本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/326855.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
electron-builder vue 打包后element-ui字体图标不显示问题
当使用electron打包完成的时候,启动项目发现使用的element-ui字体图标没显示都变成了小方块,并出现报错,请看下图: 解决方法:
在vue.config.js中设置 customFileProtocol字段:pluginOptions: {electronBui…
蓝桥杯备战——3.定时器前后台
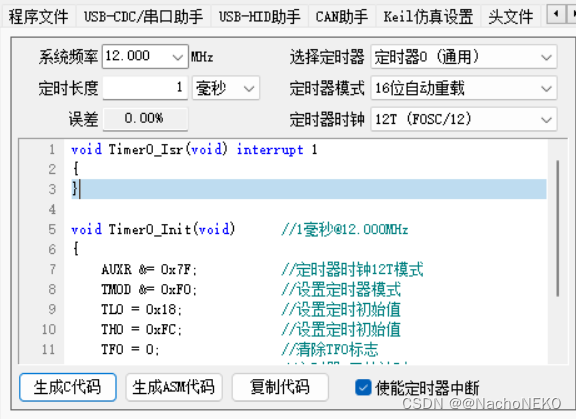
1.STC15F2k61S2的定时器
阅读STC15系列的手册,我们可以看到跟STC89C52RC的定时器还是有不同之处的: 由上图可以看到我们可以通过AUXR寄存器直接设置定时器的1T/12T模式了 在定时器0/1模式上也可以设置为16位自动重装载。 另外需要注意IAP15F2K61S2只有…
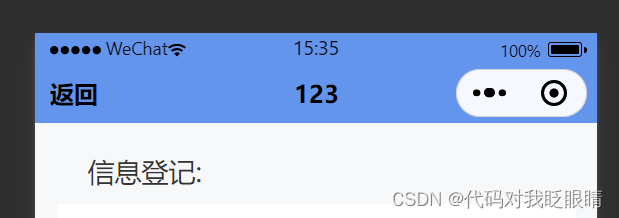
微信小程序(十八)组件通信(父传子)
注释很详细,直接上代码 上一篇 新增内容: 1.组件属性变量的定义 2.组件属性变量的默认状态 3.组件属性变量的传递方法 解释一下为什么是父传子,因为组件是页面的一部分,数据是从页面传递到组件的,所以是父传子…
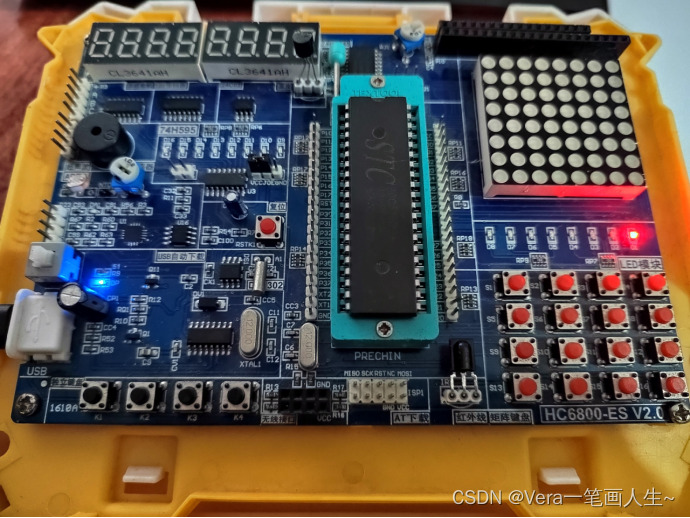
单片机学习笔记---独立按键控制LED显示二进制
这节我们来实现独立按键的第三个功能,独立按键控制LED显示二进制
