本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/384693.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
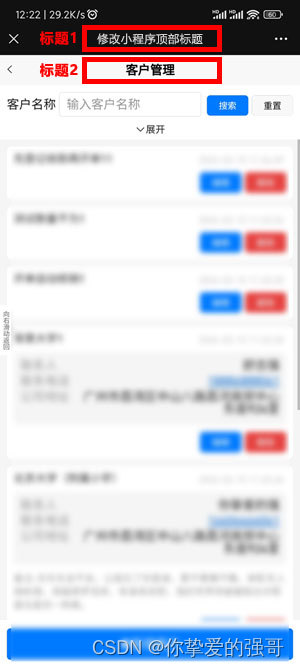
如何让uni-app开发的H5页面顶部原生标题和小程序的顶部标题不一致?
如何让标题1和标题2不一样? 修改根目录下的App.vue(核心代码如下)
<script>export default {onLaunch() {// 监听各种跳转----------------------------------------[navigateTo, redirectTo, reLaunch, switchTab, navigateBack, ].…
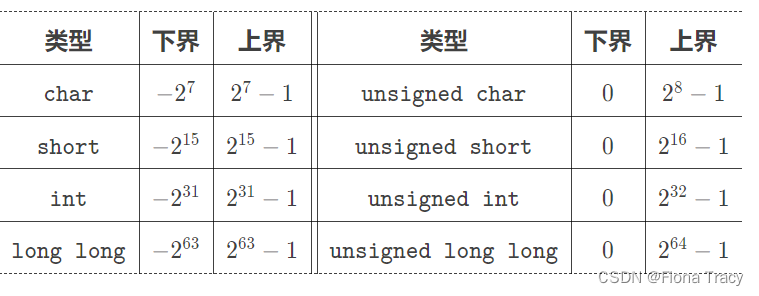
一些刷题需要用的大数据
无符号版本和有符号版本的区别就是有符号类型需要使用一个bit来表示数字的正负。 如果需声明无符号类型的话就需要在类型前加上unsigned。 整型的每一种都分为:无符号(unsigned)和有符号(signed)两种类型(f…
公司系统中了.rmallox勒索病毒如何恢复数据?
早晨上班时刻: 当阳光逐渐洒满大地,城市的喧嚣开始涌动,某公司的员工们纷纷踏入办公大楼,准备开始新的一天的工作。他们像往常一样打开电脑,准备接收邮件、查看日程、浏览项目进展。
病毒悄然发作: 就在员…
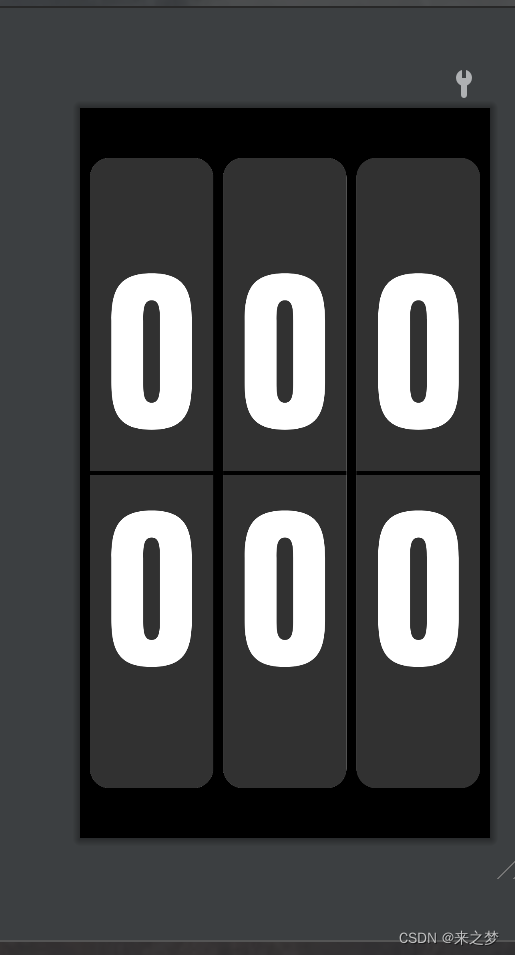
安卓实现翻转时间显示效果
效果 废话不多说上代码
