本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/340711.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
项目02《游戏-09-开发》Unity3D
基于 项目02《游戏-08-开发》Unity3D ,
本次任务是做抽卡界面,获取的卡片增添在背包中,并在背包中可以删除卡片,
首先在Canvas下创建一个空物体,命名为LotteryPanel,作为抽卡界面, …
使用 Docker 镜像预热提升容器启动效率详解
概要
在容器化部署中,Docker 镜像的加载速度直接影响到服务的启动时间和扩展效率。本文将深入探讨 Docker 镜像预热的概念、必要性以及实现方法。通过详细的操作示例和实践建议,读者将了解如何有效地实现镜像预热,以加快容器启动速度,提高服务的响应能力。 Docker 镜像预热…
jquery写表格,通过后端传值,并合并单元格
<!DOCTYPE html>
<html>
<head><title>Table Using jQuery</title><style>#tableWrapper {width: 100%;height: 200px; /* 设置表格容器的高度 */overflow: auto; /* 添加滚动条 */margin-top: -10px; /* 负的外边距值,根据实际…
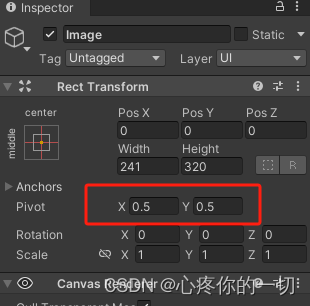
Unity3D判断屏幕中某个坐标点的位置是否在指定UI区域内
系列文章目录
unity工具 文章目录 系列文章目录前言一、使用rect.Contains()判断1-1、转换坐标1-2、代码如下:1-3、注意事项1-3、测试效果如下 二、使用坐标计算在不在区域内2-1、方法如下:2-2、注意事项 三、使用RectTransformUtility.ScreenPointToLo…
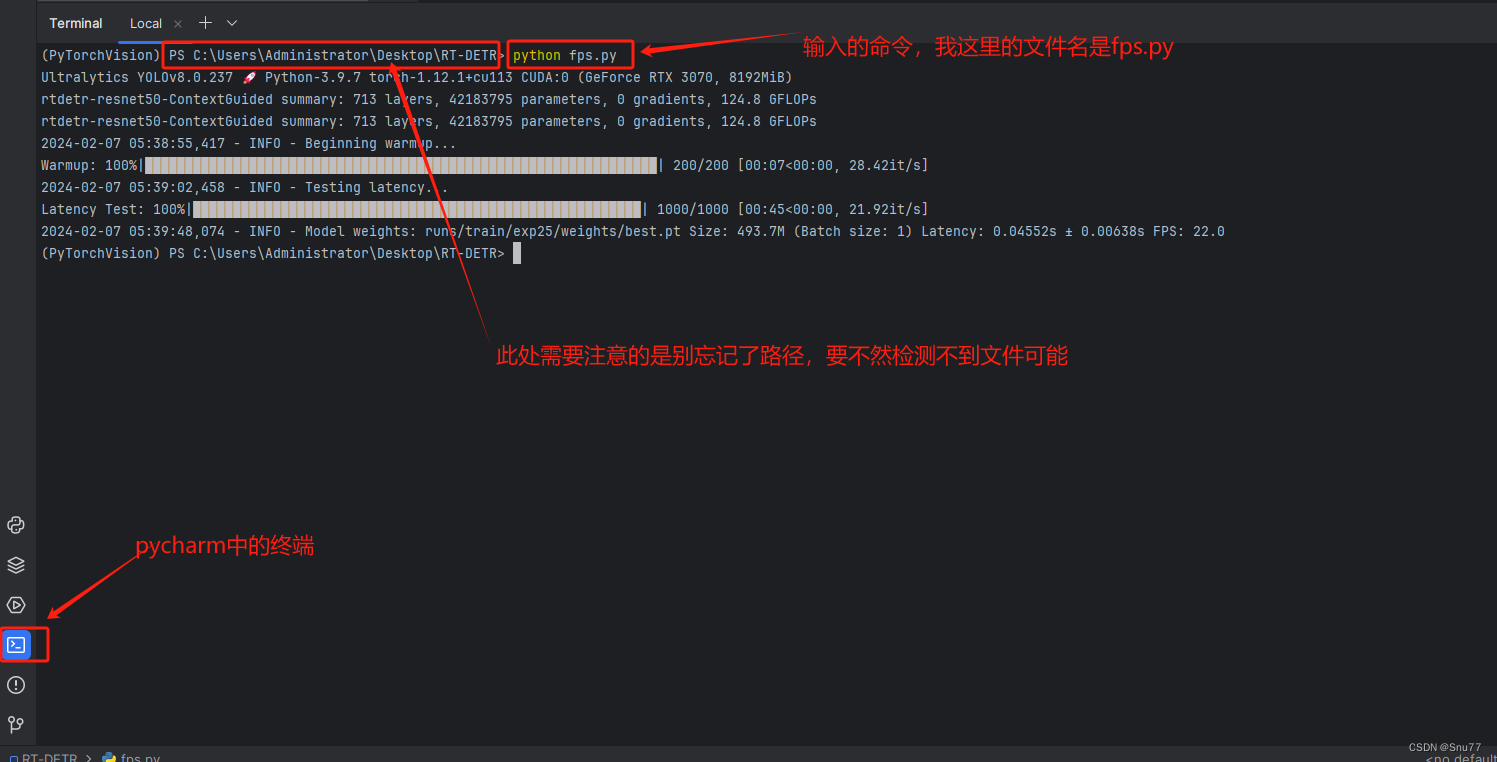
YOLOv8改进 | 利用训练好权重文件计算YOLOv8的FPS、推理每张图片的平均时间(科研必备)
一、本文介绍
本文给大家带来的改进机制是利用我们训练好的权重文件计算FPS,同时打印每张图片所利用的平均时间,模型大小(以MB为单位),同时支持batch_size功能的选择,对于轻量化模型的读者来说,本文的内容对你一定有帮助,可以清晰帮你展示出模型速度性能的提升以及轻量…
