本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/34069.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Excel技巧(一)
快捷键技巧
原文链接 选取某一行的数据直到最后一行:【CTRL SHIFT ↓ 】或者选取一行后按住SHIFT键,双击下边线就可以快速选取区域。 如果表格中有多行空行,可以先按CTRL SHIFT END,再按CTRL SHIFT 上下键调整,…
Spring + Boot + Cloud + JDK8 + Elasticsearch 单节点 模式下实现全文检索高亮-分页显示 快速入门案例
1. 安装elasticsearchik分词器插件
sudo wget https://release.infinilabs.com/analysis-ik/stable/elasticsearch-analysis-ik-8.13.4.zip
sudo mkdir -p ./es_plugins/analysis-ik
sudo mkdir ./es_data
sudo unzip elasticsearch-analysis-ik-8.13.4.zip -d ./es_plugins/a…
no instance(s) of type variable(s) R exist so that void conforms to R报错原因
使用函数式编程stream().map()的时候报错: 解决:
在对应实体类MenuTreeVo中给set方法设置一个返回值。但是setter返回void
所以要使用注解
Accessors(chain true) //给setter方法设置返回值 加上之后,问题就解决了
dockerfile搭建部署LNMP
目录
实验
架构:
实验步骤:
nginx部分
mysql部分
php部分 实验
实验:用dockerfile搭建LNMP论坛
架构:
一台docker虚拟机
docker部署nginx 1.22 指定ip地址172.111.0.10
docker部署mysql 8.0.30 指定ip地址…
【C++ Primer Plus习题】2.3
问题: 解答:
#include <iostream>
using namespace std;void print01()
{cout << "三只眼瞎的老鼠" << endl;
}void print02()
{cout << "看他们怎么跑" << endl;
}int main()
{print01();print01();print02();print02();r…
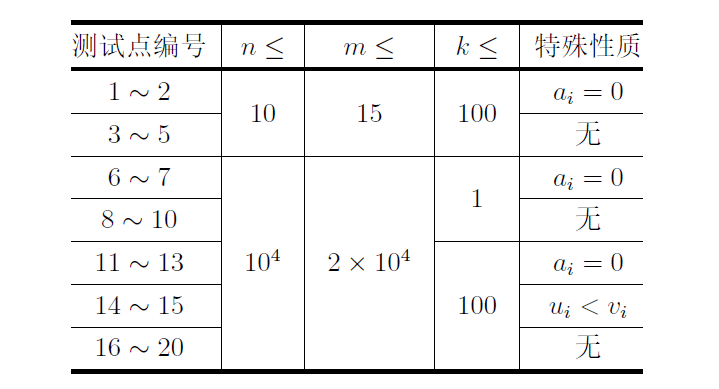
旅游巴士(bus)【CSPJ2023】
题目描述 小Z 打算在国庆假期期间搭乘旅游巴士去一处他向往已久的景点旅游。 旅游景点的地图共有n 处地点,在这些地点之间连有m 条道路。其中1 号地点为景区入口,n 号地点为景区出口。我们把一天当中景区开门营业的时间记为0 时刻,则从0 时刻…
Vue3集成高德离线地图实践
1. 离线地图效果预览 2. 地图下载器下载离线地图
根据需要选择地图,我这边选择高德地图,层级选择0-15级别即可,进行下载
3. 放到nginx内网服务器
注意配置允许跨域
4. Vue3核心代码
// main.js
// 初始化vue-amap
initAMapApiLoader({o…
素数筛选(暴力排除)
前言:写这一题的时候没看到本质,只拿了一半的分,其实这一题就是找最小匹配的素数
而且我还忘记去重导致一半的样例没过 题目地址 法一:直接先去重,后对每一个数作为因子,开一个桶记录 #include<iostre…
大数据基础:数仓架构演变
文章目录
数仓架构演变
一、传统离线大数据架构
二、Lambda架构
三、Kappa架构
四、混合架构
五、湖仓一体架构
六、流批一体架构 数仓架构演变
20世纪70年代,MIT(麻省理工)的研究员致力于研究一种优化的技术架构&…
chatglm3-6b下载时,需要下载哪些文件
在huggingface或modelscope上下载chatglm3-6b时,会发现有两种可执行文件,一种是.bin,一种是.safetensors,在使用的时候你如果直接用git命令git clone https://www.modelscope.cn/ZhipuAI/chatglm3-6b.git直接下载,你会…
