本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/112775.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
数据库的内连接和外连接的区别
内连接:
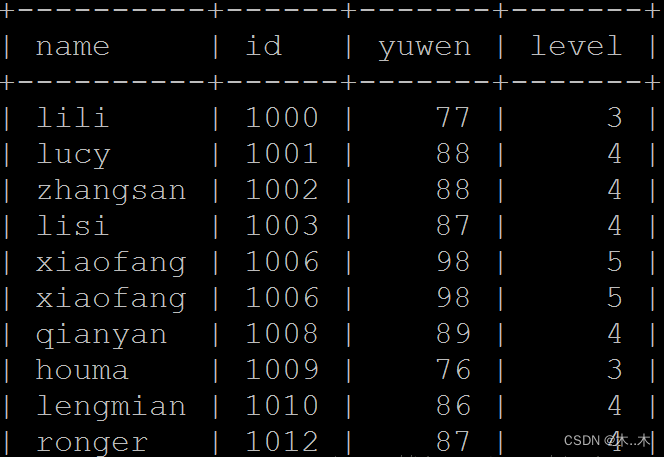
指连接结果仅包含符合连接条件的行,参与连接的两个表都应该符合连接条件。 1.等值连接 依据两个表中相同内容的字段进行连接 表TESTA,TESTB,TESTC,各有A, B两列。 内连接
内连接,即最常见的等值连接,例&…
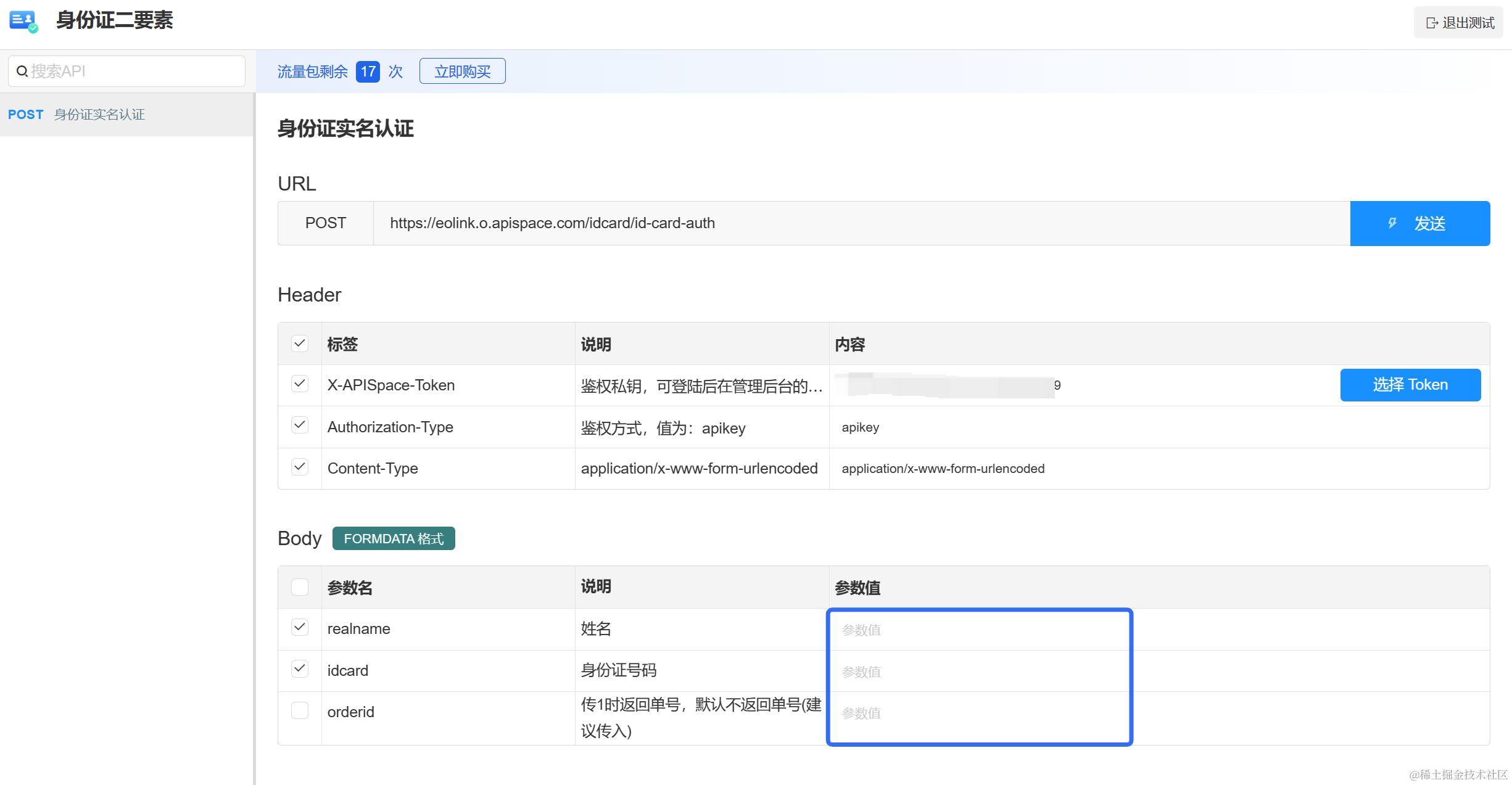
加强身份验证安全性:深入了解身份证二要素核验API
前言
在数字化时代,随着在线业务和电子交易的不断增加,确保用户的身份安全变得至关重要。身份验证是许多行业的核心要素,从金融机构到电子商务,从社交媒体到医疗保健,都需要有效的方式来确认用户的真实身份。传统的用…
