本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/291175.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
互联网加竞赛 Yolov安全帽佩戴检测 危险区域进入检测 - 深度学习 opencv
1 前言
🔥 优质竞赛项目系列,今天要分享的是
🚩 Yolov安全帽佩戴检测 危险区域进入检测
🥇学长这里给一个题目综合评分(每项满分5分)
难度系数:3分工作量:3分创新点:4分
该项目较为新颖&am…
TypeScript下载安装,编译运行
TypeScript是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码。 简单理解:TypeScript就是加强版的JavaScript。
TypeScript最终会被编译成JavaScript代码,那么我们必然需要对应的编译环境
环境搭建前提:…
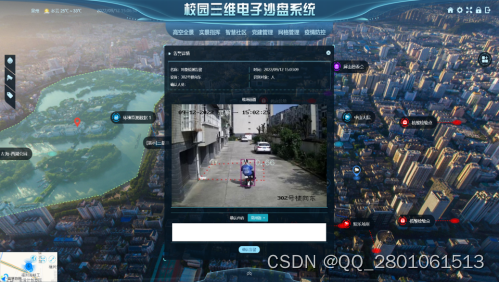
AR智慧校园三维主电子沙盘系统研究及应用
一 、概述 易图讯科技(www.3dgis.top)自主研发的智慧校园三维主电子沙盘系统,采用B/S架构模式,采用自主可控高性能WebGIS可视化引擎,支持多用户客户端通过网络请求访问服务器地图和专题数据,提供地理信息数据、专题数据的并发访问…
使用CRA(create-react-app)初始化一个完整的项目环境(该初始化项目已上传到本文章的资源)
1. 整理项目结构,项目目录结构大致划分如下: 2. 安装sass
安装sass开发环境, 注意:使用的文件后缀名要用.scssnpm i sass -D3. 安装Ant Design
npm i antd --save
4. 配置基础路由Router(具体可参考ReactRouter使用详解&#x…
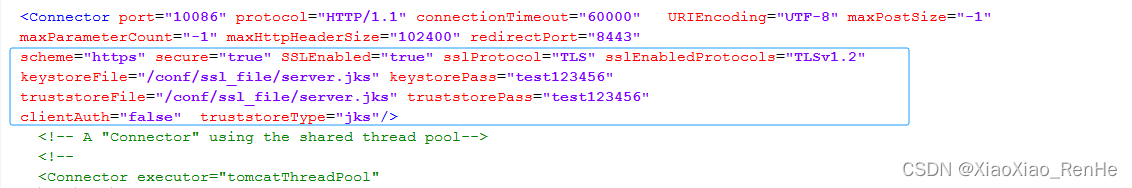
如何配置TLSv1.2版本的ssl
1、tomcat配置TLSv1.2版本的ssl
如下图所示,打开tomcat\conf\server.xml文件,进行如下配置: 注意:需要将申请的tomcat版本的ssl认证文件,如server.jks存放到tomcat\conf\ssl_file\目录下。 <Connector port"1…
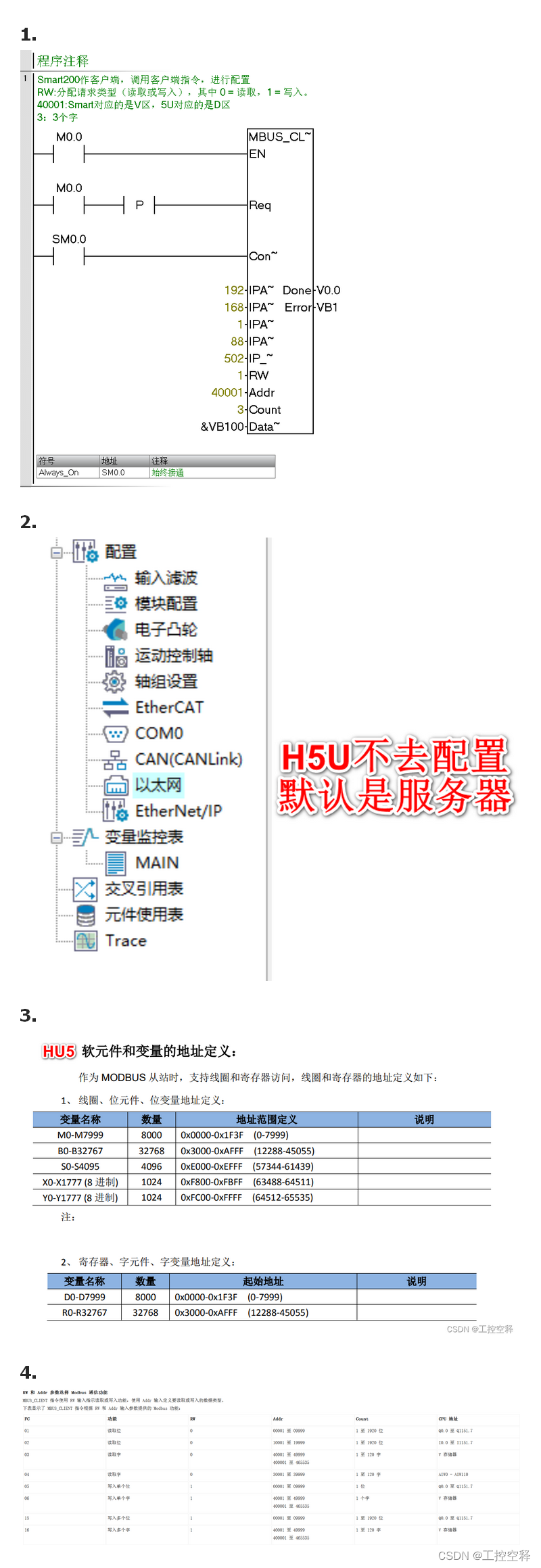
记录汇川:MODBUS TCP-梯形图
