本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/140153.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
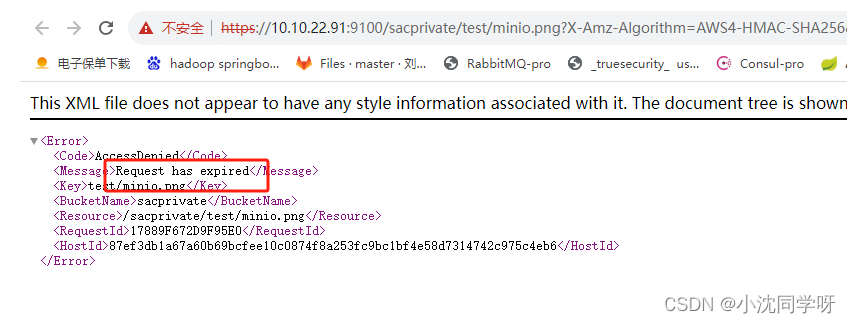
【分布式云储存】Springboot微服务接入MinIO实现文件服务
文章目录 前言技术回顾准备工作申请accessKey\secretKey创建数据存储桶公共资源直接访问测试 接入springboot实现文件服务依赖引入配置文件MinIO配置MinIO工具类 OkHttpSSLSocketClient兼容ssl静态资源预览解决方案资源上传预览测试测试结果 前言
上篇博客我们介绍了分布式云存…
牛客网_HJ1_字符串最后一个单词的长度
HJ1_字符串最后一个单词的长度 原题思路代码运行截图收获 原题
字符串最后一个单词的长度
思路
从最后一个字符开始遍历,遇到第一个空格时的长度即为最后一个单词的长度
代码
#include <iostream>
#include <string>
using namespace std;int main…
picoctf_2018_shellcode
picoctf_2018_shellcode
Arch: i386-32-little
RELRO: Partial RELRO
Stack: No canary found
NX: NX disabled
