本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/303338.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Spring Boot 基础知识点1 (含面试题1)
Spring Boot 是一款基于 Spring 框架的开源应用程序开发工具,它旨在简化 Spring 应用程序的配置和开发过程。Spring Boot 提供了一种简单的方式来创建可独立运行的、生产级别的应用程序,并在需要时进行部署。Spring Boot 在微服务架构和云计算环境下得到…
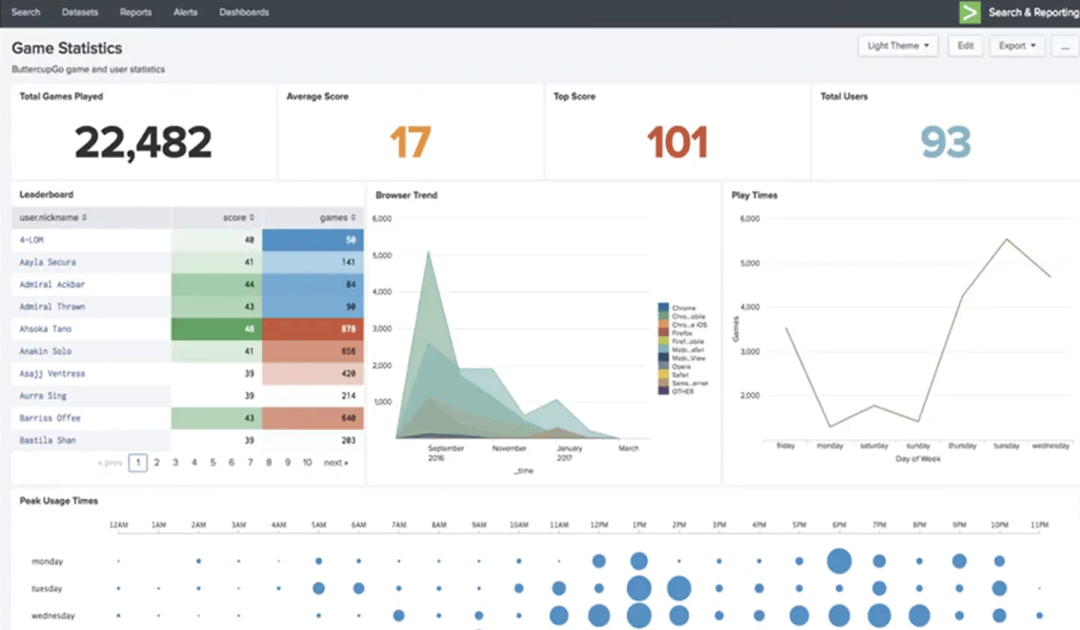
五款超好用的日志管理工具
日志管理是现代IT环境中不可或缺的一部分,它有助于监视和维护应用程序、系统和网络的正常运行,帮助诊断问题,追踪事件以及确保安全性。
在日志管理领域,有不少功能强大的工具,本文将为你介绍这些工具。 01
—
Grayl…
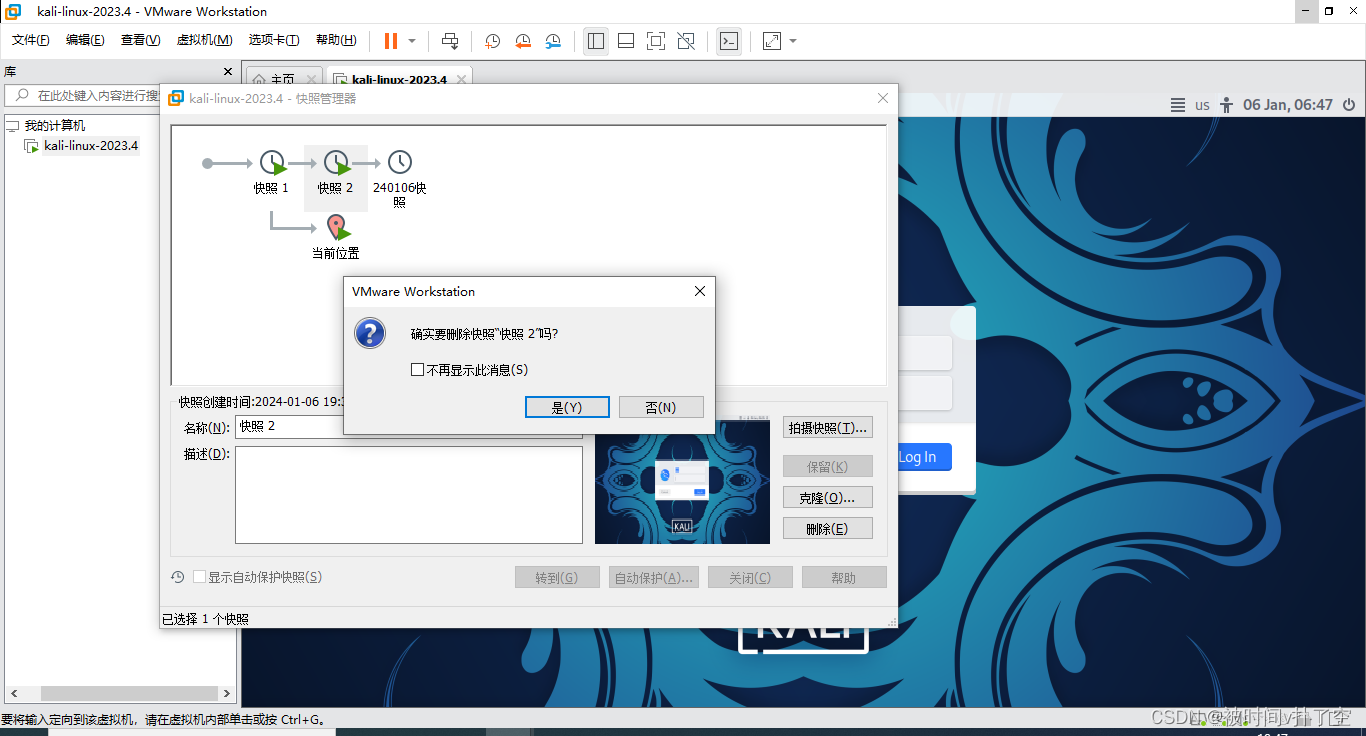
VMware Workstation——快照