H5U的MODBUS通信不需要编写程序,通过组态MODBUS通信配置表,实现数据通信。 Modbus-TCP 主站即Modbus-TCP客户端,通过Modbus-TCP配置,可最多支持同时与31个 Modbus-TCP服务器(从站)进行通讯。 …
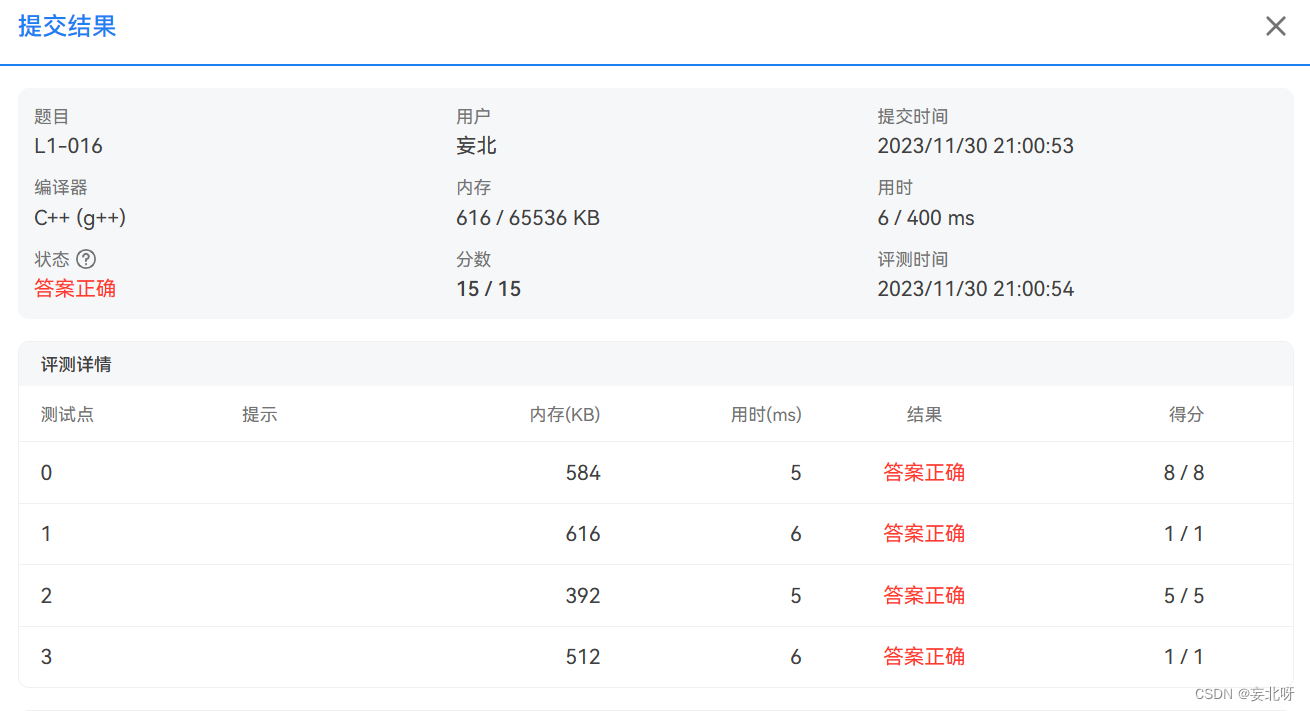
【PTA】L1-016 验证身份(C++)
题目链接 :
题目要求:
一个合法的身份证号码由17位地区、日期编号和顺序编号加1位校验码组成。校验码的计算规则如下:
首先对前17位数字加权求和,权重分配为:{7,9,10,5࿰…
redis 从0到1完整学习 (七):ZipList 数据结构
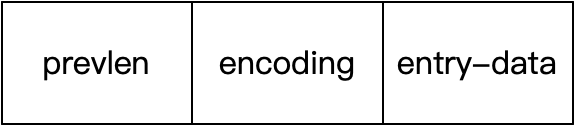
文章目录 1. 引言2. redis 源码下载3. zipList 数据结构3.1 整体3.2 entry 数据结构分析3.3 连锁更新 4. 参考 1. 引言
前情提要: 《redis 从0到1完整学习 (一):安装&初识 redis》 《redis 从0到1完整学习 (二&am…
Matlab之State Flow
打开方式
