本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/134387.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
如何在Python中捕获异常
1. 写在前面
本文主要介绍 Python 捕获异常的各种技术。首先,回顾 Python 的异常处理机制,然后深入研究并学习如何识别捕获的异常内容,以及忽略异常。 公众号: 滑翔的纸飞机 2. Python 异常处理机制
Python 代码在运行的过程中&…
哪个品牌的触控笔质量好?ipad2023手写笔推荐
特别是当苹果发布了自己的Apple Pencil系列后,一直都受着广泛的关注。虽然性能相对比较的出色,但是其的售价非常的昂贵,仅仅一支接近了一千元。市面上有很多平替的电容笔,它们可以作为苹果的Pencil的替代品,用来写笔记…
CSS笔记——基本语法及相关知识
CSS层叠样式表是用于定义 HTML 或 XML 文档的样式和布局的语言。它可以让开发者更加灵活地控制页面元素的样式和排版,从而提高页面的可读性和用户体验
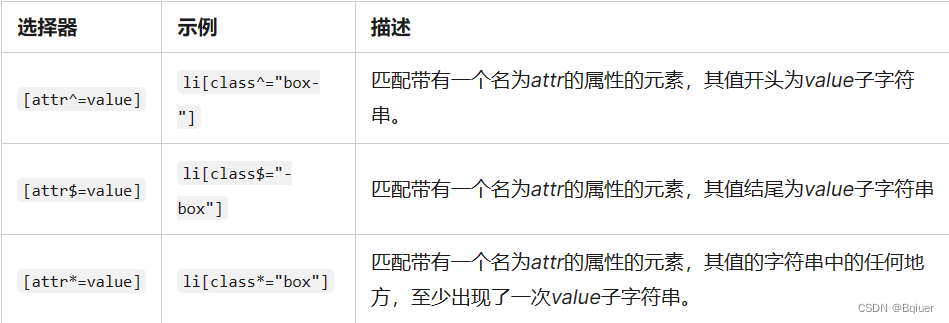
一、css样式书写顺序和规范
CSS样式的书写顺序和规范是为了让代码更易读、易维护和易扩展。下面是一些常见的规…
基于STM32的花卉温室控温系统设计
一、前言
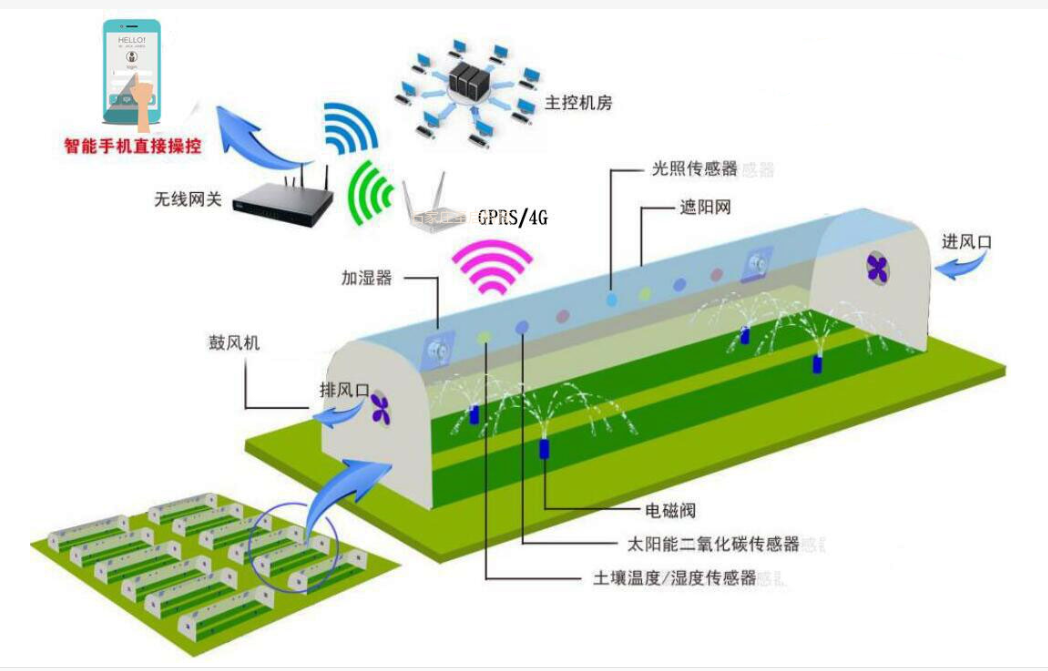
