本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/109414.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
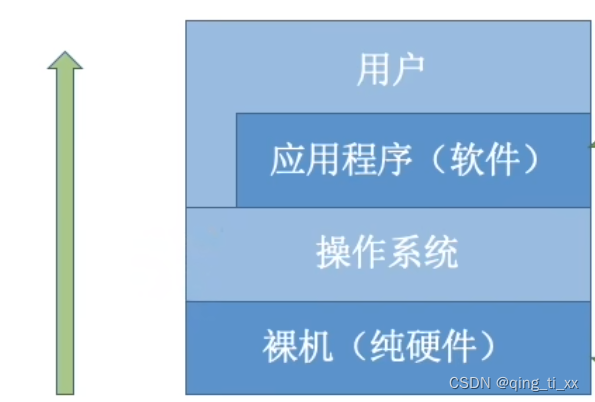
第一章 计算机系统概述 一、操作系统的基本概念
一、操作系统的层次结构 二、定义
操作系统是计算机系统中最基本、最重要的软件之一,它是计算机硬件与用户之间的桥梁。它的主要功能是管理计算机系统的资源,包括处理器、内存、外部设备以及数据等。
操作系统的基本概念包括: 资源管理&…
如何过完有效率的一周
时间管理有用 Or 无用?
上一篇面试反思被黄佬转载后,群里很多人反馈 时间利用率这么高是怎么做到的?难道我没有娱乐时间吗?为什么我自己就坚持不下去?
《如何过有效率的人生》给我埋下了种子
其实我也是受另外一个作…
CIO40--数字化转型之回报效益ROI(含表格)
一﹑对BOSS的好处
随时可以由系统中的资料掌握公司的营运状况。建立公司的管理体系及运作规范﹐由系统管理公司运作。建立公司营运的数据库﹐累积公司的管理经验知识﹐不会因人员异动而流失。由系统信息的整合﹐可以提升公司的反应速度﹐不需由人力统计﹐可减少错误﹐节省人力…
【C语言练习】C语言如何操作内存(重中之重!!!)
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…
Vuex核心 - 模块 module(进阶)创建拆分
文章目录 module分模块一、什么是 模块module二、module的好处三、模块创建-拆分 module分模块
一、什么是 模块module
