本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/328503.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
动态规划算法题刷题笔记
首先看动态规划的三要素:重叠子问题、最优子结构和状态转移方程。
重叠子问题:存在大量的重复计算
最优子结构:
状态转移方程:当前状态转移成以前的状态
动态规划的解题步骤主要有:
确定 dp 数组以及下标的含义状…
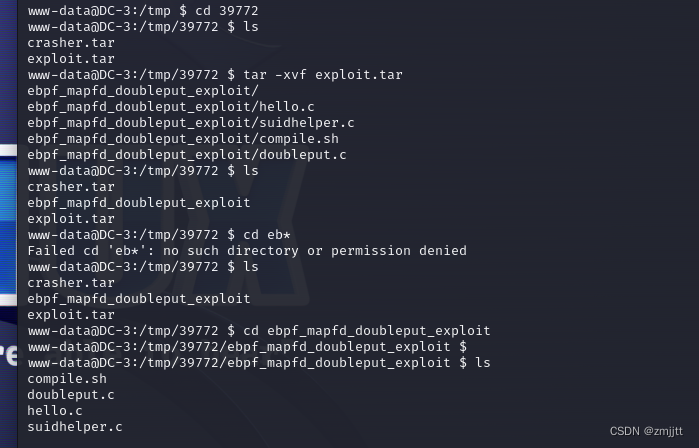
Vulnhub靶场DC-3
本机192.168.223.128 靶机192.168.223.139 目标发现nmap -sP 192.168.223.0/24 端口扫描nmap -p- 192.168.223.139
之开启了一个80端口 看一下是什么服务
nmap -sV -p- -A 192.168.223.139是一个apache服务,joomla模板 看一下web
没什么有用信息。 扫描一下后台…
Nginx代理服务器、HTTP调度、TCP/UDP调度、Nginx优化、HTTP错误代码、状态页面、压力测试
1 案例1:Nginx反向代理
1.1 问题
使用Nginx实现Web反向代理功能,实现如下功能:
后端Web服务器两台,可以使用httpd实现Nginx采用轮询的方式调用后端Web服务器两台Web服务器的权重要求设置为不同的值最大失败次数为2,…
OpenHarmony—仅允许在表达式中使用typeof运算符
规则:arkts-no-type-query
级别:错误
ArkTS仅支持在表达式中使用typeof运算符,不允许使用typeof作为类型。
