本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/332373.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
企业数字化战略要做到一米宽,一千米深
目标切忌好高骛远
计划切忌纸上谈兵
如何把握转型关键 精准制定数字化方案?
👇👇👇
数字化浪潮愈演愈烈,企业纷纷迎头而上。但成功无法简单照搬,关键在于量身定制的数字化方案。同时,如何管…
深度学习(7)--Keras项目详解(卷积神经网络)
目录 一.项目介绍
二.卷积神经网络构造
2.1.判断是否是channels first的back end
2.2.卷积层构造
2.3.添加激活函数
2.4.池化层构造
2.5.全连接FC层构造
三.完整代码
3.1.学习率衰减设置
四.首次运行结果
五.数据增强对结果的影响
六.BatchNormalization对结果的影…
【EI会议征稿中|ACM出版】#先投稿,先送审#第三届网络安全、人工智能与数字经济国际学术会议(CSAIDE 2024)
#先投稿,先送审#ACM出版#第三届网络安全、人工智能与数字经济国际学术会议(CSAIDE 2024) 2024 3rd International Conference on Cyber Security, Artificial Intelligence and Digital Economy 2024年3月8日-10日 | 中国济南
会议官网&…
基于OpenHarmony3.0对接IoTDA,简单几步,设备轻松上云
前言
自从聆听华为云IoT技术布道师讲解如何为物联网设备注入“华为云鸿蒙DNA”之后,我便想尝试一下设备对接华为云物联网平台。
之前因为兴趣,在KooLabs里,做过基于IoT平台构建智慧路灯应用的实验,那是一个沙箱实验,…
Vue中使用定义的函数时,无法访问到data()里面的数据
const translateItems1 () > {this.translatedItems this.items1.map(item > {return {...item,label: this.$t(item.labelKey)};}); items1是我们data()里面的数据,无法访问到 解决办法
把箭头函数替换为普通函数
const translateItems1 function() {th…
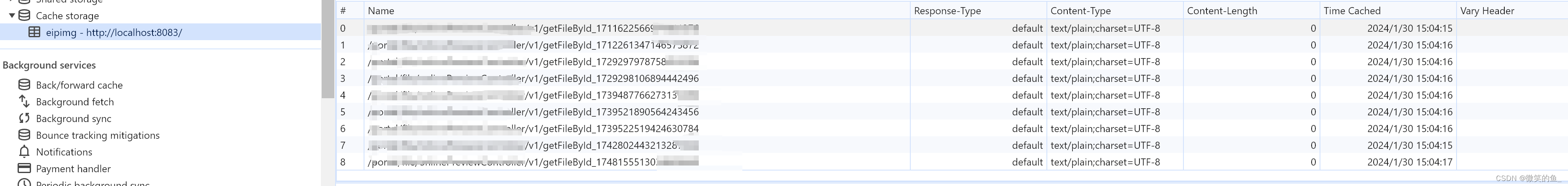
前端使用cache storage实现远程图片缓存
