本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/187930.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
什么是React Router?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
直播预告 | YashanDB 2023年度发布会正式定档11月2日,邀您共同见证国产数据库发展实践!
11月2日,YashanDB 2023年度发布会将于云端直播开启,发布会以 「惟实励新」 为主题,邀请企业用户、合作伙伴、广大开发者共同见证全新产品与解决方案。届时发布会将在墨天轮社区同步进行,欢迎大家报名! 惟实求真。Yasha…
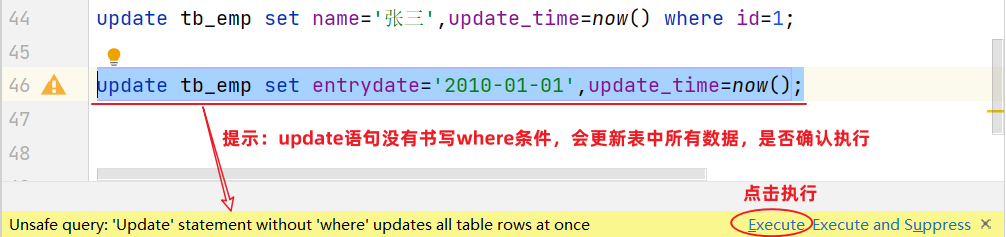
MySQL 概述 数据库表操作 数据增删改
目录 MySQL概述前言安装与配置MySQL登录与卸载 数据模型概述SQL简介SQL通用语法简介SQL分类 数据库设计(数据库操作)-DDL数据库操作查询数据库 show databases、select database()创建数据库 create database使用数据库 use删除数据库 drop database 图形化工具连接数据库操作数…
【从瀑布模式到水母模式】ChatGPT如何赋能软件研发全流程
文章目录 🎄前言🍔本书概要🌺内容简介🌺作者简介🌺专家推荐🛸读者对象🍔彩蛋 🎄前言