TypeScript
let n1 42;
let s1 foo;
console.log(typeof n1); // number
console.log(typeof s1); // string
let n2: typeof …
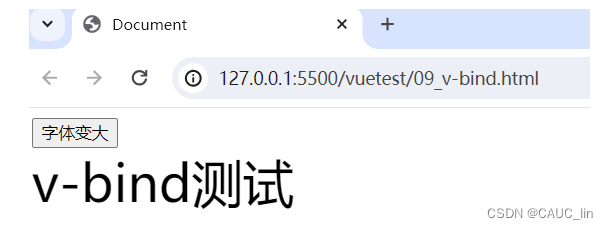
vue常用指令(v-bind)
一、v-bind 指令
作用: 设置元素的属性 (比如:src,title,class)
二、代码演示
1、设置元素的src 代码 <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewport&quo…
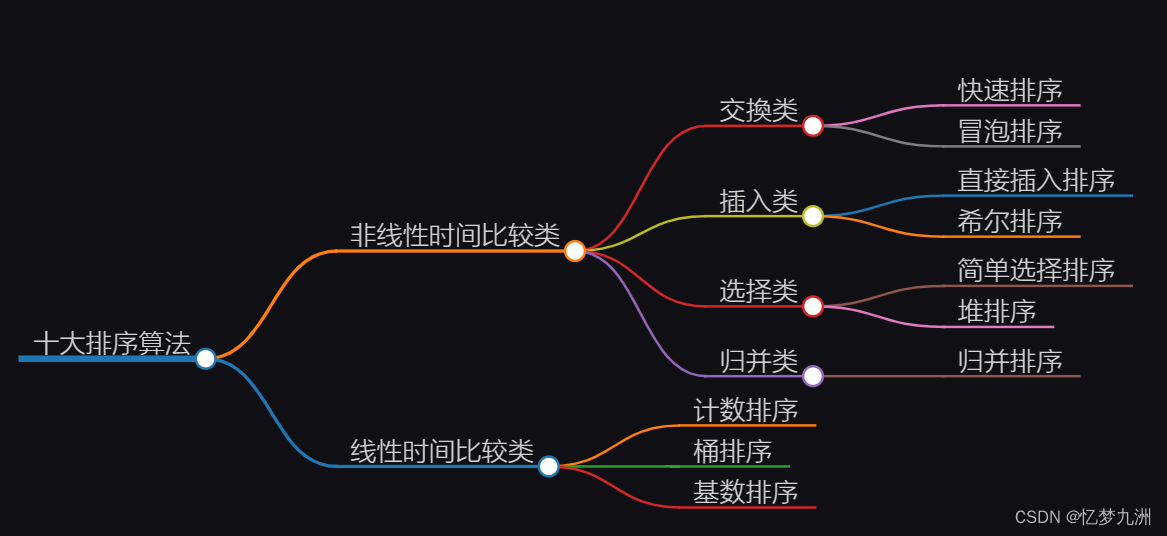
十大排序算法之非线性时间比较类排序
前言
接下来就开始我们的算法学习之路了,代码会分别使用Java与Python来实现,数据处理的算法很多,排序是最基础且最重要的一类,大多数人都是通过学习排序算法入门的。接下来让我们一起学习闻名遐迩的十大排序算法,它们…
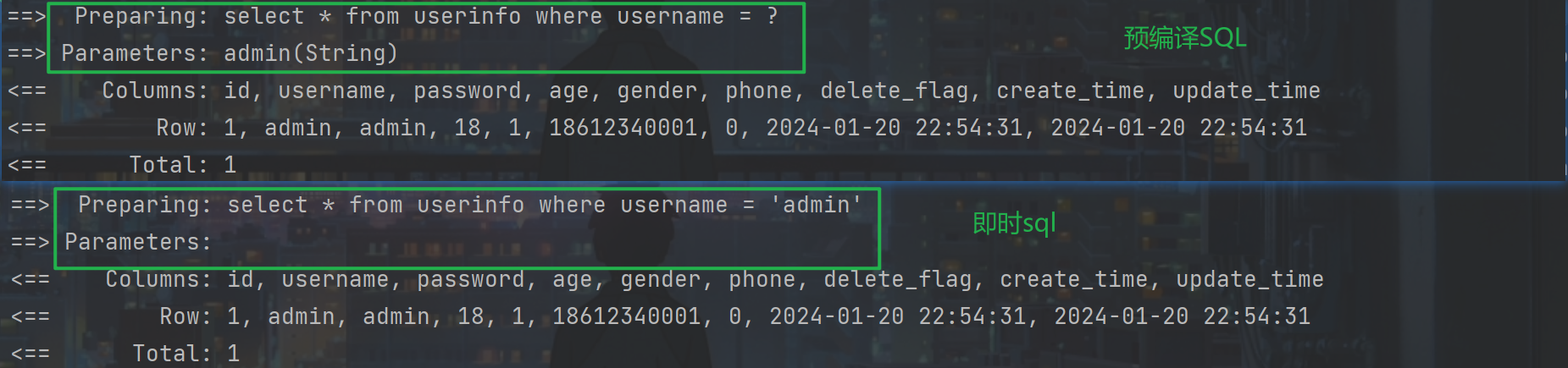
【SpringBoot】mybatis基础操作
mybatis入门
1.mybatis准备操作
创建数据库:
CREATE DATABASE mybatis_test DEFAULT CHARACTER SET utf8mb4;
-- 使⽤数据数据
USE mybatis_test;
-- 创建表[用户表]
DROP TABLE IF EXISTS userinfo;
CREATE TABLE userinfo (
id INT ( 11 ) NOT NULL AUTO_INCRE…