目录
一、为什么要使用快照
二、拍摄快照
三、快照管理
1、克隆
2、转到
3、删除 一、为什么要使用快照
VMware虚拟机的快照是一个很重要的功能。
简单点说它相当于某个时刻虚拟的备份,并且可以快速还原至原来的状态。但是它和备份还是有区别的。
【快照…
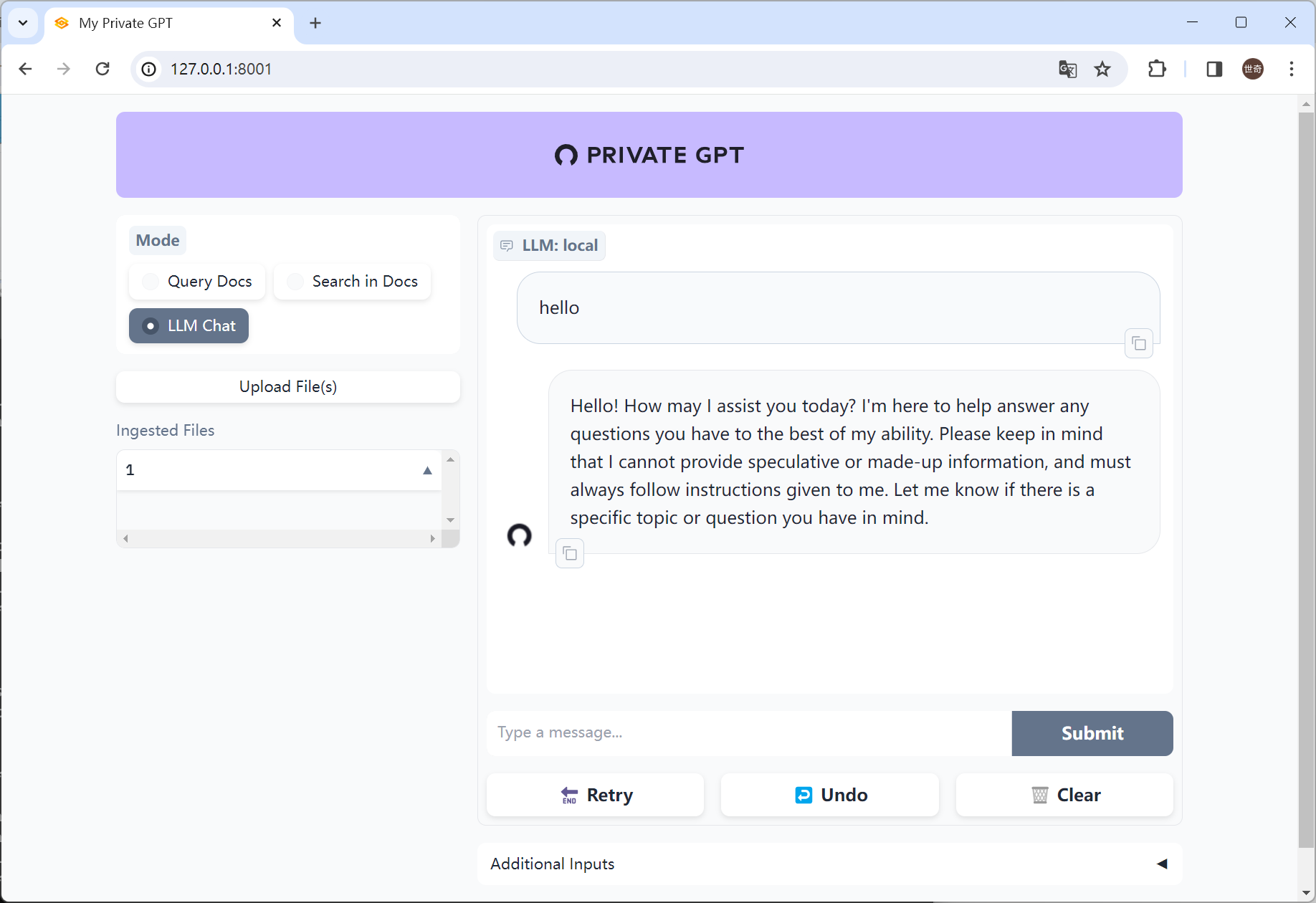
构建自己的私人GPT
创作不易,请大家多鼓励支持。
在现实生活中,很多人的资料是不愿意公布在互联网上的,但是我们又要使用人工智能的能力帮我们处理文件、做决策、执行命令那怎么办呢?于是我们构建自己或公司的私人GPT变得非常重要。 一、本地部署…
记一次使用mpvue开发微信小程序动画播放播放完成再播放下一个动画,实现动画队列的实战操作
微信小程序wxss支持Css的keyframes动画,我们想通过事件监听,在动画开始、动画播放阶段、动画播放结束的时候进行下一步动作。如下图,有一个从右飘入,然后从左侧出去的动画,我们希望的是,前一个出去后&#…
CSS3 边框border、outline、box-shadow
1 border
语法:border: width style color
