本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/24884.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Git系列:git tag 使用技巧
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:「stormsha的主页」…
【介绍下Python多线程,什么是Python多线程】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…
PPT为何无法复制粘贴?附解决办法!
PPT文件里的内容无法复制,或者复制后无法粘贴,这是怎么回事呢?
这种情况,一般是因为PPT被设置了保护,设置了以“只读方式”打开,就无法进行复制粘贴了。PPT的“只读方式”不同,解决方法也不同&…
element 表格滚动条滑动,表格错位
解决办法(主要是根据滚动条的宽度决定的,可自行调整) 1、.el-table__header-wrapper { width: 99.3% !important; } 2、.el-table__header-wrapper { padding-right: 10px!important; }
一行代码实现vip标志的显示
需求说明
在项目中,后期添加了一种用户类型。需要再用户头像右下角显示一个vip的标志。问题是只要有头像的地方都要显示。而有头像的地方很多,设置到的接口也很多。后面考虑通过一个工具类,将这个功能外挂到原来的业务需要的地方。
实现效果…
Spring-Cloud 微服务
1. 微服务架构
1.1 单体应用架构---内部项目【OA WMS等】 将项目所有模块(功能)打成jar或者war,然后部署一个进程 优点: 1:部署简单:由于是完整的结构体,可以直接部署在一个服务器上即可。 2:技术单一:项目不需要复杂的技术栈,往往一套熟悉的…
在springboot项目中自定义404页面
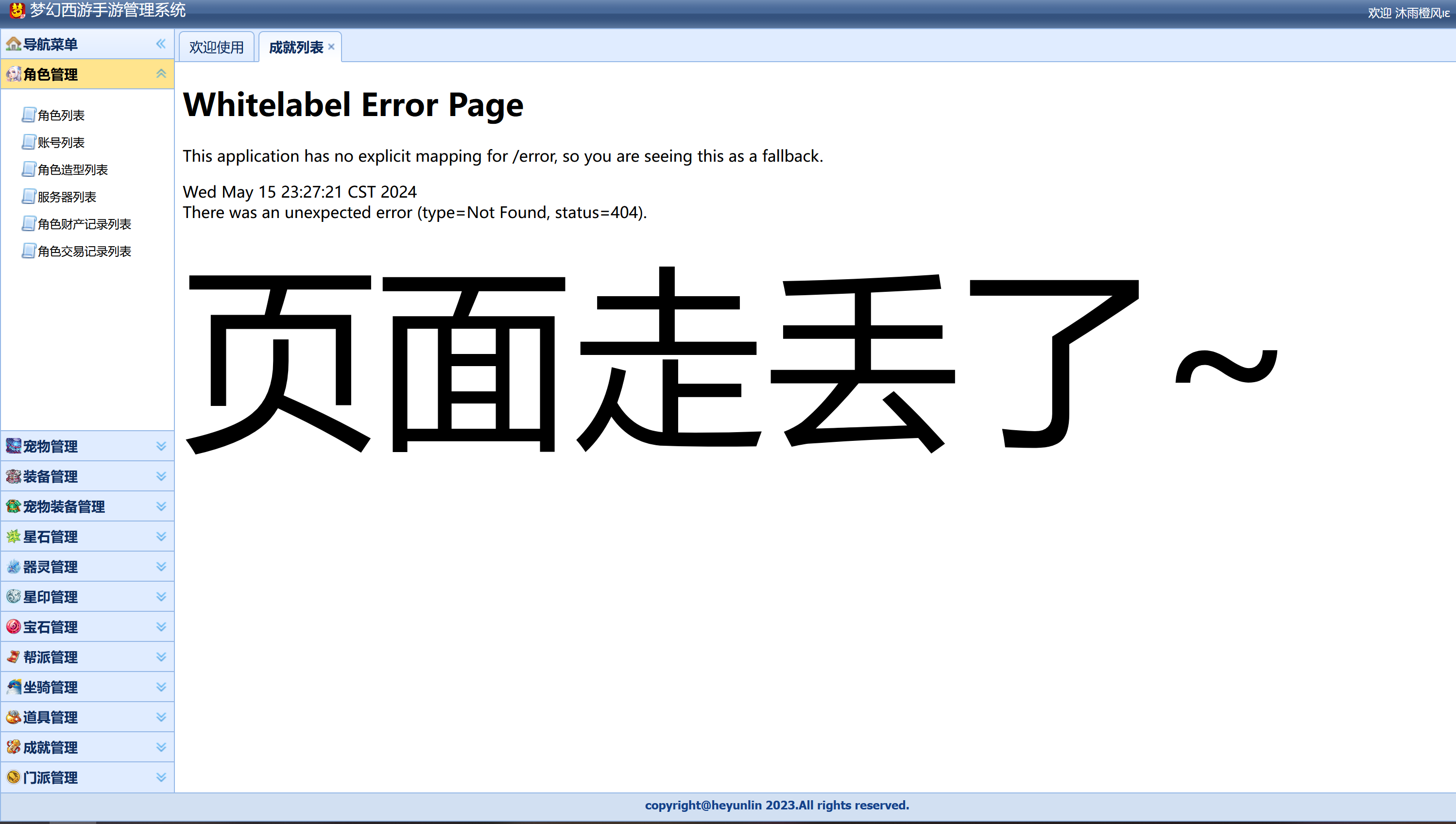
今天点击菜单的时候不小心点开了一个不存在的页面,然后看到浏览器给的一个默认的404页面 后端的程序员都觉得这页面太丑了,那么怎么能自定义404页面呢?
