本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/326810.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
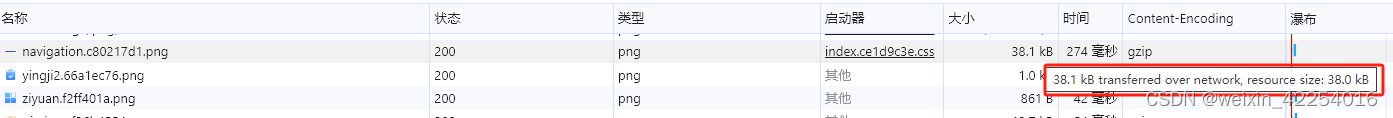
项目性能优化之用compression-webpack-plugin插件开启gzip压缩
背景:vue项目打包发布后,部分js、css文件体积较大导致页面卡顿,于是使用webpack插件compression-webpack-plugin开启gzip压缩 前端配置vue.config.js
先通过npm下载compression-webpack-plugin包,npm i compression-webpack-plug…
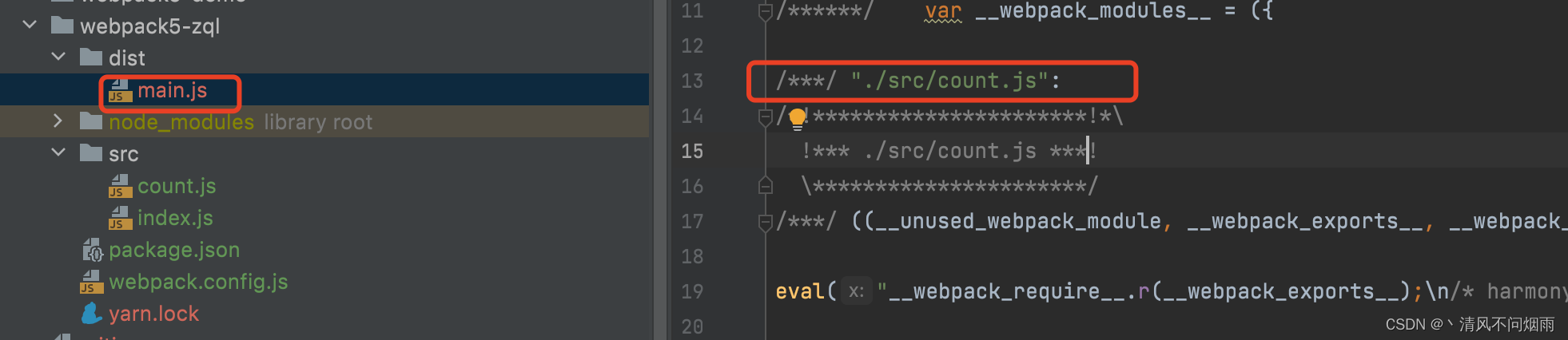
Webpack5 基本使用 - 1
Webpack 是什么
webpack 的核心目的是打包,即把源代码一个一个的 js 文件,打包汇总为一个总文件 bundle.js。 基本配置包括mode指定打包模式,entry指定打包入口,output指定打包输出目录。 另外,由于 webpack默认只能打…
Typora 无法导出 pdf 问题的解决
目录
问题描述
解决困难
解决方法 问题描述