在Vuex中,模块(module)是用来组织和管理状态(state)、行为(actions)、变…
《C++ Core Guidelines解析》:揭示现代C++最佳实践的深层原理
本书旨在深入解析C Core Guidelines,这是C社区中权威的编程指南。我们将探索其中所包含的现代C最佳实践,从底层原理和设计理念角度剖析其背后的思想。通过对Guidelines的逐条解析和实例说明,读者将深入理解如何编写更安全、高效和可维护的C代…
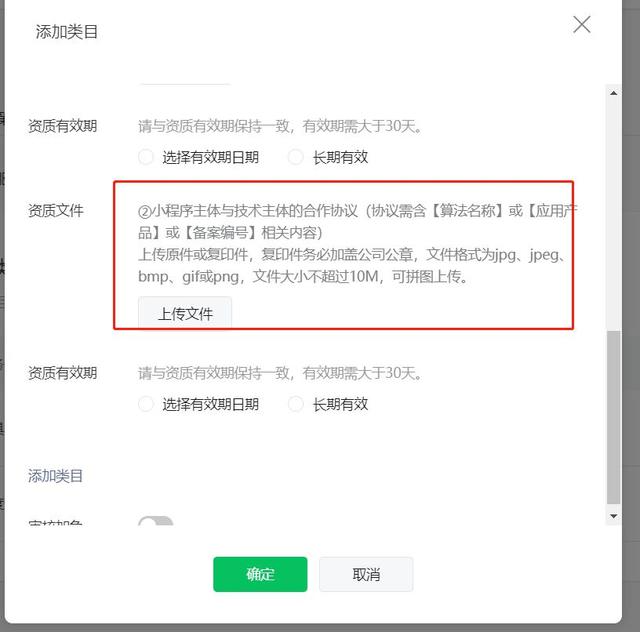
微信小程序AI类目-深度合成-AI问答/AI绘画 互联网信息服务算法备案审核通过教程
近期小程序审核规则变化后,很多使用人类小徐提供的chatGPT系统的会员上传小程序无法通过审核,一直提示需要增加深度合成-AI问答、深度合成-AI绘画类目,该类目需要提供互联网信息服务算法备案并上传资质,一般对企业来说这种务很难实…
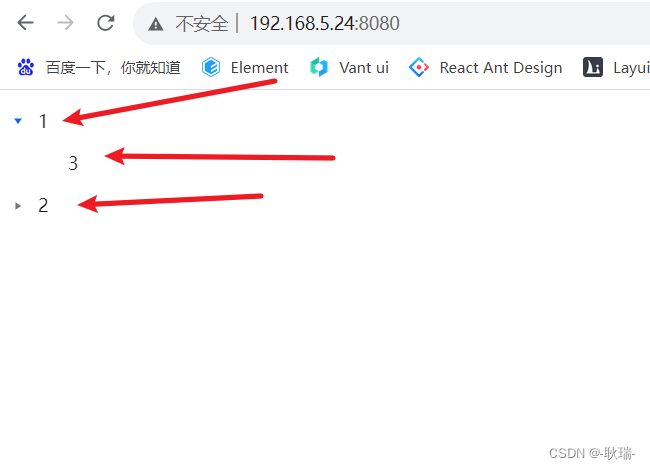
vue2中实现 TDesign 树形懒加载
之前我有写过Element ui的树形懒加载 其主要是通过load函数来实现 而TDesign也是照虎画猫 他也是主要靠load
我们先来看一个基本的组件
<template><t-tree :data"items" :load"load" />
</template><script lang"jsx">…
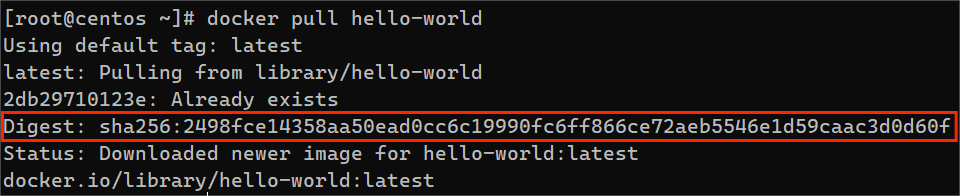
docker镜像详解
目录 什么是docker镜像镜像相关命令docker pulldocker imagesdocker searchdocker rmi导出 / 导入镜像 镜像分层镜像摘要镜像摘要的作用分发散列值 什么是docker镜像
