本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/287080.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
实验一传统的结构化的软件工程方法、实验二面向对象的软件工程、实验三软件测试
背景:
实验一 传统的结构化的软件工程方法
1实验目的
了解传统的软件工程方法的基本原理,掌握软件生命周期的全过程依次划分为需求分析、总体设计、详细设计、编码、测试、维护等几个重要阶段。每个阶段所要完成的任务以及提交的文档。
2实验内容 …
基于iOS平台的车牌识别表情识别项目
基于iOS平台的车牌识别&&表情识别项目
简介
该项目客户端搭载于iOS平台,服务端搭载于阿里云服务器,主要功能是通过拍照或选取相册图片来进行车牌的识别以及人脸表情识别。本文便是对项目整体流程设计思路和具体实现做一个详细介绍。
整体实…
docusaurus简介及使用心得
docusaurus简介
Docusaurus 是 Facebook 专门为开源项目开发者提供的一款易于维护的静态网站创建工具,使用 Markdown 即可更新网站。构建一个带有主页、文档、API、帮助以及博客页面的静态网站,只需5分钟。 同类竞品还有vuepress,docusaurus…
融资项目——vue之事件监听
vue通过v-on进行事件监听,在标签中使用v-on:xxx(事件名称)进行监听,事件触发的相应方法定义在Vue对象中的methods中。如下图所示: 上述代码对按钮进行监听,点击按钮后就会触发solve函数。
二维码智慧门牌管理系统升级:强化用户管理合规性
文章目录 前言一、功能优化和多层级管理二、强大的合规性与权限配置三、提升管理效率与系统安全性 前言
随着科技迅速发展,二维码智慧门牌管理系统已经成为各组织机构首选的入口,提高了信息管理效率并确保了数据安全。然而,用户需求变化和法…
Vanilla Pro for Mac 一款隐藏菜单栏图标工具
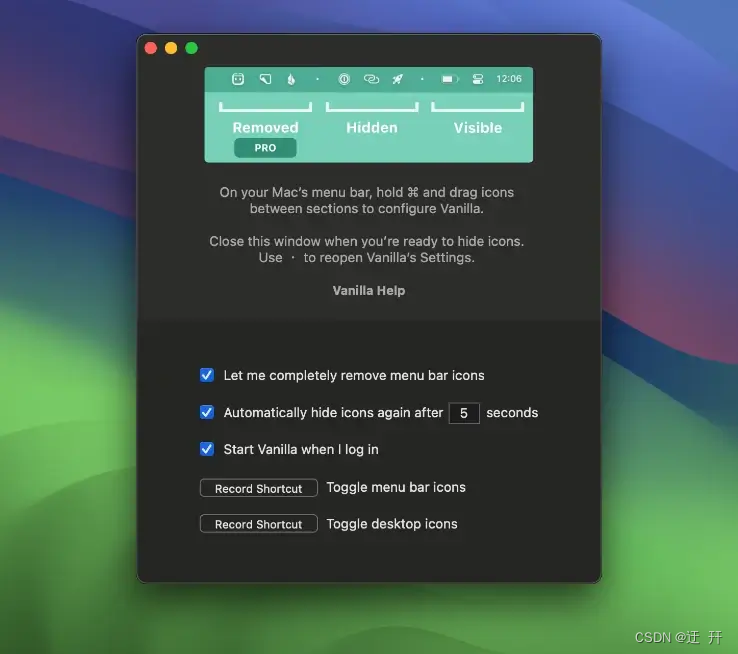
Vanilla Pro
Vanilla Pro是一款简单易于使用的Mac应用程序,可让您隐藏菜单栏图标。只需下载Vanilla,启动应用程序,然后按照提示即可开始。 资源获取
Vanilla Pro for Mac
功能特性
键盘快捷键:设置自定义键盘快捷键来切换菜单…
汽车级EEPROM 存储器 M24C64-DRMN3TP/K是电可擦除可编程只读存储器?它的功能特性有哪些?