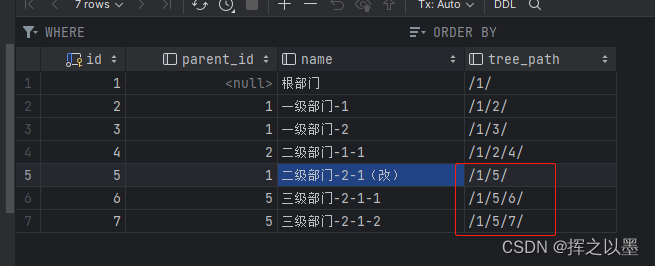
【设计模式】组合模式实现部门树实践
1.前言
几乎在每一个系统的开发过程中,都会遇到一些树状结构的开发需求,例如:组织机构树,部门树,菜单树等。只要是需要开发这种树状结构的需求,我们都可以使用组合模式来完成。
本篇将结合组合模式与Mysq…
XML解析 不允许有匹配 _[xX][mM][lL]_ 的处理指令目标
以上错误是在解析xml参数时候报出的。 我这里错误的原因在于,<?xml version\"1.0\" encoding\"UTF-8\"?>少了个空格,参考下图: 下面一行才是对的。
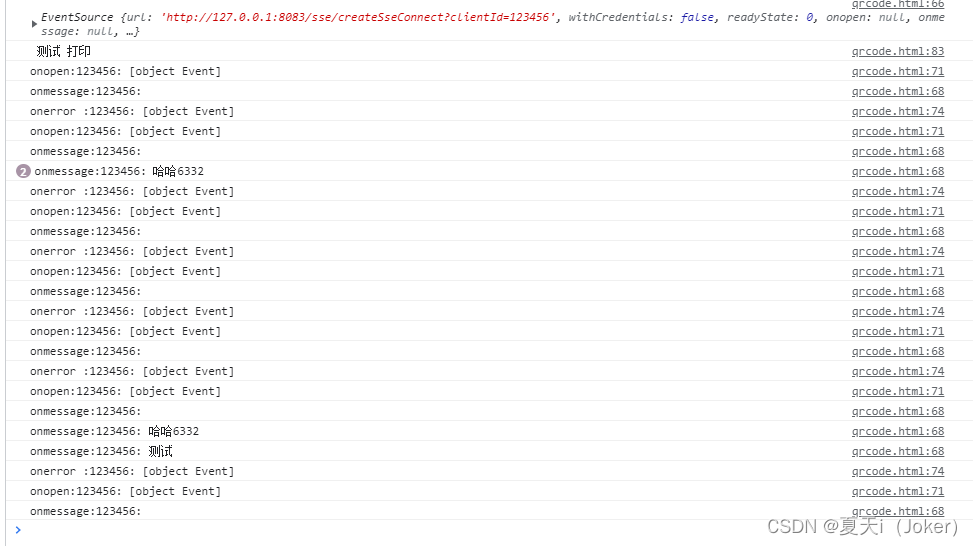
SpringBoot / Vue 对SSE的基本使用(简单上手)
一、SSE是什么?