随着人们对花卉养殖的需求不断增长,花卉温室的建设和管理成为了一个重要的课题。在花卉温室中,温度是一个至关重要的环境参数,对花卉的生长和发展有着直接的影响。为了提供一个稳定的生长环境,控制温室的温度变得非常重…
maven中relativepath标签的含义
一 relative标签的含义
1.1 作用
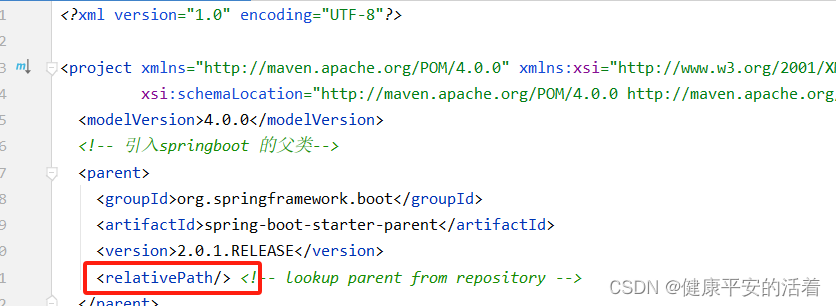
这个<parent>下面的<relativePath>属性:parent的pom文件的路径。
relativePath 的作用是为了找到父级工程的pom.xml;因为子工程需要继承父工程的pom.xml文件中的内容。然后relativePath 标签内的值使用相对路径定位…
未授权禁售要怎么操作
在控价的过程中,总要面对的就是未授权的治理,一般未授权链接会多于授权链接,这也成为了许多品牌治理的难点,未授权一般分两种情况,一般是从市场收货的店铺,找不到源头,另一种是可能从经销商拿货…
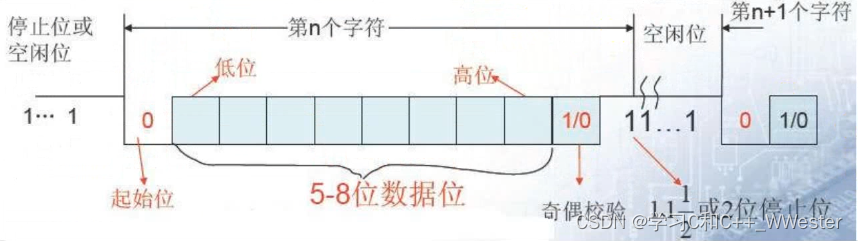
STM32 UART通信协议 基础知识
通用异步收发器(Universal Asynchronous Receiver/Transmitter),通常称作UART,是一种串行、异步、全双工的通信协议。 在通信领域中,有两种数据通信方式:并行通信和串行通信。串口的数据传输是以串行方式进行的。串口在…
