本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/277815.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
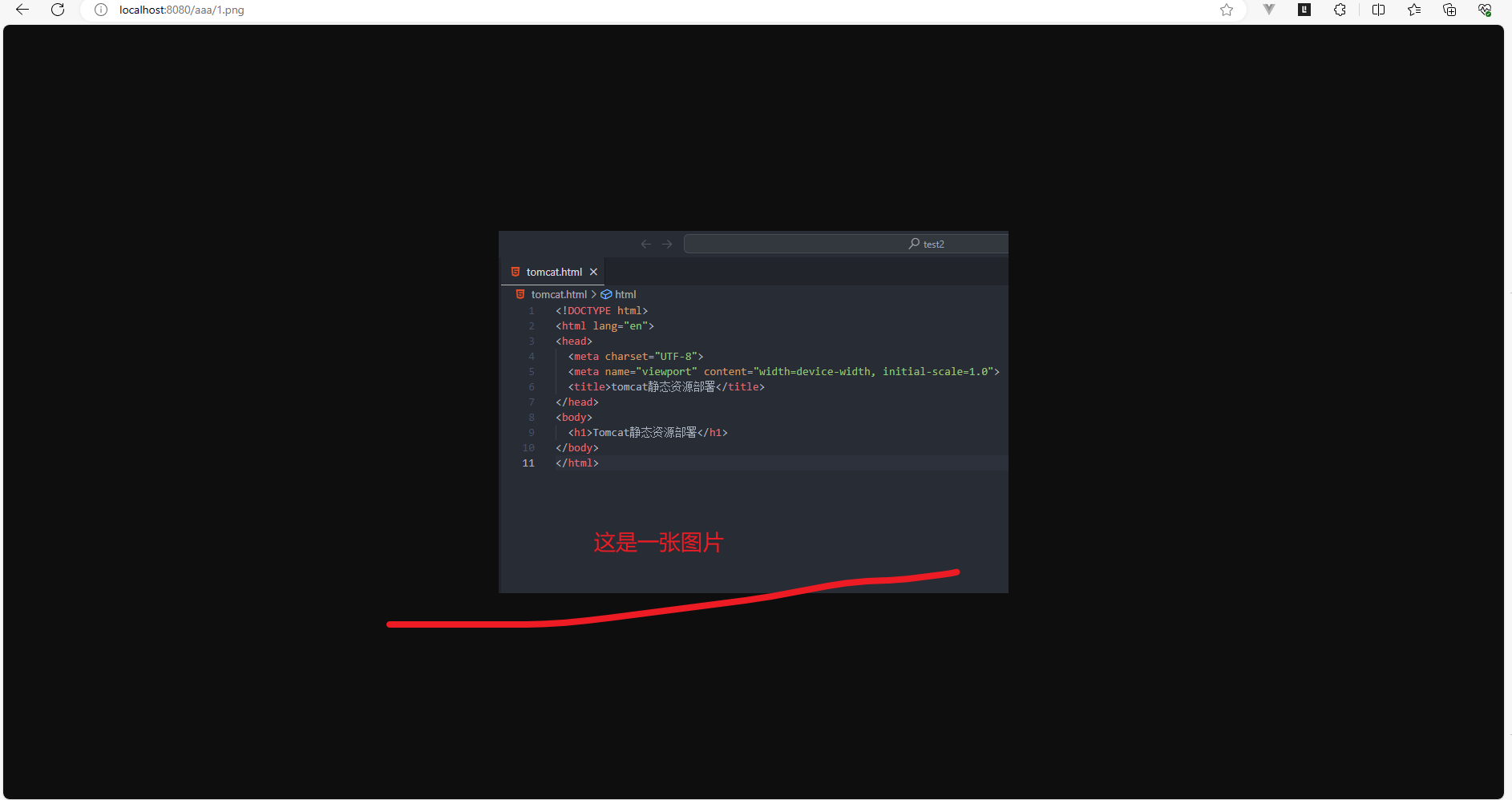
Tomcat部署(图片和HTML等)静态资源时遇到的问题
文章目录 Tomcat部署静态资源问题图中HTML代码启动Tomcat后先确认Tomcat是否启动成功 Tomcat部署静态资源问题
今天,有人突然跟我提到,使用nginx部署静态资源,如图片。可以直接通过url地址访问,为什么他的Tomcat不能通过这样的方…
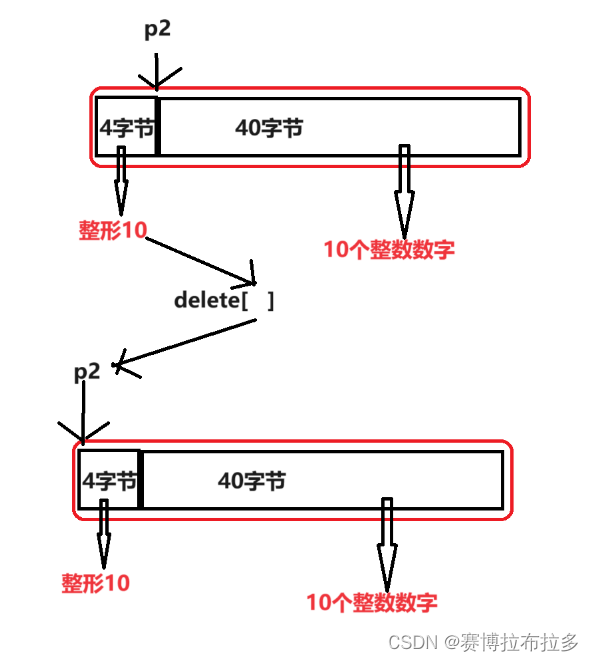
C++学习笔记—— C++内存管理方式:new和delete操作符进行动态内存管理
系列文章目录
http://t.csdnimg.cn/d0MZH 目录 系列文章目录http://t.csdnimg.cn/d0MZH 比喻和理解a.比喻C语言开空间C开空间 b.理解a、C语言的内存管理的缺点1、开发效率低(信息传递繁琐)2、可读性低(信息展示混乱)3、稳定性差&…
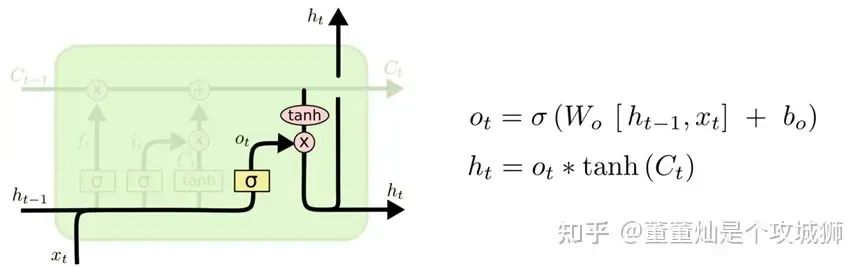
