本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/377683.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
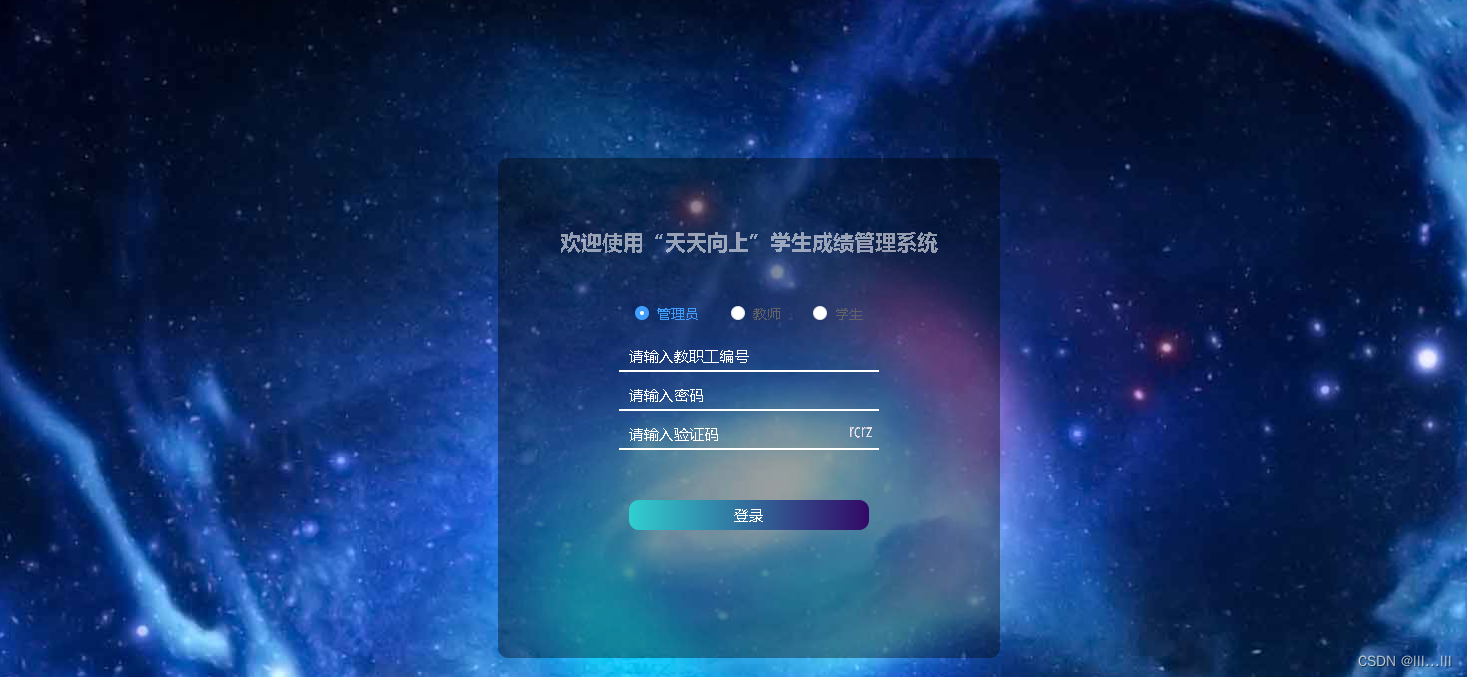
第十五届蓝桥杯模拟考试III_物联网设计与开发官方代码分析
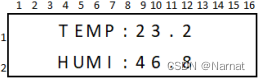
目录 前言:显示界面部分: 前言: 这次模拟的效果很不好。85分,4h的限时我花了两天完成,这个时间是远远超出要求的,而且最后还只拿到56分,抛开分数高低不提,就这个用时属实蜗牛一样的速…
Vue.js+SpringBoot开发APK检测管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 开放平台模块2.3 软件档案模块2.4 软件检测模块2.5 软件举报模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 开放平台表3.2.2 软件档案表3.2.3 软件检测表3.2.4 软件举报表 四、系统展示五、核心代…
CTP-API开发系列之十:v6.7.0-Python版封装(Windows/Linux)(附源码)
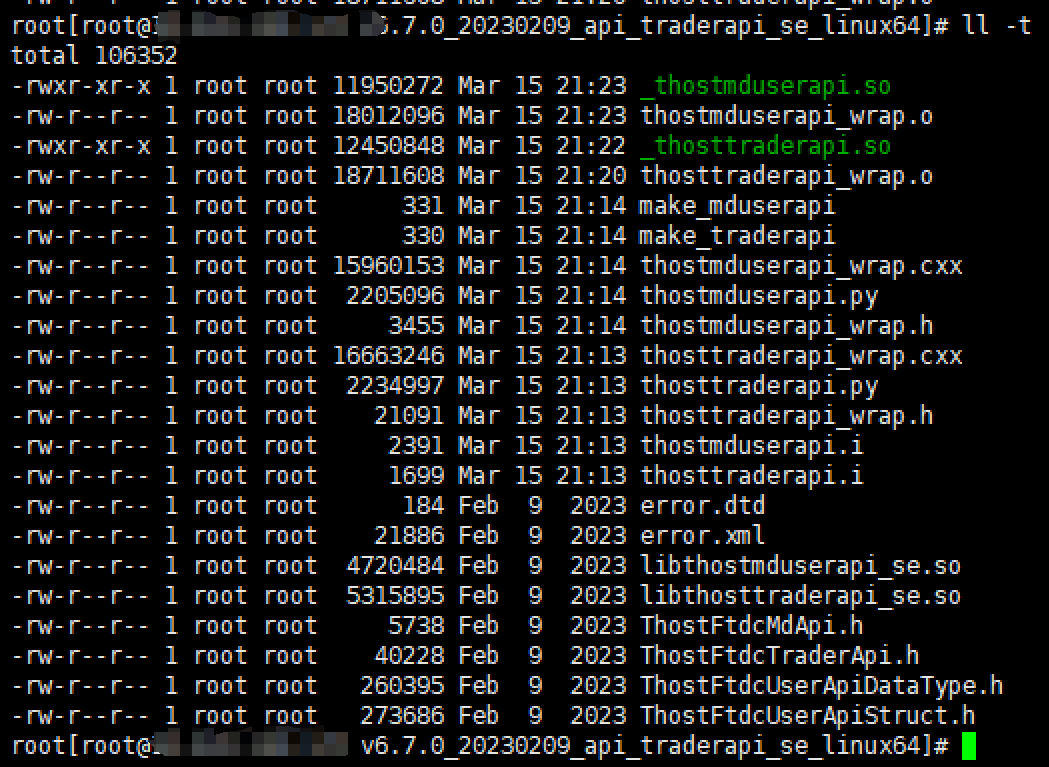
CTP-API开发系列之十:v6.7.0-Python版封装(Windows/Linux)(附源码) CTP-API开发系列之十:v6.7.0-Python版封装(Windows/Linux)(附源码)资源获取准备工作Windo…
