本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/203435.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
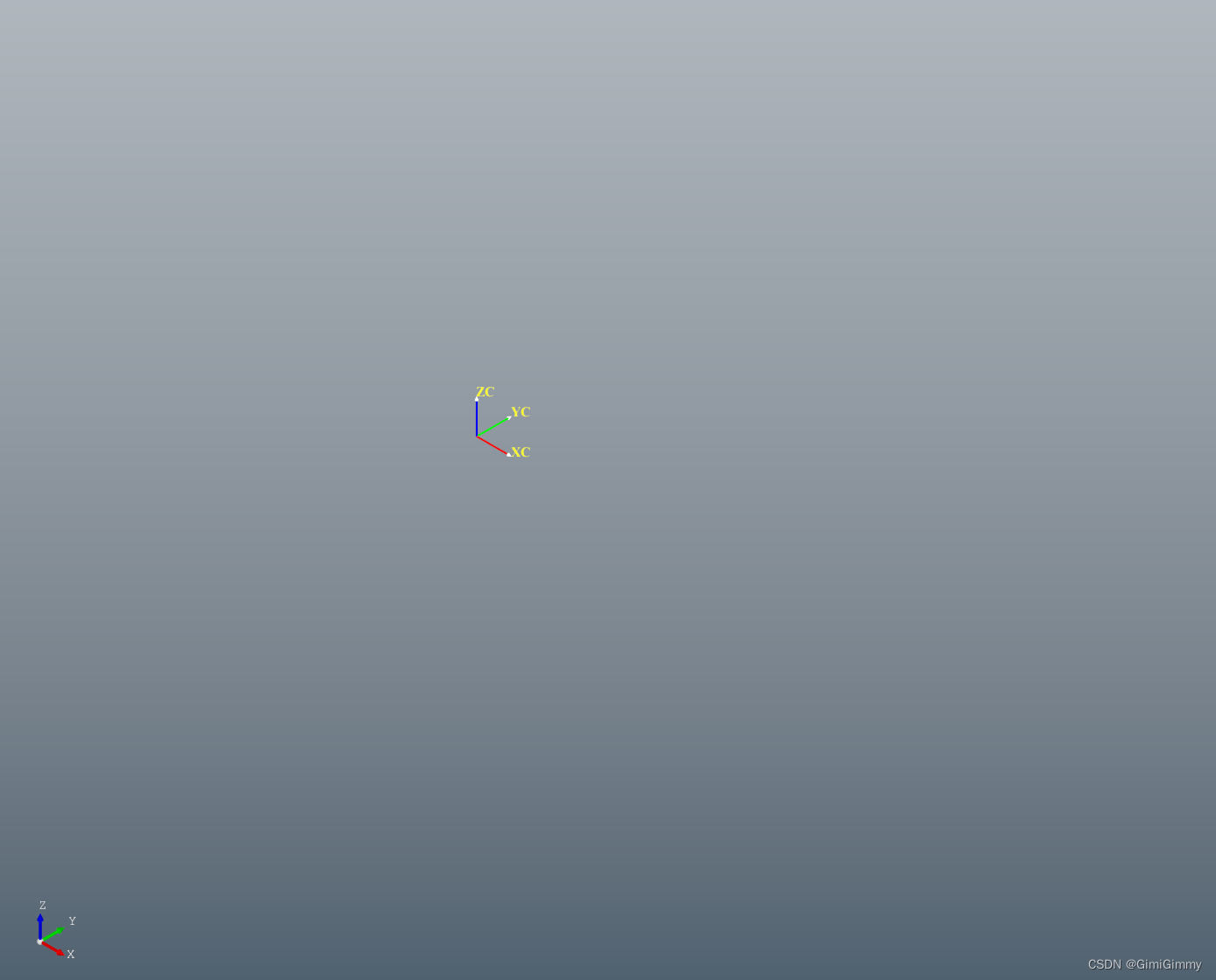
Opencascad(C++)-创建自定义坐标系
文章目录 1、前言2、在Opencascad中显示小的坐标系3、在Opencascad中创建自定义的坐标系 1、前言
在Opencascad开发时,在view中可以显示小的坐标系,但是有时我们需要在建模时创建基准坐标系,当然可以作为工件坐标系也可以作为基准坐标系。本…
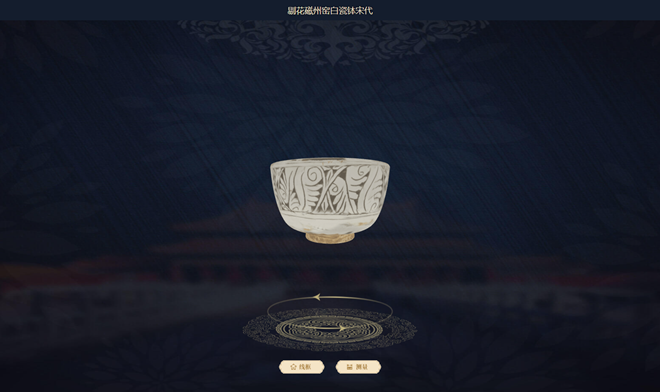
VR博物馆:让博物馆传播转化为品牌影响力
随着VR技术的不断进步,VR全景技术已经成为了文化展示和传播的一项重要工具,相较于传统视频、图文等展现方式,VR全景体验更加直观、便捷,其中蕴涵的信息量也更加丰富,这也为公众了解博物馆和历史文化带来了更为深刻的体…