Cache Storage 的主要特点和用途
缓存网络资源:可以将经常访问的网络资源缓存到 Cache Storage 中,以提高网页加载速度,减少网络请求。离线访问:当用户处于离线状态时,可以使用 Cache Storage 中的缓存资源来加载网页…
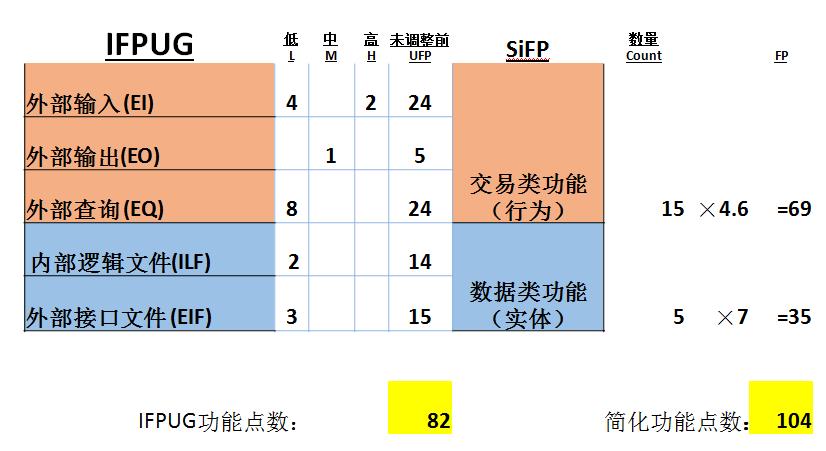
《A++ 敏捷开发》- 6 估算软件规模
为什么要估规模
规模可以帮我们:
依据历史数据策划,例如估算工作量、工期。归一(Normalize)不同项目作比较。知道现在水平。
依据历史数据策划先把项目分成组件,参考以往类似的组件所花工作量,估算整个项目的总工作量。规模大小…
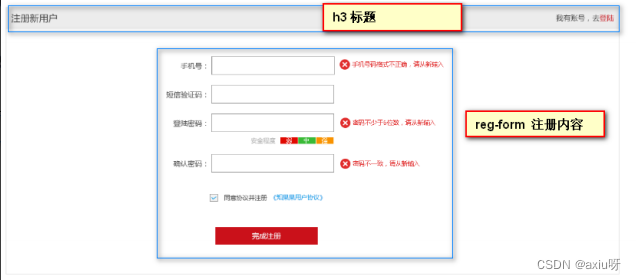
跟着pink老师前端入门教程-day14+15
2.6 main 主体模块制作 HTML: <div class"w"><div class"main"><!-- 焦点图模块 --><div class"focus"><ul><li><img src"./images/banner_bg.png" alt""></li>…
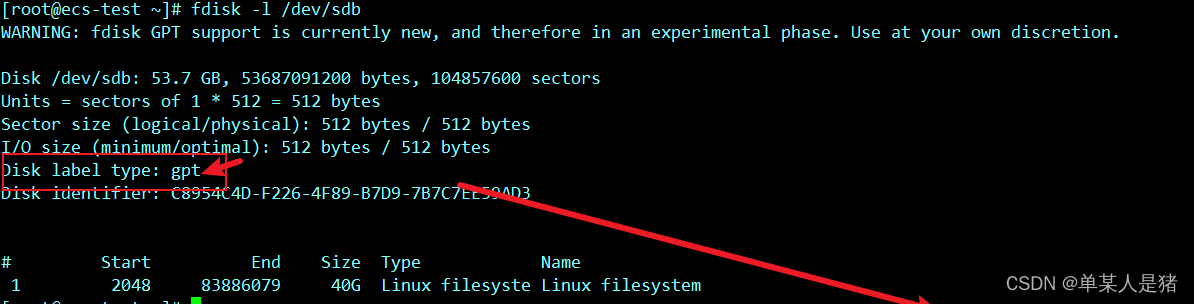
MBR分区转换为GPT分区
这里有一个ecs-test用于测试MBR转换为GPT
新增一块数据盘 将数据盘以MBR分区格式分区 将整块磁盘以mbr形式分区 格式化,挂载等 上传文件,方便测试(以便后续转换格式类型,防止文件丢失) 取消挂载 将MBR转换为GPT
需先下载gdisk
yum instal…
纯血鸿蒙来了,鸿蒙App开发该如何提速
“全世界做产品挣钱的公司很多,但有能力打造操作系统的公司没有几家,最后世界上的操作系统就只有三套:鸿蒙、iOS和安卓。” --- 360集团创始人、董事长周鸿祎 “HarmonyOS实现了AI框架、大模型、设计系统、编程框架、编程语言、编译器等全栈…
HiveSQL题——数据炸裂和数据合并
目录
一、数据炸裂
0 问题描述
1 数据准备
2 数据分析
3 小结
二、数据合并
0 问题描述
1 数据准备
2 数据分析
3 小结
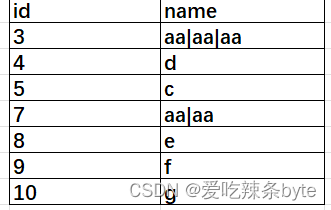
一、数据炸裂
0 问题描述 如何将字符串1-5,16,11-13,9" 扩展成 "1,2,3,4,5,16,11,12,13,9" 且顺序不变。
1 数据准备
with da…
ChatGPT4 比 ChatGPT3.5 强在了那里?