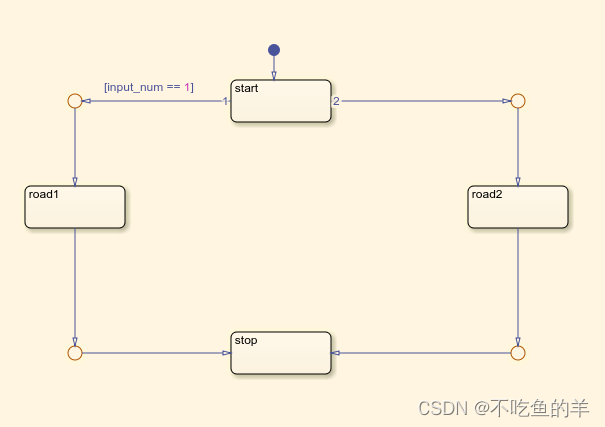
方式一:在命令窗口输入State Flow或者简写sf就能打开,并且会自动打开State Flow 的Library。从左到右分别是图表、真值表、状态转换表、例子、顺序查看,可以加入到Simulink当中。 方式二:从Simulink Library里面添加Sta…
短视频矩阵系统:赋予用户创造与分享的力量
在如今快节奏的社交网络时代,人们对于信息获取和娱乐方式的需求也逐渐发生了变化。作为当下最受欢迎的短视频平台之一,抖音短视频矩阵系统正以其独特的魅力和吸引力,深深地打动着亿万用户。
抖音短视频矩阵系统是一种基于移动端的短视频分享…
Java进阶练习题—接口、继承、调用
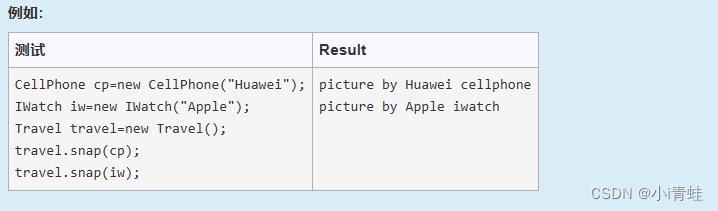
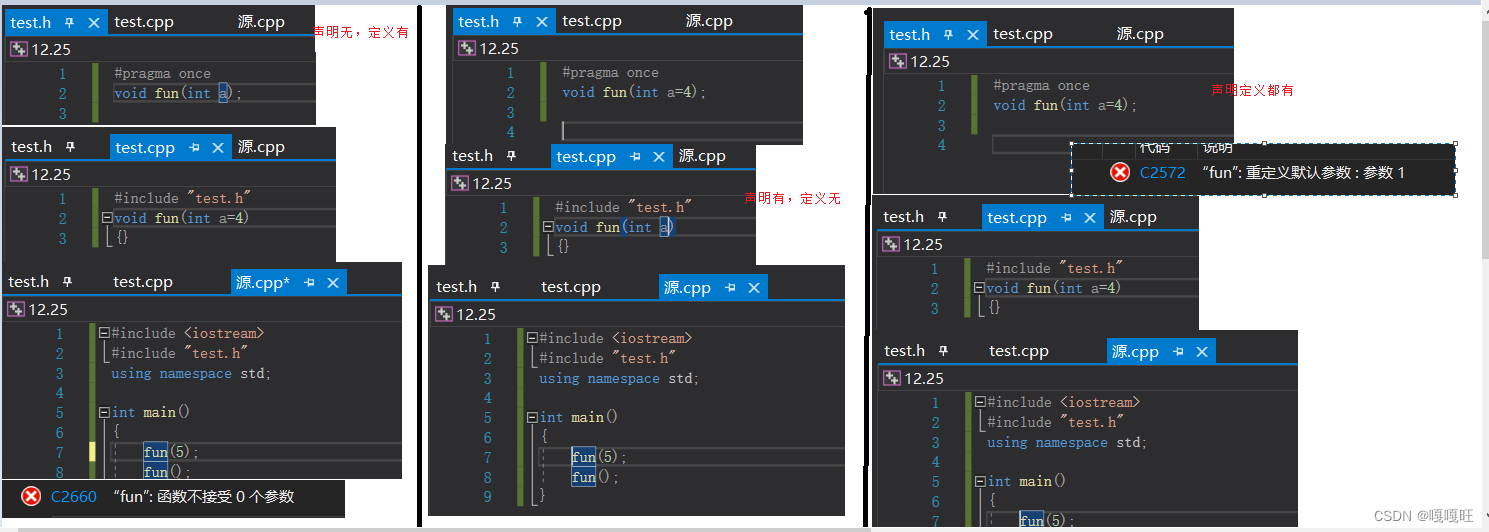
题目 1:有个接口Camera,包含一个方法void takePicture()。现在有类CellPhone和IWatch如下,Travel类中的snap方法,需要一个参数Carema,现在请改造Cellphone和IWatch类,满足测试样例的输出要求 思路:如果一个类要使用接口,必须重构接口中的方法。接口 interface lei,调用…