通俗理解什么是 LSTM 神经网络
大家好啊,我是董董灿。
刚开始做程序开发时,在公司提交代码前,都需要让大佬们 review(评审),大佬们看完,总会在评论区打出一串"LGTM"。
当时作为小白的我,天真地以为大佬觉得我提交的代码还不错…
档案馆数字化建设实施方案
档案馆数字化建设实施方案主要包括以下几个方面的内容: 1. 目标与规划:明确数字化建设的目标和规划,确定数字化建设的优先领域和重点工作,制定长期和短期的发展规划。 2. 技术设施建设:建设专久智能数字化档案管理系统…
ChatGPT Plus重新开启订阅
12月14日凌晨,OpenAI首席执行官Sam Altman在社交平台宣布,终于找到了更多的GPU算力,重新开启订阅ChatGPT Plus。 上个月15日,OpenAI就因为算力不足,以及用户激增等原因暂停了ChatGPT Plus订阅。
Sam表示,在…
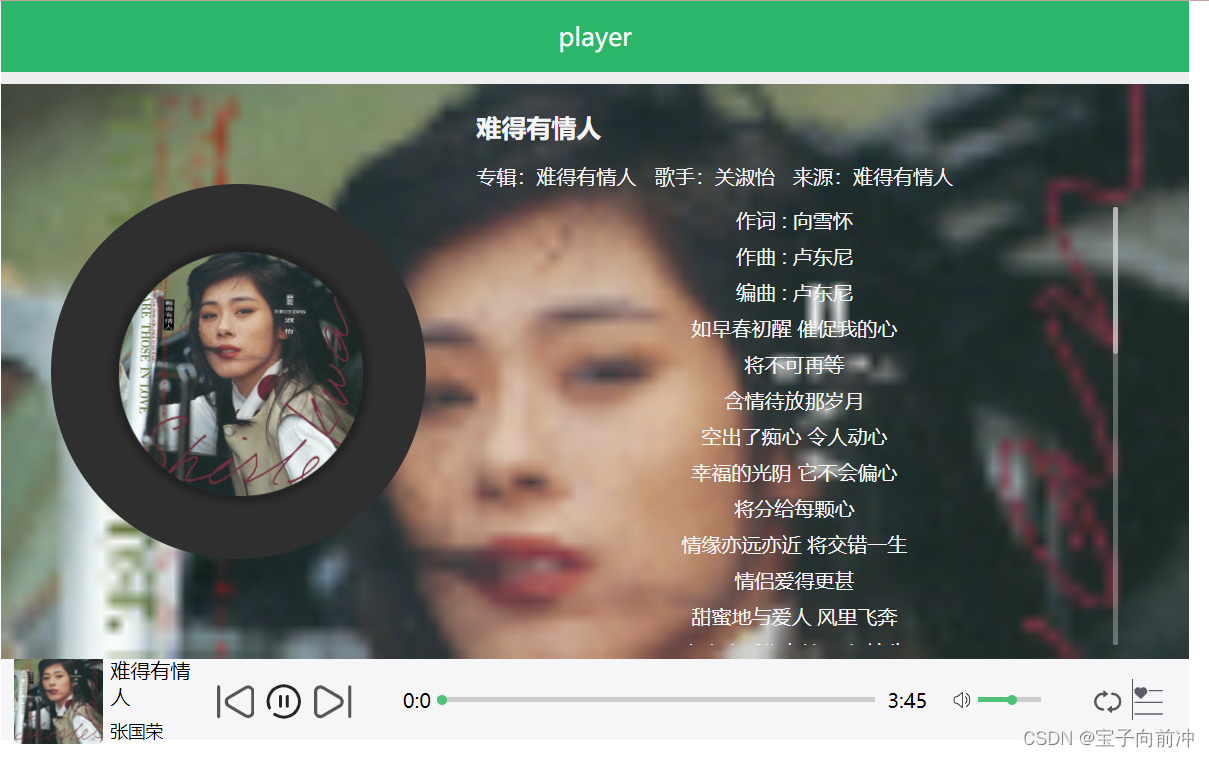
ES6原生音乐播放器(有接口)
视频展示 ES6音乐播放器 项目介绍
GutHub地址:GitHub - baozixiangqianchong/ES6_MusicPlayer: 音乐播放器
