本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/327124.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Ubuntu使用Docker部署Redis并实现远程访问本地数据库
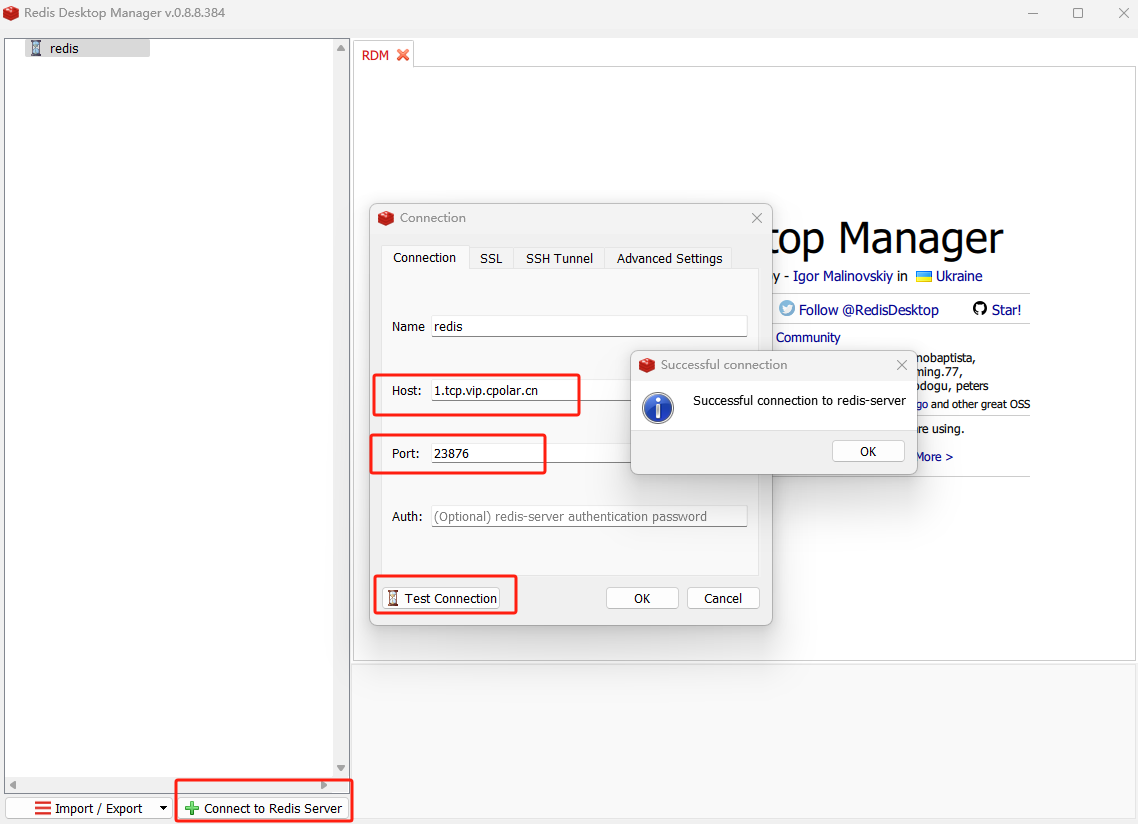
文章目录 前言1. 安装Docker步骤2. 使用docker拉取redis镜像3. 启动redis容器4. 本地连接测试4.1 安装redis图形化界面工具4.2 使用RDM连接测试 5. 公网远程访问本地redis5.1 内网穿透工具安装5.2 创建远程连接公网地址5.3 使用固定TCP地址远程访问 前言
本文主要介绍如何在Ub…
RabbitMQ系列之交换机的使用
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的博客专栏《RabbitMQ系列之交换机的使用》。🎯&…
