本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/308737.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
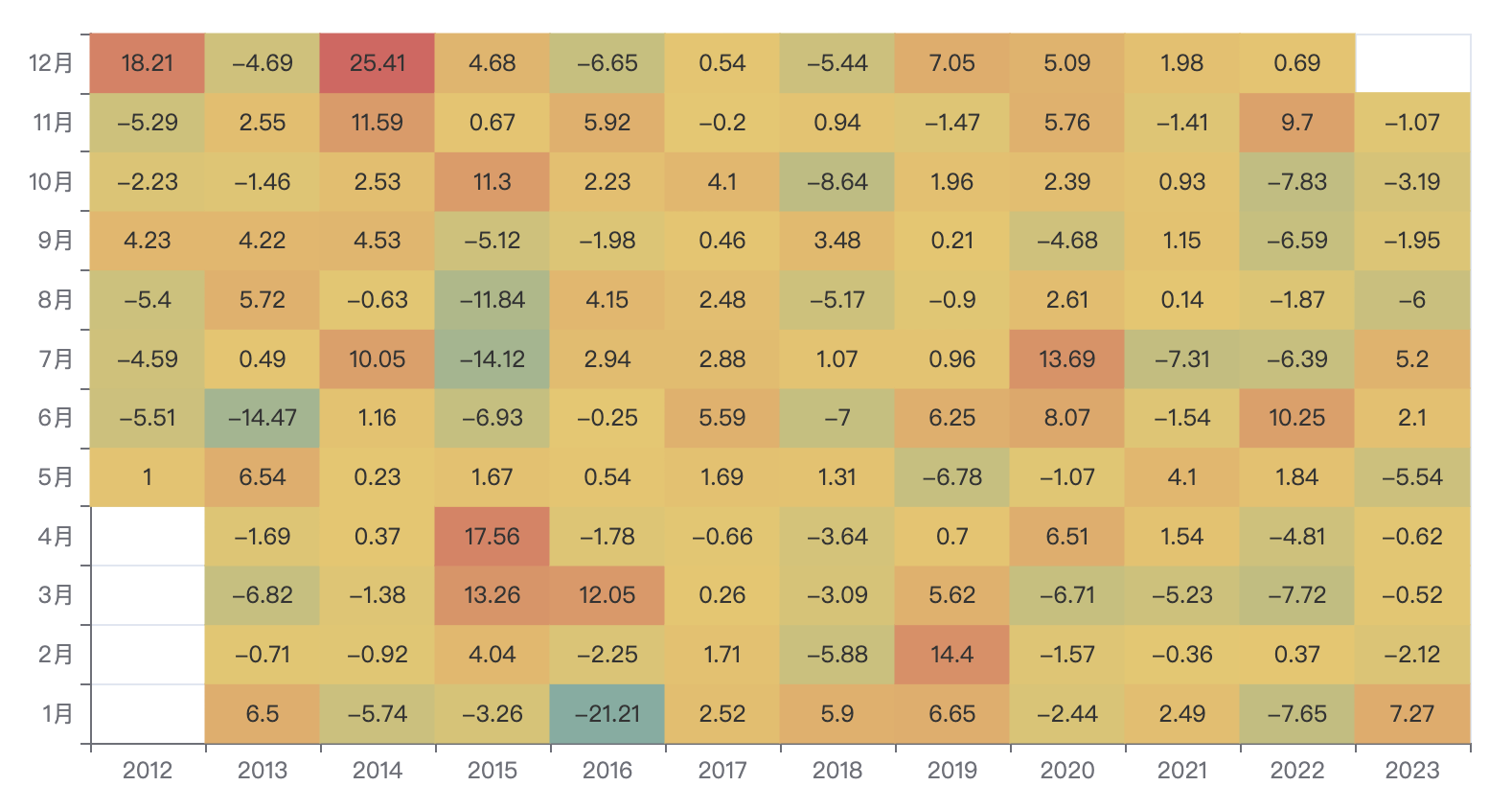
1.3 金融数据可视化
跳转到根目录:知行合一:投资篇
已完成: 1、投资&技术 1.1.1 投资-编程基础-numpy 1.1.2 投资-编程基础-pandas 1.2 金融数据处理 1.3 金融数据可视化 2、投资方法论 2.1.1 预期年化收益率 3、投资实证 [3.1 202…
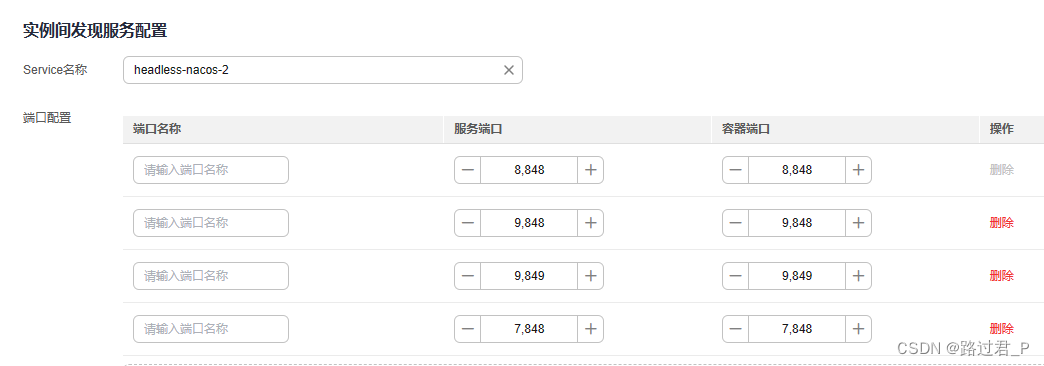
docker/华为云cce 部署nacos 2.3.0 集群模式
镜像地址