计算机技术的发展和互联网的普及,使信息处理和传输变得更加高效,极大地…
11.读取文件长度-fseek和ftell函数的使用
文章目录 简介1. 写入测试文件2. 读取文件长度 简介 主要讲使用fopen读取文件,配合使用fseek和ftell来读取文件长度。1. 写入测试文件 执行下方程序,使用fwrite函数写入40字节的数据,使其形成文件存入本地目录。#define _CRT_SECURE_NO_WARNI…
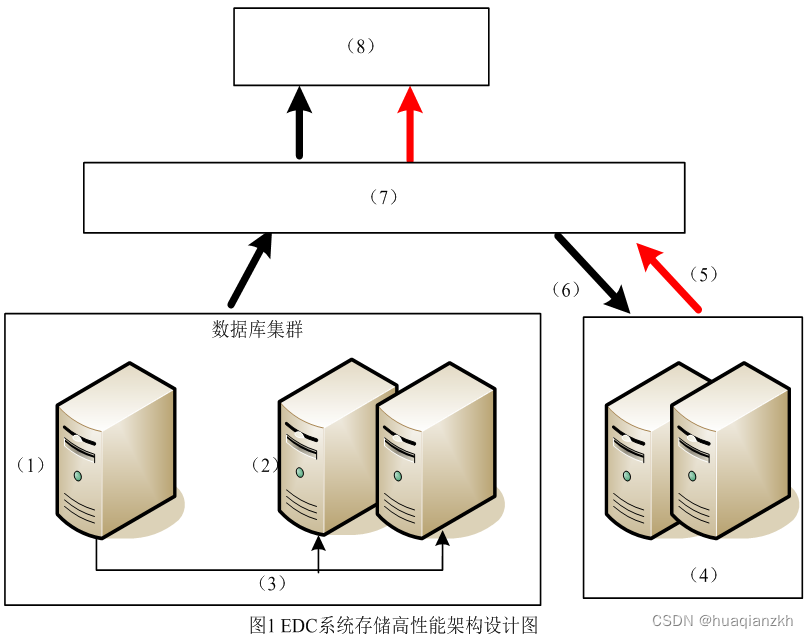
一个EDC系统的架构设计方案
1.缓存机制
下图是一个EDC系统的架构设计方案 (1)主机(2)从机(3)复制(4)缓存集群(5)第二次访问(6)第一次访问(7ÿ…
如何使用历史天气预报API研究气候趋势
引言
气候变化是当今世界面临的一项重大挑战。了解气候趋势对我们的社会、环境和经济至关重要。历史天气预报API提供了一个强大的工具,可以帮助研究者和决策者更好地了解过去的天气情况,并从中推断气候趋势。本文将探讨如何使用历史天气预报API来研究气…
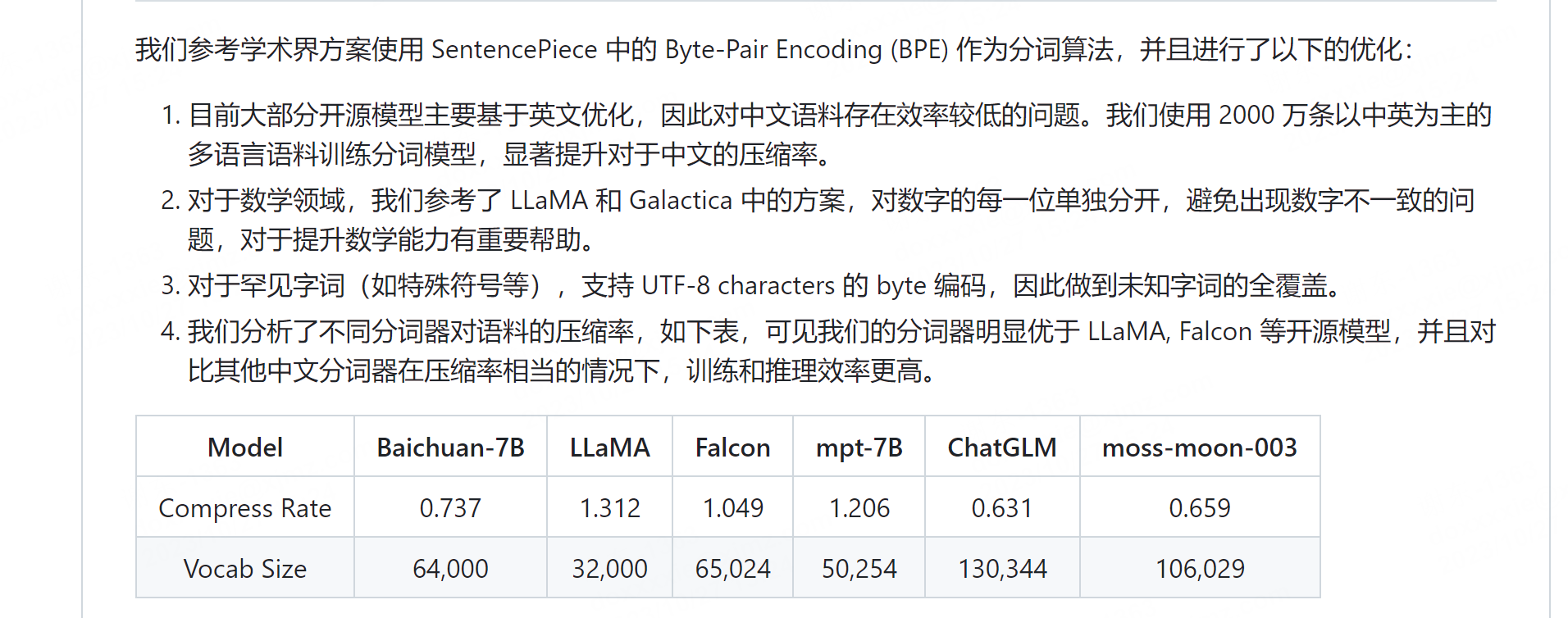
【深度学习】【NLP】如何得到一个分词器,如何训练自定义分词器:从基础到实践
文章目录 什么是分词?分词算法使用Python训练分词器步骤1:选择分词算法步骤2:准备训练语料步骤3:配置分词器参数步骤4:训练分词器步骤5:测试和使用分词器 代码示例:使用SentencePiece训练分词器…