新创建一个工程文件,然后上来我们就要把基本框架写好,这是基本的习惯 老规矩,然后把Delay 1ms的代码复制过来 复制过来后改造一下:
把1ms删掉&#x…
工业智能网关储能物联网应用实现能源的高效利用及远程管理
储能电力物联网是指利用物联网技术和储能技术相结合,实现对电力系统中各种储能设备的智能管理和优化控制。随着可再生能源的不断发展和应用,电力系统面临着越来越大的电力调度和储能需求而储能电力物联网的出现可以有效解决这一问题,提高电力…
Midjourney 提示词入门 | 提示词格式 特点如何写好自己的提示词?进阶技巧
文章目录 1 Prompt格式2 文本提示词的基本要求3 好的文本提示词的特点 上一节我们初步了解了Midjourney的使用 那么在使用过程中最重要的是通过Prompt告知Midjourney怎么画
因而高效写Prompt非常重要~
先来了解一下Prompt基本格式
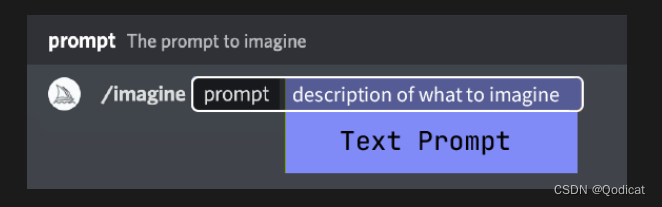
1 Prompt格式
/imagine Text_prompt如下图…
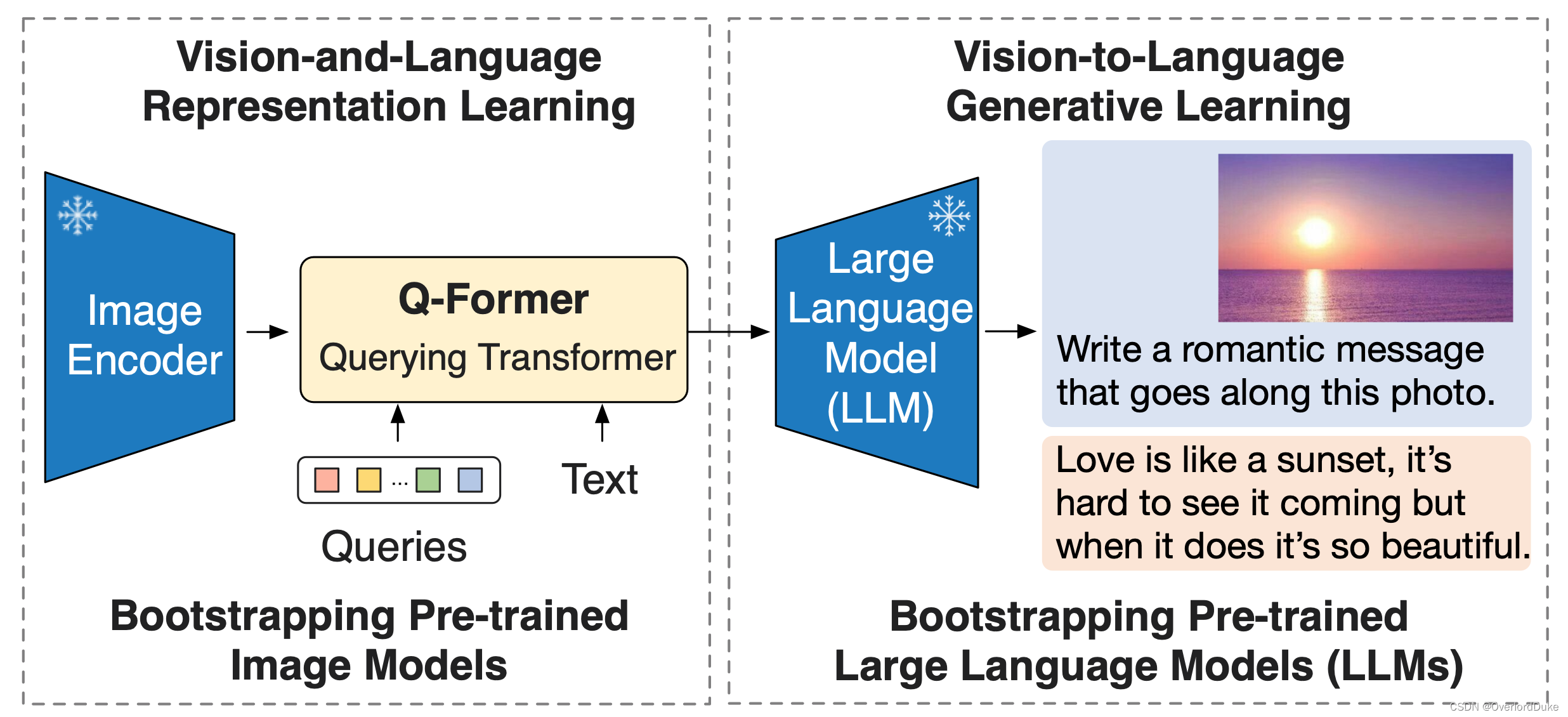
BLIP-2: 基于冻结图像编码器和大型语言模型的语言-图像预训练引导
BLIP-2: 基于冻结图像编码器和大型语言模型的语言-图像预训练引导 项目地址BLIP-2的背景与意义BLIP-2的安装与演示BLIP-2模型库图像到文本生成示例特征提取示例图像-文本匹配示例性能评估与训练引用BLIP-2Hugging Face集成 在语言-图像预训练领域,BLIP-2的出现标志着…
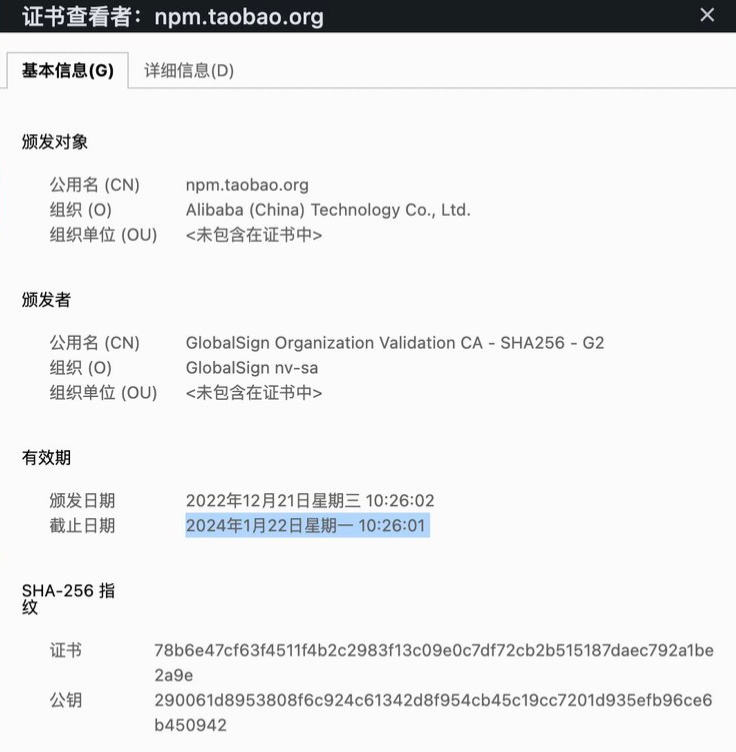
npm “https://registry.npm.taobao.org/...: certificate has expired“(证书已过期) 解决方法