https://hub.docker.com/r/nacos/nacos-server
版本
nacos/nacos-server:v2.3.0-slim
关键环境变量
使用mysql数据源
变量值备注MODEcluster启用集群模式MYSQL_SERVICE_DB_NAME数据库名MYSQL_SERVICE_USER数据库用户名MYSQL_SERVICE_PASSWORD数据库密码SPRING_D…
three.js 关键帧动画
效果: 代码:
<template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div class"box-right"…
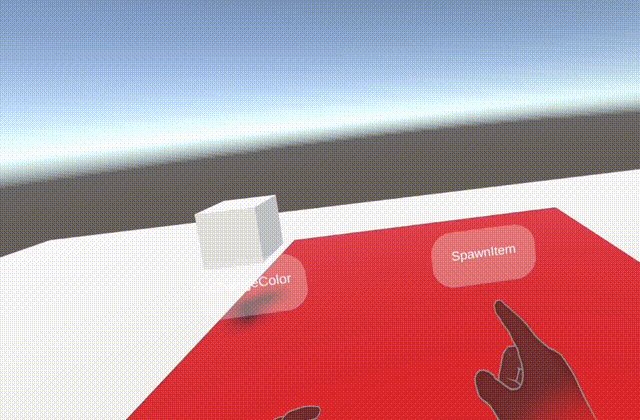
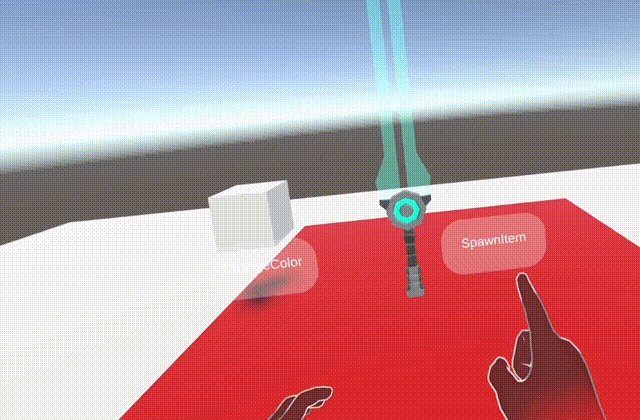
