本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/247186.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
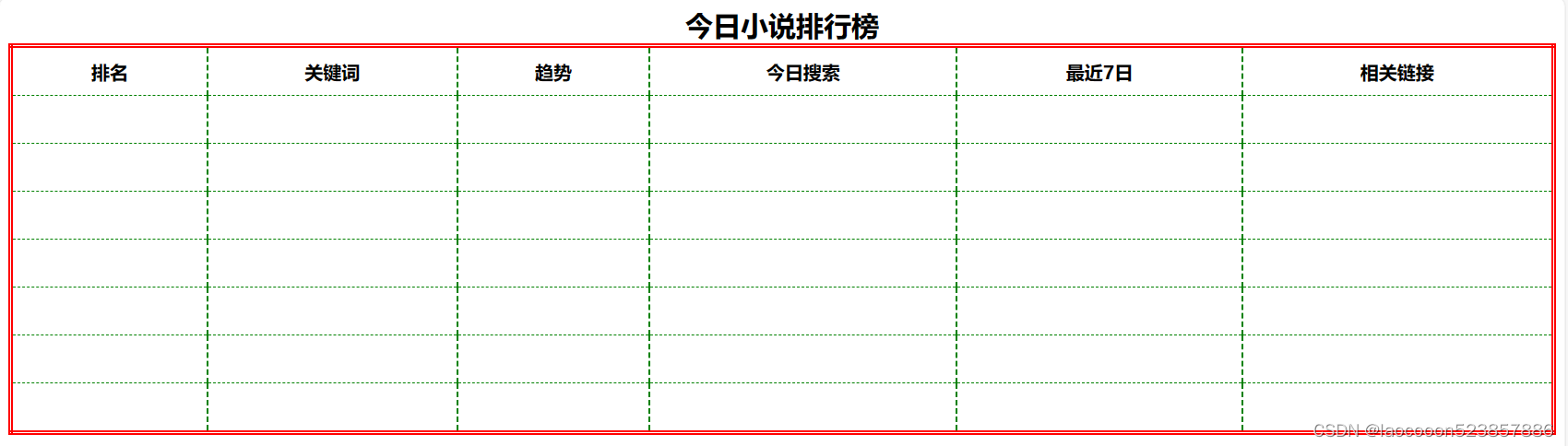
html table样式的设计 表格边框修饰
<!DOCTYPE html>
<html>
<head>
<meta http-equiv"Content-Type" content"text/html; charsetutf-8" />
<title>今日小说排行榜</title>
<style>
table {border-collapse: collapse;border: 4px double red; /*…
C++算法 —— 贪心(4)
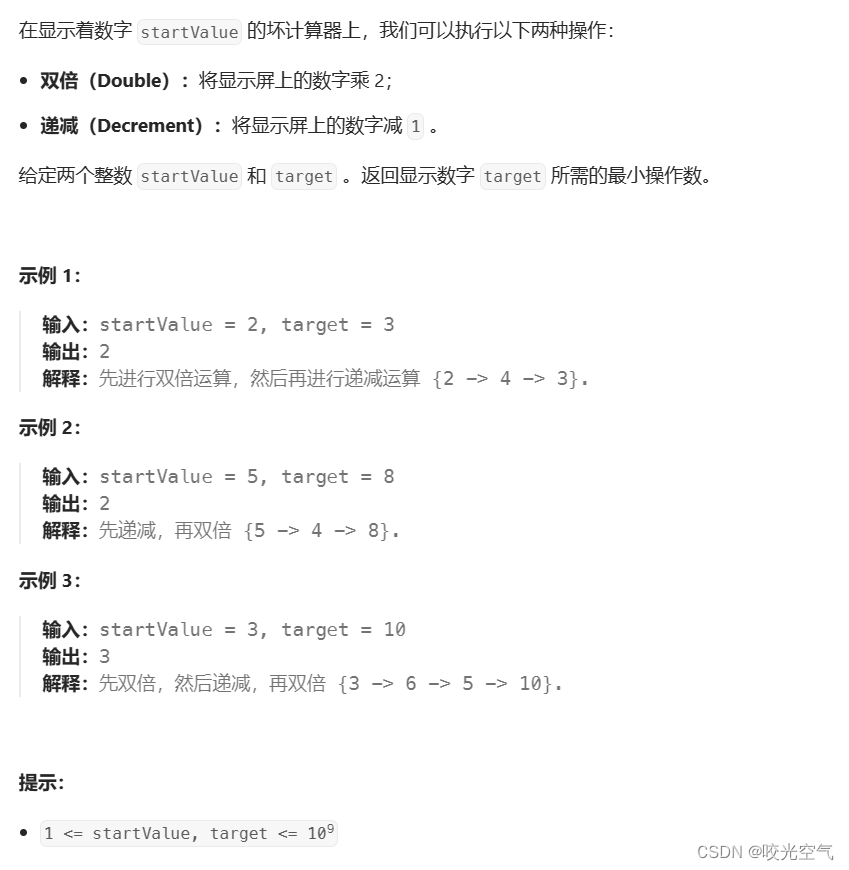
文章目录 1、分发饼干2、最优除法3、跳跃游戏Ⅱ4、跳跃游戏Ⅰ5、加油站6、单调递增的数字7、坏了的计算器 1、分发饼干
