本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/317114.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
5-微信小程序语法参考
1. 数据绑定
官网传送门 WXML 中的动态数据均来自对应 Page 的 data。
数据绑定使用 Mustache 语法(双大括号)将变量包起来
ts
Page({data: {info: hello wechart!,msgList: [{ msg: hello }, { msg: wechart }]},
})WXML
<view class"vie…
Java SE入门及基础(19)
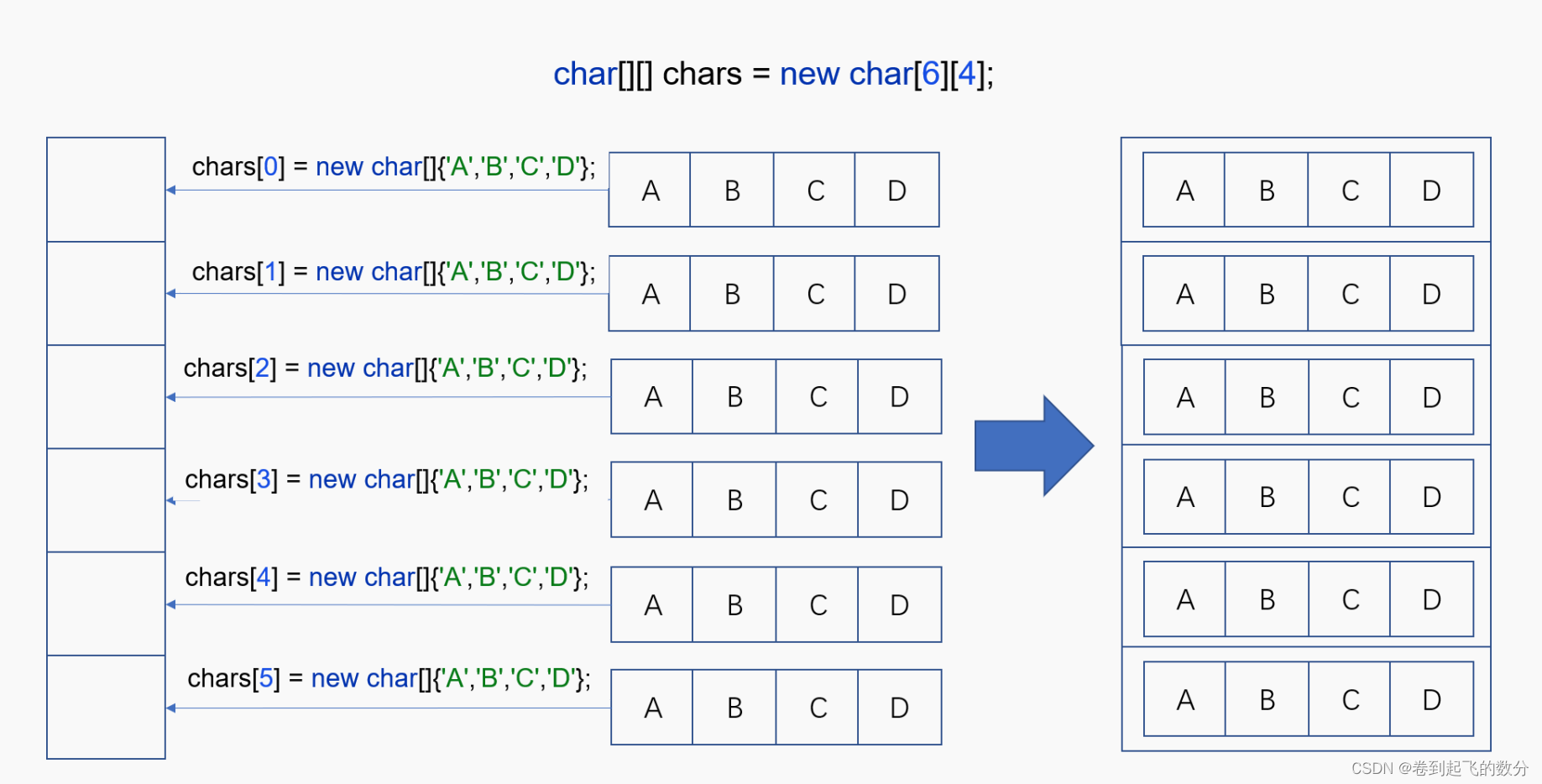
二维数组
1. 数组的本质 数组从本质上来说只有一维,二维数组是指在一维数组中再放入一个一维数组。三维数组、四维数组依次类推。 2. 二维数组的定义 语法 数据类型[][] 数组名 new 数据类型[数组的长度][数组的长度]; 示例 public static void main ( Str…
黑马程序员 Java设计模式学习笔记(一)
目录
一、设计模式概述
1.1、23种设计模式有哪些?