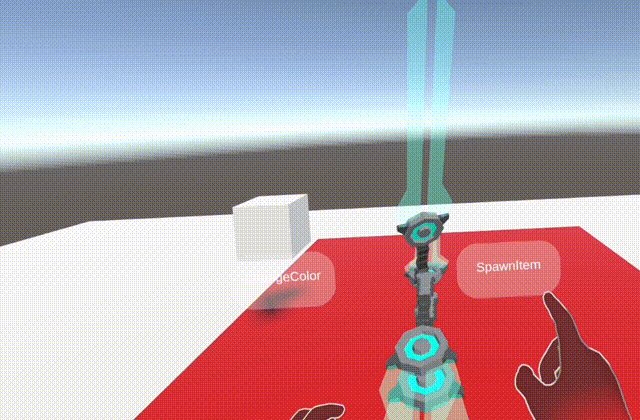
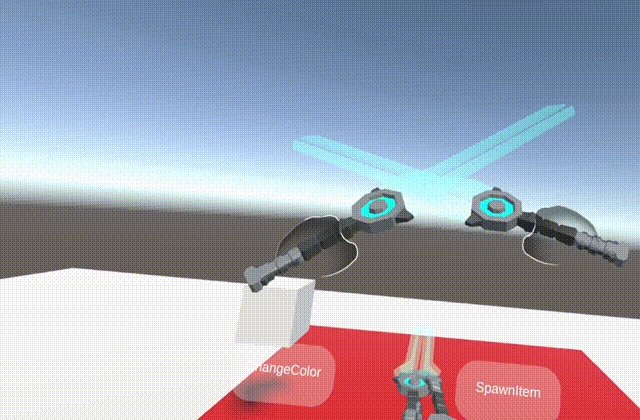
Unity Meta Quest 一体机开发(十三):【手势追踪】自定义交互事件 EventWrapper
文章目录 📕教程说明📕交互事件概述📕自定义交互逻辑⭐方法一:Inspector 面板赋值⭐方法二:纯代码处理 此教程相关的详细教案,文档,思维导图和工程文件会放入
Spatial XR 社区。这是一个高质量…
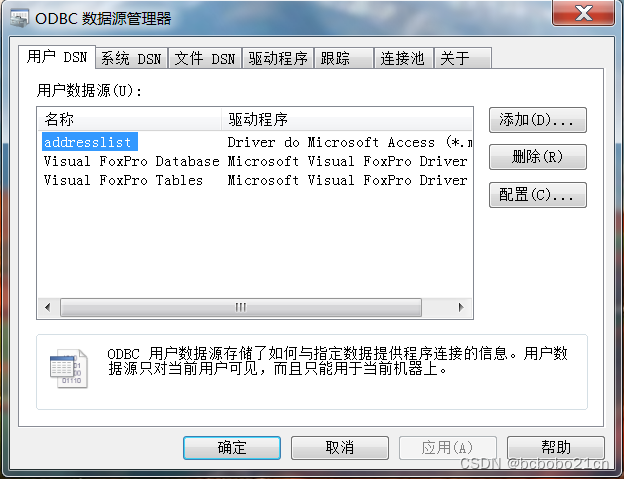
win7添加access的odbc数据源
从控制面板打开odbc数据源;如果像下面没有access的驱动程序, 根据资料,打开C盘-Windows-SysWow64-odbcad32.exe,看一下就有了; 然后添加用户DSN,选中access的驱动程序, 自己输入一个数据源名&am…