PIE: No PIE (0x8048000)
RWX: Has RWX segments32位,啥都没开
这个看着挺大的,直接来个ROPchain,…
cesium 雷达扫描 (波纹线性雷达扫描效果)
cesium 雷达扫描 (波纹线性雷达扫描效果) 1、实现方法
使用ellipse方法加载圆型,修改ellipse中material方法来实现效果
2、示例代码
2.1
<!DOCTYPE html>
<html lang="en"><head>&l
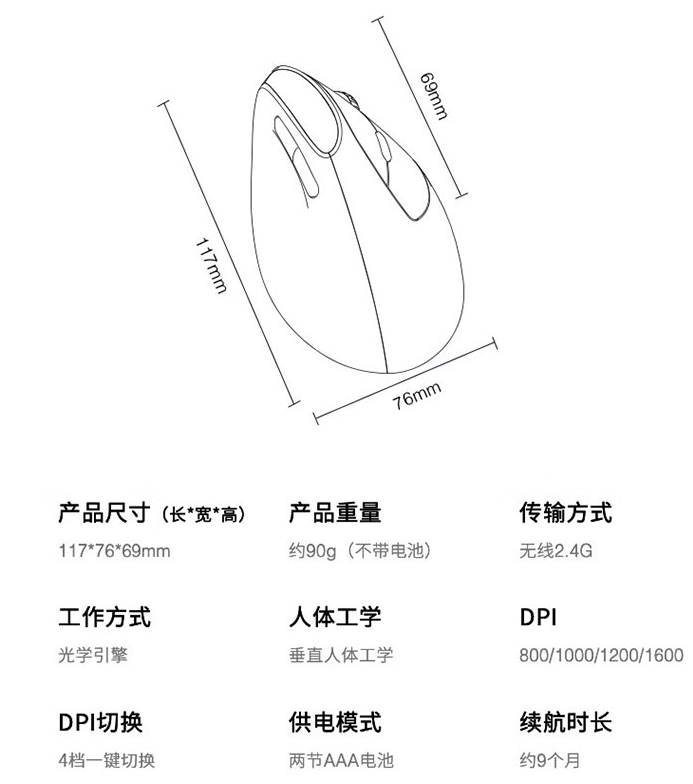
雷柏mv20鼠标使用体验
用了1年多,第一次用竖着的鼠标,现在已经很习惯了,感觉还不错。说说使用感受:
1、 仍然是长时间使用鼠标,但是很少出现手腕痛的情况,确实是有一定效果的。
2、使用场景是有限制的,我是配合笔记…
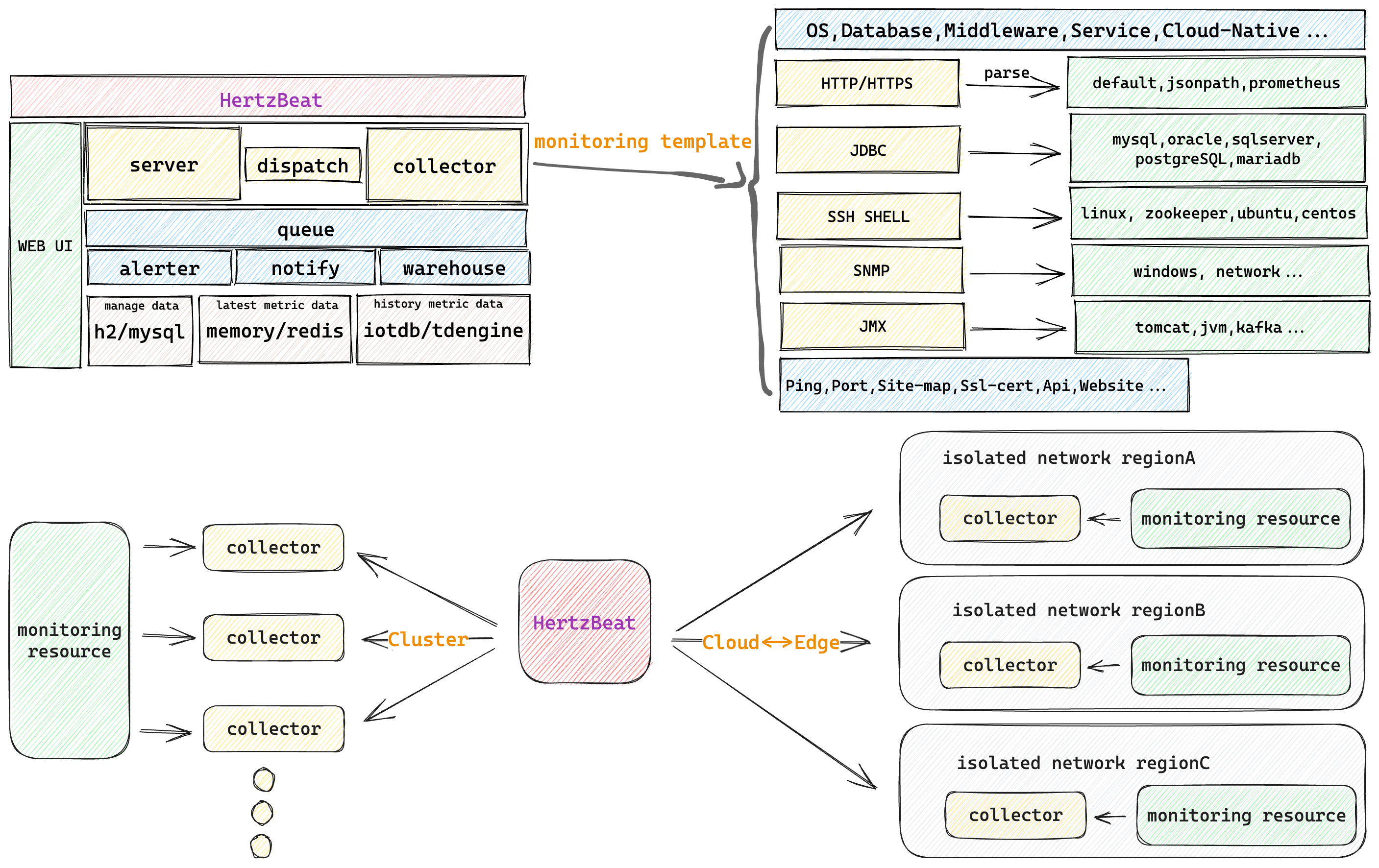
更好的用户体验, 开源实时监控新版发布
哈喽大家好,时间很快两个月又过去了,HertzBeat 经过近两个月的迭代终于发布了 v1.4.1 版本。为什么是终于,因为有点难哈哈。我们参考 rocketmq 重构了 netty 的 server client 端模块,重构了采集器集群调度。比起上一版本有了更优…
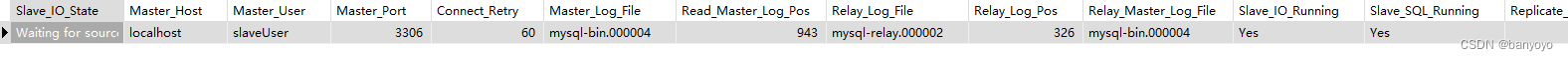
MYSQL8解压版 windows 主从部署步骤及配置(包含配置文件,教程文件,免积分下载)
