本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/148131.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
视频转gif在线工具-免费快捷
今天推荐一个在线视频转gif的工具
推荐理由:
免费 方便 网站地址:在线视频转GIF软件_视频转GIF在线制作工具_图贴士
结语:
期待也有一些自己实用的小工具可以一起分享,接下来我也会不间断的分享自己日常使用的工具和方法&…
专栏特辑--创建conda环境失败-25年修正HTTP000错误
今天频繁遇到报错
Collecting package metadata (current_repodata.json): failedCondaHTTPError: HTTP 000 CONNECTION FAILED for url <http://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/msys2/linux-64/current_repodata.json>
Elapsed: -An HTTP error occurred…
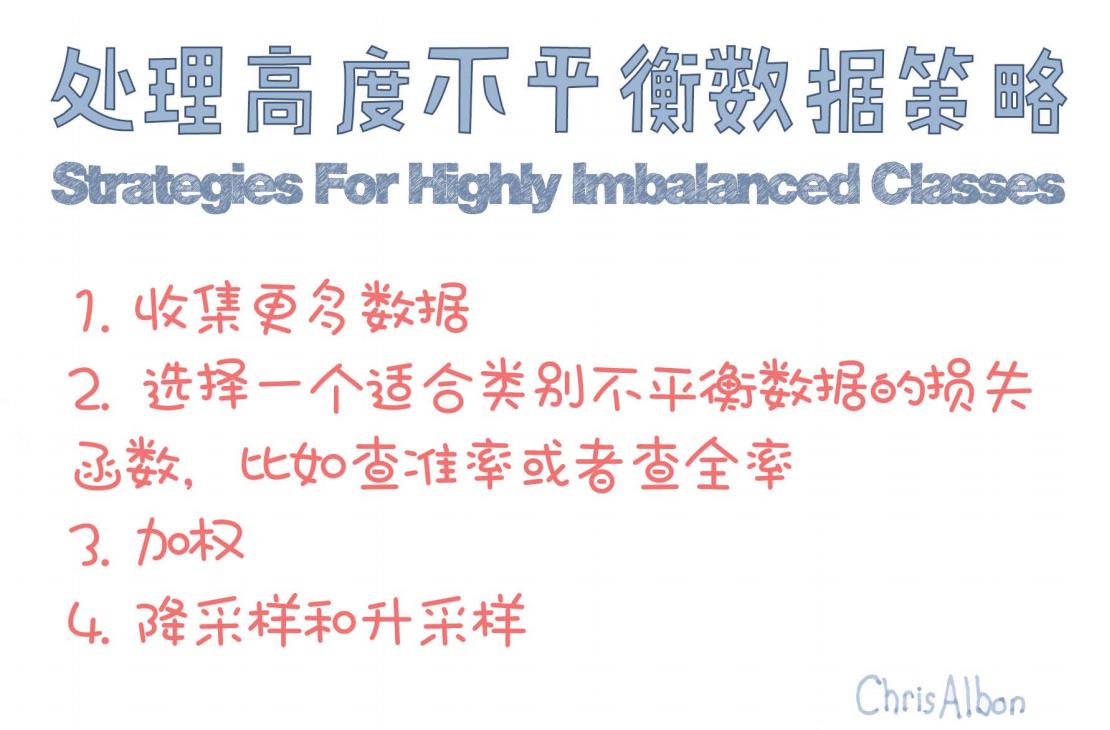
【漫话机器学习系列】215.处理高度不平衡数据策略(Strategies For Highly Imbalanced Classes)
处理高度不平衡数据的四大策略详解
在机器学习与数据挖掘任务中,“类别不平衡”问题几乎无处不在。无论是信用卡欺诈检测、医疗异常诊断,还是网络攻击识别,正负样本的比例往往严重失衡。比如一个欺诈检测数据集中,可能只有不到 1…
搜广推校招面经八十二
一、L1 和 L2 正则化的区别?对数据分布有什么要求,它们都能防止过拟合吗?
1.1. L1 与 L2 正则化的区别
特性L1 正则化(Lasso)L2 正则化(Ridge)正则项λ * ∑|wᵢ| λ ∗ ∑ ( w i 2 ) λ * ∑…
浏览器界面无显示,提示“代理服务器可能有问题”,这是怎么回事呢?