Windows 下,以前(Windows 11) Typora 可以顺利较快地由 .md 导出 .pdf 文件,此功能当然非常实用与重要。
然而,有一次电脑因故重装了系统(刷机)…
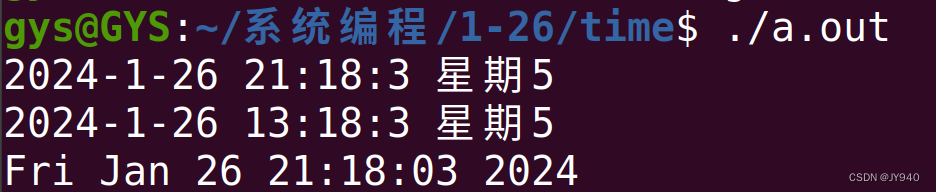
时间编程相关的API
1》time -- 获取日历时间 日历时间:1970年1月1日距离现在的秒数 #include <time.h> time_t time(time_t *timer): 获取当前的系统时间,并以time_t类型返回。
2》将日历时间转化为本地时间 localtime #include <time.h> struct tm *localtim…
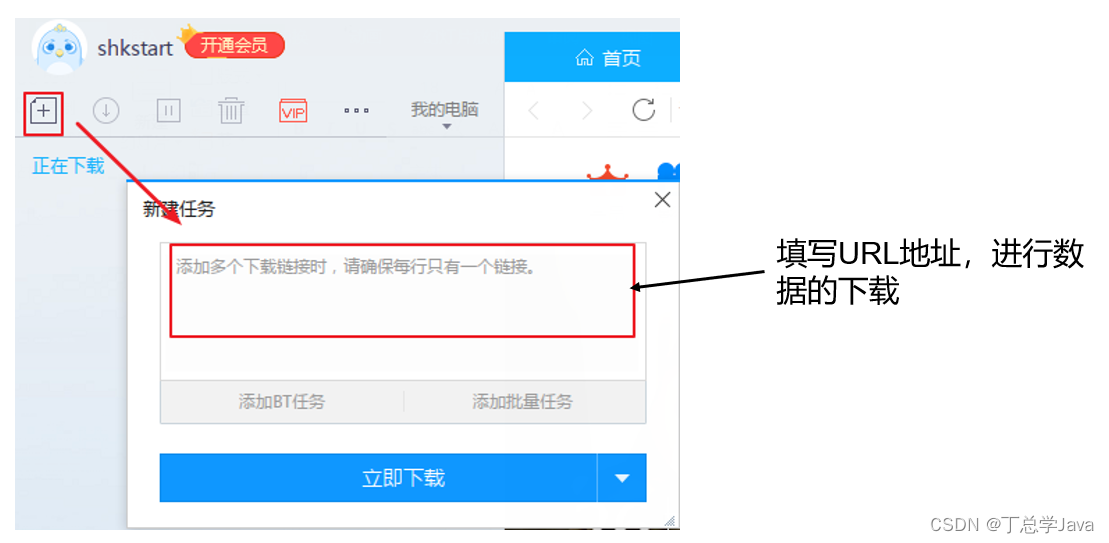
资源网站推荐(自媒体,音视频,ppt,电子书)
视频素材类
1、coverr
**网址:
**
https://coverr.co/
coverr是一个不需要注册就可直接下载视频素材网,分类更为细致,种类也很齐全,首页目录下面就有很明显的分类。素材涵盖了食物、人物、风景和城市几个大类。 2、Mazwai
网…
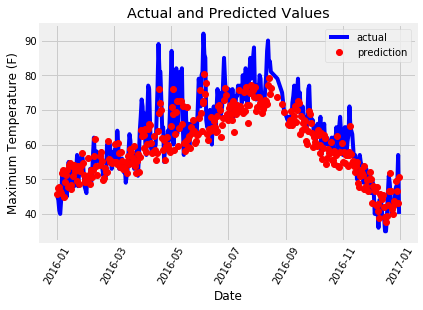
TensorFlow2实战-系列教程1:回归问题预测