MYSQL8解压版 windows 主从部署步骤及配置
一.安装MSYQL 这里只讲大概,详细步骤、my.ini文件、安装包等会在页尾文件中(正常情况按首个mysql安装,只是名字有区别) 1.主库my.ini配置
[mysqld]
#典型的值是5-6GB(8GB内存),8-11GB(16GB内存), 20-25GB(32GB内存)&…
[FineReport]安装与使用(连接Hive3.1.2)
一、安装(对应hive3.1.2)
注:服务器的和本地的要同时安装。本地是测试环境,服务器的是生产环境
1、服务器安装
1、下载
免费下载FineReport - FineReport报表官网
向下滑找到
2、解压
[rootck1 /home/data_warehouse/software]# tar -zxvf tomcat…
spring boot整合常用redis客户端(Jedis、Lettuce、RedisTemplate、Redisson)常见场景解决方案
Java操作redis有三种客户端供选择:Jedis、Lettuce、Redisson。 在实际项目中运用最多的客户端还是Redisson、RedisTemplate;其中RedisTemplate并非是一个新的redis客户端实现,RedisTemplate是Spring Data Redis中提供的封装好的redis操作模板…
Spring5 自定义标签开发
spring5 自定义脚本开发步骤
1 定义bean,
public class User {private String id;private String userName;private String email;private String password;public String getId() {return id;}public void setId(String id) {this.id id;}public String getUser…
2023年哪款PDF虚拟打印机好用?
PDF文档想必大家都不陌生,在工作中经常会用到该格式的文档,那么有哪些方法能制作PDF文档呢?一般都是借助PDF虚拟打印机的,那么有哪些好用的软件呢?
pdfFactory不仅为用户提供了丰富的PDF文档生成、打印功能࿰…
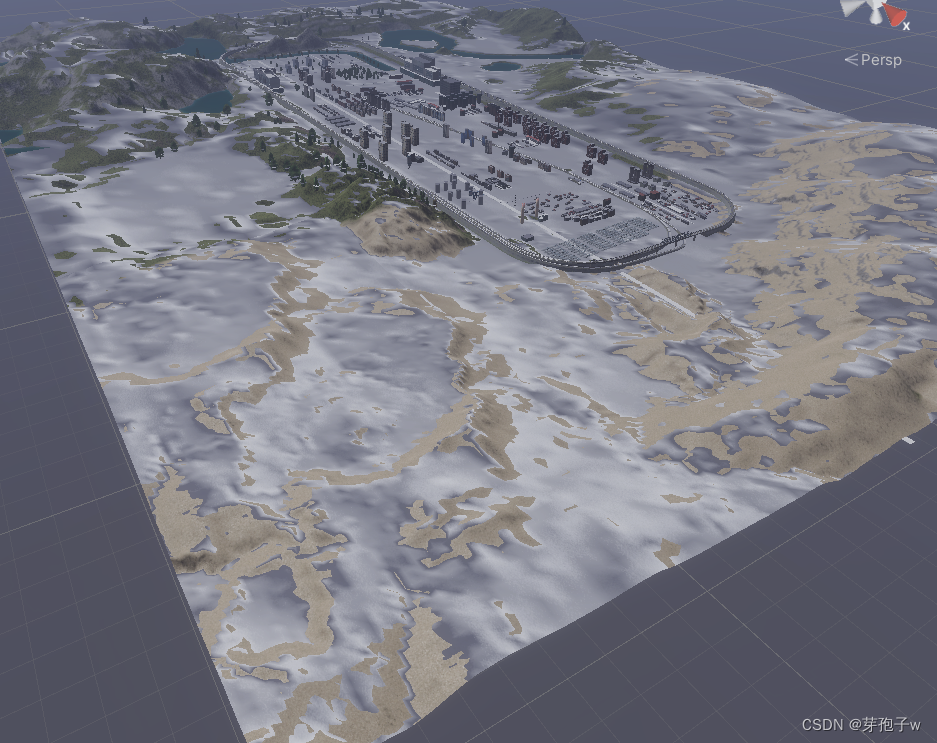
Unity HDRP Custom Pass 实现场景雪地效果
先使用Shader Graph连一个使用模型法线添加雪地的shader,并赋给一个material。
1.1 先拿到模型世界坐标下的顶点法线,简单处理一下,赋给透明度即可。
给场景添加Custom Pass,剔除不需要的层级。
1.在Hierarchy界面中ÿ…
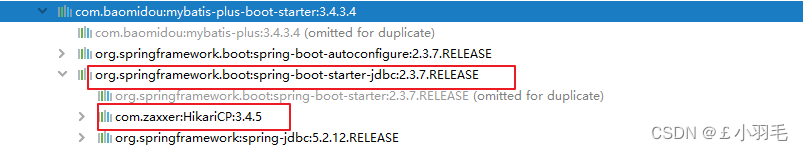
SpringBoot整合数据库连接
JDBC 1、数据库驱动
