本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/100152.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Git-安装与常用命令
目录
1.Git环境配置
1.1下载
1.2配置
1.2.1基本配置
1.2.2常用指令配置别名
1.2.3获取本地仓库 git命令在git bash中演示,会用到一些Linux命令。
1.Git环境配置
1.1下载
Git下载地址:https://git-scm.com/download
傻瓜式安装就可以了。
安装…
el-table行合并及合并后序号处理
效果图 <el-tableclass"ncky-detail-table"v-loading"tableLoading"border:data"tableDataVo":span-method"objectSpanMethod"row-key"uniqueFlag":row-class-name"tablerowclassname"><el-table-column…
【新人系列】Python 入门(十六):正则表达式
✍ 个人博客:https://blog.csdn.net/Newin2020?typeblog 📝 专栏地址:https://blog.csdn.net/newin2020/category_12801353.html 📣 专栏定位:为 0 基础刚入门 Python 的小伙伴提供详细的讲解,也欢迎大佬们…
Flink keyBy算子的分区规则
demo代码
String worlds "flink,spark,hadoop,zk,kafka";streamSource.flatMap(new RichFlatMapFunction<String, String>() {Overridepublic void flatMap(String value, Collector<String> collector) throws Exception {String[] worlds value.spl…
图形学笔记 - 5. 光线追踪 - RayTracing
Whitted-Style Ray tracing
为什么要光线追踪 光栅化不能很好地处理全局效果 软阴影尤其是当光线反射不止一次的时候 栅格化速度很快,但质量相对较低 光线追踪是准确的,但速度很慢 光栅化:实时,光线追踪:离线~10K …