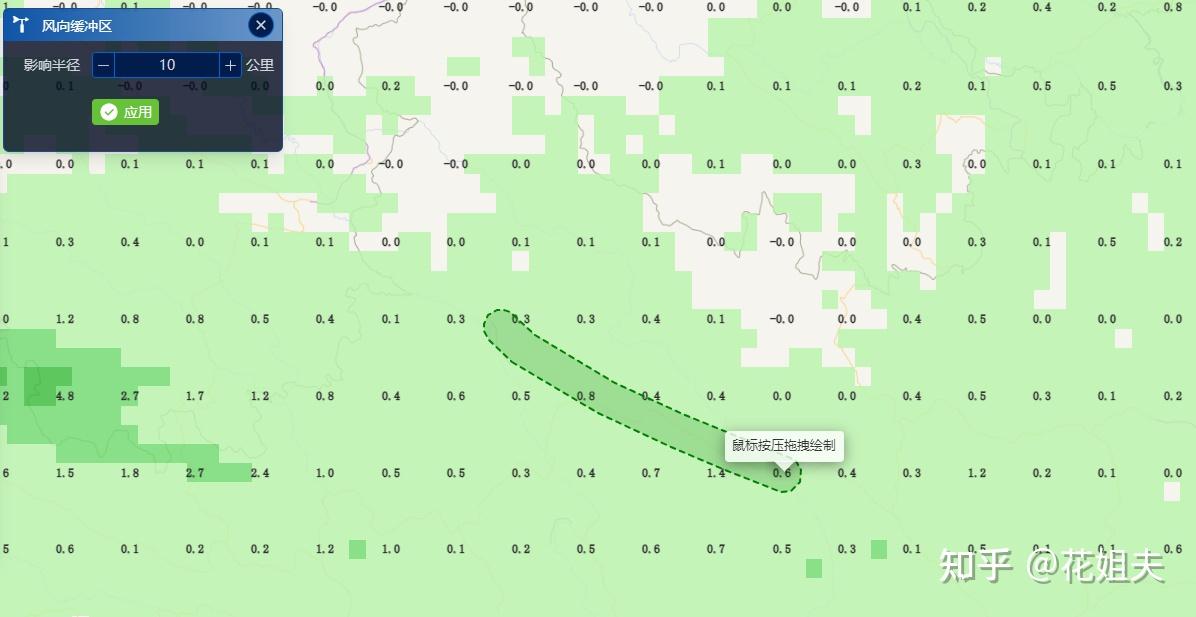
leaflet学习笔记-缓冲区绘制(六)
前言
在GIS开发中,缓冲区的绘制和使用是非常广泛的,一般情况下就是对缓冲区范围内的要素做分析使用,也会有一些其他的操作,下面我就记录一下使用leafletturf.js完成缓冲区的绘制操作
turf.js简介
Turf.js 是一个用于地理空间计…
控制el-table的列显示隐藏
控制el-table的列显示隐藏,一般的话可以通过循环来实现,但是假如业务及页面比较复杂的话,list数组循环并不好用。
在我们的页面中el-table-column是固定的,因为现在是对现有的进行维护和迭代更新。
对需要控制列显示隐藏的页面进…
快速打通 Vue 3(四):标签的 ref 属性与 Vue3 生命周期