455. 分发饼干 其实看完这个题会发现,如果给定的两个数组不排序的话会非常难受,所以无论怎样,先排序。接下来需要比较两…
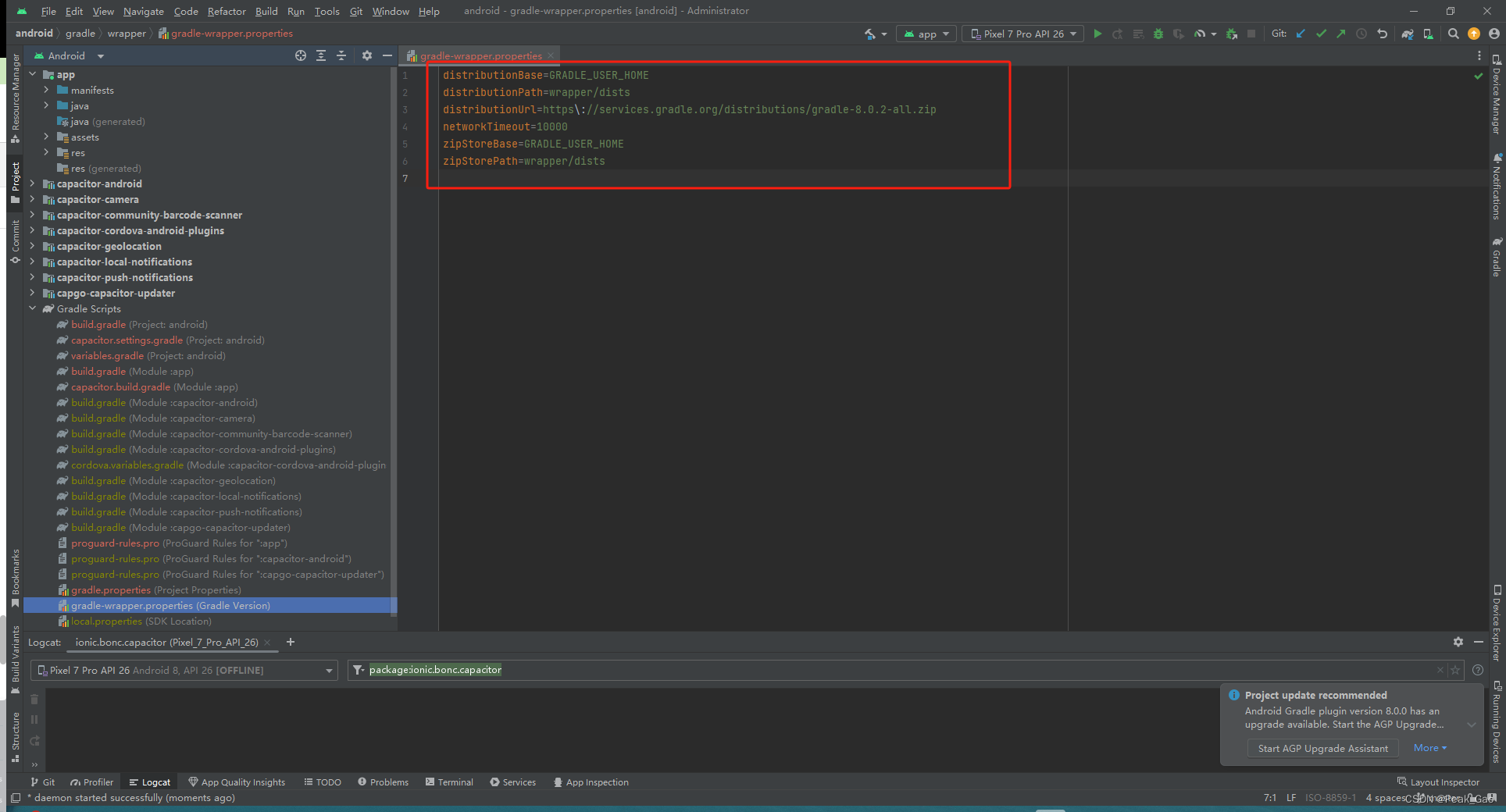
探索移动端可能性:Capacitor5.5.1和vue2在Android studio中精细融合
介绍:
移动应用开发是日益复杂的任务,本文将带领您深入探索如何无缝集成Capacitor5.5.1、Vue2和Android Studio,以加速您的开发流程Capacitor 是一个用于构建跨平台移动应用程序的开源框架。Vue 是一个流行的 JavaScript 框架,用…
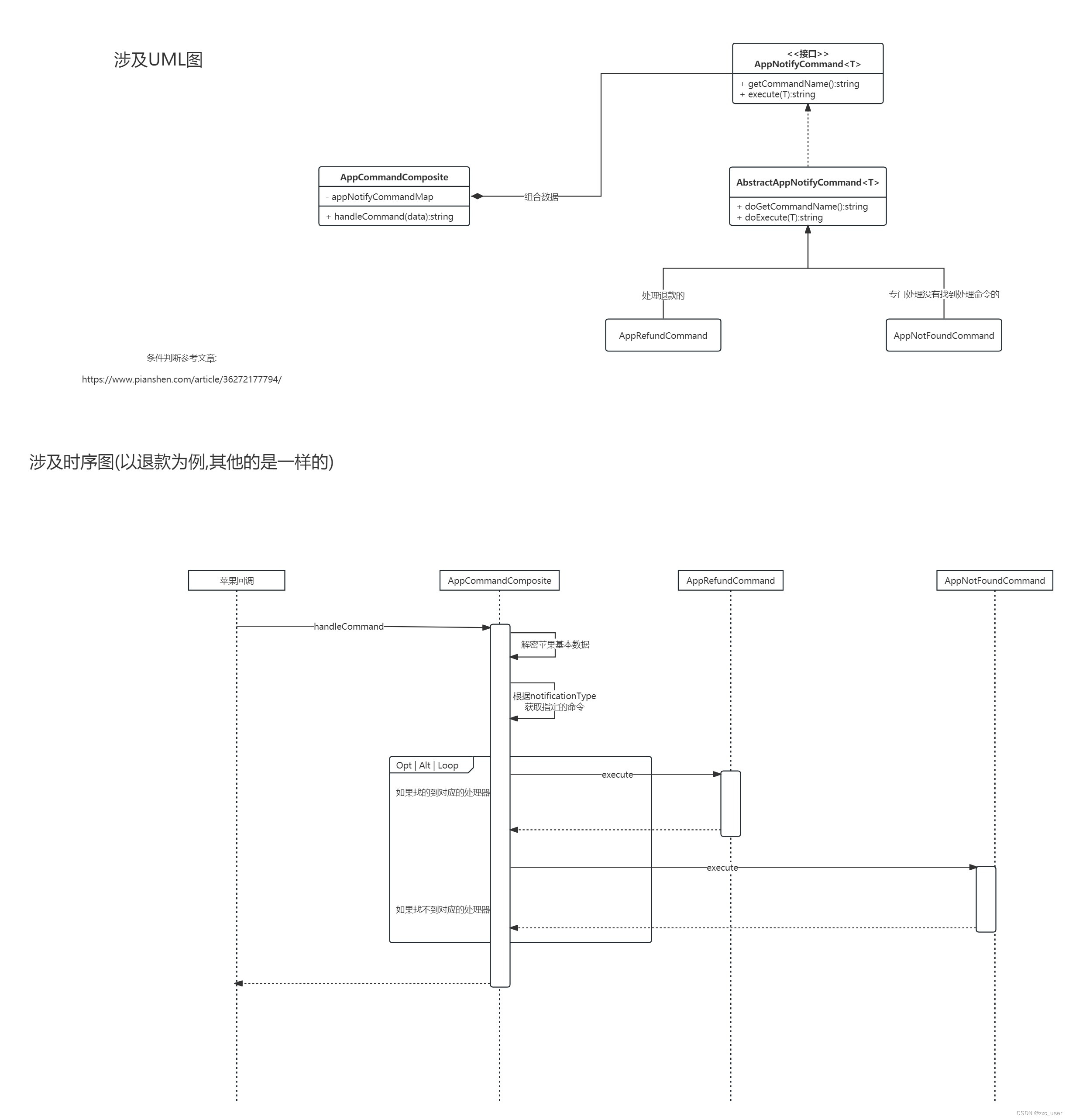
基于命令行模式设计退款请求处理
前言 这篇文章的业务背景是基于我的另一篇文章: 对接苹果支付退款退单接口-CSDN博客 然后就是说设计模式是很开放的东西,可能我觉得合适,你可能觉得不合适,这里只是做下讨论,没有一定要各位同意的意思.... 相关图文件 这里我先把相关的图文件放上来,可能看着会比较清晰点 代码逻…
ts实现合并数组对象中key相同的数据