今天在使用npm下载依赖的时候出现淘宝镜像证书过期问题 error An unexpected error occurred: "https://registry.npm.taobao.org/axios: certificate has expired" 原因: 淘宝镜像原地址2024年1月22日已过期 解决: 解决方法就是切换淘宝最新镜像地址,执行完成之后就…
uniapp vuecli项目融合[小记]:将多个项目融合,打包成一个小程序/App,拆分多个H5应用
前言: 目前两个uniapp vuecli开发的项目【A、B】,新规划的项目C:需要融合项目B 80%的功能模块,同时也需要涵盖项目A的所有功能模块。
应用需求: 1、新项目C【小程序】可支持切换到应用A/C界面【内部通过初始化、路由跳…
element el-date-picker type=“datetimerange“
刚写完结果需求变更了。封装的时间组件重新做。结合eacharts 。 直接上代码了 日期选择组件封装
<template><section class"warning-container"><header class"query-head"><el-form :inline"true" class"query-form…
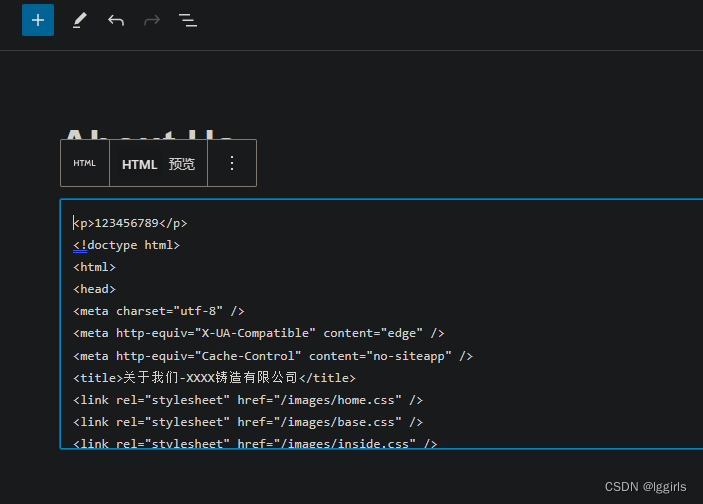
将Html页面转换为Wordpress页面
问题:我们经常会从html源码下载网站上获得我们想要的网站内容框架,以及部分诸如联系我们,About 等内页,但是在文章的发布上,则远不如Wordpress简便。而Wordpress尽管有各种模板,但修改又比较麻烦。解决方法…
技术型企业如何选择安全、性价比高的FTP替代方案?