自定义组件 import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Camera;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.…
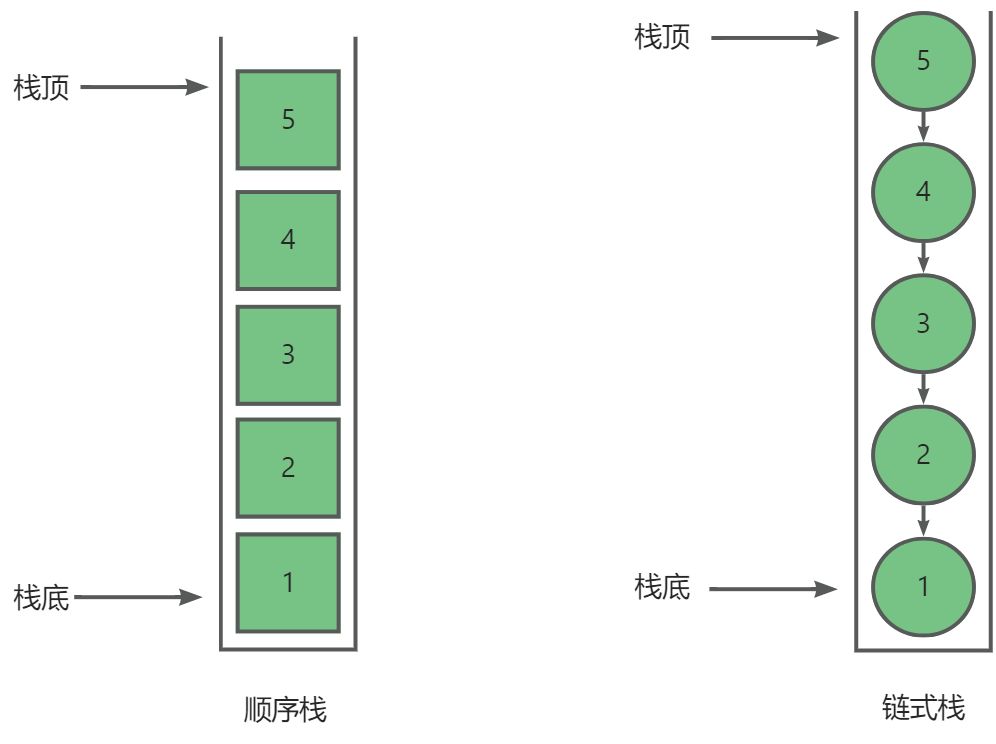
探索数据结构:顺序栈与链式栈的原理、实现与应用
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:数据结构与算法 贝蒂的主页:Betty’s blog 1. 栈的定义
栈简单来说就是一种只允许在一端进行操作(插入与删除&…
Unity连接MySQL踩坑,问题处理记录
用的unity2021版本,MySQL是官方下载的最新版8.0.36.
安装MySQL时,过去如果安装过,一定要删干净,单纯的卸载不行,网上有很多教程。
MySQL安装完成后,将安装目录的MySql.Data.dll文件放入unity项目的Plugin…
第二十章 javascript使用
文章目录 1. JS基中基1. 注释2. 弹窗3. 引入JS代码4. JS的基本数据类型5. 变量6. 字符串的操作 2. 条件分支3. 循环4. JS中的函数 1. JS基中基
1. 注释
HTML的注释 <!– –>JS的注释 // 单行注释 /* */多行注释
2. 弹窗
alert(“我是弹窗”)
<script>alert(&q…
【机器学习】深入解析线性回归模型
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…
【Arxml专题】-29-使用Cantools将CAN Matrix Arxml自动生成C语言代码
目录
1 安装Python和Cantools
1.1 查看Python已安装的Package包
