本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/85209.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
从Advanced Functional Materials中解读理论计算方法:计算流体力学CFD
01 论文简介 标题:Biomimetic Quasi-Skin-Capillary Structure Engineering of Ionic-Electronic Conducting Full-Chain Networks for Stable Zinc Powder Anodes 作者:Xunwen Zheng; Ziyang Song; Da Zhang; Wenyan Du; Ling Miao; Yaokang Lv; Lihua …
服务器的配置复杂,租用时该如何选择参数?
对于互联网企业来说,开发一套可以接入互联网的产品,并利用它来盈利是终极目的。但互联网产品必须有服务器才能运行,对于很多公司来说,托管服务器成本太高,而租用服务器才算得上是最好的选择,但面对配置参数…
qt QFile详解
1、概述
QFile类是Qt框架中用于读取和写入文本和二进制文件资源的I/O工具类。它继承自QFileDevice类,后者又继承自QIODevice类。QFile类提供了一个接口,允许开发者以二进制模式或文本模式对文件进行读写操作。默认情况下,QFile假定文件内容为…
「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
在鸿蒙应用中,Canvas 组件可以实现丰富的动态效果,适合用于动画和实时更新的场景。本篇将介绍如何在 Canvas 中实现动画循环、动态进度条、旋转和缩放动画,以及性能优化策略。 关键词
Canvas 组件动态绘制动画效果动态进度条旋转和缩放性能优…
Mac OS 配置Docker+Mysql
目录 1. 拉取 MySQL Docker 镜像
2.查看本地镜像
3.设置 Docker 卷
4.运行一个 MySQL Docker 容器
5. 连接到 MySQL 容器 1. 拉取 MySQL Docker 镜像
要在 Docker 中创建和测试 MySQL 服务器,您要做的第一件事是从Docker Hub拉取 MySQL 官方镜像 。 如果您需要…
求平面连接线段组成的所有最小闭合区间
这个功能确实非常实用,我在过去开发地面分区编辑器时就曾应用过这一算法。最近,在新产品的开发中再次遇到了类似的需求。尽管之前已经实现过,但由于长时间未接触,对算法的具体细节有所遗忘,导致重新编写时耗费了不少时…
