本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/353819.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
[C#]winform基于opencvsharp结合pairlie算法实现低光图像增强黑暗图片变亮变清晰
【低光图像增强介绍】
在图像处理领域,低光图像增强是一个具有挑战性的任务。由于光线不足,这些图像往往呈现出低对比度、高噪声和细节丢失等问题,严重影响了图像的视觉效果和后续分析的准确性。因此,开发有效的低光图像增强方法…
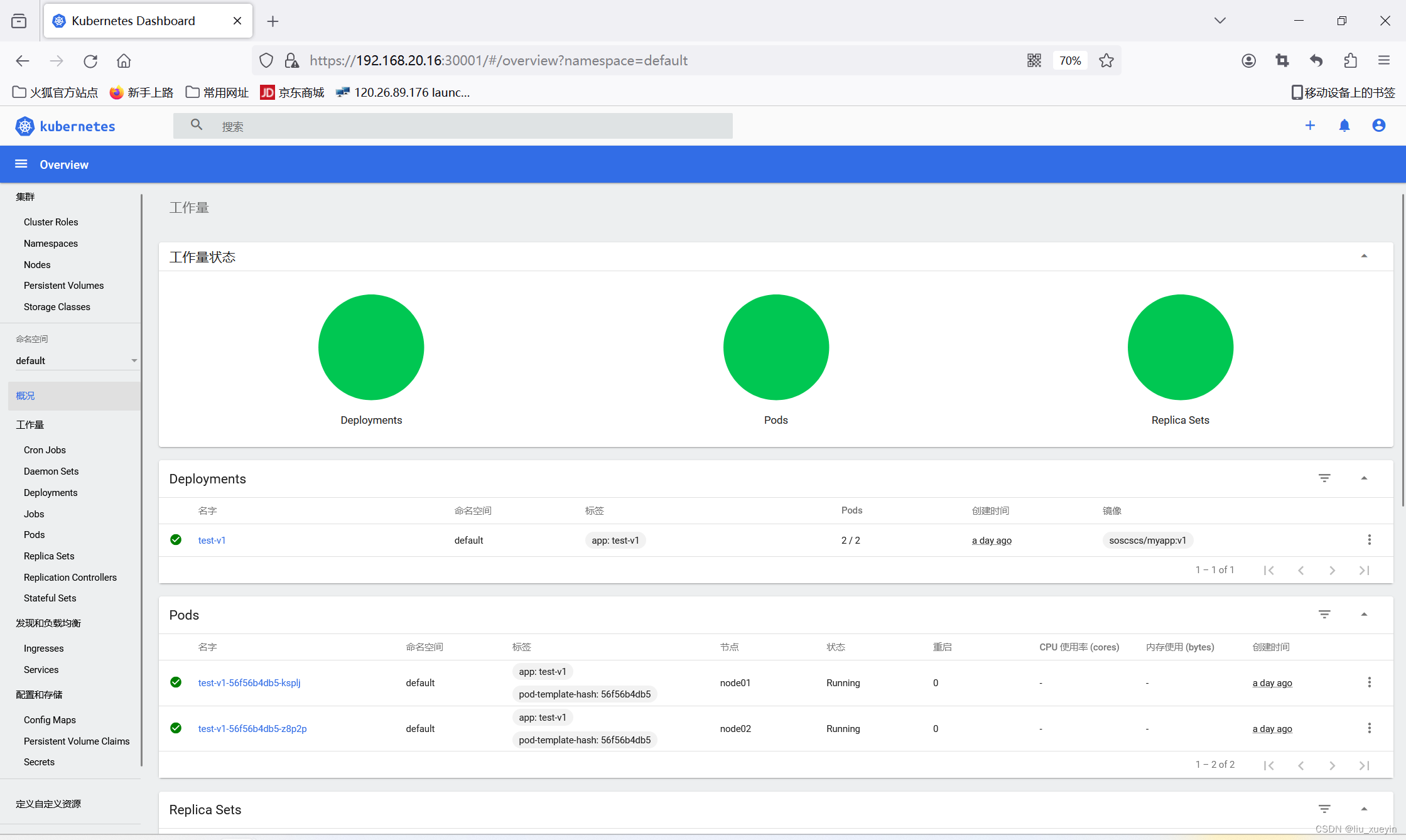
【kubernetes】二进制部署k8s集群之,多master节点负载均衡以及高可用(下)
↑↑↑↑接上一篇继续部署↑↑↑↑
之前已经完成了单master节点的部署,现在需要完成多master节点以及实现k8s集群的高可用
一、完成master02节点的初始化操作 二、在master01节点基础上,完成master02节点部署
步骤一:准备好master节点所需…
