本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/222667.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
保姆级使用vuedraggable三方组件
第一步 引入vuedraggable
npm i vuedraggable -S
第二步 直接使用,源码如下
<template><draggableclass"list-group"tag"ul"v-model"list"v-bind"{animation: 1000,group: description,disabled: false,ghostClass:…
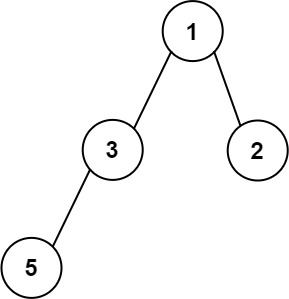
二叉树题目:二叉树最大宽度
文章目录 题目标题和出处难度题目描述要求示例数据范围 前言解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目
标题和出处
标题:二叉树最大宽度
出处:662. 二叉树最大宽度
难度
5 级
题目描述
要求
给定一个二叉树的根结点 …
Find My冲浪板|苹果Find My技术与冲浪板结合,智能防丢,全球定位
冲浪板就是冲浪运动中必不可少的器材之一。冲浪板是一块能够承受波浪抛掷的器材,通常由泡沫材质制成,也有一些采用其他材质制成的高档板。冲浪板不仅能够帮助人们在波浪中快速滑行,还能提供重心支撑和掌控波浪的稳定性。电动冲浪板是一种新型…
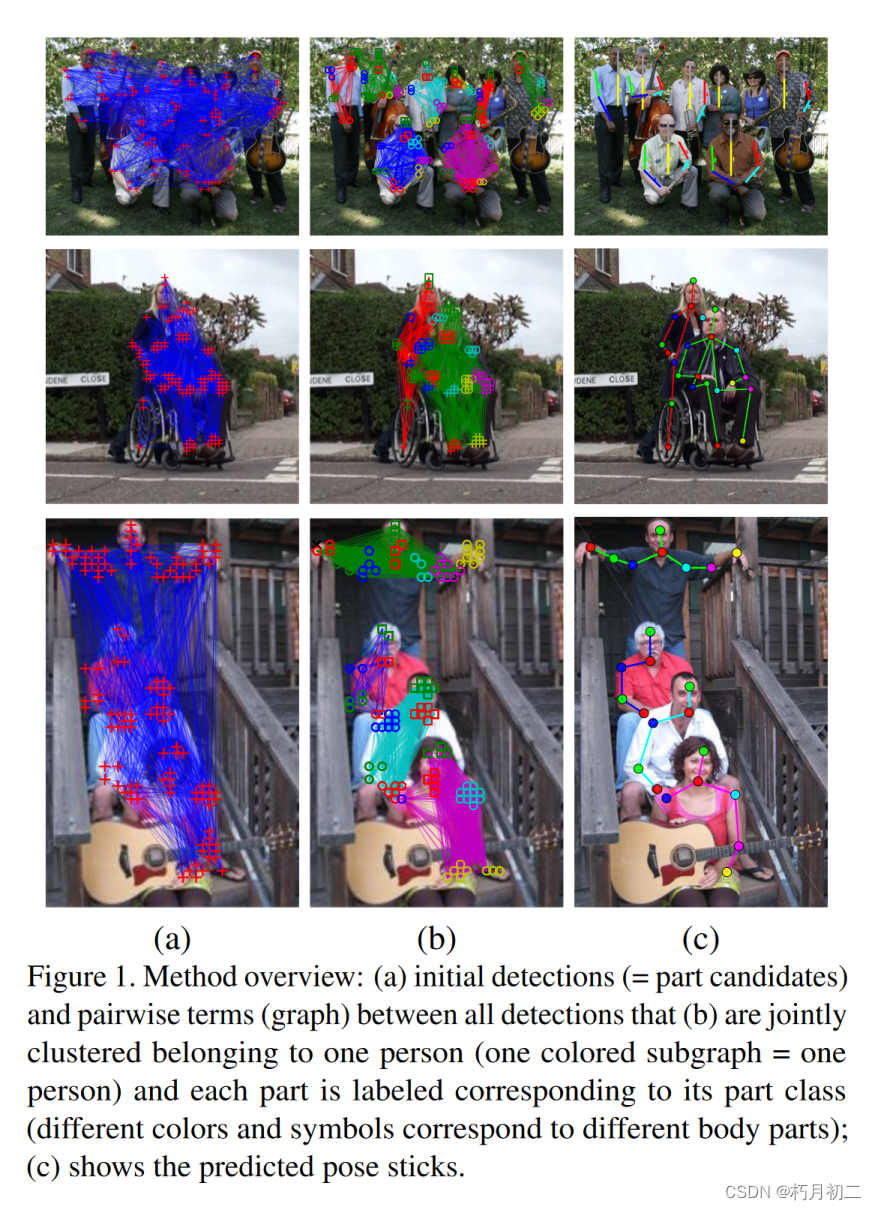
(论文阅读29/100 人体姿态估计)
29.文献阅读笔记 简介 题目 DeepCut: Joint Subset Partition and Labeling for Multi Person Pose Estimation 作者 Leonid Pishchulin, Eldar Insafutdinov, Siyu Tang, Bjoern Andres, Mykhaylo Andriluka, Peter Gehler, and Bernt Schiele, CVPR, 2016. 原文链接 h…
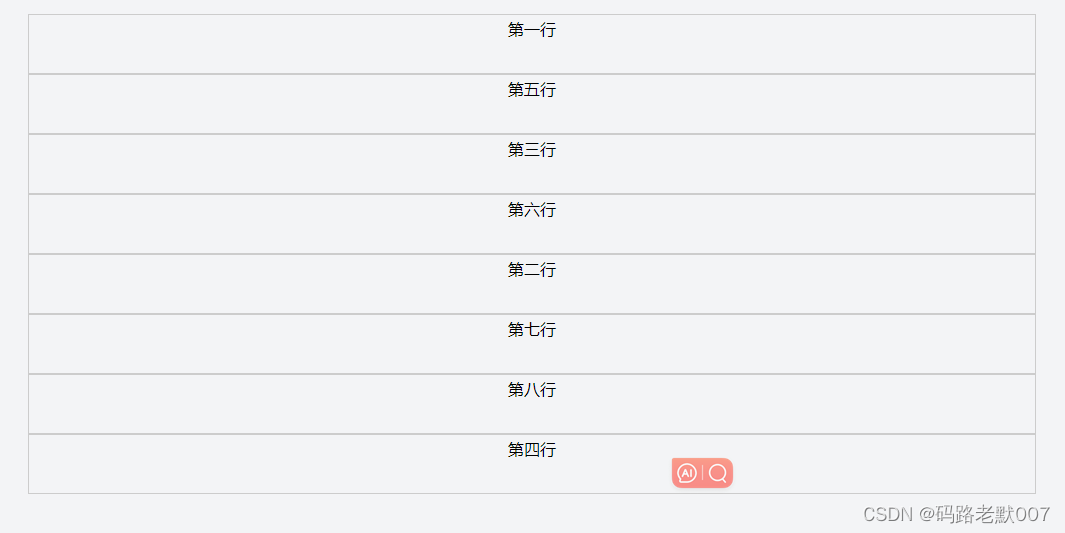
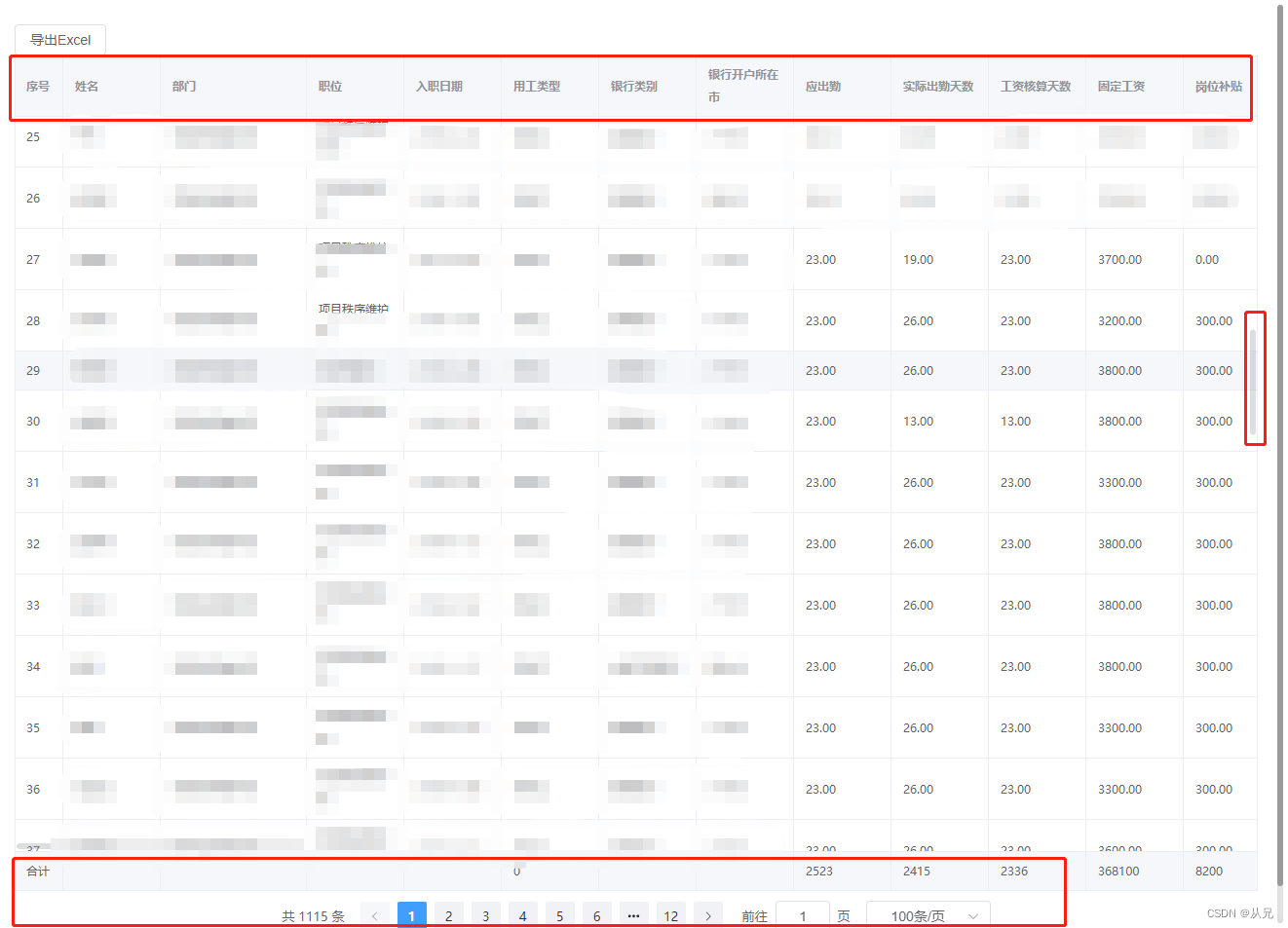