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Menu)
以垂直列表形式显示的菜单。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 Menu组件需和bindMenu或bindContextMenu方法配合使用,不支持作为普通组件单独使用。 子组件
包含MenuIt…
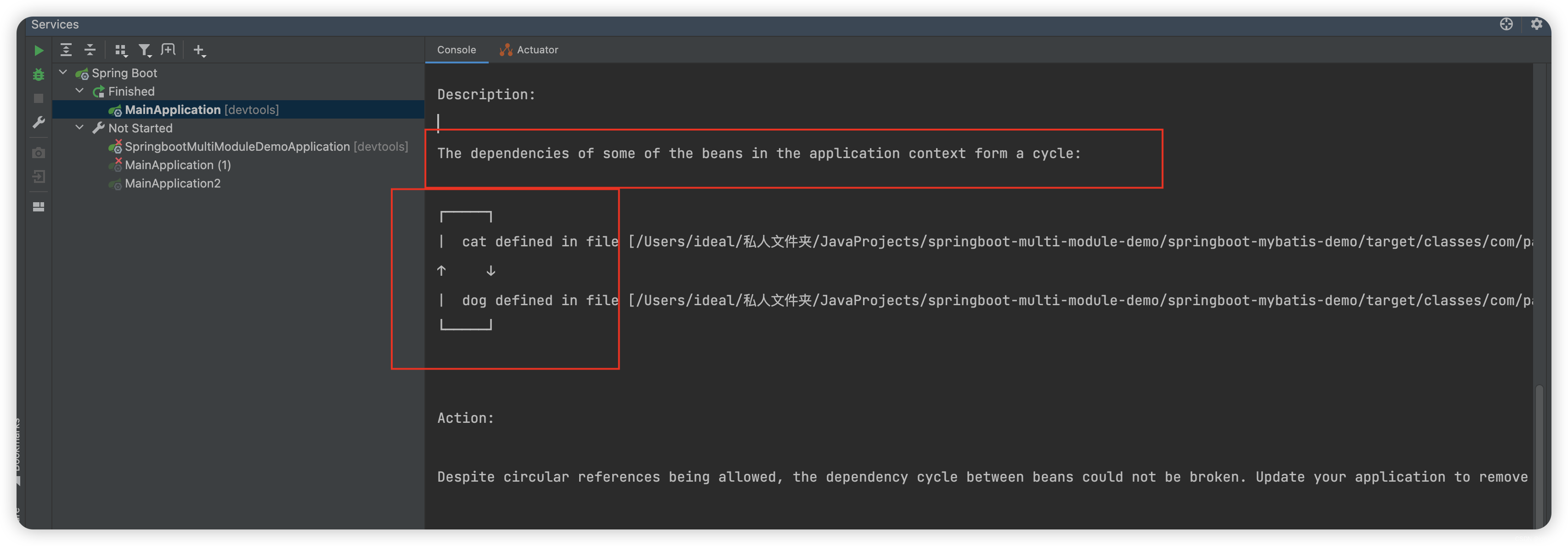
总结:Spring循环依赖详解与@Lazy注解使用详解
总结:Spring循环依赖详解与Lazy注解使用详解 一前提知识储备:1.Spring Bean生命周期机制(IOC):生命周期图如下2.Spring依赖注入机制(DI):三种方式方式一:Autowired注解标…
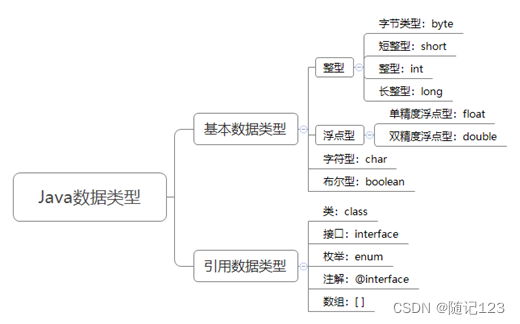
01- Java概述
第1章 Java概述
1.1 Java语言发展历史(记关键点)
Java诞生于SUN(Stanford University Network),09年SUN被Oracle(甲骨文)收购。
Java之父是詹姆斯.高斯林(James Gosling)。
1996年发布JDK1.…
Pulsar IO实战
一、引言
今天跟着 官方文档 基于docker玩一把Pulsar IO吧
二、概要 在用户能够轻松的将消息队列跟其他系统(数据库、其他消息系统)一起使用时,消息队列的作用才是最强大的。而Pulsar IO connectors可以让你很轻松的创建、部署以及管理这些跟外部系统的连接&#…
七月论文审稿GPT第3.2版和第3.5版:通过paper-review数据集分别微调Mistral、gemma