2023年全球软件开发大会:前沿技术揭秘与未来趋势展望
2023年全球软件开发大会(QCon上海站2023)在科技圈掀起了新一轮的浪潮。
作为软件开发领域的顶级盛会,本次大会聚焦了当下最热门的技术话题,吸引了全球各地的开发者、架构师、技术领袖齐聚一堂,共同探讨软件开发的未来…
关于el-select值的回显问题 : 框内显示label值还是value值
<el-form-item label"状态" prop""><el-selectv-model"roleForm.state"class"m-2"size"large"style"width: 240px"placeholder"请选择状态"value-key"value"//value-key 与下面的ke…
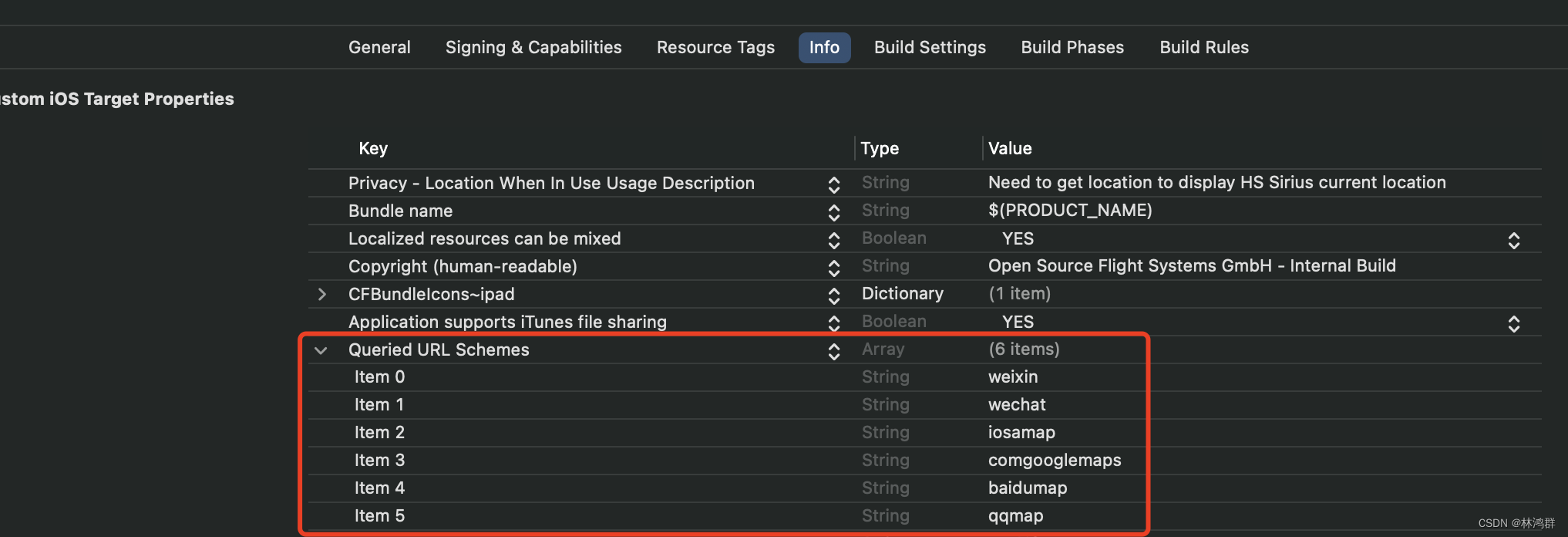
iOS调用系统已安装地图及内置地图实现
info.plist要添加scheme: 1.地图列表:
NSArray *mapKeys=[[NSArray alloc] initWithObjects:@"com.autonavi.minimap",@"com.baidu.BaiduMap",@"com.google.android.apps.maps",@"com.tencent.map", nil];