JDBC(Java DataBase Connectivity),即Java数据库连接。简而言之,就是通过Java语言来操作数据库。 JDBC是sun公司提供一套用于数据库操作的接口. java程序员只需要面向这套接口编程即可。不同的数据库厂商&…
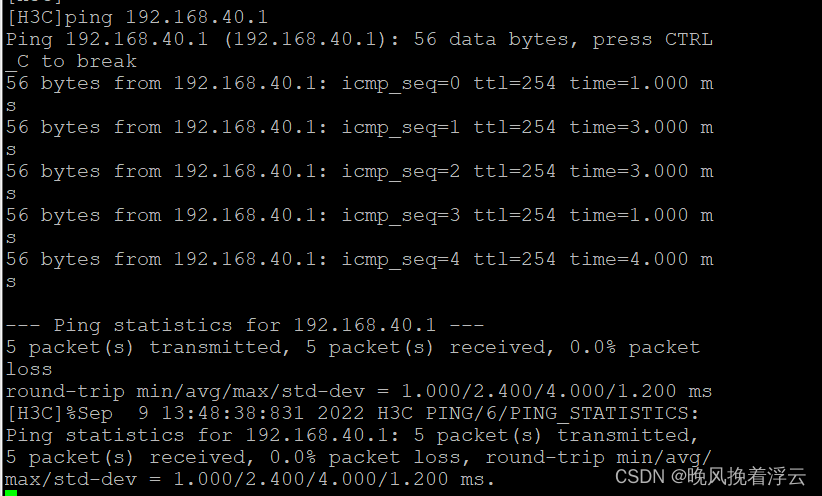
防火墙基础之H3C防火墙分支与分支之间双向地址转换
分支与分支之间双向地址转换
原理概述:
防火墙(英语:Firewall)技术是通过有机结合各类用于安全管理与筛选的软件和硬件设备,帮助计算机网络于其内、外网之间构建一道相对隔绝的保护屏障,以保护用户资…
【VIM】VIm-plug插件
如何查找需要的插件 https://github.com/mhinz/vim-startify
https://github.com/vim-airline/vim-airline
https://github.com/Yggdroot/indentLine github.com/w0ng/vim-hybrid
github.com/altercationi/vim-colors-solarized
guithub.com/morhetz/gruvbox github.com/sc…
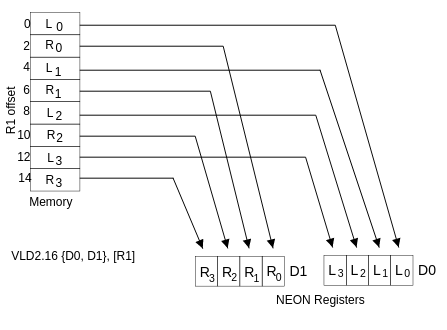
NEON优化:性能优化经验总结
