本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/309345.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
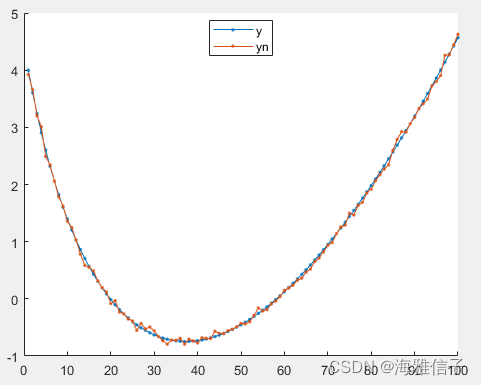
使用 matlab 求解最小二乘问题
有约束线性最小二乘
其标准形式为: min x 1 2 ∥ C x − d ∥ 2 2 \mathop {\min }\limits_x \quad \frac{1}{2}\left\| Cx-d \right\|_2^2 xmin21∥Cx−d∥22 约束条件为: A ⋅ x ≤ b A e q ⋅ x b e q l b ≤ x ≤ u b \begin{aligned} …
TabLayout去除点击时的波纹效果
需求:去除com.google.android.material.tabs.TabLayout手指点击时产生的波纹效果
解决办法:
xml中增加
app:tabBackground"null"
app:tabRippleColor"null" 注意:Java/kotlin代码中不要设置这两个属性了。
写点东西《2024 年决心:更加以开源为中心》
写点东西《2024 年决心:更加以开源为中心》 简而言之1- 使用 Taipy 代替 Tableau 2- 使用 Cal.com 代替 Calendly 3- Plausible 代替 Google Analytics4- AppFlowy 代替 Notion5- Penpot 代替 Figma 6- Fonoster 代替 Twilio 7- NextCloud 替代 Dropbox 8- Jitsi 替…
Qt QProgressBar进度条控件
