本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/41918.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Question mutiple pdf‘s using openai, pinecone, langchain
题意:使用 OpenAI、Pinecone 和 LangChain 对多个 PDF 文件进行提问。 问题背景:
I am trying to ask questions against a multiple pdf using pinecone and openAI but I dont know how to.
我正在尝试使用 Pinecone 和 OpenAI 对多个 PDF 文件进行提…
【网络安全】XSS+OTP绕过+账户接管
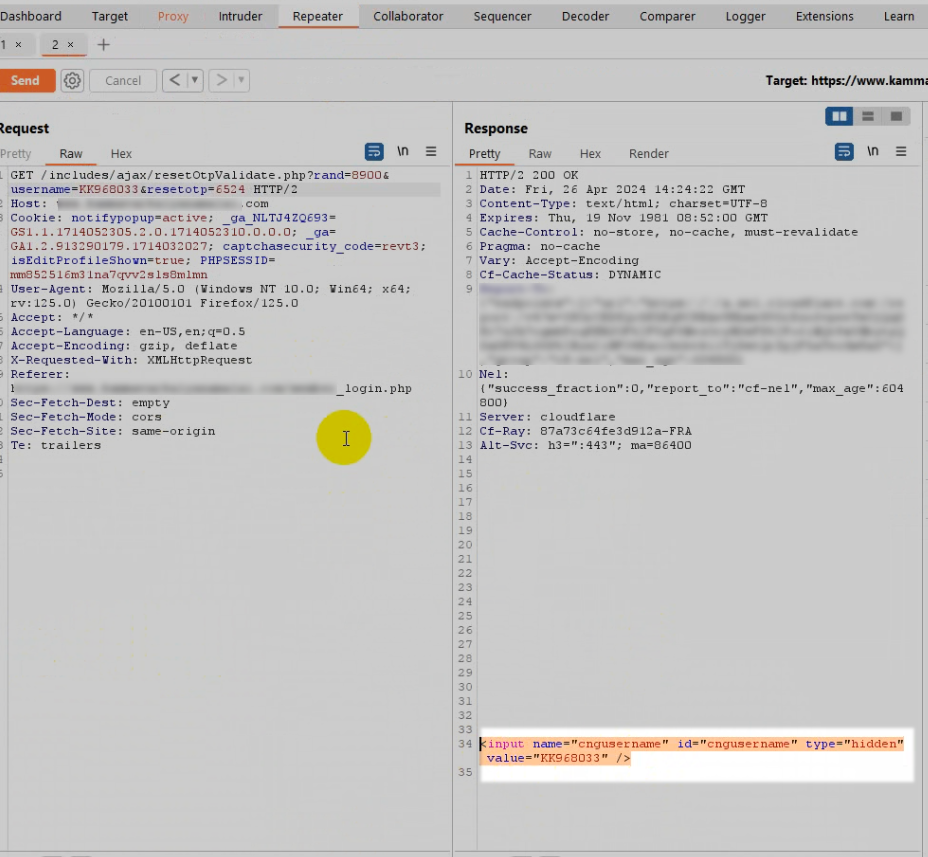
未经许可,不得转载。 文章目录 正文XSSOTP绕过账户接管正文
目标:www.example.com
XSS
不断寻找可能存在XSS的点位。
终于,在个人资料页面:www.example.com/profile_details.php?userid= ,使用Payload<script>alert(1)</script>,实现XSS: 因此,能够实…
【超音速 专利 CN116109587A】一种复杂环境下密封钉焊缝质量检测方法
申请号CN202310066309.X公开号(公开)CN116109587A申请日2023.01.12申请人(公开)超音速人工智能科技股份有限公司(833753)发明人(公开)张俊峰(总); 陈炯标
原文摘要
本发明公开了一种复杂环境下密封钉焊缝…
重新修改 Qt 项目的 Kit 配置
要重新修改 Qt 项目的 Kit 配置,你可以按照以下步骤进行操作:
1. 打开 Qt Creator
首先,启动 Qt Creator,确保你的项目已经打开。
2. 进入项目设置 在 Qt Creator 中,点击菜单栏的 “Projects” 标签(通…
小王陪您考系统规划与管理师之标准知识和IT服务标准知识点
标准知识和IT服务标准
一、标准化过程中制定的标准
国际标准:国际标准化组织(ISO)、国际电工委员会(IEC)、国际电信联盟(ITU)国家标准(GB/T):国务院标准化行政部门组织制定行业标准࿰…
win10添加右键菜单打开VSCode
当进入一个文件夹后,想右键直接打开我的工程,用发现没有vscode项。本文就来介绍如何右键通过vsCode打开项目。步骤1:在桌面新建一个txt文档,用文本编辑器打开 步骤2: 查看vscode所在位置
在桌面找到vscode快捷键图标&…
单品月GMV破4900W,2024防晒衣赛道在狂飙!