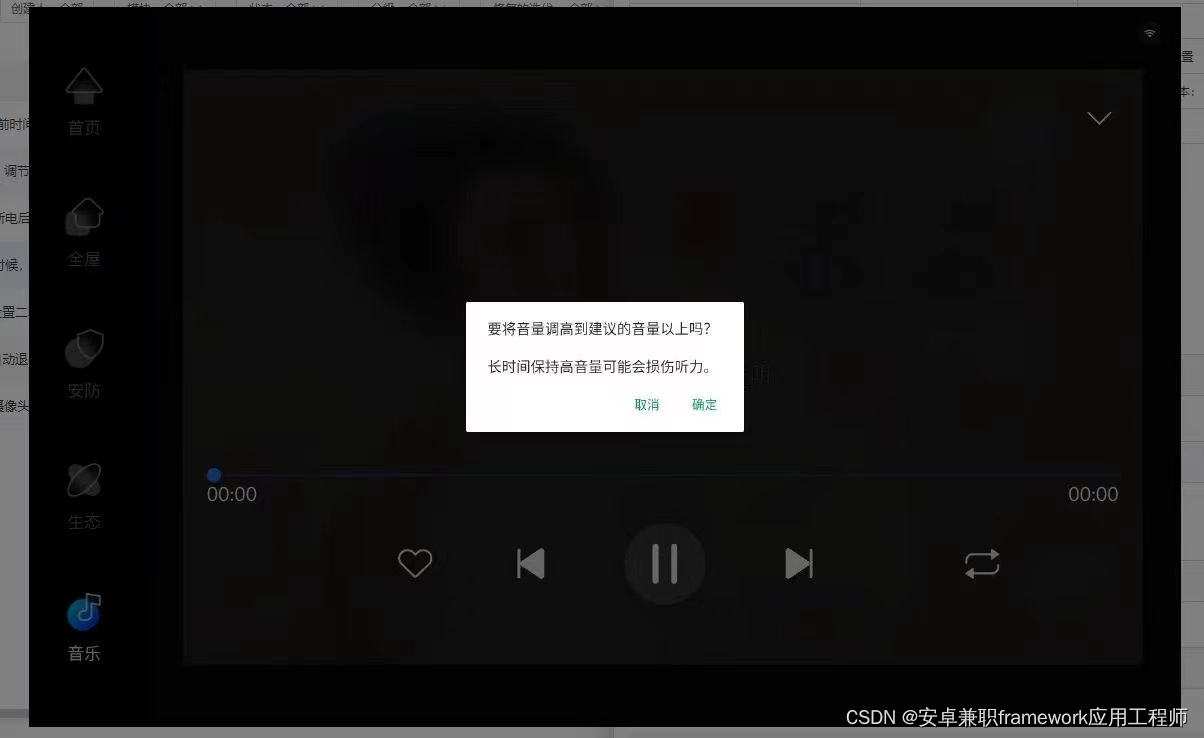
Android 11.0 禁用插入耳机时弹出的保护听力对话框
1.前言 在11.0的系统开发中,在某些产品中会对耳机音量调节过高限制,在调高到最大音量的70%的时候,会弹出音量过高弹出警告,所以产品 开发的需要要求去掉这个音量弹窗警告功能 2.禁用插入耳机时弹出的保护听力对话框的核心类 frameworks\base\packages\SystemUI\src\com\and…
渐进增强和优雅降级之间的不同
目录
前言:
用法:
代码:
渐进增强:
优雅降级:
理解:
渐进增强(Progressive Enhancement):
优雅降级(Graceful Degradation):
讨论 前言:
"渐进增强"和"优雅降级"是两种前端开发策略,用于…
ES 数据迁移最佳实践
ES 数据迁移最佳实践与讲解 数据迁移是 Elasticsearch 运维管理和业务需求中常见的操作之一。以下是不同数据迁移方法的最佳实践和讲解: 一、数据迁移需求梳理 二、数据迁移方法梳理 三、各方案对比 方案 优点 缺点(限制) 适用场景 是否有…
Unity的unity_ObjectToWorld里的每一列分别代表什么意思?换个方向反向理解-更简单
官方关键UnityObjectToWorldNormal() 代码
从乐乐姐的书中得知,当我们在shader想获得法线,大概会这么些
o.wordDir UnityObjectToWorldNormal(i.normal)