ES6_MusicPlayer 是基于JavaScriptES6Ajax等通过原生构建的项目。能够充分锻炼JS能力。
本项目有主页、详情页、歌单页面三部分组成
├── assets&…
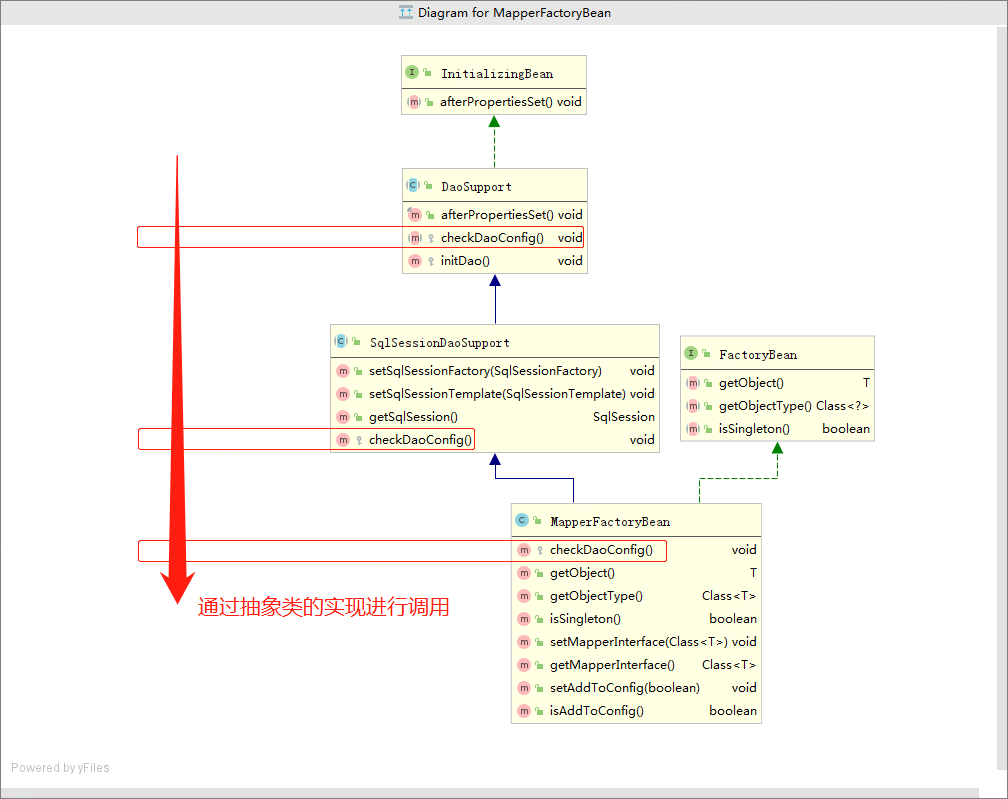
Mybatis与Spring结合深探——MapperFactoryBean的奥秘
文章目录 前言MapperFactoryBean的工作原理底层实现剖析MapperFactoryBean的checkDaoConfig()方法总结 MapperFactoryBean的getObject()方法 思考联想后续 系列相关相关文章究竟FactoryBean是什么?深入理解Spring的工厂神器超硬核解析Mybatis动态代理原理࿰…
【Qt QML入门】TextInput
TextInput:单行文本输入框。 TextInput除了光标和文本外,默认没有边框等效果。 import QtQuick
import QtQuick.Window
import QtQuick.ControlsWindow {id: winwidth: 800height: 600visible: truetitle: qsTr("Hello World")//单行文本输…
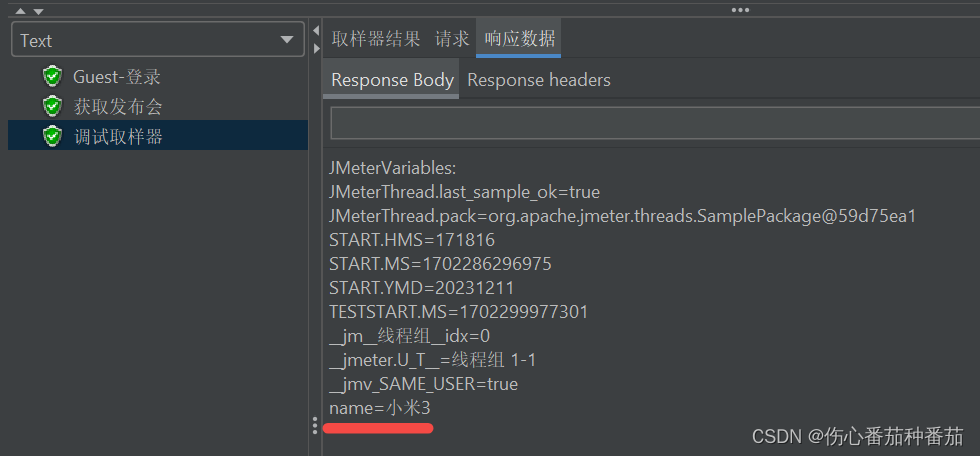