ElementUI表格el-table自适应高度(表头表尾固定不动)
ElementUI表格el-table自适应高度(表头表尾固定不动),内容只在中间滚动,效果如图: 实现代码
<div class"mt-10" :style"{height:tableHeight}"><div class"operation-bar">…
List中的迭代器实现【C++】
List中的迭代器实现【C】 一. list的结构二. 迭代器的区别三. 迭代器的实现i. 类的设计ii. 重载iii. !重载iiii. begin()iiiii. end()iiiii. operator* 四.测试五. const迭代器的实现i. 实现ii 优化实现 六. 整体代码 一. list的结构
其实按照习惯来说,应该要专门出…
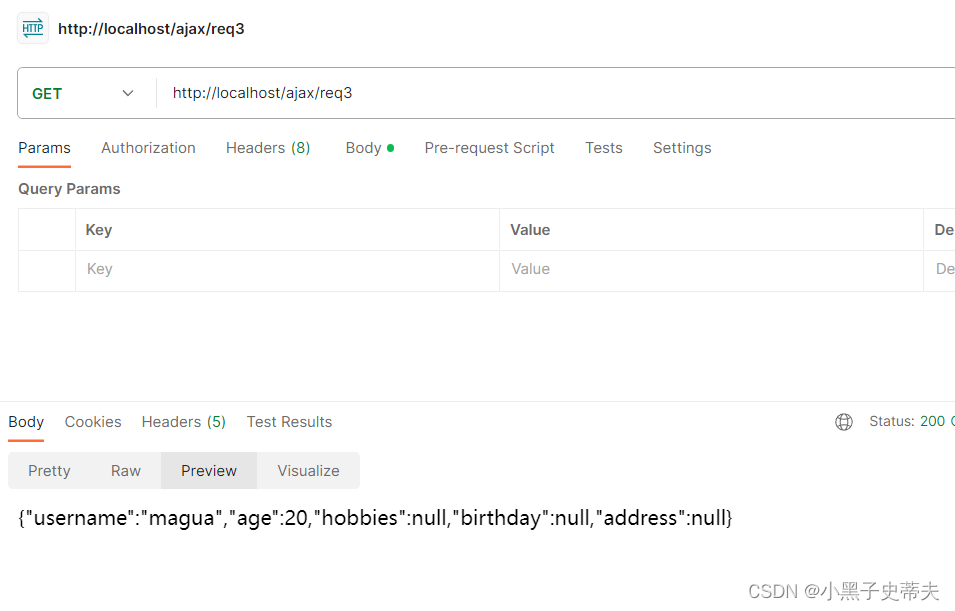
小黑子—springMVC:第一章 请求处理与响应数据
springMVC入门1.0 1、小黑子的springMVC基础1.1 SpringMVC概述1.2 SpringMVC快速入门1.3 Controller中直接注入spring中维护的Bean1.4 SpringMVC关键组件浅析 2、SpringMVC的请求处理2.1 请求映射路径配置2.2 请求数据的接收2.2.1 键值对方式接收数据2.2.1 - I RquestParam属性…