SSE技术是基于单工通信模式,只是单纯的客户端向服务端发送请求,服务端不会主动发送给客户端。服务端采取的策略是抓住这个请求不放,等数据更新的时候才返回给客户端,当客户端接收到消息后,…
83 # 静态服务中间件 koa-static 的使用以及实现
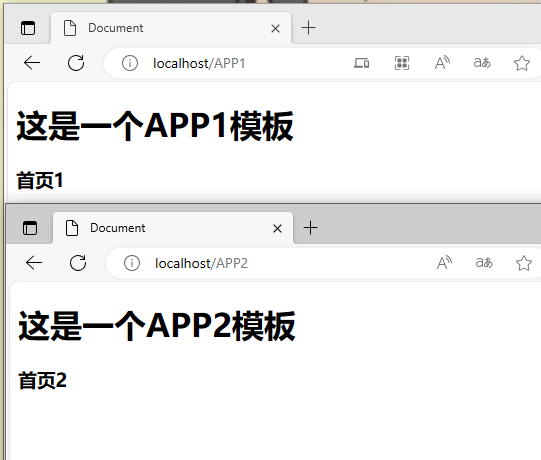
静态服务中间件:koa-static
中间件可以决定是否向下执行,如果自己可以处理,那么直接处理完毕结束,如果自己处理不了,next 方法会继续向下执行
新建 public 文件夹,里面添加 index.html、style.css 文件
…
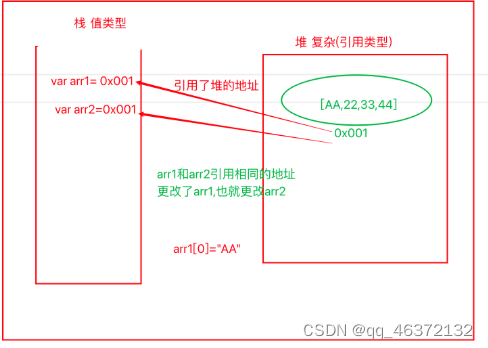
字符串的创建及常用方法大全
字符串
1.索引思维 值类型:不会改变原来的数 var arr 100//值类型function fn(a) {a 200}fn(arr)console.log(arr);//100引用类型:会改变原来的数组 // var arr [11, 22, 33, 44]// var arr1 arr;//arr1引用了arr的地址// arr1[0] "AA"// console.log(arr1);//…