刚开始的时候我还在纠结,一个月20 刀的ChatGPT4 ,到底值不值这个价钱?使用过后发现,诶嘛真香。因为 GPT4 比 GPT3.5 多了太多功能,特别是识图能力,用好的话效率翻倍。
1. 看图写代码
ChatGPT4 相比 ChatG…
了解WPF控件:TreeView常用属性与用法(十五)
引言
TreeView控件是WPF(Windows Presentation Foundation)中用于显示分层数据的常用控件。这个控件允许用户以树形结构展示数据,使得数据更加清晰易懂。在创建文件浏览器、组织结构图等应用程序时,TreeView控件非常有用。
Tree…
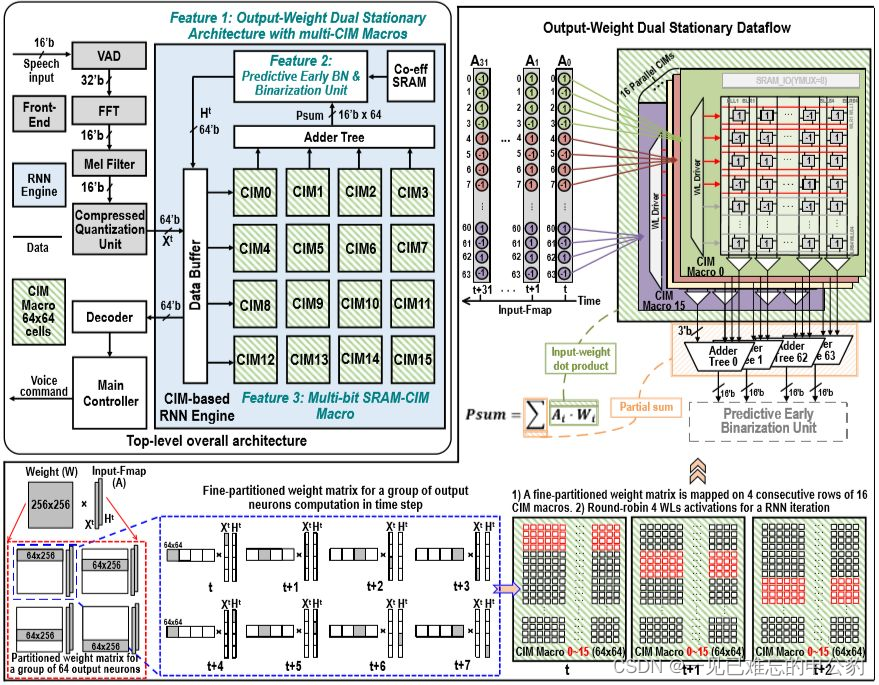
存内计算技术—解决冯·诺依曼瓶颈的AI算力引擎
文章目录 存内计算技术背景CSDN首个存内计算开发者社区硅基光电子技术存内计算提升AI算力知存科技存算一体芯片技术基于存内计算的语音芯片的实现挑战 参考文献 存内计算技术背景
存内计算技术是一种革新性的计算架构,旨在克服传统冯诺依曼架构的瓶颈,并…
十分钟快速上手Spring Boot与微信小程序API接口的调用,快速开发小程序后端服务
1.1 微信小程序API接口介绍