(这行代码就包含了官方对“unity_ObjectToWorld”的终极理解…
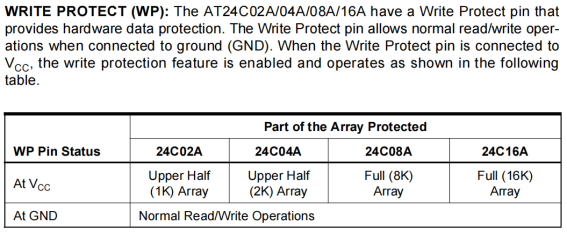
写保护设置——三、I2C EEPROM
三、I2C EEPROM
I2C通讯的EEPROM只有硬保护,没有软保护。
以AT24C01A/02/04/16型EEPROM和AT24C02A/04A/08A/16A型EEPROM为例,管脚定义和写保护WP功能分别如下。
(1)AT24C01A/02/04/16型EEPROM 规格书:
AT24C01A/02…
python自动化测试平台开发:自动化测试平台简介
一.测试平台简介
为什么需要测试平台 已有的开源测试平台不能满足需要,不要轻易造轮子 需要公司级别的定制 需要整合公司内部的多套平台 例子:DevOps平台、精准化测试平台、质量监控平台等等 常见的测试平台开发模式
大一统模式(适合简单的…
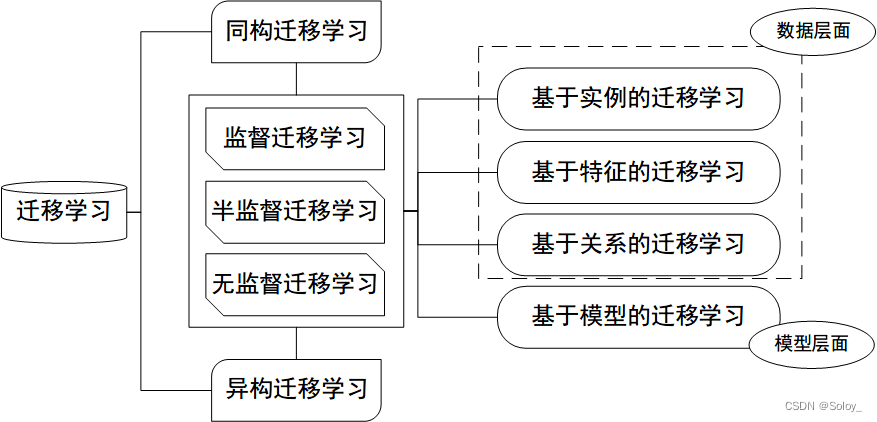
【机器学习】迁移学习(Transfer)详解!
1. 什么是迁移学习 迁移学习(Transfer Learning)是一种机器学习方法,就是把为任务 A 开发的模型作为初始点,重新使用在为任务 B 开发模型的过程中。迁移学习是通过从已学习的相关任务中转移知识来改进学习的新任务,虽然大多数机器学习算法都是…
Uservue 中 keep-alive 组件的作用
目录
前言
用法
代码