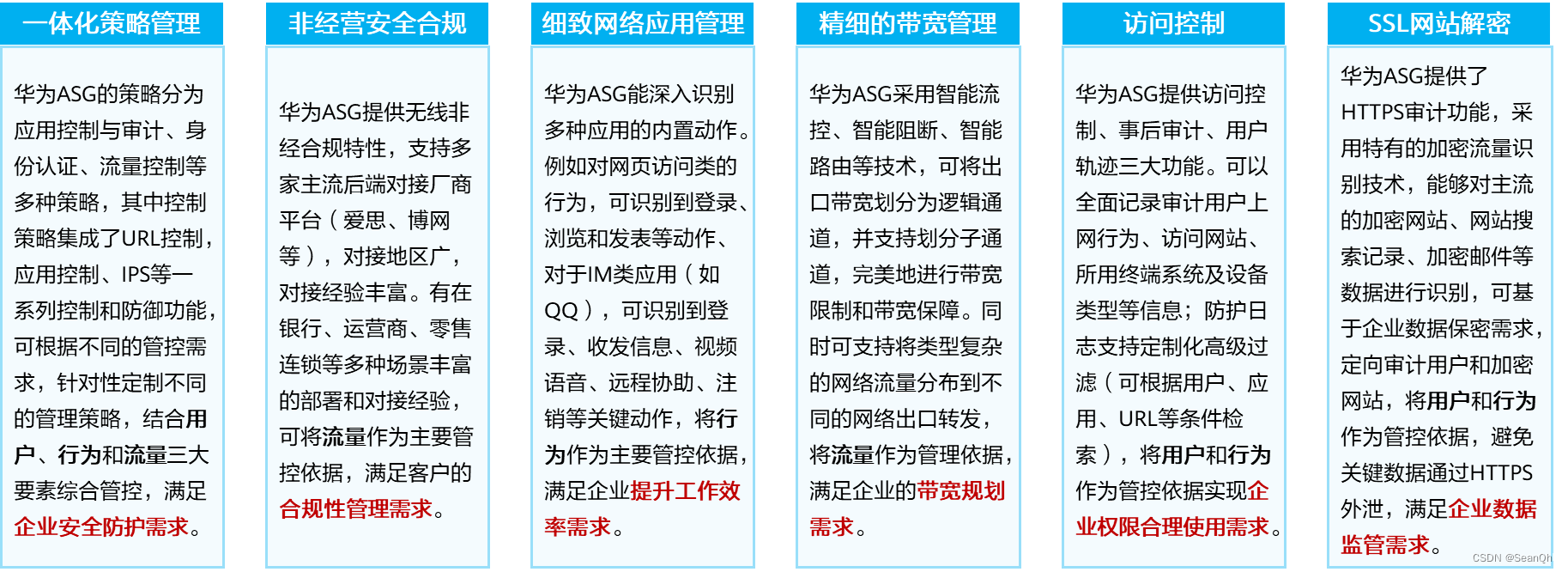
华为智能企业上网行为管理安全解决方案(1)
华为智能企业上网行为管理安全解决方案(1) 课程地址方案背景需求分析企业上网行为概述企业上网行为安全风险分析企业上网行为管理需求分析 方案设计组网架构设备选型设备简介行为管理要点分析方案功能概述 课程地址
本方案相关课程资源已在华为O3社区发…
前端开发之服务器的基本概念与初识Ajax
1,服务器的基本概念与初识Ajax
1.1 URL地址的组成部分 1.2 客户端与服务器的通信过程 1.3 网页中如何请求数据 1.4 $.get()函数
1.4.1 $.get()函数的语法
// jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源…
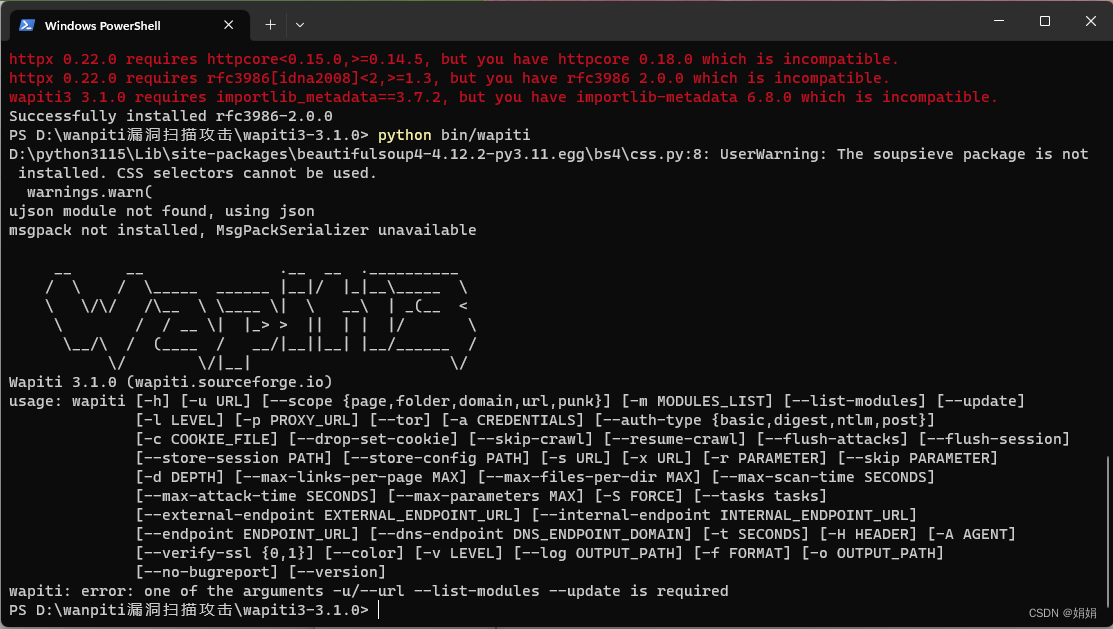
ModuleNotFoundError: No module named ‘Crypto.Cipher‘或‘Crypto 的终极解决方案
1、安装wapiti漏洞扫描工具,出现这个错误,先安装pycrypto,因为在python3以上的版本中,Crypto包名变了。
1)尝试安装:
pip install pycrypto
2)安装成功,找到本地python安装目录&a…
自学WEB后端01-安装Express+Node.js框架完成Hello World!
