本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/360036.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Bluesky数据采集框架-6
stub计划
这些是用于合成上述的"成分",制作以上预组装计划的片段。对这些组件的介绍见本教程编写自定义计划。
用于与硬件交互的计划:
bluesky.plan_stubs.abs_set
# 设置一个值。可选的,在继续前等待它结束。
bluesky.plan_st…
大屏开发你需要知道哪些
大屏 大屏是什么呢?再我前几年刚接触这个词得时候很新颖,全名叫态势感知大屏,大屏得特点是炫酷、好看,给用户满满得科技感。 听一位前辈说当年再招标会上,再都用exel、word做界面图表文档得时候,有一家公司…
RabbitMQ实战学习
RabbitMQ实战学习 文章目录 RabbitMQ实战学习RabbitMQ常用资料1、安装教程2、使用安装包3、常用命令4、验证访问5、代码示例 一、RabbitMQ基本概念1.1. MQ概述1.2 MQ 的优势和劣势1.3 MQ 的优势1. 应用解耦2. 异步提速3. 削峰填谷 1.4 MQ 的劣势1.5 RabbitMQ 基础架构1.6 JMS 二…
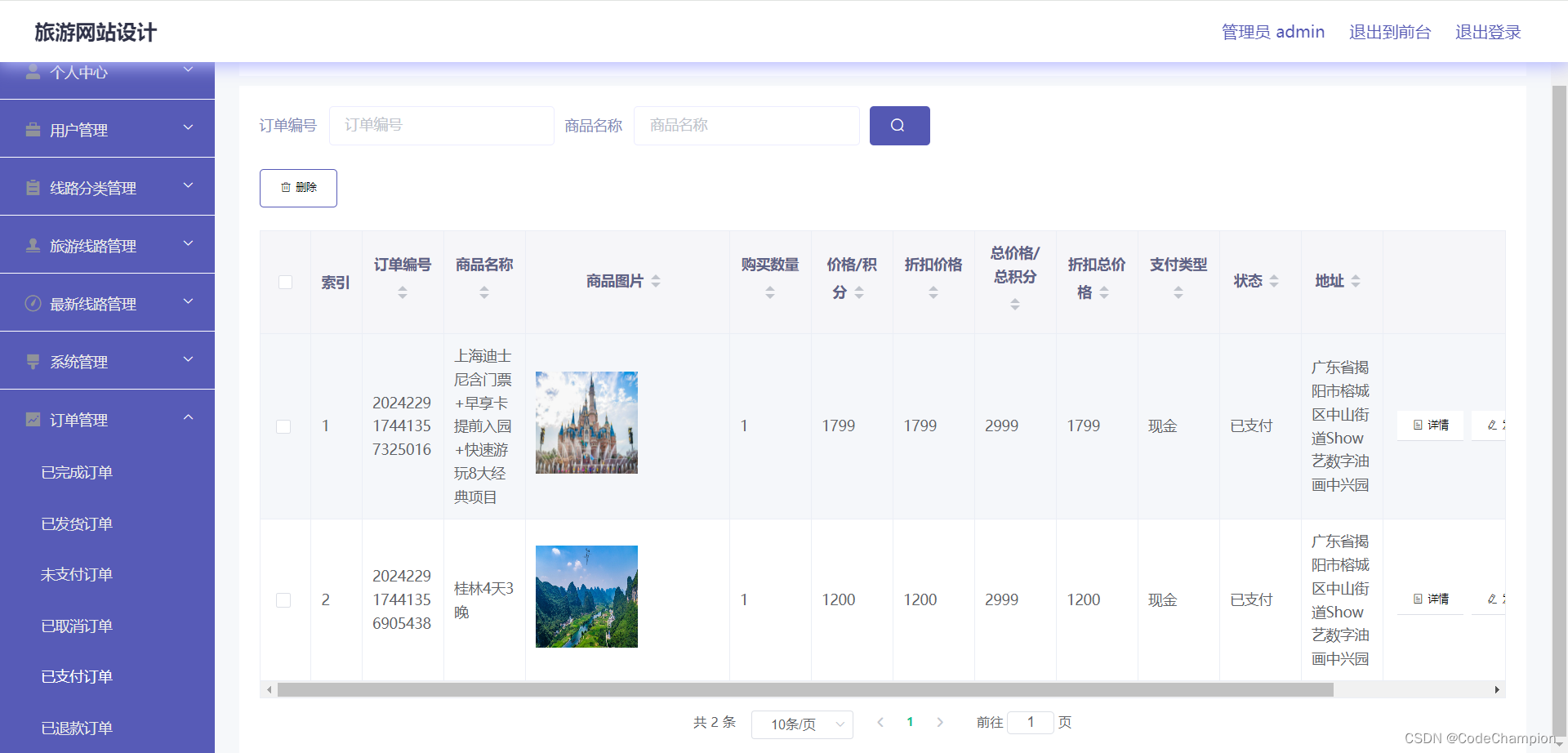
基于springboot + vue实现的前后端分离-在线旅游网站系统(项目 + 论文)
项目介绍 本旅游网站系统采用的数据库是MYSQL ,使用 JSP 技术开发,在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。 技术选型 后端: SpringBoot Mybatis 数据库 : MyS…
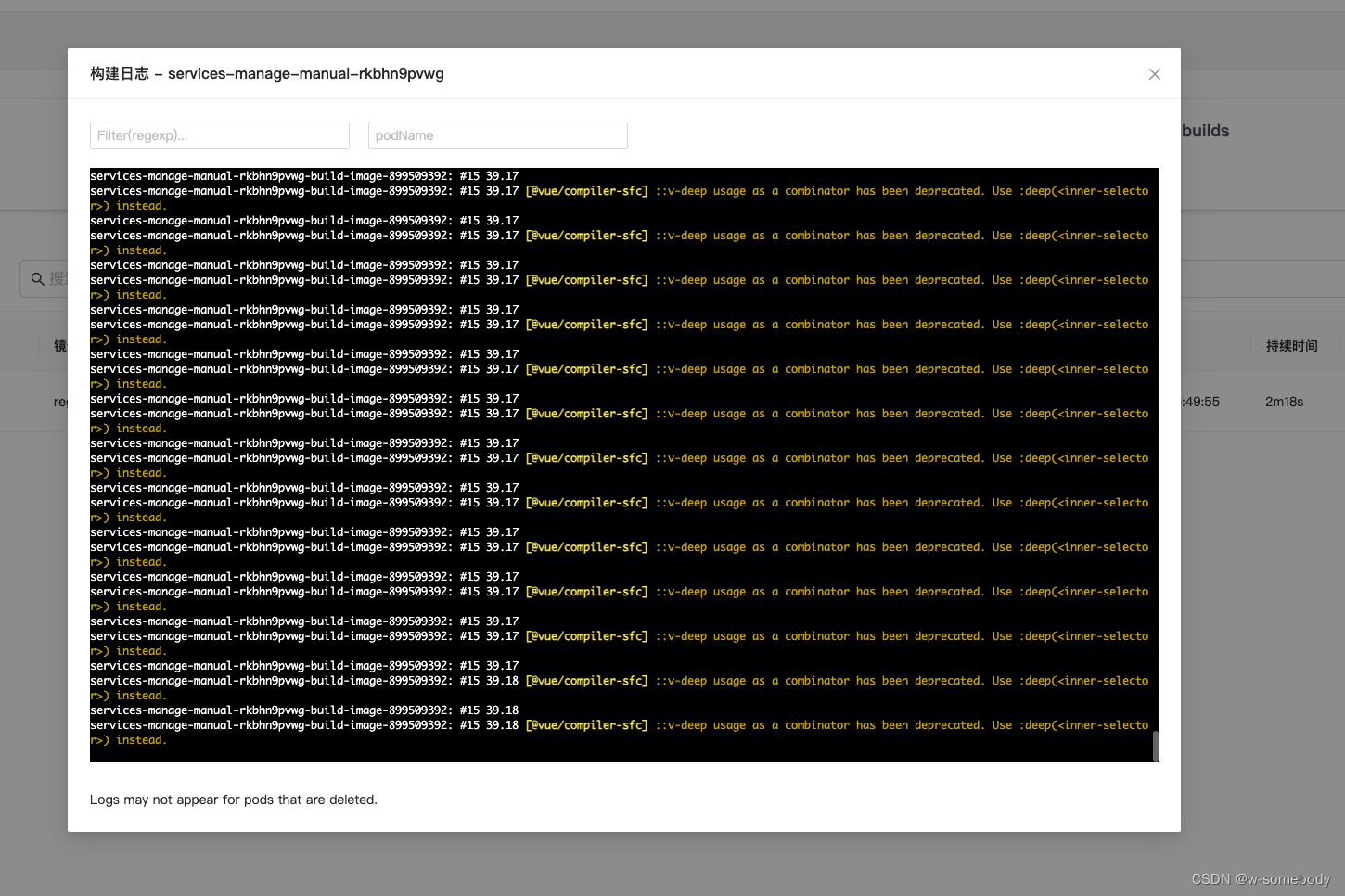
Vue3 + xterm + eventSource
xterm 是一个使用 typescript 编写的前端终端组件,可以在浏览器中实现一个命令行终端应用,通常与 websocket一起使用。 一、安装
pnpm install xterm
or
yarn add xterm
or
pnpm install xterm二、代码实现: 实现日志展示