【python VS vba】(5) 在python中使用xlwt操作Excel(待完善ing)
目录
1 什么是xlwt
2 导入xlwt
3 相关语法
3.1 创建新的workbook 3.2 创建新的sheet
3.3 保存workbook
4 python里表格的形式
4.1 矩阵
4.2 EXCEL的数据形式 完全等于矩阵的数字结构
4.3 python里矩阵
5 具体代码
5.1 代码
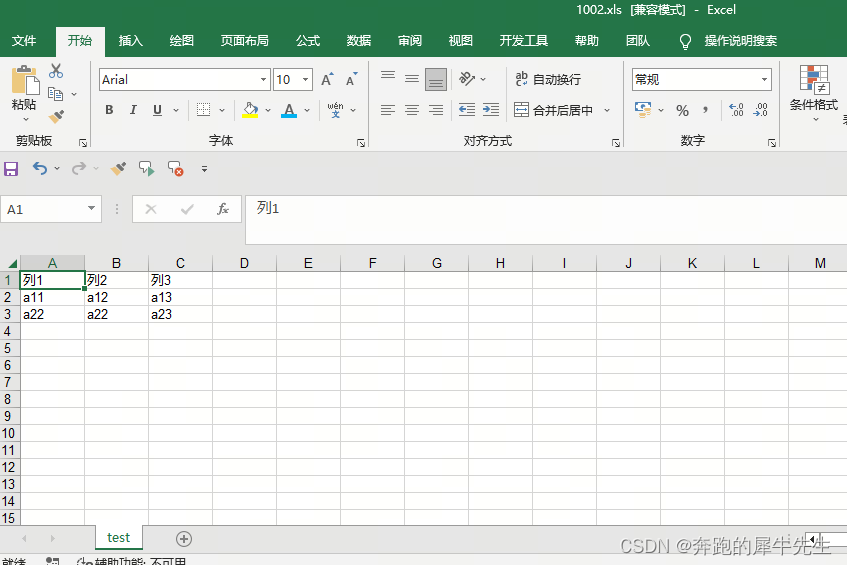
5.2 结果
5.3 要注意的问题
5.3.1 不能…
不一样的编程方式 —— 协程(设计原理与汇编实现)
主要通过以下9个方面来了解协程的原理:
目录
1、为什么使用协程
1.3、协程的适用场景
2、协程的原语操作
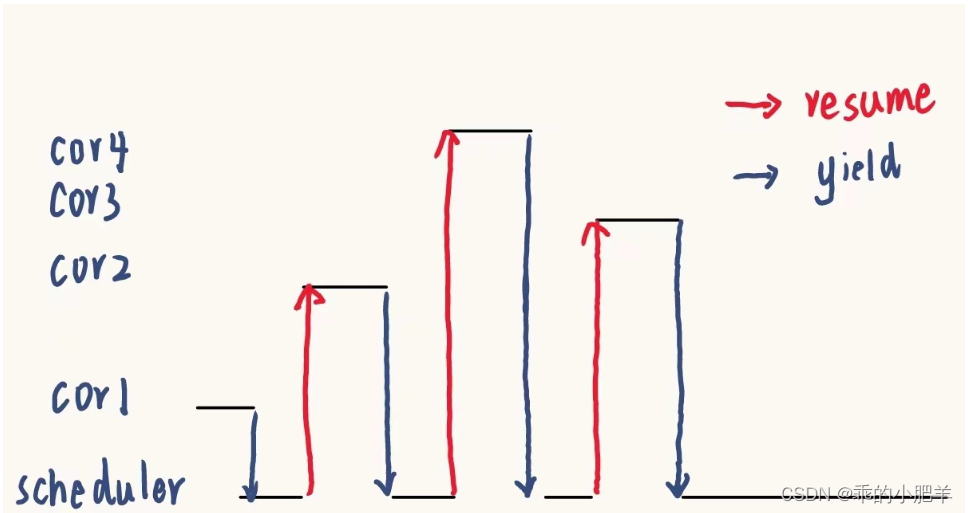
3、协程的切换
3.1、汇编实现 4.协程的运行流程
5.协程的结构体定义(我们其实可以参照线程或者进程的状态来设计)
5.1、多状态集合设计
6.协程的调度…
JavaScript如何实现按键音效、视频播放,标签分类切换横向滚动