文章目录 1 属性和方法1.1 值1.2 方向1.3 外观1.4 信号和槽 2 实例2.1 布局2.2 代码实现 QProgressBar是进度条控件,进度条用来指示任务的完成情况 1 属性和方法
QProgressBar有很多属性,完整的可查看帮助文档。这里以QProgressBar为例,列出…
请查收“链上天眼”2023年成绩单
1月10日是中国人民警察节,是一份责任,更一份安心,随着科技的发展,链上安全领域的技术与工具不断更新迭代,更加安全的Web3世界正在构建。
根据欧科云链安全团队统计,2023 年全球范围内利用虚拟货币进行诈骗…
Linux操作命令详解(file、history和find命令的使用)
目录
知识结构
文件类型查询file命令
1.file命令
2.[ -d 文件名 ]判断是什么类型
3.test -d 文件名
history命令
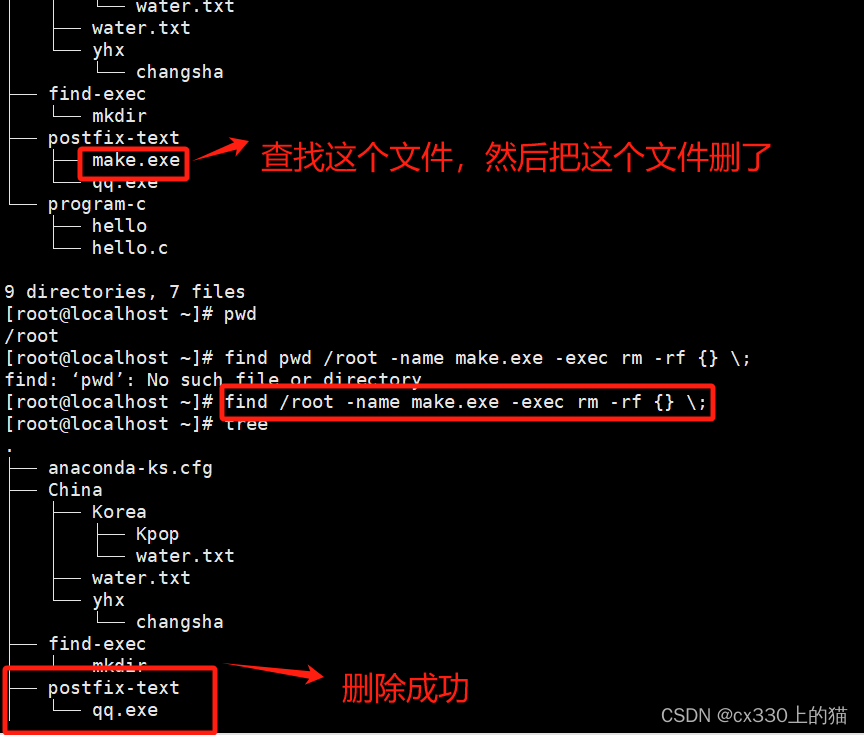
find命令
查找文件
对查找文件执行命令 知识结构 文件类型查询file命令
在windows中,我们的文件通过后缀名来决定。比如说.txt结尾的文件就是…
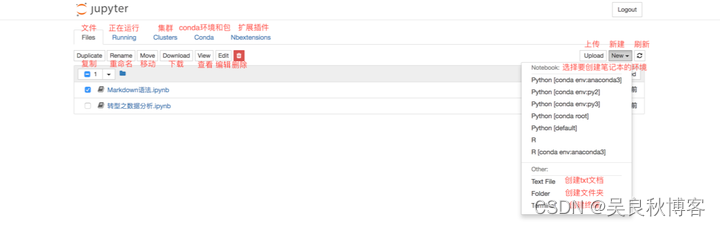
Jupyter Notebook
2017年左右在大学里都听说过Jupyter Notebook,并且也安装用了一段时间,后来不知道什么原因没有用了。估计是那时候写代码的时候多一些,因为它可以直接写代码并运行结果,现在不怎么写代码了。
介绍
后缀名为.ipynb的json格式文件…
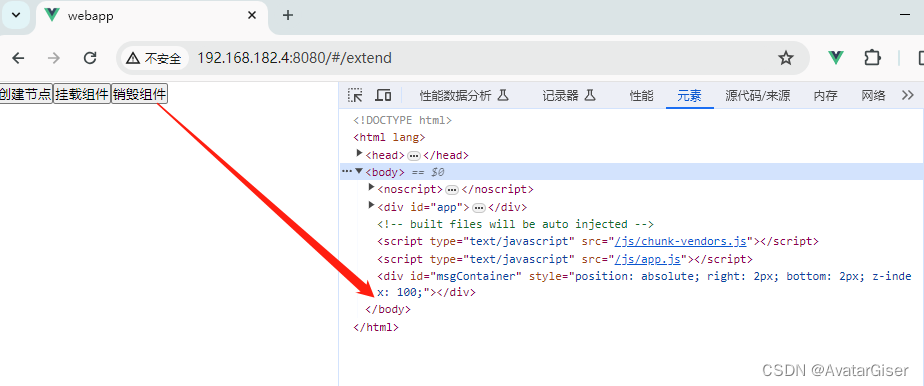
《Vue2 进阶知识》动态挂载组件之Vue.extend + vm.$mount
前言
目前工作还是以 Vue2 为主,今早有人提问 如何动态挂载组件? 话说很久很久以前就实现过,今天再详细的整理一下此问题!