<template><a-modal…
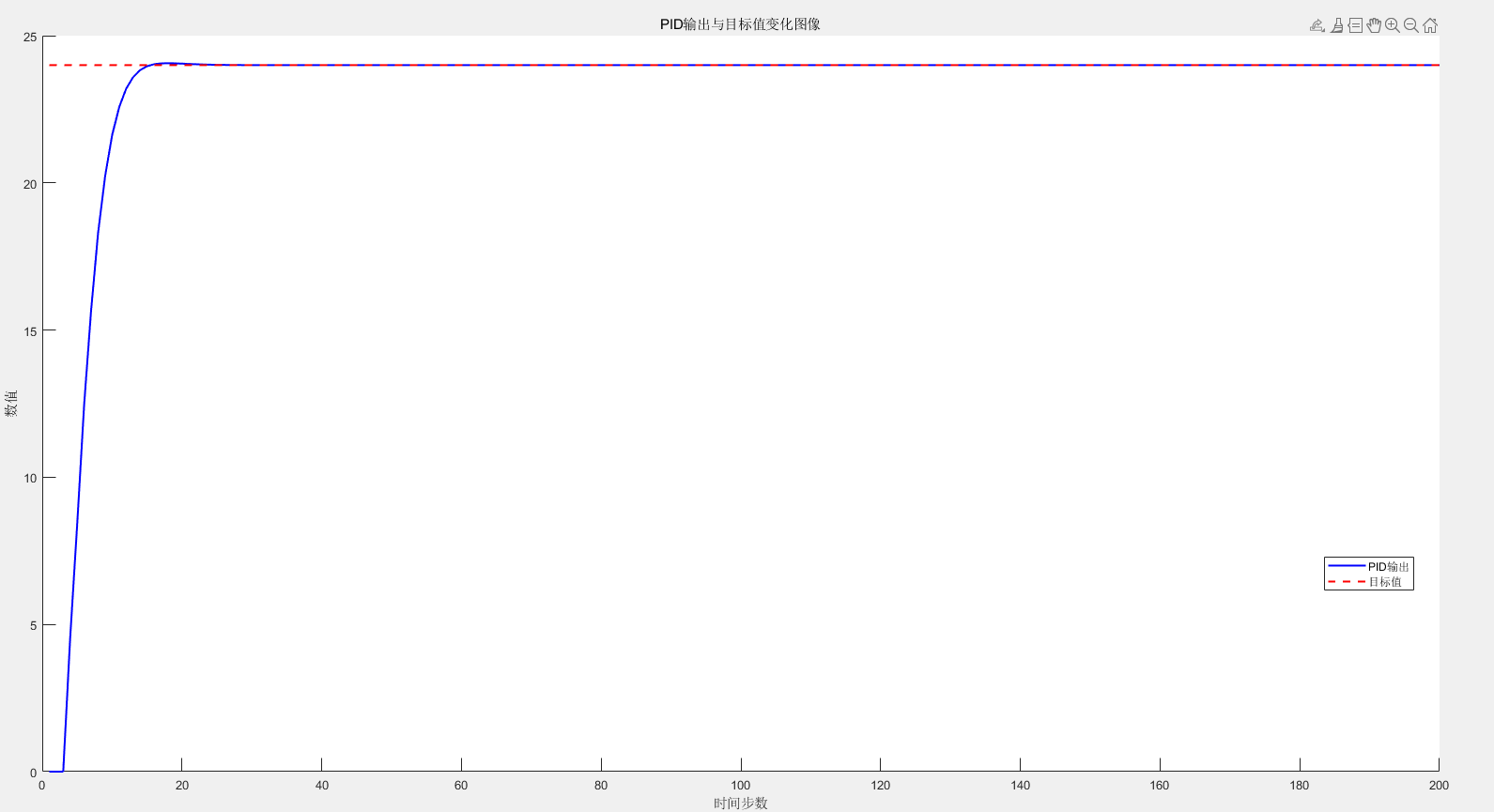
PID闭环控制算法的学习与简单使用
平台:matlab2021b,Vivado2018 应用场景和理解 一个早餐店,假如一天都有生意,生意有的时间很火爆,有时候又一般,老板又是个实在人,只知道在后厨蒸包子。由于包子蒸熟需要一定的时间,老…
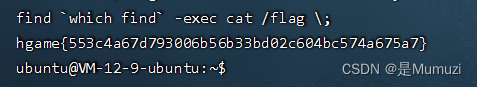
HGAME 2024 WEEK4 WP
文章目录 IOTez7621 MISCezKeyboardMaybezip**Mondrians 🔑 REchange webReverse and Escalation. 想念21和22年的平台和week4的
6557225了 IOT
ez7621
拿到固件直接binwalk解,之后grep出hgame 在usr/lib/opkg/info/kmod-flag.control找到这个&#x…
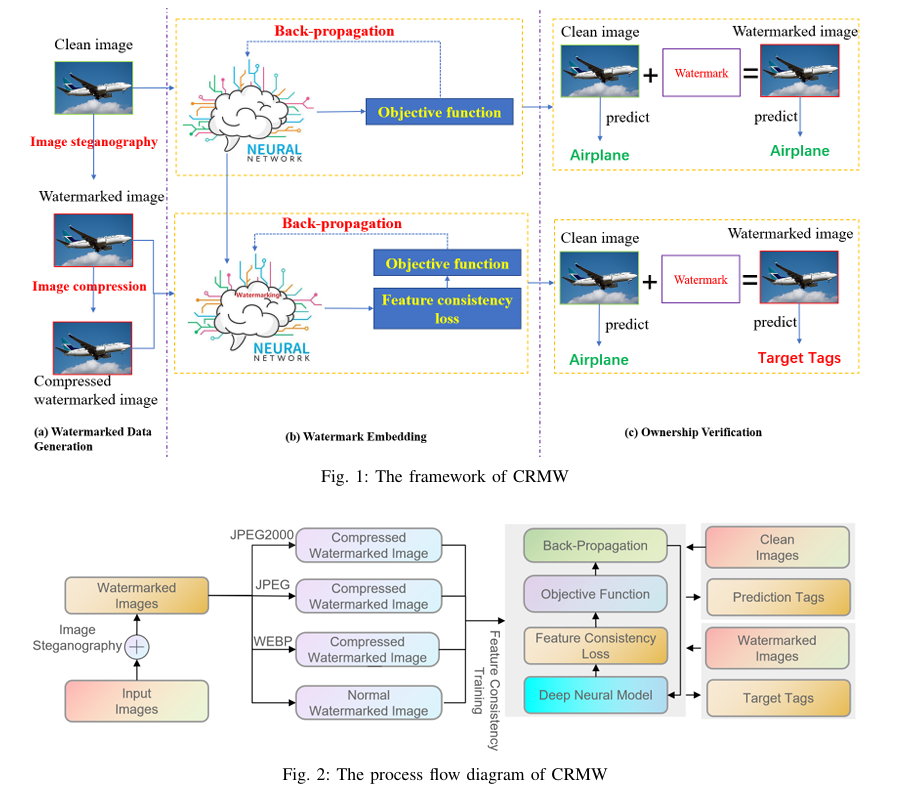
【论文阅读】图像版权:CRMW 图像隐写术+压缩算法