1.使用HTML5的audio标签 (音频播放)
<audio id"click-sound"><source src"audio/show.mp3" type"audio/mpeg">
</audio>
<button id"button">按钮</button>
var clickSound d…
时空智友企业流程化管控系统文件存在任意文件上传漏洞
时空智友企业流程化管控系统文件存在任意文件上传漏洞 免责声明漏洞描述漏洞影响漏洞危害网络测绘Fofa: app"时空智友V10.1" 漏洞复现1. 构造poc2. 发送数据包,上传文件3. 访问webshellwebshell地址 免责声明
仅用于技术交流,目的是向相关安全人员展示漏…
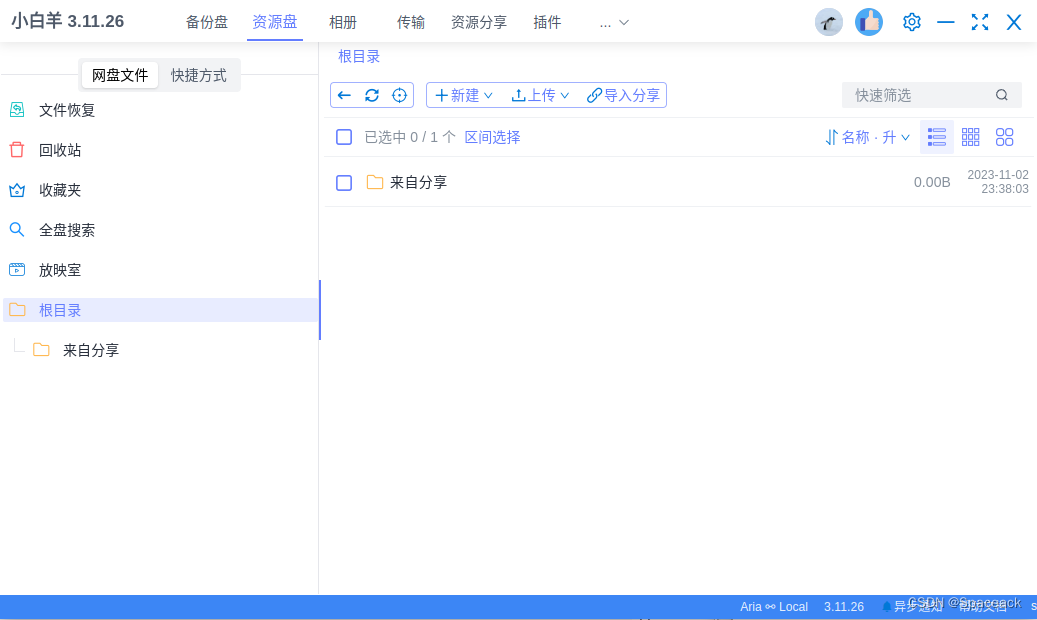
阿里云盘第三方linux客户端“小白羊”云盘“Aria2本地连接已断开”错误的解决方法
简介
随着数据的不断增长,我们需要更大的存储空间来保存我们的信息。阿里云盘是阿里巴巴推出的一款云存储服务,它提供了大量可扩展的存储空间。然而,阿里云盘官方没有提供Linux操作系统的客户端。