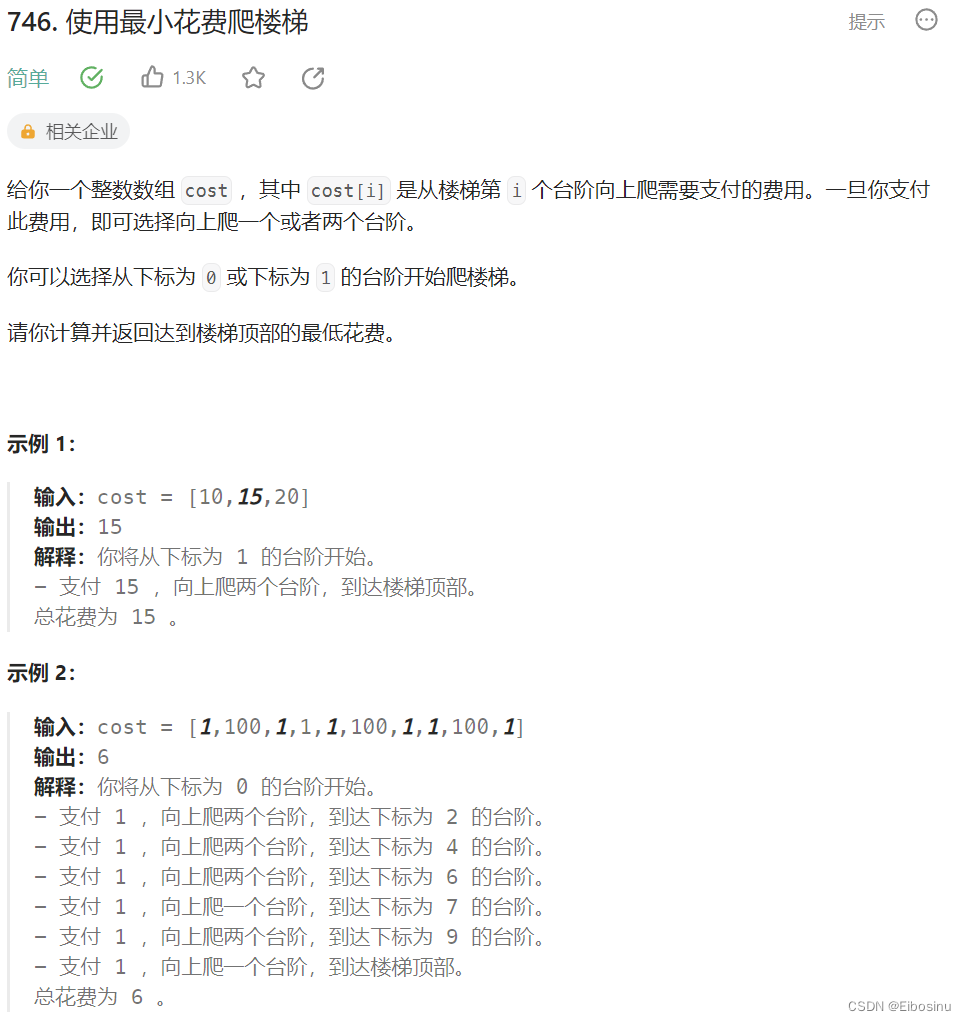
LeetCode刷题笔记【29】:动态规划专题-1(斐波那契数、爬楼梯、使用最小花费爬楼梯)
文章目录 前置知识解题思路解题步骤动态规划的debug 509. 斐波那契数题目描述解题思路代码使用dp数组优化空间复杂度: 不用数组, 只用两个变量记录即可 70. 爬楼梯题目描述解题思路代码使用dp数组优化空间复杂度: 不用数组, 只用两个变量记录即可 746. 使用最小花费爬楼梯题目描…
RabbitMQ死信队列与延迟队列
目录
死信队列
死信队列的定义
死信队列的应用场景
死信队列的作用
死信队列架构图
死信队列代码实现
延迟队列
延迟队列的定义
延迟队列的应用场景
延迟队列的作用
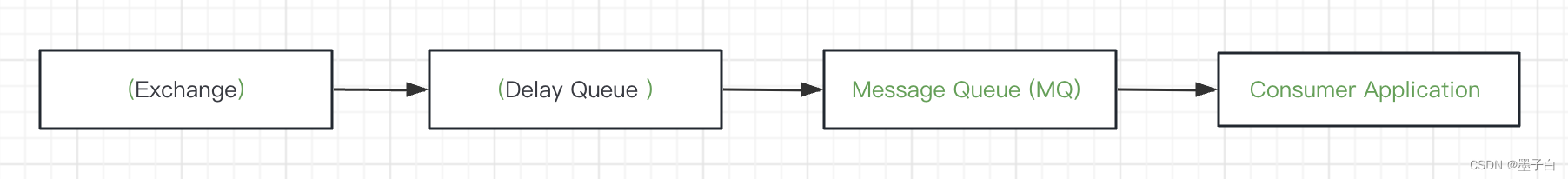
延迟队列架构图
延迟队列的代码实现 死信队列
死信队列的定义 死信队列(Dead Letter …
小米13Pro/13Ultra刷面具ROOT后激活LSPosed框架微X模块详细教程