Docker镜像是Docker容器的基础组件,它包含了运行一个应用程序所需的一切,包括代码、运…
Spring框架入门:构建你的第一个Web应用
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…
【算法与数据结构】530、LeetCode二叉搜索树的最小绝对差
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:二叉搜索树的性质是左子树的所有节点键值小于中间节点键值,右子树的所有节点键值大于中间节…
JavaScript-----jQuery
目录
前言:
1. jQuery介绍
2. 工厂函数 - $()
jQuery通过选择器获取元素,$("选择器") 过滤选择器,需要结合其他选择器使用。
3.操作元素内容
4. 操作标签属性
5. 操作标签样式
6. 元素的创建,添加,删除
7.数据与对象遍历…
CocosCreator3.8研究笔记(九)CocosCreator 场景资源的理解
相信很多朋友都想知道, Cocos Creator 资源的定义? Cocos Creator 常见的资源包含哪些?Cocos Creator 资源的管理机制是什么样的? Cocos Creator 中所有继承自 Asset 的类型都统称资源 ,例如:Texture2D、Sp…
[Linux]进程间通信--管道
[Linux]进程间通信–管道 文章目录 [Linux]进程间通信--管道进程间通信的目的实现进程间通信的原理匿名管道匿名管道的通信原理系统接口管道特性管道的协同场景管道的大小 命名管道使用指令创建命名管道使用系统调用创建命名管道 进程间通信的目的
数据传输:一个进…
学习Bootstrap 5的第六天
目录
信息警告框
警告框