🧡💛💚TensorFlow2实战-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Jupyter Notebook中进行 本篇文章配套的代码资源已经上传 1、环境测试
import tensorflow as tf
import numpy as np
tf.__version__打印结果 ‘…
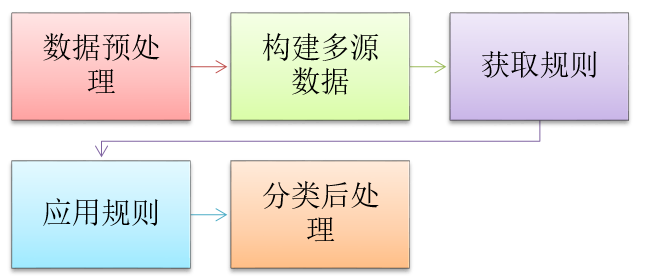
【遥感专题系列】影像信息提取之——基于专家知识的决策树分类
可以将多源数据用于影像分类当中,这就是专家知识的决策树分类器,本专题以ENVI中Decision Tree为例来叙述这一分类器。
本专题包括以下内容:
专家知识分类器概述知识(规则)定义ENVI中Decision Tree的使用 概述
基于知…
第十七讲_HarmonyOS应用开发Stage模型应用组件
HarmonyOS应用开发Stage模型应用组件 1. 应用级配置2. Module级配置3. Stage模型的组件3.1 AbilityStage3.1.1 AbilityStage的创建和配置3.1.2 AbilityStage的生命周期回调3.1.3 AbilityStage的事件回调: 3.2 UIAbility3.2.1 UIAbility生命周期3.2.3 UIAbility启动模…
【sgTree】自定义组件:加载el-tree树节点整棵树数据,实现增删改操作。