1.2、软件设计模式的概念
1.3、学习设计模式的必要性
1.4、设计模式分类
二、UML图
2.1、类图概述
2.2、类图的作用
2.3、类图表示法
类的表示方式
类与类之间关系的表示方式
关联关系
聚合关系
组合…
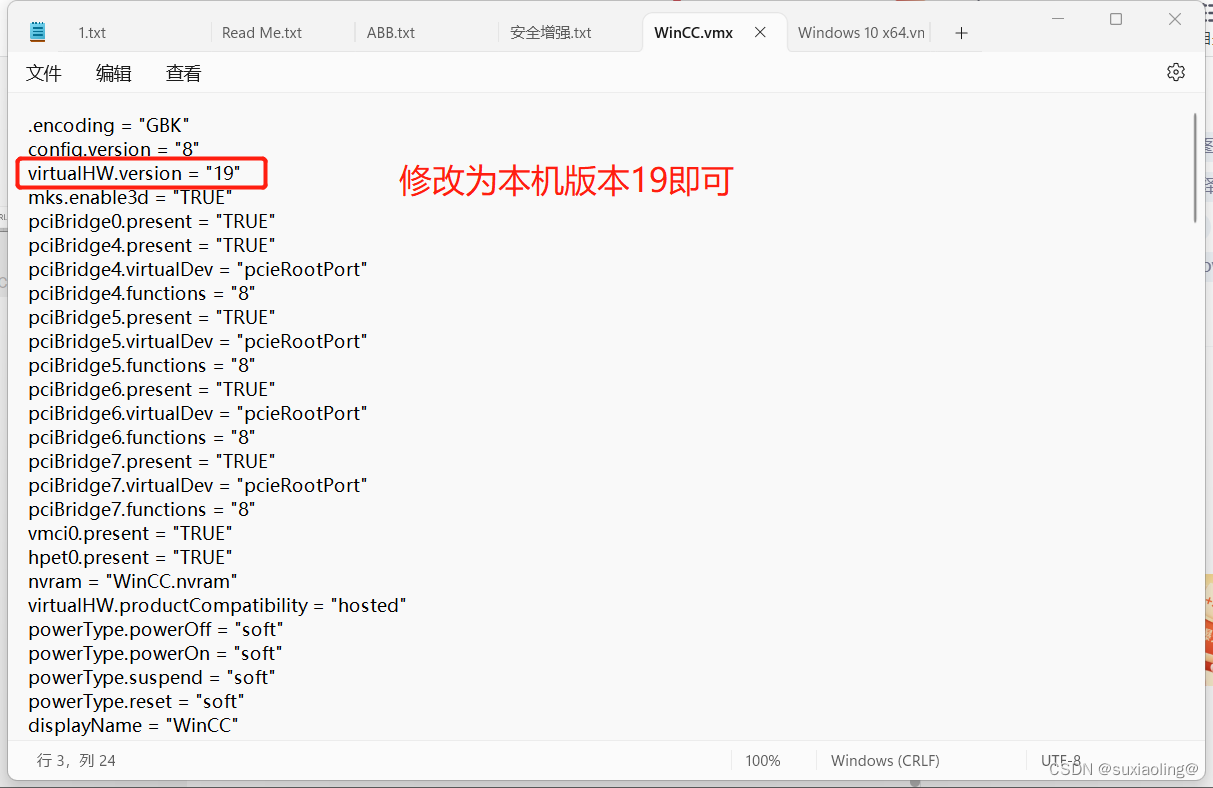
VMware打开虚拟机失败 不支持的硬件版本 模块“Upgrade”失败
VM打开虚拟机报错
报错如下: 解决: 1)打开.wmx文件查看virtualHW.version版本:
2)查看本机能打开的virtualHW.version版本;我本机为19
3)修改与本机版本一致即可
精品基于Uniapp+springboot美食菜谱类管理系统APP
《[含文档PPT源码等]精品基于Uniappspringboot美食类管理系统APP》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功!