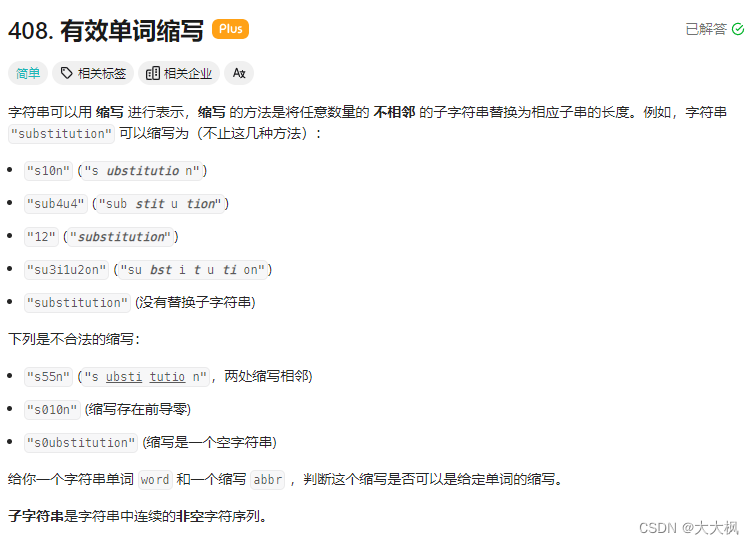
会员题-力扣408-有效单词缩写
有效单词缩写
字符串可以用 缩写 进行表示,缩写 的方法是将任意数量的 不相邻 的子字符串替换为相应子串的长度。例如,字符串 “substitution” 可以缩写为(不止这几种方法):
“s10n” (“s ubstitutio n”) “sub4…
体验家XMPlus收购NPSMeter,稳固体验管理行业“领头羊”地位
2023年9月30日,体验家XMPlus(以下简称“体验家”)成功完成了对NPSMeter的收购。此次收购是中国客户体验管理(CEM)赛道进入快速发展以来的首单收购,标志着体验家在CEM领域的进一步扩张,旨在继续完…
Python数据结构:元组(Tuple)详解
1.介绍和基础操作 Python中的元组(Tuple)是不可变有序序列,可以容纳任意数据类型(包括数字、字符串、布尔型、列表、字典等)的元素,通常用圆括号() 包裹。与列表(List)类似ÿ…