喜欢买小米手机,很多是因为小米手机的开放,支持root权限,而ROOT对普通用户来说更多的是刷入DIY模块功能,今天ROM乐园小编就教大家如何使用面具ROOT,实现大家日常情况下非常依赖的微X模块功能,体验微X模块的…
COMO-ViT论文阅读笔记
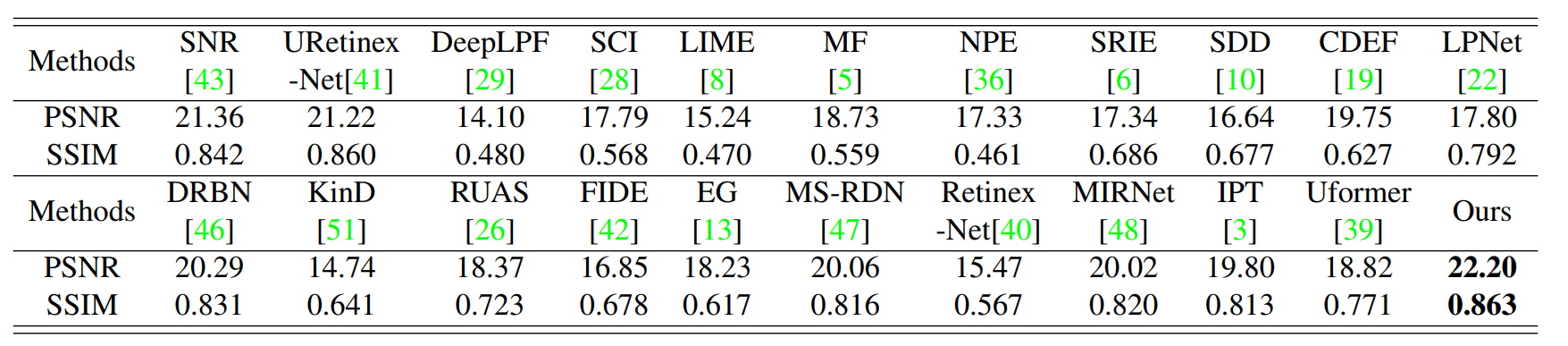
Low-Light Image Enhancement with Illumination-Aware Gamma Correction and Complete Image Modelling Network 这是一篇美团、旷视、深先院、华为诺亚方舟实验室、中国电子科技大学 五个单位合作的ICCV2023的暗图增强论文,不过没有开源代码。 文章的贡献点一个是…
Gin学习记录3——模版与渲染
模版与渲染 一. 返回二. 模版2.1 基础模版2.2 同名模版2.3 模版继承2.4 模版语法 一. 返回
如果只是想返回数据,可以使用以下函数:
func (c *Context) JSON(code int, obj any)
func (c *Context) JSONP(code int, obj any)
func (c *Context) String(…