很简单,在我们的springboot的静态资源目录下创建一个error包,然…
22 优化日志文件统计程序-按月份统计每个用户每天的访问次数
读取任务一中序列文件,统计每个用户每天的访问次数,最终将2021/1和2021/2的数据分别输出在两个文件中。
一、创建项目步骤:
1.创建项目 2.修改pom.xml文件
<packaging>jar</packaging> <dependencies><dependency>…
15.SVG变形 Transform
SVG的transform属性非常强大,它允许你对图形进行平移、缩放、旋转、倾斜等操作。以下是一篇关于SVG图形变形的教程,包括详细的描述和代码示例。 平移(Translate)
平移操作可以将图形从一个位置移动到另一个位置。使用translate(x, y),其中x和…
(二)Jetpack Compose 布局模型
前文回顾
(一)Jetpack Compose 从入门到会写-CSDN博客
首先让我们回顾一下上一篇文章中里提到过几个问题: ComposeView的层级关系,互相嵌套存在的问题? 为什么Compose可以实现只测量一次? ComposeView和…
手机IP地址:固定还是动态?探寻背后的变化之谜
在数字化时代的今天,手机作为我们日常生活中必不可少的通讯工具,扮演着越来越重要的角色。其中,IP地址作为手机在网络世界中的“身份证”,对于手机的正常运作至关重要。然而,很多人对于手机IP地址的固定性存在疑问&…
品牌窜货治理管控的方法
窜货问题确实是一个需要品牌方高度关注和有效治理的难题。这种现象通常源于品牌区域销售政策的差异,经销商为了获取更多的利润,往往会利用这些差异进行跨区域的低价销售。这不仅损害了大多数经销商的利益,也破坏了市场的稳定和品牌价值。 品牌…