Navicat误删除生产环境SQLServer2012单表数据后恢复单表数据
背景:
1-后端更新功能部署到客户生产环境时误将测试环境数据保留,项目负责人发现后告知后端。
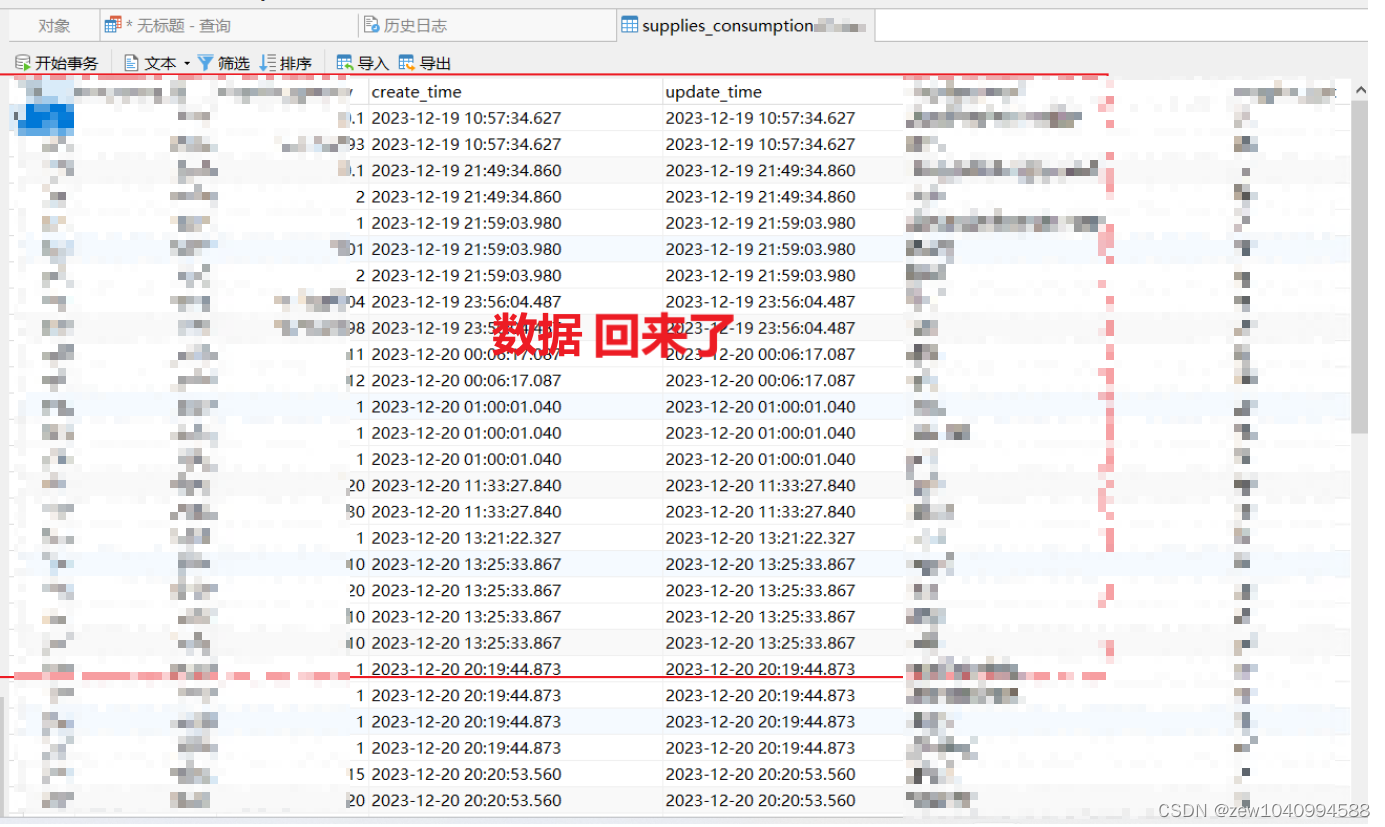
2-后端登录客户生产数据库使用navicat删除一张表的单表数据时多删了几条数据,判断弄乱了客户生产环境下自己产生的单表数据。
思路ÿ…
【vue滚动条插件vuescroll】【vue自定义滚动条】
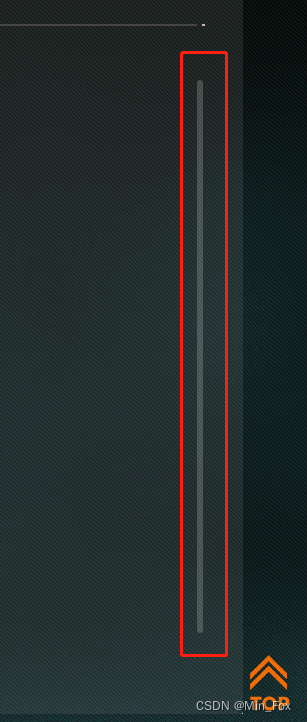
文章目录 前言一、使用步骤1.下载2.引入库三、在组件中如何使用?四、跳转到顶部的方法scrollTo() 五、效果总结 前言
由于浏览器自带的滚动条比较不符合设计图,所以在大部分项目中,我们都会自定义滚动条的样式,来还原设计图&…
Node.js版本对比
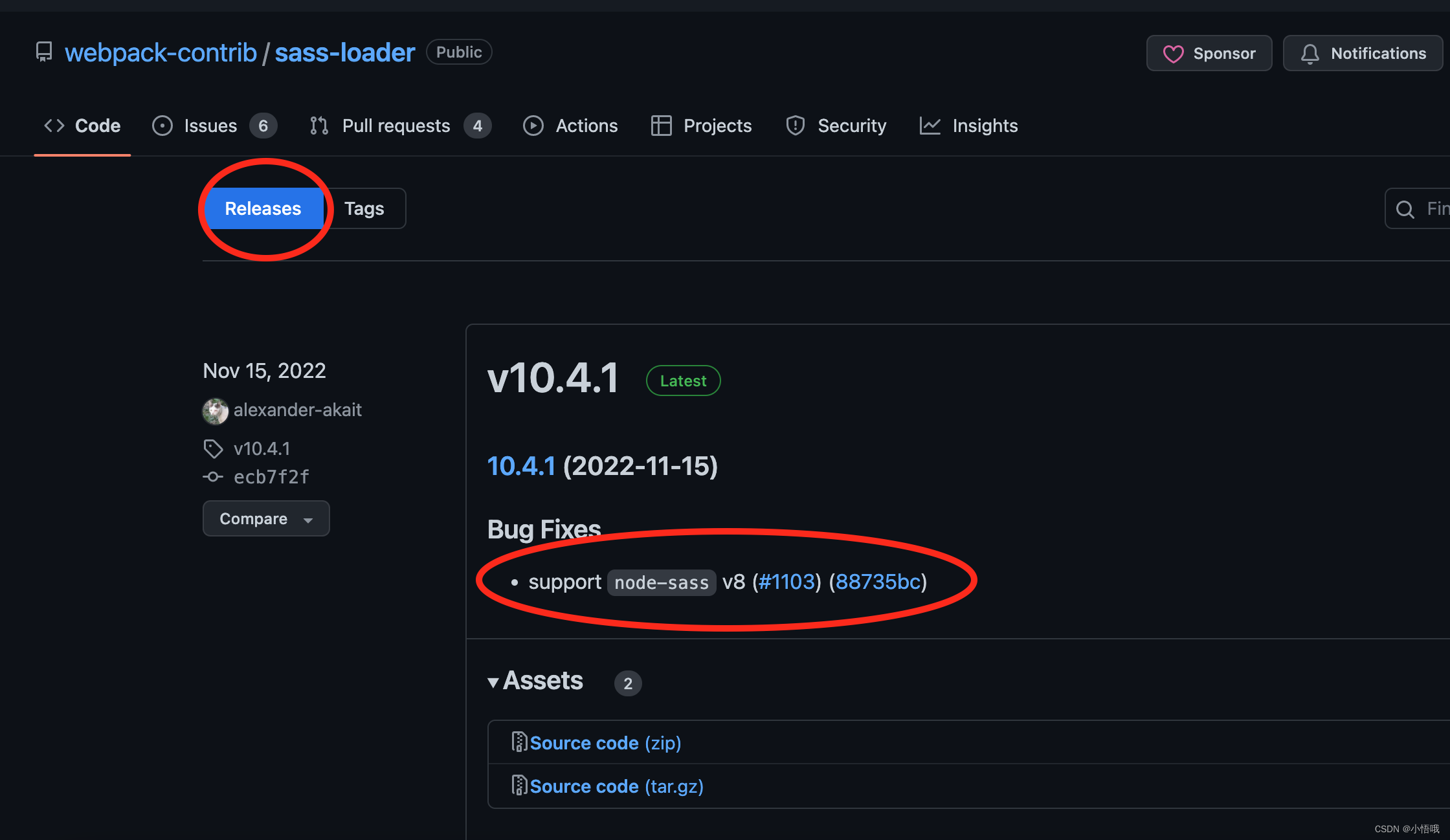
目录 1. node版本与Npm版本对照表 2. node版本与node-sass版本对照表 3. node-sass与sass-loader版本对照表 1. node版本与Npm版本对照表 以往的版本 | Node.js 下面显示最新的对应内容,如果需要查找历史版本,可以进入上面的页面查询 VersionLTSDateV8np…