蓝桥杯官网练习题(纸牌三角形)
题目描述
本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。
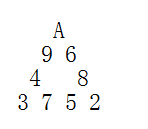
A,2,3,4,5,6,7,8,9 共 99 张纸牌排成一个正三角形(A 按 1 计算)。要求每个边的和相等。 下图就是一种排法。 这样的排法可能会有很多。
如果…
花生壳内网穿透+Windows系统,如何搭建网站?
1. 准备工作
在百度搜索“Win7下安装ApachePHPMySQL”,根据搜到的教程自行安装WAMP环境。
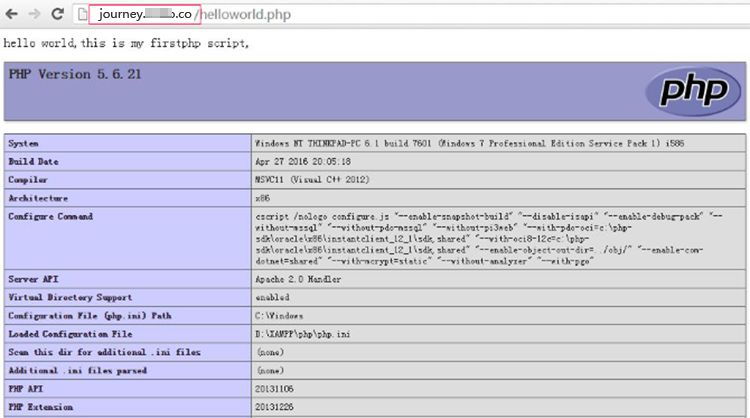
如果在网页上键入http://127.0.0.1/ 出现以下页面表示您的服务器已经建好,下一步就是关键,如何通过花生壳内网穿透,让外网的用户访问到您…
docker-compose安装redis
基于docker-compose快速安装redis 目录
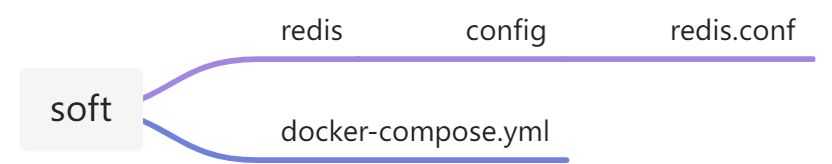
一、目录结构
1、docker-compose.yml