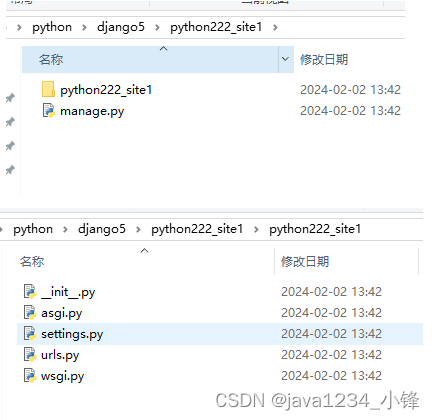
一周学会Django5 Python Web开发-Django5创建项目(用命令方式)
锋哥原创的Python Web开发 Django5视频教程:
2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计11条视频,包括:2024版 Django5 Python we…
【开源】JAVA+Vue.js实现高校实验室管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容2.1 实验室类型模块2.2 实验室模块2.3 实验管理模块2.4 实验设备模块2.5 实验订单模块 三、系统设计3.1 用例设计3.2 数据库设计 四、系统展示五、样例代码5.1 查询实验室设备5.2 实验放号5.3 实验预定 六、免责说明 一、摘…
Java实现民宿预定管理系统 JAVA+Vue+SpringBoot+MySQL
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 用例设计2.2 功能设计2.2.1 租客角色2.2.2 房主角色2.2.3 系统管理员角色 三、系统展示四、核心代码4.1 查询民宿4.2 新增民宿4.3 新增民宿评价4.4 查询留言4.5 新增民宿订单 五、免责说明 一、摘要
1.1 项目介绍
基于…
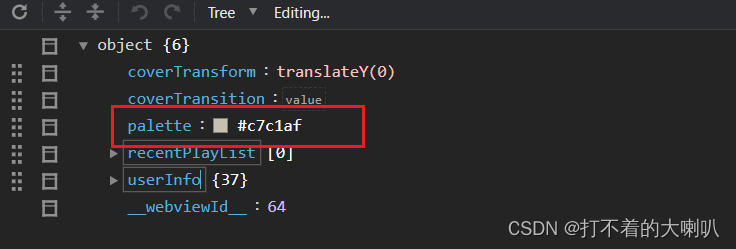
微信小程序的图片色彩分析,窃取网络图片的主色调
1、安装 Mini App Color Thief 包 包括下载包,简单使用都有,之前写了,这里就不写了 网址:微信小程序的图片色彩分析,窃取主色调,调色板-CSDN博客 2、 问题和解决方案 问题:由于我们的窃取图片的…
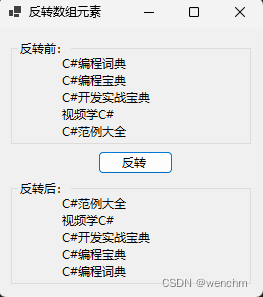
C#用Array类的Reverse方法反转数组中元素
目录
一、Array.Reverse 方法
1.重载
2.Reverse(Array, Int32, Int32)
3. Reverse(Array)
4.Reverse(T[])
5. Reverse(T[], Int32, Int32)
二、实例