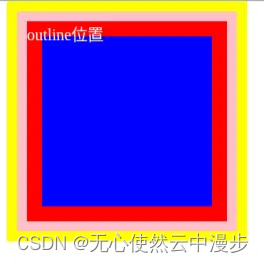
2 outline
语法:outline: width style color
2.1 outline-offet MDN解释:用于设置outline与一个元素边缘或边框之间的间隙 即:设置outline相对border外边缘的偏移,可以为…
音量控制软件sound control mac功能亮点
sound control mac可以帮助用户控制某个独立应用程序的音量,通过每应用音量,均衡器,平衡和音频路由独立控制每个应用的音频,还有整个系统的音量。 sound control mac功能亮点
每个应用程序的音量控制 独立控制应用的数量。 键盘音…
外包干了1个月,技术退步一大半。。。
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…
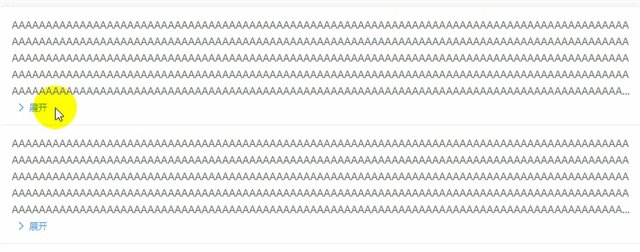
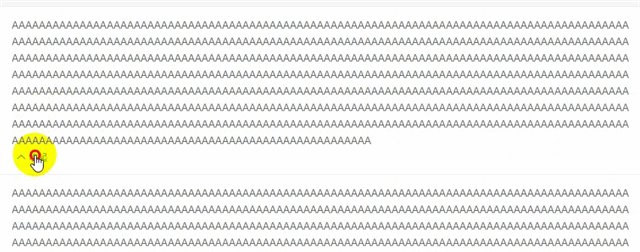
实现文本 内容展开 / 收起
