本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/357086.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
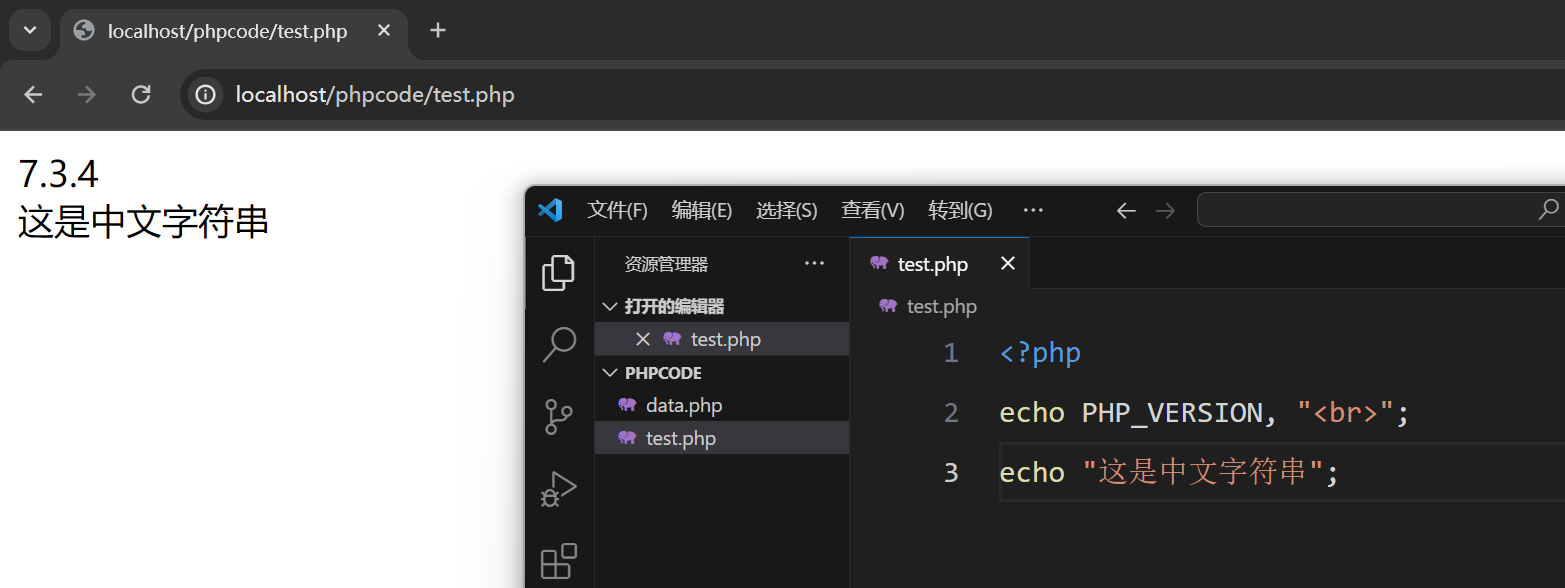
php脚本输出中文在浏览器中显示乱码
问题说明 这个问题一般出现在较低版本的php中,原因是php和浏览器的字符解析方式不对应 ,导致中文字符被错误解析成乱码 (注,此处的php版本任意切换是依赖于小皮面板(phpstudy)实现的,感兴趣可以…
智慧城市与数字孪生:共创未来城市新篇章
一、引言
随着科技的飞速发展,智慧城市与数字孪生已成为现代城市建设的核心议题。智慧城市注重利用先进的信息通信技术,提升城市治理水平,改善市民生活品质。而数字孪生则通过建立物理城市与数字模型之间的连接,为城市管理、规划…
数学建模入门必看|关于2024第九届数维杯数学建模,你想知道的都在这里!