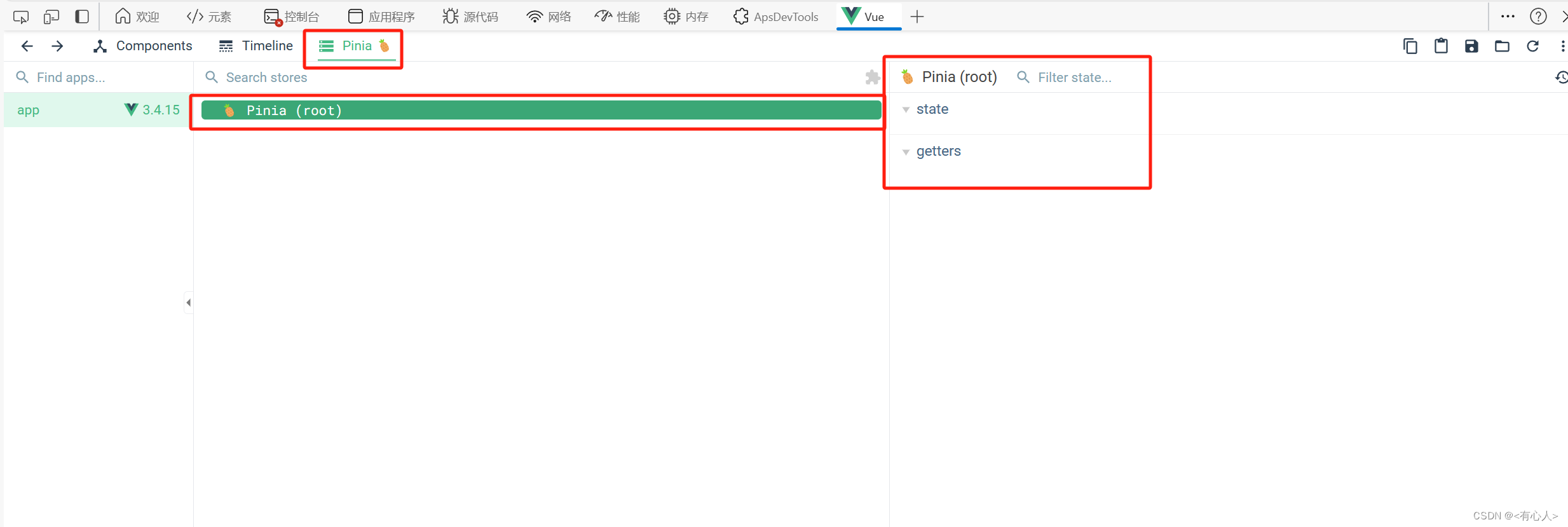
vue的pinia环境搭建
一、 pinia是什么? Pinia是Vue的新一代轻量级状态管理库,它允许您跨组件/页面共享状态。Pinia由Vue.js官方成员重新设计,旨在提供更直观、更易于学习的状态管理解决方案。 Pinia的主要特点包括: 对Vue2和Vue3提供良好的支持&#…
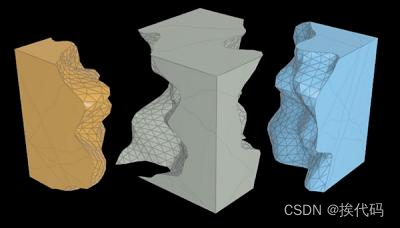
RBD —— 不同材质破碎
目录
Working with concrete
Chipping
Details
Proxy geometry
Constraints
Working with glass
Chipping
Proxy geometry
Constraints
Resolving issues with glass fracturing
Working with wood
Clustering
Using custom cutters Working with concrete Concr…
Spring Cloud 之Config详解
大家好,我是升仔 在微服务架构中,统一的配置管理是维护大规模分布式系统的关键。Spring Cloud Config为微服务提供集中化的外部配置支持,它可以与各种源代码管理系统集成,如Git、SVN等。本文将详细介绍如何搭建配置服务器、管理客…
DjangoURL调度器(一)
一、介绍 当一个用户请求 Django 站点的一个页面,下面是 Django 系统决定执行哪个 Python 代码使用的算法: Django确定要使用的根URLconf模块,一般是在settings中的ROOT_URLCONF设置的值,但是如果传入 HttpRequest 对象具有一个ur…