2、redis.conf
二、连接使用 一、目录结构 1、docker-compose.yml
version: 3
services:redis:image: registry.cn-hangzhou.aliyuncs.com/zhengqing/redis:6.0.8 # 镜像red…
Prometheus-PushGateway自定义监控项
文章目录 一、前言二、PushGateway安装三、PushGateway的使用四、PushGateway脚本思路 一、前言
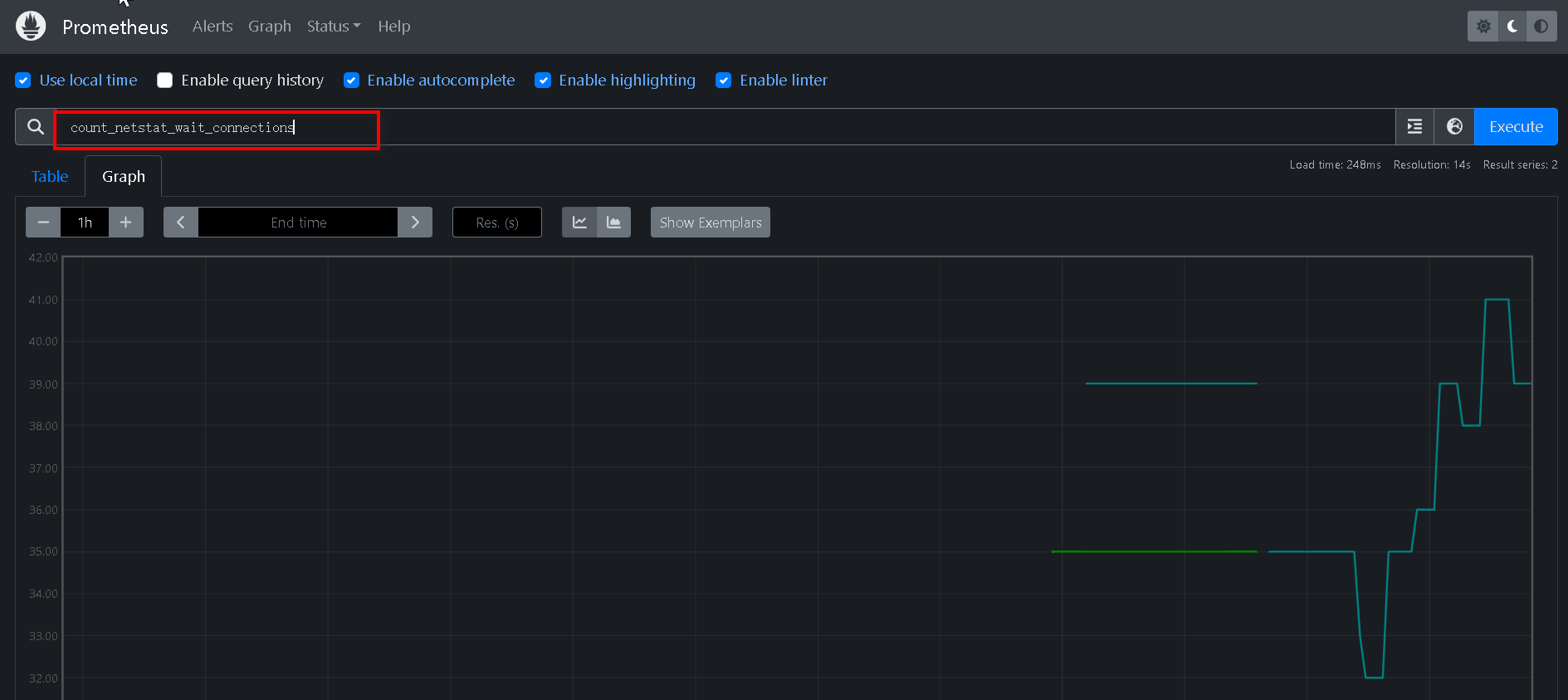
pushgateway相比较exporter是主动向服务器发送请求,pushgateway本身也是一个程序,可以运行在任意节点上(不是必须在被监控端),运行本身没有抓取…
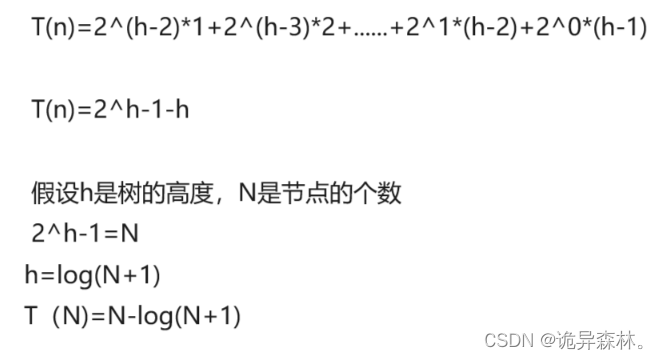
数据结构--二叉树-堆(1)
文章目录 树概念相关的基本概念树的表示 二叉树概念特殊二叉树性质 堆二叉树的顺序结构堆的概念 堆的实现初始化数组初始化为堆向上调整向下调整插入删除打印、摧毁、判空、获取堆顶数据验证 堆的应用堆排序TopK问题 树