NSArray *mapSchemes=[[NS…
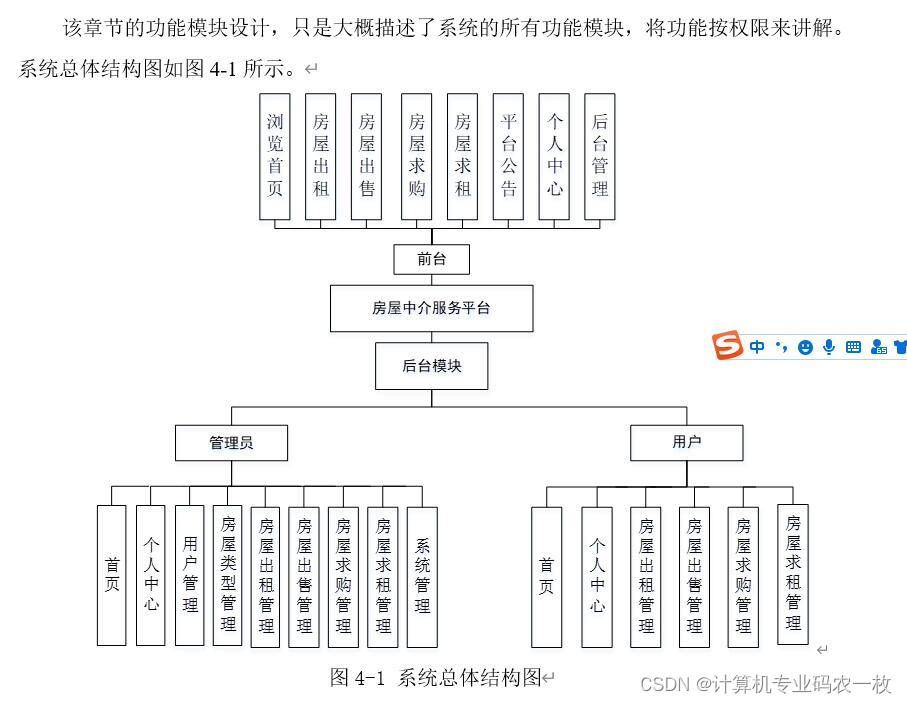
springmvc+ssm+springboot房屋中介服务平台的设计与实现 i174z
本论文拟采用计算机技术设计并开发的房屋中介服务平台,主要是为用户提供服务。使得用户可以在系统上查看房屋出租、房屋出售、房屋求购、房屋求租,管理员对信息进行统一管理,与此同时可以筛选出符合的信息,给笔者提供更符合实际的…
Web性能优化-详细讲解与实用方法-MDN文档学习笔记
Web性能优化
查看更多学习笔记:GitHub:LoveEmiliaForever MDN中文官网 性能优良的网站能够提高访问者留存和用户满意度,减少客户端和服务器之间传输的数据量可降低各方的成本 不同的业务目标和用户需求需要不同的性能度量,要提高…
国家之间的竞争绝不仅仅是几个AI软件的竞争
