本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/35199.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
技术分享-商城篇-用户订单管理(十五)
前言
在前面的文章中,我们详细阐述了商品模块、购物模块、支付模块等B2B2C(Business-to-Business-to-Consumer)电商中核心基础模块,接下来我们来聊一下基础模块中最后一个环节订单模块,订单模块属于购物体系闭环内容&…
常见分布式ID解决方案的优缺点
分布式系统之所以难,很重要的原因之一是“没有一个全局时钟,难以保证绝对的时序”。 一、分布式ID的特性或要求: 唯一性:确保生成的ID是应用系统内唯一。高可用性:确保任何时候都能正确的生成ID。有意义:或者说包含更多信息,例如时间、业务等信息。如:有序性,通常都需…
Linux | 文件描述符fd详解及重定向技术的应用
多谢梅花,伴我微吟。 - 《高阳台除夜》(韩疁) 2024.8.23 目录 1、文件描述符fd 文件操作符概念(简单带过) 重点:如何理解文件操作符使得系统实现了设备无关性?(使得操作系统无需关心具体的硬件细节) 示例代码:标准输入…
python之selenium操作下拉滚动条方法
前言
①在HTML页面中,由于前端技术框架的原因,页面中的一些元素为动态显示,元素根据滚动条的下拉而被加载(元素在当前显示的页面不可见,拖动页面下拉直到该元素出现,此时才可以定位到该元素。)…
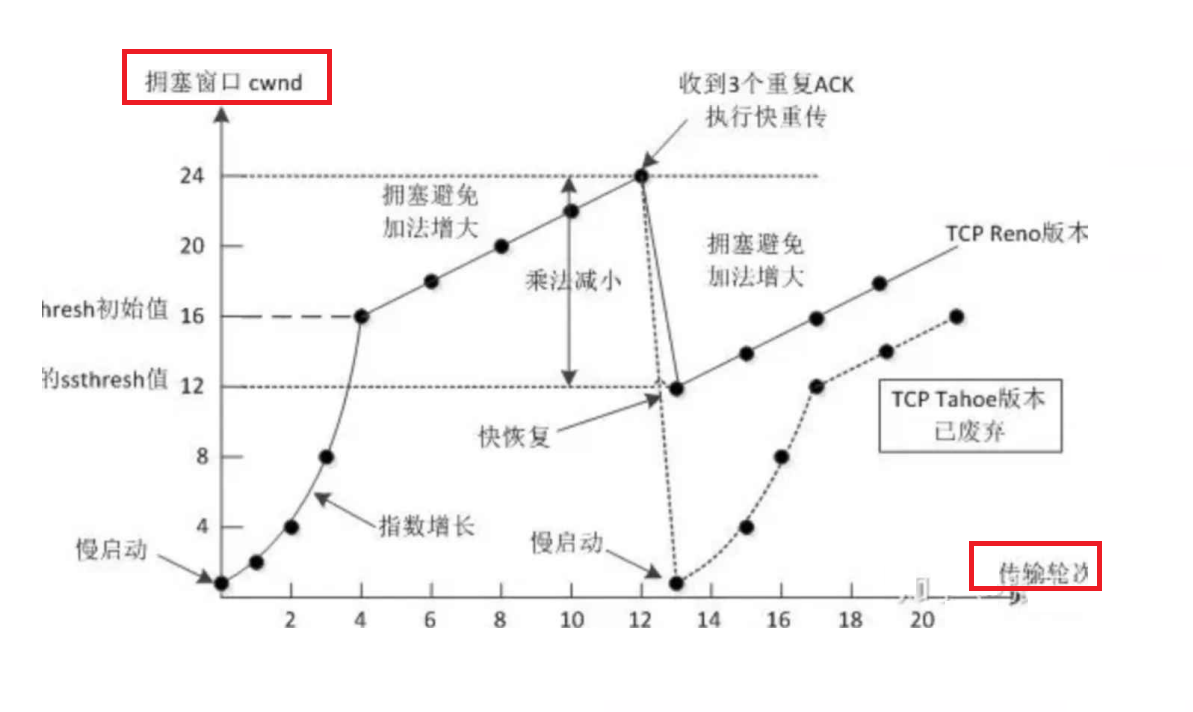
【TCP】核心机制:滑动窗口、流量控制和拥塞控制
文章目录 滑动窗口窗口滑动滑动窗口丢包 流量控制拥塞控制窗口大小变化过程 滑动窗口
有一类算法题,就是通过滑动窗口的思想来解决的,算法中的“滑动窗口”借鉴自 TCP 的滑动窗口
TCP 是要保证可靠传输的>代价,降低了传输的效率…
【YOLO5 项目实战】(7)YOLO5 手势识别
欢迎关注『youcans动手学模型』系列 本专栏内容和资源同步到 GitHub/youcans 【YOLO5 项目实战】(1)YOLO5 环境配置与检测 【YOLO5 项目实战】(2)使用自己的数据集训练目标检测模型 【YOLO5 项目实战】(7)Y…
python dash框架 油气田可视化软件设计文档
V1.1:机器学习框架(神经网络) 时间范围优化 表格布局优化 添加前端设计元素布局
V1.0:基础布局和对应计算函数
要求
首先第一部分是通过神经网络预测天然气流量,其中输入开始时间和截止时间是为了显示这一段时间内的天然气流量预测结果
第二部分&…
最新CSS3定位元素
第3章 定位元素
学习盒模型,页面版式主要由三个属性控制:
position属性,控制元素位置关系。
display属性,控制元素堆叠,并排,还是不在页面上出现。
float属性,提供控制的方式,以…
【Node】【1】node和nvm安装
安装nvm、node、npm