Jmeter,提取响应体中的数据:正则表达式、Json提取器
一、正则表达式
1、线程组--创建线程组;
2、线程组--添加--取样器--HTTP请求;
3、Http请求--添加--后置处理器--正则表达式提取器;
4、线程组--添加--监听器--查看结果树;
5、线程组--添加--取样器--调试取样器。
响应体数据…
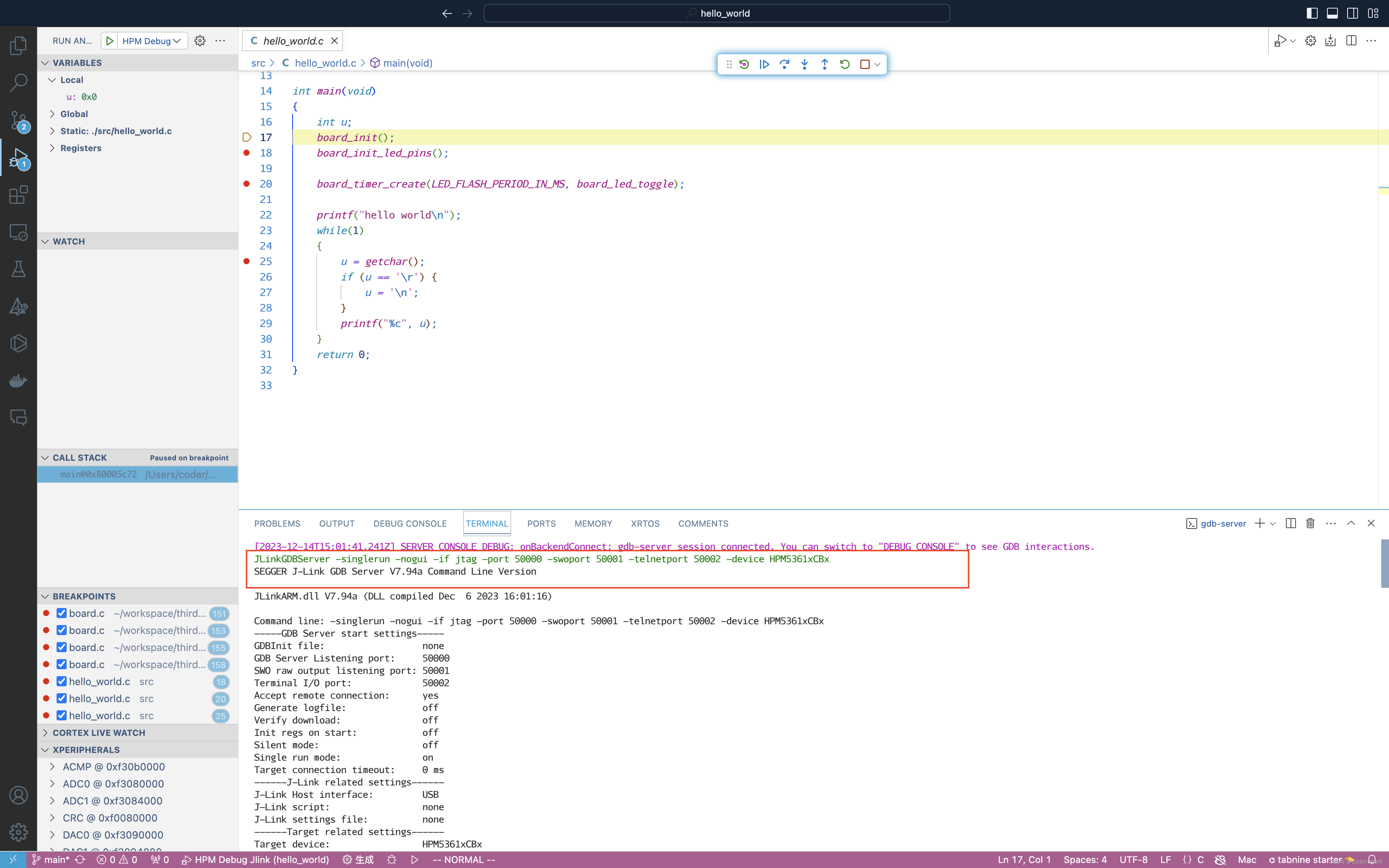
HPM5300系列--第二篇 Visual Studio Code开发环境以及多种调试器调试模式
一、目的 在博文《HPM5300系列--第一篇 命令行开发调试环境搭建》、《HPM6750系列--第四篇 搭建Visual Studio Code开发调试环境》中我们介绍了命令行方式开发环境,也介绍了HPM6750evkmini开发板如何使用Visual Studio Code进行开发调试(其中调试方式使用…
关键点检测☞png格式换bmp,且labelme标注的json中imagePath同步修改格式
import os
import cv2
import jsondef bmp2jpg(in_img_path, out_dir_name): # .png -> .bmp# img = cv2.imread(in_img_path) # 彩色图片,位深24img =</