特性 可以自定义主键、配置选项支持预定义节点图标:folder文件夹|normal普通样式多个提示文本可以自定义支持动态接口增删改节点可以自定义根节点id可以设置最多允许添加的层级深度支持拖拽排序,排序过程还可以针对拖拽的节点深度进行自定义限制支持隐藏…
第16章_网络编程(网络通信要素,TCP与UDP协议,网络编程API,TCP网络编程,UDP网络编程,URL编程)
文章目录 第16章_网络编程本章专题与脉络1. 网络编程概述1.1 软件架构1.2 网络基础 2. 网络通信要素2.1 如何实现网络中的主机互相通信2.2 通信要素一:IP地址和域名2.2.1 IP地址2.2.2 域名 2.3 通信要素二:端口号2.4 通信要素三:网络通信协议…
openlayers+vue实现缓冲区
文章目录 前言一、准备二、初始化地图1、创建一个地图容器2、引入必须的类库3、地图初始化4、给地图增加底图 三、创建缓冲区1、引入需要的工具类库2、绘制方法 四、完整代码总结 前言
缓冲区是地理空间目标的一种影响范围或服务范围,是对选中的一组或一类地图要素(点、线或面…
【CSS】字体效果展示
测试时使用了Google浏览器。
1.Courier New 2.monospace 3.Franklin Gothic Medium 4.Arial Narrow 5.Arial 6.sans-serif 7.Gill Sans MT 8.Calibri 9.Trebuchet MS 10.Lucida Sans 11.Lucida Grande 12.Lucida Sans Unicode 13.Geneva 14.Verdana 15.Segoe UI 16.Tahoma 17.