本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/203778.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
ChatGLM3设置角色和工具调用的解决方案
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…
Linux普通用户提权(sudo)
文章目录 Linux普通用户提权(sudo)1、在sudoers文件添加普通用户2、测试 Linux普通用户提权(sudo)
1、在sudoers文件添加普通用户 正常来说,普通用户初始是不具备提权的能力的,比如执行sudo ls会出现报警告…
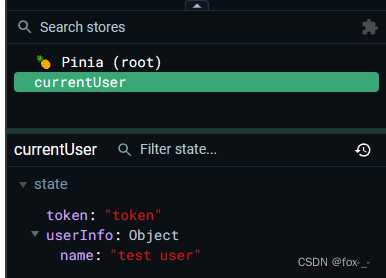
Day 5 登录页及路由 (三) 基于axios的API调用
系列文章目录
本系列记录一下通过Abp搭建后端,VueElement UI Plus搭建前端,实现一个小型项目的过程。
Day 1 Vue 页面框架Day 2 Abp框架下,MySQL数据迁移时,添加表和字段注释Day 3 登录页以及路由 (一)Day 4 登录页以…
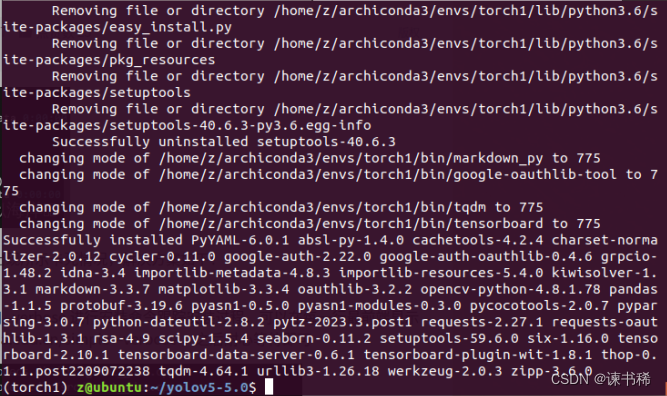
jetsonTX2 nx配置yolov5和D435I相机,完整步骤
转载一篇问题解决博客:问题解决
一、烧录系统
使用SDK烧录
二、安装archiconda3
JETSON TX2 NX的架构是aarch64,与win10,linxu不同,所以不能安装Anaconda,这里安装对应的archiconda。
1. 安装
wget https://github.com/Archiconda/build-tools/rel…
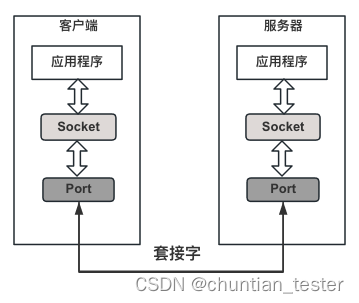