一、前言,网站开发扫盲知识
1.网站搭建开发包括什么?
前端 前端开发主要涉及用户界面(UI)和用户体验(UX),负责实现网站的外观和交互逻辑。前端开发使用HTML、CSS和JavaScript等技术来构建网页…
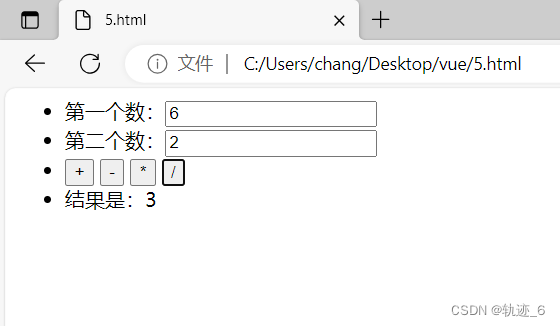
Vue简单的页面计算器
实现一个简单的页面计算器,练习组件的定义和注册方法,以及组件之间的数据传递
<div id"aa"> <ul> <li> <span>第一个数:</span><input v-model.number"first"/> </li> <…
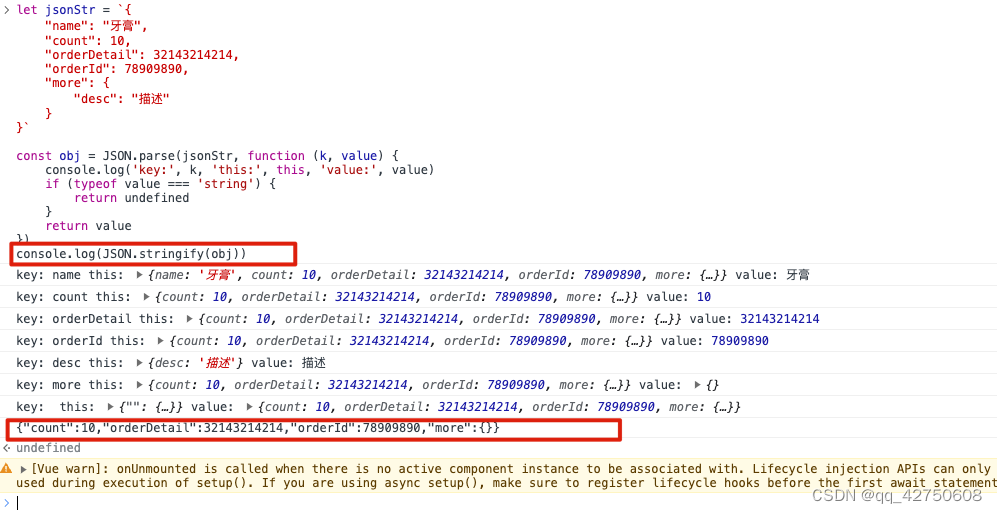
JSON.stringify格式化数据美化显示效果(不呆板地一行显示)
一.JSON.stringify
语法: JSON.stringify(value[, replacer[,space]])第二个参数replacer: 过滤属性或者处理值第三个参数space: 美化输出格式
第一个参数: 对象object等
第二个参数replacer:
如果该参数是一个函数: 则在序列化的过程中,被序列化的值的每个属性都会经过该函…
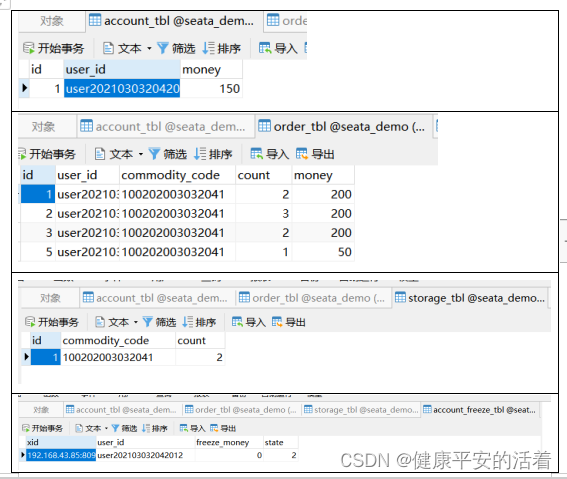
springcloud3 分布式事务解决方案seata之TCC模式6
一 TCC模式
1.1 TCC的逻辑
TCC模式与AT模式非常相似,每阶段都是独立事务,不同的是TCC需要人工干预编写代码。需要实现三个方法:
1.Try:资源的检测和预留;
2.Confirm:完成资源操作业务;要求 …
AIGC 绘画Stable Diffusion工具的安装与使用