数维杯大学生数学建模挑战赛每年分为两场,每年上半年为数维杯国赛(5月,俗称小国赛),下半年为数维杯国际赛(11月),2023年第八届数维杯大学生数学建模挑战赛共有近1.4万名学生参赛,参赛队伍来自国…
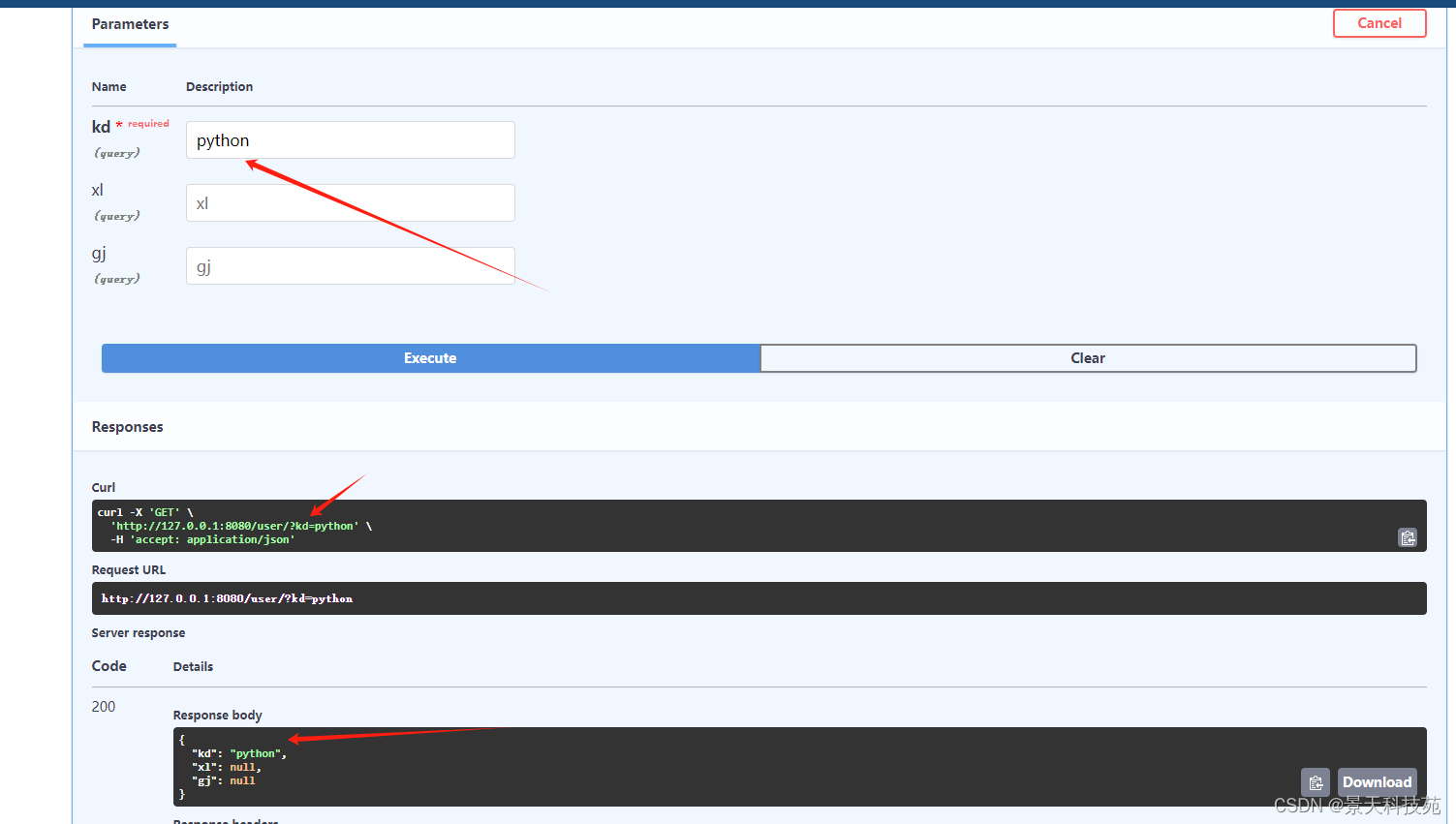
Fastapi进阶用法,路径参数,路由分发,查询参数等详解
文章目录 1、路径操作1.路径操作装饰器1.tags 标签2.summary 接口描述的总结信息3.describe: 接口信息的详细描述4.response_description:响应描述5.deprecated:接口是否废弃,默认是False 2.fastapi路由分发include_router 2、请求与响应2.1、…
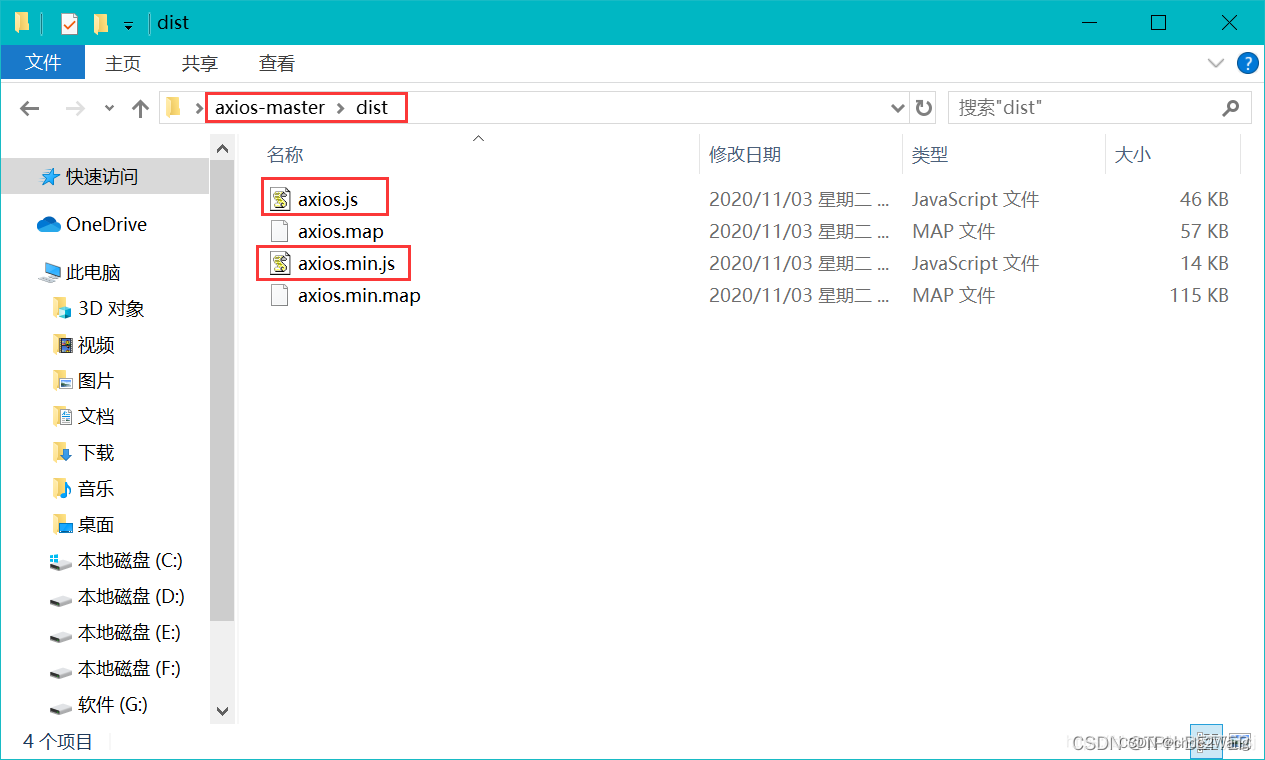
下载 axios.js 文件到本地【linux】
方式一
npm install axios在$NODE_PATH/node_modules/axios/dist路径下即可找到axios.js。
方式二
1、百度搜索 GitHub 官网:https://github.com/
2、搜索 axios 3、点击 axios/axios 4、下载到本地
5、解压,进入到 dist 文件夹** 参考&#x…