国家之间的竞争应该不仅仅是几个AI软件的竞争,而更多地是人机环境系统生态的竞争。在这种观点下,国家之间的竞争被视为一个更为复杂和综合的竞争过程,涉及到人类、技术系统以及周围环境的综合作用。 在人机环境系统生态的竞争中,人…
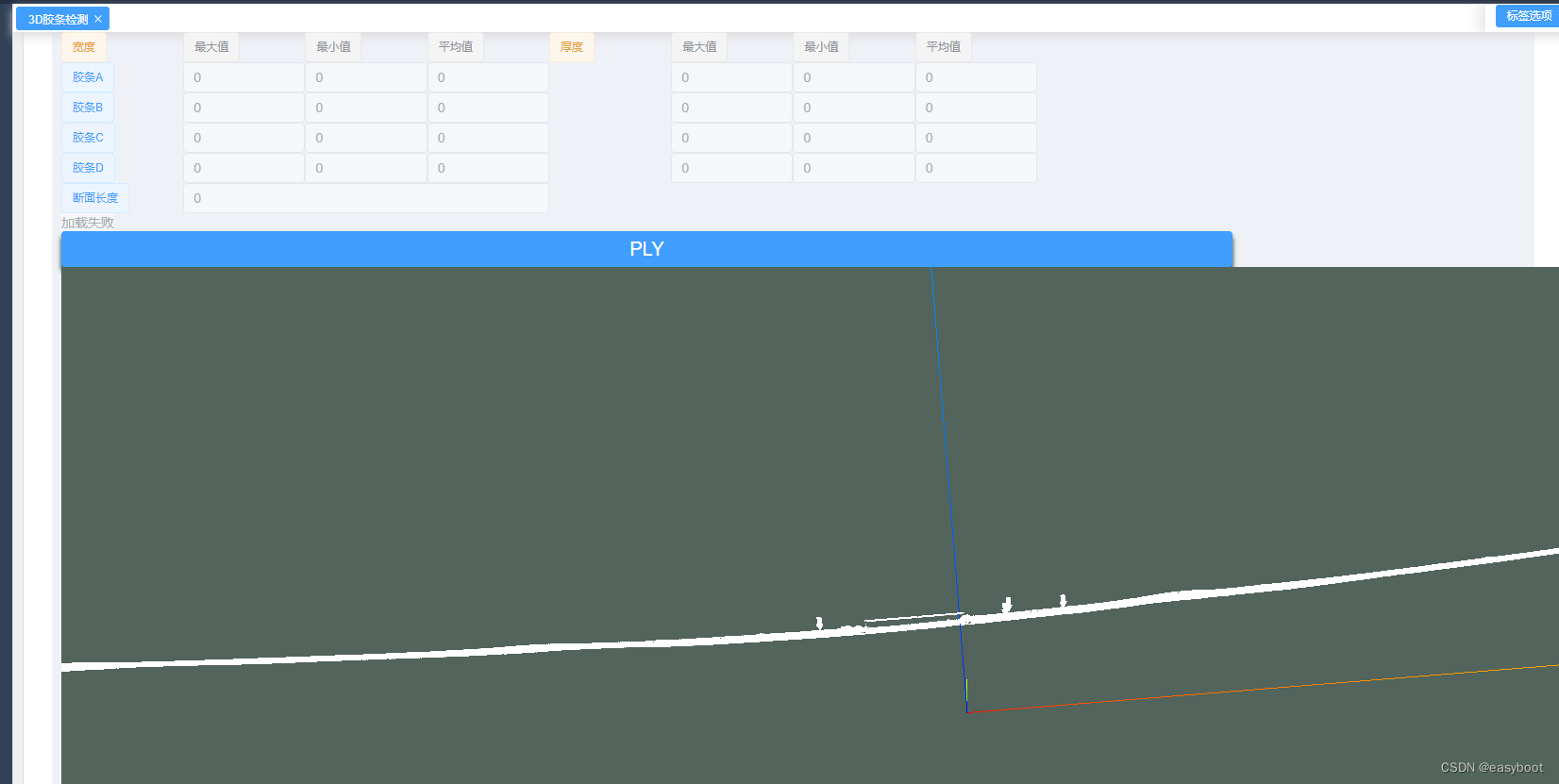
Three.js加载PLY文件
这是官方的例子
three.js webgl - PLY
我在Vue3中使用,测试了好久始终不显示点云数据。在网上查询后发现ply文件要放置在public目录下才行 <el-row><el-button type"primary" class"el-btn" click"IniThree1">PLY</…
前端数据可视化:ECharts使用
可视化介绍
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。 数据可视化主要目…
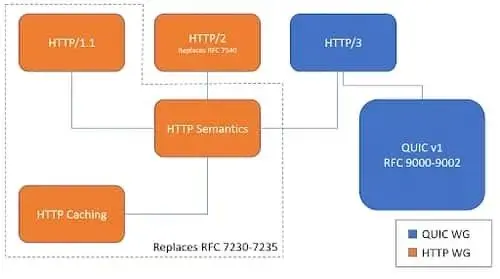
基于 QUIC 协议的 HTTP/3 正式发布!