内网穿透natapp使用教程(Linux)
我的使用场景:在家访问学校服务器,由于不在一个局域网,所以需要使用内网穿透,我使用的是natapp。需要在有局域网的时候做好以下步骤。 (natapp官网:https://natapp.cn/)
1. 下载客户端 &#x…
npm i 报一堆版本问题
1,先npm cache clean --force
再下载 插件后缀加上 --legacy-peer-deps
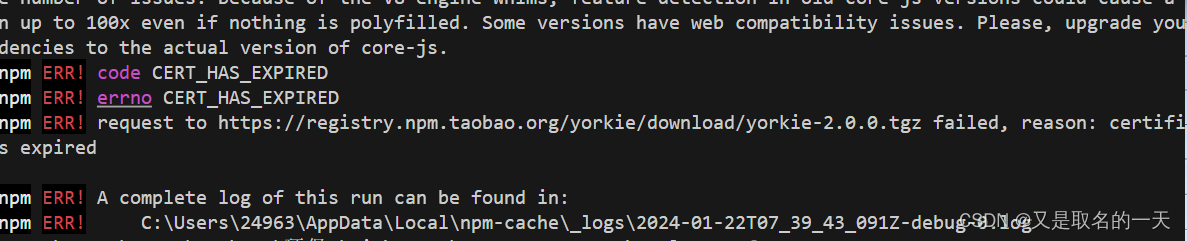
2, npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/yorkie/download/yorkie-2.0.0.tgz failed, reason…
热更新适配ibatis原理浅析
一、热更新解决了什么问题?
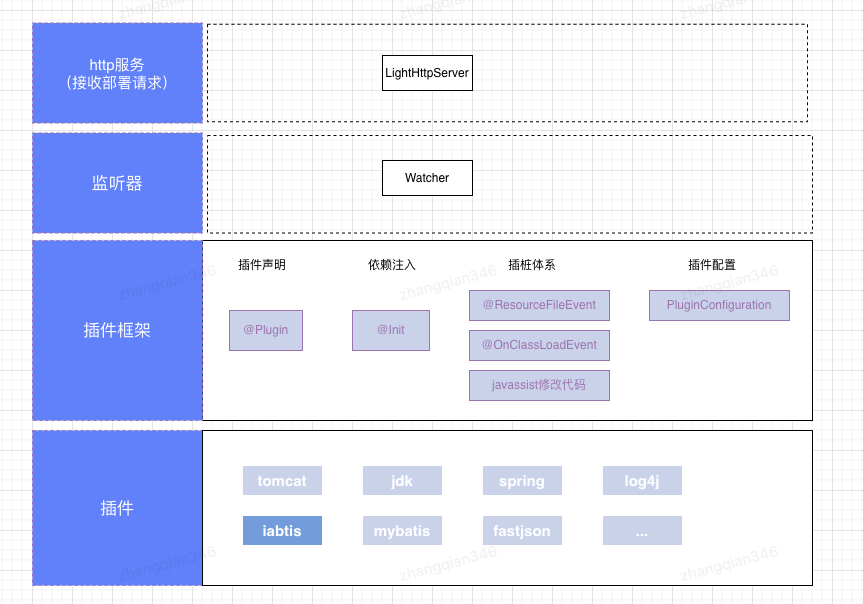