微信小程序API接口是连接小程序前端与后端服务器的桥梁,它提供了丰富的功能接口,包括用户信息、支付、模板消息、数据存储等。这些API接口能够满足开发者在小程序中实现各种复杂业务逻辑的需求。
用户信息接口
用户信息接口…
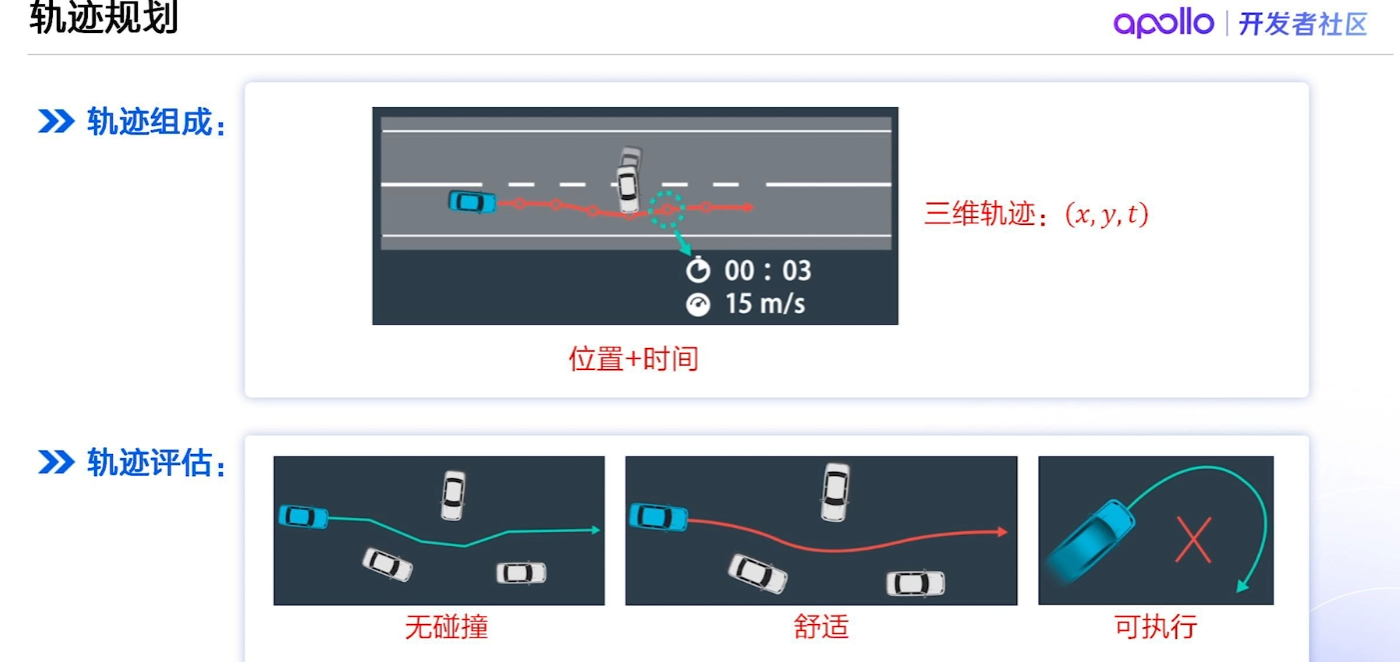
【百度Apollo】自动驾驶规划技术:实现安全高效的智能驾驶
🎬 鸽芷咕:个人主页 🔥 个人专栏:《linux深造日志》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! ⛳️ 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下…
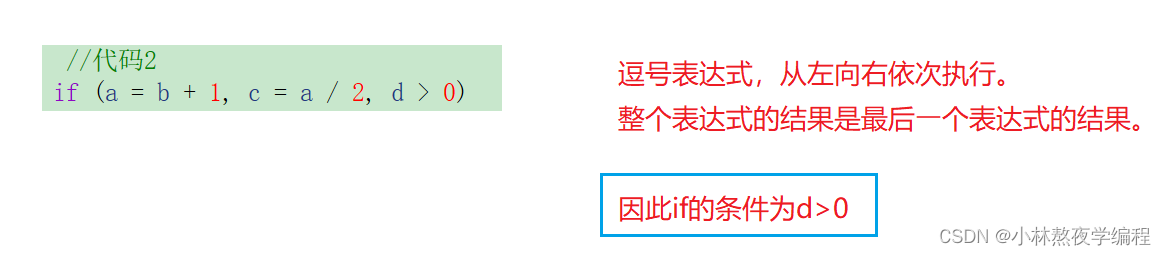
C语言第十五弹---操作符(上)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 操作符
1、操作符的分类
2、二进制和进制转换
2.1、2进制转10进制
2.1.1、10进制转2进制数字
2.2、2进制转8进制和16进制
2.2.2、2进制转16进制
3. 原码、反…