理解 keep-alive 是 Vue.js 中一个内置的组件,它能够将不活动的组件实例保存在内存中,防止其被销毁,以便在后续需要时能够快速重新渲染。这个功能在一些需要频繁切换但不希望每次都重新渲染的场景中非常有用…
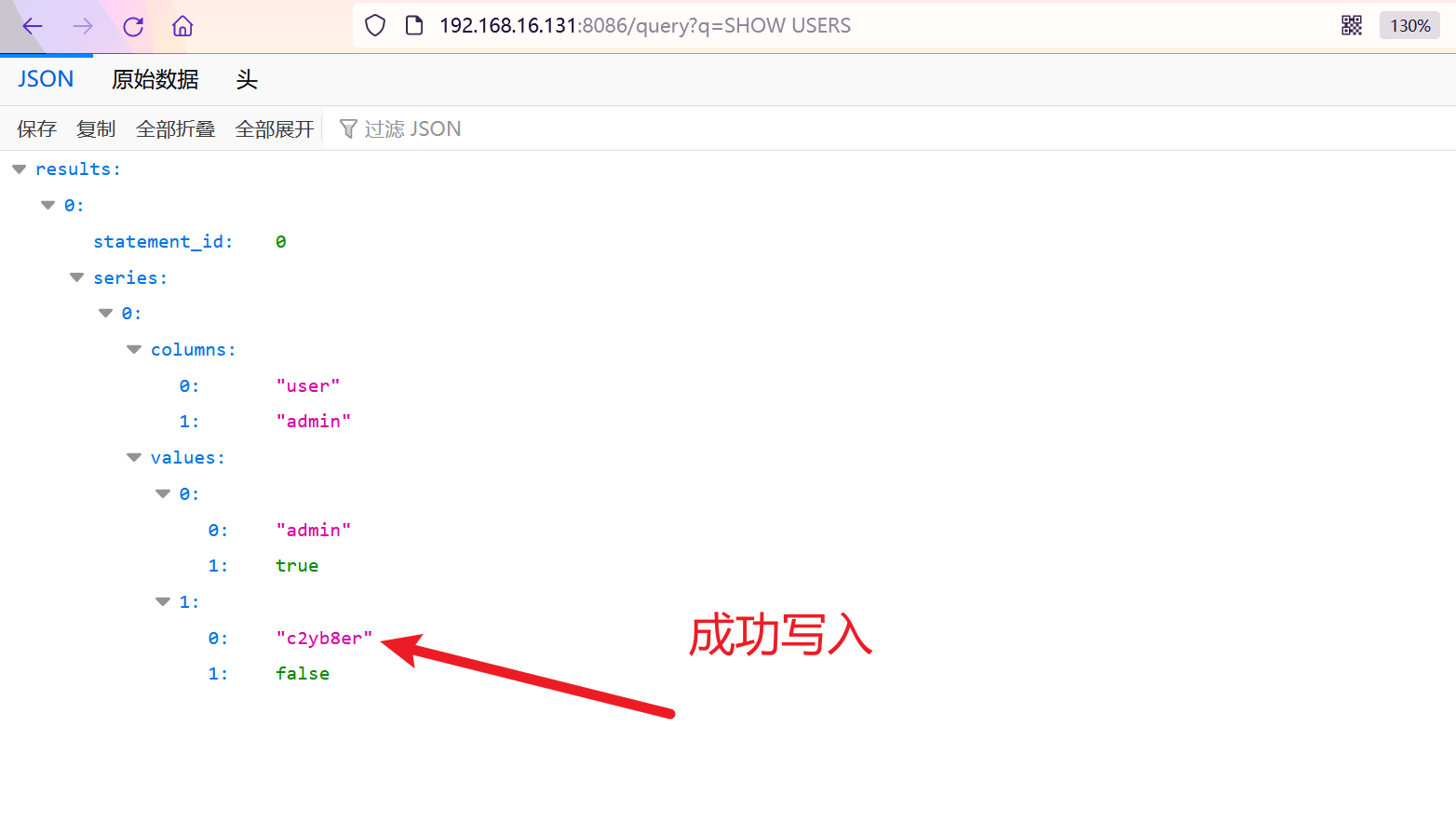
记录一次时序数据库的实战测试
0x1.前言 本文章仅用于信息安全防御技术分享,因用于其他用途而产生不良后果,作者不承担任何法律责任,请严格遵循中华人民共和国相关法律法规,禁止做一切违法犯罪行为。文中涉及漏洞均以提交至教育漏洞平台。 0x2.背景
在某…
Vue - 图片浏览组件v-viewer
v-viewer组件可以实现图片点击放大,缩小,旋转,切换等操作 npm install v-viewer --save main.js 里面引用 import Viewer from v-viewer import viewerjs/dist/viewer.css Vue.use(Viewer) Viewer.setDefaults({ Options: { inline: true, …
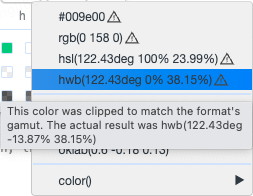
CSS色域、色彩空间、CSS Color 4新标准 | 京东云技术团队
引言
近期,三大主流浏览器引擎均发布最新版本,支持W3C的CSS Color 4标准,包含新的取色方法color()和相应语法,可展示更多的色域及色彩空间,这意味着web端能展示更丰富更高清的色彩。虽然目前只有最新版本的现代浏览器…