今年,防晒衣市场又火出新高度了? 市场竞争逐渐激烈,新产品新款式不断涌现,价格覆盖越来越广泛,消费者对防晒产品的需求也在不断升级。根据艾瑞咨询发布的数据显示,预计2026年我国防晒服配市场规模达到958亿…
css实现卡片右上角的状态
1、成品展示 2、html部分
<div class"itemBox"><div class"status">{{ statusList[item.status] }}</div>
</div>
3、css部分
.itemBox {position: relative;overflow: hidden;
}
.status {height: 25px;line-height: 25px;bac…
自用Office 365家庭版全家桶 + OneDrive 1TB拼车,40/年,来长期拼的!
自用Office 365家庭版全家桶 OneDrive 1TB拼车,40/年,来长期拼的! 🔍1.背景描述🔍🐡2. 常见问题解答🐡【问】是正版吗?【问】跟普通版本有什么区别?【问】会不会是假货? …
144. 腾讯云Redis数据库
文章目录 一、Redis 的主要功能特性二、Redis 的典型应用场景三、Redis 的演进过程四、Redis 的架构设计五、Redis 的数据类型及操作命令六、腾讯云数据库 Redis七、总结 Redis 是一种由 C 语言开发的 NoSQL 数据库,以其高性能的键值对存储和多种应用场景而闻名。本…
【案例】如何做B端竞品分析?
竞品分析是产品经理的基本功,B端产品经理同样也需要经常做竞品分析。
B端产品的竞品分析难度更大,主要体现在如下几个方面:
1)B端产品的信息获取困难
产品试用成本高,不像互联网产品那样可以随时下载体验。
对外公…
JavaWeb - Vue项目
创建
命令行
vue create project
图形化界面
vue ui
目录结构 启动
命令行
npm run serve
端口配置 Vue的组件文件以.vue结尾
每个组件有三个部分组成:
<template>:模板部分,由它生成HTML代码<script>:控制…
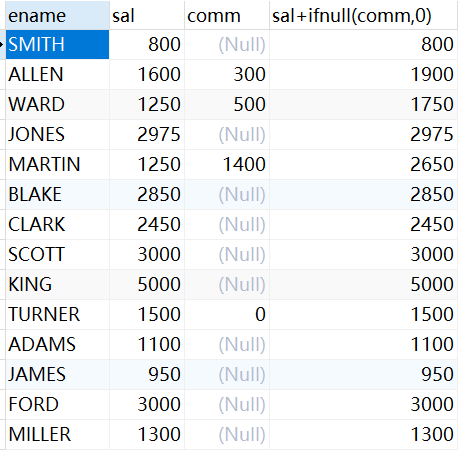
MySQL之DQL简单查询
1、结构化查询语言
1. 什么是SQL
结构化查询语言(Structured Query Language),后续通常简称SQL。SQL是用于存取数据以及查询、更新和管理关系数据库系统的标准语言。20世纪70年代由IBM公司开发,目前应用于各种关系型数据库。SQL是一套标准,…
React中实现antd自定义图标,鼠标悬浮变色
借助 antd 的 tooltip 组件来实现 hover 时变色的效果 1.新建组件
自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除 fill 属性后添加到组件中
import { Tooltip } from "antd";