在研发过程中,每个研发同学在联调、自测阶段中总会频繁的去执行编译、构建、打包的动作,遇到比较大的项目,执行一套流程下来,往往需要3-10分钟左右,极大的降低了研发的速度&…
AI编译器的后端优化策略
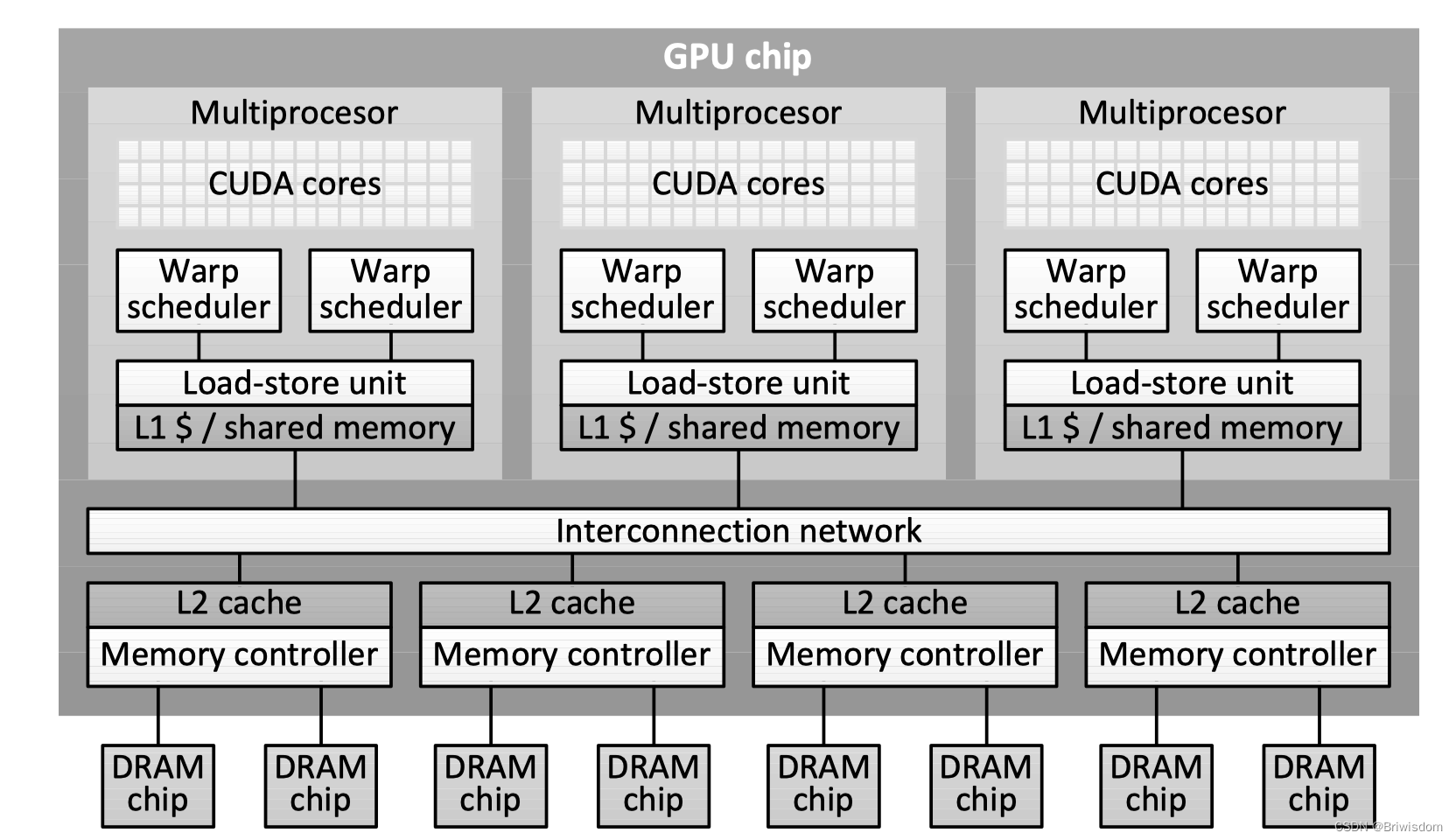
背景 工作领域是AI芯片工具链相关,很多相关知识的概念都是跟着项目成长建立起来,但是比较整个技术体系在脑海中都不太系统,比如项目参与中涉及到了很多AI编译器开发相关内容,东西比较零碎,工作中也没有太多时间去做复盘…
YOLOv8优化策略:轻量化改进 | RepGhost,通过重参数化实现硬件高效的Ghost模块
🚀🚀🚀本文改进:RepGhost,通过重参数化实现硬件高效的Ghost模块,性能优于GhostNet、MobileNetV3等,在移动设备上具有更少的参数和可比的延迟。 🚀🚀🚀YOLOv8改进专栏:http://t.csdnimg.cn/hGhVK