前言 🌟🌟本期讲解浏览器代理服务器解决办法介绍~~~ 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 🔥 你的点赞就是小编不断更新的最大动力 🎆那么废话不…
el-table中el-input的autofocus无法自动聚焦的解决方案
需求
有一个表格展示了一些进度信息,进度信息可以修改,需要点击进度信息旁边的编辑按钮时,把进度变为输入框且自动聚焦,当鼠标失去焦点时自动请求更新接口。 注:本例以vue2 element UI为例 分析
这个需求看着挺简单…
关于Code_流苏:商务合作、产品开发、计算机科普、自媒体运营,一起见证科技与艺术的交融!
Code_流苏 🌿 名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 🌟 欢迎来到Code_流苏的CSDN主页 —— 与我一起&…
【JavaScript】自增和自减、逻辑运算符
1、自增和自减
(1)自增()
通过自增可以使变量在自身的基础上增加1;对于一个变量自增以后,原变量的值会立即自增1.
<!DOCTYPE html>
<html lang"en">
<head><meta charse…
【音视频】FFmpeg解封装
解封装
复用器,比如MP4/FLV 解复用器,MP4/FLV 封装格式相关函数
avformat_alloc_context(); 负责申请一个AVFormatContext结构的内存,并进行简单初始化avformat_free_context(); 释放该结构里的所有东西以及该结构本身avformat_close_input();关闭解复…
Netmiko 源码解析
1. 源码结构概览
Netmiko 的代码库主要分为以下核心模块:
netmiko/
├── base_connection.py # 连接基类(核心逻辑)
├── cisco/ # Cisco 设备实现类
├── juniper/ # Juniper 设备实现类
├── hp_…
MTKAndroid13-Launcher3 屏蔽部分app不让显示
实现Launcher3 桌面屏蔽部分内容,不让显示 文章目录 修改文件路径-实现方式基础-源码模块配置Launcher3 源码位置编译模块配置配置如下参数 属性配置:默认的Launcher3 选项配置GMS的Launcher3 配置 第三方Launcher需要默认为Launcher时候-系统Launcher3 …
MyBatis 官方子项目详细说明及表格总结
MyBatis 官方子项目详细说明及表格总结 1. 核心子项目说明 1.1 mybatis-3
GitHub 链接:https://github.com/mybatis/mybatis-3功能: MyBatis 核心框架的源码,提供 SQL 映射、动态 SQL、缓存、事务管理等核心功能。主要功能: 支持…
KEPServerEX 6与西门子1500PLC进行OPC通讯
仿真效果与真实环境效果一至;
环境:
西门子软件:博图V20、S7-PLCSIM Advanced V5.0
OPC软件:KEPServerEX 6
创建S7-PLCSIM Advanced V5.0仿真环境 西门子1500plc组态
添加一个1500cpu,注意点击项目文件࿰…
深入理解二叉树遍历:递归与栈的双重视角
二叉树的遍历前序遍历中序遍历后续遍历总结 二叉树的遍历
虽然用递归的方法遍历二叉树实现起来更简单,但是要想深入理解二叉树的遍历,我们还必须要掌握用栈遍历二叉树,递归其实就是利用了系统栈去遍历。特此记录一下如何用双重视角去看待二叉…
前端面试宝典---vue原理
vue的Observer简化版
class Observer {constructor(value) {if (!value || typeof value ! object) returnthis.walk(value) // 对对象的所有属性进行遍历并定义响应式}walk (obj) {Object.keys(obj).forEach(key > defineReactive(obj, key, obj[key]))}
}
// 定义核心方法…
【工具】使用 MCP Inspector 调试服务的完全指南
Model Context Protocol (MCP) Inspector 是一个交互式开发工具,专为测试和调试 MCP 服务器而设计。本文将详细介绍如何使用 Inspector 工具有效地调试和测试 MCP 服务。
1. MCP Inspector 简介
MCP Inspector 提供了直观的界面,让开发者能够ÿ…
Java在excel中导出动态曲线图DEMO
1、环境
JDK8
POI 5.2.3
Springboot2.7 2、DEMO pom <dependency><groupId>org.apache.poi</groupId><artifactId>poi-ooxml</artifactId><version>5.2.3</version></dependency><dependency><groupId>commons…
vue element使用el-table时,切换tab,table表格列项发生错位问题
展示问题 问题描述:使用el-table的fixed"right"属性后,如果切换tab时,回出现最后一列错误的问题
官网提供解决方法:doLayout 需要注意的事项:我这里是通过组件使用的table组件,涉及多层组件封装…