本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/52383.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
基础GAN生成式对抗网络(pytorch实验)
(Generative Adversarial Network)
一、理论
https://zhuanlan.zhihu.com/p/307527293?utm_campaignshareopn&utm_mediumsocial&utm_psn1815884330188283904&utm_sourcewechat_session 大佬的文章中的“GEN的本质”部分
二、实验
1、数…
SpringBoot2:web开发常用功能实现及原理解析-整合EasyExcel实现Excel导入导出功能
1、工程包结构
主要是这5个Java类
2、导入EasyExcel包
这里同时贴出其他相关springboot的基础包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><depend…
使用Java实现一个简单的B树
1.B树简介 B树是一个搜索树,数据结构可以抽象成如二叉树一样的树,不过它有平衡、有序、多路的特点。 平衡:所有叶子节点都在同一层。有序:任一元素的左子树都小于它,右子树都大于它。多路:B树的每个节点最多…
Adobe Acrobat安装(CSDN_20240915)
安装步骤
1. 点击安装执行文件 2. 进入安装界面,点击继续 3. 点击安装 4. 等待安装 5. 安装完成后点击完成 6. 将Crack路径下的文件复制到安装路径 7以管理员身份运行 8输入目标路径 9解压完成后,以管理员身份运行Patch 10点击patch,完成破解…
【CSS】选择器(基本选择器、复合选择器、属性匹配选择器、结构伪类选择器、伪元素选择器)
选择器 引入方式基础选择器复合选择器属性匹配选择器结构伪类选择器伪元素选择器 引入方式 1:外联 <!-- css引入方式1:外联 外联与内嵌优先级相同,取决于加载顺序 --><link rel"stylesheet" href"./样式.css"…
【Python小知识 - 2】:在VSCode中切换Python解释器版本
文章目录 在VSCode中切换Python解释器版本 在VSCode中切换Python解释器版本 在VSCode中按下快捷键CtrlShiftP,出现命令框。 输入以下命令: Python: Select Interpreter输入命令回车后即出现不同的Python解释器选项,选择想要切换的Python解释器…
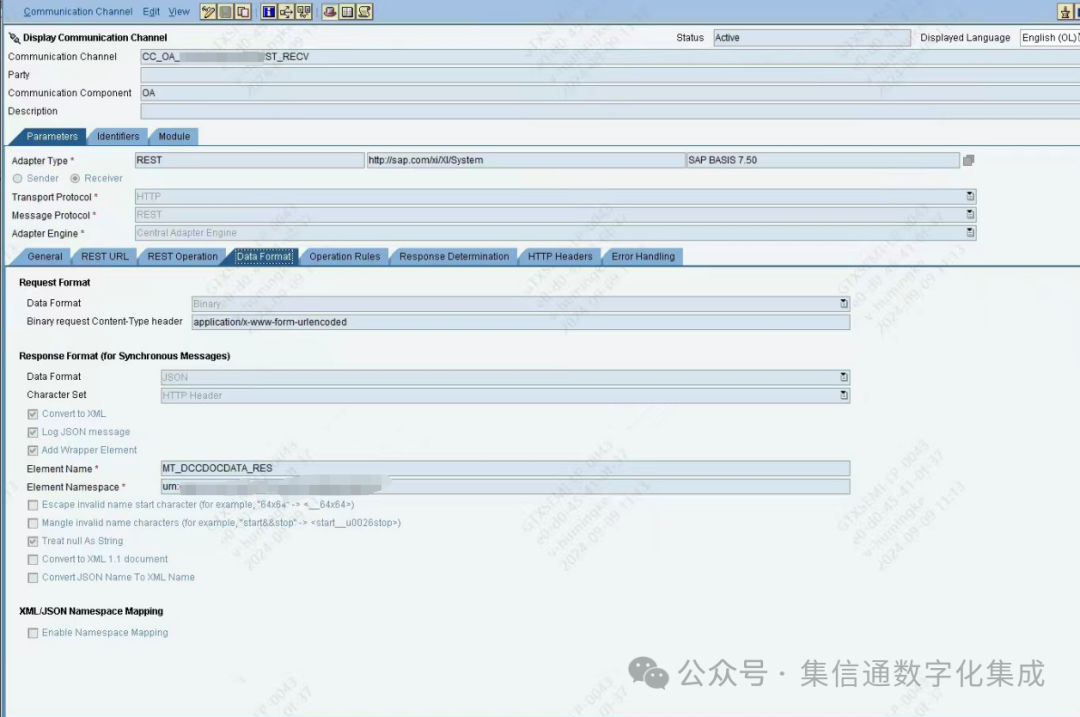
文件管理系统DCC与泛微OA系统集成案例
一、项目背景
上海某半导体有限公司主要产品应用于图像传感器、 图像信号处理芯片、 低功耗芯片、 射频芯片等。
公司内部有DCC文件管理系统和OA系统,由SAP PO平台进行中间管理,DCC系统对接泛微OA系统推送文件等操作,提高公司内部各自系统…
prompt实用技巧-AI+Mermaid【酷炫钉钉文档】
AI 新技能,最近 chatGPTo1 发布后模型能力出现了新的跨越,之前模型的一本正经的胡说八道幻想模式,让AI 对待理科推理明显弱于文案的 AGI 的生成。
prompt engineer 工程师程序员的福音 prompt 内容如下,
按照以上格式生成创建公…
《Learning to Prompt for Vision-Language Models》CoOp论文中文校对版
系列论文研读目录 文章目录 系列论文研读目录摘要1 简介2 相关工作2.1视觉语言模型2.2 NLP中的提示学习 3 方法论3.1视觉语言预训练3.2上下文优化3.3讨论 4 实验4.1Few-Shot学习4.2领域泛化4.3进一步分析 5 结论、局限性和未来的工作 摘要
像CLIP这样的大型预训练视觉语言模型…
k8s(kubernetes)的PV / PVC / StorageClass(理论+实践)