docker创建镜像 Dockerfile
创建镜像,创建自定义的镜像
包括配置文件,挂载点,对外暴露的端口,设置环境变量 docker的创建镜像的方式
1、基于已有的镜像进行创建,根据官方提供的镜像源,创建镜像,然后拉起容器,…
提升团队效率,防止员工飞单私单的秘诀!
在如今竞争激烈的商业环境中,每个企业都追求更高的销售业绩和客户满意度。然而,有些员工可能会利用V信等社交工具进行私下交易,导致公司的利益损失和客户信任的瓦解。所以,如何防止员工飞单私单成为了一个需要解决的问题。 在这里…
麦肯锡:2023年最被关注的科技趋势
1
近期,麦肯锡咨询公司公布了颇具影响力的《McKinsey Technology Trends Outlook 2023》报告,旨在通过其技术委员会的洞察力,揭示2023年可能改变商业舞台的15个技术趋势。报告的编撰不仅为企业和投资者提供了宝贵的方向指引,同时…
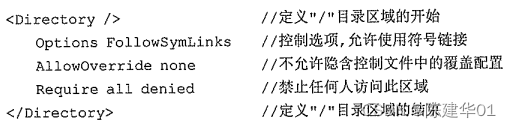
Linux,Web网站服务(一)
1.准备工作
为了避免发生端口冲突,程序冲突等现象,建议卸载使用RPM方式安装的httpd
[rootnode01 ~]# rpm -e http --nodeps 挂载光盘到/mnt目录