近期,超文本传输协议新版本 HTTP/3 RFC 文档,已由互联网工程任务组(IETF)对外发布。HTTP/3 全称为 HTTP-over-QUIC,指在 QUIC(Quick UDP Internet Connections, 快速 UDP 互联网连接)上映射 HTT…
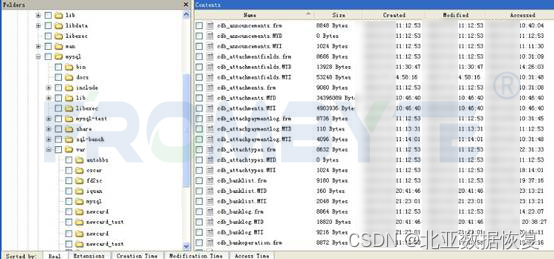
【服务器数据恢复】FreeNAS+ESXi虚拟机数据恢复案例
服务器数据恢复环境: 一台服务器通过FreeNAS(本案例使用的是UFS2文件系统)实现iSCSI存储,整个UFS2文件系统作为一个文件挂载到ESXi虚拟化系统(安装在另外2台服务器上)上。该虚拟化系统一共有5台虚拟机&…
opencv判断二值的情况
目的
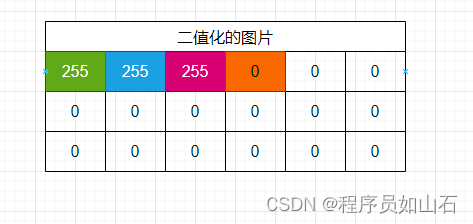
先说说理论: 什么叫图像的二值化?二值化就是让图像的像素点矩阵中的每个像素点的灰度值为0(黑色)或者255(白色),也就是让整个图像呈现只有黑和白的效果。在灰度化的图像中灰度值的范围为0…
基于SpringBoot + Layui的社区物业管理系统
项目介绍 社区物业管理系统是基于java编程语言,springboot框架,idea工具,mysql数据库进行开发,本系统分为业主和管理员两个角色,业主可以登陆系统,查看车位费用信息,查看物业费用信息࿰…