<template><el-table :data"tableData" style"width: 100%" height"250"><el-table-columnfixedprop"date"label"日期"width"150"></el-table-column><el-table-columnprop"name…
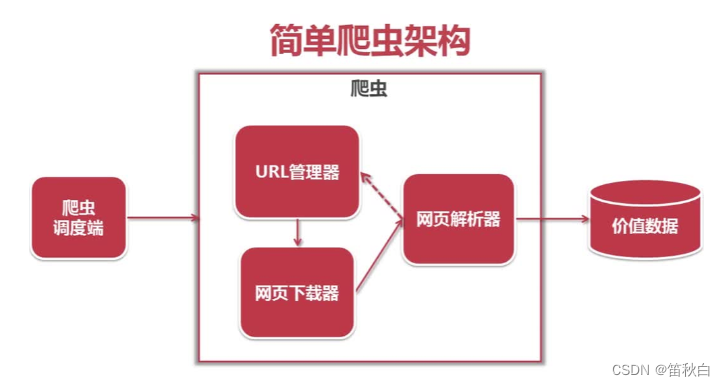
大学生如何当一个程序员——第三篇:热门专业学习之路3
第三篇:热门专业学习之路3 1.Python基础2.Linux环境编程基础3.数据库编程基础4.网页编程基础5.Django Web开发框架6.做一个项目7.Tornado 异步编程框架8.Python爬虫开发 各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料࿰…
element中Tree 树形控件实现多选、展开折叠、全选全不选、父子联动、默认展开、默认选中、默认禁用、自定义节点内容、可拖拽节点、手风琴模式