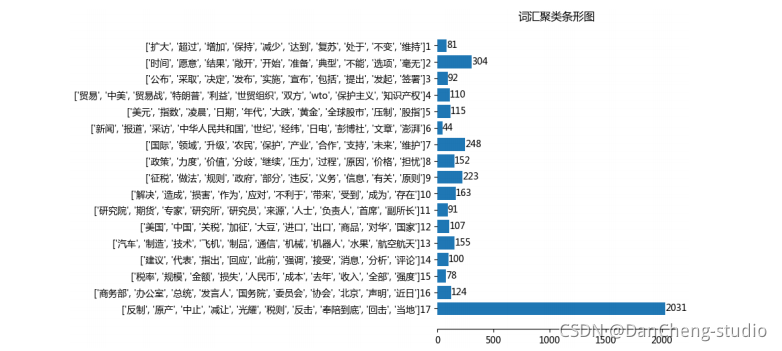
竞赛 题目:基于FP-Growth的新闻挖掘算法系统的设计与实现
文章目录 0 前言1 项目背景2 算法架构3 FP-Growth算法原理3.1 FP树3.2 算法过程3.3 算法实现3.3.1 构建FP树 3.4 从FP树中挖掘频繁项集 4 系统设计展示5 最后 0 前言
🔥 优质竞赛项目系列,今天要分享的是
基于FP-Growth的新闻挖掘算法系统的设计与实现…
Git系列之分支与标签的使用及应用场景模拟
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的博客专栏《Git实战开发》。🎯🎯 &a…
leetcode每日一题复盘(11.13~11.19)
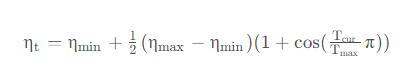
leetcode 435 无重叠区间 本题和射气球最小箭数大同小异,但是这一题没做出来,难就难在题目如何理解:移除区间最小数量,使剩下的区间不重叠
那么本质上就是求最少有多少个重叠区间,把重叠区间去掉剩下的区间即不重叠 这里有两种做…
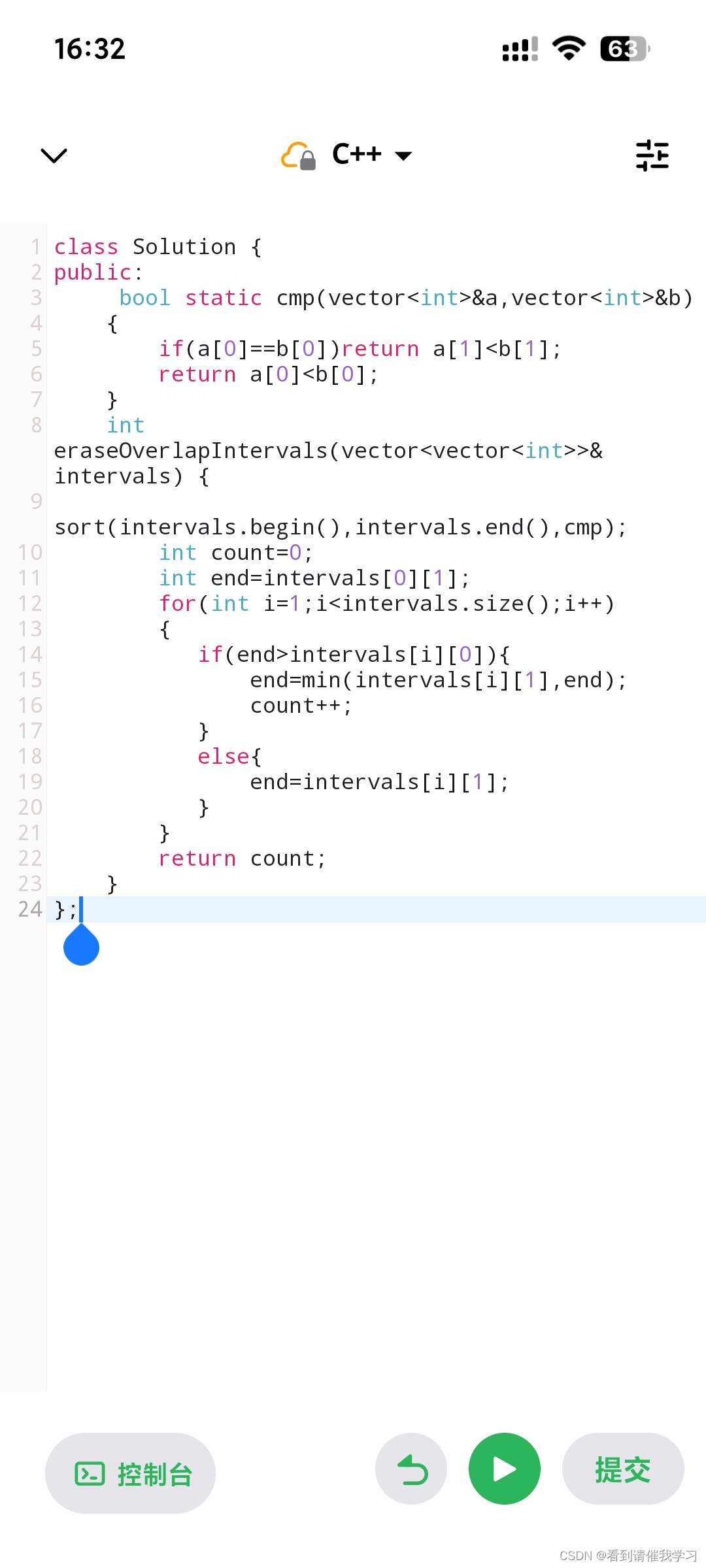