vue3新特性-defineOptions和defineModel
defineOptions
背景说明:
有 <script setup> 之前,如果要定义 props, emits 可以轻而易举地添加一个与 setup 平级的属性。 但是用了 <script setup> 后,就没法这么干了 setup 属性已经没有了,自然无法添加与其平…
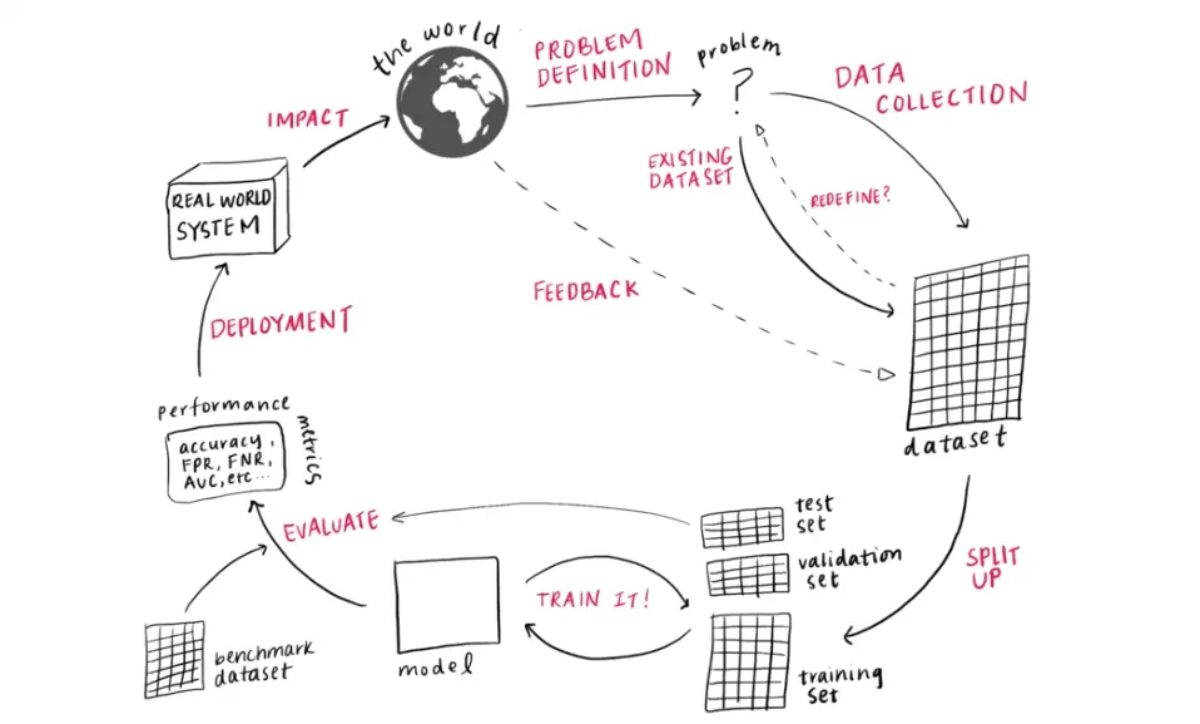
机器学习-01-课程目标与职位分析
总结
本系列是机器学习课程的第01篇,主要介绍本门课程的课程目标与职位分析
教材 数据挖掘与机器学习
课程教学方法
布鲁姆教学法 认知领域(cognitive domain) 1.知道(知识)(knowledge) 是指…
微服务-微服务链路追踪组件Skywalking实战
自动化监控系统Prometheus&Grafana实战: 4 trem
APM-性能监控项目班:
https://vip.tulingxueyuan.cn/detail/p_602e574ae4b035d3cdb8f8fe/6
1. skywalking是什么
1.1 Skywalking主要功能特性
1.2 Skywalking整体架构
1.3 SkyWalking 环境搭建部…
