本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/110673.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
博客系统(升级(Spring))(二)获取当前用户信息、对密码进行加密、设置统一数据格式、设置未登录拦截、线程池
博客系统(二) 博客系统获取当前用户的信息对密码进行加密和解密的操作设置统一的数据返回格式设置未登录拦截设置线程池 博客系统
博客系统是干什么的? CSDN就是一个典型的博客系统。而我在这里就是通过模拟实现一个博客系统,这是…
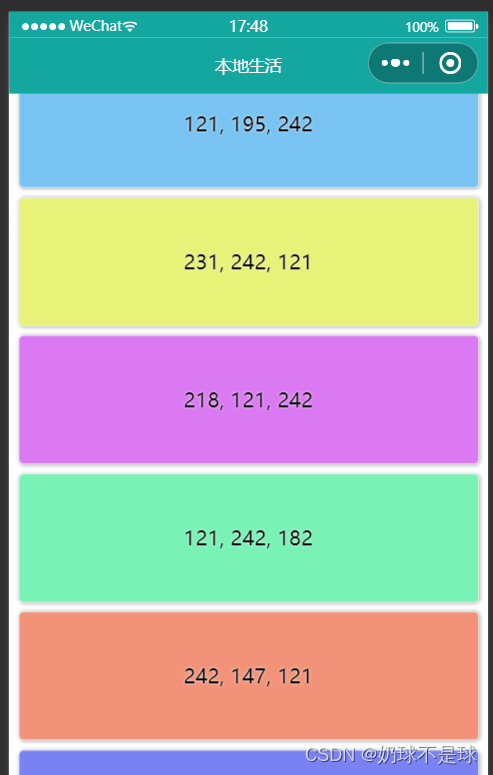
微信小程序本地生活(列表页面)
一、实现效果 二、实现步骤
主要实现功能:
页面导航并传参上拉触底时加载下一页数据下拉刷新列表数据
实现步骤
创建列表页面动态设置页面标题定义数据,发起请求获取数据渲染数据并美化样式实现上拉加载数据效果对上拉触底进行节流处理上拉触底请求数…
UMA 2 - Unity Multipurpose Avatar☀️九.Expressions表情管理与表情插件推荐 (口型同步 / 表情管理)