1.Array.Reverse 方法4种重载方法综合实例
2.Reverse(Array)方法的实例 一、Array.Reverse 方法 反转一维 Array 或部…
openGauss学习笔记-216 openGauss性能调优-确定性能调优范围-硬件瓶颈点分析-CPU
文章目录 openGauss学习笔记-216 openGauss性能调优-确定性能调优范围-硬件瓶颈点分析-CPU216.1 CPU216.2 查看CPU状况216.3 性能参数分析 openGauss学习笔记-216 openGauss性能调优-确定性能调优范围-硬件瓶颈点分析-CPU
获取openGauss节点的CPU、内存、I/O和网络资源使用情况…
腾讯云幻兽帕鲁新版教程,更简单,全自动一键部署
幻兽帕鲁太火了,官方palworld服务器不稳定?不如自建服务器,基于腾讯云幻兽帕鲁服务器成本32元全自动部署幻兽帕鲁服务器,超简单有手就行,全程自动化一键部署10秒钟即可搞定,无需玩家手动部署幻兽帕鲁游戏程…
[UI5 常用控件] 07.SplitApp,SplitContainer
文章目录 前言1. SplitApp1.1 组件结构1.2 Demo1.3 mode属性 2. SplitContainer 前言
本章节记录常用控件SplitApp,SplitContainer。主要功能是在左侧显示Master页面,右侧显示Detail页面。 Master页面和Detail页面可以由多个Page组成,并支持…
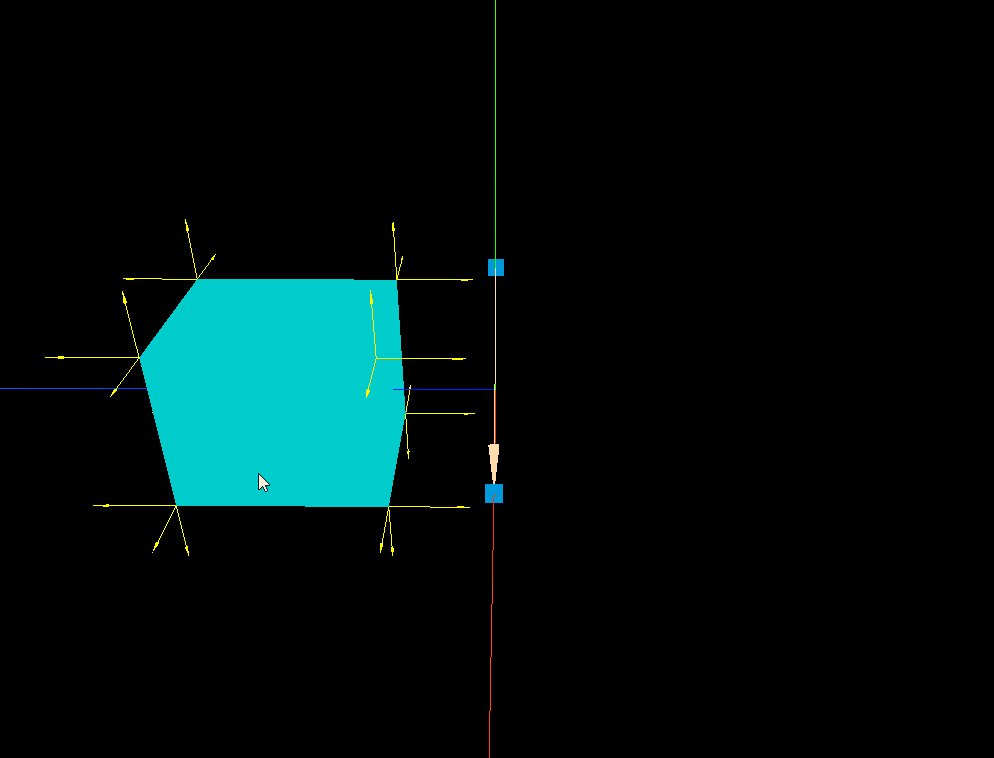
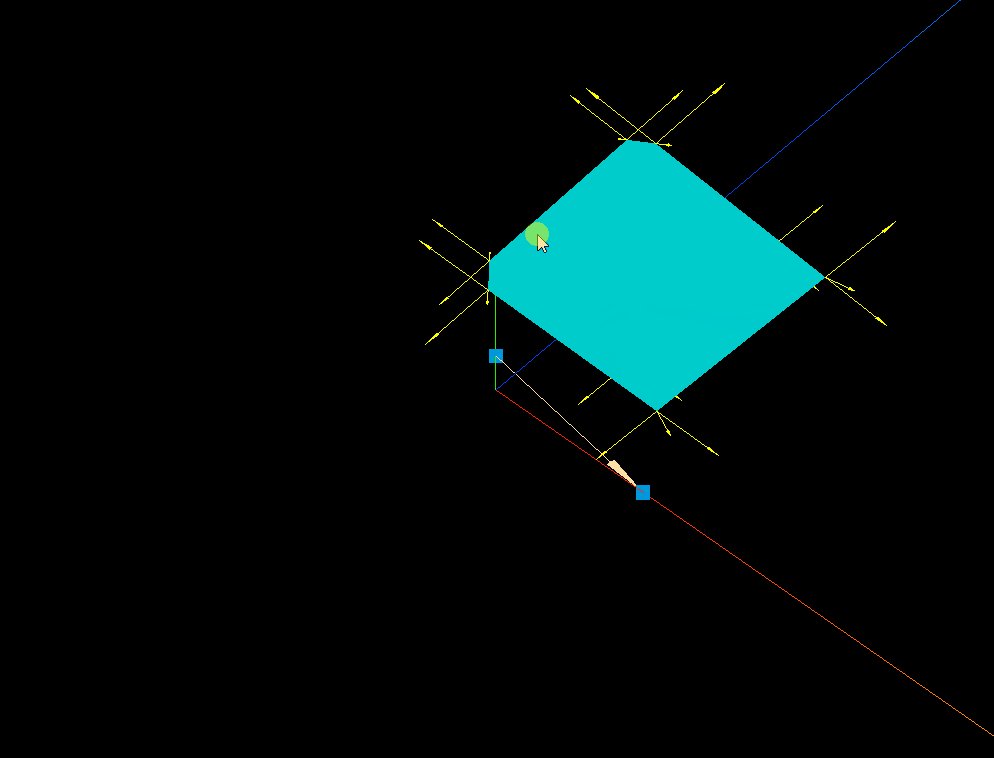
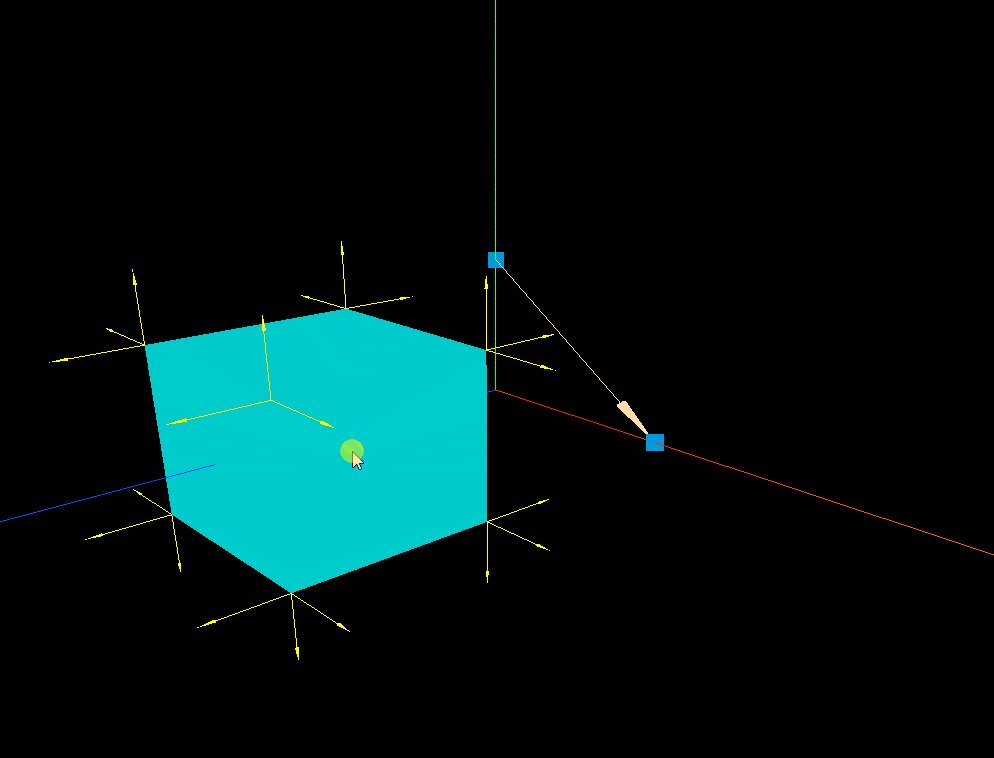
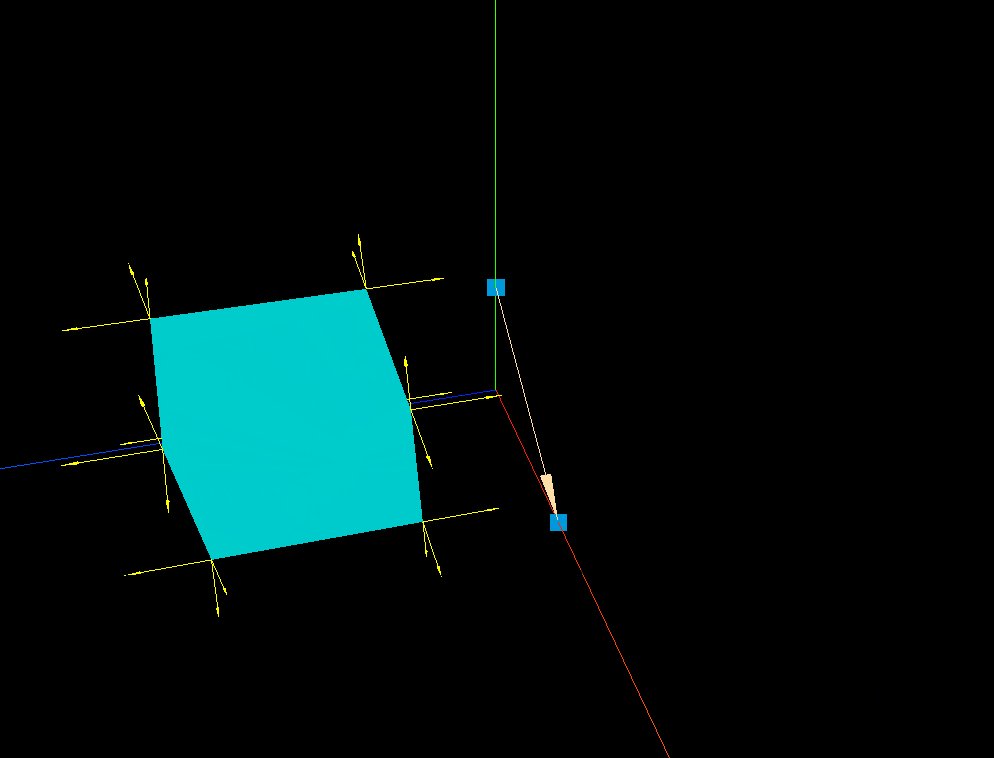
three.js 箭头ArrowHelper的实践应用
效果: 代码:
<template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div></div></el-main></…
Springboot+vue的社区智慧养老监护管理平台设计与实现(有报告),Javaee项目,springboot vue前后端分离项目
演示视频: Springbootvue的社区智慧养老监护管理平台设计与实现(有报告),Javaee项目,springboot vue前后端分离项目 项目介绍:
本文设计了一个基于Springbootvue的前后端分离的社区智慧养老监护管理平台设…
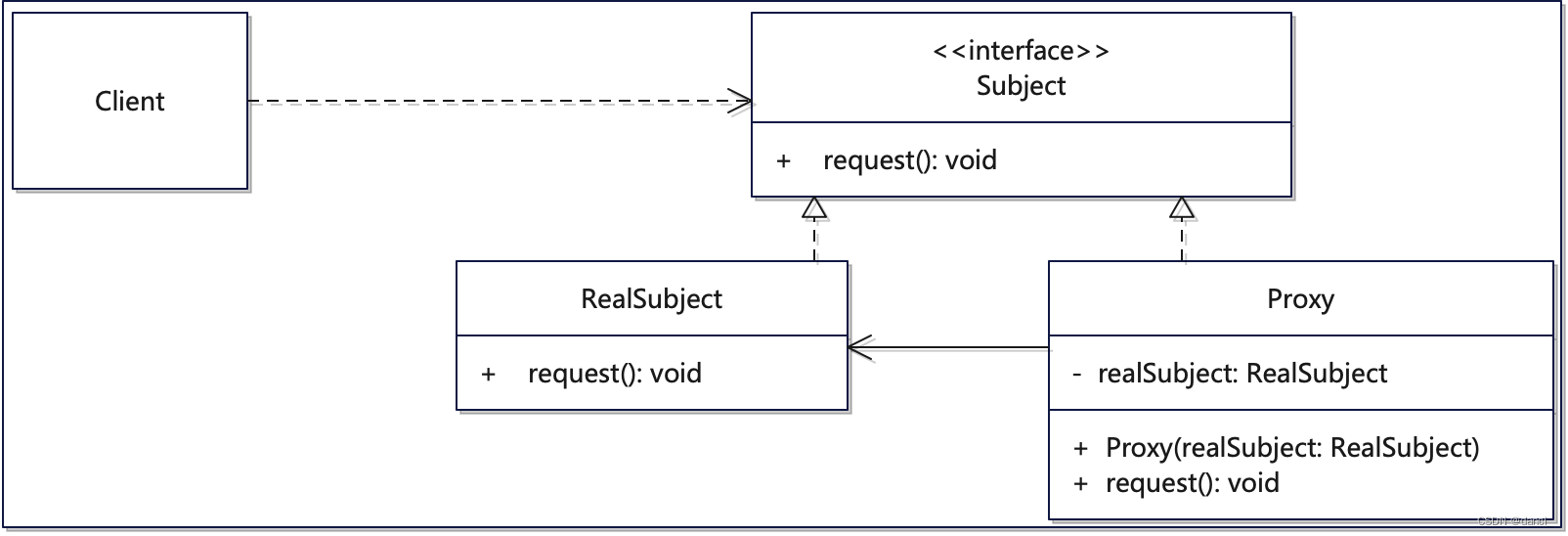
探索设计模式的魅力:代理模式揭秘-软件世界的“幕后黑手”
设计模式专栏:http://t.csdnimg.cn/U54zu 目录
引言
一、魔法世界
1.1 定义与核心思想
1.2 静态代理
1.3 动态代理
1.4 虚拟代理
1.5 代理模式结构图
1.6 实例展示如何工作(场景案例) 不使用模式实现 有何问题 使用模式重构示例
二、…
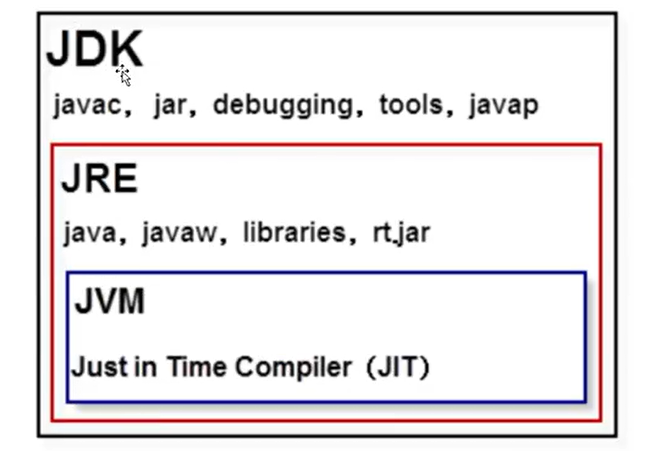
Java 学习和实践笔记(1)
2024年,决定好好学习计算机语言Java.
B站上选了这个课程:【整整300集】浙大大佬160小时讲完的Java教程(学习路线Java笔记)零基础,就从今天开始学吧。 在这些语言中,C语言是最基础的语言,绝大多…
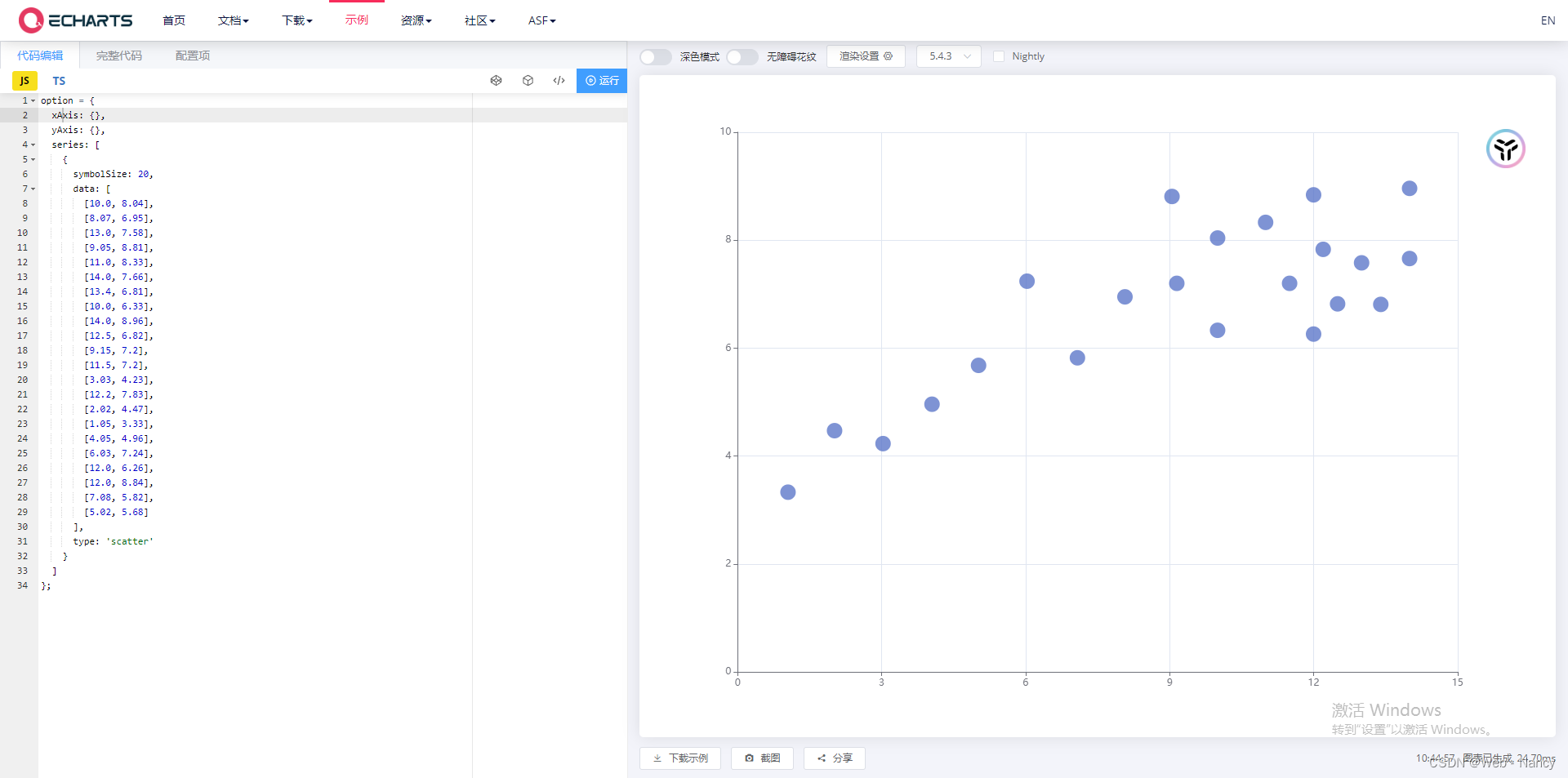
Vue ECharts 散点图上画一个圆形 - 附完整示例