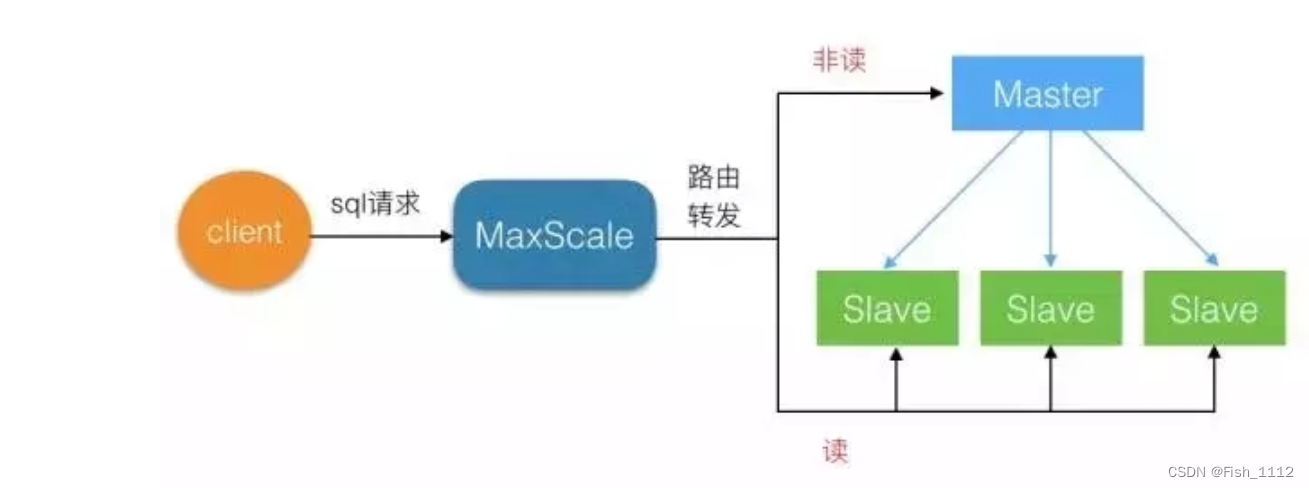
MaxScale实现mysql8读写分离
MaxScale 实验环境
中间件192.168.150.24MaxScale 22.08.4主服务器192.168.150.21mysql 8.0.30从服务器192.168.150.22mysql 8.0.30从服务器192.168.150.23mysql 8.0.30 读写分离基于主从同步
1.先实现数据库主从同步
基于gtid的主从同步配置
主库配置
# tail -3 /etc/my.…
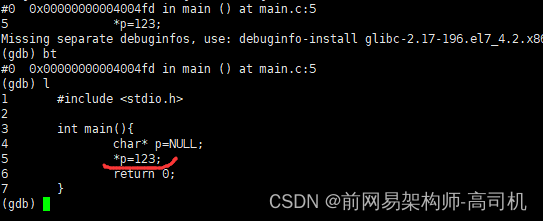
GCC如何产生core dump
先决条件 1.安装apport(automatically generate crash reports for debugging) 2.修改/etc/security/limits.conf文件,使允许core dump,或者用ulimit -c unlimited设置core dump文件的大小为unlimited(临时方案&#x…
HTMLElement.click()的回调触发踩坑
先看看以下代码
const el document.getElementById("btn")