链码开发基础(Node.js)
链码Node.js工程介绍
在Chaincode代码中主要包括package.json、index.js、lib目录以及test目录 链码Node.js工程package.json
1. 主要依赖:fabric-contract-api、fabric-shim2. 测试主要依赖:mochai、chai、sinon3. 测试方法:npm run test4. 运行方法:…
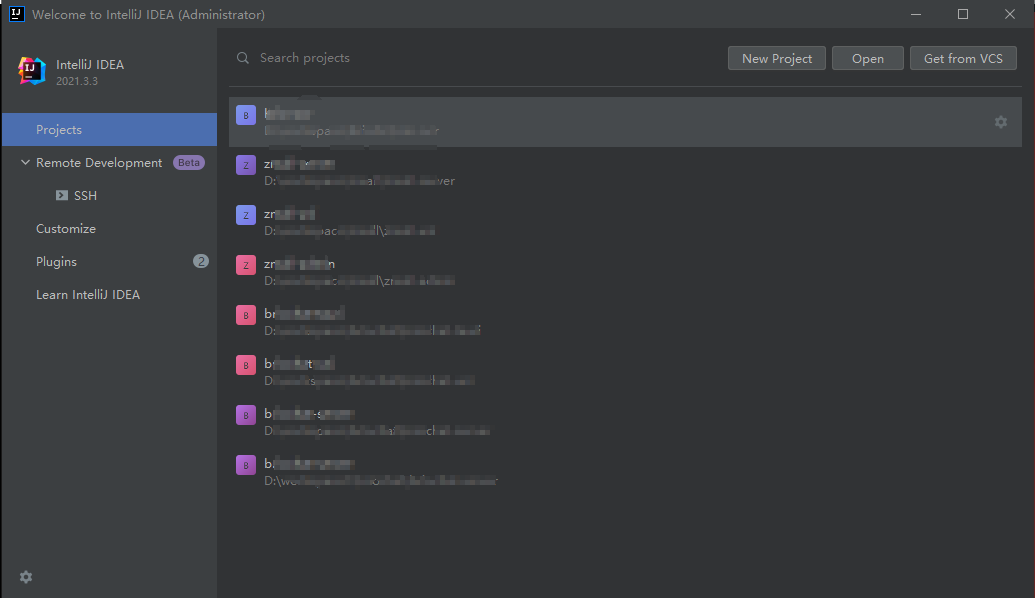
IDEA 每次启动都显示选择项目页面
IDEA版本:2021.3.3
打开 Settings > Appearance & Behavior > System Settings
取消勾选 Reopen projects on startup 然后下次启动 IDEA 会显示选择项目页面
垃圾分类管理系统java项目
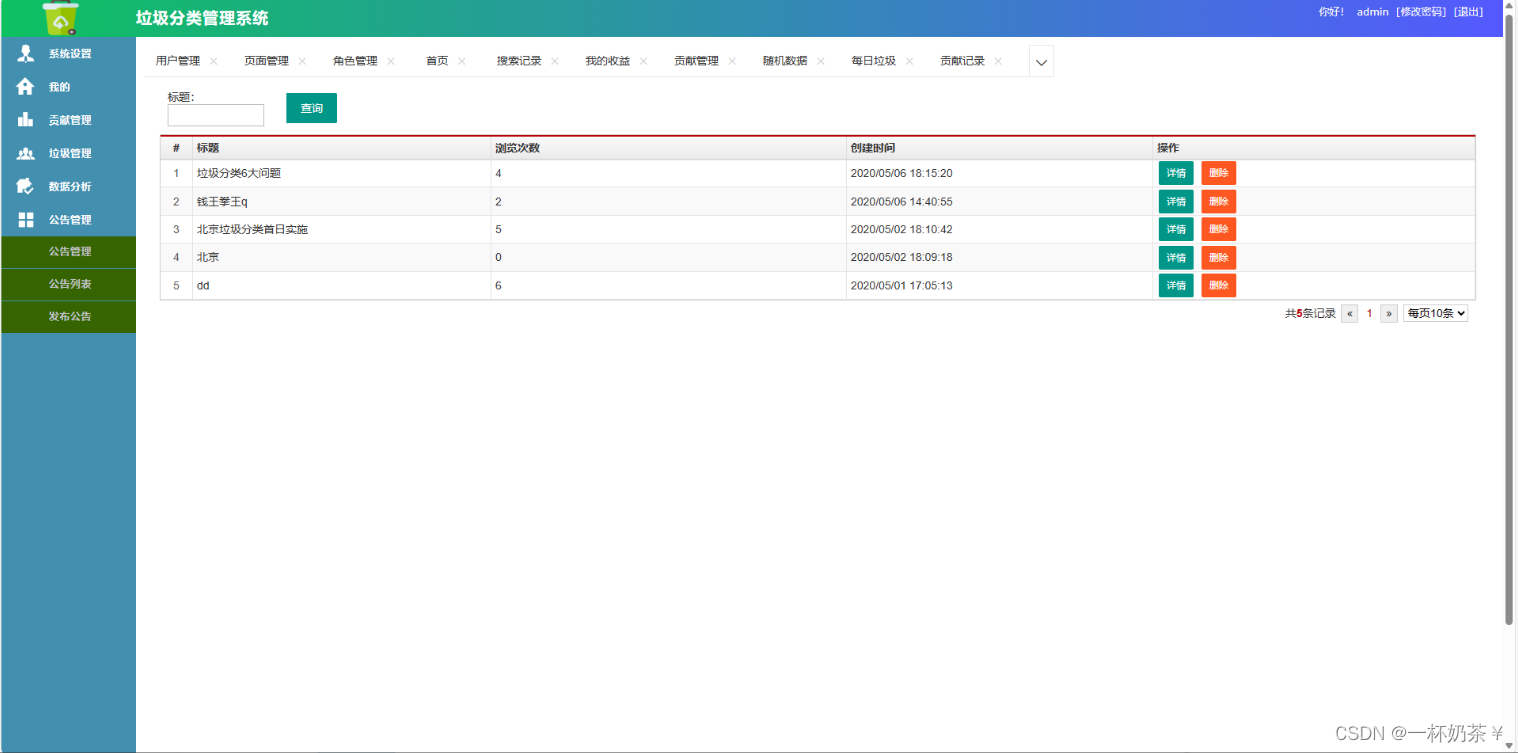
文章目录 垃圾分类管理系统一、项目演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目(9.9¥带走) 垃圾分类管理系统
一、项目演示 垃圾分类管理系统 二、项目介绍
系统角色:管理员、用户 1、登录、注册功能…
代码随想录算法训练营第二十九天|39. 组合总和、40.组合总和II、131.分割回文串
39. 组合总和 文档讲解代码随想录 题目链接:. - 力扣(LeetCode) 这道题目的关键点:
candidates :无重复元素的数组、candidates 中的数字可以无限制重复被选取。