很激动进入了 Vue 3 的学习,作为一个已经上线了三年多的框架,很多项目都开始使用 Vue 3 来编写了 这一组文章主要聚焦于 Vue 3 的新技术和新特性 如果想要学习基础的 Vue 语法可以看我专栏中的其他博客 Vue(一):Vue 入…
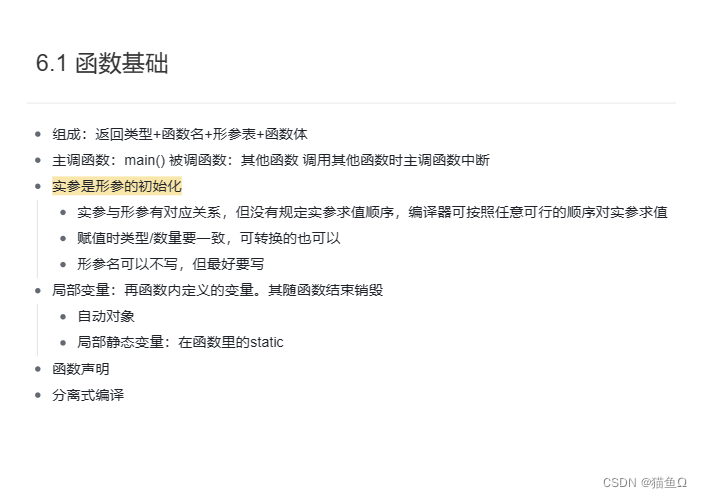
C++ Primer 6.1 函数基础
函数的形参列表
int func(int v,int v2)
{int v,v2;//!错误
} 函数返回类型
不能是数组和函数(两者都不接受对拷),但可以是指针 局部对象
形参和函数体内部的变量称为局部变量,仅在函数内部可见,隐藏外部…
并发前置知识一:线程基础
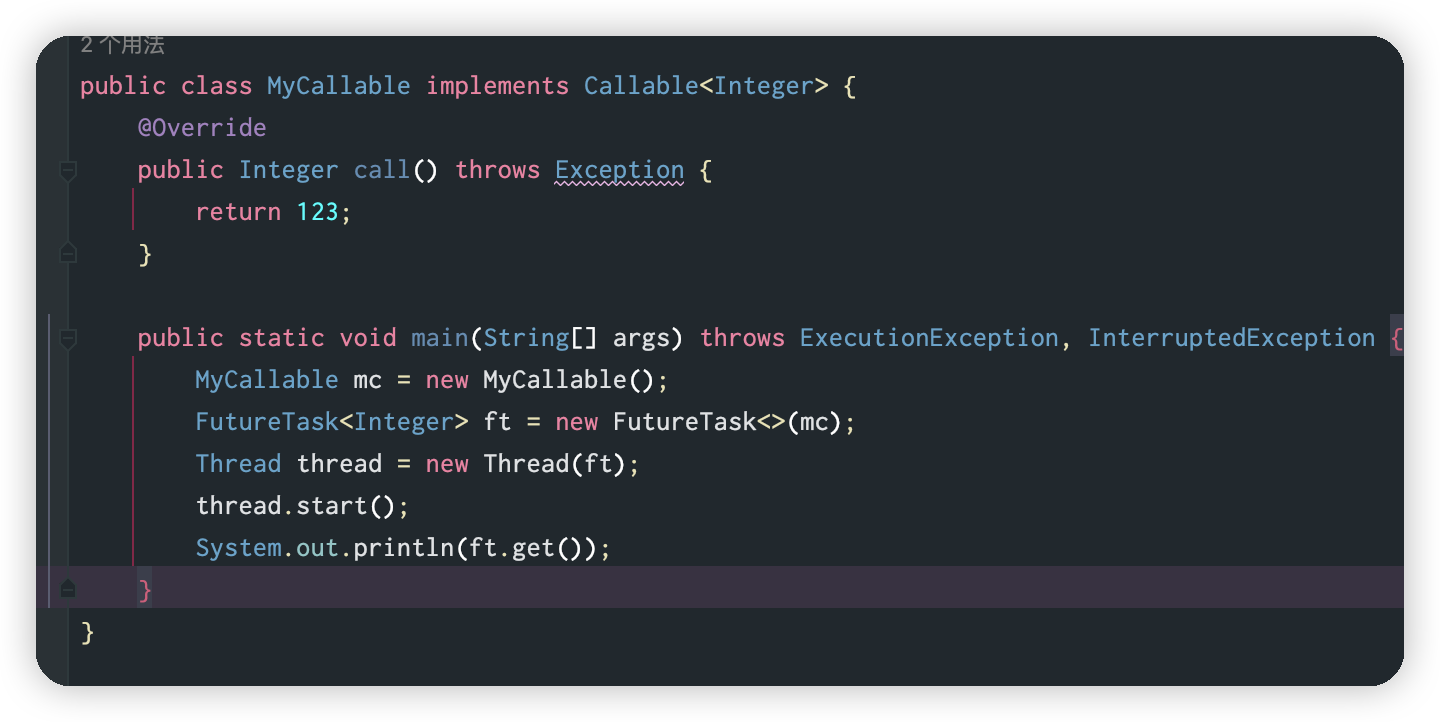
一、通用的线程生命周期:“五态模型” 二、java线程有哪几种状态?