1.2 在Python中安装Cantools插件包
1.3 获取更多Cantools工具的更新动态
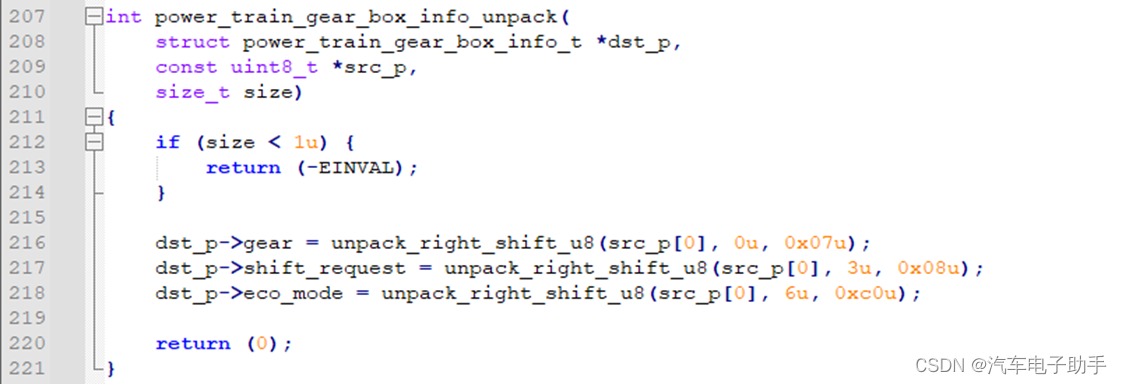
2 CAN Matrix Arxml自动生成C语言代码
2.1 批处理文件CAN_Matrix_Arxml_To_C.bat内容说明
2.2 CAN Matrix Arxml文件要求
2.3 如何…
UE snap02 解析ASCII文本文件
UE snap02 解析ASCII文本文件
示例数据data.dat
11389477.2714892 3364559.73645693 0
11389471.5162524 3364567.8860295 0
11389471.5162524 3365813.09618369 0
11388329.6082659 3366184.85895869 0
11388320.4775297 3366197.78833087 0
11388270.6882384 3366214.84811…
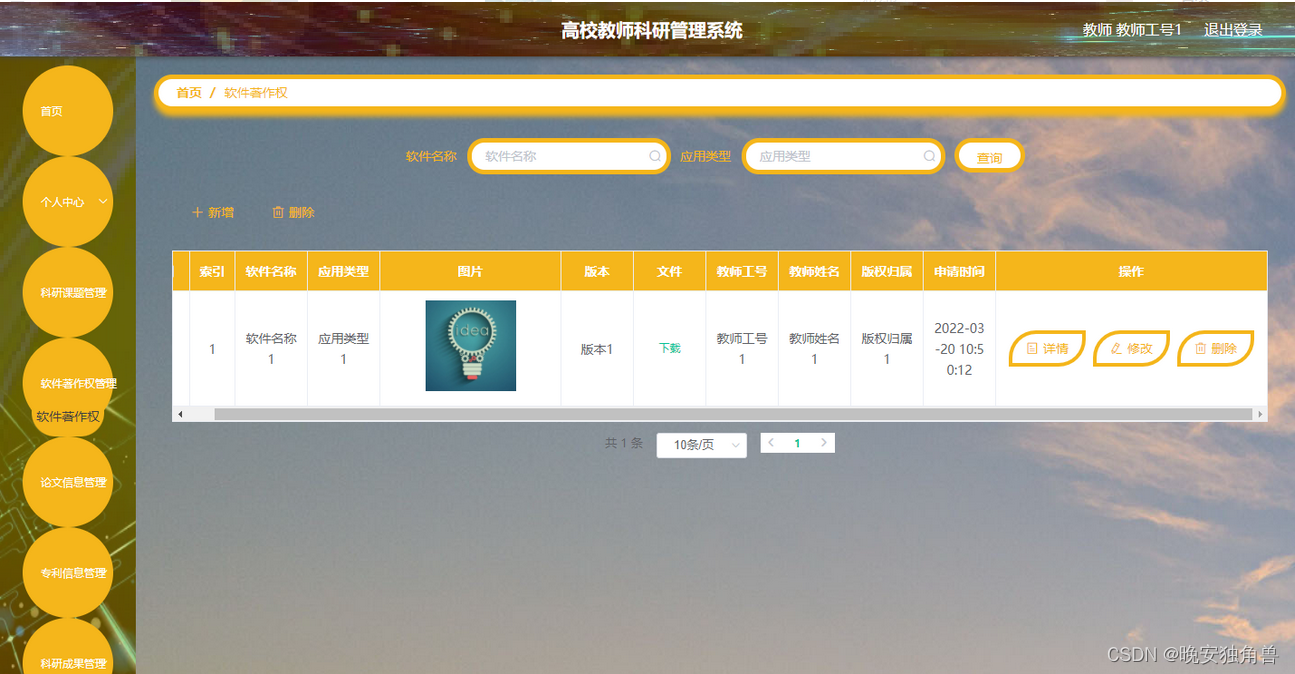
Springboot+vue的高校教师科研管理系统+数据库+报告+免费远程调试
项目介绍: Javaee项目,springboot vue前后端分离项目 本文设计了一个基于Springbootvue的前后端分离的高校教师科研管理系统,采用M(model)V(view)C(controller)三层体系结构…
thinkphp 使用phpmailer发送邮件以及使用消息队列异步解耦发送邮件
邮箱注册配置:
注册163或qq邮箱,开启smtp服务 25端口 ssl则465端口
下载phpmailer
composer 安装phpmailer