开始
动态组件如下,是个简单的例子:
但请注意这里给了个 id"test2"…
【uniapp】APP打包上架应用商-注意事项
初雪云-uniapp启动图自定义生成(支持一键生成storyboard) HBuilderX需要的自定义storyboard文件格式为 " zip压缩包 " 一、“Android” — 设置targetSdkVersion 小米、OPPO、vivo、华为等主流应用商店,将于2023年12月采用 targetS…
响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例3-1 CSS3过渡
代码
<!doctype html>
<html>
<head>
<meta charset"utf-8">
<title>CSS3 过渡</title>
<style>
/*显示*/
.box {width: 100px;height: 100px;background-color: #eee;/*透明度*/opacity: 1;/*过渡*/transition: 3s;
}
/…
《动手学深度学习》学习笔记 第9章 现代循环神经网络
本系列为《动手学深度学习》学习笔记
书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知识,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…
高手总结17个画好原理图的技巧
欧若奇科技
专业电路设计,PCB复制,原理图反推,电子产品优化设计等 不光是代码有可读性的说法,原理图也有。很多时候原理图不仅仅是给自己看的,也会给其它人看,如果可读性差,会带来一系列沟通问…
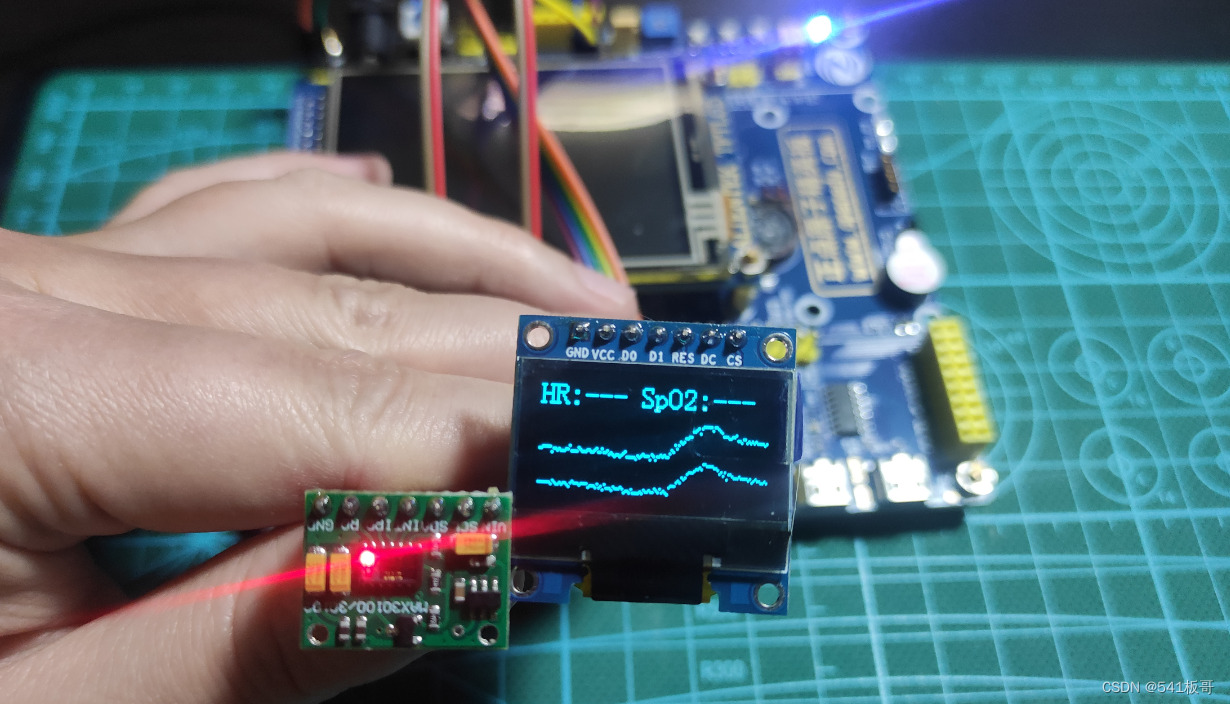
STM32--基于STM32F103的MAX30102心率血氧测量
本文介绍基于STM32F103ZET6MAX30102心率血氧测量0.96寸OLED(7针)显示(完整程序代码见文末链接)
一、简介
MAX30102是一个集成的脉搏血氧仪和心率监测仪生物传感器的模块。它集成了一个红光LED和一个红外光LED、光电检测器、光器…
Python教程:使用turtle画星空
---------------turtle源码集合---------------