react函数式组件props形式子向父传参
父组件中定义 子组件中触发回调传值
import { useState } from "react";
function Son(params) {const [count, setCount] useState(0);function handleClick() {console.log(params, paramsparamsparamsparamsparamsparams);params.onClick(111)setCount(count 1…
假冒 Skype 应用程序网络钓鱼分析
参考链接:
https://slowmist.medium.com/fake-skype-app-phishing-analysis-35c1dc8bc515 背景
在Web3世界中,涉及假冒应用程序的网络钓鱼事件相当频繁。慢雾安全团队此前曾发表过分析此类网络钓鱼案例的文章。由于Google Play在中国无法访问,许多用户…
智能配方颗粒管理系统解决方案,专业实现中医药产业数字化-亿发
“中药配方颗粒”,又被称为免煎中药,源自传统中药饮片,经过提取、分离、浓缩、干燥、制粒、包装等工艺加工而成。这种新型配方药物完整保留了原中药饮片的所有特性。既能满足医师的辨证论治和随症加减需求,同时具备强劲好人高效的…
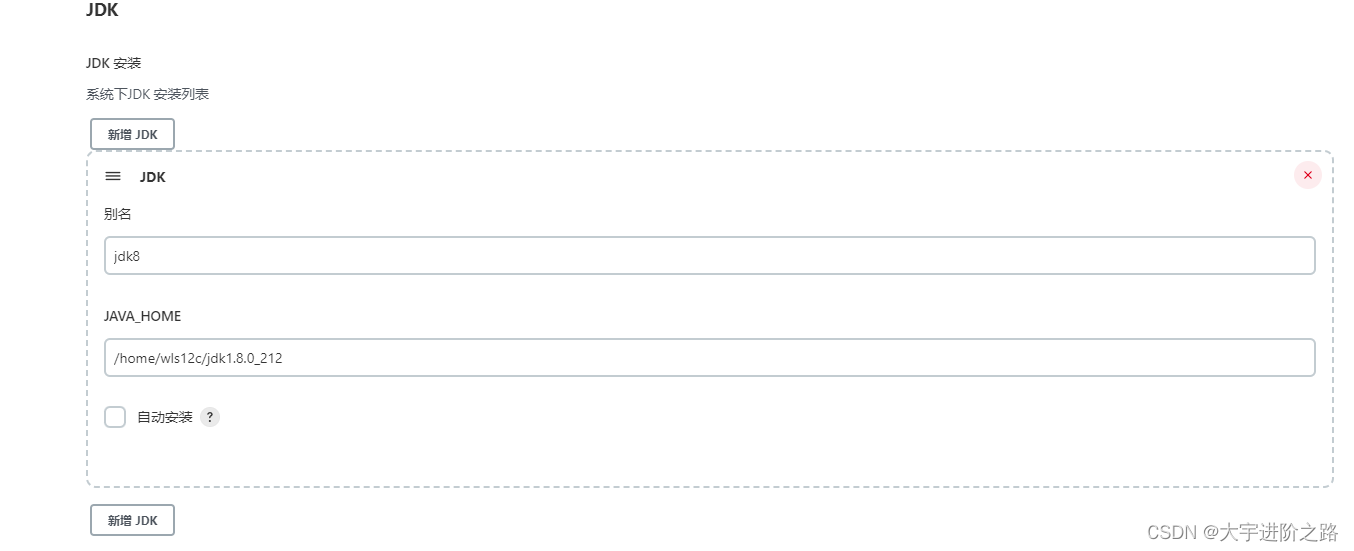
Jenkins在Linux环境下的安装与配置
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成(CI)工具,用于解决持续重复的部署、监控工作;它一个开放易用的软件平台,大大简化软件的持续集成。
安装Jenkins
1.使用docker安装
2.本地下载je…
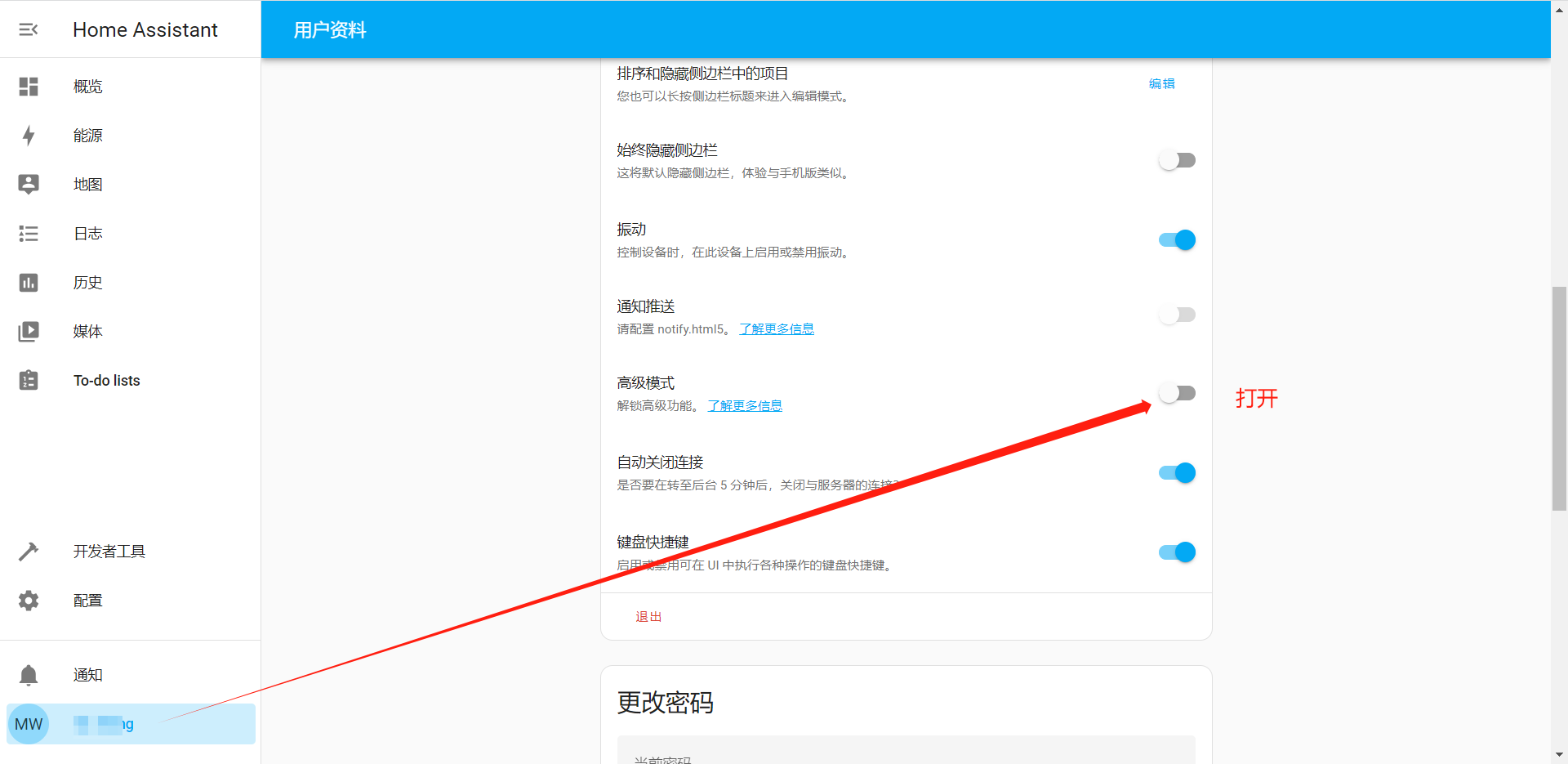
群晖Docker(Container Manager)中安装Home Assistant Container
群晖Docker(Container Manager)中安装Home Assistant Container
不要使用 套件里面的 Home Assistant,不利于后期拓展
方式一:
docker run -d --name"home-assistant-1" -v /volume1/docker/homeassistant/config:/c…