[rootnode01 ~]# mount /dev/cdrom /mnt Apache的配置及运行需要apr.pcre等软件包的支持,因此…
【CSS 渐变Gradient详解】线性渐变、径向渐变、锥形渐变及重复渐变
渐变 gradient https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_images/Using_CSS_gradients CSS 属性值定义语法 https://developer.mozilla.org/zh-CN/docs/Web/CSS/angle https://developer.mozilla.org/…
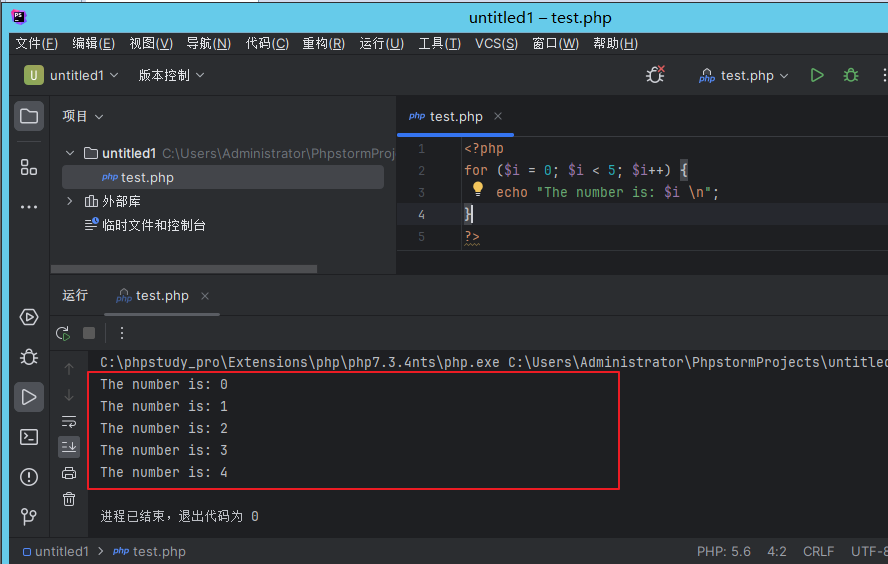
PHP基础 - 循环与条件语句
循环语句
1)for循环:
重复执行一个代码块指定的次数。
for ($i = 0; $i < 5; $i++) { // 初始化 $i 为 0,每次循环后将 $i 值增加 1,当 $i 小于 5 时执行循环echo "The number is: $i \n"; // 输出当前 $i 的值并换行
}// 循环输出结果为:
// The number …