【鸿蒙 HarmonyOS 4.0】UIAbility、页面及组件的生命周期
一、背景
主要梳理下鸿蒙系统开发中常用的生命周期
二、UIAbility组件
UIAbility组件是一种包含UI界面的应用组件,主要用于和用户交互。
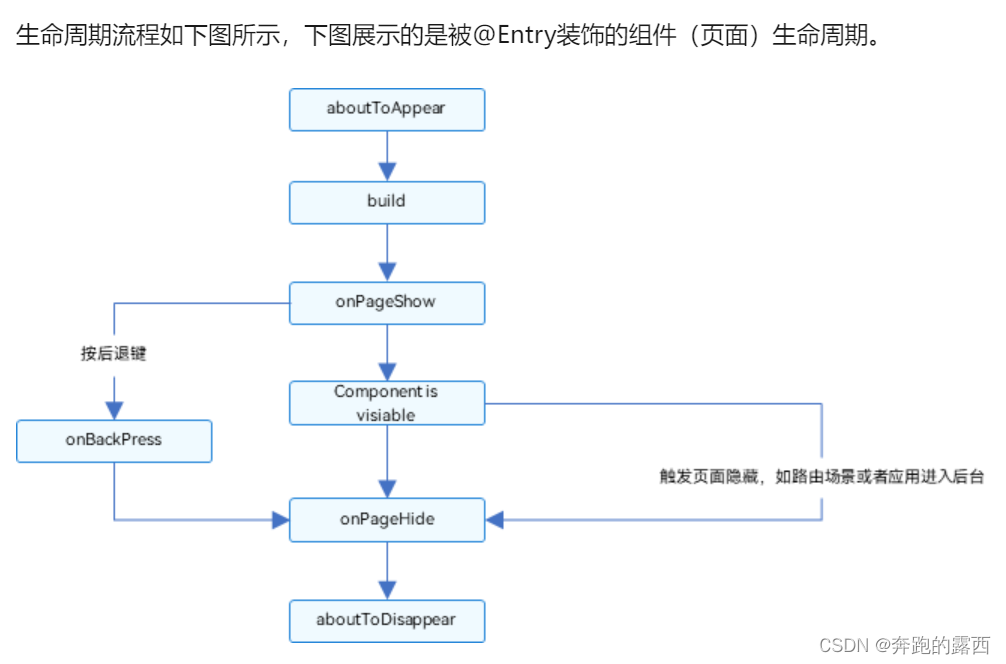
UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口;一个UIAbility组件中可以通过多个页…
React18源码: reconcliler启动过程
Reconcliler启动过程
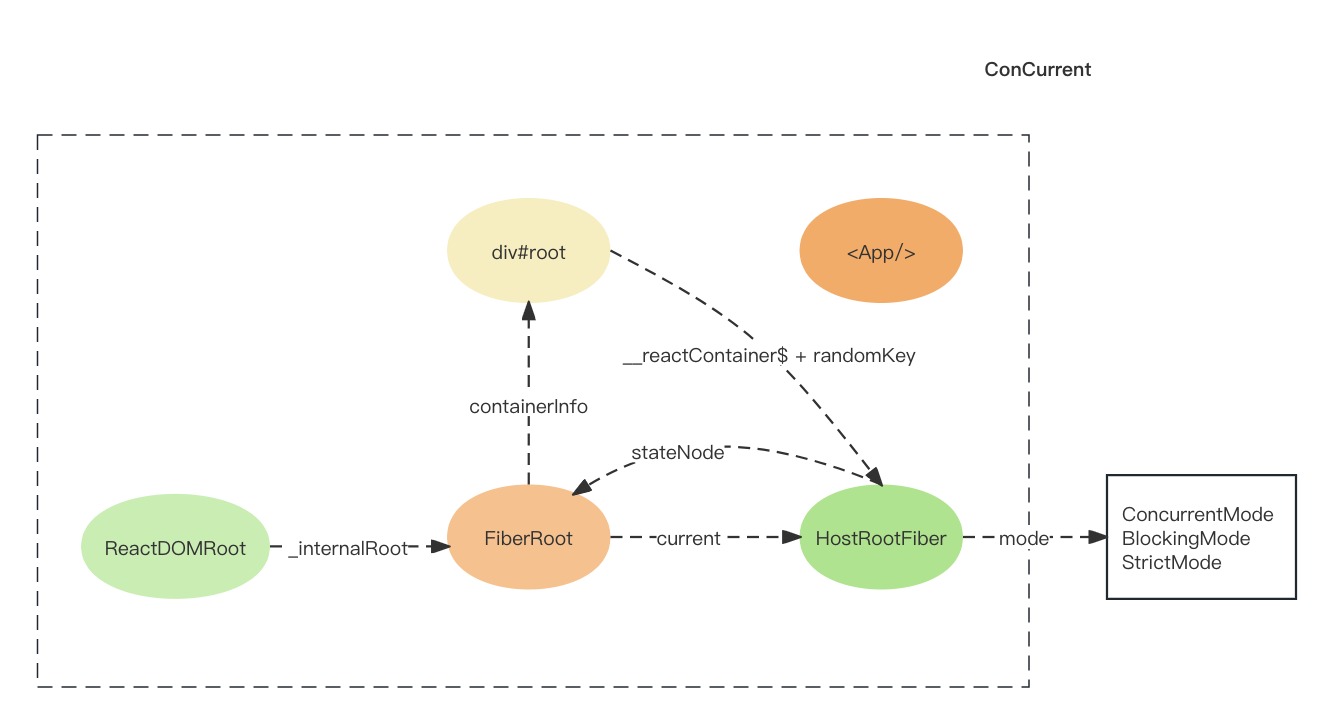
Reconcliler启动过程实际就是React的启动过程位于react-dom包,衔接reconciler运作流程中的输入步骤.在调用入口函数之前,reactElement(<App/>) 和 DOM对象 div#root 之间没有关联,用图片表示如下: 在启…
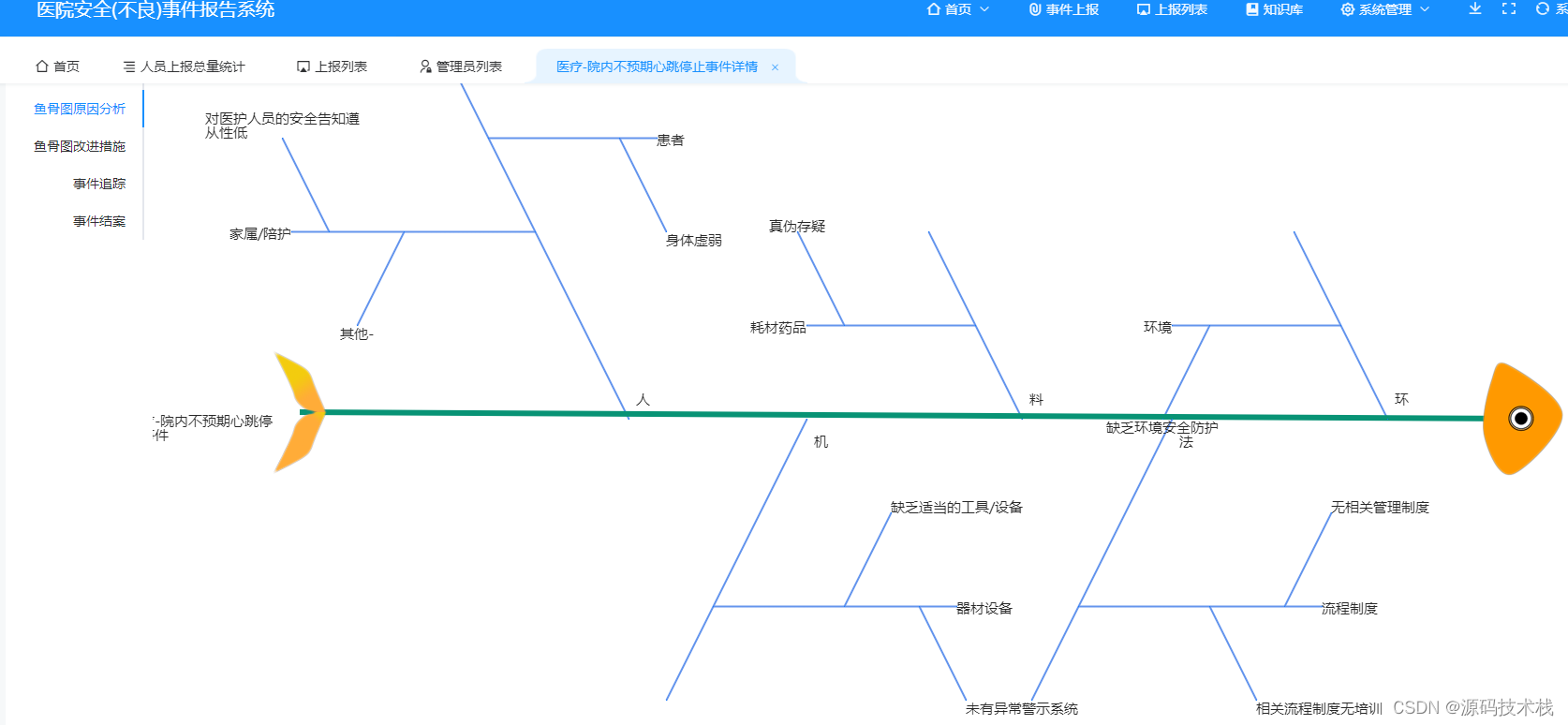
