本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/292801.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Mongodb基础介绍与应用场景
NoSql 解决方案第二种 Mongodb MongoDB 是一款开源 高性能 无模式的文档型数据库 当然 它是NoSql数据库中的一种 是最像关系型数据库的 非关系型数据库
首先 最需要注意的是 无模式的文档型数据库 这个需要后面我们看到它的数据才能明白 其次是 最像关系型数据库的非关系型数据…
SpringBoot+AOP+Redis 防止重复请求提交
本文项目基于以下教程的代码版本: https://javaxbfs.blog.csdn.net/article/details/135224261
代码仓库: springboot一些案例的整合_1: springboot一些案例的整合 1、实现步骤 2.引入依赖
我们需要redis、aop的依赖。
<dependency><groupId>org.spr…
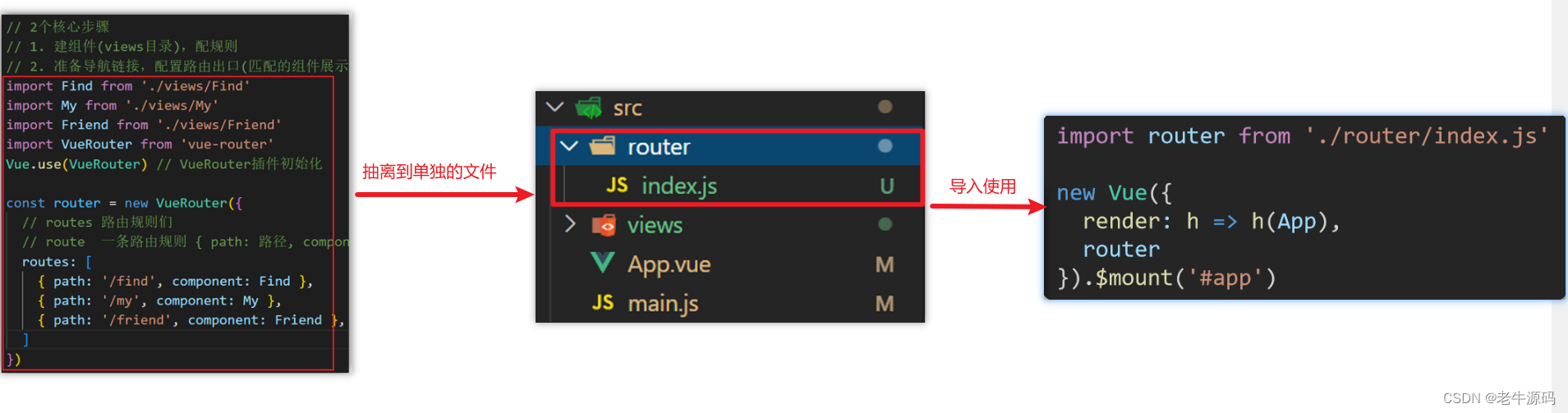
【Vue2+3入门到实战】(14)路由入门之单页应用程序、路由 、 VueRouter的基本使用 详细示例
目录 一、学习目标1.路由入门 二、单页应用程序介绍1.概念2.具体示例3.单页应用 VS 多页面应用4.总结 三、路由介绍1.思考2.路由的介绍3.总结 四、路由的基本使用1.目标2.作用3.说明4.官网5.VueRouter的使用(52)6.代码示例7.两个核心步骤8.总结 五、组件…
分享好用的chatgpt
1.在vscode中,点击这个: 2.搜索:ChatGPT - 中文版,个人觉得这个更好用: 3.下载完成之后,左侧会多出来这个: 点击这个图标就能进入chatgpt界面了
4.如果想使用tizi访问国外的chatgpt…
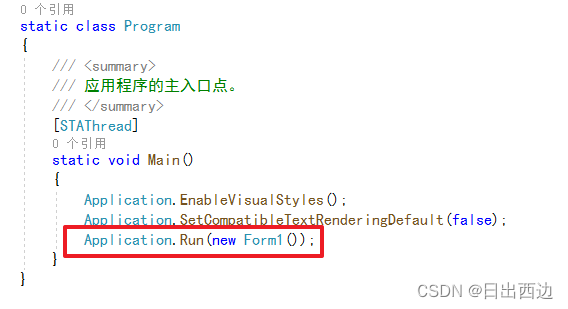
C# Winform教程(二):基础窗口程序
1、介绍
winform应用程序是一种智能客户端技术,我们可以使用winform应用程序帮助我们获得信息或者传输信息等。
2、常用属性
Name:在后台要获得前台的控件对象,需要使用Name属性。 Visible:指示一个控件是否可见、 Enable&…
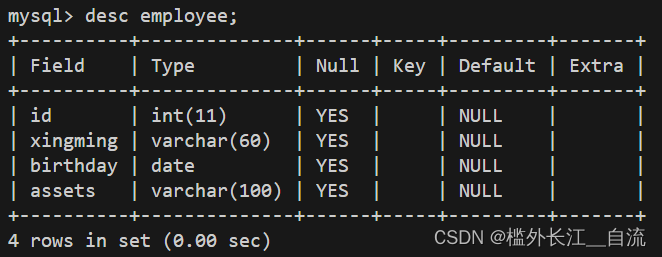
【MySQL表的操作】
1. 创建表
语法:
CREATE TABLE table_name (
field1 datatype,