概念
树是一种常见的非线性的数据结构,&…
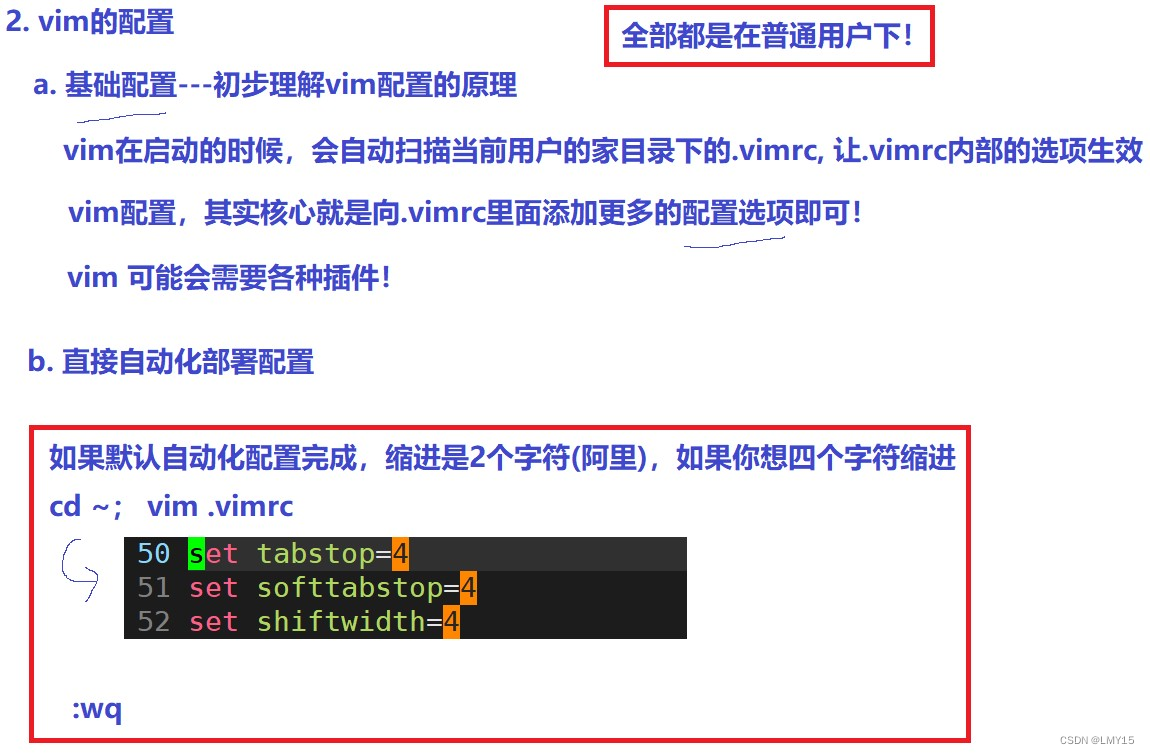
【Linux】编辑器 vim
1、vim的基本概念 vi/vim【一款文本编辑器】vim【一款多模式编辑器】vi/vim 的区别简单点来说,它们都是多模式编辑器,不同的是 vim 是 vi 的升级版本,它不仅兼容vi的所有指令,而且还有一些新的特性在里面。例如语法加亮࿰…
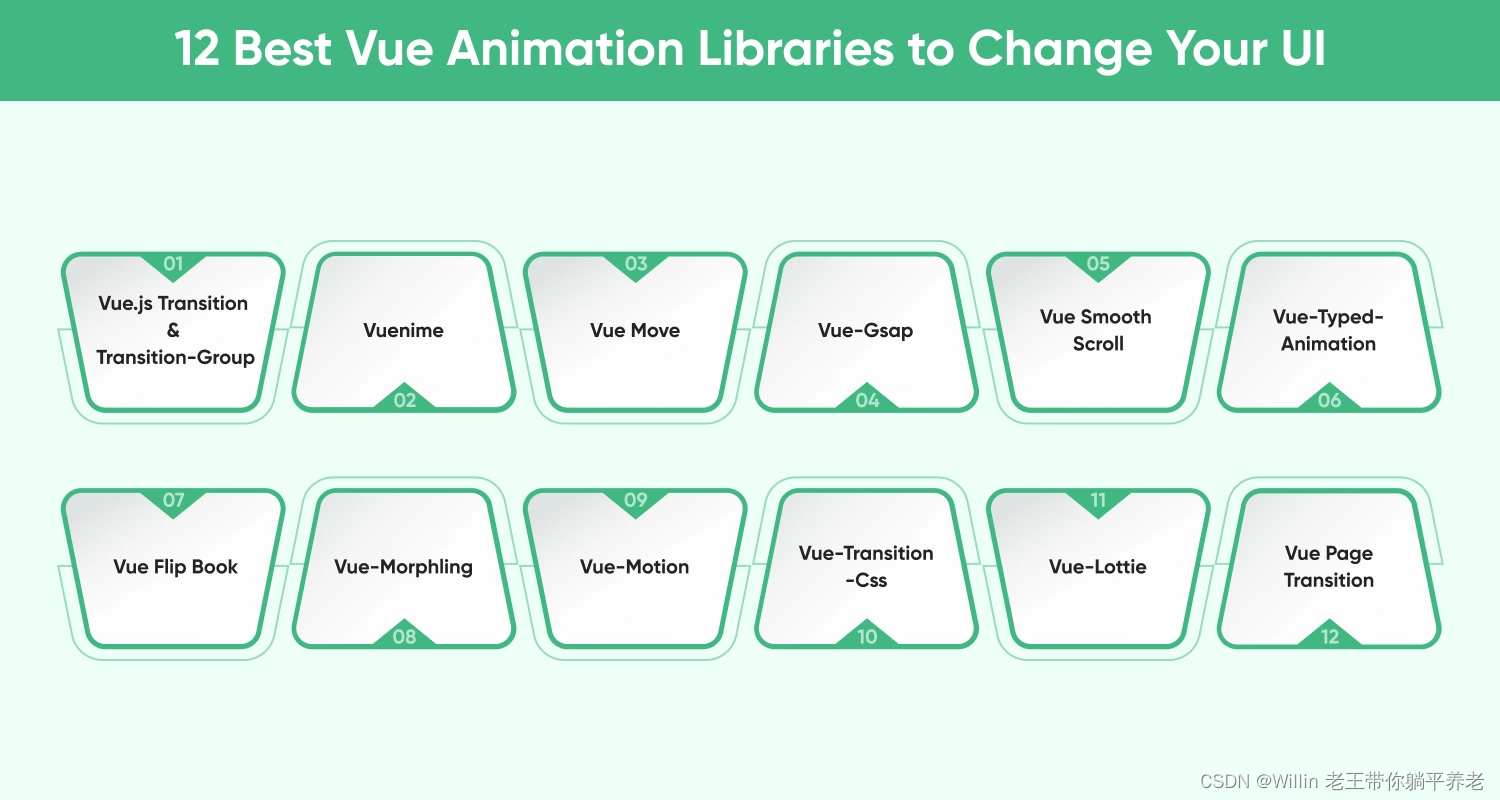
2023 年 Vue 最流行的动画库
数字世界以短暂的注意力和激烈的竞争为主导,因此必须立即将受众的注意力吸引到您的网站上。使用 Vue 动画库,您可以毫不费力地实现这一目标。据报道,VueJs 是 JavaScript 类别中第 7 大最受欢迎的,来自世界各地的开发人员使用它来…



![XML解析 不允许有匹配 _[xX][mM][lL]_ 的处理指令目标](https://img-blog.csdnimg.cn/img_convert/67f6e37031f9d5e8ee4967d3a72ceaae.png)