学姐带你学习YOLOv8,从入门到创新,轻轻松松搞定科研;
1.原…
响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例5-1事件处理
代码
<!doctype html>
<html>
<head>
<meta charset"utf-8">
<title>事件处理</title>
</head><body>
<input id"btn" type"button" name"btn" value"提交" />
<…
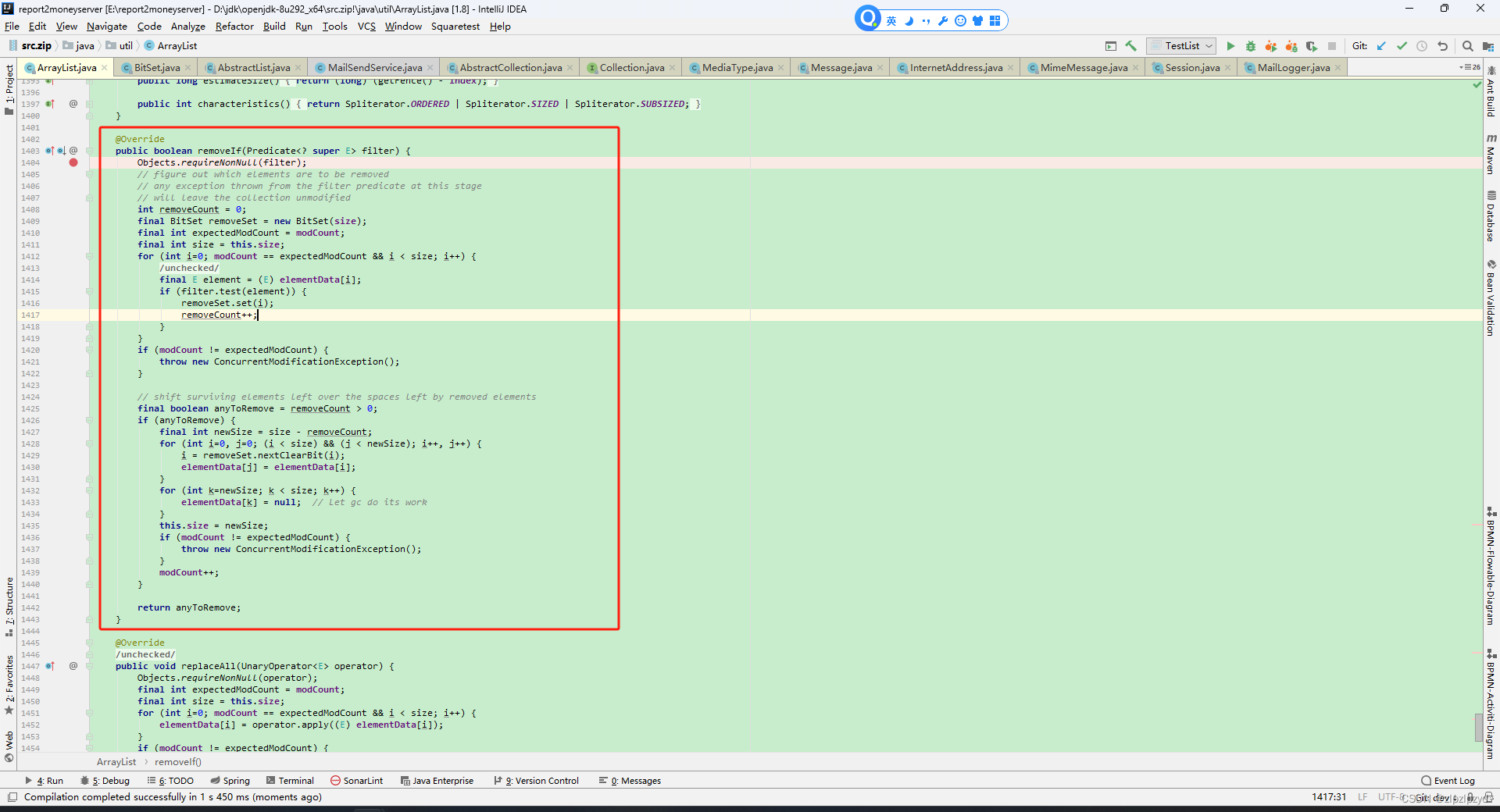
java集合ArrayList和HashSet的fail-fast与fail-safe以及ConcurrentModificationException
在 java 的集合工具类中,例如对 ArrayList 或者 HashSet 进行删除元素后再遍历元素时,会抛出 ConcurrentModificationException 异常。 fail-fast ArrayList