在这种情况下,“小白羊”云盘…
Postgresql批量按照顺序更新某一个字段
如批量更新采购订单行sequence字段,按照订单行id的顺序赋值1,2,3,4...:
UPDATE purchase_order_line_copy1
SET sequence subquery.new_sequence
FROM (SELECT id, ROW_NUMBER() OVER (ORDER BY id) AS new_sequence…
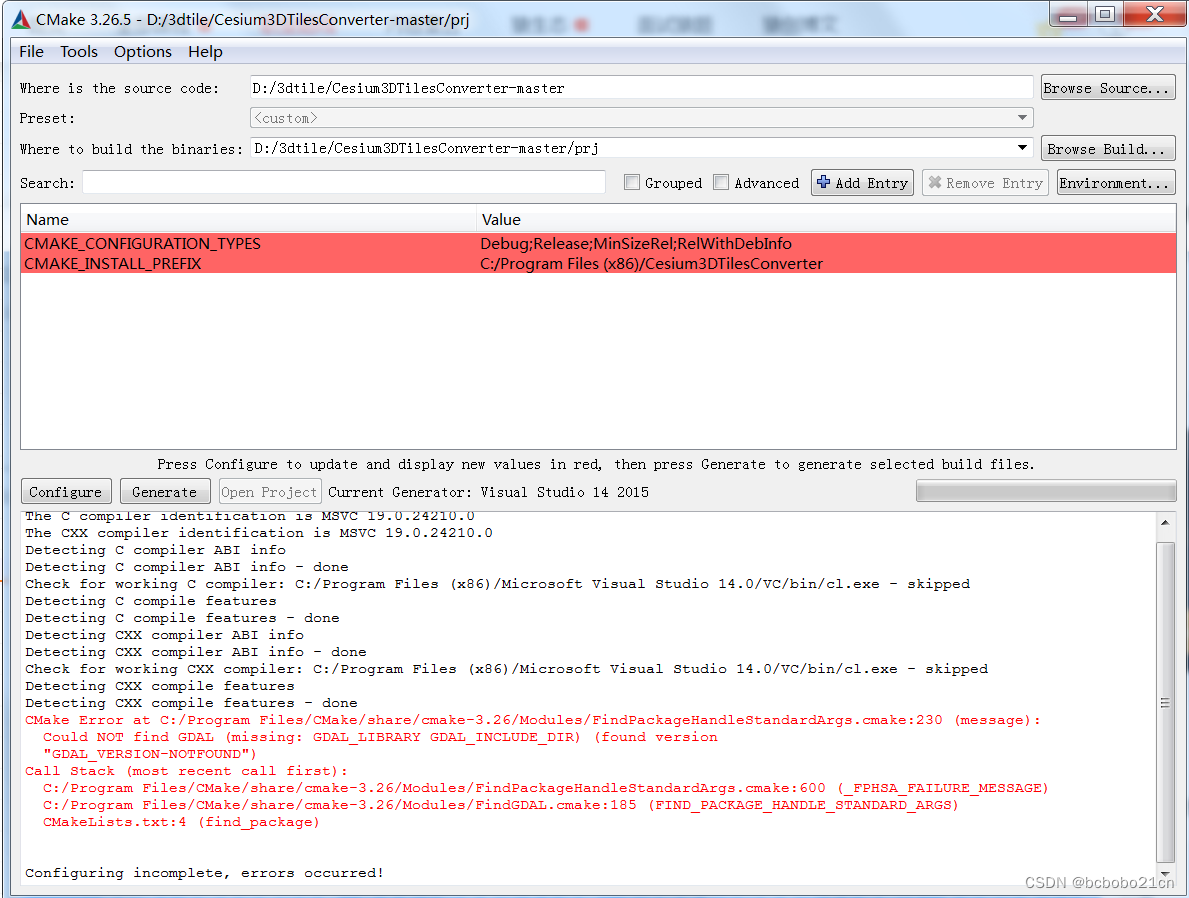
cmake find_package、引用GDAL 初步学习
上次的源码的CMakeLists.txt文件里有 find_package(GDAL REQUIRED) 这句;
从字面意思看此源码需要GDAL库;
查了一下,find_package 指令的基本功能是查找第三方库,并返回其细节;
我当前GDAL安装在D:\GDAL;
先把它的CMakeLists.txt重命名为别的,不使用;
新建一个C…
爬虫项目(10):白嫖抓第三方网站接口,基于Flask搭建搭建一个AI内容识别平台