【Linux系统编程】第四十二弹---多线程编程全攻略:涵盖线程创建、异常处理、用途、进程对比及线程控制
✨个人主页: 熬夜学编程的小林
💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】【Linux系统编程】
目录 1、线程创建
2、线程异常
3、线程用途
4、进程 VS 线程
5、线程控制
5.1、创建和等待线程 1、线程创建 线程能看到进程的大…
QT中OpenGL学习笔记1
官方学习地址 Qt主要有两种主要的UI开发方法:QtQuick 和Qt Widgets,它们的存在是为了支持不同类型的用户界面,并建立在针对每种类型进行了优化的单独图形引擎之上,可将OpenGL图形API中编码与这两种用户界面类型相结合创造出渲染后的界面&…
c语言简单编程练习10
1、typedef和#define的区别
在用作数据类型替换时的区别:
#include <stdio.h>
#include <unistd.h>typedef char * A; //typedef需要;
#define B char *int main(int argc, char *argv[])
{A a,b;B c,d;printf("a_size%ld\n"…
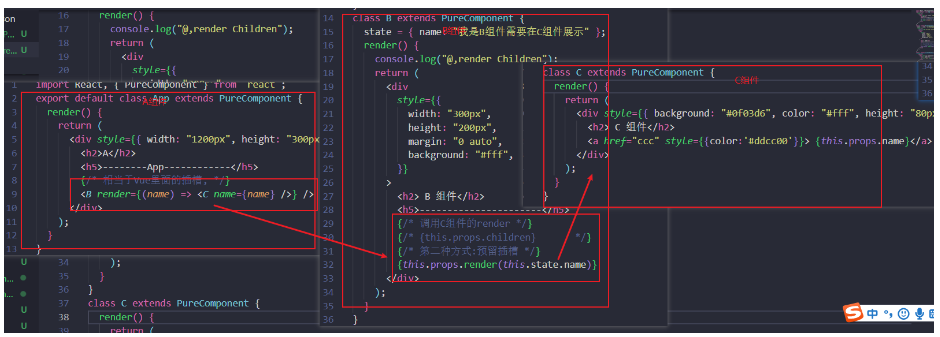
react jsx基本语法,脚手架,父子传参,refs等详解
1,简介
1.1 概念
react是一个渲染html界面的一个js库,类似于vue,但是更加灵活,写法也比较像原生js,之前我们写出一个完成的是分为html,js,css,现在我们使用react库我们把html和js结…
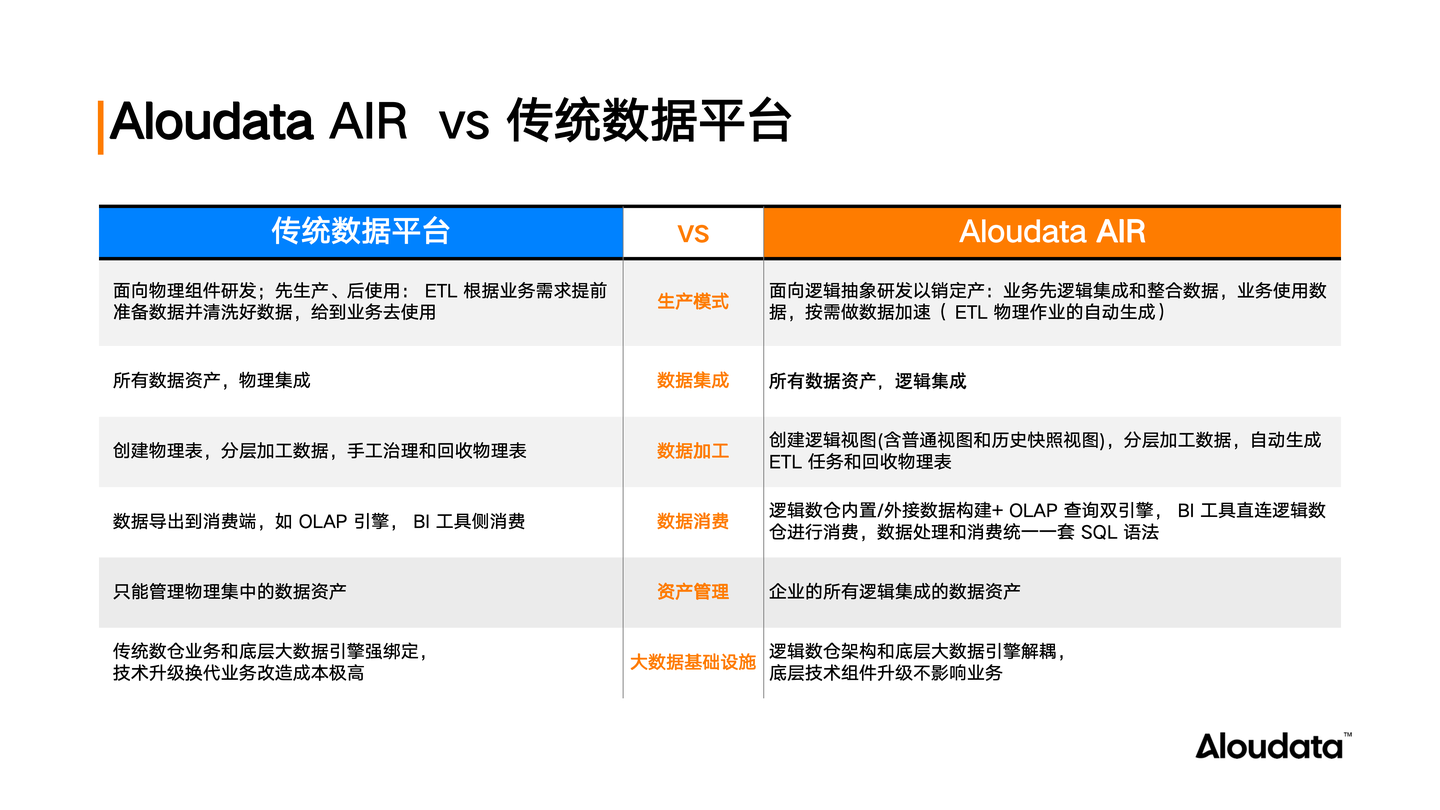
数据虚拟化技术揭秘:如何整合多样数据源及其独特优势
数据虚拟化是一种革命性的技术,它通过逻辑整合不同数据源,实现数据的统一访问和管理,从而极大地提升了数据开发与消费的敏捷性和效率。Aloudata AIR 逻辑数据编织平台正是基于数据虚拟化技术构建的,它为企业提供了全新的数据整合和…
Redis学习:BitMap/HyperLogLog/GEO案例 、布隆过滤器BloomFilter、缓存预热+缓存雪崩+缓存击穿+缓存穿透
Redis学习 文章目录 Redis学习1、BitMap/HyperLogLog/GEO案例2. 布隆过滤器BloomFilter3. 缓存预热缓存雪崩缓存击穿缓存穿透 1、BitMap/HyperLogLog/GEO案例 真实需求面试题 亿级数据的收集清洗统计展现对集合中数据进行统计,基数统计,二值统计…