…
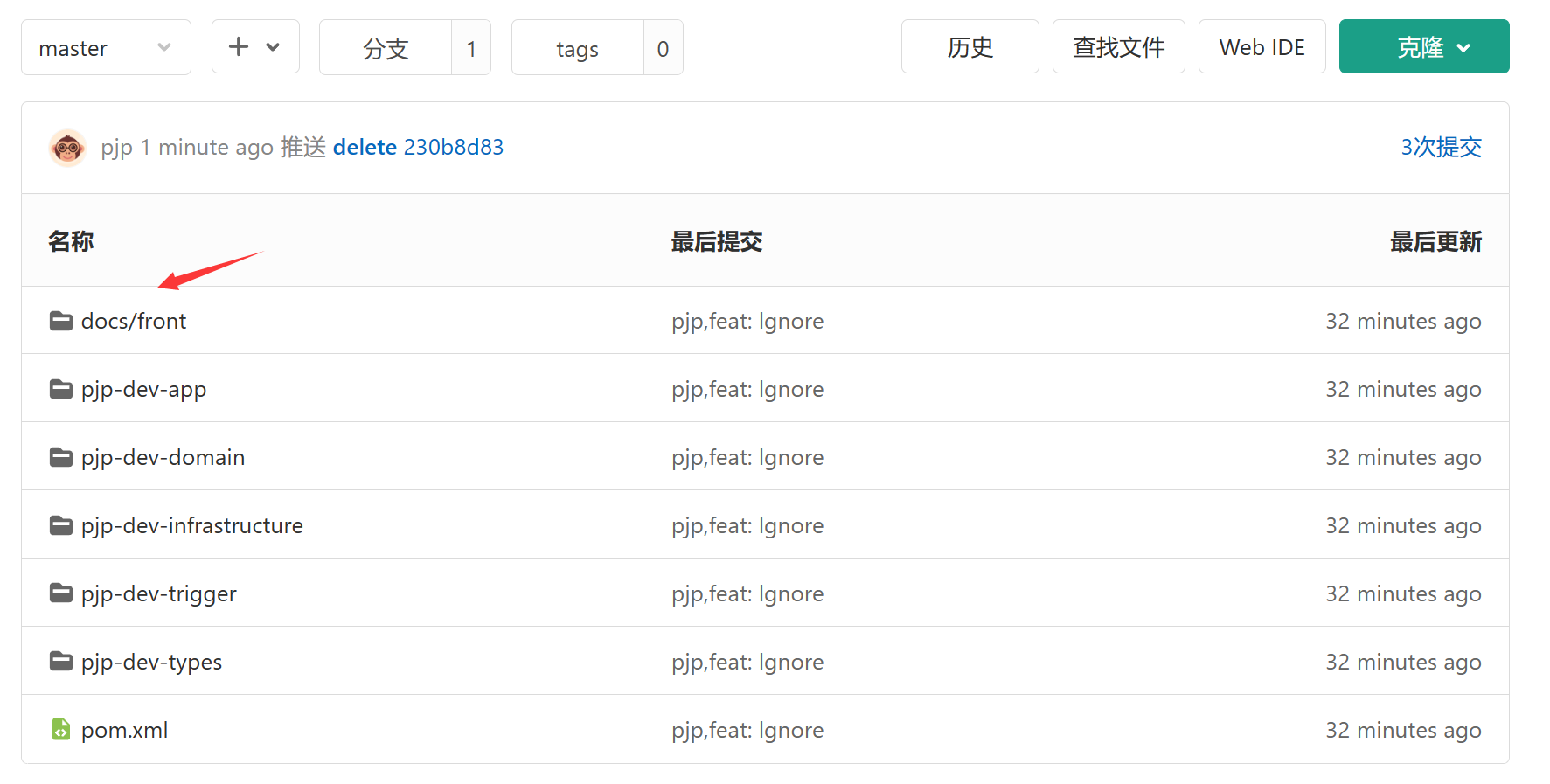
Git 删除已经 Push 到远程多余的文件
例如要删除 data/log 文件 1. 在当前项目下打开终端 2. 查看有哪些文件夹
dir 3. 预览将要删除的文件(如果不清楚该目录下是否存在不应该删除的文件)
git rm -r -n --cached 文件/文件夹名称 加上 -n 这个参数,执行命令时,是不会…
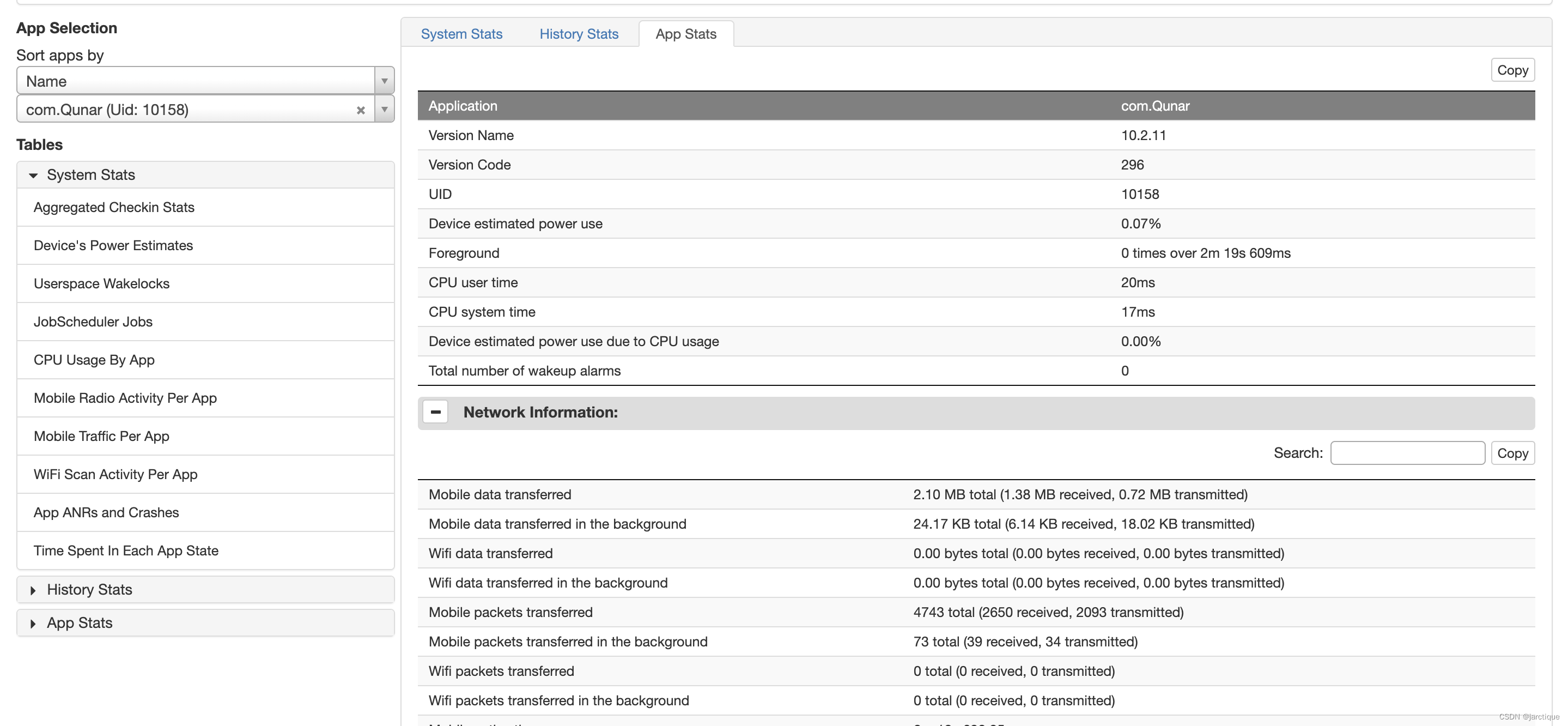
APP电量(功耗)测试
打开电池数据的获取以及重置,清除干扰的数据
adb shell dumpsys batterystats --enable full-wake-history
adb shell dumpsys batterystats --reset断开设备和电脑的连接(是否只适用于真机?),在去指定app执行下 操作…
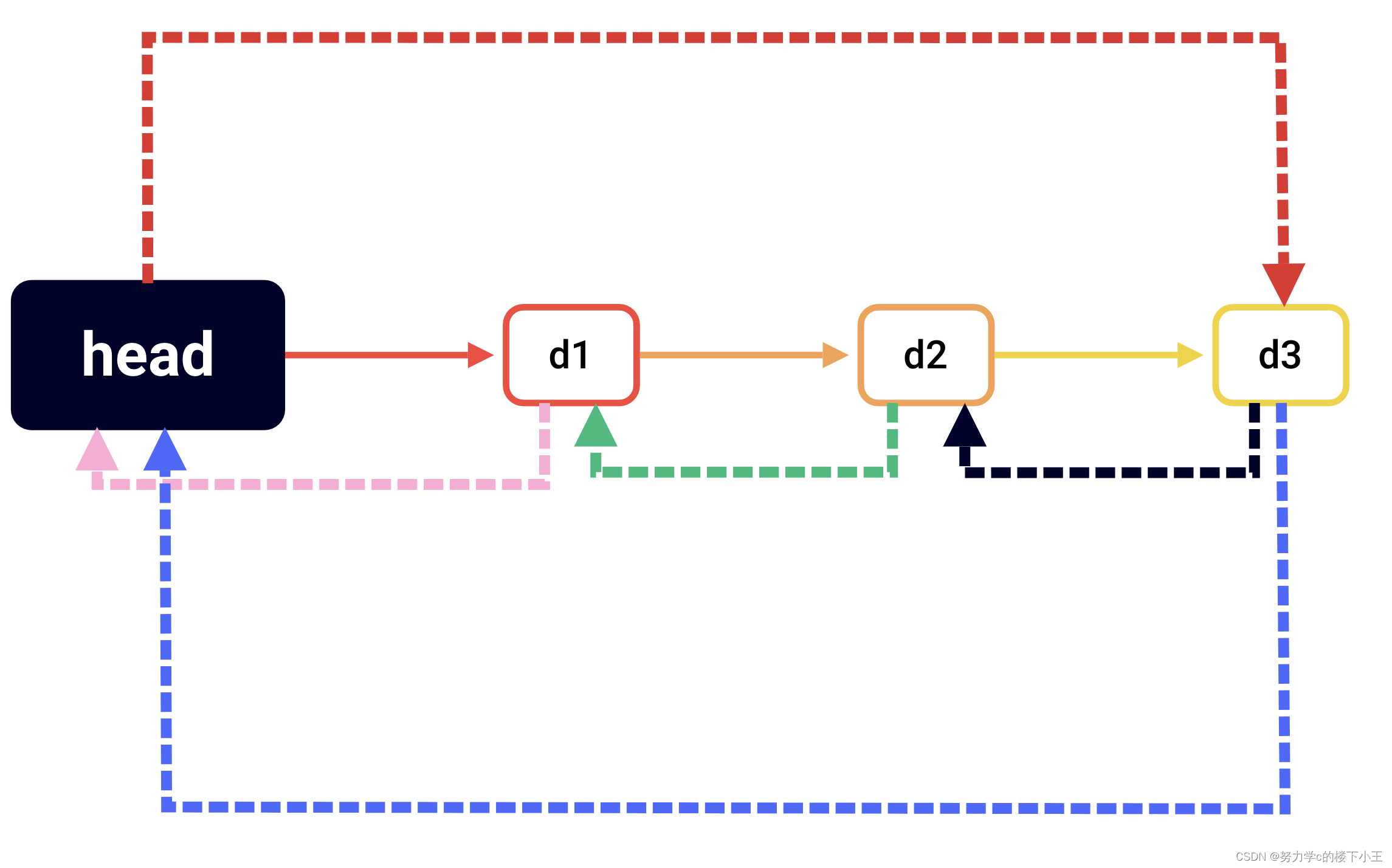
【C++】list讲解及模拟
目录 list的基本介绍
list模拟实现
一.创建节点
二.迭代器
1.模版参数
2.迭代器的实现:
a. !
b.