在数据驱动的时代,人工智能生成的内容变得越来越普遍。对于内容创作者和分析师来说,区分AI生成的内容与人类生成的内容变得尤为重要。在这篇文章中,我们将介绍一个项目,该项目使用 Flask 和 Requests 库来模拟对 writer.com 的 AI 内容检测功能的访问。
效果演示
地址:h…
linux——网络套接字编程
目录
一.简单了解TCP和UDP协议
二.网络字节序
三.socket常见的编程接口
1.介绍接口
2.sockaddr结构 四.简单的UDP网络程序
1.recvfrom和sendto
2.server.cc
3.client.cc
五.简单的TCP通信
1.client.cc
2.server.cc 一.简单了解TCP和UDP协议
此处我们先对TCP(Transm…
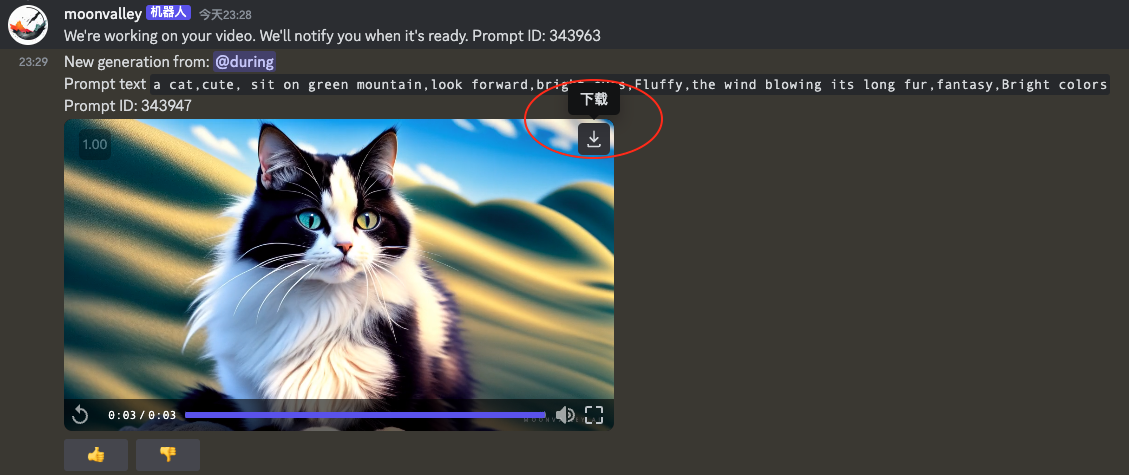
免费的 AI 视频生成工具 Moonvalley 厉害了!Moonvalley 怎么用(保姆级教程)
一、Moonvalley 介绍
