本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/94501.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
数字图像处理(8):读写BMP图片的仿真测试工程
(1)打开文件函数
使用格式: integer fd; fd $fopen("file_name","type");返回值:fd不等于0,表示打开成功;fd等于0,表示打开失败。type有如下类…
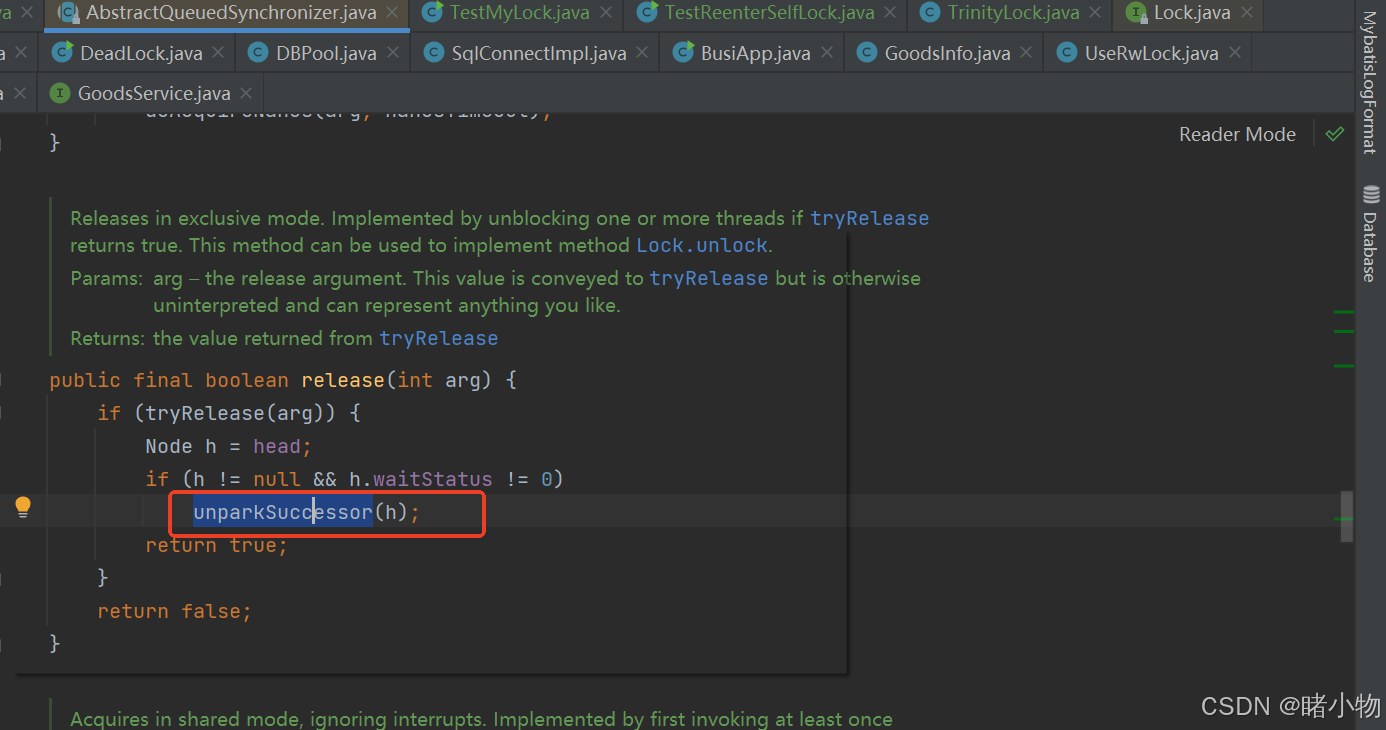
java:aqs实现自定义锁
aqs采用模板方式设计模式,需要重写方法 package com.company.aqs;import java.util.concurrent.TimeUnit;
import java.util.concurrent.locks.AbstractQueuedSynchronizer;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.locks.Lock;…
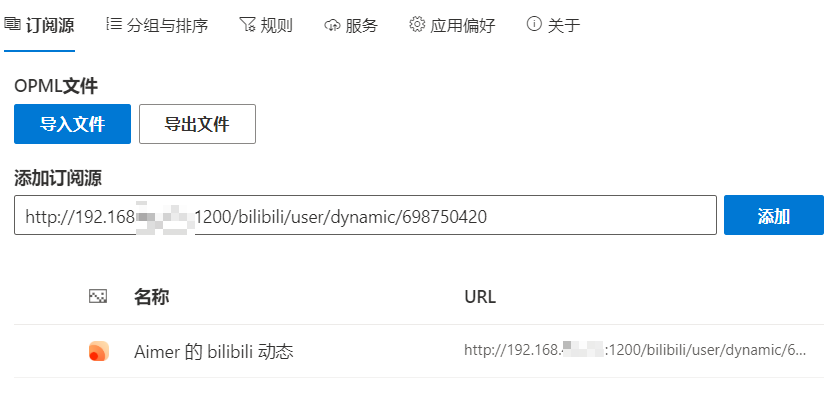
虚拟机CentOS系统通过Docker部署RSSHub并映射到主机
公告 📌更新公告 20241124-该文章已同步更新到作者的个人博客(链接:虚拟机CentOS系统通过Docker部署RSSHub并映射到主机) 一、编辑 YUM 配置文件
1、打开 CentOS 系统中的 YUM 软件仓库配置文件
vim /etc/yum.repos.d/CentOS-Ba…
适配器模式(一种设计模式)
适配器模式, 也叫包装器模式. 将⼀个类的接⼝,转换成客⼾期望的另⼀个接⼝, 适配器让原本接⼝不兼容的类可以合作无间。 简单来说就是⽬标类不能直接使⽤, 通过⼀个新类进⾏包装⼀下, 适配调⽤⽅使⽤. 把两个不兼容的接⼝通过⼀定的⽅式使之兼容. 回忆一下slf4j模式…
格网法计算平面点云面积(matlab版本)
1、原理介绍 格网法计算平面点云面积,其思想类似高中油膜法计算面积。其将点云投影到水平面,再将点云划分成尺寸相同的格网。最后,统计格网内包含点的数量number,那么可利用如下公式计算得到点云的面积:
Aeranumber*L…
【H2O2|全栈】Node.js(2)
目录
前言
开篇语
准备工作
npm
概念
常见指令
项目中的包
创建项目
启动项目
服务器搭建
express
基本步骤
搭建应用
创建路由
监听端口
启动服务器
面试相关
结束语 前言
开篇语
本系列博客分享Node.js的相关知识点,本章讲解npm与服务器的简单…
Java 语言的起源发展与基本概念(JDK,JRE,JVM)
Java语言的起源 源起
Java语言最初是由Sun Microsystems公司(该公司于2009年被Oracle公司收购)开发的一种编程语言。其创造者是詹姆斯高斯林(James Gosling),他是一位加拿大计算机科学家。其前身名为Oak(橡…
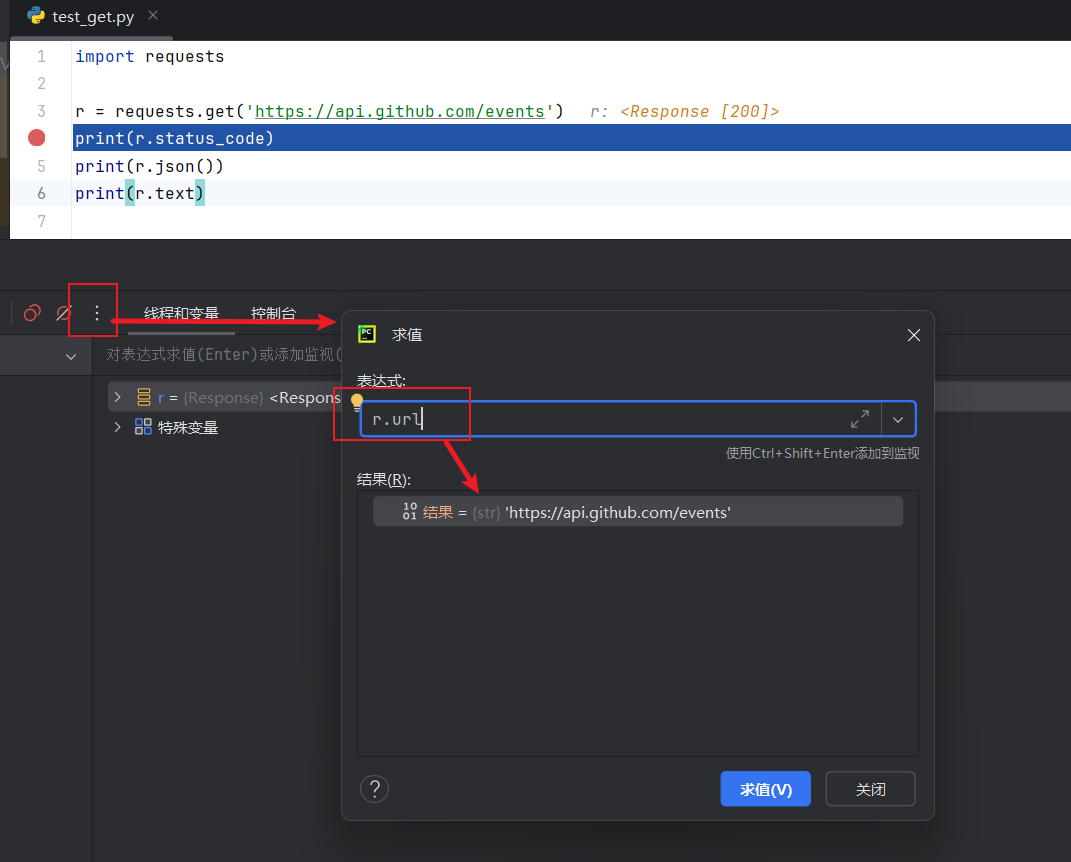
D78【 python 接口自动化学习】- python基础之HTTP
day78 pycharm创建项目并进行接口请求
学习日期:20241124
学习目标:http定义及实战 -- pycharm创建项目并进行接口请求
学习笔记:
安装requests
安装方式:pip/pip3 install requests
官网教程:Requests: HTTP fo…
爬虫与反爬-旋转验证码突破方案(知名短视频、TK海外版 及 某东等等)
概述:文本对旋转验证码进行了突破及讲述了实现原理,代码使用纯算法 OpenCV,使用代价较小同时不用安装一大堆AI训练相关的模组,方便且能够快速上手 当前亲自验证了能够支持的网站:国内知名短视频平台、海外版 以及 某东…
Web前端学习_CSS盒子模型
content
padding
border
margin <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>CSS盒子模型</title><style></style>
</head>
<body>
<div class"demo&quo…
CTF-RE 从0到 N: 高版本 APK 调试 + APK逻辑修改再打包 + os层调试[2024 强网杯青少年专项赛 Flip_over] writeup
非常好的题,很适合新手入门!!!