【JavaEE】网络(2)
一、网络编程套接字
1.1 基础概念
【网络编程】指网络上的主机,通过不同的进程,以编程的方式实现网络通信;当然,我们只要满足进程不同就行,所以即便是同一个主机,只要是不同进程,基于网络来传…
XDOJ 735 最小生成树 (Kruskal+并查集)
标题
最小生成树
时间限制
2 S
内存限制
10000 Kb
问题描述:
用克鲁斯卡尔(Kruskal)算法求无向网的最小生成树。
输入:
输入数据第一行为两个正整数n(1<n<30)和m(1<m<100&…
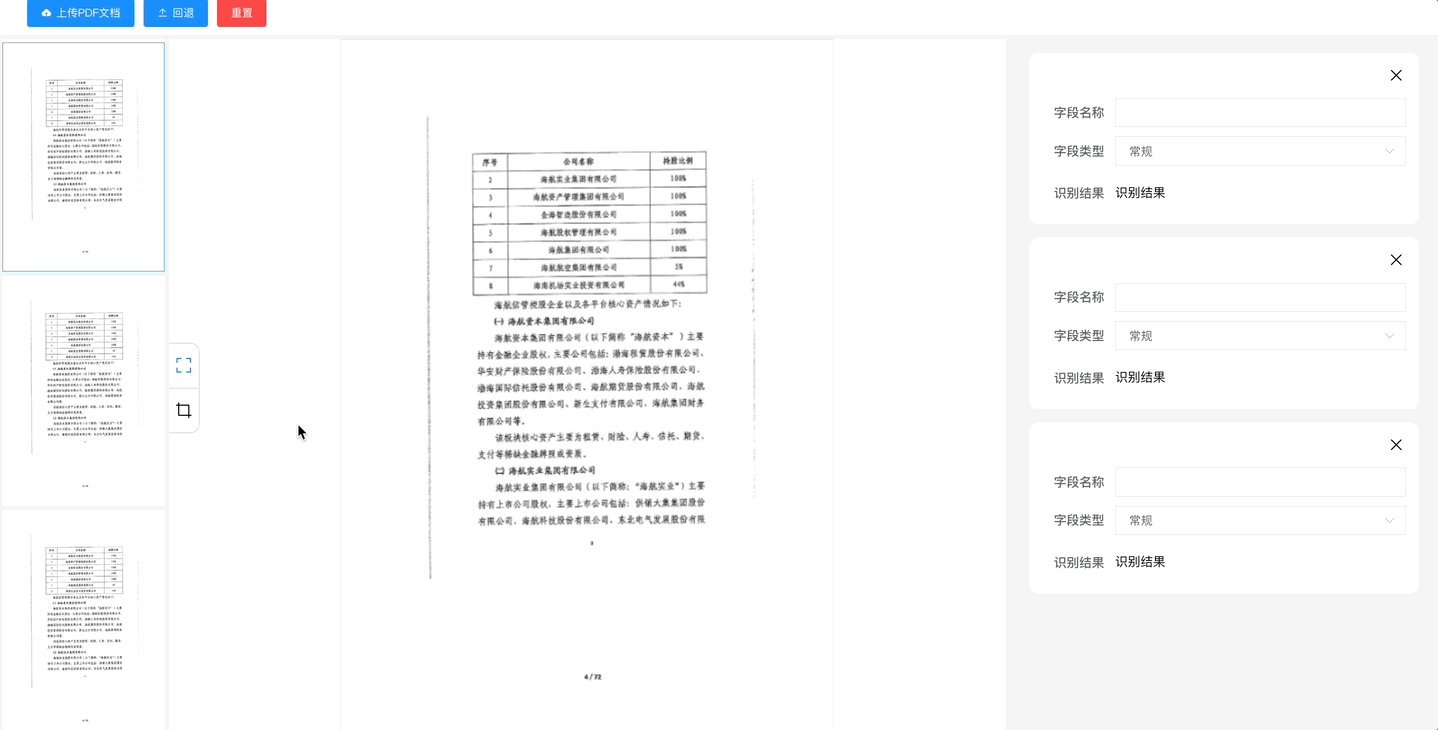
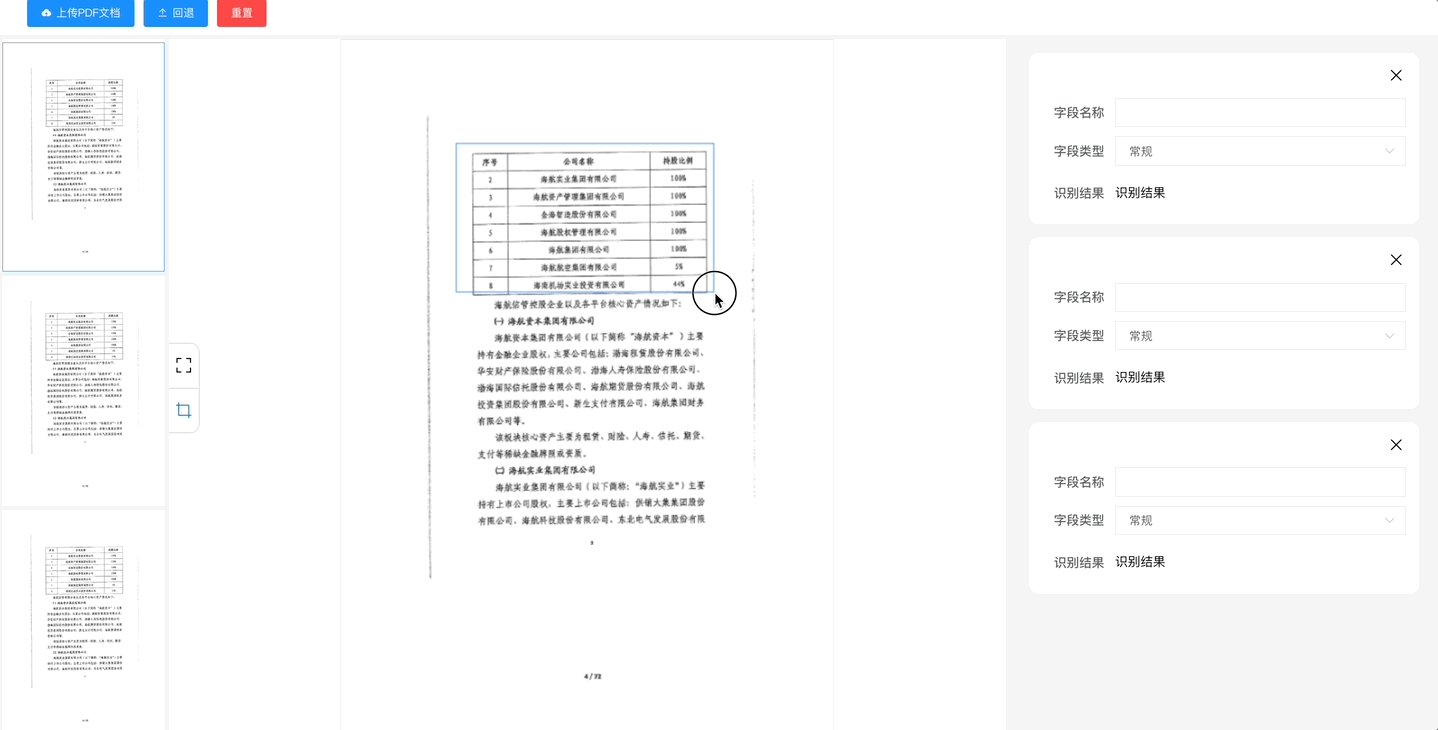
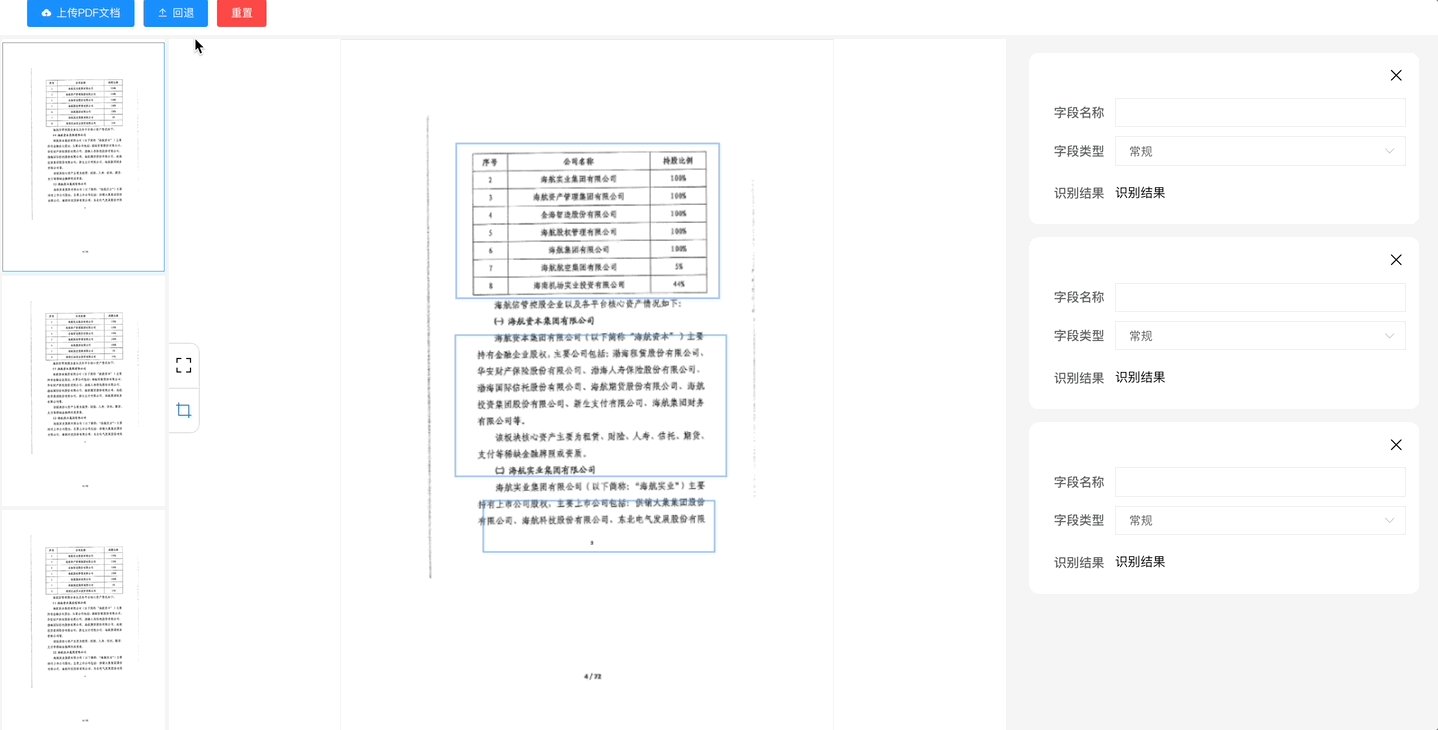
vue canvas 绘制选定区域 矩形框
客户那边文档相当的多,目前需要协助其将文档转为数据写入数据库,并与其他系统进行数据共享及建设,所以不得不搞一个识别的功能,用户上传PDF文档后,对于关键信息点进行识别入库!