文章目录 🟥 Expressions文件位置🟧 功能 : 解决嘴巴张开问题🟨 Expressions : 表情面板API讲解🟩 表情插件推荐 : 口型同步 / 表情管理🟥 Expressions文件位置
Expressions也是UMA内置5种实用Recipes之一,位置如下.
使用方法: 如下图所示,将Recipes拖到Additional…
NFS文件共享系统(K8S)
概述
部署NFS文件共享服务,为Kubernetes提供NFS共享做准备
步骤
安装软件
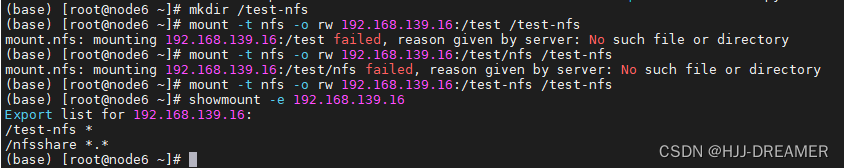
yum -y install nfs-utils 配置NFS(exports)
编辑 /etc/exports 文件。每一行代表一个共享目录,描述目录如何共享
编写规则: # <共享目录> [客户端1 选项…
React+Typescript+react-router 6 创建路由操作
本文我们来看看路由的安装 其实路由的操作没有什么变化 但是还是给大家讲一下 那么我们打开项目 在项目终端输入
npm install --save react-router react-router-dom安装 一下 react-router 和 react-router-dom 这都是react开发很基本的插件了 不过大家安装前先注意好我的版…