Moonvalley,号称地表最强的 AI 视频生成工具,到底有多厉害?今天一起来看一下~ 这是 Moonvalley 官网的介绍: Moonvalley 是一个开创性的新型文本到视频的生成式 AI 模型。用简单的文本即可创建出惊人的电影和…
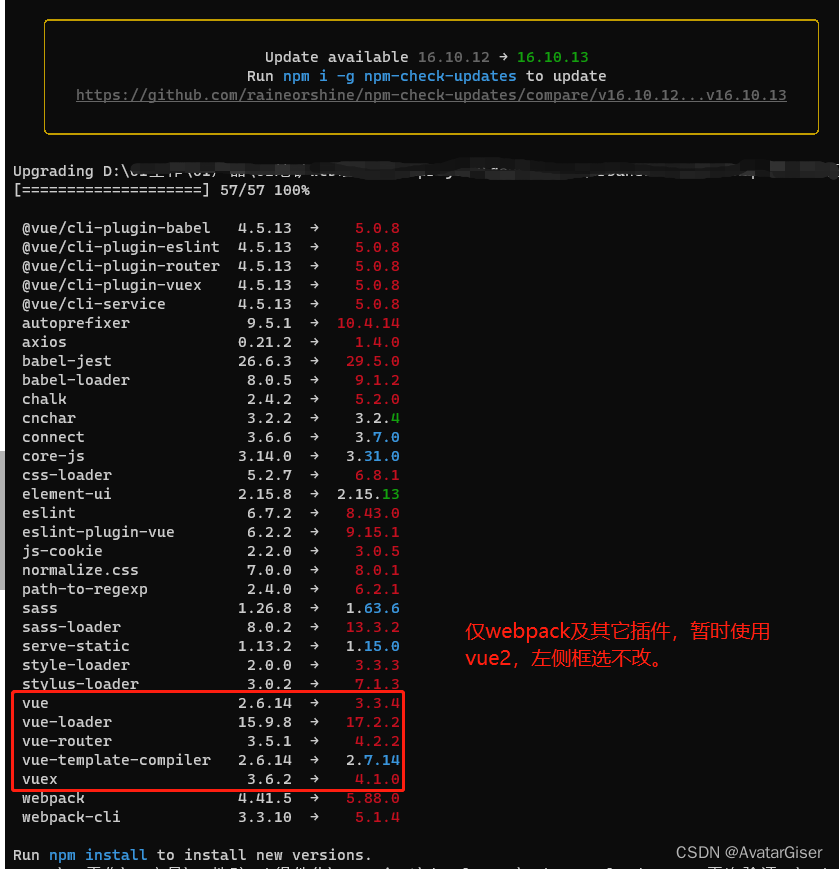
《实战:如何搭建一个完整的 Vue2.0 项目》- 7、Vue2.x 项目 webpack 4 升级 5(半自动升级)
1.自动升级
先全局安装升级插件
npm i npm-check npm-check-updates -g检查依赖
npm-check更新检查后的依赖并展示版本号,此时 package.json还没有更新
npm-check-updates升级 package.json,下图显示更新版本,此时 package.json文件已变更…
2022年06月 Python(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分)
第1题
如下所示的2行代码,最后print()函数打印出来的结果是?( )
c = [[赵大,21,男,北京],
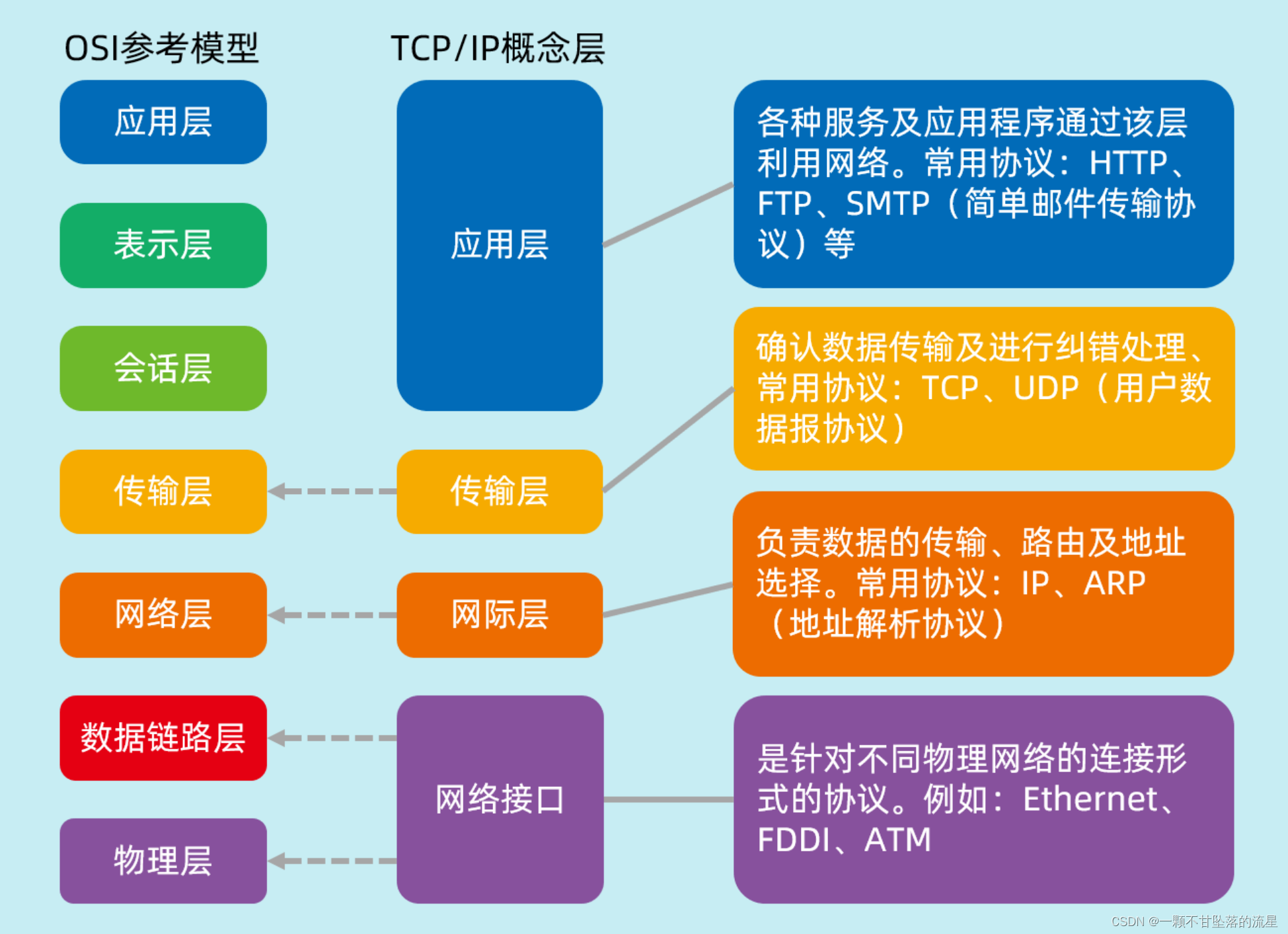