New:创建完线程Runable:start(),这里的Runnable包含操作的系统的Running(运行状态)和Ready(上面的可运行状态)Blo…
鸿蒙原生应用再添新丁!万达 入局鸿蒙
鸿蒙原生应用再添新丁!万达 入局鸿蒙 来自 HarmonyOS 微博1月11日消息,#万达酒店及度假村启动鸿蒙原生应用及元服务开发# 作为具有中国特色的国牌服务酒店标杆之一,万达酒店及度假村Wanda 将带来全新的服务和交互方式,一步获取“…
NumPy 数据操作实用指南:从基础到高效(下)
文章接上篇:
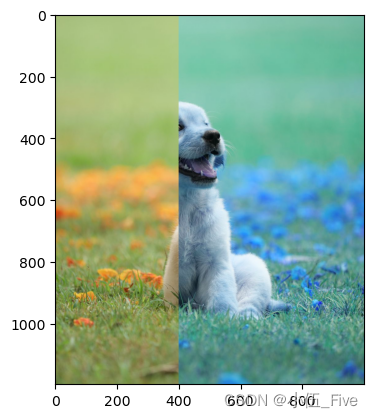
In [53]: from PIL import Image In [60]: dog Image.open(./dog.jpg) dog . . .
In [61]: dog_datanp.array(dog) # 图片数据是ndarray
# 彩色照片三维:高度,宽度,像素(表示不同颜色)&…
基于css实现动画效果
介绍 本文将会基于css,实现各种动画效果,接下来会从简单几个例子入手。
案例
三颗球
<!DOCTYPE html>
<html lang"en"><head><meta charset"utf-8" /><title>React App</title><style>…