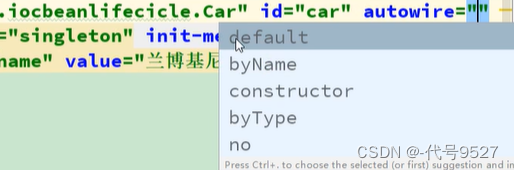
【Spring面试】三、Bean的配置、线程安全、自动装配
文章目录 Q1、什么是Spring Bean?和对象有什么区别Q2、配置Bean有哪几种方式?Q3、Spring支持的Bean有哪几种作用域?Q4、单例Bean的优势是什么?Q5、Spring的Bean是线程安全的吗?Q6、Spring如何处理线程并发问题…
《PWA实战:如何为你的网站增加离线功能和推送通知》
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…
关于GitHub Desktop中的“Open in Git Bash”无法使用的问题
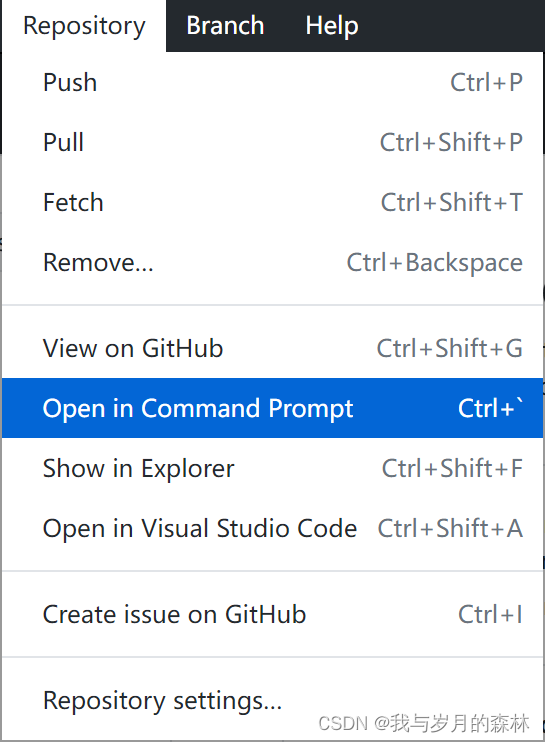
问题描述 在GitHub Desktop中选择Repository--Open in Git Bash(如图1),出现如图2所示结果。 图1 图2 解决办法(Windows10) 这个问题是由于Git的环境变量没有得到正确配置所导致的,所以需要正确设置环境变量…