软件开发环境及开发工具:
开发语言:Java
后台框架:springboot、ssm
安…
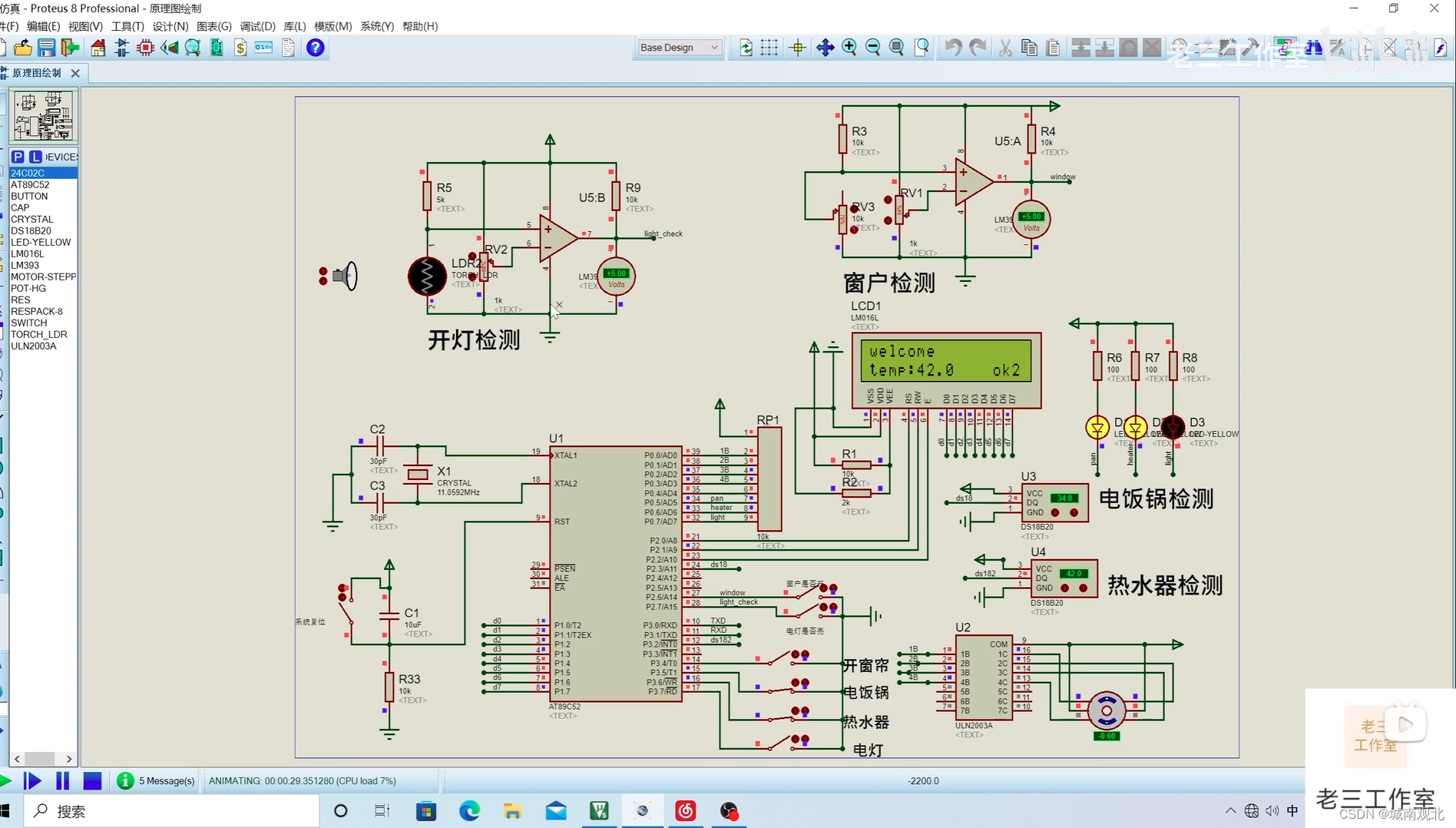
51单片机_智能家居终端
实物演示效果:
https://www.bilibili.com/video/BV1bh4y1A7ZW/?vd_source6ff7cd03af95cd504b60511ef9373a1d 51单片机是否适合做多功能智能家居控制系统?51单片机的芯片是否具有与WiFi通信的能力?如果有的话,具体有哪些芯片啊&a…
MySQL——性能优化与关系型数据库
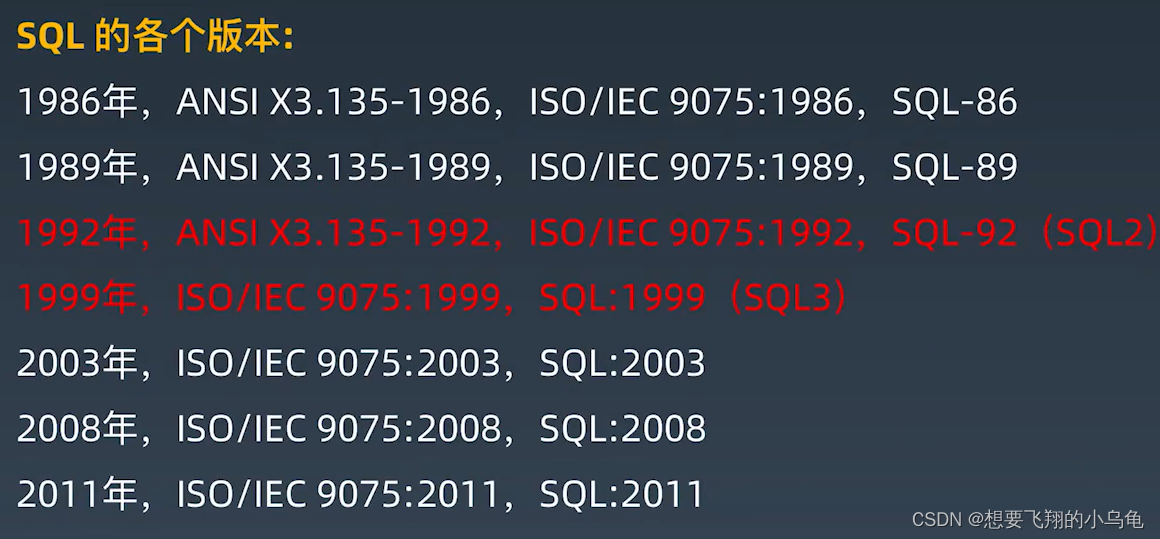
文章目录 什么是性能?什么是关系型数据库?数据库设计范式 常见的数据库SQL语言结构化查询语言的六个部分版本 MySQL数据库故事历史版本5.6/5.7差异5.7/8.0差异 什么是性能?
吞吐与延迟:有些结论是反直觉的,指导我们关…