背景
在平常的业务中,后端同学会返回以下类似的结构数据
// 后端返回的数据结构
[{ id: 1, product_id: 1, pid_name: "Asia", name: "HKG01" },{ id: 2, product_id: 1, pid_name: "Asia", name: "SH01" },{ id: 3, pro…
加入华为云鲲鹏极简开发创造营,激活创造力,探索无限可能!
数字经济时代,速度、效率、质量安全已成为各行业告诉拓新发展的关键,华为云不断打磨敏捷安全开发的软件平台,为更高效率的生产力变革积蓄能量。 在刚刚过去不久的2023华为全联接大会上,华为最新发布了华为云CodeArts与鲲鹏DevKit…
EasyExcel 注解fillForegroundColor
EasyExcel 注解fillForegroundColor 对应的颜色值 /** * 样式的数据类 * * author leiyiDong **/ Data // 头背景设置成红色 IndexedColors.RED.getIndex() HeadStyle(fillPatternType FillPatternType.SOLID_FOREGROUND, fillForegroundColor 10) // 头字体设置成20 Hea…
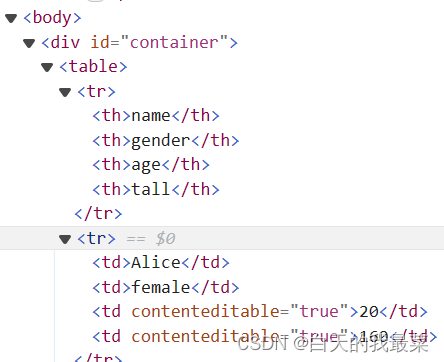
H5ke12--2--学生选课表格的编辑
方法1不可以修改的用label,如何按了哪一行 就会在下面有个文本显示可编辑的一行 方法2每一行后面都有一个编辑, 3对每一个修改,每一个td失去焦点都会有,直接到达我们服务器 注意
如果用span的每一个html元素都可以自己定义属性 Data-属性名,data-Address links也要给为span 1…
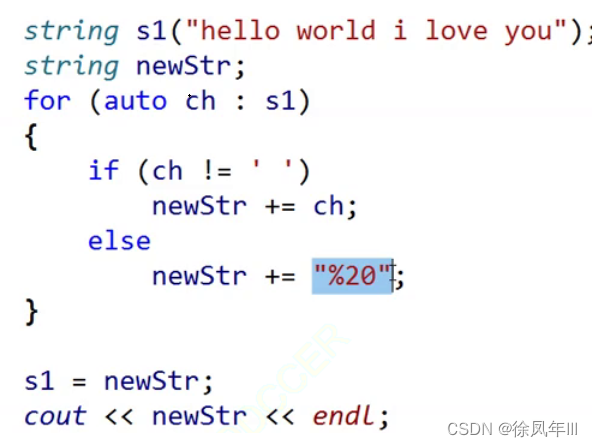
string OJ题
目录 1.仅仅反转字母
2.字符串中的第一个唯一字符编辑 3.字符串最后一个单词的长度
4.替换空格 1.仅仅反转字母 我们可以定义两个变量来表示数组首尾位置的有效字符的下标,然后分别从前和从后向中间遍历,只要遇到字母就停下来,利用库函数…
如何有效解决UDP协议传输问题实现快速安全的文件传输