M24C64-DRMN3TP/K是一款64 Kbit串行EEPROM汽车级设备,工作温度高达125C。符合汽车标准AEC-Q100 1级规定的极高可靠性。
该设备可通过一个高达1MHz的简单串行I2C兼容接口访问。
存储器阵列基于先进的真EEPROM技术(电可擦除可编程存储器)。M2…
软件工程中关键的图-----知识点总结
目录
1.数据流图
2.变换型设计和事务型设计
3.程序流程图
4.NS图和PAD图:
5.UML图
1.用例图
2.类图
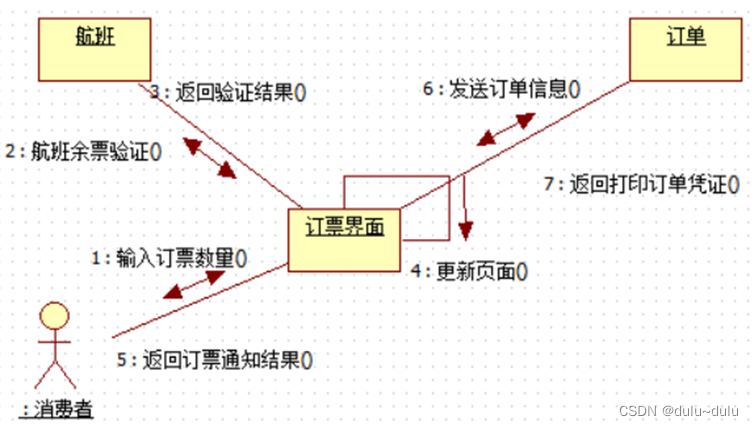
3.顺序图
4.协作图 本文为个人复习资料,包含个人复习思路,多引用,也想和大家分享一下,希望大家不要介意~
…
C#上位机与欧姆龙PLC的通信05---- HostLink协议
1、介绍
Hostlink协议是欧姆龙PLC与上位机链接的公开协议。上位机通过发送Hostlink命令,可以对PLC进行I/O读写、可以对PLC进行I/O读写、改变操作模式、强制置位/复位等操作。由于是公开协议,即便是非欧姆龙的上位设备(软件)&…
KiCad 类型为电源输出和电源输出的引脚已连接
环境:
KiCad 版本:7.0.6 操作系统版本:Win10
错误描述:
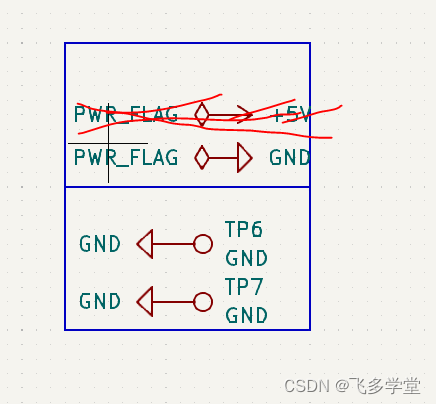