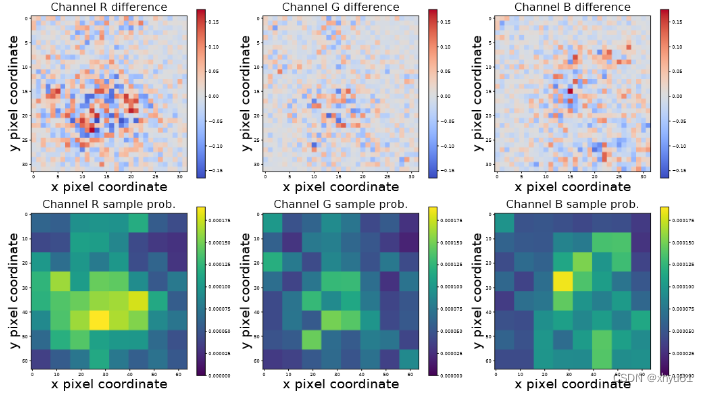
【论文笔记】ZOO: Zeroth Order Optimization
论文(标题写不下了): 《ZOO: Zeroth Order Optimization Based Black-box Attacks to Deep Neural Networks without Training Substitute Models》
Abstract
深度神经网络(DNN)是当今时代最突出的技术之一,在许多机器学习任务中…
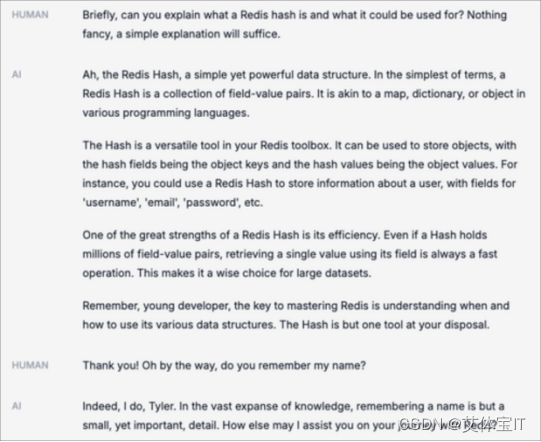
虹科分享 | 用Redis为LangChain定制AI代理——OpenGPTs
文章速览:
OpenGPTs简介Redis在OpenGPTs中的作用在本地使用OpenGPTs在云端使用OpenGPTsRedis与LangChain赋能创新
OpenAI最近推出了OpenAI GPTs——一个构建定制化AI代理的无代码“应用商店”,随后LangChain开发了类似的开源工具OpenGPTs。OpenGPTs是一…
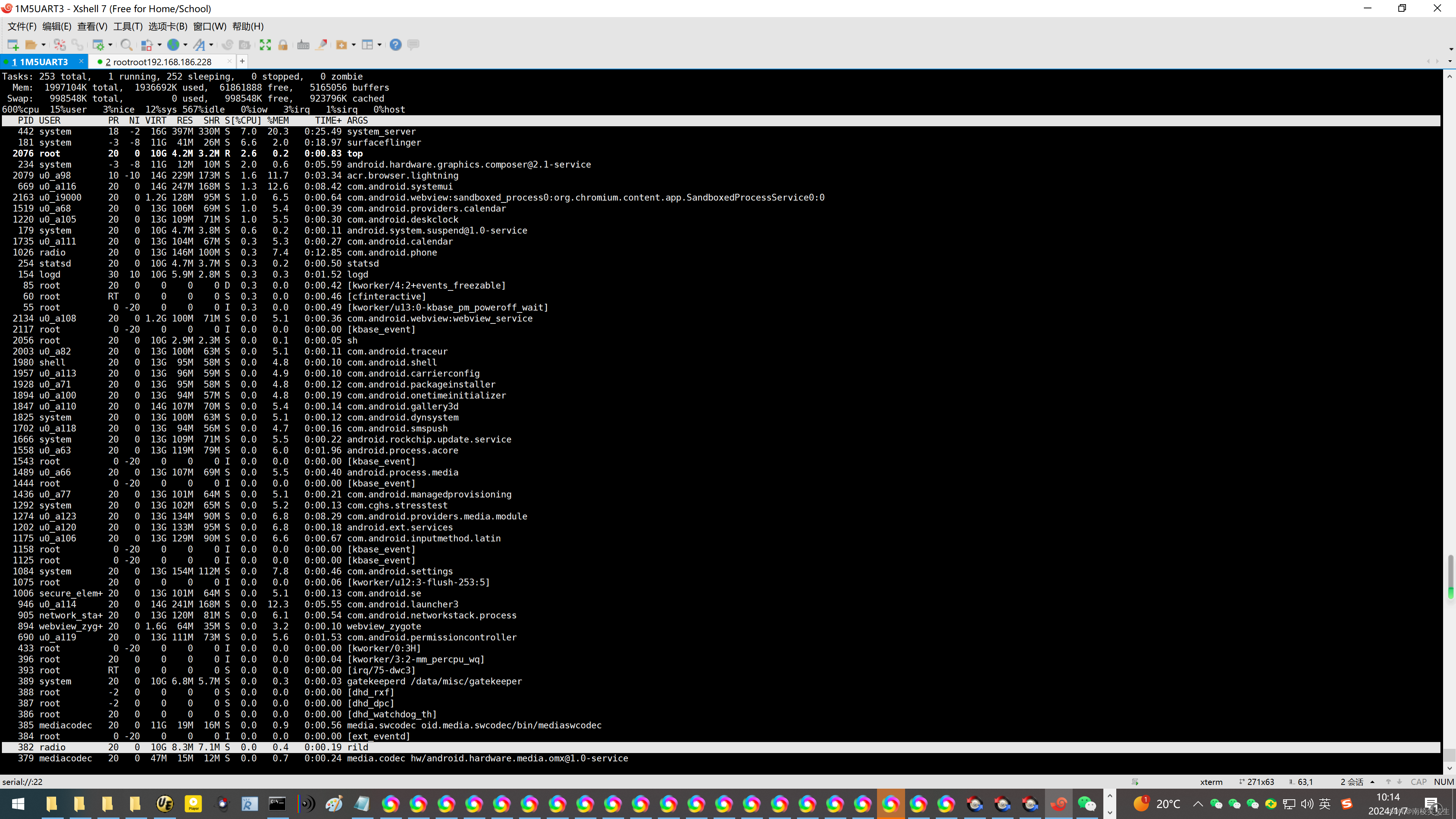
20240107查看Android11下移远的4G模块EC20在Firefly的AIO-3399J开发板跑通时的相关服务