随着互联网技术的不断发展,UDP协议作为一种快速、简单的传输协议被广泛应用于文件传输领域。然而,UDP协议传输过程中也存在着一些问题,如传输速度不稳定、数据丢失等,这些问题会影响到文件传输的效率和安全性。本文将介绍UDP协议传…
使用XHProf查找PHP性能瓶颈
使用XHProf查找PHP性能瓶颈
XHProf是facebook 开发的一个测试php性能的扩展,本文记录了在PHP应用中使用XHProf对PHP进行性能优化,查找性能瓶颈的方法。
下载
网上很多是编译安装xhprof-0.9.4版本,应该是用php5,在php8.0下编译x…
想问问各位大佬,网络安全这个专业普通人学习会有前景吗?
网络安全是一个非常广泛的领域,涉及到许多不同的岗位。这些岗位包括安全服务、安全运维、渗透测试、web安全、安全开发和安全售前等。每个岗位都有自己的要求和特点,您可以根据自己的兴趣和能力来选择最适合您的岗位。
渗透测试/Web安全工程师主要负责模…
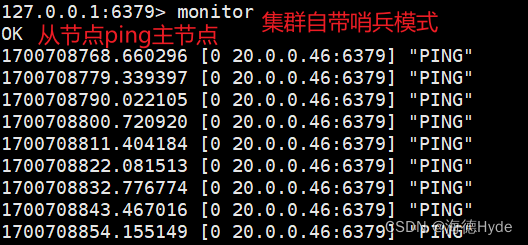
redis之cluster集群