Python教程39:使用turtle画美国队长盾牌
Python教程38:使用turtle画动态粒子爱心文字爱心
Python教程37:使用turtle画一个戴帽子的皮卡丘
Python教程36:海龟画图turtle写春联
…
有没有游泳可以戴的耳机?2024年高性价比游泳耳机推荐
科技的不断进步为我们的生活带来了更多的便利和乐趣,游泳耳机作为一种专门设计用于水中活动的耳机也在不断演进。在畅游的时候,能够携带一款高性价比的游泳耳机,不仅可以让您更好地享受音乐,还能为游泳时的独特体验增色不少。
因…
基础篇_面向对象(什么是对象,对象演化,继承,多态,封装,接口,Service,核心类库,异常处理)
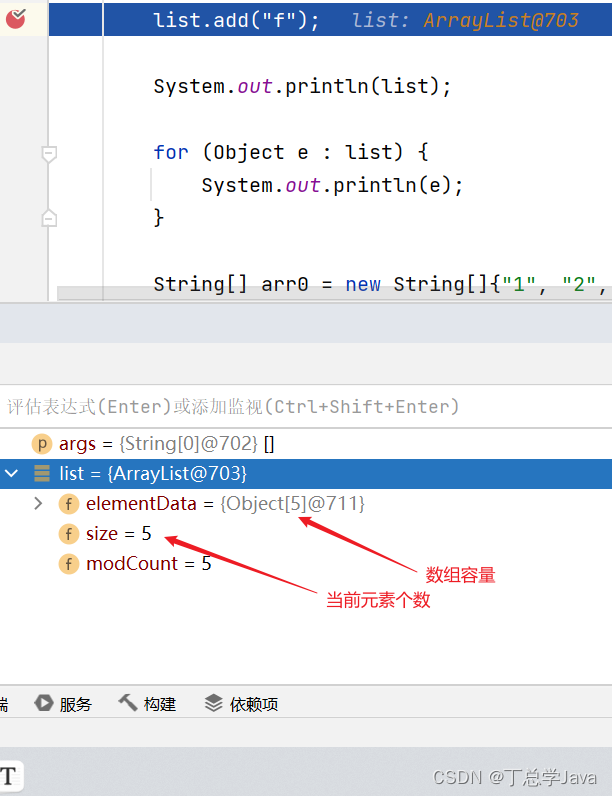
文章目录 一. 什么是对象1. 抽取属性2. 字段默认值3. this4. 无参构造5. 抽取行为 二. 对象演化1. 对象字段演化2. 对象方法演化3. 贷款计算器 - 对象改造4. 静态变量5. 四种变量 三. 继承1. 继承语法2. 贷款计算器 - 继承改造3. java 类型系统4. 类型转换1) 基本类型转换2) 包…
企业内部泄密风暴!内鬼盯上敏感信息,封堵计划全面开启!
最近一段时间,新闻中经常出现“间谍”、“内鬼”泄密等字眼。从国家安全机关破获MI6间谍案到华为芯片技术被窃,企业核心利益及国家发展安全因为数据泄密屡遭威胁。纵观此类事件,源头往往都是内部人员泄露工作秘密,做“两面人”&am…
element-ui Vue 封装组件按钮工具栏,使用slot插槽
封装常用按钮工具栏,方便其它页面调用 缺点:工具栏下面div会显示工具栏下面,下面需要使用margin-top:40px(小学生一个没整明白)希望大神能帮解决 运行效果 组件代码 tt-btnBar.vue
<template><div><div class"btnbarP"><div class"btnbar…
电动工具直流调速专用集成电路GS069,具有电源电压范围宽、功耗小、抗干扰能力强等特性
GS069电动工具直流调速电路是CMOS专用集成电路,具有电源电压范 围宽、功耗小、抗干扰能力强等特点。通过外接电阻网络,改变与之相接 的VMOS 管的输出,达到控制电动工具转速的作用。该电路输出幅值宽, 频率变化小,占空比…