NFS总是不支持PVC扩容
先来个一句话总结:PV、PVC是K8S用来做存储管理的资源对象,它们让存储资源的使用变得可控,从而保障系统的稳定性、可靠性。StorageClass则是为了减少人工的工作量而去自动化创建PV的组件。所有Pod使用存储只有一个原则&…
linux第一课(操作系统核心)
一.关于linux
(1)linux是一款开源的操作系统(是多用户,多任务,多线程)。
(2)一般所说的linux指的是linux核心,即对计算机硬件资源负责调度管理,主要职责是进程管理,内存管理文件系统,设备驱动,…
什么是 SMB 服务器以及它如何工作?
在本文中,您将了解 SMB 服务器以及它们如何促进网络文件共享。
我们将介绍它们的基本功能、主要特性以及如何安全地设置它们。无论您是新手还是需要复习,本指南都将帮助您更好地了解 SMB 服务器。 什么是 SMB 服务器? SMB(服务器…
MySql基础-单表操作
1. MYSQL概述
1.1 数据模型
关系型数据库
关系型数据库(RDBMS):建立在关系模型基础上,由多张相互连接的二维表组成的数据库。
特点:
使用表存储数据,格式统一,便于维护
使用SQL语言操作,标准统一&…
React Native 0.76版本发布
关于 React Native 的 New Architecture 概念,最早应该是从 2018 年 RN 团队决定重写大量底层实现开始,因为那时候 React Native 面临各种结构问题和性能瓶颈,最终迫使 RN 团队开始进行重构。
而从 React Native 0.68 开始,New A…
密码学基础--ECDSA算法入门
目录
1.ECDSA签名长度的疑惑
2.ECDSA原理
2.1 生成签名
2.2 验签过程 2.3 签名编码问题
3.小结 1.ECDSA签名长度的疑惑
我们来看看ECDSA签名长什么样子,使用MuscleV02自动生成密钥对,并对message"0x11223344”进行签名,结果如下&a…
【Kubernetes】linux centos安装部署Kubernetes集群
【Kubernetes】centos安装Kubernetes集群
1、环境准备
系统centos7 配置yum源参考文章 Centos系统换yum源 yum -y update 步骤1-3是所有主机都要配置,主机名和hosts配置完后可以使用工具命令同步
1.1 主机
一主二从
主机名ipk8smaster192.168.59.148k8snode11…
『功能项目』怪物的有限状态机【42】
本章项目成果展示 我们打开上一篇41项目优化 - 框架加载资源的项目, 本章要做的事情是按照框架的思想构建项目并完成怪物的自动巡逻状态,当主角靠近怪物时,怪物会朝向主角释放技能
首先新建脚本:BossCtrl.cs
(通常把xxxCtrl.cs脚…
Django REST framework 实现缓存机制以优化性能
Django REST framework 实现缓存机制以优化性能
页面首页中,导航菜单或轮播广告在项目中每一个页面都会被用户频繁访问到,所以我们可以实现缓存,减少MySQL数据库的查询压力,使用内存缓存可以加快数据查询速度。
cache_page 装饰…
Unity程序基础框架
概述 单例模式基类 没有继承 MonoBehaviour 继承了 MonoBehaviour 的两种单例模式的写法 缓存池模块
(确实挺有用) using System.Collections;
using System.Collections.Generic;
using UnityEngine;/// <summary>
/// 缓存池模块
/// 知识点
//…
Flutter Web首次加载时添加动画
前言
现在web上线后首次加载会很慢,要5秒以上,并且在加载的过程中界面是白屏。因此想在白屏的时候放一个加载动画
实现步骤
1.添加以下<style>标签内容到<head>标签中 <style>.loading {display: flex;justify-content: center;ali…