c. --
d. *指针
e.&引用
整体iterator (与const复用):
三.功能实现
1.模版参数
2.具体功能实现:
2.1 构造函数
2.2 begi…
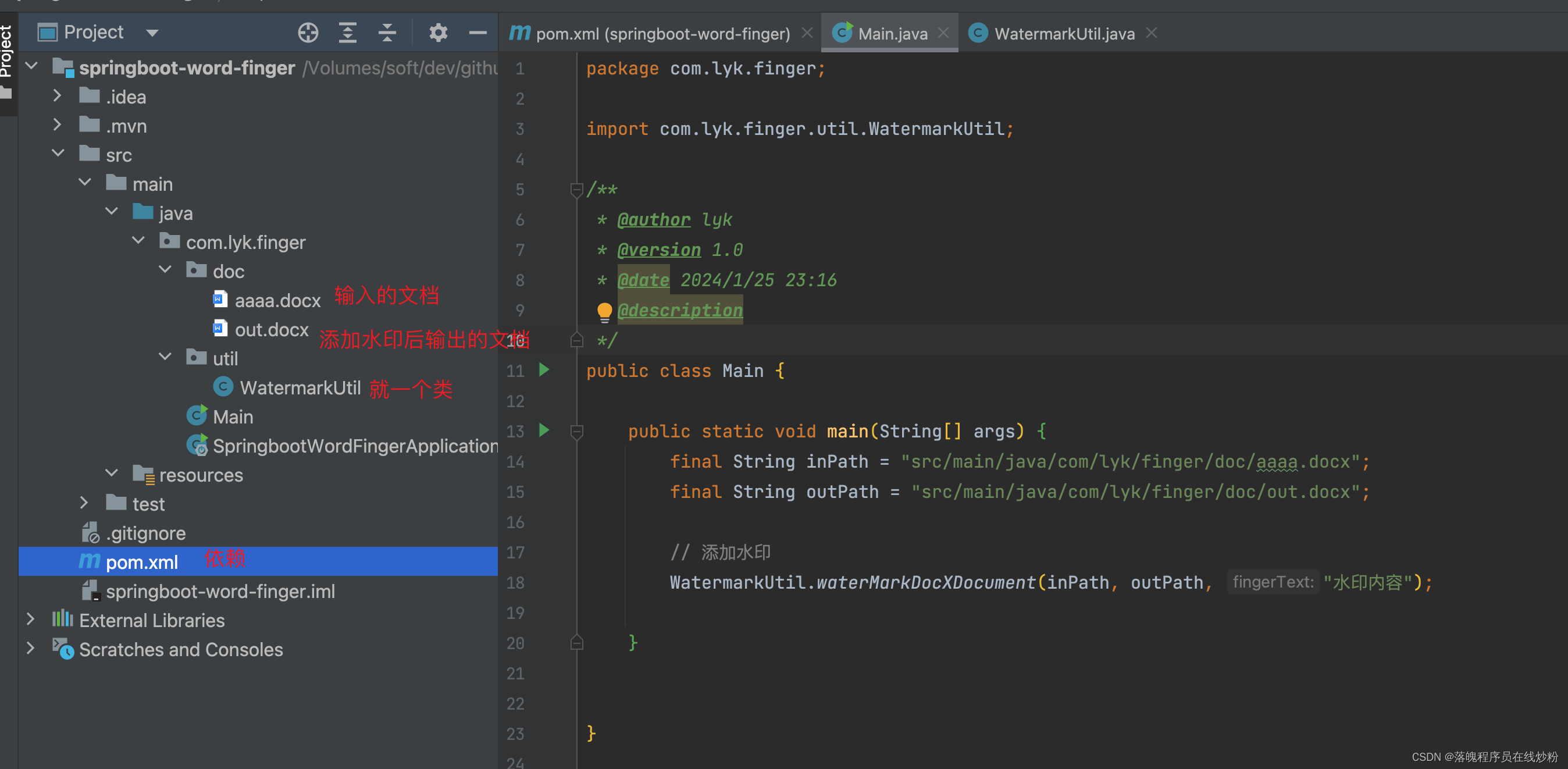
Java / Spring Boot + POI 给 Word 添加水印
1、前言(瞎扯) 有个需求:整一个给 Word 加水印的demo,于是我就网上找呗~ 看到那个 Aspose 好像是收费的,然后就把目光转向了 POI,看到各种形形色色的也不知道哪个能用。整了一会,自己拷贝出一个比较精简的能用的 demo …
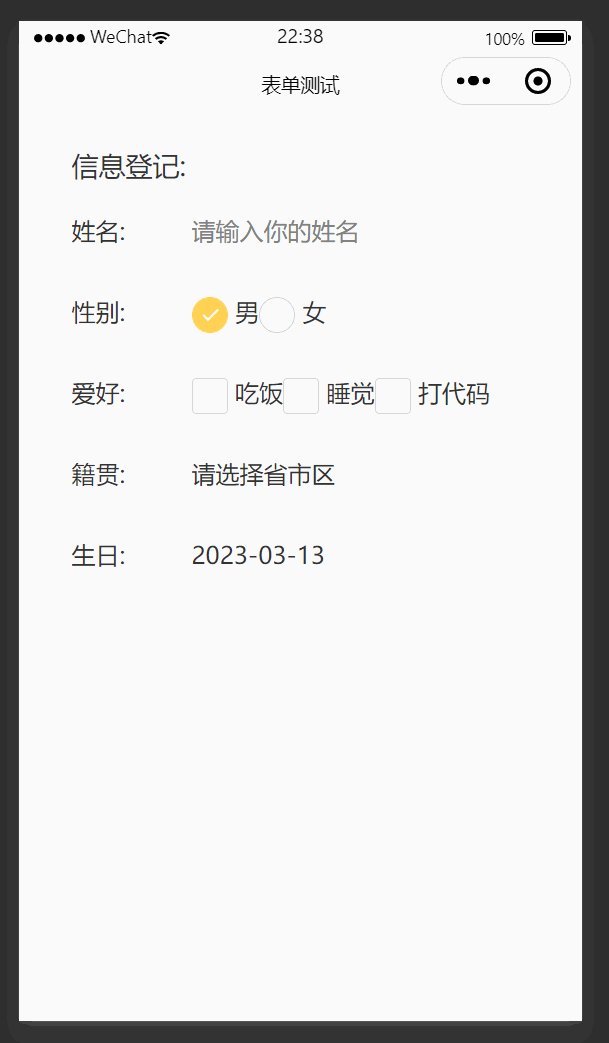
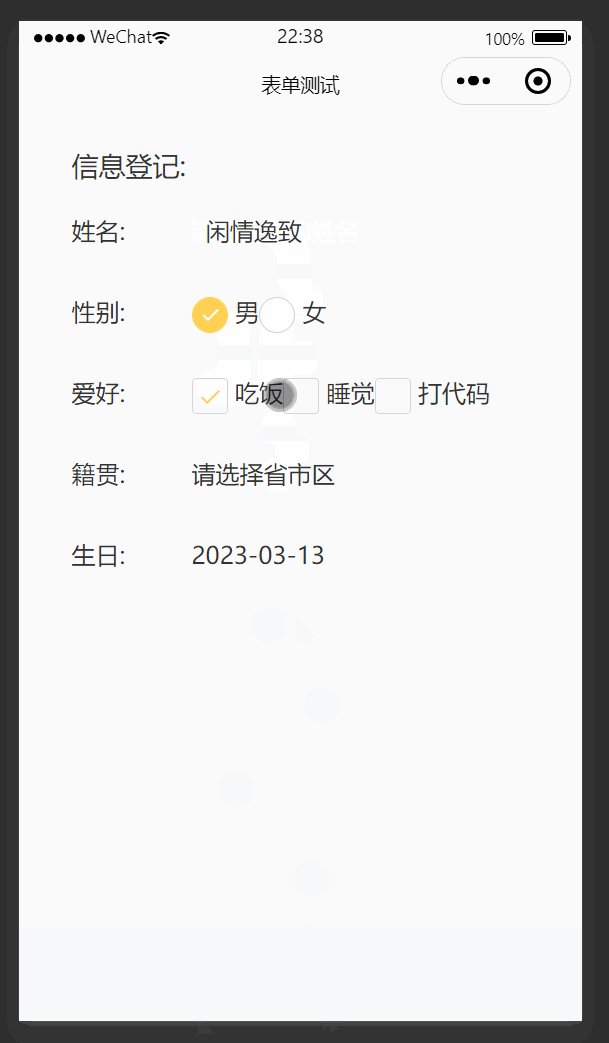