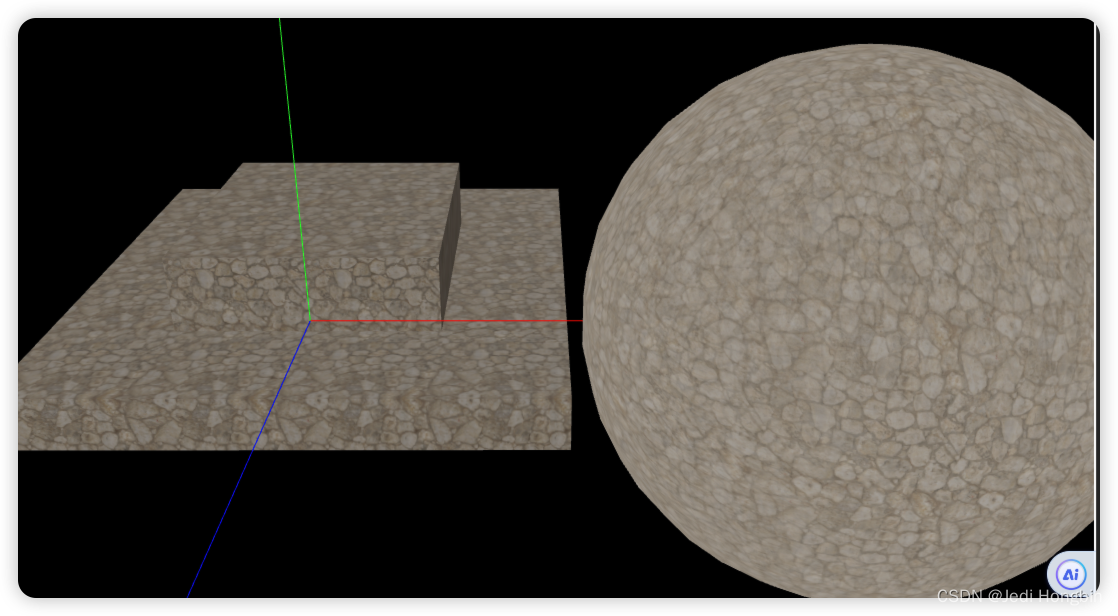
Three.js Tri-panner (三面贴图) 材质 两种实现方式
文章目录 介绍自定义shaderNodeMaterial修复:骨骼材质特殊处理修复:使用法相贴图时整体变色 介绍 Tri-panner 在babylonjs中有支持 但是three.js目前的基础材质并不支持 需要自己定义shader 或者使用目前还没有什么完善的文档的 NodeMaterial 下面展示两…
HTML 列表 iframe
文章目录 列表无序列表有序列表自定义列表 iframe 引入外部页面 列表
列表 是 装载 结构 , 样式 一致的 文字 或 图表 的容器 ;
列表 由于其 整齐 , 整洁 , 有序 的特征 , 类似于表格 , 但是其 组合的自由程度高于表格 , 经常用来进行布局 ;
HTML 列表包括如下类型 :
无序列…