Redis -- 前置知识
目录
简要
分布式系统
负载均衡
引入缓存
数据库分表
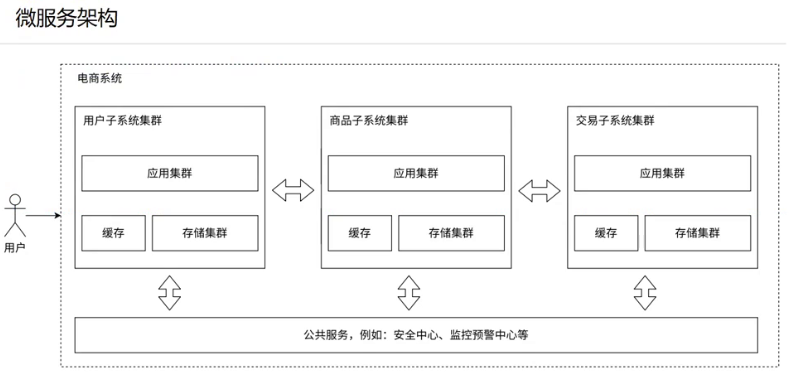
微服务
小结 简要 redis是存储数据在内存中, 定义变量就是在内存中, 但是redis是在分布式系统中, 才能真正发挥威力, 如果只是单机程序, 那么直接通过变量来存储数据的方式将是最优的选择. …
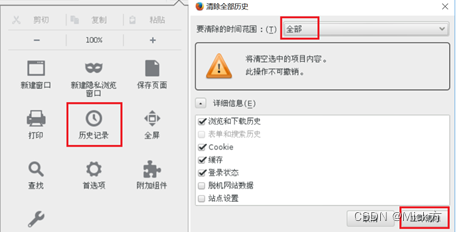
浏览器——HTTP缓存机制与webpack打包优化
文章目录 概要强缓存定义开启 关闭强缓存协商缓存工作机制通过Last-Modified If-Modified-Since通过ETag If-None-Match 不使用缓存前端利用缓存机制,修改打包方案webpack 打包webpack 打包名称优化webpack 默认的hash 值webapck其他hash 类型配置webpack打包 web…
算法38:子数组的最小值之和(力扣907题)----单调栈
题目:
给定一个整数数组 arr,找到 min(b) 的总和,其中 b 的范围为 arr 的每个(连续)子数组。
示例 1:
输入:arr [3,1,2,4]
输出:17
解释:
子数组为 [3],[…
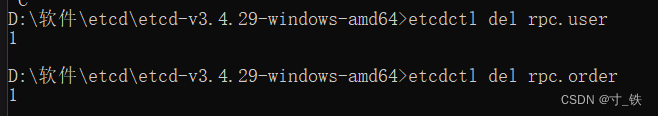
【保姆级教程】Windows11下go-zero的etcd安装与初步使用
【Go-Zero】Windows11下etcd的安装与初步使用 大家好 我是寸铁👊 总结了一篇Windows11下etcd的安装与初步使用的文章✨ 喜欢的小伙伴可以点点关注 💝 前言: 在使用etcd 前,我们需要了解一下etcd 是什么,为什么使用etcd…
