本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/81275.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
XCode16中c++头文件找不到解决办法
XCode16中新建Framework,写完自己的c代码后,提示“<string> file not found”等诸如此类找不到c头文件的错误。 工程结构如下:
App是测试应用,BoostMath是Framework。基本结构可以参考官方demo:Mix Swift and …
jmeter自定义函数
jmeter本身带有很多内带的函数,功能很强大,但是更强大的是,jmeter还可以扩展,让用户自定义函数。
下面来看下自定义函数是怎么做的。
需要在org.apache.jmeter.functions包中,添加我们的自定义函数,函数模…
LLMs 入门实战系列大全:LLMs应用、领域大模型介绍、大模型常见面经汇总
1. 常见大模型介绍 1.1 ChatGLM-6B 系列 ChatGLM2-6B [【ChatGLM2-6B 入门】清华大学开源中文版 ChatGLM-6B 模型学习与实战] 更强大的性能:基于 ChatGLM 初代模型的开发经验,我们全面升级了 ChatGLM2-6B 的基座模型。ChatGLM2-6B 使用了 GLM 的混合目…
rhcsa 第二次作业
# tee:编辑文件:编辑文件的同时,标准输出也会有内容显示
# | 管道符:将多个命令连接起来执行,将|左边的命令的运行结果,传递给右边的命令
# ls -l | tee a.txt # >:输出重定向
# 使用输出…
基于SSM高考志愿辅助填报系统设计与实现
前言
近年来,由于计算机技术和互联网技术的飞速发展,所以各企事业单位内部的发展趋势是数字化、信息化、无纸化,随着这一趋势,而各种决策系统、辅助系统也就应运而生了,其中,信息管理系统是其中重要的组成…
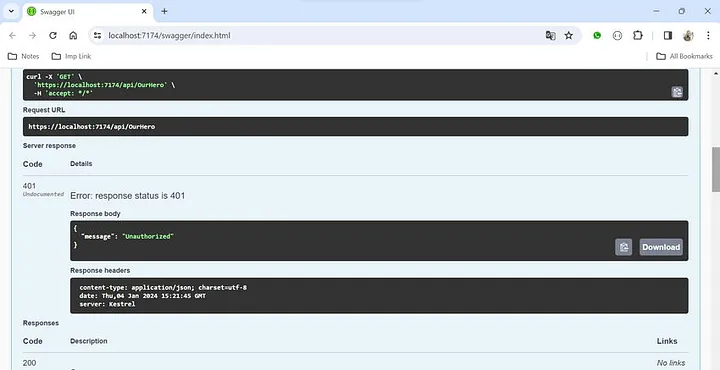
.NET 8 Web API 中的身份验证和授权
本次介绍分为3篇文章:
1:.Net 8 Web API CRUD 操作.Net 8 Web API CRUD 操作-CSDN博客
2:在 .Net 8 API 中实现 Entity Framework 的 Code First 方法https://blog.csdn.net/hefeng_aspnet/article/details/143229912
3:.NET …
自修室预约系统|基于java和小程序的自修室预约系统设计与实现(源码+数据库+文档)
自修室预约系统
目录
基于java和小程序的自修室预约系统设计与实现
一、前言
二、系统设计
三、系统功能设计
四、数据库设计 五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取: 博主介绍:✌️大厂码农|毕设布道师&#x…
LabVIEW汽车状态监测系统
LabVIEW汽车状态监测系统通过模拟车辆运行状态,有效地辅助工程师进行故障预测和维护计划优化,从而提高汽车的可靠性和安全性。
项目背景: 现代汽车工业面临着日益增长的安全要求和客户对于车辆性能的高期望。汽车状态监测系统旨在实时监控汽…
docker使用简介
后端编写Dockerfile文件
FROM openjdk:17-jdk# 维护者信息
LABEL maintainer# 将当前目录下的文件都复制到容器的/app目录下
COPY . /app# 指定工作目录为/app
WORKDIR /app# 编译并打包应用
RUN ./mvnw clean package -DskipTests# 暴露容器的端口
EXPOSE 8080# 运行应用&…
【力扣专题栏】两数相加,如何实现存储在链表中的整数相加?
题解目录 1、题目描述解释2、算法原理解析3、代码编写(原始版本)4、代码编写(优化版本) 1、题目描述解释 2、算法原理解析 3、代码编写(原始版本)
/*** Definition for singly-linked list.* struct ListN…
期货跟单、量化交易模拟演示系统
一、跟单下单 在“排行榜”中选择要跟单的用户,合约可以跟全部,也可以指定跟该用户的某一合约操作,选定跟单的倍数(操作手数的倍数)/手数(指定手数,可以不是对方的倍数),…
3D Gaussian Splatting学习日记
3D Gaussian Splatting Our rasterization respects visibility order in contrast to their order-independent method. In addition, we back- propagate gradients on all splats in a pixel and rasterize anisotropic splats. 与顺序无关的方法相比,我们的光栅…
linux驱动- pinctl_dev如何去访问ockchip_pinctrl内容
pinctl_dev代表的是pinctrl设备,在什么的步骤中可以发现struct rockchip_pinctrl和pinctrl_desc已经可以关联了起,可以通过pinctrl_desc去访问rockchip_pinctrl成员 为什么调用这个ap,传入pinctrl_dev就可以返回pinctrl的私有数据。至于为什么…
【SpringCloud】07-分布式事务与Seata
1. 分布式事务 2. Seata 3. 安装seata
配置数据库
CREATE DATABASE IF NOT EXISTS seata /*!40100 DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci */ /*!80016 DEFAULT ENCRYPTIONN */;
USE seata;------------------------------- The script used when storeM…
单片机串口和电脑串口连接
单片机串口和电脑串口连接: 先将MCU的TTL电平转换为RS232电平,才可以和电脑的串口DB9相连接。见下图所示: 翻看自己以前记录的笔记,真是初级到极点了。
Vivado中,在Route后的dcp文件上修改管脚电平参数,并重新生成bit文件
写在前面: 今天遇到一个问题,就是跑好的工程需要修改一下一个管脚的电平标准。想着这么简单调整,不至于要重新在对Vivado工程进行综合实现一次,太浪费时间了。请教了师兄,师兄告诉我说,可以直接在dcp文件中…
开宠物空气净化器会被吵到?哪款宠物空气净化器比较好用
最近睡眠大大不足,有可能是即将入冬了,人要变懒了,还有一个主要原因是因为宠物空气净化器实在是太吵了。
之前猫咪掉毛太严重,导致家里的各个角落都有猫毛,而且还特别难清理,长时间待在这样的环境…
“雷鸟效应”引领全民AR新纪元:专注影音体验,打造消费级AR天花板
10月28日,消费级AR领先品牌雷鸟创新举办了“开创全民AR时代”雷鸟Air 3系列秋季新品发布会。会上,雷鸟创新正式推出了第三代口袋电视雷鸟Air 3和雷鸟Air 2三周年冠军版,定价1699元和1399元,率先将分体式AR眼镜的价格带进2000元以内…
大语言模型驱动的跨域属性级情感分析——论文阅读笔记
前言 论文PDF下载地址:7156 最近想搜一下基于大语言模型的情感分析论文,搜到了这篇在今年发表的论文,于是简单阅读之后在这里记一下笔记。 如图1所示,在餐厅领域中的"快"是上菜快,属于正面情感,但…
vue3+ts实时播放视频,视频分屏
使用vue3以及播放视频组件Jessibuca Jessibuca地址 使用循环个数来实现分屏
效果图,四屏 九屏
dom代码
<div class"icon"><div class"icon-box"><span class"text">分屏:</span><el-icon …