不可见水印 前言背景介绍ai大模型水印生成产物不可见水印CRMW 在保护深度神经网络模型知识产权方面与现有防御机制有何不同?使用图像隐写术和压缩算法为神经网络模型生成水印数据集有哪些优势?特征一致性训练如何发挥作用,将水印数据集嵌入到…
Linux系统——LAMP架构
目录
一、LAMP架构组成
1.LAMP定义
2.各组件的主要作用
3.CGI和FastCGI
3.1CGI
3.3CGI和FastCGI比较
4.PHP
4.1PHP简介
4.2PHP的Opcode语言
4.3PHP设置
二、LAMP架构实现
1.编译安装Apache httpd服务
2.编译安装Mysql
3.编译安装PHP
4.安装论坛
5.搭建博客 W…
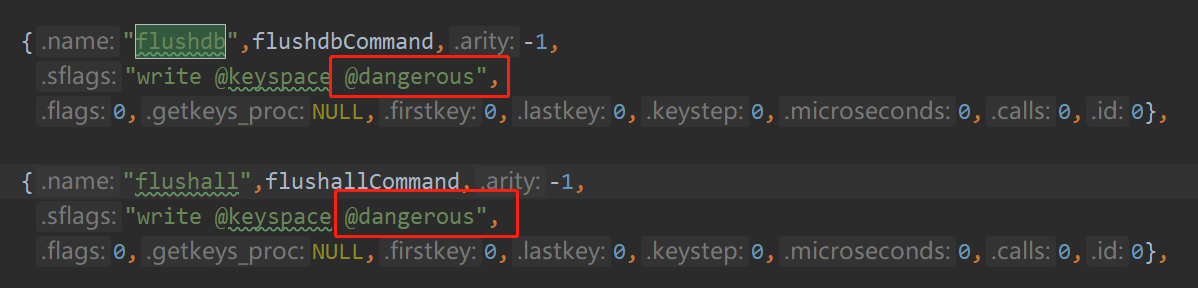
探索Redis 6.0的新特性
Redis(Remote Dictionary Server)是一个开源的内存中数据结构存储系统,通常被用作缓存、消息队列和实时数据处理等场景。它的简单性、高性能以及丰富的数据结构支持使其成为了众多开发者和企业的首选。在Redis 6.0版本中,引入了一…