Kubernetes-Pod调度基础
一.复制控制器(ReplicationController,RC) RC用来确保Pod副本数达到预期值,这样可以确保一个或多个同类Pod总是可用的。可以通过扩缩来增加或减少pod。 (1)示例:
vim replicationcontroller-ng…
LangGPT结构化提示词编写实践 #书生大模型实战营#
1.闯关任务: 背景问题:近期相关研究发现,LLM在对比浮点数字时表现不佳,经验证,internlm2-chat-1.8b (internlm2-chat-7b)也存在这一问题,例如认为13.8<13.11。 任务要求:利用LangGPT优化提示…
DevEco Studio 预览器报错踩坑
This module is referencing one or more HSPs and cannot be previewed. To preview components in an HSP, switch to the HSP first. 不知道大家遇见这个问题没有 是因为我们在使用name跳转别的模块的页面时 引入了hsp模块进来 所以他在编译的时候 告诉我们这个模块中引…
电流互感器的操作、类型和极性注意事项
了解电流互感器及其在将大电流转换为小电流方面的重要作用,包括绕组比、类型以及保持计量极性的重要性。
电流互感器 (CT) 主要用于改变电压值。第二个结果是它们也会改变当前值。
升压变压器减少次级绕组中的电流,降压变压器增加次级绕组中的电流&…
【Kafka源码走读】消息生产者与服务端的连接过程
说明:以下描述的源码都是基于最新版,老版本可能会有所不同。 一. 查找源码入口 kafka-console-producer.sh是消息生产者的脚本,我们从这里入手,可以看到源码的入口:
if [ "x$KAFKA_HEAP_OPTS" "x&qu…
记录一下QGIS栅格操作-植被NDVI指数计算
记录一下QGIS栅格操作-植被NDVI指数计算
以计算植被NDVI指数为例,介绍QGIS栅格的相关操作以及应用。
NDVI 数据简介及下载 下载:
地理空间数据云https://www.gscloud.cn/search 选择波段4(可见光红色波段)和波段5(近…
[数据集][目标检测]手钳检测数据集VOC+YOLO格式141张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):141 标注数量(xml文件个数):141 标注数量(txt文件个数):141 标注类别…
【运维】docker搭建portainer
1.拉取镜像 并 启动容器
1.1 拉取镜像
docker pull 6053537/portainer-ce1.2 启动容器
docker run -d --restartalways --name"portainer" -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock 6053537/portainer-ce2.访问地址
ip地址9000端口 密码&…
Java设计模式之策略模式详细讲解和案例示范
Java设计模式之策略模式详细讲解和案例示范
在软件开发中,策略模式是一种常见且非常有用的设计模式。它允许定义一系列算法,将它们一个个封装起来,并且使它们可以互相替换。策略模式让算法可以独立于使用它们的客户端而变化。本篇文章将详细…
【vue讲解:vue3介绍、setup、ref、reactive、监听属性、生命周期、toRef、setup写法】
1 vue3介绍
# Vue3的变化-vue3完全兼容vue2---》但是vue3不建议用vue2的写法-拥抱TypeScript-之前咱们用的JavaScript---》ts完全兼容js- 组合式API和配置项APIvue2 是配置项apivue3 组合式api# vue4必须要用2 vue3项目创建和启动
# 创建vue3项目-vue-cli 官方不太建议用了…
















![[数据集][目标检测]手钳检测数据集VOC+YOLO格式141张1类别](https://i-blog.csdnimg.cn/direct/af7d879e600249dfb8bf4f93f807e543.png)