FTP作为世界上第一款文件传输协议,在全球范围内应用广泛,它解决了文件传输协议空白的问题,为文件传输场景提供了专业的解决方案。 但随着网络技术的演进,技术型企业进行文件传输的需求也更多元和复杂,FTP的缺陷也更多的…
2024年可能会用到的几个地图可视化模板
前言
在数字化的过程中,数据可视化变得越来越重要。用户喜欢通过酷炫的视觉效果和直观的数据展示来理解数据。可视化地图组件是数据可视化的重要组成部分。这些地图组件提供多样化的效果,能够更好地展示数据的关系和地理分布,直观地将数据与…
Vite+Electron快速构建一个VUE3桌面应用(一)
一. 简介
首先,介绍下vite和Electron。
Vite是一种新型前端构建工具,能够显著提升前端开发体验。Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入Chromium和Node.js到二进制的 Electron 允许您保持一个 JavaScript 代码代码…
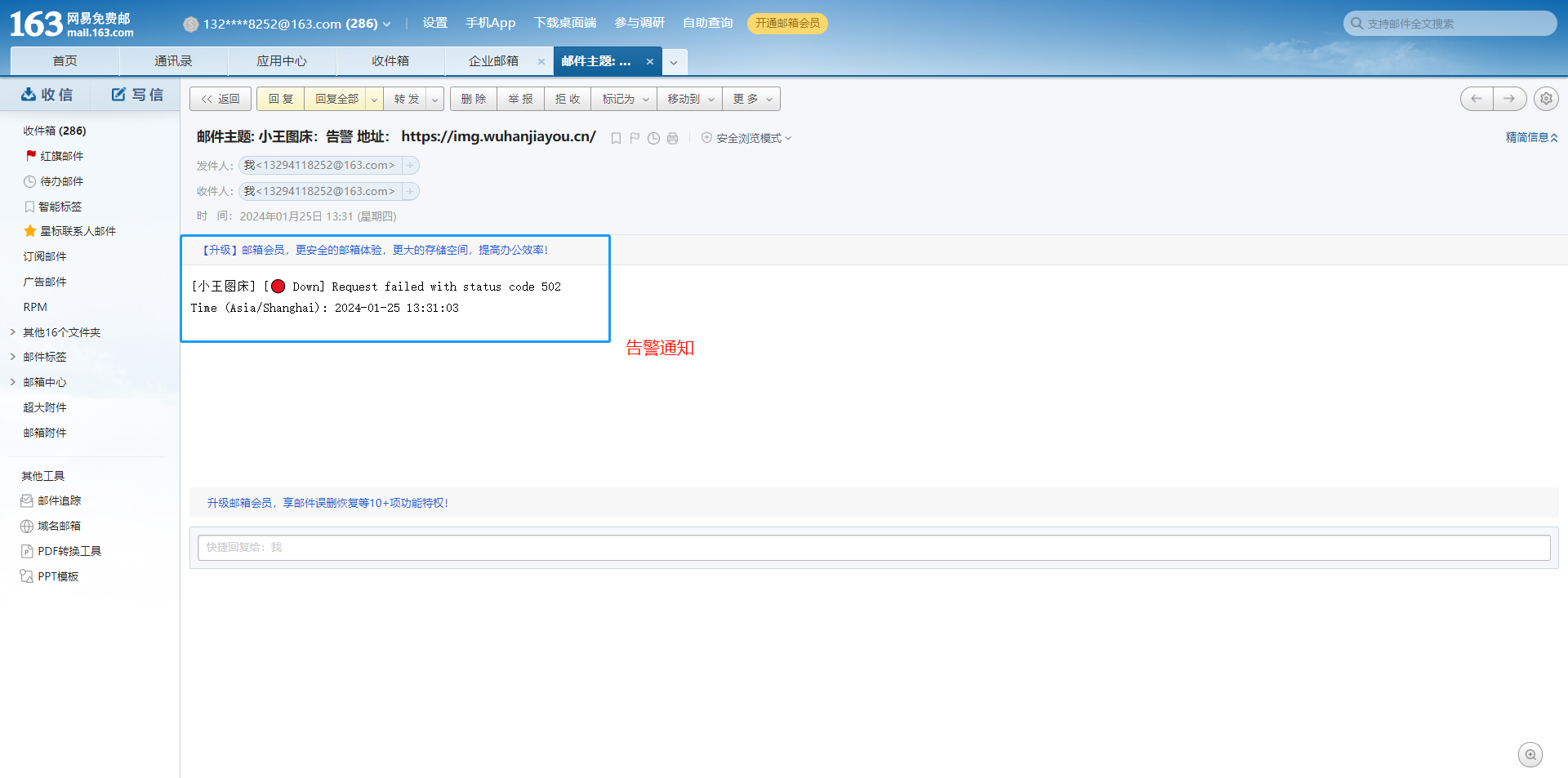
基于 Docker 搭建 Uptime-Kuma 一个极简风的应用监控
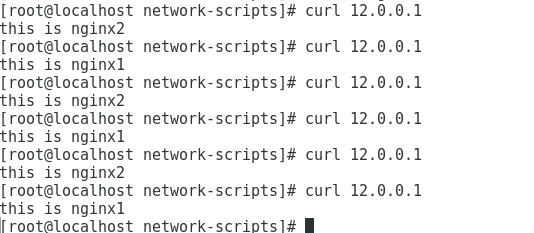
GitHub:https://github.com/louislam/uptime-kuma