how tu use JEB
通过百度网盘分享的文件:app-debug.apk
链接:https://pan.baidu.com/s/11oPBq7LTnzasuefGeU6mXA?pwd1111
提取码:1111
--来自百度网盘超级会员V2的分享step1
反编译查看Manifest android:…
rabbitmq原理及命令
目录 一、RabbitMQ原理1、交换机(Exchange)fanoutdirecttopicheaders(很少用到) 2、队列Queue3、Virtual Hosts4、基础对象 二、RabbitMQ的一些基本操作:1、用户管理2、用户角色3、vhost4、开启web管理接口5、批量删除队列 一、Ra…
IDEA中Maven配置的生效逻辑与常用镜像代码
关键是怎么找到生效在当前项目的Maven Setting配置文件,或怎么指定哪个Maven Setting文件为本项目的生效文件,它关系到我们配置好的想让它生效的Maven Setting文件可能根本就没有生效,这样的话再怎么配置都是没有用的。 IDEA 在选择生效在本项…
学习笔记034——MyBatis Plus学习笔记
文章目录 1、MyBatis Plus2、MyBatis Plus 快速上手3、常用注解TableNameTableIdTableFieldVersionEnumValueTableLogic 4、查询5、自定义 SQL(多表关联查询)6、添加7、删除8、修改9、MyBatisPlus 自动生成 1、MyBatis Plus
国产的开源框架,…
电脑上的ip地址可以改吗?如何改变ip地址
在现代网络环境中,IP地址作为设备在网络中的唯一标识,扮演着至关重要的角色。无论是日常上网冲浪,还是进行专业的网络操作,IP地址都与我们息息相关。那么,电脑上的IP地址可以改吗?答案是肯定的。接下来&…
挑战用React封装100个组件【001】
项目地址 https://github.com/hismeyy/react-component-100 组件描述 组件适用于需要展示图文信息的场景,比如产品介绍、用户卡片或任何带有标题、描述和可选图片的内容展示 样式展示 代码展示
InfoCard.tsx
import ./InfoCard.cssinterface InfoCardProps {ti…
Macos远程连接Linux桌面教程;Ubuntu配置远程桌面;Mac端远程登陆Linux桌面;可能出现的问题
文章目录 1. Ubuntu配置远程桌面2. Mac端远程登陆Linux桌面3. 可能出现的问题1.您用来登录计算机的密码与登录密钥环里的密码不再匹配2. 找不到org->gnome->desktop->remote-access 1. Ubuntu配置远程桌面 打开设置->共享->屏幕共享。勾选允许连接控制屏幕&…
大数据新视界 -- 大数据大厂之 Hive 数据安全:权限管理体系的深度解读(上)(15/ 30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…
【JS】React与Vue的异步编程对比:深度解析与实战案例全面指南
文章目录 前言更多实用工具React与Vue概述ReactVue 异步编程基础回调函数PromiseAsync/Await React中的异步编程使用Axios进行数据请求异步操作与组件生命周期React Hooks中的异步处理 Vue中的异步编程使用Axios进行数据请求异步操作与Vue生命周期Vue Composition API中的异步处…
Vue+Element Plus实现自定义表单弹窗
目录
一、基本框架
1.父组件index.vue
2.子组件FormPop.vue
二、细节补充
1)input、textarea、select、input number
2)daterange、date、monthrange
3)数据定义
4)没改样式的效果
5)最终效果
三、最终代码 …










![CTF-RE 从0到 N: 高版本 APK 调试 + APK逻辑修改再打包 + os层调试[2024 强网杯青少年专项赛 Flip_over] writeup](https://i-blog.csdnimg.cn/direct/009ecbfeaea344c3a5af879ffa07b98c.png)