【Web】TCP 和 UCP 的含义和区别
文章目录 一、两者含义二、两者区别 一、两者含义 TCP/IP 协议组为传输层指明了两个协议:TCP 和 UDP,他们都是作为应用程序和网络操作的中介物 TCP (传输控制协议):通过三次握手建立可靠的连接,发送端将数据…
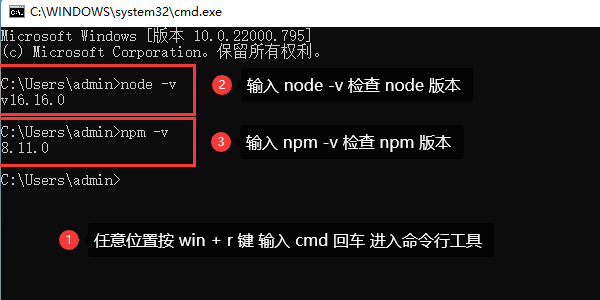
NodeJS 安装及环境配置
下载地址:https://nodejs.org/zh-cn/download/ 安装 NodeJS
根据自己电脑系统及位数选择,一般都选择 windows 64位 .msi 格式安装包。 所用命令: node -v npm -v PS:如果以上两条命令都能执行成功,表示安装完成&#…
SpringBoot集成Dubbo
在SpringMVC中Dubbo的使用https://tiantian.blog.csdn.net/article/details/134194696?spm1001.2014.3001.5502 阿里巴巴提供了Dubbo集成SpringBoot开源项目。(这个.....)