前言
我司第二项目组一直在迭代论文审稿GPT(对应的第二项目组成员除我之外,包括:阿荀、阿李、鸿飞、文弱等人),比如
七月论文审稿GPT第1版:通过3万多篇paper和10多万的review数据微调RWKV七月论文审稿GPT第2版:用一万…
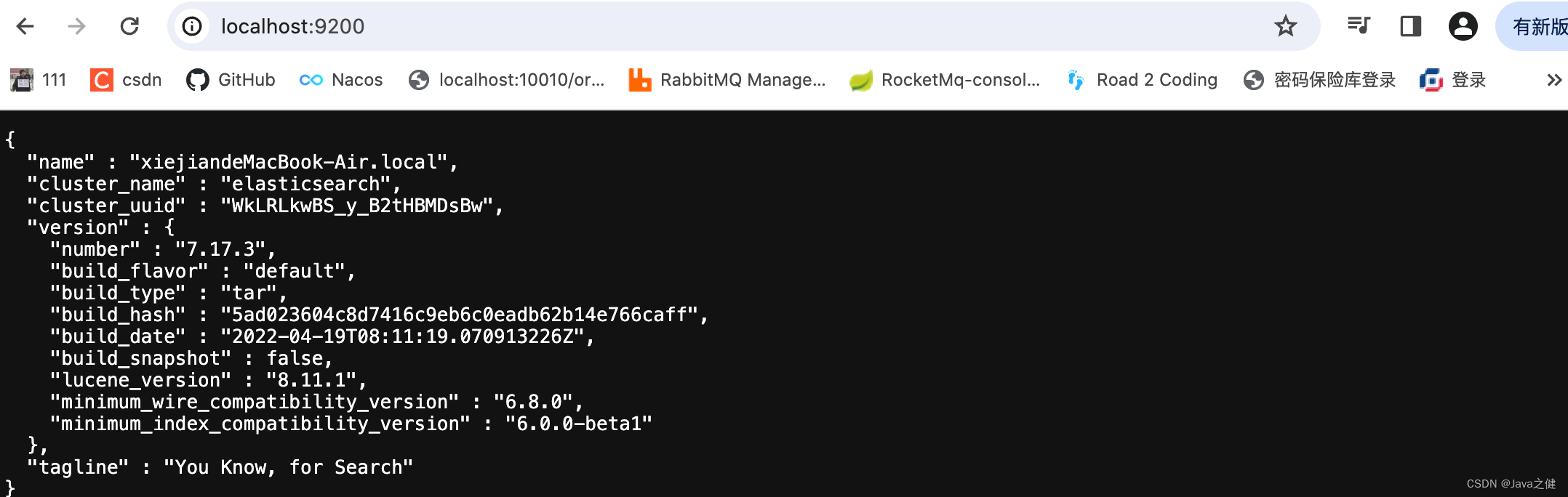
mac启动elasticsearch
1.首先下载软件,然后双击解压,我用的是7.17.3的版本
2.然后执行如下命令
Last login: Thu Mar 14 23:14:44 on ttys001
diannao1xiejiandeMacBook-Air ~ % cd /Users/xiejian/local/software/elasticsearch/elasticsearch-7.17.3
diannao1xiejiandeMac…
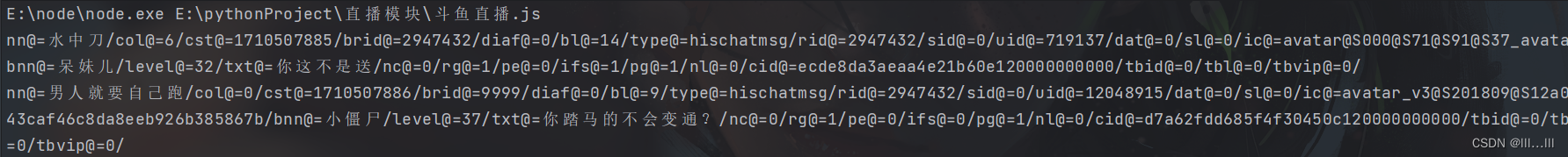
github 中的java前后端项目整合到本地运行
前言:
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 本文章未…
大型政企寻求“智能化配方”,谁是“偏方”,谁是“验方”?
文 | 智能相对论
作者 | 叶远风
两会落幕,“人工智能”已成为国策,而全面推进智能化建设,大型政企首当其冲、责无旁贷——它们既是智能化转型升级的重要构成部分,也能直接在垂直领域形成价值引领、以点带片。
当智能成为大型政…
面试题系列一之-css画三角形(原理解析)
用html写一个三角形的图标算是一个比较简单的,但是工作中用的还是比较多的,面试也可能会问,但了解背后的原理才能熟练使用