目录 1.代码实现2. 效果图3. 使用到的部分属性说明4. 更多属性配置查看element官网 1.代码实现 <template><div class"TreePage"><el-checkboxv-model"menuExpand"change"handleCheckedTreeExpand($event, menu)">展开/折叠&l…
探索生成式AI:自动化、问题解决与创新力
目录
自动化和效率:生成式AI的颠覆力量
解谜大师生成式AI:如何理解和解决问题
创新与创造力的启迪:生成式AI的无限潜能 自动化和效率:生成式AI的颠覆力量 1. 神奇的代码生成器:生成式AI可以帮助开发人员像魔术一样快…
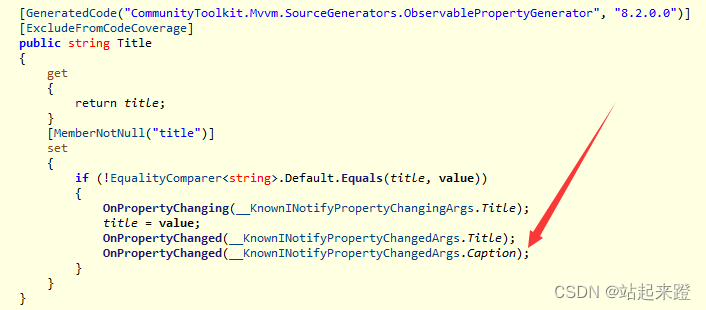
MvvmToolkit的使用
背景:MvvmLight不更新了,用Toolkit代替 1、首先下载好社区版本的NuGet包 2、ViewModel中需要继承ObservableObject,查看ObservableObject可以看到里面有实现好InotifyPropertyChanged。 3、对于属性的set,可以简写成一行ÿ…
Snipaste下载和使用