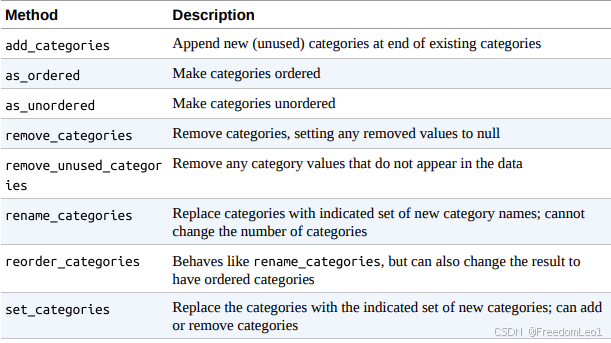
Python数据分析NumPy和pandas(二十三、数据清洗与预处理之五:pandas的分类类型数据)
pandas的分类类型数据(Categorical Data)
这次学习使用Categorical Data,在某些 pandas 操作中使用分类类型能实现更好的性能和减少内存使用。另外还学习一些工具,这些工具有助于在统计和机器学习应用程序中使用分类数据。
一.背…
微信小程序生成二维码
目前是在开发小程序端 --> 微信小程序。然后接到需求:根据 form 表单填写内容生成二维码(第一版:表单目前需要客户进行自己输入,然后点击生成按钮实时生成二维码,不需要向后端请求,不存如数据库…
服务器被攻击排查记录
起因
我的深度学习的所有进程突然被killed,我以为是检修,后面发现好像简单的python代码可以正常运行。但是我的训练进程一启动就会被killed 第一时间没有用htop查看cpu,用top看着挺正常的,但是后面看htop,全是绿的&a…
【Linux】IPC进程间通信System V:并发编程实战指南(二)
🌈 个人主页:Zfox_ 🔥 系列专栏:Linux 目录 一:🔥 System V 共享内存 🦋 共享内存的原理 二:🔥 共享内存通信代码 🦋 系统调用接口介绍:…
基于python深度学习的交通标志图像识别设计与实现,卷积神经网络(CNN)作为主要架构
摘要
随着自动驾驶技术的发展,交通标志的识别与理解在智能交通系统中扮演着越来越重要的角色。本文设计并实现了一个基于深度学习的交通标志图像识别系统,通过对交通标志识别基准数据集的分析与处理,建立了一套完整的图像识别流程。使用Pyth…
【云原生开发】如何通过client-go来操作K8S集群
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…
【AI绘画】AI小白指南,详解Midjourney基础指令设置!
前言
经过多次版本更新和升级,Midjourney 中的各种命令操作已变得越来越多样化和便捷化,使得我们能够更加轻松地创作出惊艳的作品。但是,由于这些命令操作使用方式各不相同,如果你没有逐一了解它们,可能会错过一些很有…
ABAP开发-12、Dialog屏幕开发_1
系列文章目录 文章目录 系列文章目录[TOC](文章目录) 前言一、Dialog屏幕概览二、界面1、界面-界面中的事件块2、界面-创建界面3、界面- 属性4、界面-元素清单5、界面-Screen Layout Designer6、界面- 参照创建7、界面- 常用关键字8、界面- 数据处理逻辑9、界面- Module执行顺序…