我们首先写一个div,设置边框
<body><div class"border"></div>
</body>
<style>
.bo…
uni-app微信小程序上拉加载,下拉刷新
pages.json配置官网链接 onPullDownRefresh、onReachBottom函数跟生命周期同级
data() {return {orderList:[],total: null, //总共多少条数据page: 1,pageSize: 10,}
},
onLoad() {},
mounted(){this.getInfo()
},
methods:{getInfo(){API.getListxxx().then(res > {const…
微信分销商城小程序开发定制价格解析
在互联网时代,电子商务的飞速发展使得微信分销商城小程序成为消费者购物体验的一大利器,同时也为企业带来了更多的商业机遇。那么,微信分销商城小程序开发定制的价格究竟是多少呢?这个问题需要从多个方面来加以考虑。首先…
【机器学习】走进监督学习:构建智能预测模型的第一步
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…
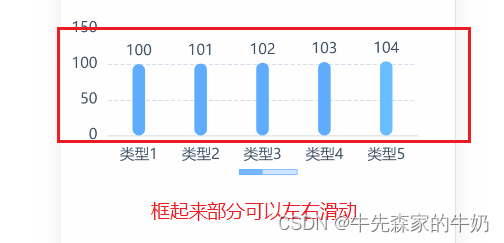
移动端使用 echarts中 滚动条 dataZoom 改造为内容区域可以左右滚动
移动端使用 echarts中 滚动条 dataZoom 改造为内容区域可以左右滚动
直接上图 :
主要是下面这段代码: "dataZoom": [{"type": "inside","show": false,"xAxisIndex": [0],"zoomOnMouseWheel&…