public class TestList {public static void main(String[] args) {ArrayList<Integer>…
蓝桥杯备赛 week 4 —— DP 背包问题
目录
🌈前言🌈:
📁 01背包问题
分析:
dp数组求解:
优化:滚动数组:
📁 完全背包问题
📁 总结 🌈前言🌈: 这篇文章主…
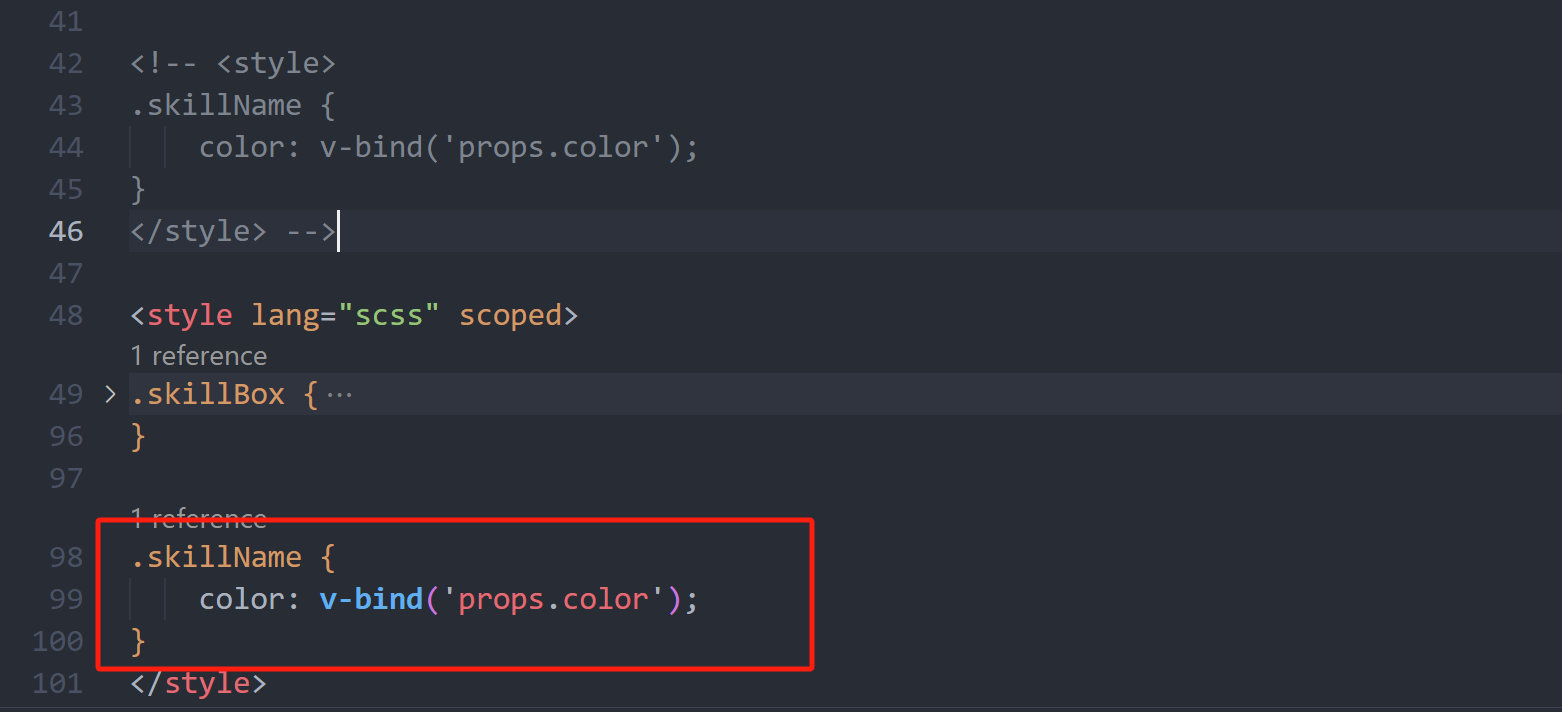
Vue3在css中使用v-bind绑定js/ts变量,也可以在scss和less中使用方式
主要介绍Vue3中的新增的v-bind()的常用使用方式,主要包括在css,less,scss中的使用,可以参考官方文档查看:Vue3官方文档
特别提醒
如果你想在scss中或者less中使用,可能会报各种乱七八糟的错误,最快最好用的方式就是单…
13款强大的开源API测试工具,不容错过!