composer require phpmailer/phpmailer设置配置文件
配置文件
书写代码
代码
<?php
namespace app\job;
use think\facade\Log;
us…
python中获取当前项目的目录
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂 今天介绍一下,如何在python中获取当前项目所在的目录,而不是运行脚本的目录。 class ProjectPaths:# 初始化时获取当前脚本的路径staticmethoddef get_script_dir():…
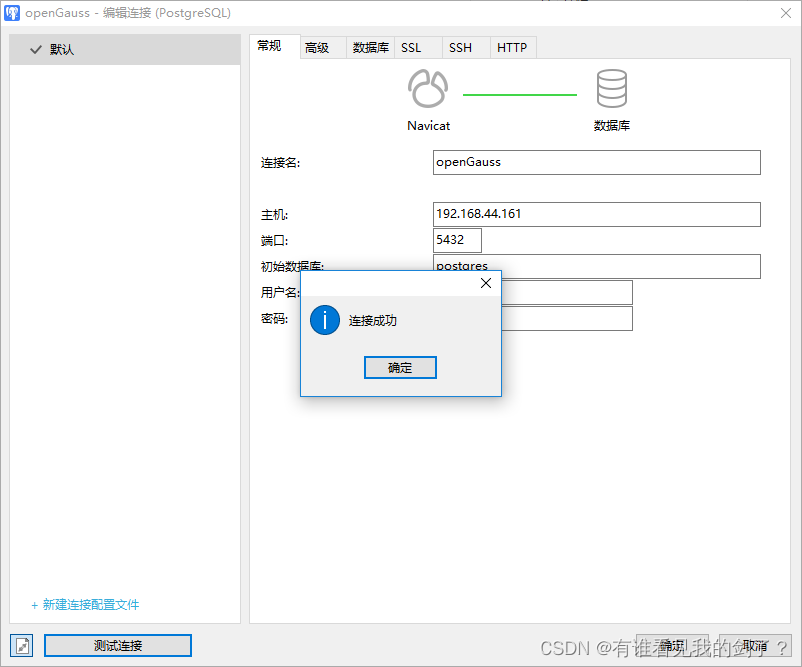
centos7安装openGauss数据库
官网手册: https://opengauss.org/zh/download/
操作系统选择centos,软件包类型选择极简版:https://opengauss.obs.cn-south-1.myhuaweicloud.com/5.0.1/x86/openGauss-5.0.1-CentOS-64bit.tar.bz2
硬件:2c4g
安装手册…
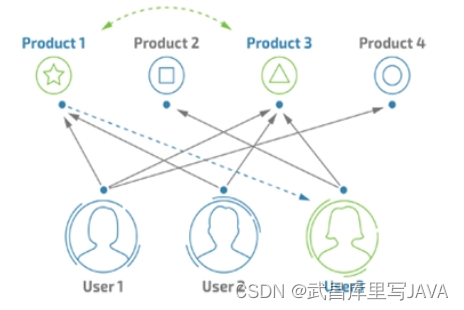
20240316-2-协同过滤(collaborative filtering)
协同过滤(collaborative filtering) 直观解释
协同过滤是推荐算法中最常用的算法之一,它根据user与item的交互,发现item之间的相关性,或者发现user之间的相关性,进行推荐。比如你有位朋友看电影的爱好跟你类似,然后最…
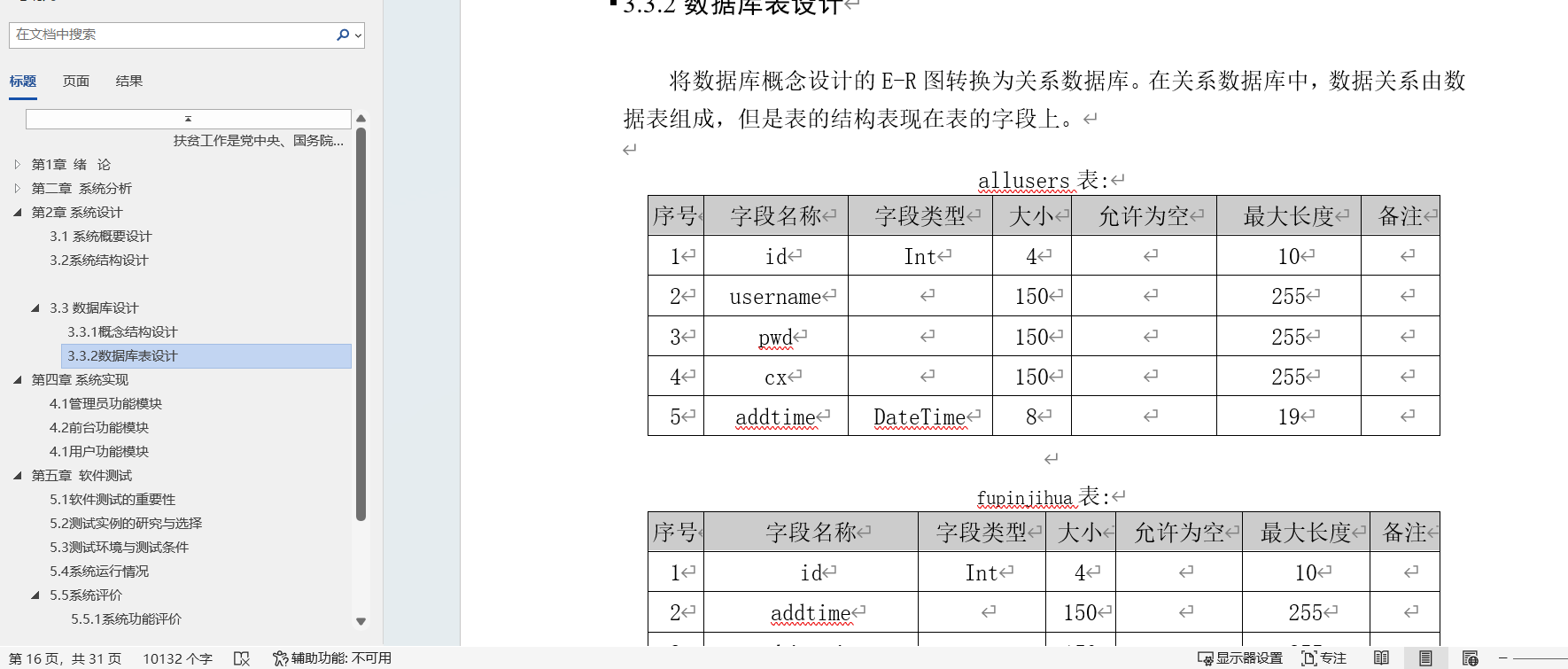