软件无线电SDR加人工智能算法实现无人机频谱探测
通用软件无线电接收机作为传感器实时接收探测无线电信号,加上深度学习算法实现频谱识别,(https://img-blog.csdnimg.cn/5a6c4d89a047453a94f763f4e67aeb17.png)
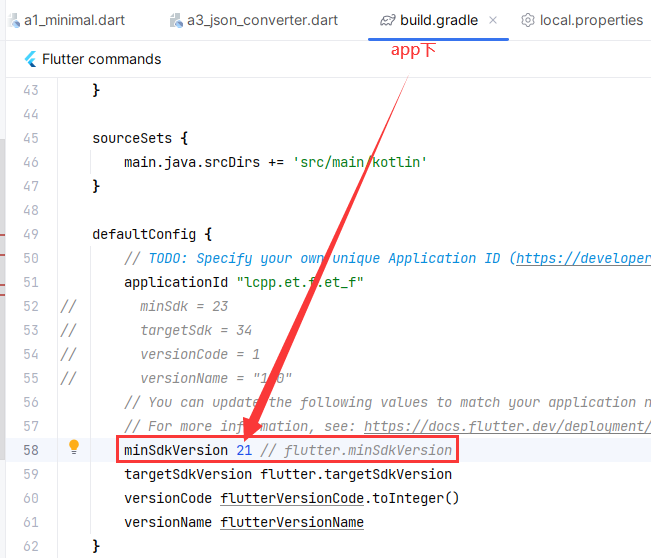
【Flutter/Android】新建项目,打开android 目录,报错红色以及开启 MultiDex 配置
1 报错红色问题。
单独打开 Flutter 项目下的 android 项目即可。 也就是说,你要一部分原生代码开发,你就需要自己把 android 项目单独出去做(其实就相当于android 项目引用 Flutter的dart部分)。也就是说,在 Flutter…
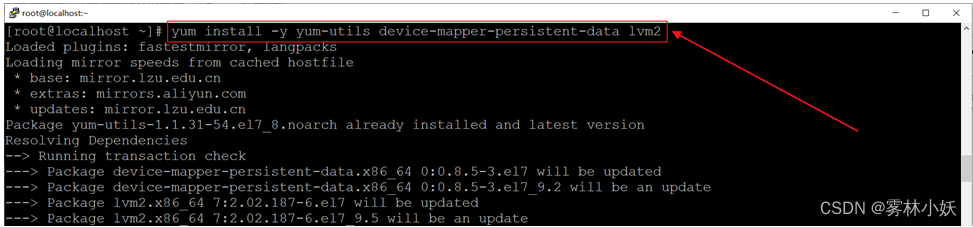
Centos中安装Docker及Docker的使用
在centos7系统中安装指定版本的docker,并通过docker使用安装mysql为例,阐述docker的使用。
2.1、Docker卸载及安装yum依赖