公司内网虚拟机中穿透服务器Coturn的搭建
1. 写在前面
coturn服务器的搭建文章已经非常多,但是对于对linux不熟悉的人来说排查错误的文章不多,此篇文章把我这次搭建过程以及如何排查问题做一个梳理我这里是在oracle vm虚拟机中搭建安装的ubuntu,通过H3C路由器映射到外网以下介绍我只…
【大数据】Flink 架构(一):系统架构
《Flink 架构》系列(已完结),共包含以下 6 篇文章:
Flink 架构(一):系统架构Flink 架构(二):数据传输Flink 架构(三):事件…
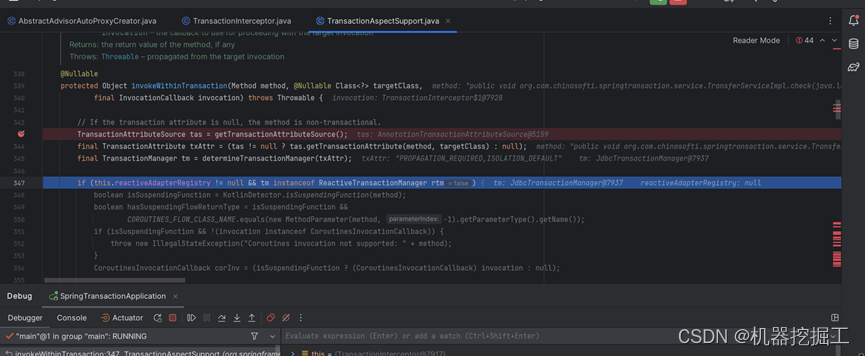
Spring 事务原理二
该说些什么呢?一连几天,我都沉溺在孤芳自赏的思维中无法自拔。不知道自己为什么会有这种令人不齿的表现,更不知道这颗定时炸弹何时会将人炸的粉身碎骨。好在儒派宗师曾老夫子“吾日三省吾身”的名言警醒了我。遂潜心自省,溯源头以…
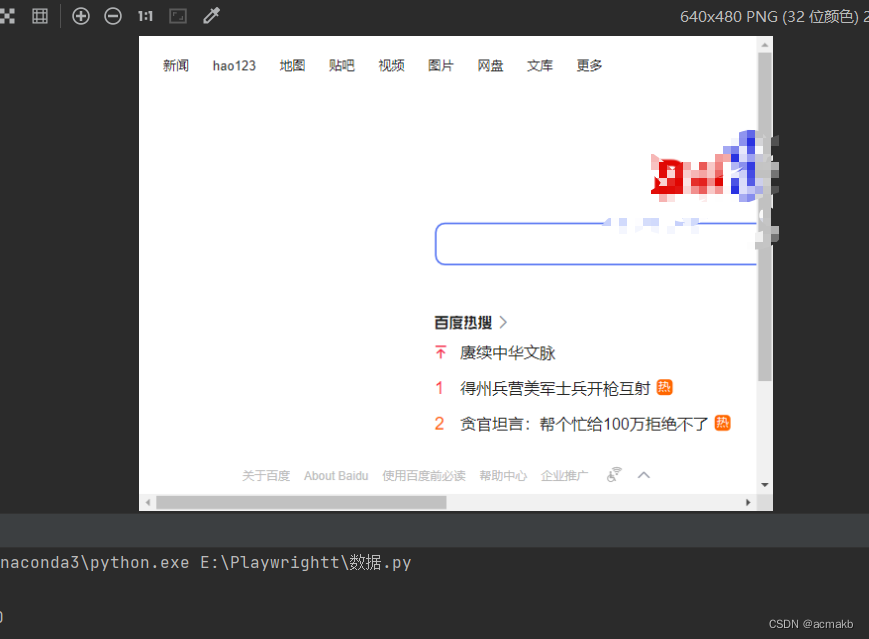
提升自动化测试效率:探索Playwright界面操作的无限潜力
Playwright 之界面操作
通用操作
文本
可见文本: 单个Locator对象使用 inner_text() 多个Locator对象: all_inner_texts
不可见文本:
<p id"source"><span idtext>看一下<br>这个内容<br>如何变化&…
用于不对称卷积的验证参数的小程序
非对称卷积的特征图尺寸计算 此处只例举输入图像是正方形的情况。设输入图像尺寸为WxW,卷积核尺寸为ExF,步幅为S,Padding为P,卷积后的特征图尺寸为: 矩形卷积 如果输入图像是正方形,尺寸为WxW,…