【SpringMVC】Jrebel 插件实现热部署与文件上传
目录
一、JRebel
1.1 Jrebel介绍
1.2 Jrebel插件下载
1.3 Jrebel服务下载并启动
1.4 在线生成GUID
1.5 JRebel激活
1.6 相关设置
注意❗ 二、文件上传、下载
2.1 导入pom依赖
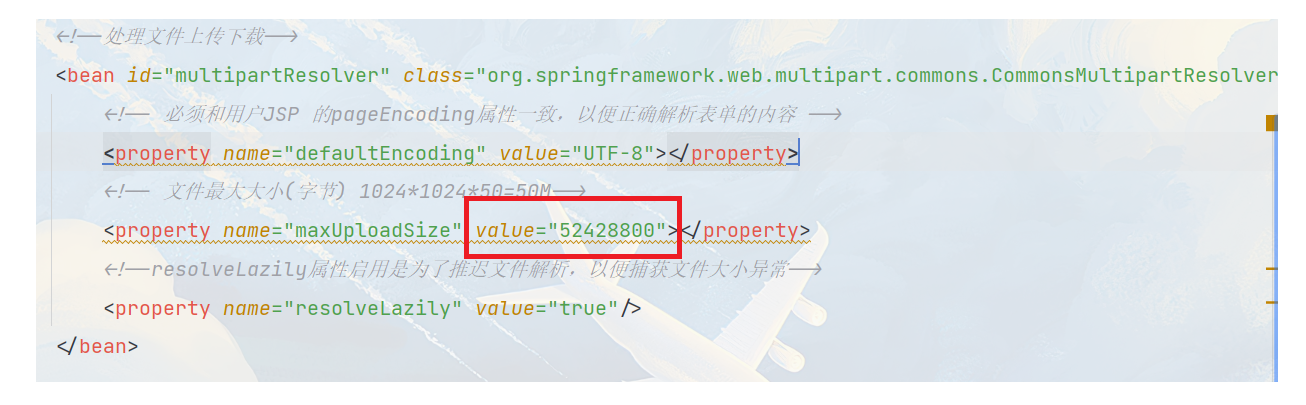
2.2 配置文件上传解析器
2.3 文件上传表单设置
2.4 文件上传实现
2.5 文件下载实现
2…
Ae 效果:CC Scatterize
模拟/CC Scatterize Simulation/CC Scatterize CC Scatterize(CC 散射)主要用于模拟将对象散射为颗粒状的效果。 CC Scatterize 的工作原理是:对源图像的 Alpha 通道先进行融解 Dissolve,从而产生随机颗粒,因此改变了源…
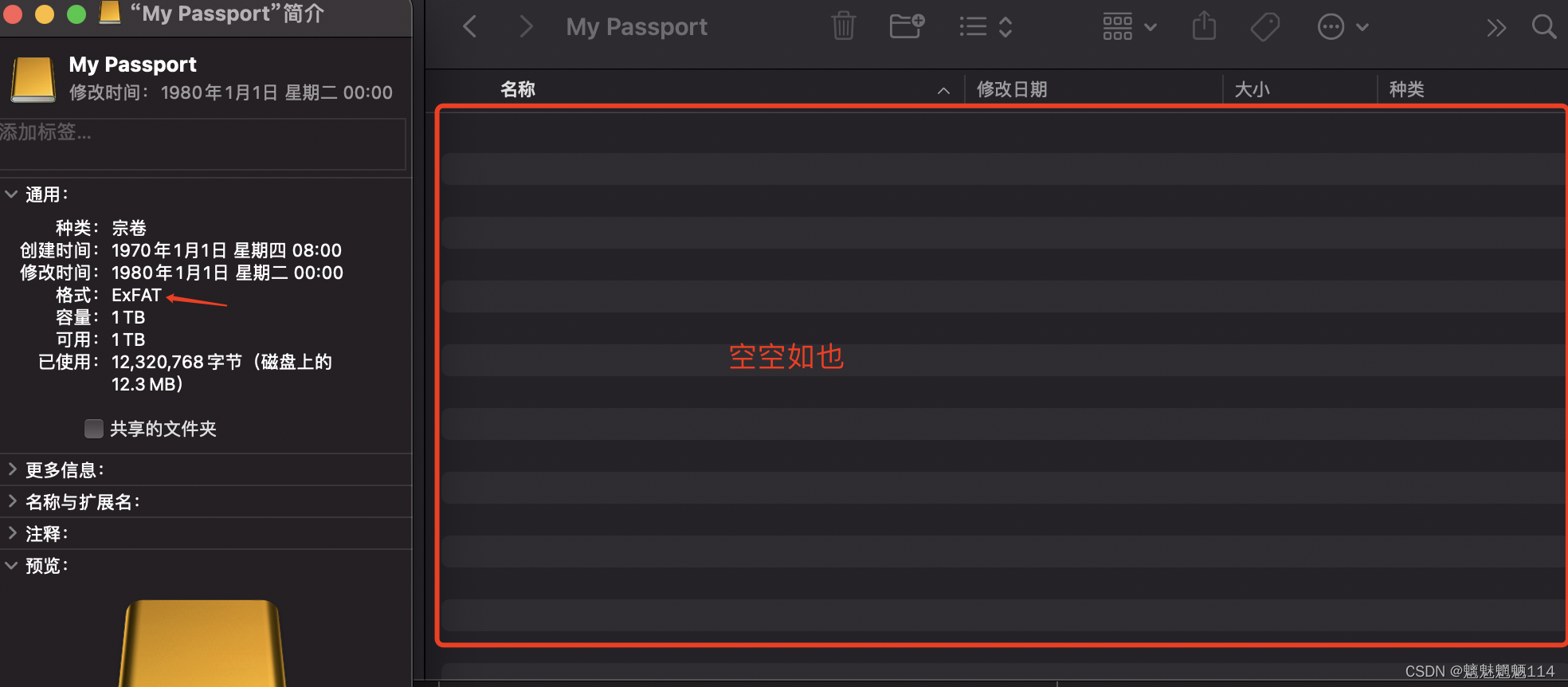
在MAC电脑上将NTFS格式移动硬盘转换为ExFAT格式
注意:转化之前先将移动硬盘中的内容进行备份