el.addEventListener("click", () > {Promise.resolve().then(() > console.log("microtask 1"));console.log("1");
});
el.addEventListener("click", (…
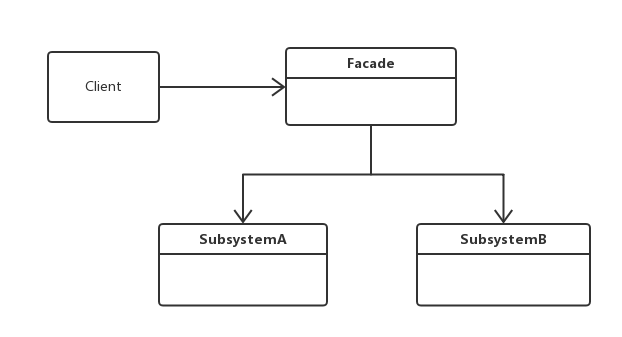
设计模式(八)外观模式
相关文章设计模式系列
1.外观模式简介
外观模式介绍
当我们开发Android的时候,无论是做SDK还是封装API,我们大多都会用到外观模式,它通过一个外观类使得整个系统的结构只有一个统一的高层接口,这样能降低用户的使用成本。
外观…
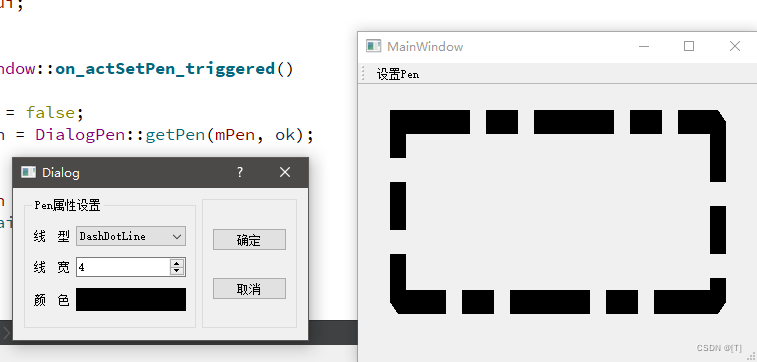
十一、Qt自定义Widget组件、静态库与动态库
一、自定义Widget组件
1、自定义Widget组件
使用步骤采用提升法(promotion)重新定义paintEvent事件
2、实现程序 (1)创建项目,基于QWidget (2)添加类,为Widget组件提升类
#inclu…
智慧公厕:让城市更智慧、更环保
在现代社会,智慧公厕作为城市管理的重要一环,是智慧城市的重要组成部分,其建设的价值十出突出,是公共厕所信息化升级改造的核心方案。如智慧公厕源头厂家广州中期科技有限公司,所自主研发的智慧公厕整体解决方案&#…