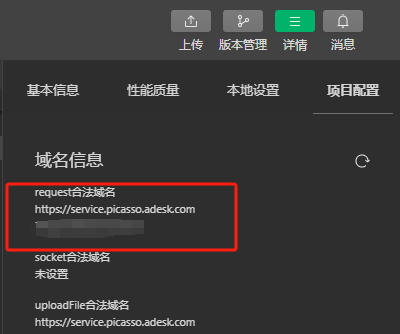
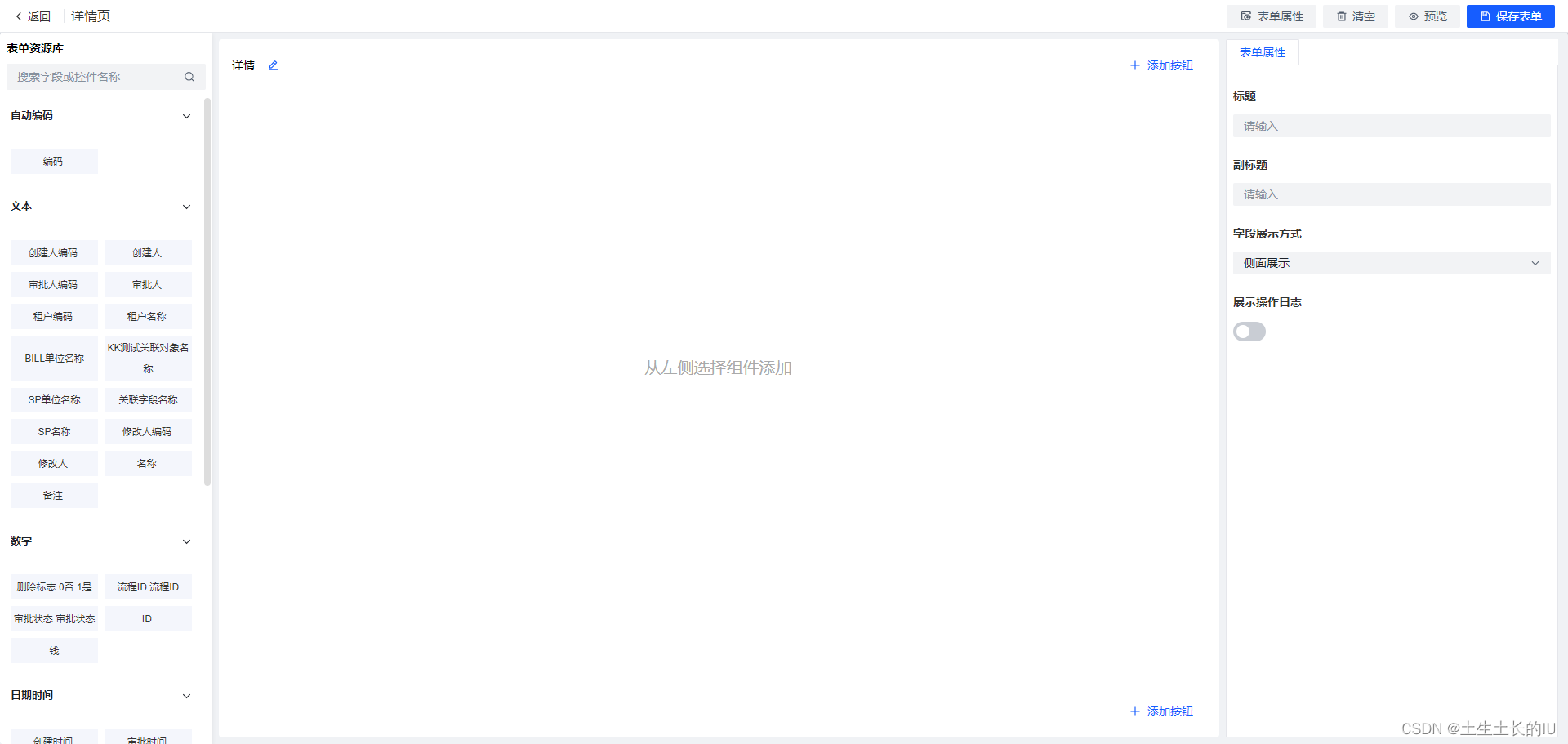
低代码-详情页组件设计
效果图 详情页数据结构定义
layout:{// 按钮数据buttonLayout:{headButton:[], // 页头按钮footButton:[] // 页脚按钮},// 详情页表单配置config:{}, // 配置组件列表detailLayout:[]}默认行为
进表单初始化,只展示表单属性,隐藏通用、数据、事件tab项…
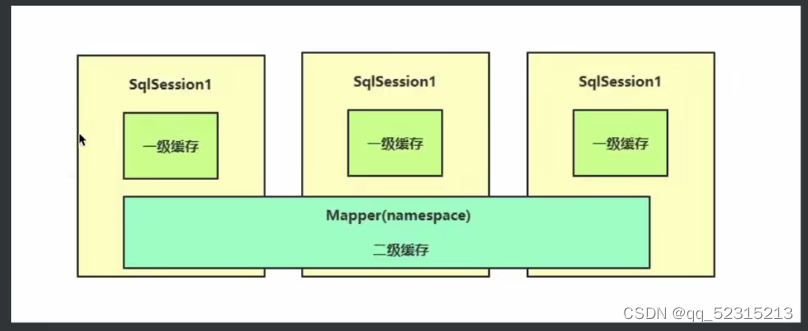
mybatis的缓存机制
视频教程_免费高速下载|百度网盘-分享无限制 (baidu.com)
MyBatis 有一套灵活而强大的缓存机制,主要分为两级缓存:一级缓存(本地缓存)和二级缓存(全局缓存)。 一级缓存(本地缓存)&a…
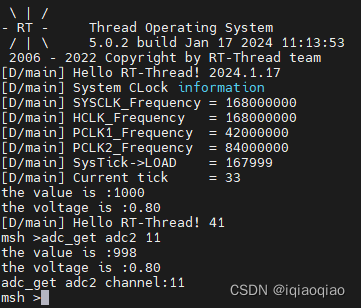
