本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/89655.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
力扣 LeetCode 349. 两个数组的交集(Day3:哈希表)
解题思路:
方法一:数组
class Solution {public int[] intersection(int[] nums1, int[] nums2) {int[] hash new int[1001];Set<Integer> set new HashSet<>();for (int i 0; i < nums1.length; i) hash[nums1[i]] 1;for (int i …
鲸鱼机器人和乐高机器人的比较
鲸鱼机器人和乐高机器人各有其独特的优势和特点,家长在选择时可以根据孩子的年龄、兴趣、经济能力等因素进行综合考虑,选择最适合孩子的教育机器人产品。 优势
鲸鱼机器人
1)价格亲民:鲸鱼机器人的产品价格相对乐高更为亲民&…
Linux后台运行jar包,nohup、>、
nohup:no hung up 的缩写,意思是不挂断,主要作用就是可以在后台运行,并可以选择将日志输出到指定文件。在默认情况下(非重定向时),会输出一个名叫 nohup.out 的文件到当前工作目录下,…
vue3: ref, reactive, readonly, shallowReactive
vue3: ref, reactive, readonly, shallowReactive
原文地址:https://mp.weixin.qq.com/s/S3jPZKEMBP8nQQObF5d2VA
<template><!-- <ul><li v-for"item in list.arr">{{item}}</li></ul><button click.prevent"add"…
极客争锋 智连未来 TuyaOpen Framework极客创意大赛正式开启
TuyaOpen Framework极客创意大赛正式开启 可选择基于:
TuyaOpen Framework 原生开源包: https://github.com/tuya/tuyaopen 支持 Ubuntu/T2/T3/T5/ESP32/ESP32C3等多款芯片TuyaOpen Arduino:https://github.com/tuya/arduino-tuyaopen支持 T2/T3/T5等多款芯片TuyaOpen LuaNode…
本地 / 网络多绑定用例总结
原文连接:AUTOSAR_EXP_ARAComAPI的7章笔记(4)
情景设定 在前一节的基础上,假设有类似情景,区别在于服务实例 2 位于与 AP 产品相同以太网的不同 ECU 上,服务消费者及其代理驻留在 AP 产品 ECU 上。因以太网…
刷别的学校oj—河工大oj1073-1099
1073 级数求和 代码
#include<bits/stdc.h>
using namespace std;int main() {int k;cin >> k;double sum 0; int i;for(i 1; sum<k; i ) {sum 1.0/i;}cout << i-1 << endl;return 0;
}
1074 白钱买百鸡 代码(循环就行,…
CTF攻防世界小白刷题自学笔记14
fileclude,难度:1,方向:Web
题目来源:CTF
题目描述:好多file呀!
给一下题目链接:攻防世界Web方向新手模式第17题。
打开一看,这熟悉的味道,跟上一篇文章基本一摸一样的ÿ…
Web端、App端的日志查看
开发和测试过程中,日志是定位问题的重要工具之一。无论是Web端还是App端,日志的作用如同医生的诊断报告,可以帮我们快速找到问题的根源。那么,如何高效查看并分析这些日志呢?