一、uptime-kuma 介绍 Demo:https://uptime.wuhanjiayou.cn/ uptime-kuma 是一款开源的监控工具, 支持 TCP / PING / HTTP 等多种监控方式,可监测网站,数据库,Docker…
【Midjourney】绘画风格关键词
1.松散素描(Loose Sketch) "Loose sketch"(松散素描)通常指的是一种艺术或设计中的手绘风格,其特点是线条和形状的表现相对宽松、自由,没有过多的细节和精确度。这样的素描通常用于表达创意、捕捉概念或者作为设计的初步…
Ultraleap 3Di新建项目之给所有的Joint挂载物体
工程文件
Ultraleap 3Di给所有的Joint挂载物体
前期准备
参考上一期文章,进行正确配置 Ultraleap 3Di配置以及在 Unity 中使用 Ultraleap 3Di手部跟踪
新建项目
初始项目如下: 新建Create Empty 将新建的Create Empty,重命名为LeapPro…
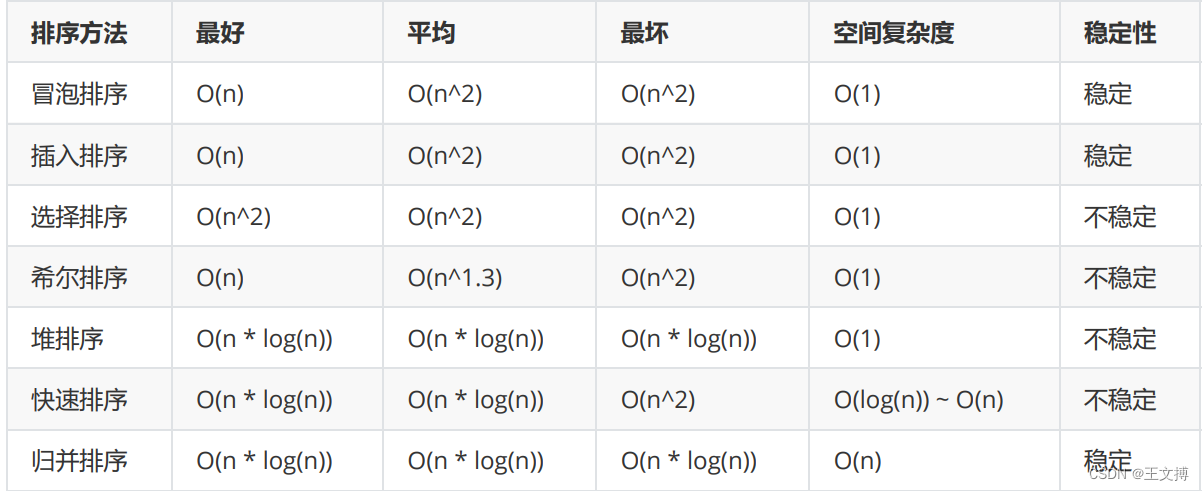
数据结构排序算详解(动态图+代码描述)
目录 1、直接插入排序(升序)
2、希尔排序(升序)
3、选择排序(升序)
方式一(一个指针)
方式二(两个指针)
4、堆排序(升序) 5、冒…










![uniapp vuecli项目融合[小记]:将多个项目融合,打包成一个小程序/App,拆分多个H5应用](https://img-blog.csdnimg.cn/img_convert/128f09c629a83a505ffa42595d554de8.png)