ECharts:一个基于 JavaScript 的开源可视化图表库。 效果 一、介绍 1、官方文档:Apache ECharts
Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可…
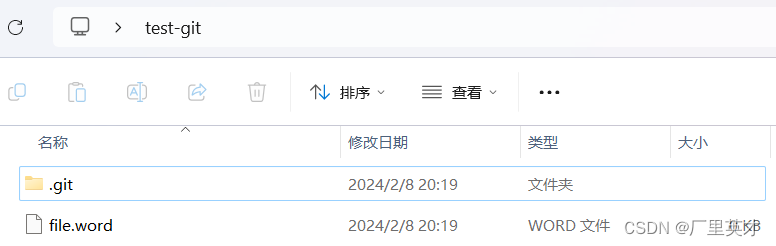
Git的基础操作指令
目录
1 前言
2 指令
2.1 git init
2.2 touch xxx
2.3 git status
2.4 git add xxx
2.5 git commit -m xxxx
2.5 git log及git log --prettyoneline --all --graph --abbrev-commit
2.6 rm xxx
2.7 git reset --hard xxx(含小技巧)
2.8 git reflog
2.9 mv xxx yyy 1…












![[UI5 常用控件] 07.SplitApp,SplitContainer](https://img-blog.csdnimg.cn/direct/a77ffd635cea4e7288af2840a7d5cbfd.png)