地址GitHub
https://github.com/apache/dubbo-spring-boot-project 查看入门教程 反正是pilipala一大…
聊聊我对AI Agents技术的一些看法
小伙伴们!我来兑现承诺啦~ ps:接下来期待什么内容,欢迎在评论区留言! 今天,我们就来聊聊大模型 Agent。
最近这几个月,Agent 这一概念可谓火出天际,从 AutoGPT 一周 6 万 star 刷新…
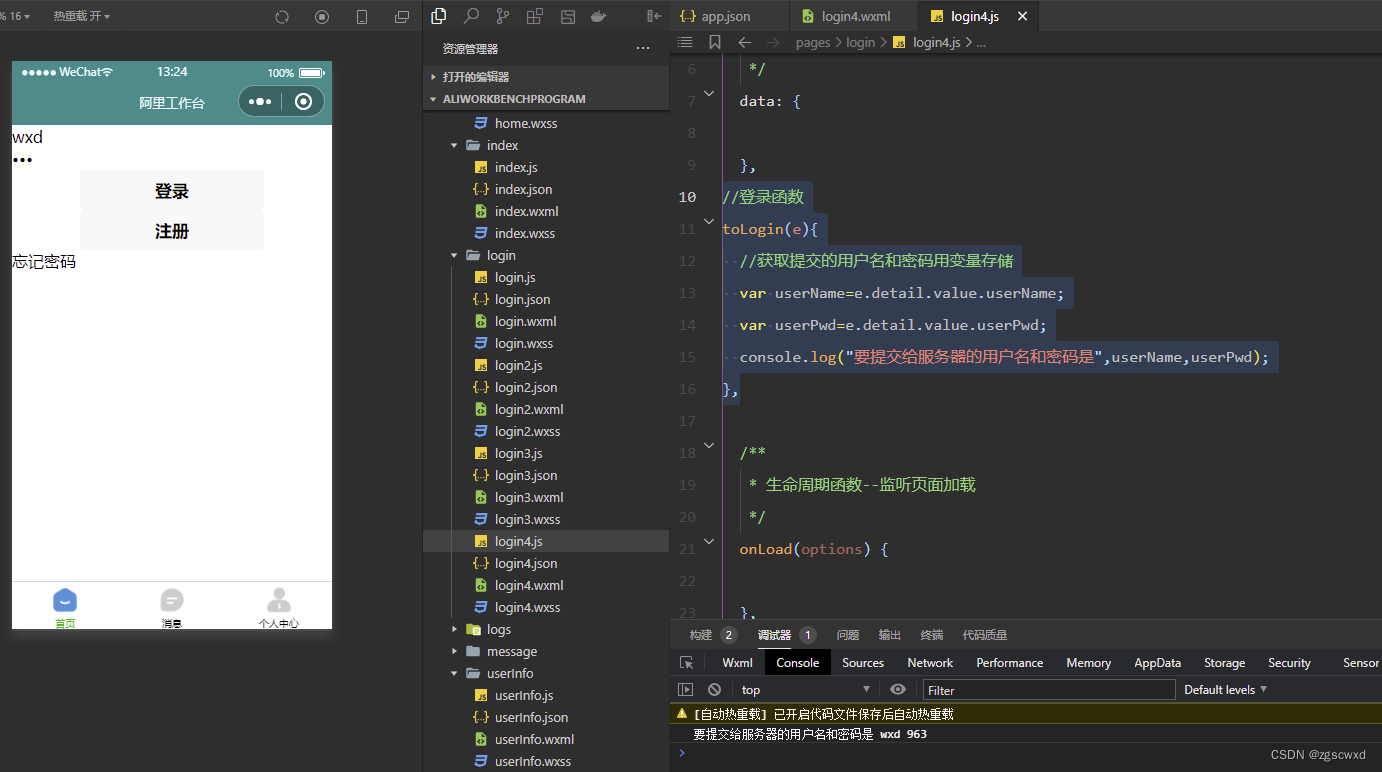
微信小程序-form表单-获取用户输入文本框的值
微信小程序-form表单-获取用户输入文本框的值 data: {userName: ,userPwd:""},//获取用户输入的用户名
userNameInput:function(e)
{this.setData({userName: e.detail.value})
},
passWdInput:function(e)
{this.setData({userPwd: e.detail.value})
},
//获取用户输…