文章目录 前言一、Snipaste功能1.屏幕截图2.贴图功能3.图片编辑4.标注功能5.快捷键6.支持多屏7.安全可靠 二、使用步骤三、下载地址 总结 前言 Snipaste是一款简单但功能强大的截图工具,也可以将截图贴回到屏幕上。 一、Snipaste功能
1.屏幕截图
支持捕捉全屏、窗…
树莓派4B使用ncnn部署yolov5-Lite,推理耗时 247ms 包含前后处理
一. 引言
最近在玩树莓派,想在树莓派上不是一个目标检测算法,大致看了一下,目前开源的大家都在使用yolov5-Lite,使用ncnn去推理加速,于是自己也尝试部署,在此记录一下,个人踩的坑。
二. 版本选…
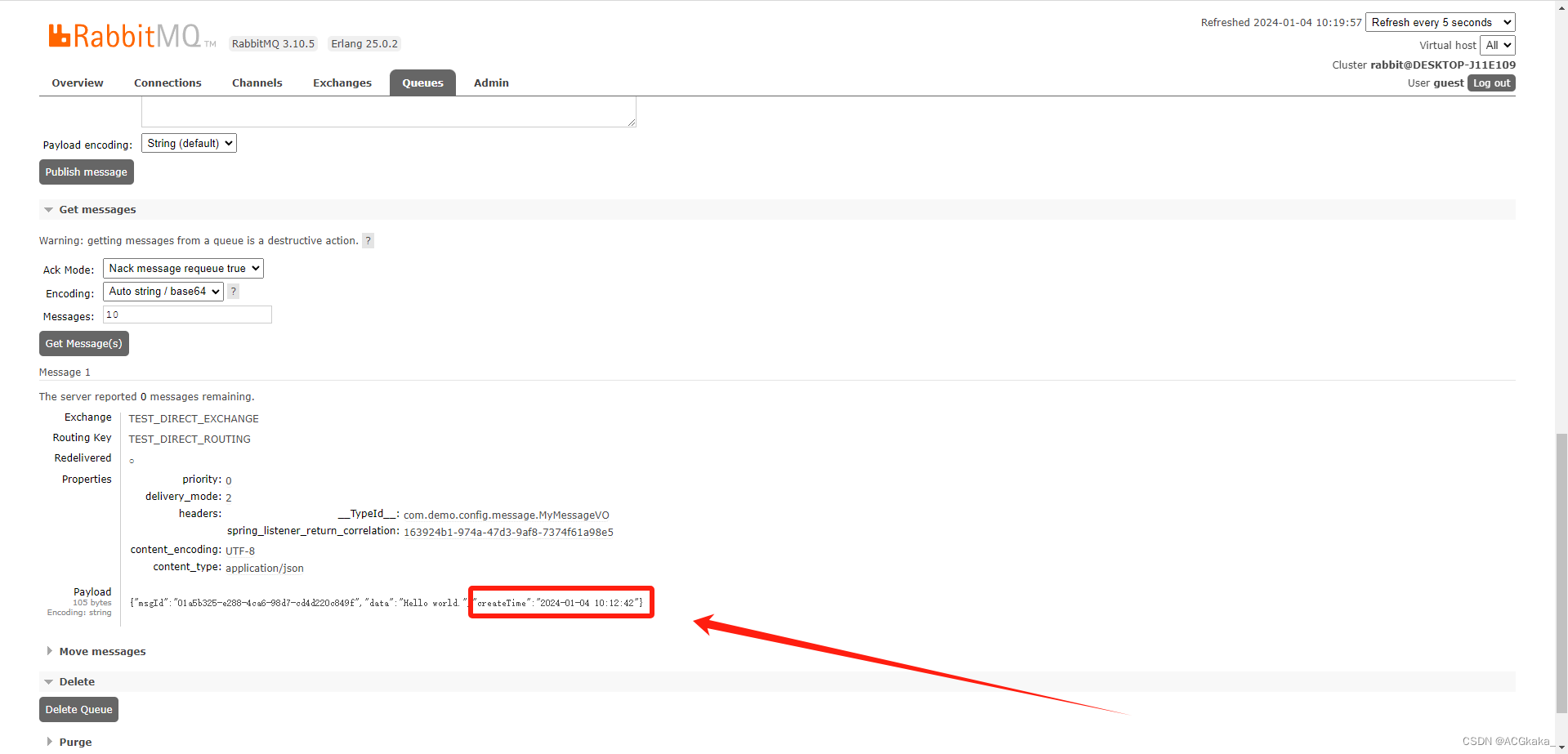
RabbitMQ(八)消息的序列化
目录 一、为什么需要消息序列化?二、常用的消息序列化方式1)Java原生序列化(默认)2)JSON格式3)Protobuf 格式4)Avro 格式5)MessagePack 格式 三、总结 RabbitMQ 是一个强大的消息中间…
ChatGPT学习笔记——大模型基础理论体系
1、ChatGPT的背景与意义
近期,ChatGPT表现出了非常惊艳的语言理解、生成、知识推理能力, 它可以极好的理解用户意图,真正做到多轮沟通,并且回答内容完整、重点清晰、有概括、有条理。