1、点击桌面上的【前往】,选择【实用工具】 2、在列表中选择【磁盘工具】 3、在左侧选中你的磁盘,点击右侧上方的【抹掉】,注意:将永久抹掉储存在上面的所有数据,因此需要…
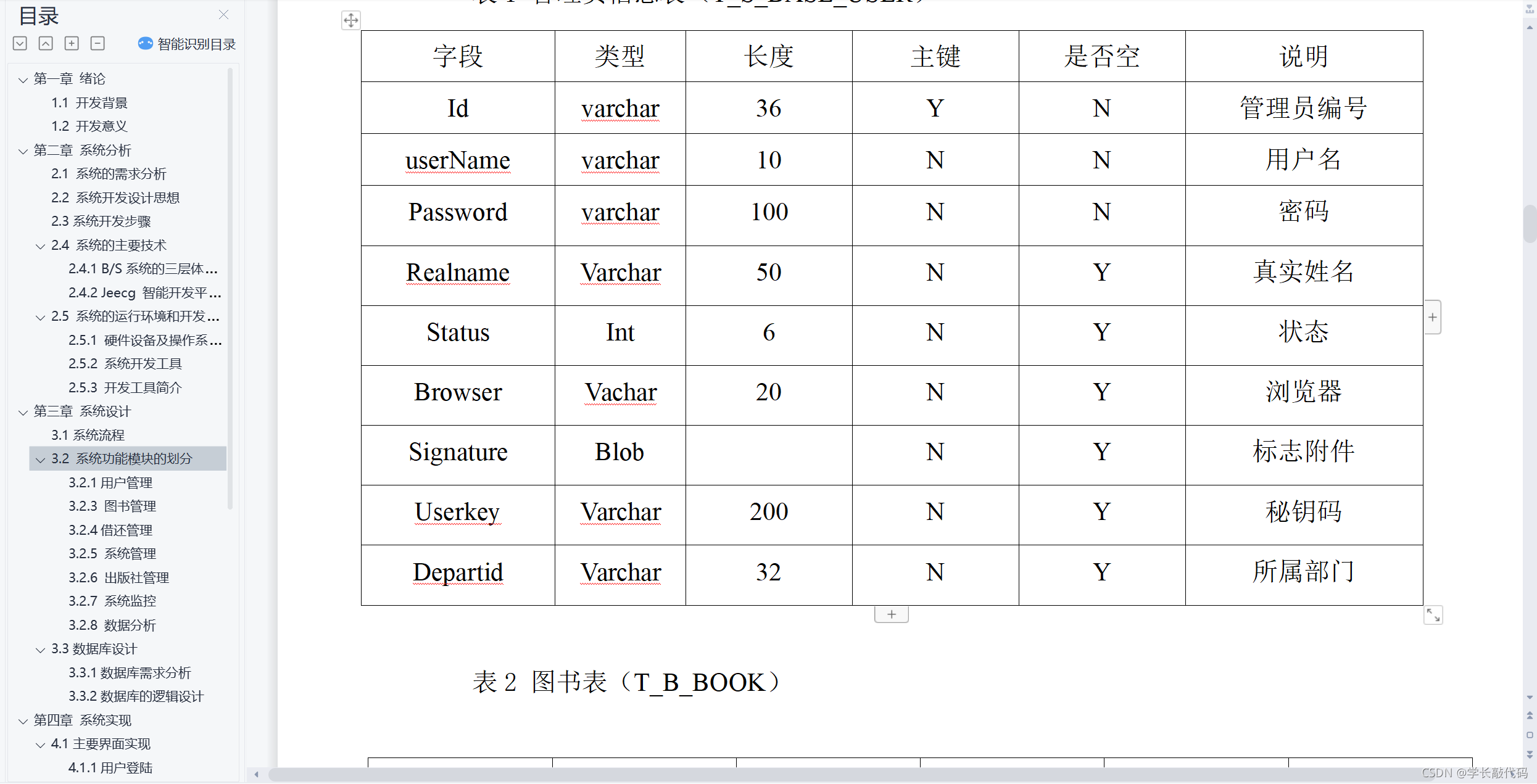
【javaweb课设源码】图书管理系统SSM Mysql 期末课设
文章目录 简介 简介
本系统使用Javaweb技术制作,数据库为mysql
附带论文报告文档 printf("需要源码,可以baidu学长敲代码");
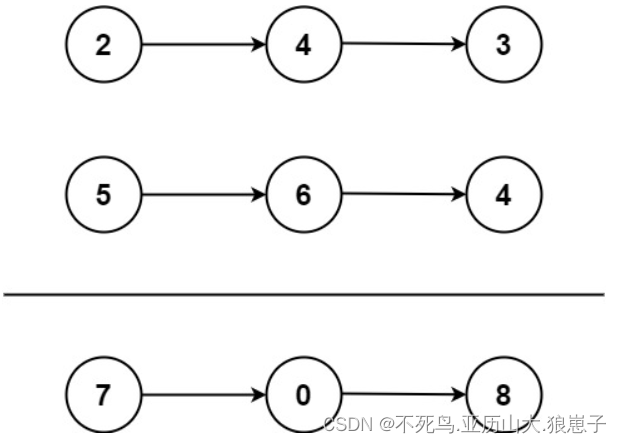
java面试题(17):链表两数相加
两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。
请你将两个数相加,并以相同形式返回一个表示和的链表。
你可以假设除了数字 0 之外,这两个数都不会以 0 开头…
微信小程序上拉触底事件
一、什么是上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
二、监听上拉触底事件
在页面的.js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件。
三、配置上拉触底距…