我们先让ChatGPT来帮我们回答一下,什么是Stable Diffusion Stable Diffusion 是一种基于概率模型的图像生成技术。它通过对图像空间中每个像素的颜色值进行推断,从而生成具有高度真实感和细节的图像。
Stable Diffusion 使用一种称为扩散过程的方法来生成图像。在生成过程中…
Vue3最佳实践 第六章 Pinia,Vuex与axios,VueUse 2(Vuex)
Vuex 状态管理 Vuex 是一种集中管理所有组件中数据的机制。它和Pinia一样都是解决使用 props 和 $emit 事件在组件之间传递数据时,当组件之间频繁传递,层级增加时管理数据就变得困难。Vue 的官方状态管理库已更改为Pinia,Pinia 具有与 Vue 几…
西门子KTP触摸屏做画面时如何把设备图片或Logo做到画面上?
西门子KTP触摸屏做画面时如何把设备图片或Logo做到画面上? 如下图所示,新建一个项目,添加一个触摸屏设备,这里以TP1200 Comfort触摸屏为例进行说明,双击进入根画面, 如下图所示,在右侧的工具箱中…
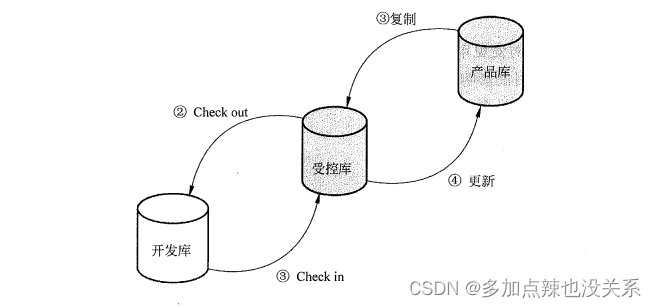
系统集成|第十六章(笔记)
目录 第十六章 信息(文档)和配置管理16.1 文档管理16.2 配置管理 上篇:第十五章、采购管理 下篇:第十七章、变更管理
第十六章 信息(文档)和配置管理 16.1 文档管理 信息系统项目相关信息(文档…
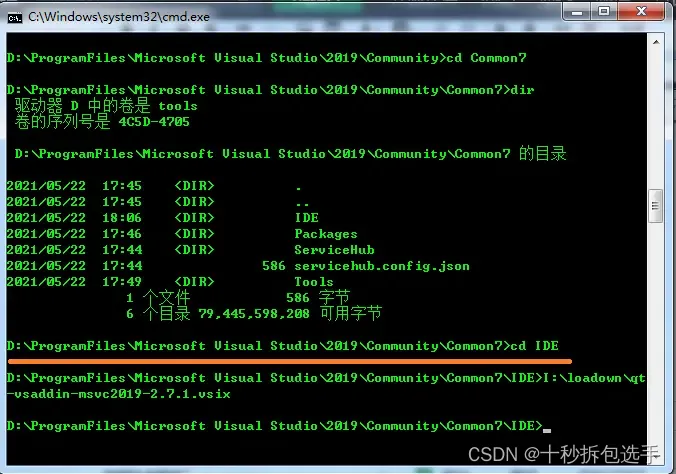
Visual Studio 安装离线插件 vsix 及常用插件
我们在使用 VS 时,经常会在 “扩展”---“扩展管理” 中的 “Visual Studio marketplace” 中寻找适用插件,帮助提升工作效率。但是有时候无法登陆 markeplace,无法查找或安装所需插件,这时候可以手动安装离线插件,完成…