本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/76030.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
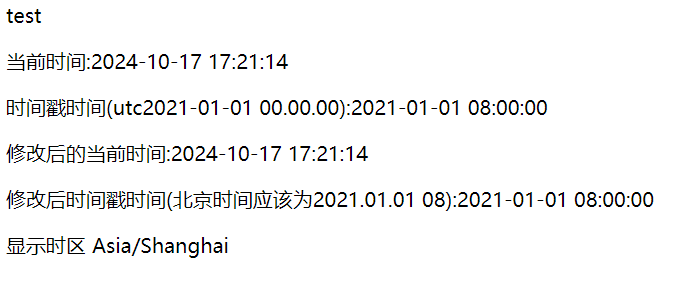
Qml----webengine打开的页面根据系统时区修改,javascript同理
注意webengine只有msvc编译环境才能用
main.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtWebEngine 1.9Window {width: 640height: 480visible: truetitle: qsTr("Hello World")WebEngineView{anchors.fill:parent;url:"./test.html"}…
Axure重要元件三——中继器修改数据
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!
课程主题:中继器修改数据
主要内容:显示编辑内容、表格赋值、修改数据
应用场景:更新行、表单数据行修改
案例展示: 正文…
蓄电池在线监测:保障电力安全的智能之选---安科瑞 吴雅芳
一、蓄电池在线监测的重要性 随着科技的飞速发展,蓄电池在各个领域的应用日益广泛,从通信、电力到金融、医疗等行业,蓄电池都扮演着至关重要的角色。然而,蓄电池在使用过程中也面临着诸多问题。 蓄电池老化可能导致鼓胀、短路、漏…
简记一段数据清洗项目经历
声明:该项目是从github上下载的,原项目地址在:https://github.com/TurboWay/bigdata_analyse
这个数据分析项目选自其中的"Amoy_job", 即"10万条厦门招聘数据分析", 但是没有严格沿用里面的代码,绝大部分都是自己思考所…
数据结构编程实践20讲(Python版)—16有向图
本文目录 16 有向图(Directed Graph)S1 说明特征应用领域S2 示例S3 问题:利用有向图构建贝叶斯网络Python代码代码说明结果S4 问题:有依赖的任务调度Python代码代码说明结果S5 问题:基于有向图的搜索引擎排序算法Python代码代码说明结果往期链接 01 数组02 链表03 栈04 队…
idea中,git提交时忽略某些本地修改.将文件从git暂存区移除
我们有时候在本地调试代码时,某些配置文件需要修改成本地环境中。当改完后,需要提交代码时,这些文件又不能推到git上。如下图:
当出现这种情况,我们每次都需要手动去将不需要提交的文件的对号去掉。文件多了后&#x…
(开源)Excel 页签搜索大师:高效管理 Excel 文件的利器
《(开源)Excel 页签搜索大师:高效管理 Excel 文件的利器》
在日常工作中,当你面对成百上千个需要维护的 Excel 文件时,是否常常为了找到特定的页签而耗费大量时间?别担心,Excel 页签搜索大师将…
材料力学:数据驱动(神经网络)预测位移
一、导入库
import numpy as np
import torch
import torch.nn as nn
import pandas as pd
import matplotlib.pyplot as plt
from matplotlib import cm
from mpl_toolkits.mplot3d import Axes3D
二、构建神经网络
class Net(nn.Module):def __init__(self, n_input, n_…
2024年第五届“大湾区杯”粤港澳金融数学建模竞赛报名
简介 2024年第五届“大湾区杯”粤港澳金融数学建模竞赛旨在促进开展数学建模方法在金融领域的创新研究,推动数字金融、数字货币和智能金融与传统金融投资领域的融合发展,鼓励数学和金融领域的交叉渗透和原始创新,培养、挖掘金融科技方向的具有…
web网页---QQ注册页面的实现
代码部分
<title>QQ注册</title>
</head>
<style>.text-style1 {color: black;font-size: 28px;}.text-style2 {color: rgb(37, 37, 37);font-size: 17px;}.text-style3{color: rgba(189, 185, 185, 0.904);font-size: 9px;}.text-style4 {color: rg…
第21~22周Java主流框架入门-Spring 2.SpringAOP面向切面编程
1.Spring AOP (Aspect-Oriented Programming) 1. 1. 什么是 Spring AOP?
AOP(面向切面编程) 是 Spring 提供的一种可插拔的组件技术,允许我们在软件运行过程中添加额外的功能。场景:假设有两个模块,用户管…
【消息队列】Kafka从入门到面试学习总结
国科大学习生活(期末复习资料、课程大作业解析、大厂实习经验心得等): 文章专栏(点击跳转) 大数据开发学习文档(分布式文件系统的实现,大数据生态圈学习文档等): 文章专栏(点击跳转&…
react18中如何实现同步的setState来实现所见即所得的效果
在react项目中,实现添加列表项,最后一项自动显示在可视区域范围!!
实现效果
代码实现
import { useState, useRef } from "react";
import { flushSync } from "react-dom";
function FlushSyncRef() {con…
RT-Thread 互斥量的概念
目录 概述
1 互斥量定义
1.1 概念介绍
1.2 线程优先级翻转问题
2 互斥量管理
2.1 结构体定义
2.2 函数接口介绍
2.2.1 rt_mutex_create函数
2.2.2 rt_mutex_delete 函数
2.2.3 初始化和脱离互斥量 概述
本文主要介绍互斥量的概念,实现原理。还介绍RT-Thre…
Vue向上滚动加载数据时防止内容闪动
目前的需求:当前组件向上滚动加载数据,dom加载完后,页面的元素位置不能发生变化
遇到的问题:加载完数据后,又把滚轮滚到之前记录的位置时,内容发生闪动 现在的方案: 加载数据之前记录整体滚动条…
期刊论文投稿指南:如何利用ChatGPT精准选择合适的期刊?
知学术AIPaperGPT,论文写作神器~
https://www.aipapergpt.com/
在学术论文的写作与发表过程中,选择合适的期刊往往是投稿成功的关键一步。面对众多期刊,研究者常常感到迷茫,不知道该如何匹配期刊与自己的研究方向。这时…
vue2项目 实现上边两个下拉框,下边一个输入框 输入框内显示的值为[“第一个下拉框选中值“ -- “第二个下拉框选中的值“]
效果: 思路:
采用vue中 [computed:] 派生属性的方式实现联动效果,上边两个切换时,下边的跟随变动
demo代码:
<template><div><!-- 第一个下拉框 --><select v-model"firstValue"><option v-for"option in options" :key&q…



















![vue2项目 实现上边两个下拉框,下边一个输入框 输入框内显示的值为[“第一个下拉框选中值“ -- “第二个下拉框选中的值“]](https://i-blog.csdnimg.cn/direct/756e09a065b04d0c8a6ff3366a3ca807.png)