Java--网络通信
1.端口Port: 通常计算机上提供了HTTP,FTP等多种服务,客户机通过不同的端口来确定连接到服务器的哪项服务上。 2.套接字Socket: 套接字Socket用于将应用程序与端口连接起来。套接字是一个假想的链接装置。 3.InetAddress类 java.net包中的Ine…
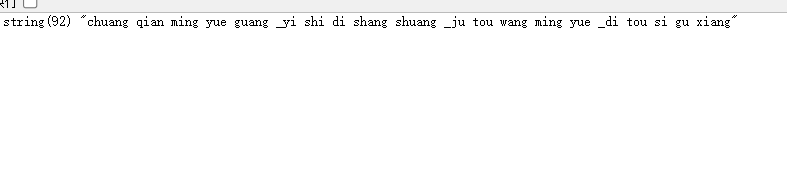
PHP中文转拼音实现
pinyin.php
床前明月光,疑是地上霜。 举头望明月,低头思故乡 <?php
/*** PHP 汉字转拼音 [包含20902个基本汉字5059生僻字]* author 楼教主(cik520qq.com)* version v1.2* note 请开启 mb_string 扩展*/var_dump(pinyin(床前明月光,疑是…
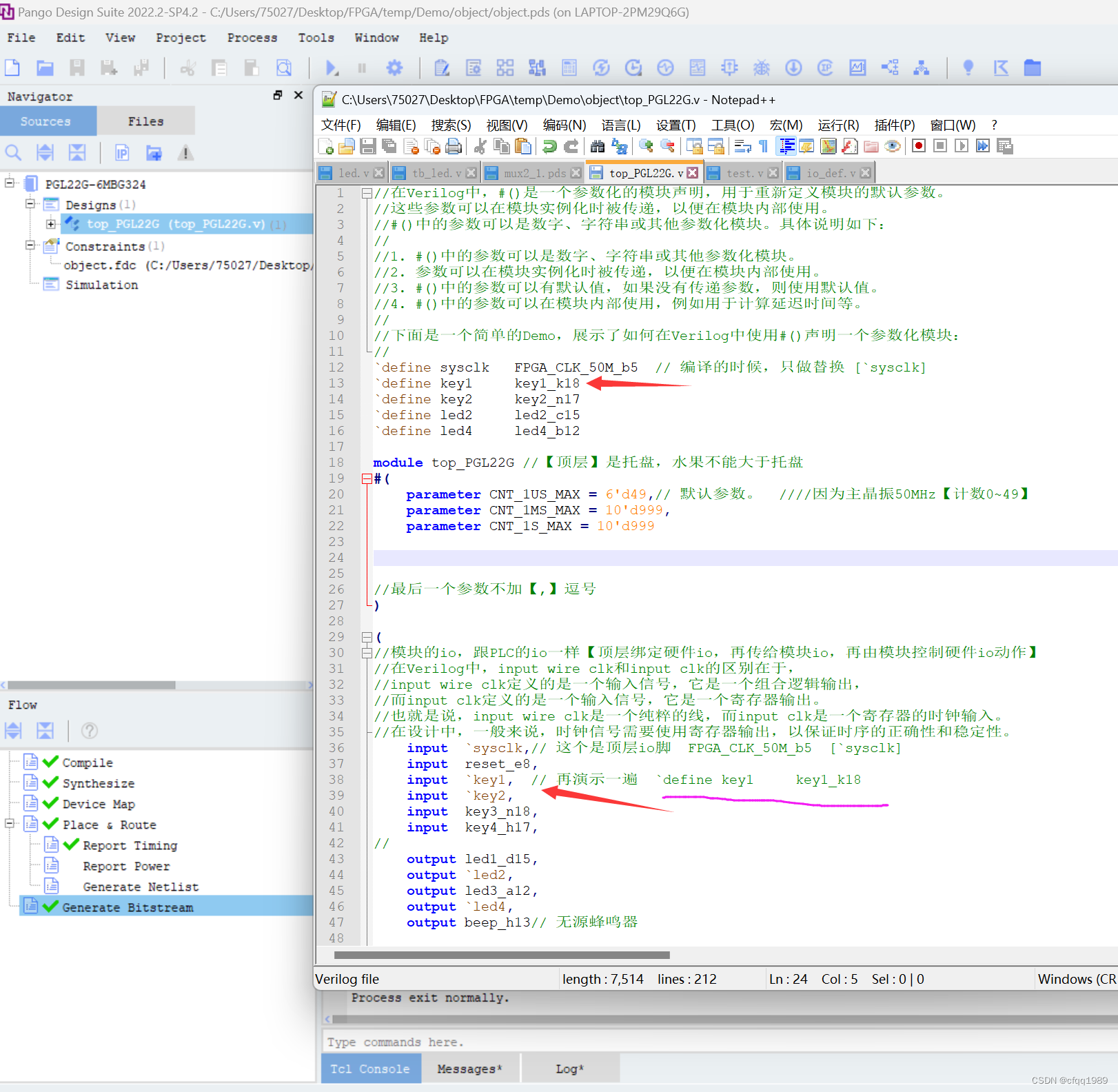
顶层模块【FPGA】
1顶层模块: 不能像C语言的h文件那样,把io的定义放在其他文件。
在Verilog中,顶层模块是整个设计的最高层次,它包含了所有其他模块和子模块。
顶层模块定义了整个设计的输入和输出端口,以及各个子模块之间的连接方式。…
QSqlTableModel结合使用数据库心得
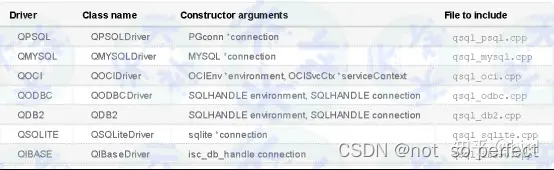
文章目录 目的QSqlTableModel采用Model-View-Delegate(模型视图代理)框架的整体结构QT数据库组件用户界面层(UI Layer)SQL接口层(SQL API Layer)驱动程序层(Driver Layer)实现翻页功能实现数据库查询功能QSqlDatabaseQSqlQueryQSqlRecord目的
1: 了解QSqlTableMode 与 数据库…
abbyy15有哪些新功能更新改进?