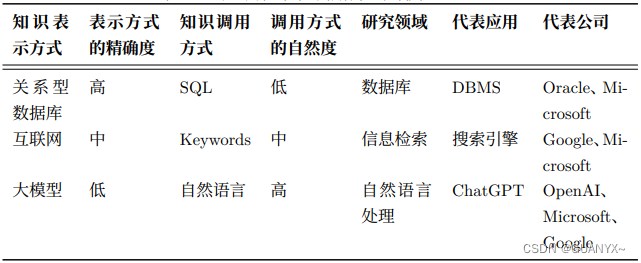
ChatGPT 是继数据库和搜索引擎之后的全新一代的 “知识表示和调用方式”如下表所示。 …
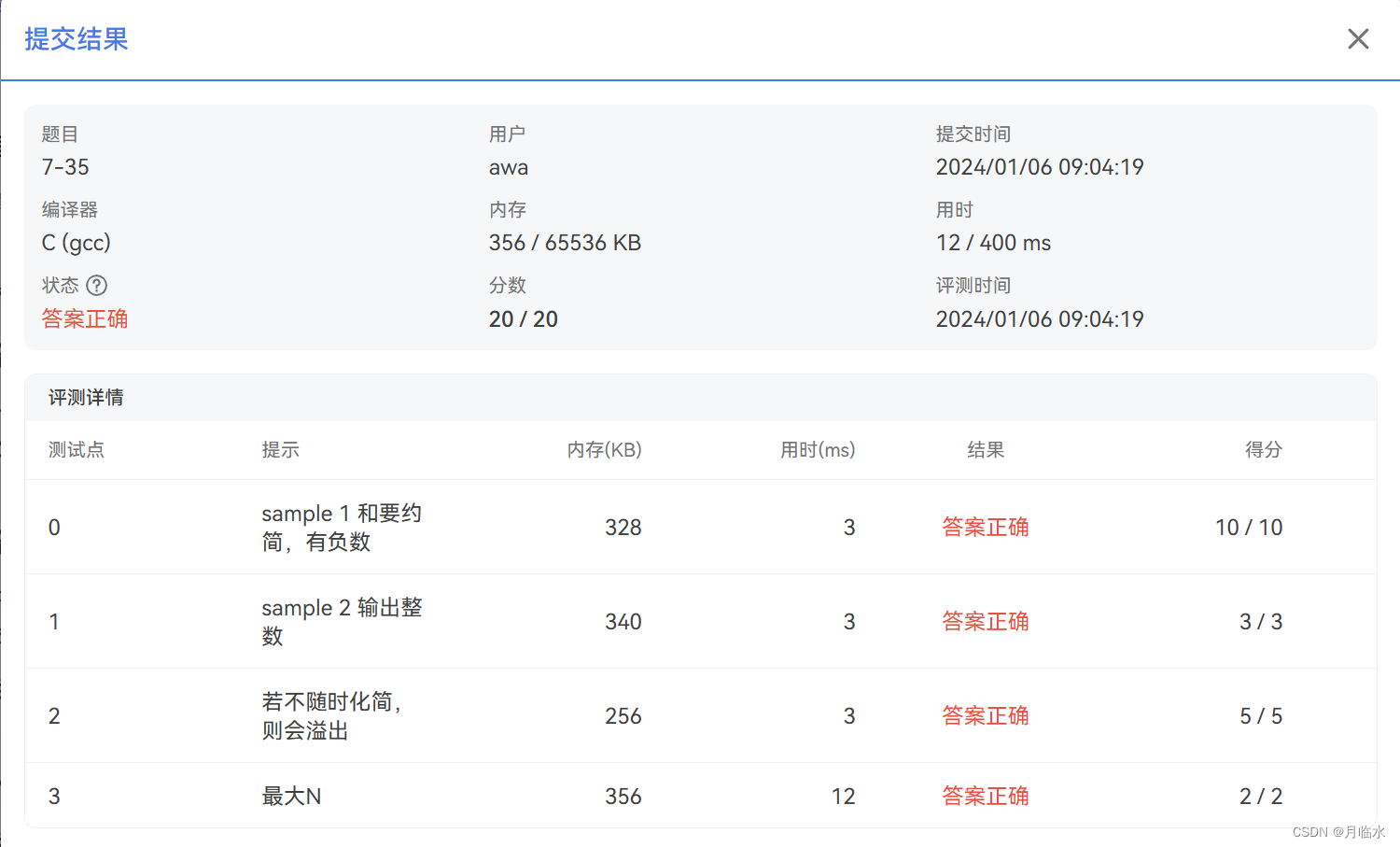
7-35 有理数均值 分数 20
每日一言
我们把世界看错,反说它欺骗了我们。 --飞鸟集 题目
本题要求编写程序,计算N个有理数的平均值。
输入格式:
输入第一行给出正整数N(≤100);第二行中按照a1/b1 a2/b2 …的格式给出N个分数形式的…
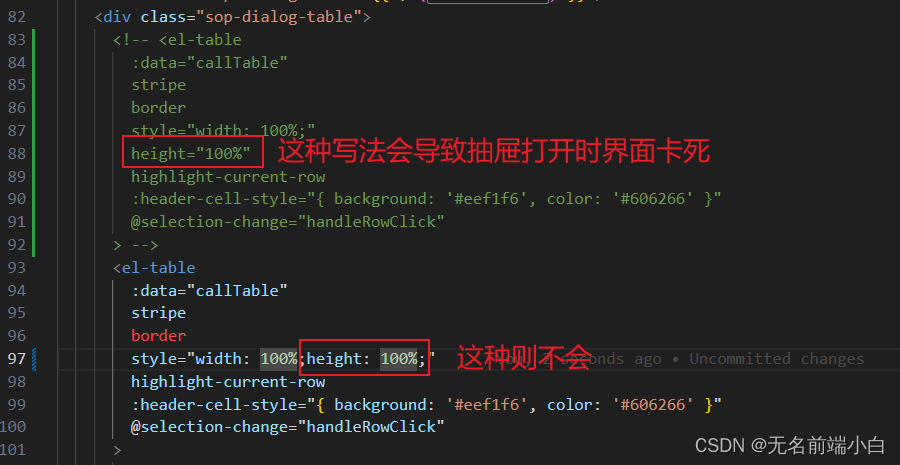
element-ui table height 属性导致界面卡死
问题: 项目上,有个点击按钮弹出抽屉的交互, 此时界面卡死
原因分析: 一些场景下(父组件使用动态单位/弹窗、抽屉中使用), element-ui 的 table 会循环计算高度值, 导致界面卡死
github 上的一些 issues 和解决方案:
Issues ElemeFE/element GitHub
官方讲是升…