以下为核心代码,…
基于无线传感器网络的无线土壤湿度采集系统(附详细使用教程+完整代码+原理图+完整课设报告)
🎊项目专栏:【Zigbee课程设计系列文章】(附详细使用教程完整代码原理图完整课设报告) 前言
👑由于无线传感器网络(也即是Zigbee)作为🌐物联网工程的一门必修专业课,具有…
Go有限状态机实现和实战
Go有限状态机实现和实战 有限状态机 什么是状态机 有限状态机(Finite State Machine, FSM)是一种用于建模系统行为的计算模型,它包含有限数量的状态,并通过事件或条件实现状态之间的转换。FSM的状态数量是有限的,因此称…
HarmonyOS NEXT开发进阶(三):自定义组件
一、前言
🔊:自定义组件必须使用struct定义,并且被Component装饰器修饰。
在arkTs中,自定义组件分为两种:
根组件:就是被装饰器Entry装饰的入口组件,这也是自定义组件(父组件)。
// 根组件(…
JSSIP的使用及问题(webRTC,WebSockets)
简介
项目中有一个需要拨打电话的功能,要求实时的进行音频接听,并且可以在电话接听或者挂断等情况下做出相应的操作。jssip作为一个强大的实现实时通信的javascript库,这不门当户对了嘛。
jssip(官网: JsSIP - the J…
MobileLLM开发安卓AI的体验
MobileLLM是一个在安卓端跑的大语言模型,关键它还有调动api的能力 https://github.com/facebookresearch/MobileLLM 项目地址是这个。 看了下,似乎还是中国人团队
article{liu2024mobilellm, title{MobileLLM: Optimizing Sub-billion Parameter Langua…
Cherno C++学习笔记 P36 初始化类成员
这一篇文章我们主要讲一下如何初始化类成员,并给出一个初始化类成员的小技巧。我们都知道,我们会使用构造函数来初始化我们的类成员变量。
首先我们来举一个简单的小例子,展现一下构造函数的功能:
#include<iostream>
#in…
VUE3 播放RTSP实时、回放(NVR录像机)视频流(使用WebRTC)
1、下载webrtc-streamer,下载的最新window版本
Releases mpromonet/webrtc-streamer GitHub 2、解压下载包 3、webrtc-streamer.exe启动服务
(注意:这里可以通过当前文件夹下用cmd命令webrtc-streamer.exe -o这样占用cpu会很少࿰…
【从零开始入门unity游戏开发之——C#篇05】转义字符、@处理多行文本或者不使用转义字符、随机数
文章目录 一、转义字符1、什么是转义字符?2、常见的转义字符3、总结 二、使用处理多行文本或者不使用转义字符1、多行字符串2、不使用转义字符 三、随机数1、Random.Next()生成随机整数示例:生成一个随机整数生成指定范围内的随机整数 2、Random.NextSin…
Java使用ORM Bee自动生成Javabean.
Java使用ORM Bee自动生成Javabean.
配置数据库连接,添加了pom.xml依赖后,就可以写Java代码,自动生成Javabean了.
可参考:https://gitee.com/automvc/bee
https://github.com/automvc/bee
还可以生成字段文件, 这样可以避免硬编码引用字段,速度也比反射快.
package org.tea…
特征交叉-CAN学习笔记代码解读
一 核心模块coaction
对于每个特征对(feature_pairs)weight, bias 来自于P_inductionP_fead是MLP的input 举个例子:如果是用户ID和产品ID的co-action,且产品ID是做induction,用户ID是做feed。
step1 用户ID/产品ID都先形成一个向量…
v-for遍历多个el-popover;el-popover通过visible控制显隐;点击其他隐藏el-popover
场景:el-popover通过visible控制显隐;同时el-popover是遍历生成的多个。 原文档的使用visible后就不能点击其他地方使其隐藏;同时解决实现点击其他区域隐藏 <template><div><template v-for"(item,index) in arr" :key"i…