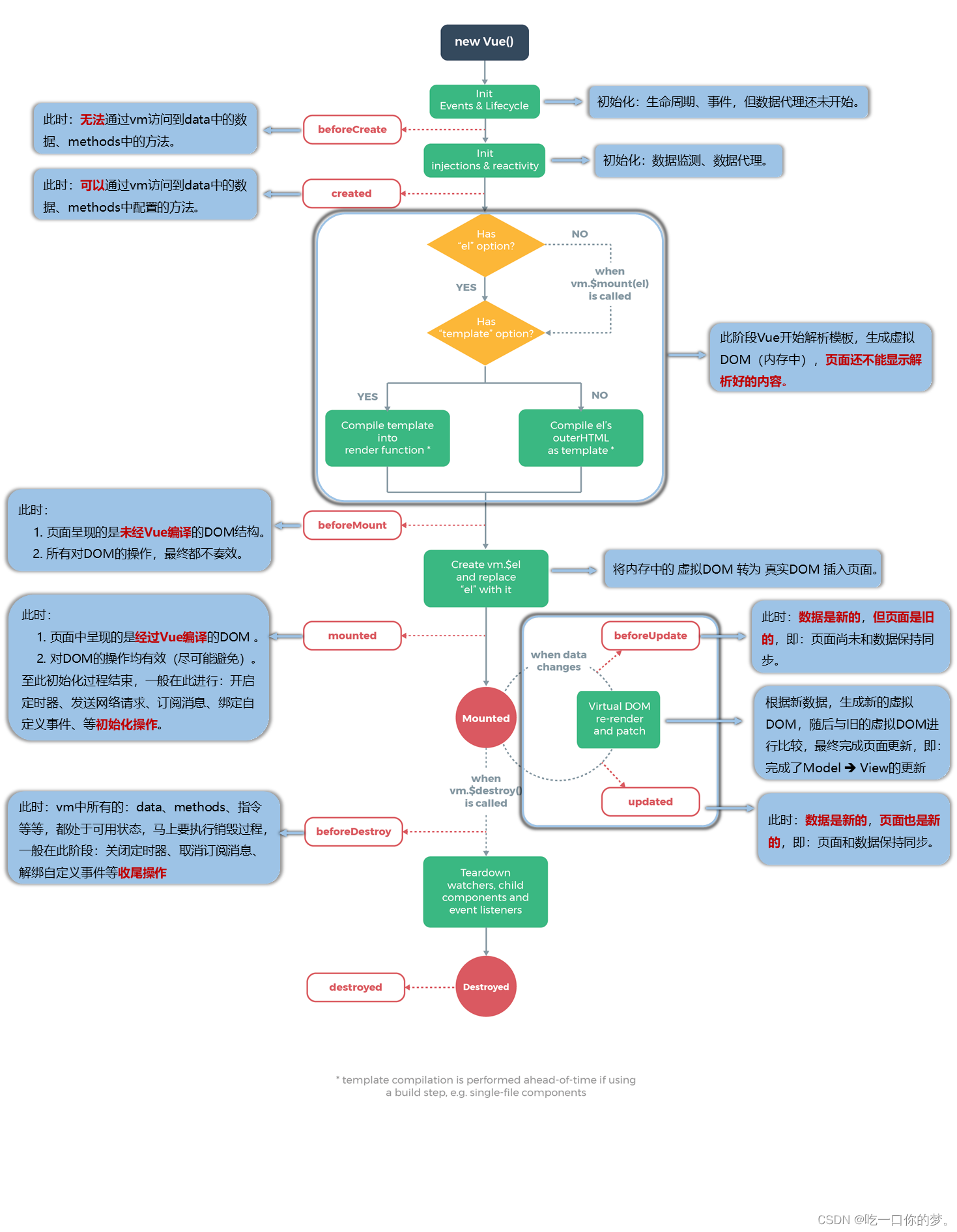
Vue学习之第一、二章——Vue核心与组件化编程
第一章. Vue核心
1.1 Vue简介
1.1.1 官网
英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/
1.1.2 Vue特点
遵循 MVVM 模式编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发它本身只关注 UI, 也可以引入其它第三方库开发项目
1.2 初始Vue
这里可以参考&a…
如何将语音版大模型AI接入自己的项目里(语音ChatGPT)
如何将语音版大模型AI接入自己的项目里语音ChatGPT 一、语音版大模型AI二、使用步骤1、接口2、请求参数3、请求参数示例4、接口 返回示例5、智能生成API代码 三、 如何获取appKey和uid1、申请appKey:2、获取appKey和uid 四、重要说明 一、语音版大模型AI
基于阿里通义千问、百…
uniapp生命周期
应用生命周期、页面生命周期走小程序的,组件生命周期走vue的
1、应用生命周期
onLaunch:当uni-app初始化完成时触发(全局只触发一次),参数为应用启动参数,同 uni.getLaunchOptionsSync 的返回值onShow 当…
AI神器解决 replace方法参数困惑,理解$1
背景
我在读别人代码时候看到这个返回数据类型的通用方法
function getType(obj){let type typeof obj;if (type ! "object") { // typeofreturn type;}return Object.prototype.toString.call(obj).replace(/^\[object (\S)\]$/,$1);
} getType ([]) // "A…
宏集方案 | 物联网HMI的关键驱动力—SCADA级功能库和控件库
来源:宏集科技 工业物联网 宏集方案 | 物联网HMI的关键驱动力—SCADA级功能库和控件库
原文链接:https://mp.weixin.qq.com/s/UEPtpTehdbFrw3MUCnuR2A
欢迎关注虹科,为您提供最新资讯! 01 前言
在这个数字化时代,物…