RT-Thread Studio学习(十四)ADC
RT-Thread Studio学习(十四)ADC 一、简介二、新建RT-Thread项目并使用外部时钟三、启用ADC四、测试 一、简介
本文将基于STM32F407VET芯片介绍如何在RT-Thread Studio开发环境下使用ADC设备。硬件及开发环境如下:
OS WIN10STM32F407VET6STM…
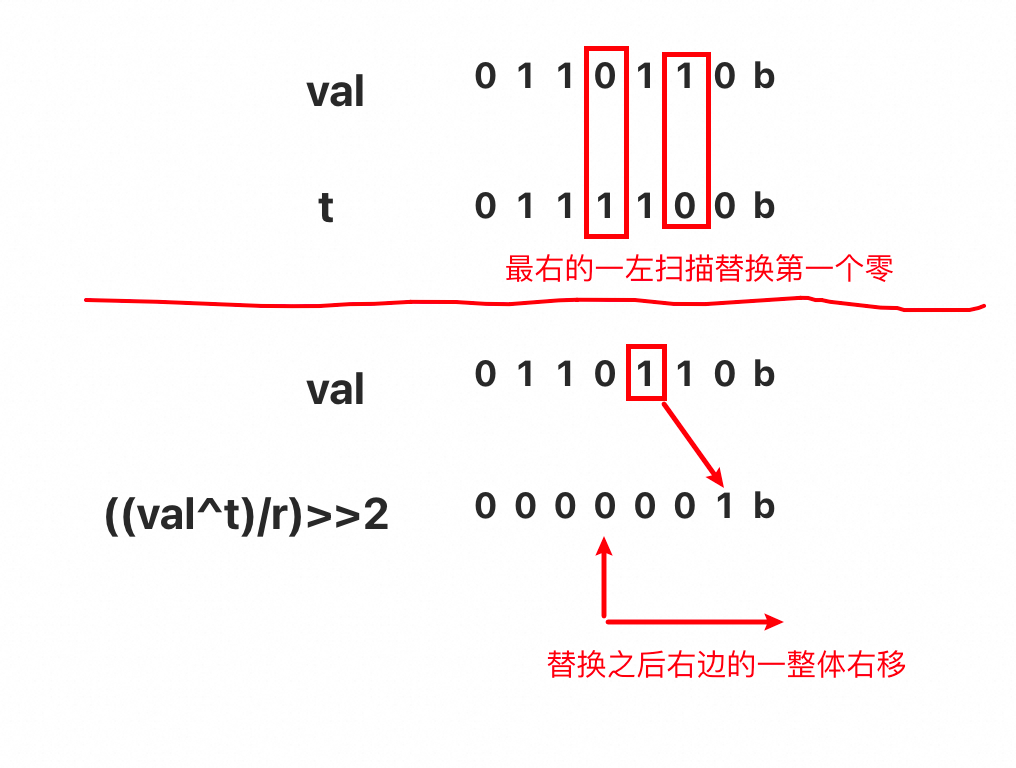
面试题 05.06. 整数转换(力扣)(OJ题)
题目链接:面试题 05.06. 整数转换 - 力扣(LeetCode)
所属专栏:刷题
整数转换。编写一个函数,确定需要改变几个位才能将整数A转成整数B。
示例1: 输入:A 29 (或者0b11101), B 15…
Python学习从0到1 day4 python基础语法2 格式化输出和输入方法