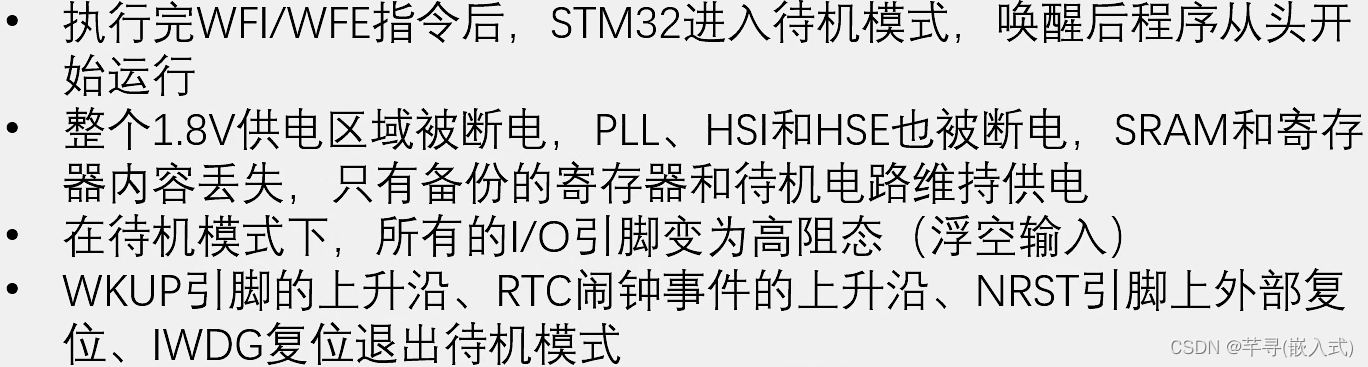
STM32--低功耗模式详解
一、PWR简介 正常模式与睡眠模式耗电是mA级,停机模式与待机模式是uA级。
二、电源框图
供电区域有三处,分别是模拟部分供电(VDDA),数字部分供电,包括VDD供电区域和1.8V供电区域,后备供电&…
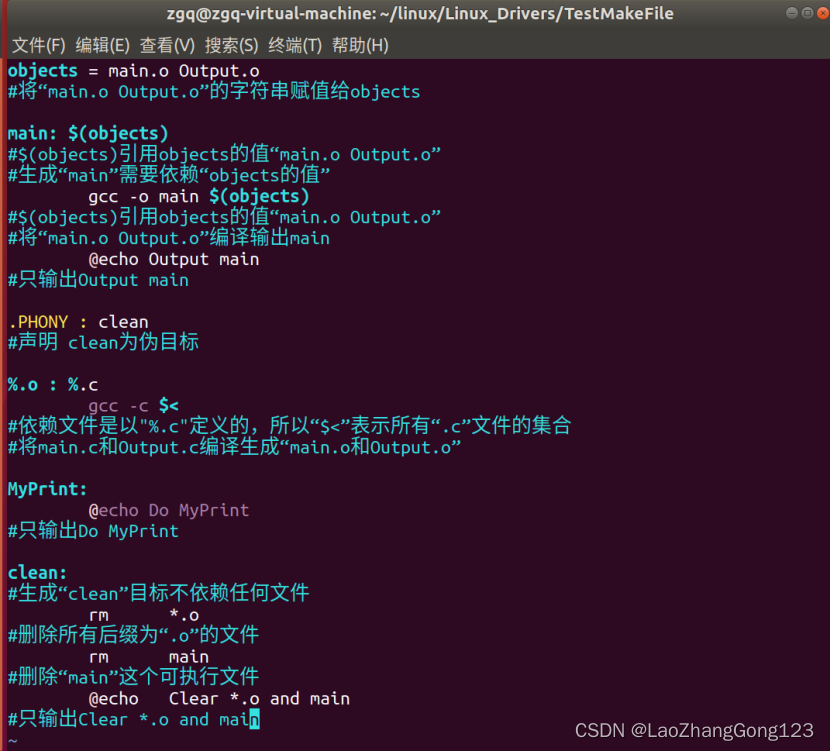
Linux第65步_学习“Makefie”
1、在“/home/zgq/linux/”创建一个“Test_MakeFile”目录用于学习“Makefie”。
打开终端
输入“cd /home/zgq/linux/回车”,切换到“/home/zgq/linux/”目录
输入“mkdir Linux_Drivers回车”,创建“Linux_Drivers”目录
输入“cd Linux_Drivers回…
BOM(物料清单):一文读懂,制造业与工程管理的重要工具
2023-07-17 17:05贝格前端工场
大家好,我是贝格前端工场,本期继续分享BOM(物料清单)的设计,欢迎大家关注,如有B端写系统界面的设计和前端需求,可以联络我们。
一、什么是BOM
BOM是Bill of Ma…