与之前做过的组合问题的区别:
组合问题…
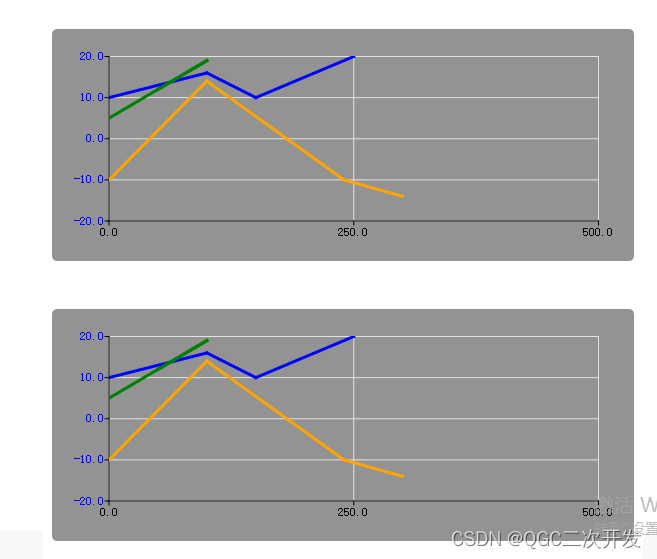
QT:QML制作线形图
目录
一.介绍
二.引入库
三.自定义属性
四.悬停处理函数
五.设置X轴
六.设置Y轴
七.画线
八.测试点坐标
九.设置值
十.效果演示
十一.代码演示
1.LineGraph.qml
2.main.qml 一.介绍
线形图(也称为折线图)是一种常用的数据可视化工具&#…
第十节:Vue指令:v-for列表循环
1. 数组的循环
用 v-for 指令根据一组数组的选项列表进行渲染。
1.1 通过索引渲染数组内容
通过数组的索引获取数组的数据
<div id"app"><ul><li>{{ fruites[0] }}</li><li>{{ fruites[1] }}</li><li>{{ fruites[2] …
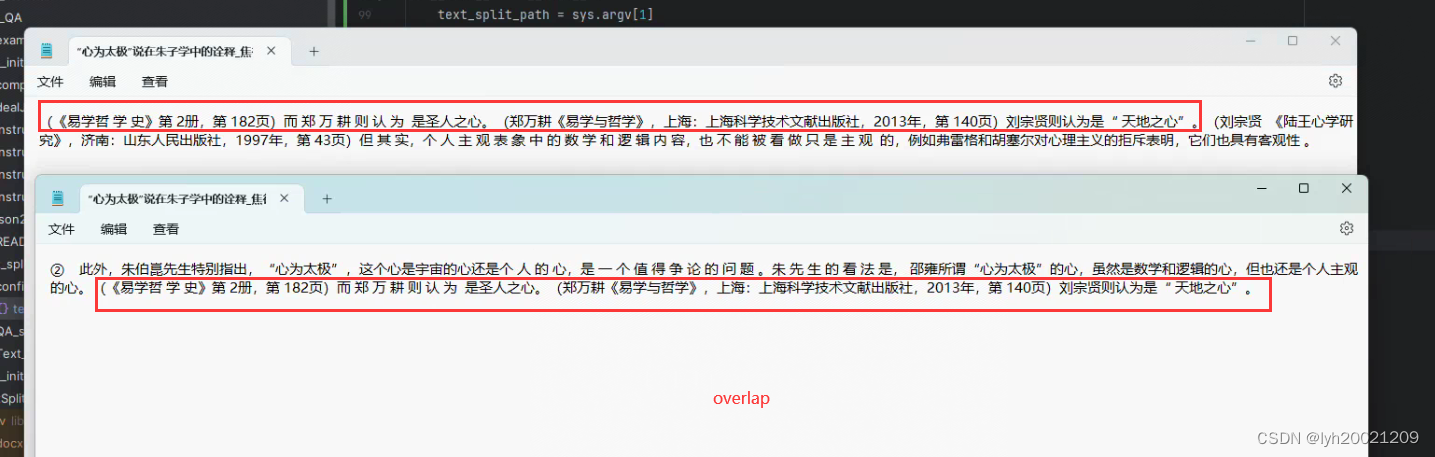
创新实训2024.05.12日志:建立易学知识库
1. 部署向量知识库到生产机
1.1. 基本环境配置
生产机上的环境还没有配好,这里我记录下需要配置的环境。
python 3.11.8
首先python环境最好选用3.11(准确来说支持3.8-3.11的任何release),我选择了python3.11.8 Python Release Python 3.…
微软宣布GPT-4o模型,可在 Azure OpenAI上使用
5月14日,微软在官网宣布,OpenAI最新发布的多模态模型GPT-4o,可以在 Azure OpenAI 云服务中使用。
据悉,GPT-4o支持跨文本、视频、音频多模态推理,例如,通过GPT-4o打造一个AI助手,用于辅导孩子解…