可以说优化文档过程:ABBYY在一个工作流中对各种类型的文档进行数字化、检索、编辑、保护、共享和协作。不得不承认FineReader 15最大特色是采用了ABBYY最新推出的基于AI的OCR技术,能够更快速的在同一工作流程中对各种文档进行数字化、检索、编辑、加密、…
React Hooks的使用
目录
1.React Hooks使用注意事项
1.useState Hook:
2.useEffect Hook:
3.其他常用Hooks:
2.使用React Hooks需要遵循
1.安装React:
2.导入所需的Hooks:
3.使用Hooks创建组件:
4.在应用中使用组件&…
uni-app小程序使用vant
步骤一:安装 Vant Weapp
# 通过 npm 安装
npm i vant/weapp -S --production# 通过 yarn 安装
yarn add vant/weapp --production# 安装 0.x 版本
npm i vant-weapp -S --production步骤二:在根目录下创建“wxcomponents”文件夹
步骤三:找…
【蓝桥杯选拔赛真题48】python最小矩阵 青少年组蓝桥杯python 选拔赛STEMA比赛真题解析
目录
python最小矩阵
一、题目要求
1、编程实现
2、输入输出
二、算法分析
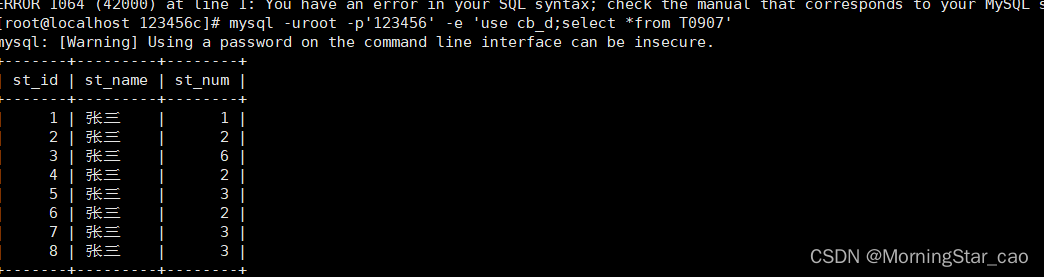
编写shell脚本,利用mysqldump实现MySQL数据库分库分表备份
查看数据和数据表
mysql -uroot -p123456 -e show databases mysql -uroot -p123456 -e show tables from cb_d 删除头部Database和数据库自带的表
mysql -uroot -p123456 -e show databases -N | egrep -v "information_schema|mysql|performance_schema|sys"编写…
《Webpack 5 基础配置》- 禁止在出现编译错误或警告时,覆盖浏览器全屏显示
Webpack5 overlay 配置地址默认编译错误或警告为 true,即浏览器全屏显示;overlay 属性可以是 boolean 型,也可是 object 类型;还有其它设置说明,详见上述官网地址; module.exports {devServer: {client: {…