Java JUC 并发编程(笔记)
文章目录 再谈多线程并发与并行顺序执行并发执行并行执行 再谈锁机制重量级锁轻量级锁偏向锁锁消除和锁粗化 JMM内存模型Java内存模型重排序volatile关键字happens-before原则 多线程编程核心锁框架Lock和Condition接口可重入锁公平锁与非公平锁 读写锁锁降级和锁升级 队列同步…
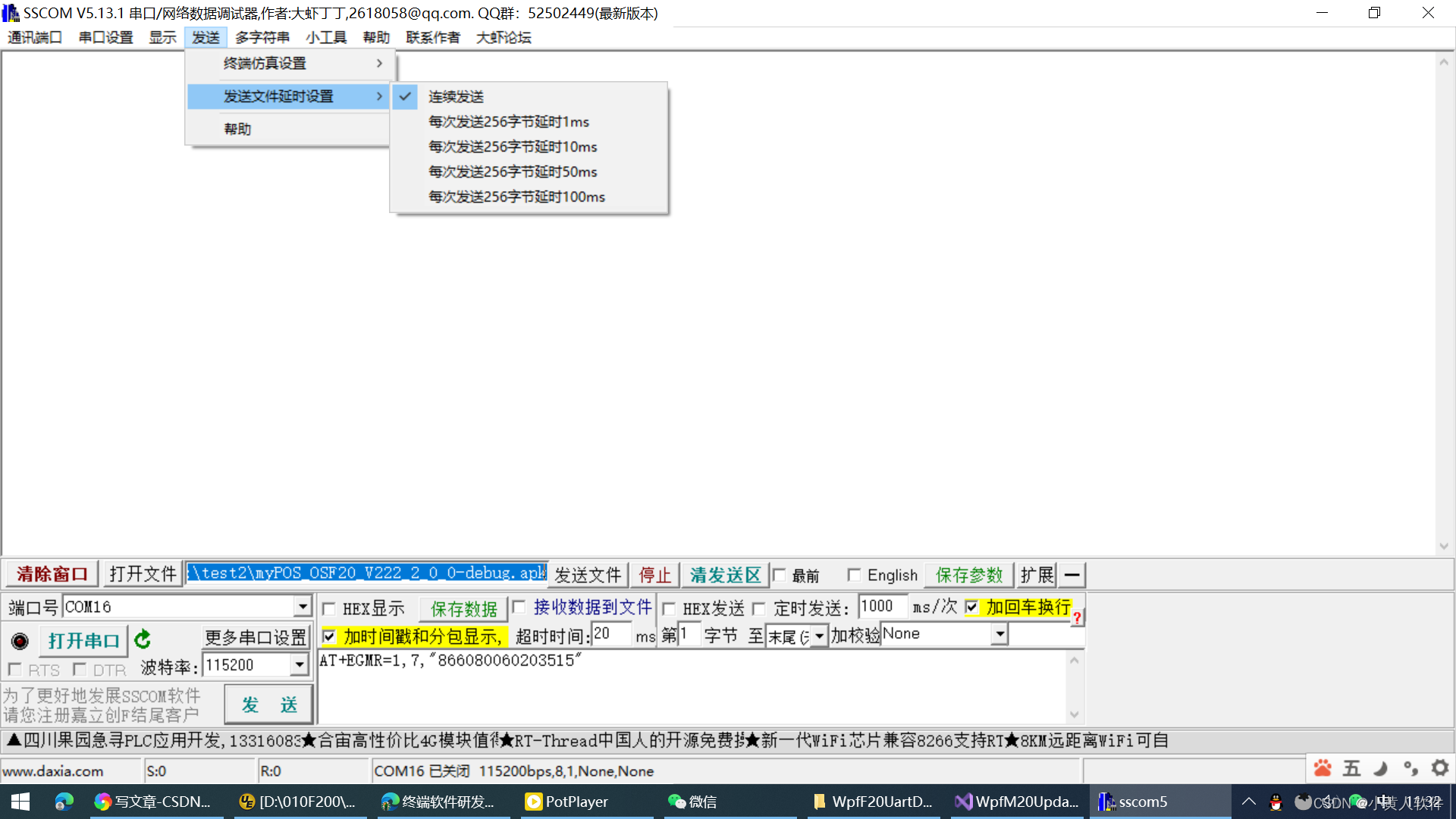
wpf C# 用USB虚拟串口最高速下载大文件 每包400万字节 平均0.7s/M,支持批量多设备同时下载。自动识别串口。源码示例可自由定制。
C# 用USB虚拟串口下载大文件 每包400万字节 平均0.7s/M。支持批量多设备同时下载。自动识别串口。可自由定制。
int 32位有符号整数 -2147483648~2147483647
但500万字节时 write时报端口IO异常。可能是驱动限制的。
之前用这个助手发文件,连续发送࿰…
vue学习之基本用法
1. 前期准备
安装vs code IDE,vs code 安装 插件 open in brower新建 vue-learning 文件夹vs code IDE打开文件夹
2. 基本用法
创建demo1.html文件,内容如下