【卸载Docker,如果安装的Docker的版本不合适】
yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-…
【深蓝学院】移动机器人运动规划--第7章 集群机器人运动规划--笔记
文章目录 0. Contents1. Multi-Agent Path Finding (MAPF)1.1 HCA*1.2 Single-Agent A*1.3 ID1.4 M*1.5 Conflict-Based Search(CBS)1.6 ECBS1.6.1 heuristics1.6.2 Focal Search 2. Velocity Obstacle (VO,速度障碍物)2.1 VO2.2. RVO2.3 ORCA 3. Flocking model&am…
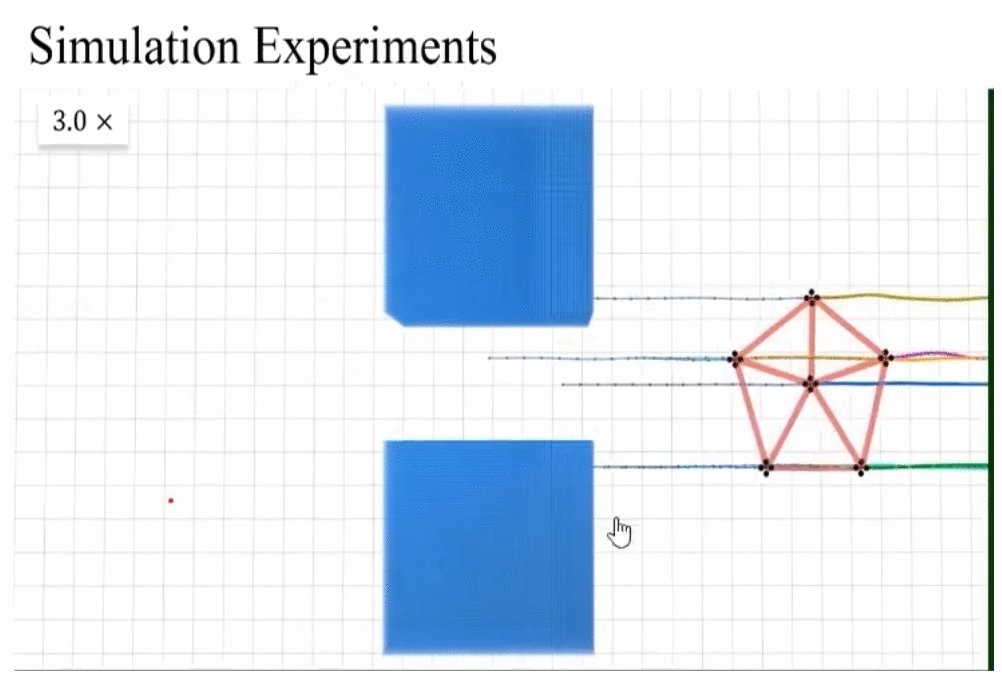
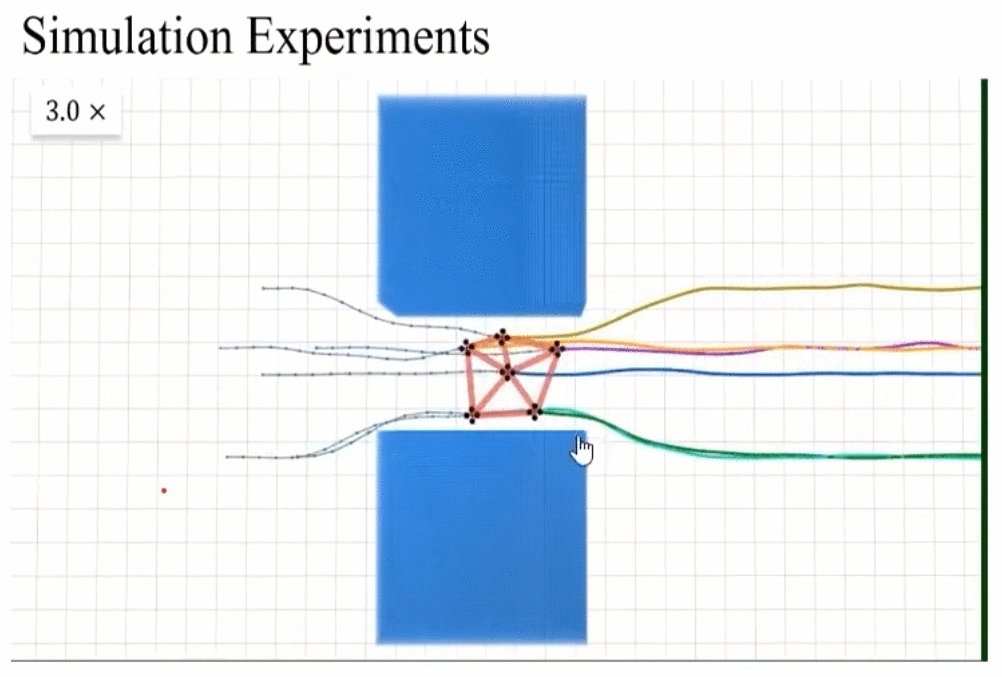
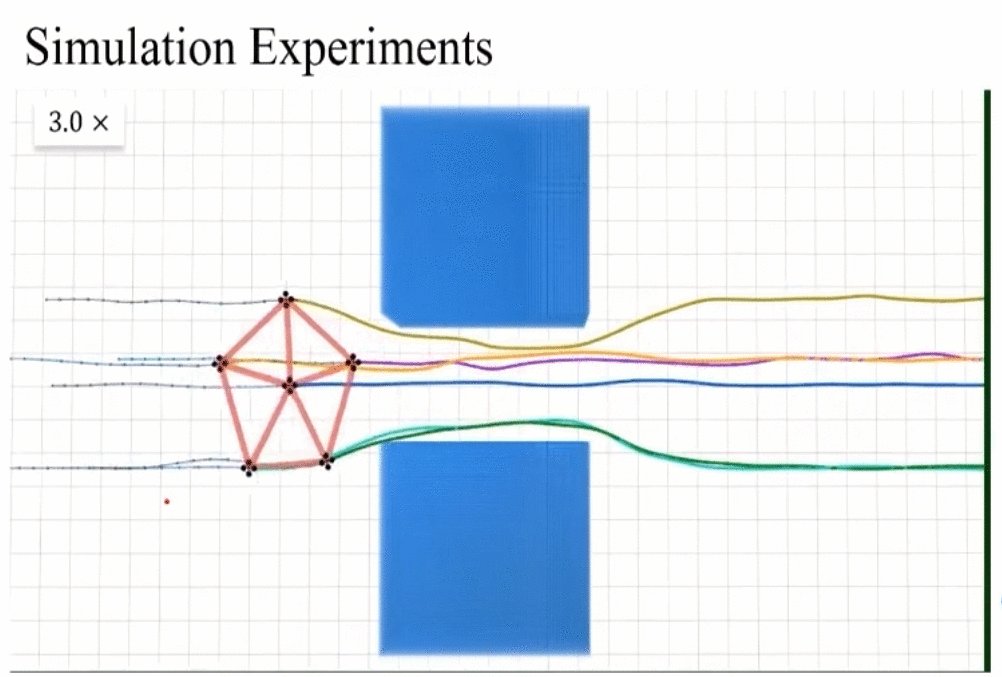
Talk|卡内基梅隆大学熊浩宇:Open-world Mobile Manipulation-开放世界机器人学习系统