面对Web端和App端的不同特点,…
fpga spi回环
SPI设备间的数据传输之所以又被称为数据交换,是因为 SPI协议规定一个 SPI设备 不能在数据通信过程中仅仅只充当一个"发送者(Transmitter)“或者"接收者 (Receiver)”.在每个 Clock 周期内,SPI 设备都会发送并接收一个 bit 大小的数据(不管主 设备好还是从设备),相当于…
释放高级功能:Nexusflows Athene-V2-Agent在工具使用和代理用例方面超越 GPT-4o
在不断发展的人工智能领域,Nexusflows 推出了 Athene-V2-Agent 作为其模型系列的强大补充。这种专门的代理模型设计用于在功能调用和代理应用中发挥出色作用,突破了人工智能所能达到的极限。
竞争优势
Athene-V2-Agent 不仅仅是另一种人工智能模型&…
探索 TraceBoard:统计你的键盘按键使用情况
在数字化时代,键盘已经成为我们生活中不可或缺的一部分。无论是工作、学习还是娱乐,我们都在不断与键盘互动。然而,你是否曾好奇,自己日常使用中最常按下的是哪些键?一个名为 TraceBoard 的开源项目,它能帮…
13.观察者模式设计思想
13.观察者模式设计思想
目录介绍
01.观察者模式基础 1.1 观察者模式由来1.2 观察者模式定义1.3 观察者模式场景1.4 观察者模式思考 02.观察者模式实现 2.1 罗列一个场景2.2 用例子理解观察者2.3 案例演变分析2.4 观察者模式基本实现 03.观察者模式分析 3.1 观察者模式案例3.2…
SpringCloud核心组件(四)
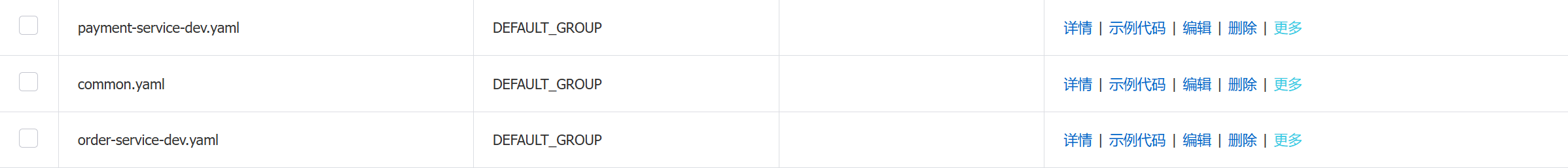
文章目录 NacosNacos 配置中心1.起源2.基本概念ProfileData IDGroup 3.基础配置a. bootstrap.ymlb. application.ymlc. nacos 中的配置 DataIDd.测试读取配置中心配置内容 4.配置隔离a.命名空间b.DataIDc.bootstrap.ymld.service 隔离 5.配置拆分a.配置拆分策略b.DataID 配置c.…
【大模型实战篇】vLLM的由来以及大模型部署、推理加速实践
1. 问题背景分析及vLLM的由来 大模型毫无疑问,在工作、生活中已经逐渐扮演越来越重要的角色。但大模型的尺寸一般都比较大,处理一个大模型请求的成本可能比传统关键字查询高出 10 倍。推理的成本代价较高,因此提高大模型服务系统的吞吐量&…
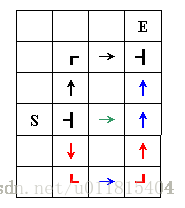
1 图的搜索 奇偶剪枝
图论——图的搜索_Alex_McAvoy的博客-CSDN博客
语雀版本
1 深度优先搜索DFS 1. 从图中某个顶点 v0 出发,首先访问 v0 2. 访问结点 v0 的第一个邻接点,以这个邻接点 vt 作为一个新节点,访问 vt 所有邻接点,直到以 vt 出发的所有节…
2002.6 Partitioning the UMLS semantic network.划分 UMLS 语义网络
Partitioning the UMLS semantic network | IEEE Journals & Magazine | IEEE Xplore 问题
统一医学语言系统(UMLS)语义网络中的语义类型(ST)在知识表示和应用中存在不足,例如 ST 的组织方式缺乏直观性和可解释性…
如何使用EasyExcel生成多列表组合填充的复杂Excel示例
作者:Funky_oaNiu 一、(需求)生成的表格效果:二、搞一个模板文件三、建立对应的表格实体类四、开始填充五、Vue3前端发起请求下载六、官方文档及AI问答 一、(需求)生成的表格效果:
其中只有顶部…
基于STM32的智能语音识别饮水机系统设计
功能描述 1、给饮水机设定称呼,喊出称呼,饮水机回答:我在 2、语音进行加热功能,说:请加热,加热片运行 3、饮水机水位检测,低于阈值播报“水量少,请换水” 4、检测饮水机水温…
Vue如何使用ElementUi(EelementUI基本使用与入门)
前言(什么是ElementUI) 本文献给刚刚使用或者还没有使用过ElementUi的小伙伴。Element UI 是一套基于 Vue.js 2的桌面端组件库,由饿了么前端团队开发并维护。它提供了丰富的组件和功能,帮助开发者快速构建用户界面,适用…