KiCad 原理图 ERC 检查啊出现错误,错误提示下: 类型为电源输出和电源输出的引脚已连接。
错误原因:
电源输出和电源输出连接到了一起…
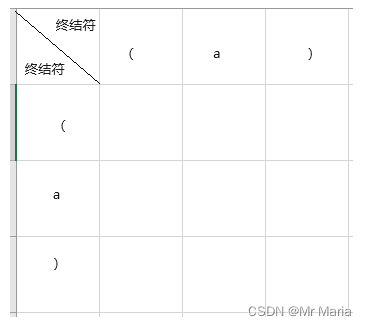
【编译原理--复习】
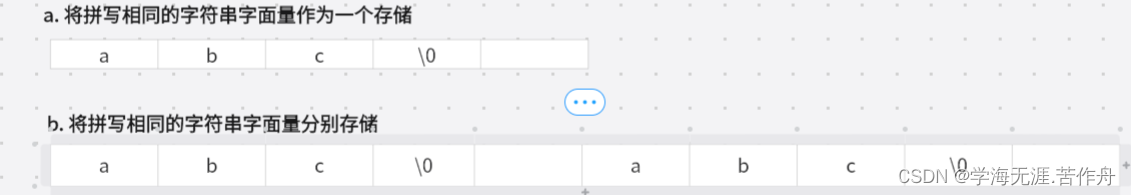
知识点整理
第一章 同时伴有表格管理、出错处理
1、词法分析 任务:对构成源程序的字符串进行扫描和分解,识别出单词(如标识符等)符号 输入:源程序 输出:单词符号序列
2、语法分析 任务:根据语言的语法规则对单词符号…
uniapp中使用封装步骤条组件
针对步骤条封装完终于清清楚楚啦
先看效果: 附上代码:使用可直接复用:数据是写在了当前组件中,如有必须,可以使用其中的props传值stepInfos传递相应的数据,根据steps步数就可以控制走到哪一步啦
<temp…
Profinet转485modbus网关解决传输距离及数据丢失问题
Profinet转485modbus网关(XD-MDPN100/2000)是一款能够解决传输距离及数据丢失问题的设备。在现场应用中,数据的传输距离和数据丢失最为常见的问题。 在现场添加Profinet转485modbus网关(XD-MDPN100/2000)即可解决传输距…
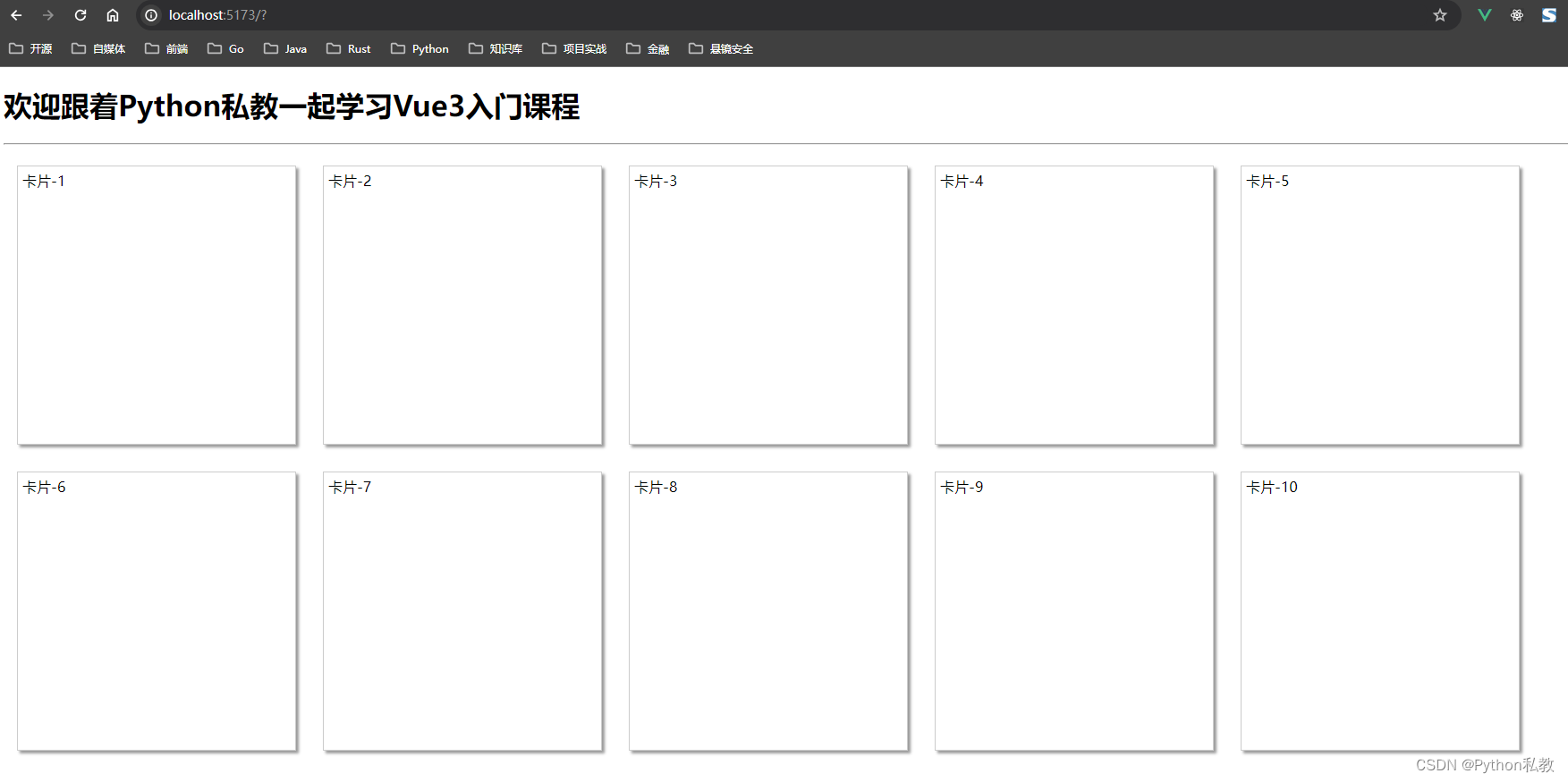