实例
警告框链接
实例
关闭警告框
实例
警告框动画
实例
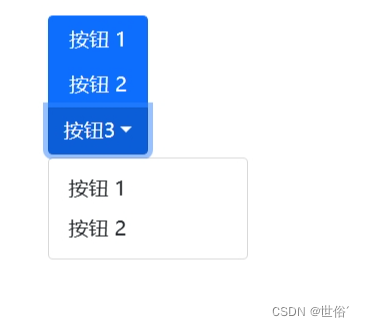
按钮
按钮样式
实例
按钮轮廓
实例
编辑按钮尺寸
实例
块级按钮
实例
实例
活动/禁用按钮
实例
加载器按钮
实例
扩展小知识
按钮组
按钮组
实例
实例
垂直按钮组…
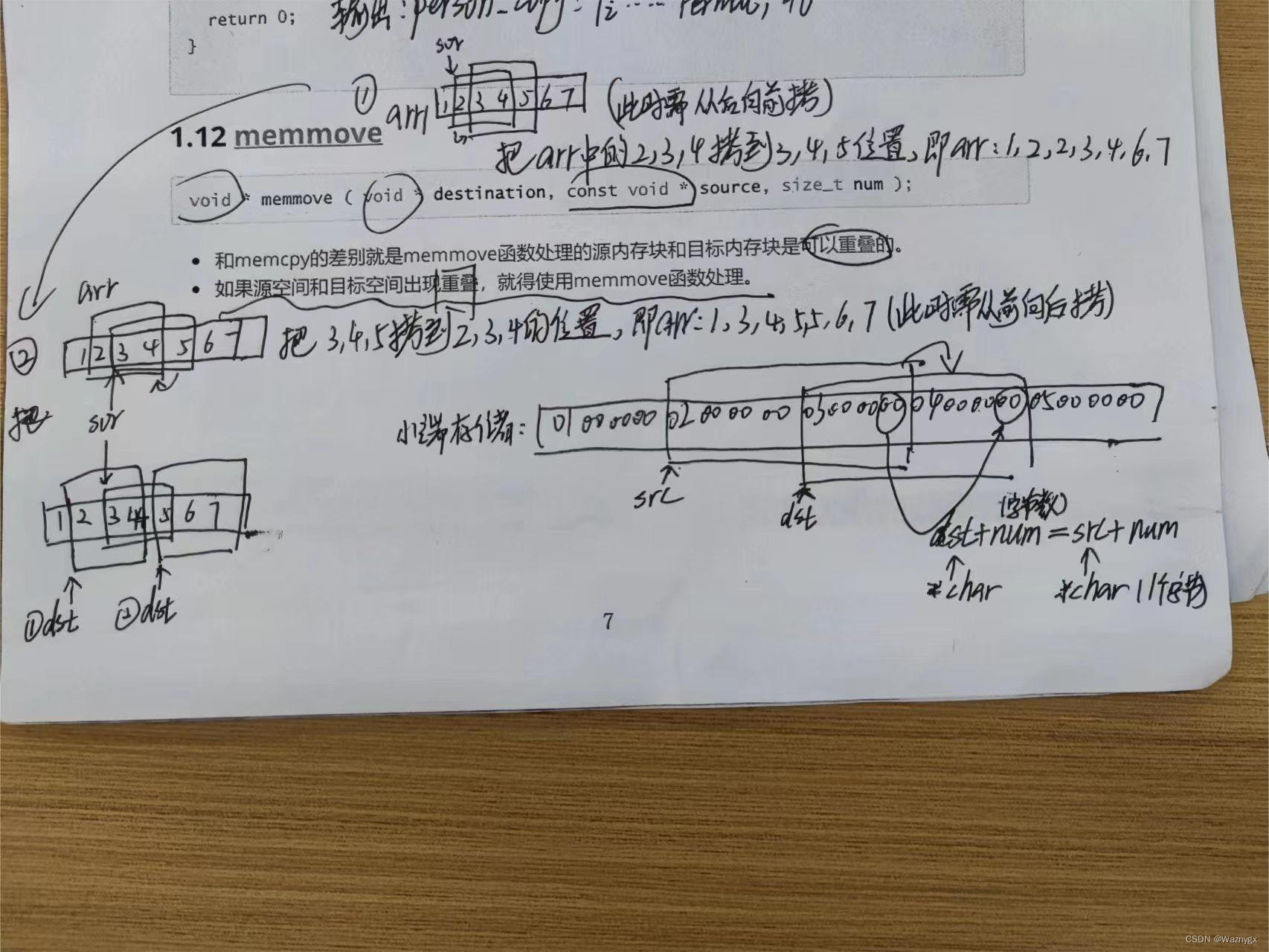
模拟实现my_memmove函数
思路:若目的地址小于源地址,则从前向后拷贝;反之从后向前拷贝。
强制转换为char*而不是int*的原因:int是4字节,char是1字节,若传值num为非4的倍数,则无法完整拷贝内容 错误:
1.第二…
基于VueCli创建自定义项目
1.安装脚手架 (已安装)
npm i vue/cli -g2.创建项目
vue create hm-exp-mobile选项
Vue CLI v5.0.8
? Please pick a preset:Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint)
> Manually select features 选自定义手动选择功能 选择vue的版本 3.x
…
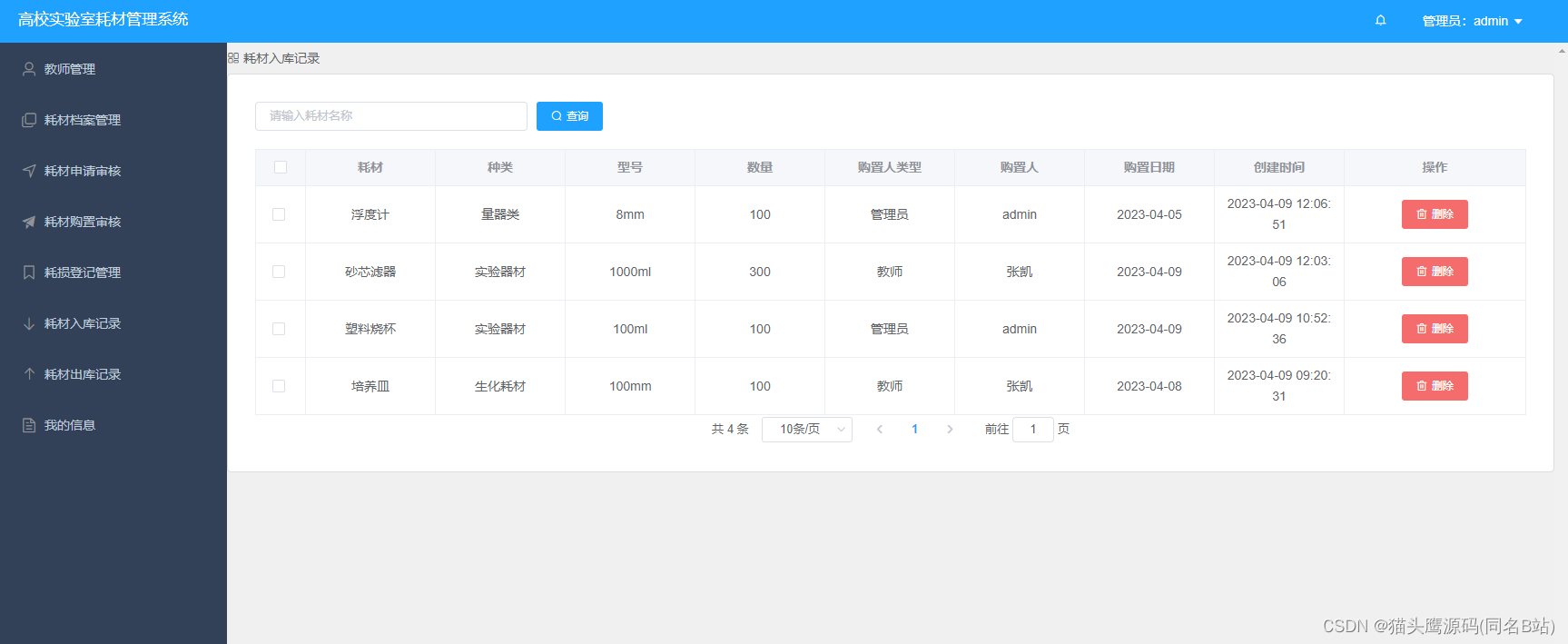
基于springboot+vue的实验室耗材管理系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…













![[Linux]进程间通信--管道](https://img-blog.csdnimg.cn/img_convert/cfb1a6a1be21f941483920c1091c7022.gif)