OpenHarmony 入门——搭建OpenHarmony本地应用开发环境
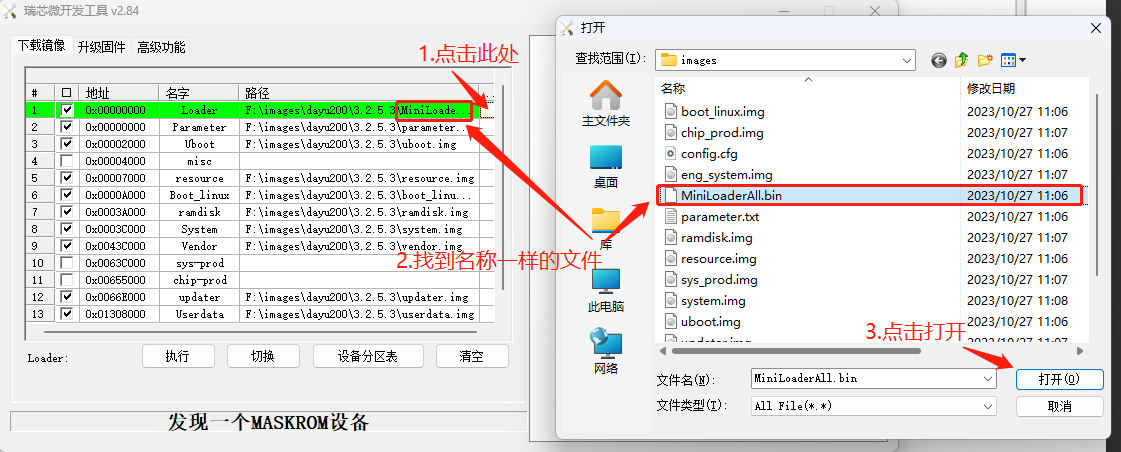
文章大纲 引言一、应用开发工具下载SDK替换1、本地SDK目录查找2、OpenHarmony SDK编译3、SDK替换4、sdk node_modules依赖包下载5、验证 三、镜像烧写工具及指南1、下载烧录工具2、安装usb驱动3、rk3568镜像编译5、 镜像配置&烧录 引言
OpenHarmony是由开放原子开源基金会…
JavaScript设计模式之责任链模式
适用场景:一个完整的流程,中间分成多个环节,各个环节之间存在一定的顺序关系,同时中间的环节的个数不一定,可能添加环节,也可能减少环节,只要保证顺序关系就可以。 如下图:
ES5写法…
Android ConstraintLayout分组堆叠圆角ShapeableImageView
Android ConstraintLayout分组堆叠圆角ShapeableImageView <?xml version"1.0" encoding"utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"…
SLAM从入门到精通(参数标定)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 标定是slam开发过程中很重要的一个环节。这部分内容涉及到很多方面,比如说传感器、比如说算法、比如说机械,总之好的标定不…
苹果IOS系统webglcontextlost问题-解决方案
问题描述
在IOS手机 解码视频流的时候,第一次可以正常播放,但只要IOS手机熄屏,再重新唤醒,就会一直播放失败,无论换哪个浏览器都不行。安卓手机则一切正常。
经过排查,发现 IOS手机 的浏览器会无故 webGL…
MyBatis实现多表映射、分页显示、逆向工程
目录
一、MyBatis实现多表映射
1.1 实体类设计
1.2 一对一关系实现案例
1.3 对多配置实现案例
1.4 设置自动映射与n张表关联映射
二、MyBatis实现分页功能
2.1 mybatis插件工作原理
2.2 引入插件与插件的使用
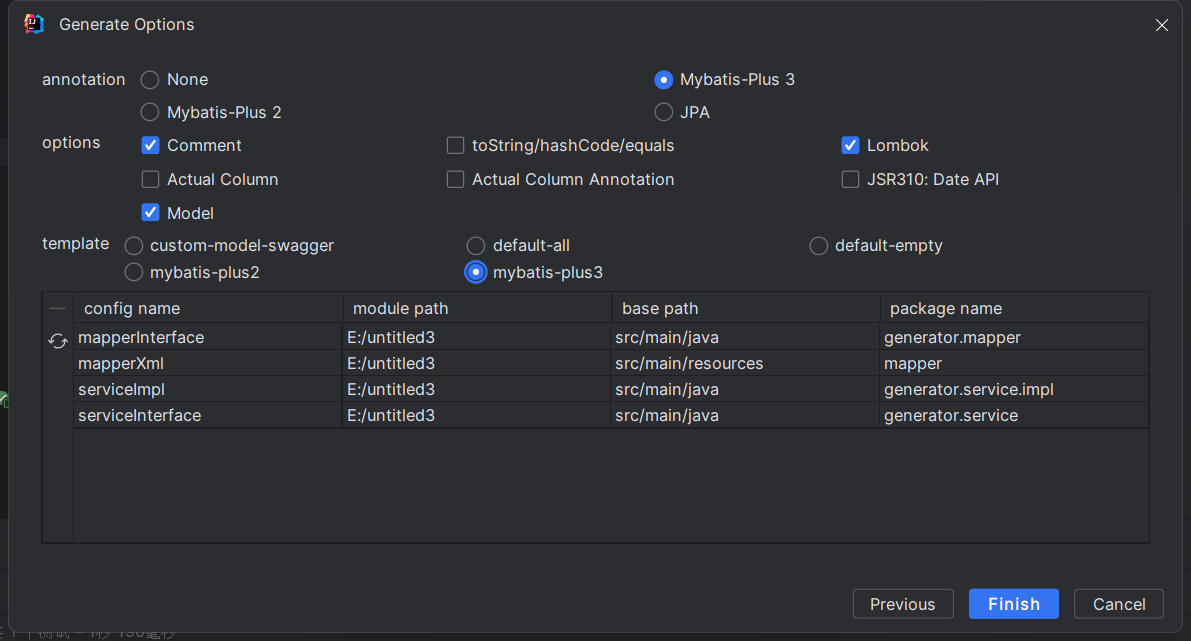
三、逆向工程插件
3.1 什么是逆向工程
3.2 MyBat…