field2 datatype,
field3 datatype
) character set 字符集 collate 校验规则 engine 存储引擎;说明:
field 表示列名datatype 表示列的类型character set 字符集,如果没有指…
鸿蒙系列--组件介绍之其他基础组件(上)
上回介绍了基础组件中最常用的组件常用的基础组件,接下来还有其他基础组件
一、Blank
描述:空白填充组件
功能:在容器主轴方向上,具有自动填充容器空余部分的能力。只有当父组件为Row/Column时生效
子组件:无 Blan…
Python之自然语言处理库snowNLP
一、介绍
SnowNLP是一个python写的类库,可以方便的处理中文文本内容,是受到了TextBlob的启发而写的,由于现在大部分的自然语言处理库基本都是针对英文的,于是写了一个方便处理中文的类库,并且和TextBlob不同的是&…
播放海康摄像头直播流使用笔记
1、将海康摄像头绑定到萤石云平台,并查看直播流 2、项目中使用
1、安装hls
cnpm i hls.js
2、封装组件(在components文件夹下新建bodyCapture文件夹下index.vue)
<template><el-dialogtitle"遗体抓拍"class"bo…
作为铭文跨链赛道龙头,SoBit 有何突出之处?
跨链桥赛道将是铭文市场长期的发展的刚需 在比特币网络中,Ordinals 铭文铸造的铭文总量已经超过了 5100 万枚,并累计费用收入超 5028 BTC。同时,仅 BRC-20 叙事方向的市值,就已经超过了 30 亿美元,并且随着铭文资产种类…
大数据引爆点:数据可视化的飞速发展
在信息时代,数据如潮水般涌入,企业和个人面临的挑战前所未有。而在这个数据的浩瀚海洋中,数据可视化如一道明亮的灯塔,引领着信息时代的航行者。近几年,数据可视化以其直观、生动的特性,迅速成为了信息表达…
第二证券:道指再创历史新高,国际油价大跌超2.5%
当地时间周四,美股收盘涨跌不一,道指再创前史新高,标普500指数进一步迫临前史纪录。到收盘,道指涨53.58点,涨幅为0.14%,报37710.10点;标普500指数涨1.77点,涨幅为0.04%,报…
java实现矩阵谱峰搜索算法
矩阵谱峰搜索算法,也称为矩阵谱峰查找算法,是一种用于搜索二维矩阵中谱峰的方法。谱峰是指在矩阵中的一个元素,它比其上下左右四个相邻元素都大或相等。
该算法的基本思想是从矩阵的中间列开始,找到该列中的最大元素,…
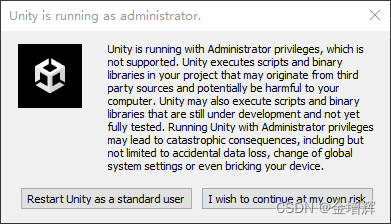
Unity is running with Administrator privileges, which is not supported