本期为TechBeat人工智能社区第575期线上Talk。 北京时间2月29日(周四)20:00,卡内基梅隆大学研究生—熊浩宇的Talk已准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “Open-world Mobile Manipulation-开放世界机器人学习系统”,将向…
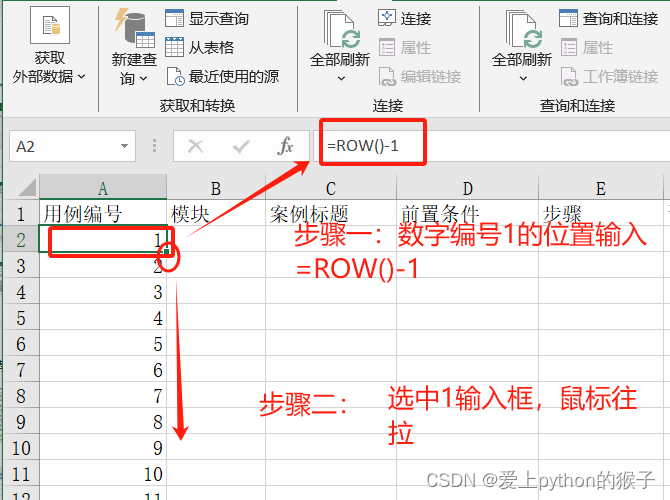
Excel中使用ROW函数自动更新行号或编号
操作步骤:
1、在编号“1”的单元格输入公式“ROW()-1”;
2、在上一步填好公式的单元格基础上下拉填充,即可批量得到编号,如果删掉其中的一行或几行,编号会自动进行更新。
力扣hot100题解(python版33-35题)
33、排序链表
给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。
示例 1: 输入:head [4,2,1,3]
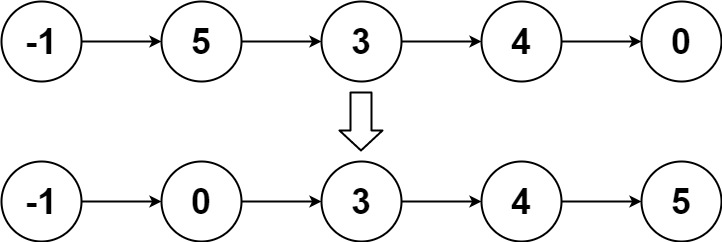