import React from "react";const …
多线程篇(ThreadLocal 内存模型 伪共享(内存可见性))(持续更新迭代)
目录
一、内存可见性问题(并发编程之美)
二、Java内存模型(深入理解JVM第三版)
1. 简介
2. 硬件的效率与一致性
3. Java内存模型
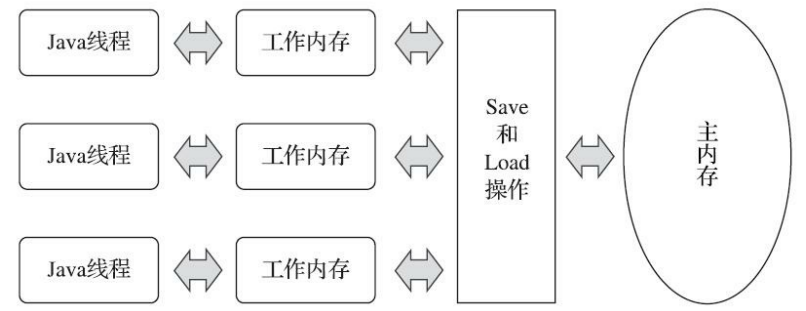
3.1 主内存与工作内存
3.2 内存间交互操作
3.3 对于volatile型变量的特殊规则
3.4 针对lo…
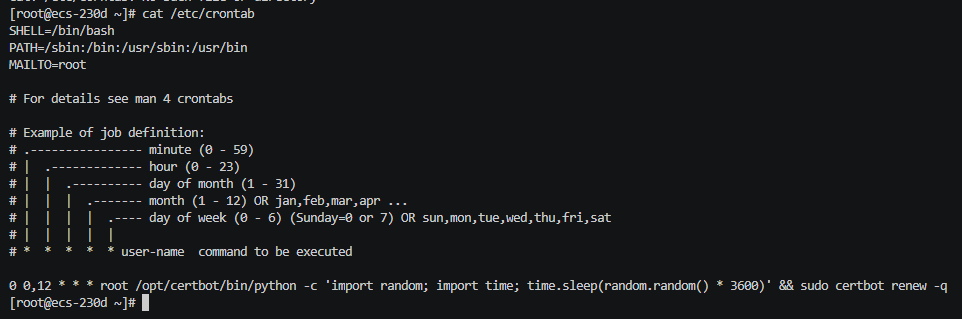
安装 Let‘s Encrypt certbot 生成多个域名免费 https 证书实录(linux pip 方式)
本文记录了我在华为云 EulerOS linux 云主机使用 python pip 方式安装配置 Let’s Encrypt certbot, 并为我的网站的多个域名生成免费 https 证书的整个过程, 包括 python 环境配置, 下载 certbot 及 certbot-nginx, 一次性生成多个域名的证书及注意事项, 以及最后配置 certbot…
Git 使用指南 --- 分支管理
序言 在这篇文章中,我们将介绍 Git 分⽀管理,从分⽀创建,切换,合并,删除的整个⽣命周期,灵活进⾏各种场景下的分⽀管理,学习常⻅分⽀管理策略。 1. 理解分支 想象一下,大学临近期末的…
React Native键盘的两种适配方案
方案一:
import {KeyboardAvoidingView} from react-native;
import {useHeaderHeight} from react-navigation/elements;const headerHeight useHeaderHeight();<KeyboardAvoidingViewbehavior{padding}keyboardVerticalOffset{headerHeight}style{styles.con…
Vue——day07之条件渲染、列表渲染以及监测数据
目录
1.template标签
2.条件渲染
3.列表渲染
4.v-for中的key的作用以及原理
5.列表过滤
placeholder
前端空字符串
使用数据监视watch实现
使用计算属性实现
6.列表排序
7.Vue更新数据检测失败
原因
总结 1.template标签 template标签是Vue.js中的一个特殊元素&am…
Linly-Dubbing,一键视频多语言AI配音,视频翻译,字幕生成,人声分离,自动下载视频(WIN/MAC)
今天分享一个视频多语言AI配音的项目——Linly-Dubbing。该项目作者提供一键处理视频的功能,你只需要填入视频链接,就可以得到该视频翻译后并添加字幕的视频。
该项目的部署过程中确实遇到了一些问题,踩了很多坑。除了提供整合包之外&#x…