Unity is running with Administrator privileges, which is not supported 如果还是弹出CMD窗口提示输入密码,但无法怎样都无法输入,请关闭窗口,然后右键快捷方式管理员运行一次。 ----------分割线----------
为什么这样做? 很…
程序员必知!适配器模式的实战应用与案例分析
适配器模式是一种结构型设计模式,它允许不同接口的对象协同工作,它通过将一个类的接口转换成客户希望的另外一个接口,使得不兼容的类可以一起工作。适配器模式提高了类的复用性、系统的灵活性和可扩展性,并降低了系统间的耦合度&a…
useReducer 的奇妙世界:探索 React 状态管理的新境界(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
关于MybatisPlus自动转化驼峰命名规则配置mapUnderscoreToCamelCase的个人测试和总结
关于MybatisPlus自动转化驼峰命名规则配置mapUnderscoreToCamelCase的个人测试和总结 测试一:没有添加 自动转化的配置,且domain中的属性名称和数据库的字段名称一致测试二:没有添加自动转化配置i,domain属性名userPassword和数据…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十六:统计报表模块相关功能实现
一、本章内容 本章使用Echarts及DataV实现常用图表、特殊图表、地图及综合图表等图表展示功能。
1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击下载
二、界面预览 三、开发视频
3.1 B站视频地址: 基于VUE3+Layui从
lottie 动画在 vue 中的使用
前言
最近我所负责的项目中采用了动画效果,最早使用 gif 来实现。然而,在实践过程中,我发现 gif 格式的动画在 git 中出现了明显的锯齿感,这让我非常困扰。为了追求更完美的表现效果,我最终选择了 lottie 来实现我的动…
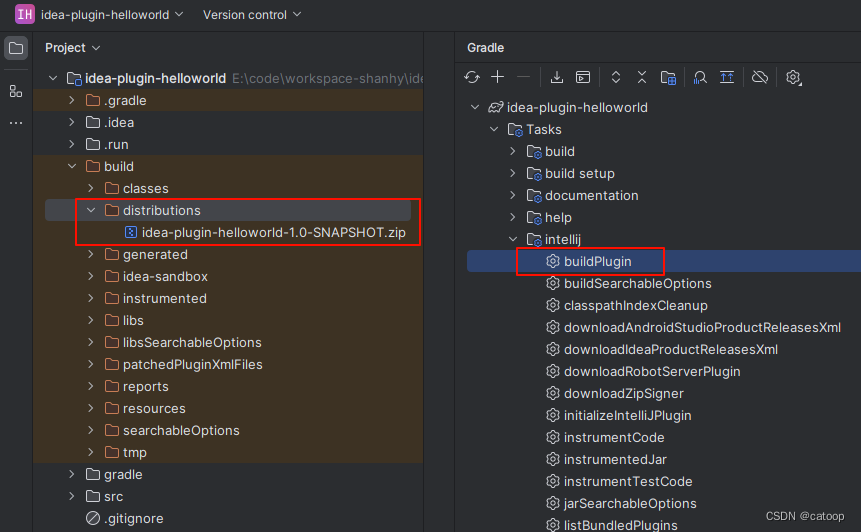
idea 插件开发之 HelloWorld
前言
本文使用的 idea 2023.3 版本进行插件入门开发,首先要说明的是 idea 2023 版本及以后的 idea,对插件开发进行了一定程度的变动:
1、创建项目时不再支持 maven 选项
2、必须是 jdk17 及以后版本(点击查看官网版本对应关系&…