1、redis-cluster集群:redis3.0引入的分布式存储方案
2、集群:由多个node节点组成,redis数据分布在这些节点之中
(1)在集群之中也分主节点和从节点
(2)自带哨兵模式
3、redis-cluster集群的…
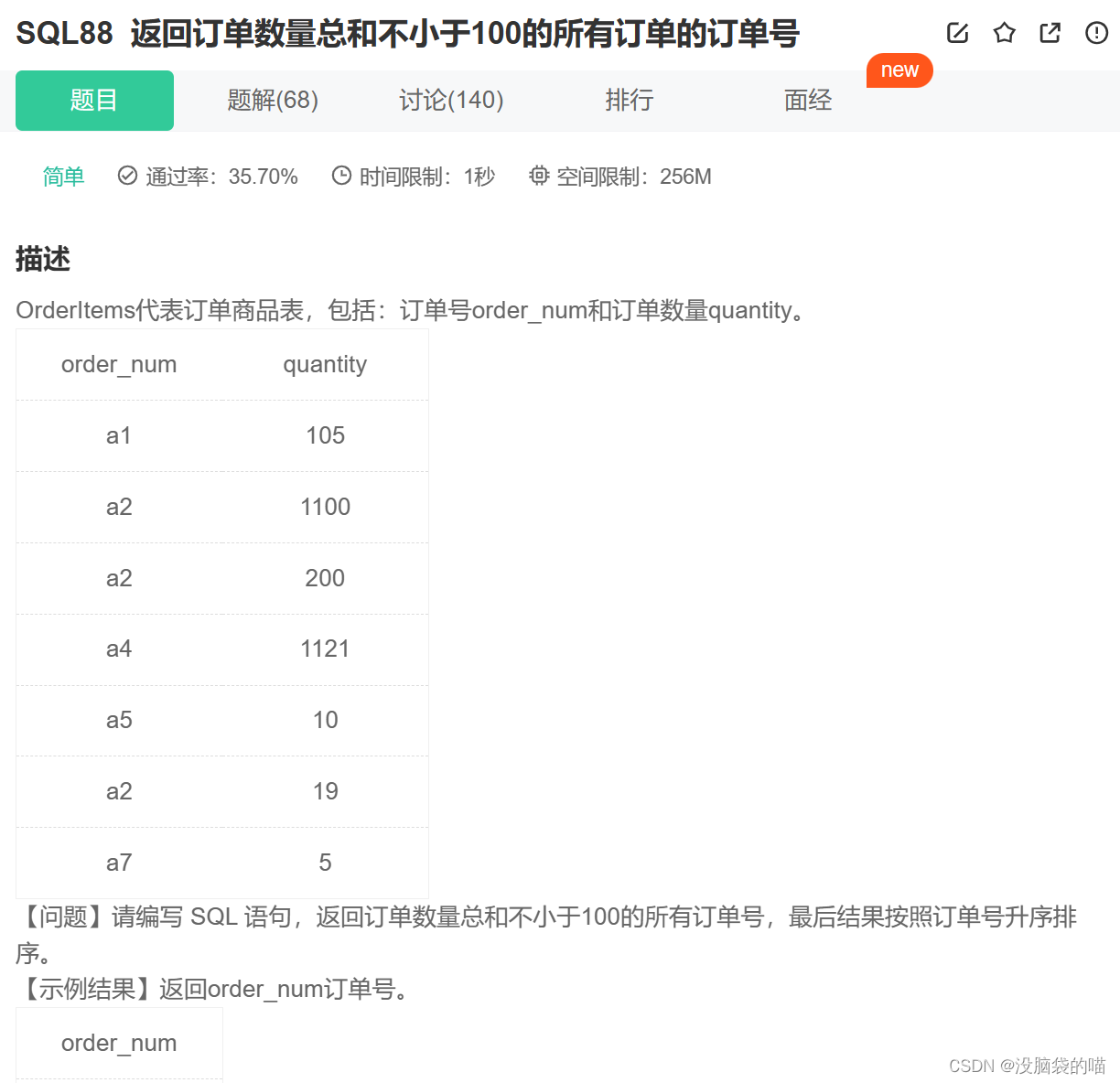
数据库-MySQL之数据库必知必会10-13章
第10章 创建计算字段
拼接字段
使用Concat()函数
执行算术计算
示例:从 Products 表中返回 prod_id、prod_price 和 sale_price。sale_price 是一个包含促销价格的计算字段。提示:可以乘以 0.9,得到原价的 90%(即 10%的折扣&…
第21章 JUC并发编程
通过本章的学习可以学到:掌握java.util.concurrent(JUC)开发框架的核心接口与使用特点,掌握TimeUnit类的作用,并且可以使用此类实现日期时间数据转换,掌握多线程原子操作类的实现以及与volatile关键字的应用,理解ThreadFactory类的…
什么是网络爬虫技术?它的重要用途有哪些?