20240107查看Android11下移远的4G模块EC20在Firefly的AIO-3399J开发板跑通时的相关服务 2024/1/7 11:24 缘起:友善之臂的SDK:rk3399-android-11-r20211216.tar.xz可以跑通EC20,但是Toybrick的不行! 同样是Andrid11,因此…
IDC机房服务器搬迁之运行了几年的服务器没关过机,今天关机下架,再上架突然起不来了,怎么快速处理?
环境
戴尔R420 服务器 1U
2台直连存储 4U
CentOS 7
问题描述
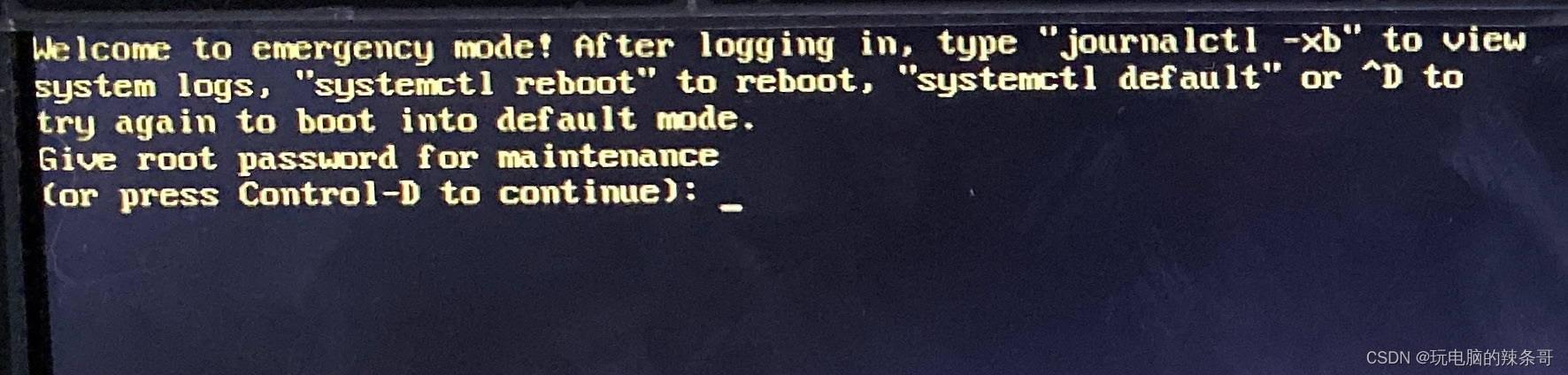
IDC机房服务器搬迁之运行了几年的服务器没关过机,今天关机下架,再上架突然起不来了,怎么快速处理?
服务器上电开机就出现进入紧急模式
Welcome to emergency mode! After logging in, type “journalctl …
植物大战僵尸小游戏抖音快手直播搭建弹幕插件教程
植物大战弹幕插件功能介绍
该插件由梦歌技术部团队支持开发,本插件软件通过监测抖音弹幕信息,获取礼物数据触发脚本插件对应的功能;
功能目前基本上已经完善,后期功能会陆续上线支持更新,全新的脚本监测稳定方便实用…