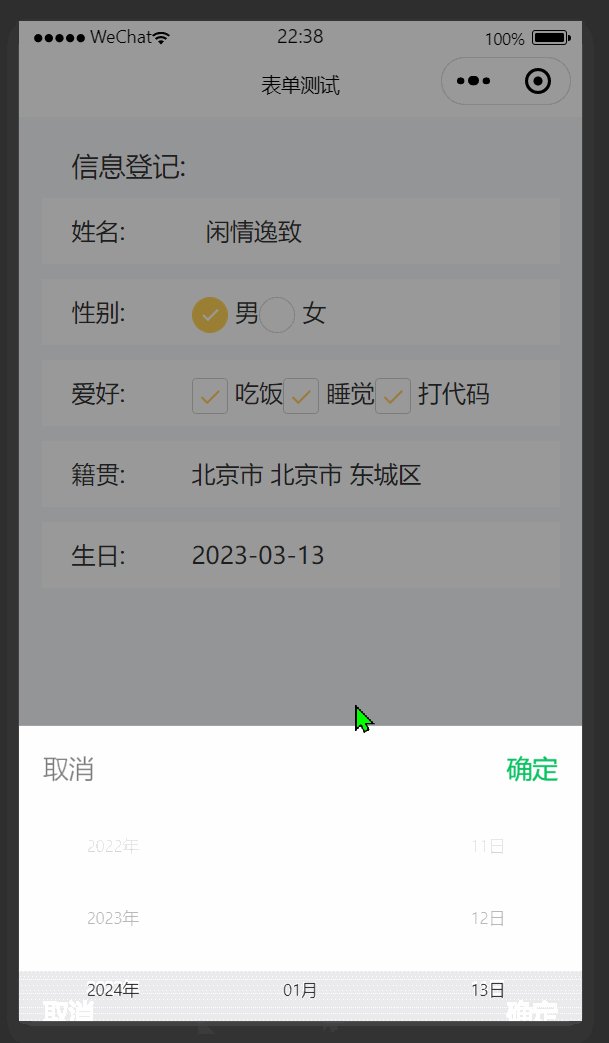
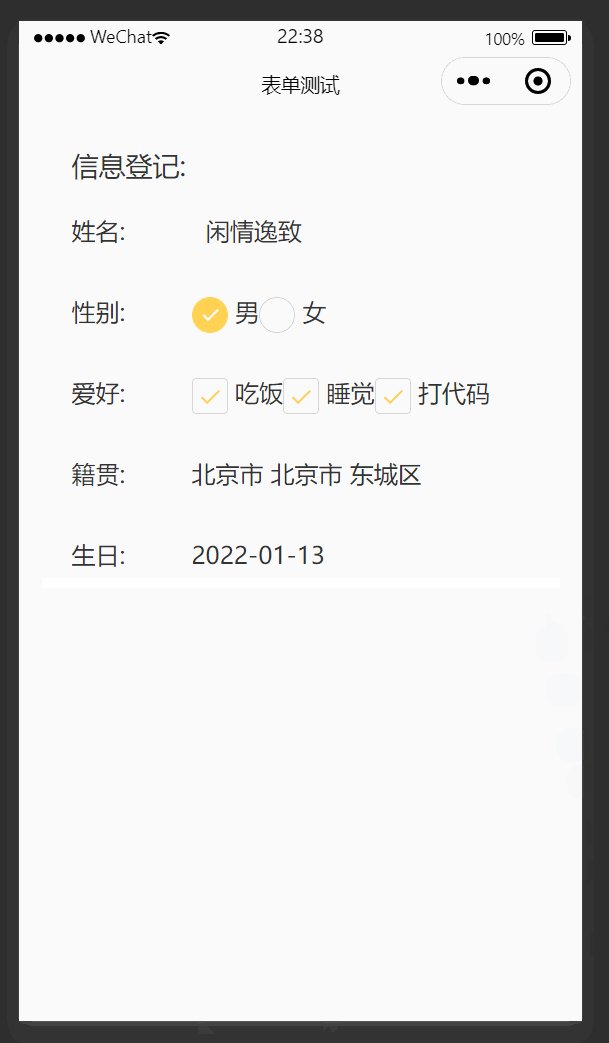
微信小程序(十一)表单组件(进阶)
注释很详细,直接上代码 上一篇 新增内容:(涉及内容较多,建议细看源码) 1.radio-group的使用与数据处理 2.checkbox-group的使用与数据处理 3.picker的使用与数据同步处理(此处示范了地域与日期) 源码: form…
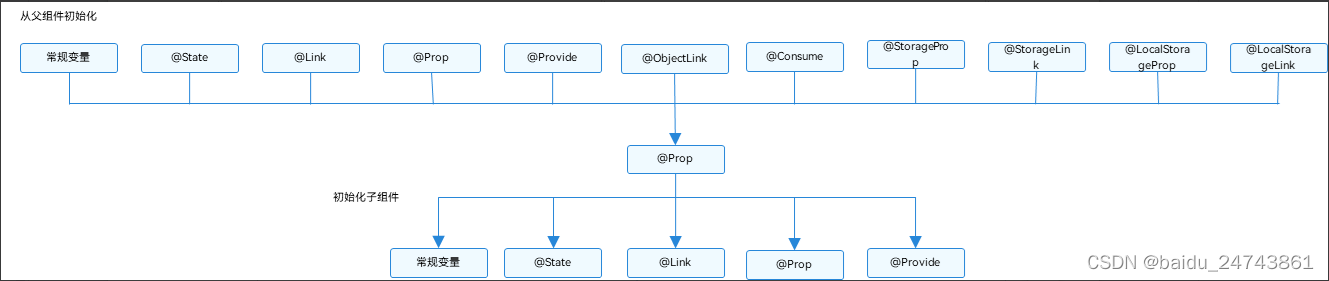
鸿蒙:@Link装饰器-父子双向同步
子组件中被Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。从API version 9开始,该装饰器支持在ArkTS卡片中使用。 需要注意:Link装饰的变量与其父组件中的数据源共享相同的值。Link装饰器不能在Entry装饰的自定义组件中使用。
一、装饰器使…
绘制太极图 - 使用 PyQt
大家好!今天我们将一起来探讨一下如何使用PyQt,这是一个强大的Python库,来绘制一个传统的太极图。这个图案代表着古老的阴阳哲学,而我们的代码将以大白话的方式向你揭示它的奥秘。
PyQt:是什么鬼?
首先&a…
linux中配置文件目录为什么用etc来命名
在早期的 Unix 系统中,/etc 目录的名称确实来源于单词 “etcetera” 的缩写,最初意味着 “其他”,用来存放杂项或者不属于其他特定目录的文件。然而,随着时间的推移,/etc 目录的用途逐渐演变并专门化。 在现代的 Linux…