NEON优化:性能优化经验总结 1. 什么是 NEONArm Adv SIMD 历史 2. 寄存器3. NEON 命名方式4. 优化技巧5. 优化 NEON 代码(Armv7-A内容,但区别不大)5.1 优化 NEON 汇编代码5.1.1 Cortex-A 处理器之间的 NEON 管道差异5.1.2 内存访问优化 Reference:
NEON优…
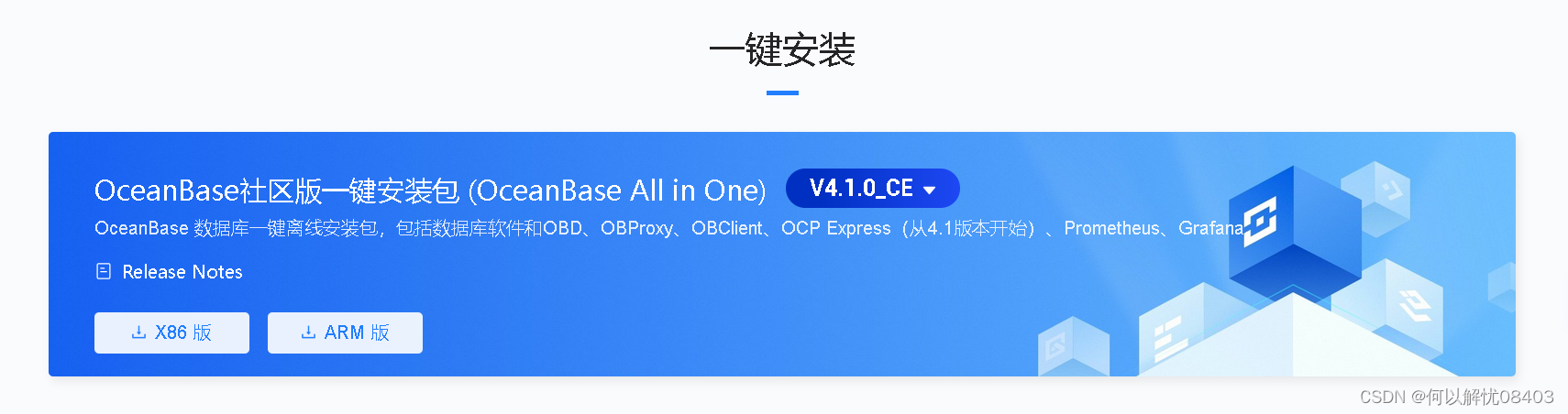
阿里巴巴OceanBase介绍
前言 官网地址:https://www.oceanbase.com/ OceanBase是由蚂蚁集团完全自主研发的国产原生分布式数据库,始创于2010年。是全球唯一在 TPC-C 和 TPC-H 测试上都刷新了世界纪录的国产原生分布式数据库。
2010年,创始人阳振坤加入阿里巴巴&…
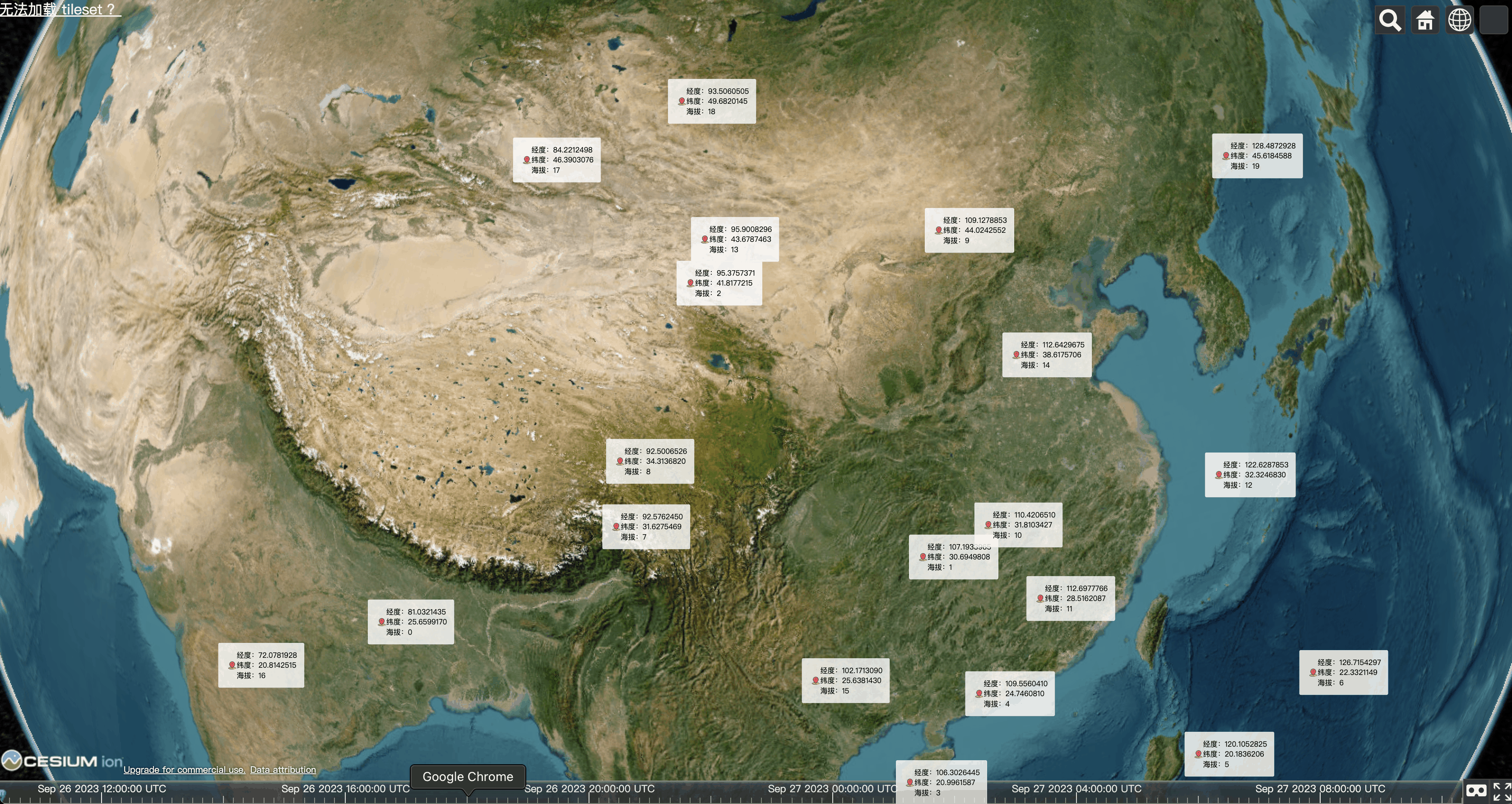
Vue.js2+Cesium1.103.0 十二、绑定多个 DOM 弹窗,并跟随视角实时更新位置
Vue.js2Cesium1.103.0 十二、绑定多个 DOM 弹窗,并跟随视角实时更新位置 Demo
基于 element-ui 的 Message 封装一个自定义弹窗,添加到页面中,并实时更新位置。
<template><divid"cesium-container"style"width: 1…









![[FineReport]安装与使用(连接Hive3.1.2)](https://img-blog.csdnimg.cn/f9fc1b418f2f451ba15fb6f60432cf66.png)