输出:[1,2,3,4]示例 2: 输入:head [-1,5,3,4,0]
输出:[-1,0,3,4,5]示例 3&a…
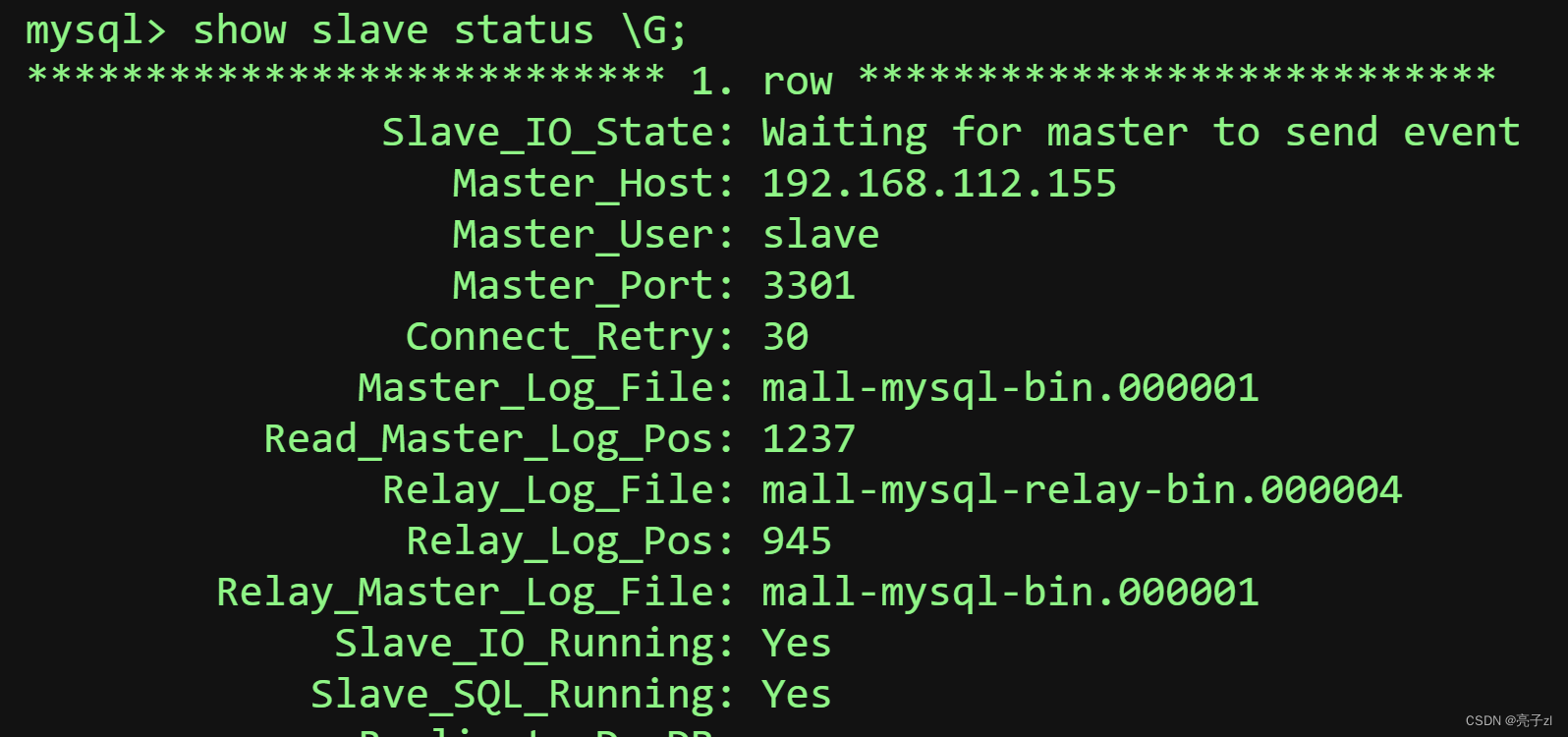
docker mysql主从复制
新建主服务器容器实例3301
mysql 主 3301
docker run -p 3301:3306 --name mysql-master \
-v /mydata/mysql-master/log:/var/log/mysql \
-v /mydata/mysql-master/data:/var/lib/mysql \
-v /mydata/mysql-master/conf:/etc/mysql \
-v /home/mysql/mysql-files:/var/lib/…
HTML5:七天学会基础动画网页4
backgorund-size
值与说明
length(单位像素):设置背景图片高度和宽度,第一个值设置宽度,第二个值设置高度,如果只给出一个值,第二个是设置为auto。
percentage(百分比):以父元素的百分比来设置背景图像的宽度和高度,…