网络爬虫(Web Crawler)是一种自动化的网页浏览程序,能够根据一定的规则和算法,从互联网上抓取和收集数据。网络爬虫技术是随着互联网的发展而逐渐成熟的一种技术,它在搜索引擎、数据挖掘、信息处理等领域发挥着越来越重…
(Java版)新一代最强开源UI自动化测试神器Playwright(模拟移动设备和浏览器行为)
使用 Playwright,你可以在任何浏览器上测试你的应用程序,也可以模拟真实设备,例如手机或平板电脑。只需配置你想要模拟的设备,Playwright 就会模拟浏览器行为,例如“userAgent”、“screenSize”、“viewport”以及是否…
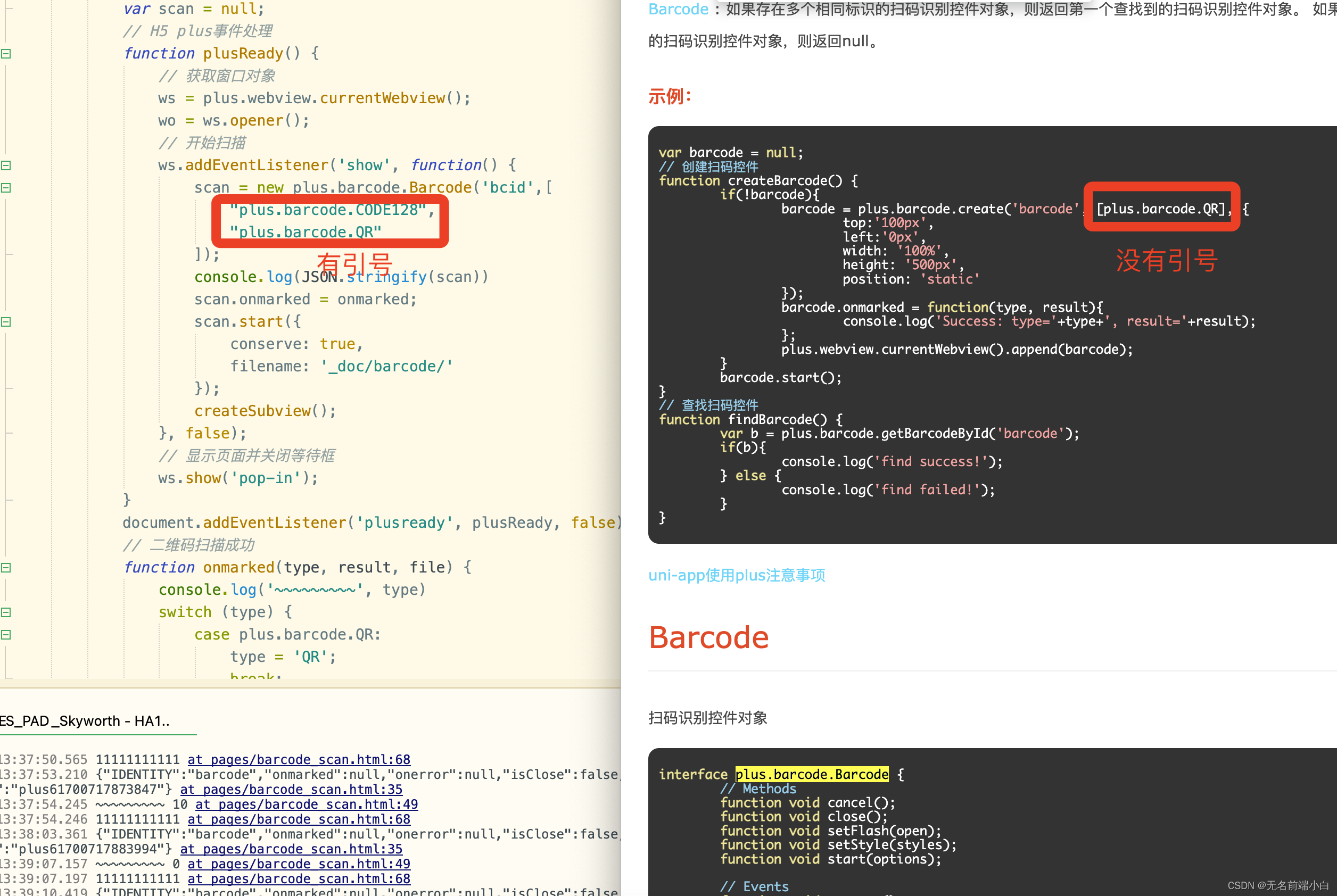
HTML5+ API 爬坑记录
背景:
有个比较早些使用5开发的项目, 最近两天反馈了一些问题, 解决过程在此记录;
坑1: plus.gallery.pick 选择图片没有进入回调
HTML5 API Reference
在 联想小新 平板电脑上选择相册图片进行上传时, 打开相册瞬间 应用会自动重启, 相册倒是有打开, 不过应用重启了, 导…