使用SOA和微服务作为软件架构的趋势不断上升,催生了多种用于服务API自动化测试的工具。
API是应用程序接口(application programming interface)的缩写,是一套用于构建和集成应用软件的定义和协议,是两个或多个计算机…
RabbitMQ概念
一 、RabbitMQ概念
1 架构图 2 相关概念
Publisher - ⽣产者:发布消息到RabbitMQ中的Exchange
Consumer - 消费者:监听RabbitMQ中的Queue中的消息
Broker:接收和分发消息的应用,RabbitMQ Server就是 Message Broker…
机房及设备安全智慧监管AI+视频方案的设计和应用
一、背景分析
随着互联网的迅猛发展,机房及其配套设施的数量持续攀升,它们的运行状况对于企业运营效率和服务质量的影响日益显著。作为企业信息化的基石,机房的安全监测与管理的重要性不容忽视。它不仅关乎企业的稳定运营,同时也…
为智能化与物联网提供高性能传感器,世强硬创获智感科技授权代理
近几年,我国MEMS传感器行业市场规模增长均保持在20%左右,已经成为全球MEMS市场发展最快的地区。
为满足日益增长的市场需求,为用户提供高性能传感器产品,世强先进(深圳)科技股份有限公司(下称“…
Spring: alibaba代码规范校验工具checkstyle
文章目录 一、idea配置checkstyle插件二、激活CheckStyle三、配置自动格式化功能 一、idea配置checkstyle插件
下载 Intellij IDEA Checkstyle 插件:File -> setting -> plugin通过关键字CheckStyle-IDEA搜索并安装。 安裝完成后重启idea
二、激活CheckSty…
macOS跨进程通信: TCP Socket 创建实例
macOS跨进程通信: TCP Socket 创建实例
一: 简介
Socket 是 网络传输的抽象概念。 一般我们常用的有Tcp Socket和 UDP Scoket, 和类Unix 系统(包括Mac)独有的 Unix Domain Socket(UDS)。
Tcp Socket 能够…
uniapp导入uView组件库
目录 准备工作 1. 新建一个项目
2. 导入uview组件库
3. 关于SCSS
配置步骤
1. 引入uView主JS库
2. 在引入uView的全局SCSS
3. 引入uView基础样式
4. 配置easycom组件模式 添加效果实验运行即可成功 准备工作 1. 新建一个项目 2. 导入uview组件库
在进行配置之前&#x…
短视频矩阵系统软件/电脑pc企业版/手机端双开发~~源头
短视频矩阵系统软件开发的属性主要包含以下几个方面: 开发属性:
1. 功能属性:功能是短视频矩阵系统的核心属性,包括短视频的采集、编辑、发布、推广、互动等功能。此外,系统的个性化定制也是考虑的重要因素࿰…
重构改善既有代码的设计-学习(三):重新组织数据
1、拆分变量(Split Variable) 有些变量用于保存一段冗长代码的运算结果,以便稍后使用。这种变量应该只被赋值一次。 如果它们被赋值超过一次,就意味它们在函数中承担了一个以上的责任。如果变量承担多个责任,它就应该被…