vue2+element医院安全(不良)事件报告管理系统源代码
目录
安全不良事件类型
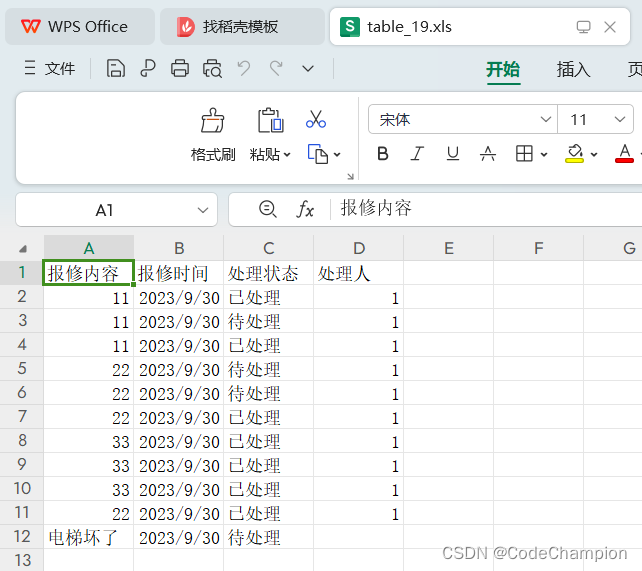
源码技术栈 医院安全(不良)事件报告管理系统采用无责的、自愿的填报不良事件方式,有效地减轻医护人员的思想压力,实现以事件为主要对象,可以自动、及时、实际地反应医院的安全、不良、近失事件…
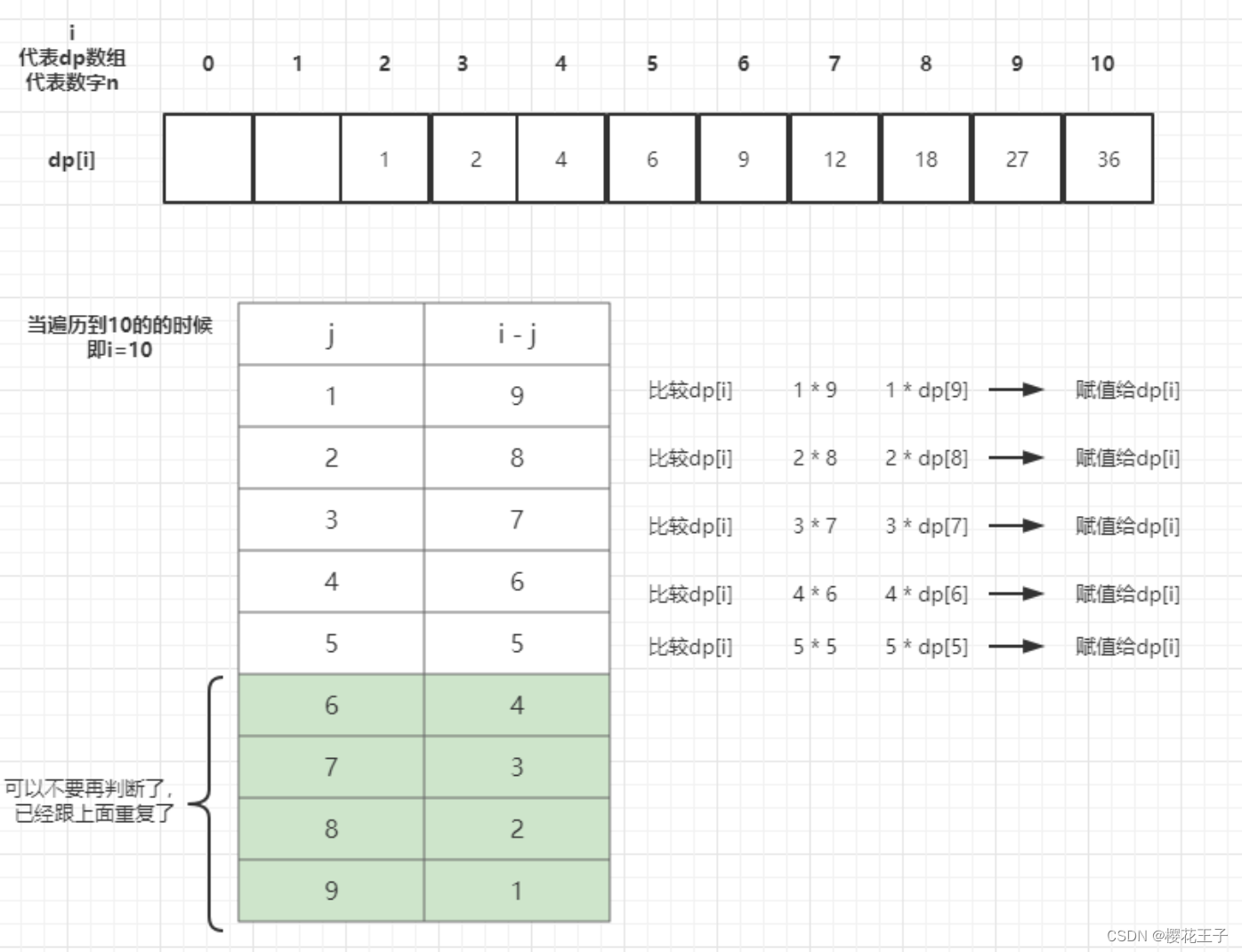
代码随想录算法训练营第四十天|343. 整数拆分 96.不同的二叉搜索树
343. 整数拆分
链接:. - 力扣(LeetCode) 思路: 动态规划的题目虽然说是要先确定dp数组的含义,再确定递归公式,但是总感觉这两者是相辅相成的,是一起出来的,但是到此,dp数组…
How to implement multiple file uploads based on Swagger 3.x in Spring boot 3.x