其实我不是我,我是青山辽阔 ——24.1.14 一、百分号形式的格式化输出
1.普通输出
#1.定义一些变量
name 陈浩南
age 25
address 广州市天河区#2.变量的输出(普通输出)
print(name)
print(age)
print(address)#3.Python中,还允…
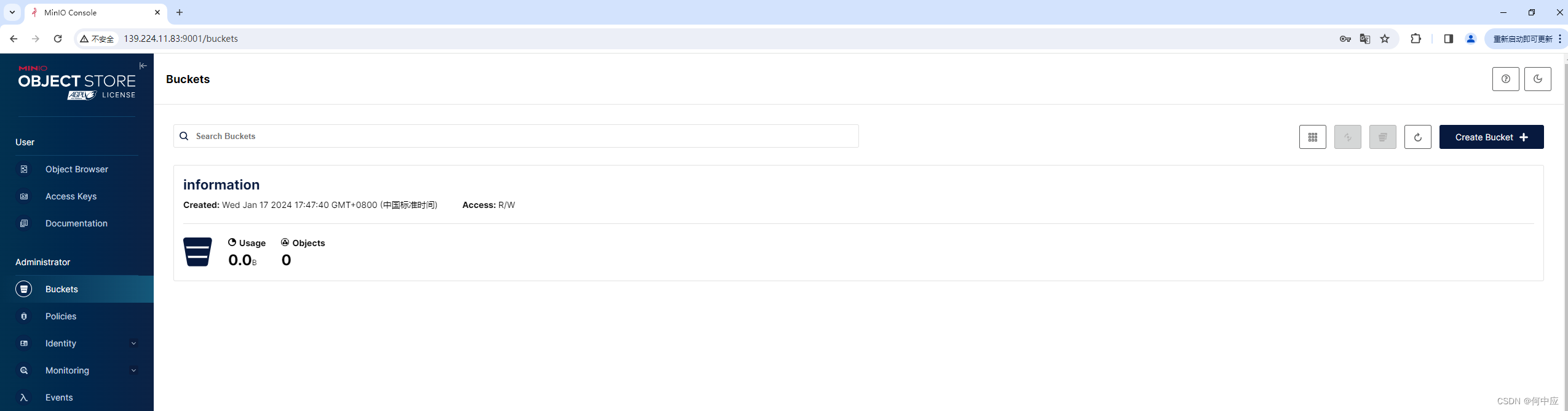
使用Docker部署MinIO服务器
说明:之前有介绍过如何在项目中使用MinIO及整合成起步依赖在项目中使用,本文介绍如何使用Docker部署MinIO服务器。
安装Docker
首先,需要在服务器上安装Docker,参考Docker安装&卸载,Docker常用命令。
安装完之后…
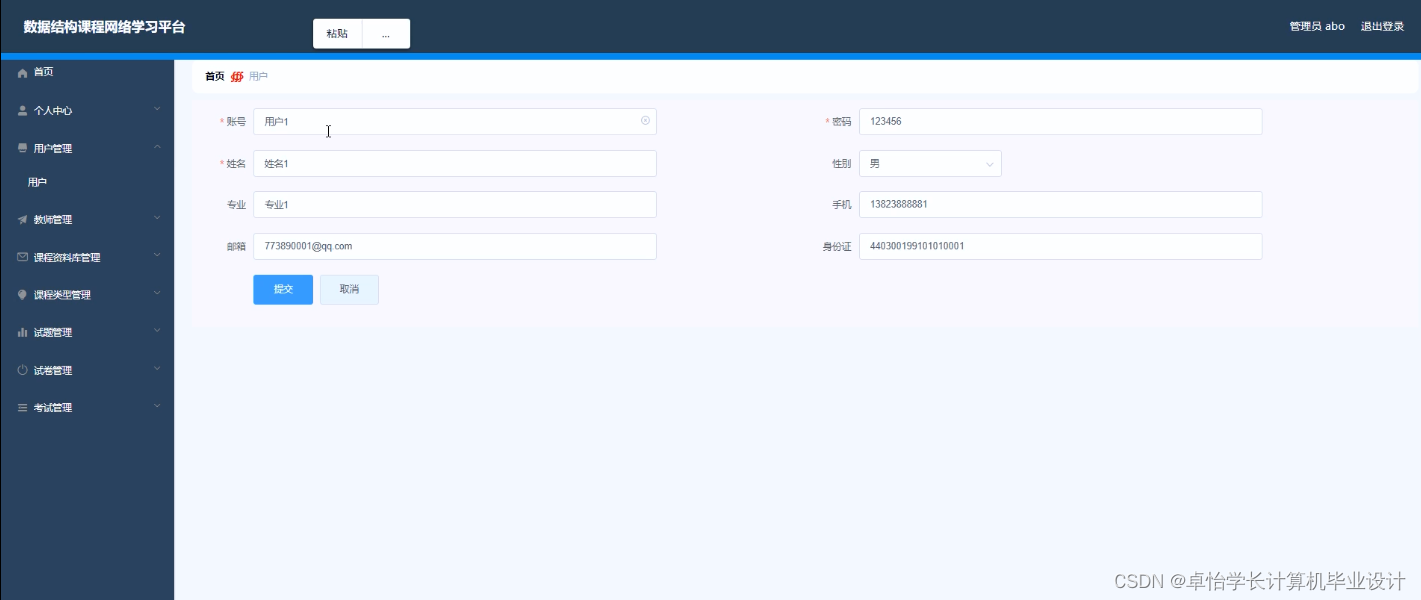
【Java实战项目】基于ssm的数据结构课程网络学习平台
🙊作者简介:多年一线开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…