智能优化算法应用:基于共生生物算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于共生生物算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于共生生物算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.共生生物算法4.实验参数设定5.算法结果6.…
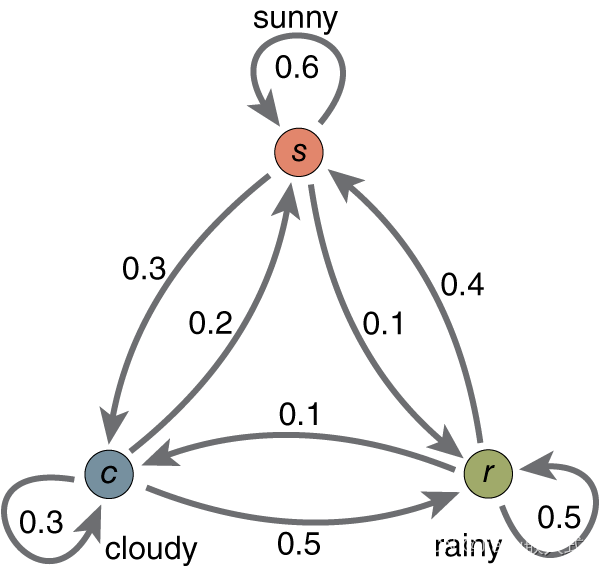
马尔科夫预测模型(超详细,案例代码)
概述 马尔科夫预测模型是一种基于马尔科夫过程的预测方法。马尔科夫过程是一类具有马尔科夫性质的随机过程,即未来的状态只依赖于当前状态,而与过去状态无关。这种过程通常用状态空间和状态转移概率矩阵来描述。 在马尔科夫预测模型中,系统被…
json Deserialization of Python Objects
openweathermap.json {"coord": {"lon": 114.0683, "lat":22.5455},"weather":[ {"id": 803, "main":"Clouds", "description":"多云", "icon":"04d"}],"…