How to implement multiple file uploads based on Swagger 3.x in Spring boot 3.x Projectpom.xmlOpenAPIConfigFileUploadControllerapplication.yaml Project
pom.xml
<?xml version"1.0" encoding"UTF-8"?>
<project xmlns"http://…
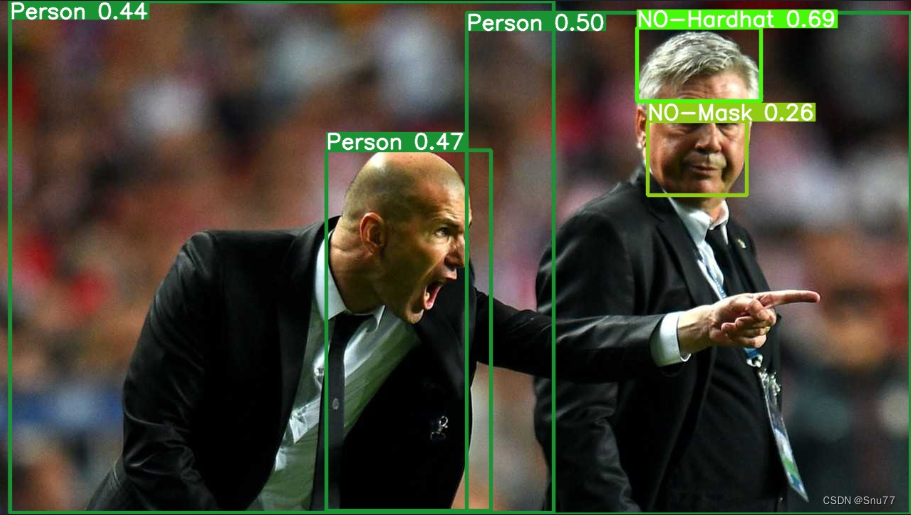
YOLOv9 | 利用YOLOv9训练自己的数据集 -> 推理、验证(源码解读 + 手撕结构图)
一、本文介绍
本文给大家带来的是全新的SOTA模型YOLOv9的基础使用教程,需要注意的是YOLOv9发布时间为2024年2月21日,截至最近的日期也没有过去几天,从其实验结果上来看,其效果无论是精度和参数量都要大于过去的一些实时检测模型&…
![[C#]winform基于opencvsharp结合pairlie算法实现低光图像增强黑暗图片变亮变清晰](https://img-blog.csdnimg.cn/direct/faf01fde3bbe4fc18bc9291aed043d4e.jpeg)