安装node 18 ,最简单的办法是使用nvm,就不用手动安装了,那么就得先安装nvm。
NVM 是Node Version Manager,用于管理 Node.js 版本。你设备上的不同项目可能使用不同版本的 Node.js。通过 nvm,用户…
【Python学习手册(第四版)】学习笔记20.2-迭代和解析(二)-迭代解析、迭代方法的计时比较、函数陷阱
个人总结难免疏漏,请多包涵。更多内容请查看原文。本文以及学习笔记系列仅用于个人学习、研究交流。
本文较简单,主要是概括了解析语法(列表解析、生成器、集合、字典解析),以及对前面的各种迭代进行计时比较…
Unet改进3:在不同位置添加NAMAttention注意力机制
本文内容:在不同位置添加NAMAttention注意力机制
目录
论文简介
1.步骤一
2.步骤二
3.步骤三
4.步骤四 论文简介 识别不太显著的特征是模型压缩的关键。然而,它在革命性的注意机制中尚未得到研究。在这项工作中,我们提出了一种新的基于归一化的注意力模块(NAM),它抑制…
Flask+LayUI开发手记(三):LayUI表格的后端数据分页展现
前几天写了数据表格table的前端分页展现,思路是把数据一次性取到前端,然后由前端来控制分页展现。这种做法主要目的是为了降低后端数据库读写的次数减轻服务端运行压力。但是,如果功能不单是查询还要进行增删改操作,那么一次数据提…
用Python插入SVG到PDF文档
将SVG(可缩放矢量图形)文件插入到PDF(便携式文档格式)文件中不仅能够保留SVG图像的矢量特性,确保图像在任何分辨率下都保持清晰,还能够充分利用PDF格式在跨平台文档分享方面的优势,使得技术文档…
盘古信息IMS MCM制造协同管理系统:为中小企业数字化转型量身打造的数字化方案
近年来,全球经济的不稳定性,给中小企业的经营和发展带来了巨大的挑战。为提升企业竞争力,中小企业纷纷谋求数字化转型路径,优化生产流程、提高运营效率、降低生产成本,以应对变幻莫测的市场环境。IMS MCM是盘古信息为广…
如何在 Android 智能手机上恢复已删除的图片
面对现实,从手机图库中丢失照片总是令人不安的,无论您是无意中删除了它们,还是甚至出于冲动而生气。但是,我们在这里告诉您,与大多数人的看法相反,从画廊中删除图像并不会使它们不可挽回地丢失。以下是一些…
【项目】微服务及时通讯系统:编写核心类
文章目录 前言1. 核心数据结构1.1 用户信息1.2 会话信息1.3 消息信息 2. 建立目录3. 编写代码3.1 用户信息3.2 会话信息3.3 消息信息3.4 工具函数 4. data.h 完整代码总结 前言
在构建现代微服务架构的即时通讯系统时,核心数据结构的设计是至关重要的。它们不仅决定…
Sora:视频生成模型
2024年2月16日,OpenAI 在其官网上面正式宣布推出文本生成视频的大模型 Sora:
openai.com/sora Sora的能力
Sora是生成视频为主要能力的模型,能够:
1. 文/图生成视频 openai sora文生视频案例: Prompt: Historical footage of…