扶贫惠农推介系统|基于jsp技术+ Mysql+Java+ B/S结构的扶贫惠农推介系统设计与实现(可运行源码+数据库+设计文档)
推荐阅读100套最新项目
最新ssmjava项目文档视频演示可运行源码分享
最新jspjava项目文档视频演示可运行源码分享
最新Spring Boot项目文档视频演示可运行源码分享
2024年56套包含java,ssm,springboot的平台设计与实现项目系统开发资源(可…
原创!分解+集成思想新模型!VMD-CNN-BiGRU-Attention一键实现时间序列预测!以风速数据集为例
声明:文章是从本人公众号中复制而来,因此,想最新最快了解各类智能优化算法及其改进的朋友,可关注我的公众号:强盛机器学习,不定期会有很多免费代码分享~
目录
数据介绍
模型流程
创新点
结果展示
部…
Vue.js前端开发零基础教学(二)
目录
前言
2.1 单文件组件 2.2 数据绑定 2.2.2 响应式数据绑定
2.3 指令
2.3.1 内容渲染指令
2.3.2 属性绑定指令
编辑 2.3.3 事件绑定指令 2.3.4 双向数据绑定指令
2.3.5 条件渲染指令
2.3.6 列表渲染指令 2.4 事件对象 2.5 事件修饰符 学习目标&am…
jupyter notebook设置代码提示方法
在命令行运行以下代码:
pip install jupyter_contrib_nbextensionsjupyter contrib nbextension install --userpip install jupyter_nbextensions_configuratorjupyter nbextensions_configurator enable --user
(有时安装第一行后会自动执行第二行&a…