本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/74847.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Web编程---Servlet技术
文章目录 一、目的二、原理三、过程1. TestServlet02文件演示效果2. TestServlet03文件演示效果3. TestServlet04与TestServlet05文件演示效果4. 控制台展示生命周期过程 四、代码web.xml文件TestServlet02.java文件TestServlet03.java文件TestServlet04.java文件TestServlet05…
第十一章 RabbitMQ之消费者确认机制
目录
一、介绍
二、演示三种ACK方式效果
2.1. none: 不处理
2.1.1. 消费者配置代码
2.1.2. 生产者主要代码
2.1.3. 消费者主要代码
2.1.4. 运行效果
2.2. manual:手动模式
2.3. auto:自动模式 一、介绍
消费者确认机制(Consume…
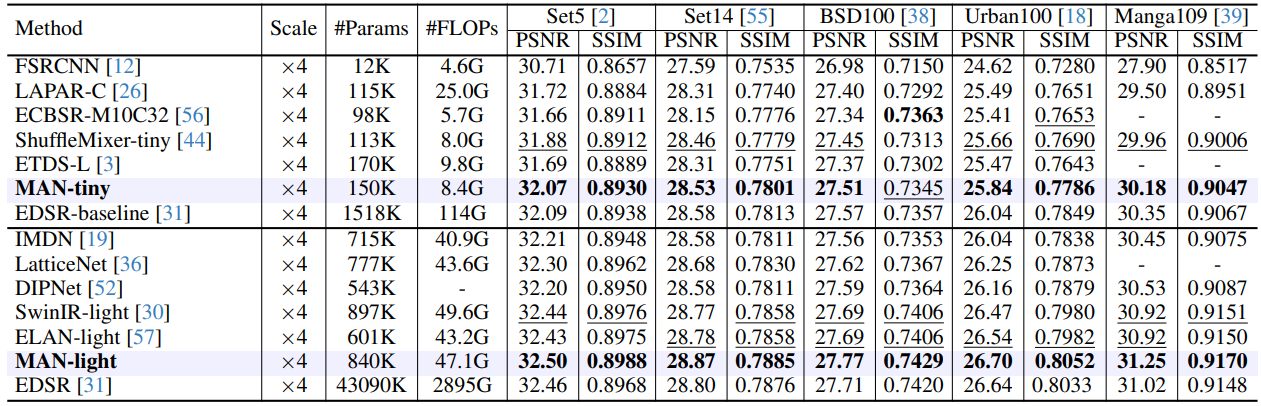
注意力机制2024持续发力!多尺度卷积+Attention一举拿下高分!模型准确率几乎100%
如何构建出更强大灵活的深度学习模型?或许我们可以考虑一个先进的方法:多尺度卷积注意力机制。
多尺度卷积先提供丰富的特征信息,注意力机制再从中筛选出关键信息,这样结合起来,不仅可以进一步提高模型的识别精度和效…
JavaScript全面指南(六)
🌈个人主页:前端青山 🔥系列专栏:JavaScript篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript全面指南 目录
100、for-in 循环会遍历出原型上的属性吗?
1…
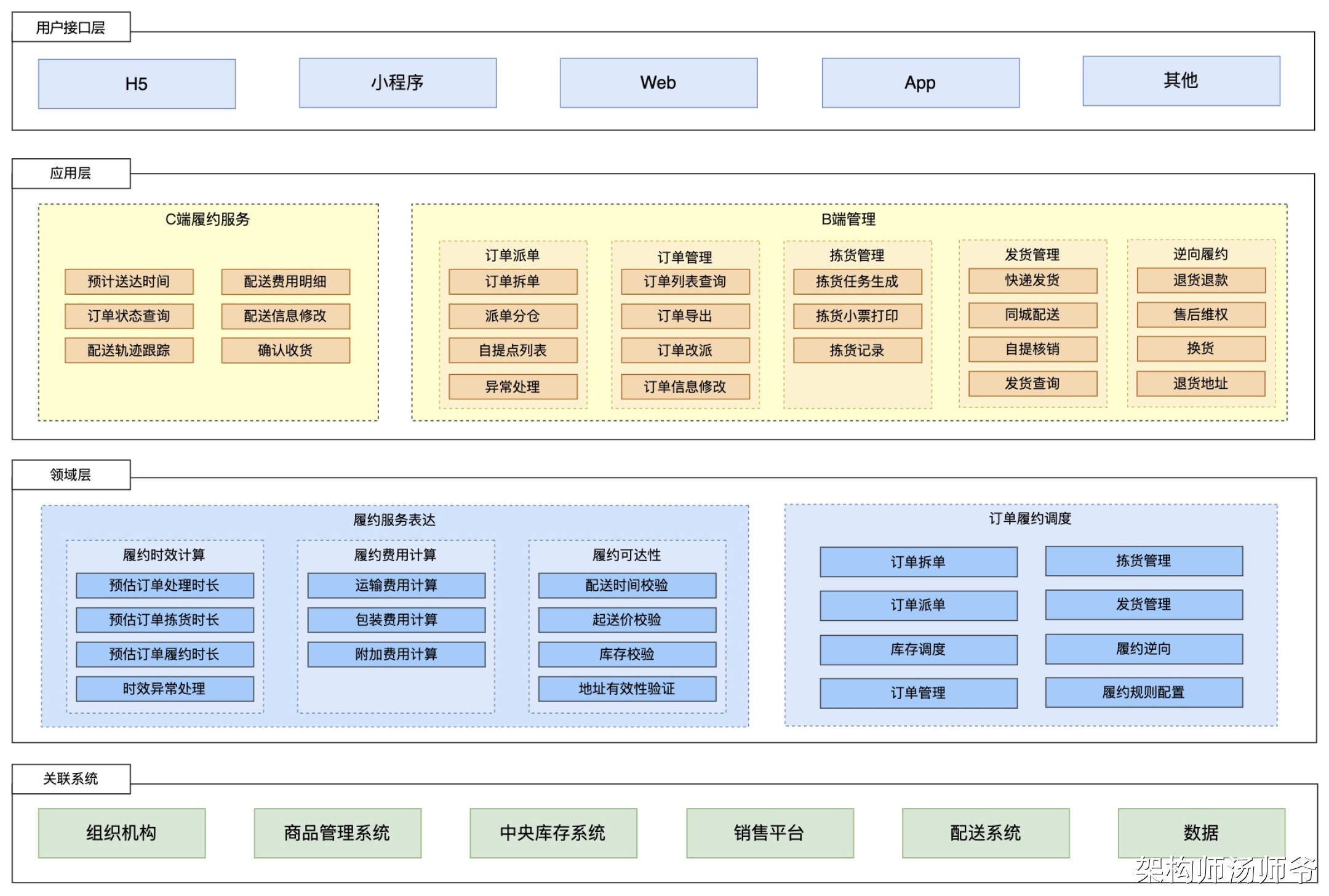
SaaS架构:应用服务、应用结构设计
大家好,我是汤师爷~
应用架构设计通常包括以下步骤:
根据业务架构,将业务需求转化为IT系统,识别核心应用服务。划分应用结构,设计应用结构与业务流程、数据之间的关系。设计应用结构之间的交互和集成关系。 本文主要…
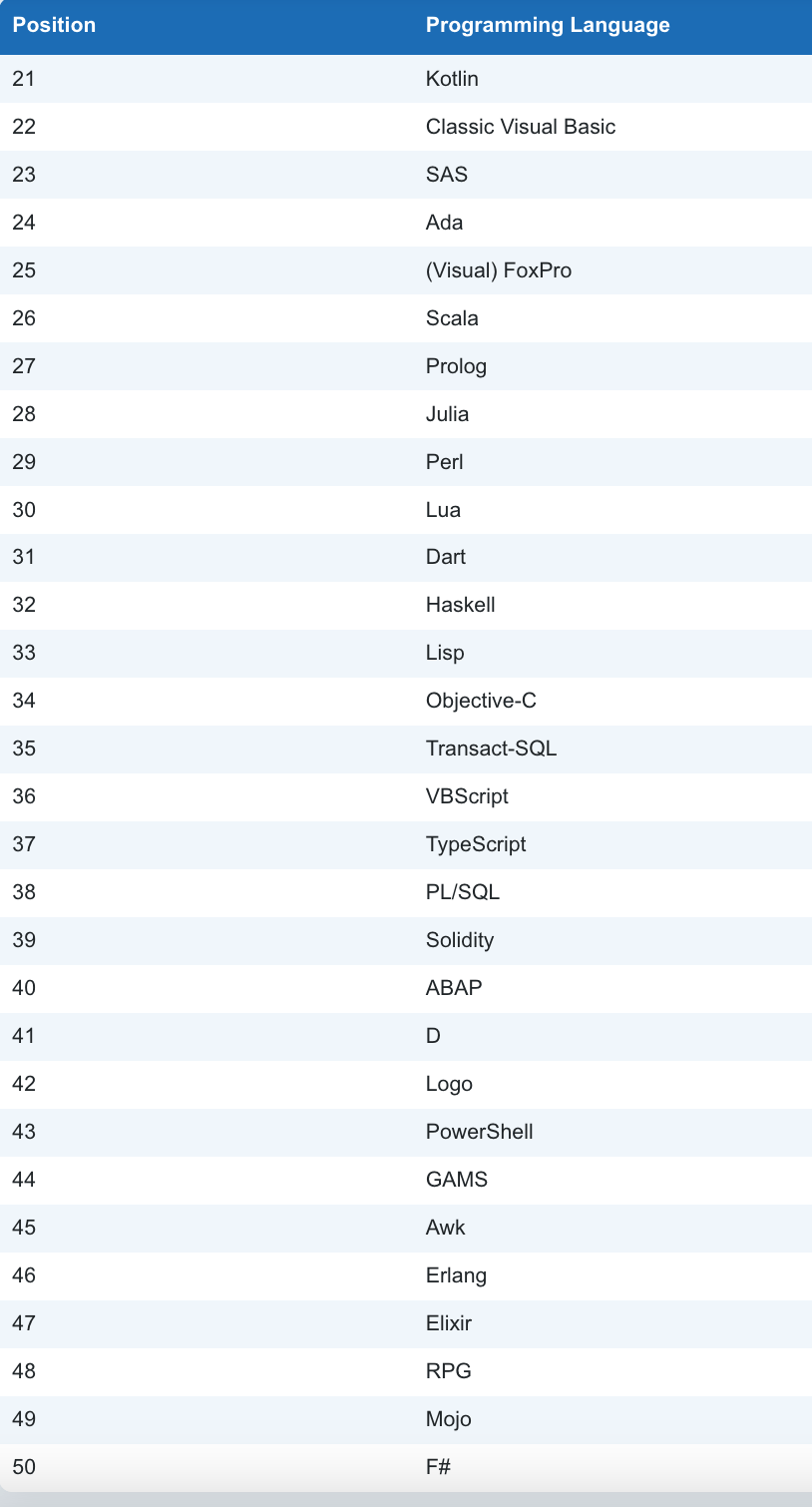
Rust 语言持续崛起,即将冲击 TIOBE 指数前十,能否成为编程语言新王者?
Rust 语言持续崛起,即将冲击 TIOBE 指数前十,能否成为编程语言新王者?
2024 年 10 月,全球编程语言 TIOBE 排行榜再次更新,各大编程语言在各自领域中继续发挥着独特的优势。官方的标题是: Rust排名稳步攀升…
【嵌入式】手把手教你入门STM32的GPIO:初识GPIO输出
1.GPIO简介 STM32是一系列基于ARM Cortex-M内核的32位微控制器。该系列微控制器广泛应用于计算机、通讯、工业自动化、消费电子、汽车电子、医疗仪器及家庭电器等领域。该系列控制器具有高性能、低功耗、智能化等特点。其中,GPIO就是STM32控制器中的一种重要的通用输…
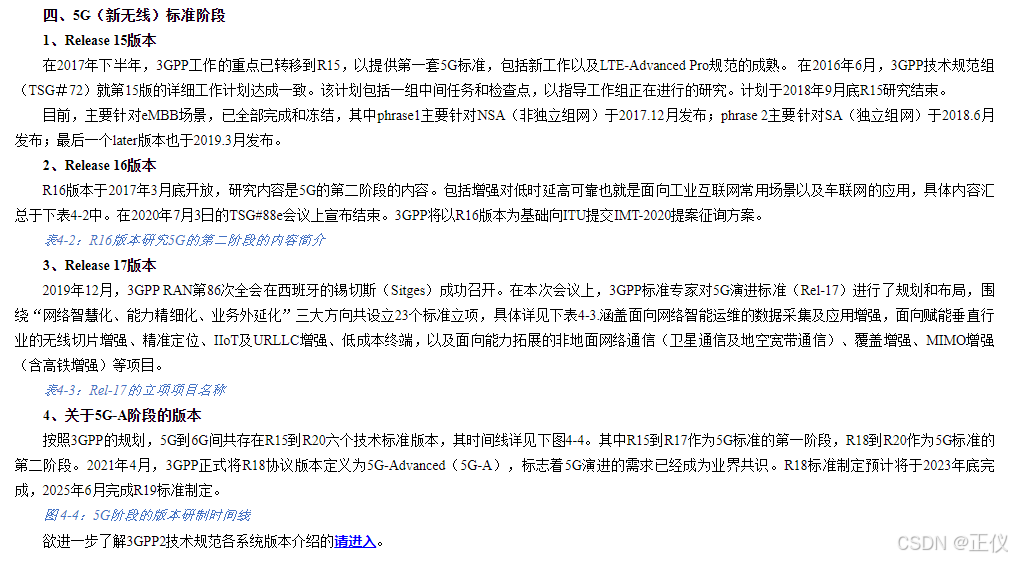
如何下载3GPP协议?