19 Vue3中使用v-for遍历数字
概述
使用v-for遍历数字在生产环境中并不多见,但是在开发环境中,有时候会被用到。比如我们想要快速生成10个卡片,看看页面中同时存在10个卡片时是什么样式,这个时候就可以直接使用v-for加数字来实现。
这节课,我们就…
宝塔禁用80端口怎么申请ssl证书
一. 禁用80端口后创建网站: 1.新创建网站时,用域名加你想要的端口号来访问,像这样:(记得服务器设置放行此端口),创建之后就可以按这种方式进行访问了。 2. 已创建的网站,可以在config里修改端口…
React学习计划-React16--React基础(二)组件与组件的3大核心属性state、props、ref和事件处理
1. 组件
函数式组件(适用于【简单组件】的定义) 示例: 执行了ReactDOM.render(<MyComponent/>, ...)之后执行了什么? React解析组件标签,找到了MyComponent组件发现组件是使用函数定义的,随后调用该…
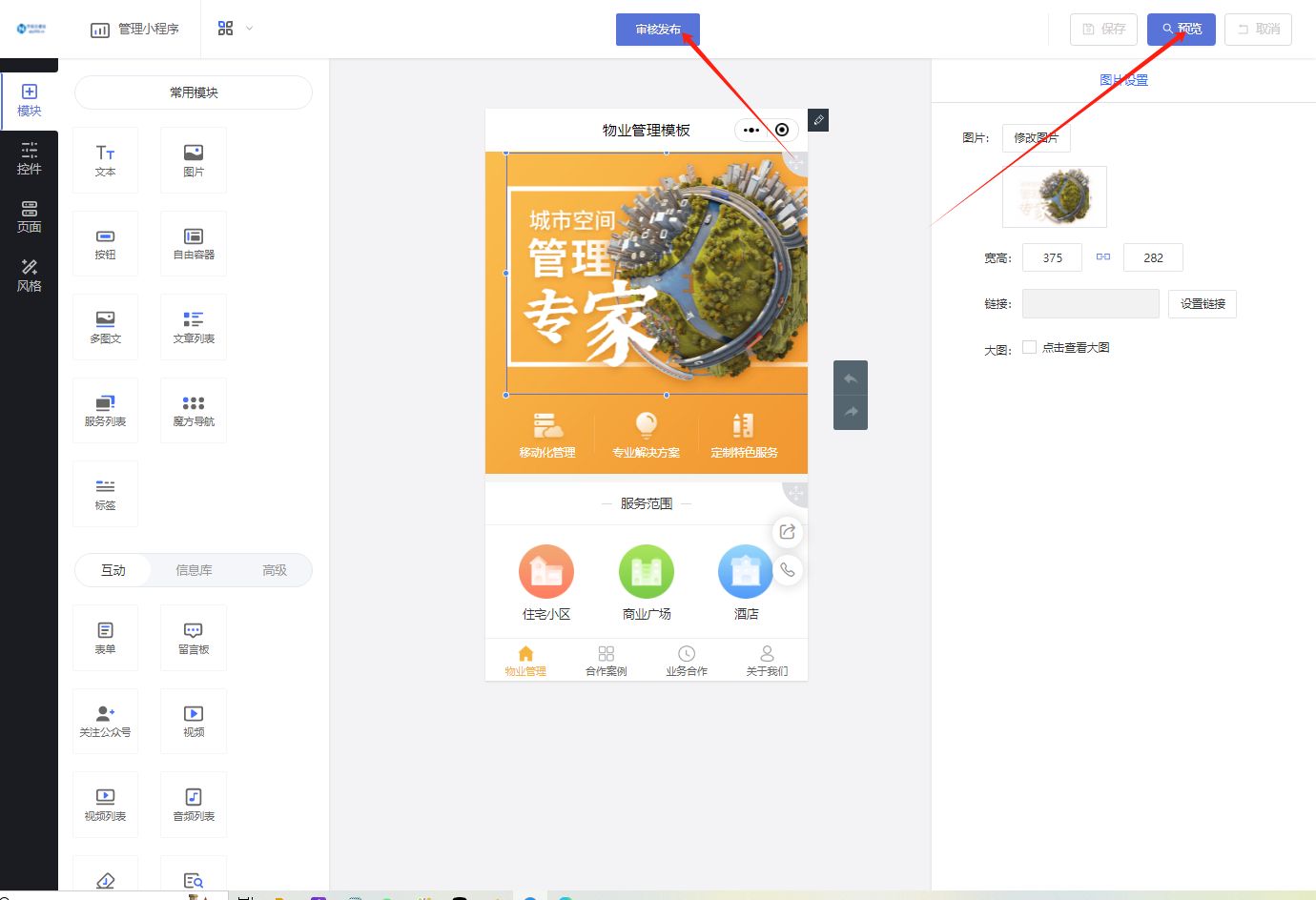
成功案例分享:物业管理小程序如何助力打造智慧社区
随着科技的进步和互联网的普及,数字化转型已经渗透到各个行业,包括物业管理。借助小程序这一轻量级应用,物业管理可以实现线上线下服务的无缝对接,提升服务质量,优化用户体验。本文将详细介绍如何通过乔拓云网设计小程…