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8&qu…
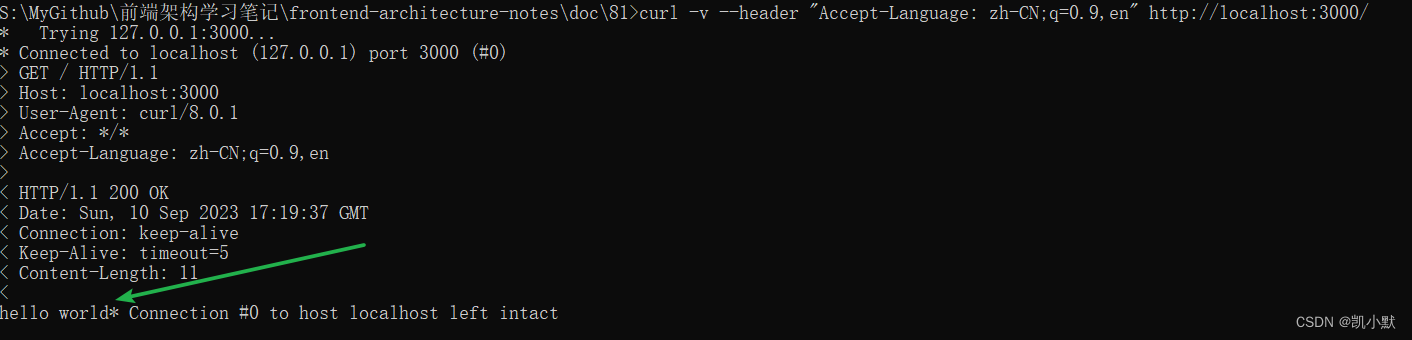
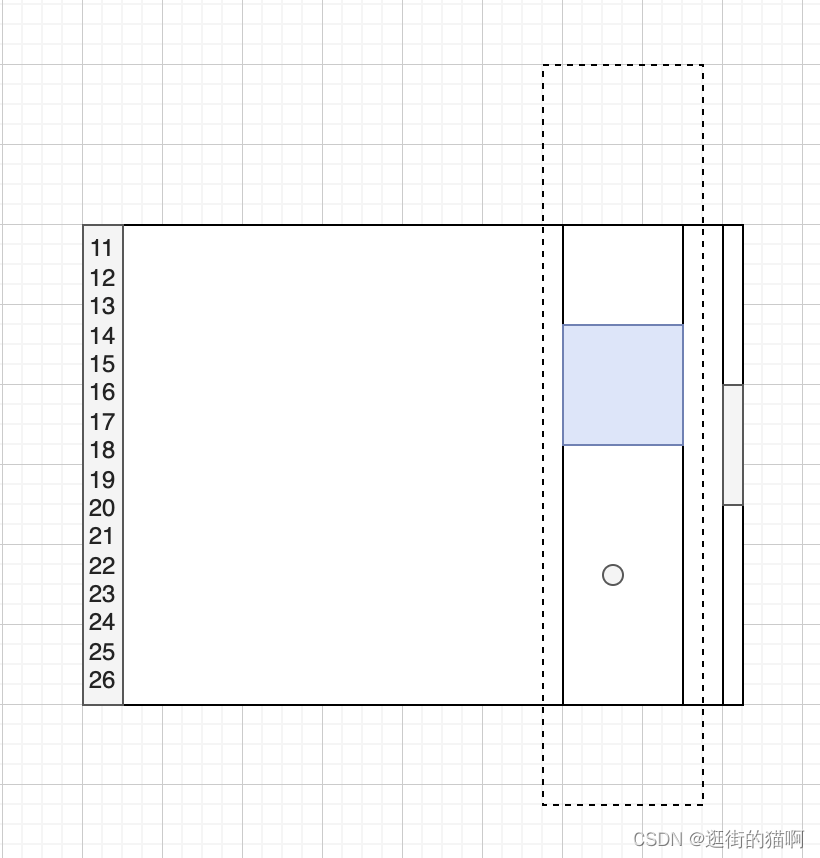
编辑器的缩略图实现原理
一、背景
部分 Web 版的 IDE 编辑器未曾实现缩略图功能,探寻一下缩略图的实现逻辑。以 VSCode 为例。
VSCode 的编辑器是monaco实现的,编辑器的编辑区都是采用的虚拟渲染,即仅渲染可视区的代码,可视区之外的动态去除 DOM 节点。…
IDEA控制台取消悬浮全局配置SpringBoot配置https
IDEA控制台取消悬浮 idea 全局配置 SpringBoot(Tomcat) 配置https,同时支持http 利用JDK生成证书 keytool -genkey -alias httpsserver -keyalg RSA -keysize 2048 -keystore server.p12 -validity 3650配置类 Configuration
public class TomcatConfig {Value(&quo…