一、进入3GPP网页
https://www.3gpp.org/ 二、点击“Specifications &Technologies” 三、点击“FTP Server” 网址: https://www.3gpp.org/specifications-technologies 四、找到“latest”,查看最新版 网址: https://www.3gpp.org/ftp…
vue3中如何更改当前类的文件名称
首先,使用script指定文件名称
<template><div class"person"><h2>姓名:{{ name }}</h2><h2>年龄:{{ age }}</h2><button click"showTel">查看联系方式</button><bu…
柑橘缺陷病害识别数据集YOLO 1290张,xml和txt标签都有;5类别:yolov5-v10通用 包含数据集➕模型➕可视化界面
YOLO柑橘缺陷病害识别数据集 ✓图片数量1290,xml和txt标签都有; 5类 类别:Orange-Black-Spot,Orange-Canker ,Orange-Greening,Orange-Healthy,Orange-Melanose; 数据集
YOLO柑橘缺…
在鲲鹏麒麟服务器上安装dbeaver
由于平时开发都是基于windows平台,但是项目服务器使用鲲鹏服务器,操作系统魏银河麒麟v10,因此为了便于部署数据,需要一个好使的数据库客户端工具,这里记录一下使用dbeaver的过程。
下载dbeaver
注意需要下载arm版本的…
WordPress最佳恶意软件扫描插件:专家级指南
随着互联网的发展,网站安全问题日益突出。尤其是WordPress网站,由于其使用广泛,常常成为黑客攻击的首要目标。为了保护网站安全,网站安全插件显得尤为重要。本文将介绍四款适合专家级用户的WordPress网站安全插件:Qutt…
浙大数据结构:10-排序6 Sort with Swap(0, i)
这道题用了数环的思想,MOOC最后视频中也有相关介绍,思想还是很巧妙的 机翻
1、思想 2、 主函数
先把数据存进来,然后从头开始遍历,如果该位置数不对则anwser,然后遍历整个环,一直加anwser,如…
施耐德EcoStruxure Machine SCADA Expert(EMSE)文件管理功能-上(二十)
EMSE本身并不自带文件管理功能,所谓文件管理就是完全通过EMSE的HMI画面实现对本机磁盘(或者外设磁盘)的文件内容进行显示、查看、复制、粘贴、删除等功能性操作。其主要优点在于:1.可以实现文件的操作全部在HMI画面进行。不会退到我windows后台进行,这样可以最大程度保证排…
如何编写产品手册?(定义、优势和工具推荐)
想要为用户创建一份出色的产品手册吗?想知道您的手册中必须包含哪些关键组件,以及如何有效地创建一份吗? 产品手册是用户开始使用产品时首先寻找的东西。但事实是,用户常常发现产品手册令人沮丧且效果不佳。大多数用户不使用产品说…
告别信息过载!NotebookLM:你的AI学习与研究助手
在信息爆炸的时代,我们每天都面临着海量的信息,如何高效地处理和理解这些信息,成为了许多人面临的挑战。 Google 推出的 NotebookLM,或许能成为你的答案。这款结合了大语言模型 (LLM) 与用户笔记的 AI 笔记本,正在重新…
麻省理工发布 AI 工具,竟可以与未来的自己对话!
❤️ 如果你也关注大模型与 AI 的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的 AI 应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦!
微信订阅号|搜一搜&…
Solidedge二次开发(C#)-将dft文件转换为dwg格式文件
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、在Solid Edge中创建一个par文件3、通过二次开发将dft转换为dwg4、结果显示1、前言
Solid Edge提供了将dft转换为dwg的接口,也即是保存功能。有时在不显示Solid Edge界面的情况下,将其…