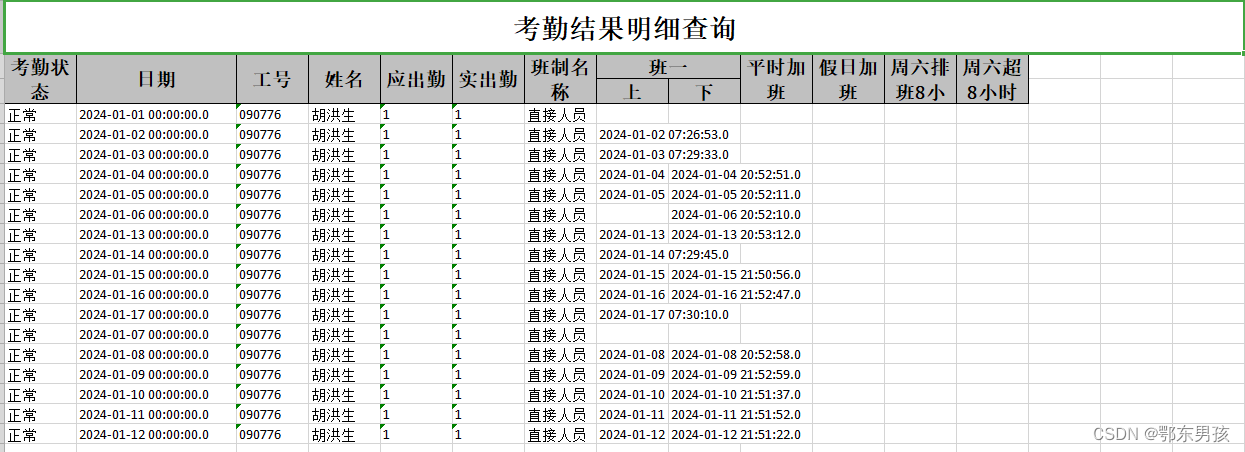
使用easyexcel 导出多级表头demo
先看效果: 1、引入maven依赖 <!--EasyExcel -->
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.2.1</version>
</dependency> 2、实体类
package com.…
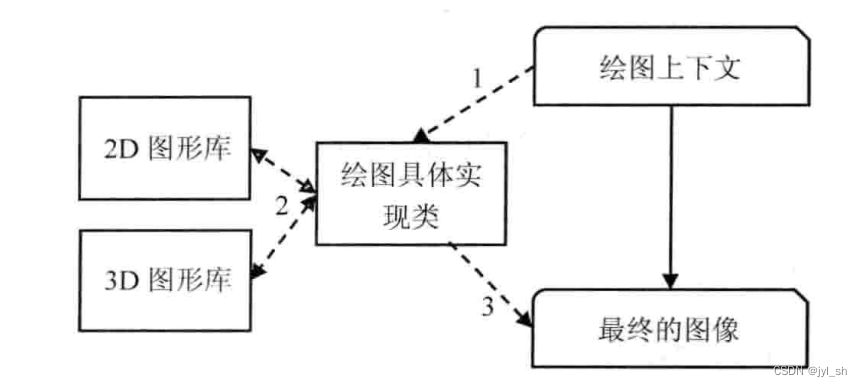
《WebKit 技术内幕》之二: HTML 网页和结构
第二章 HTML 网页和结构 HTML网页是利用HTML语言编写的文档,HTML是半结构化的数据表现方式,它的结构特征可以归纳为:树状结构、层次结构和框结构。
1.网页构成
1.1 基本元素和树状结构 HTML网页使用HTML语言撰写的文档,发展到今…