本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/401049.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
设置Chrome打开链接在新标签页显示
Chrome版本 版本 123.0.6312.106(正式版本) (64 位)
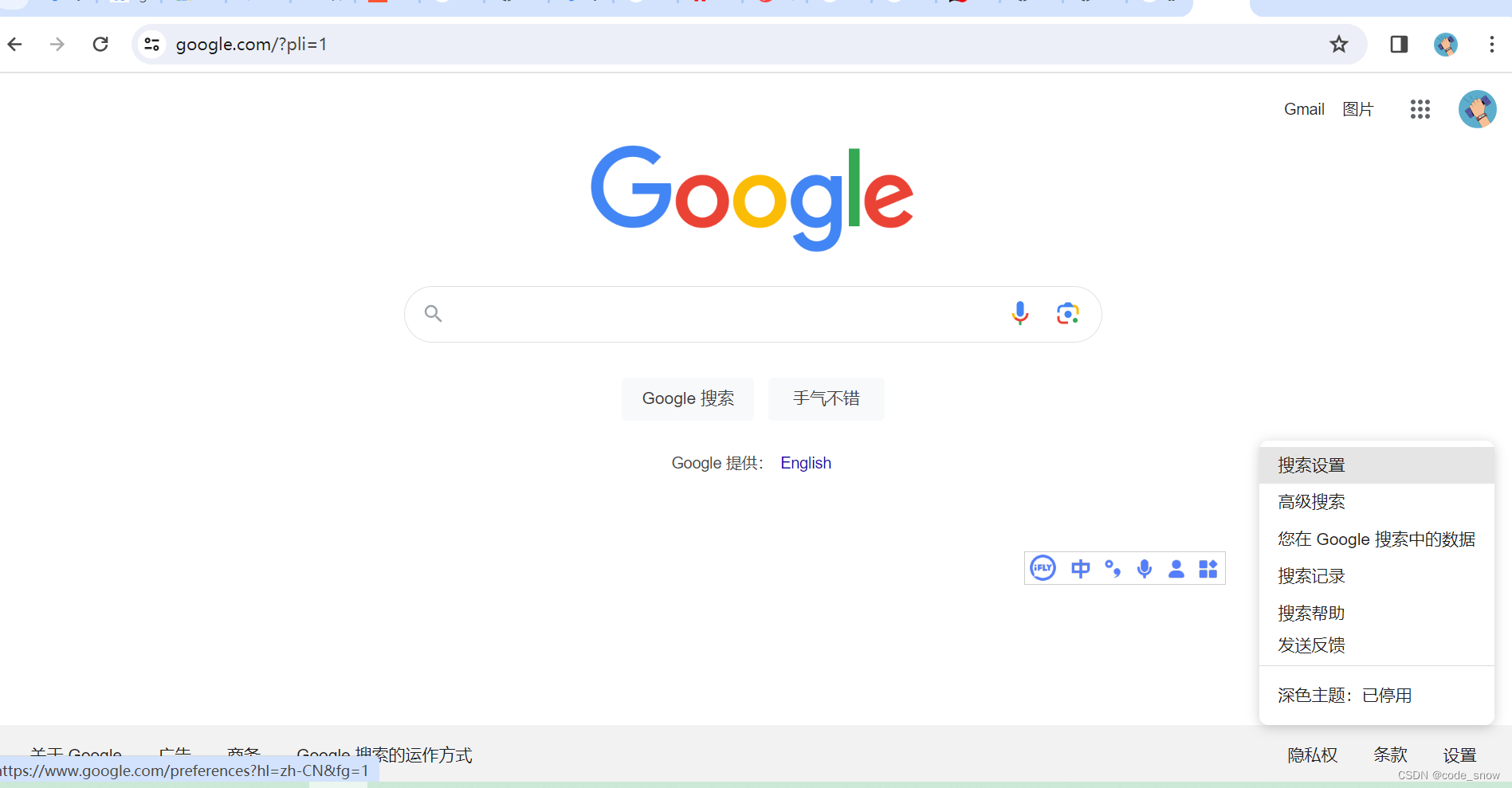
下面这两个页面都有设置按钮:
https://www.google.com/?pli1或者https://www.google.com/?hlzh-CN 要先退出账号,要不然看不到右下角的 “设置” 。…
EVM Layer2 主流解决方案
深度解析主流 EVM Layer 2 解决方案:zk Rollups 和 Optimistic Rollups
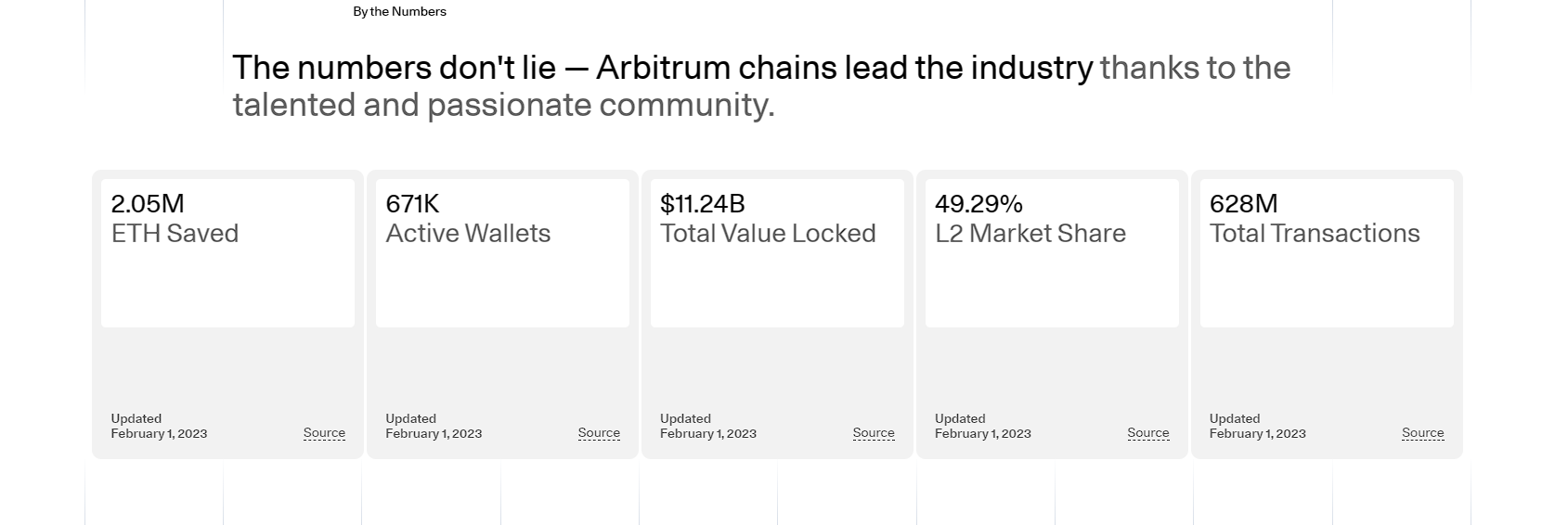
随着以太坊网络的不断演进和 DeFi 生态系统的迅速增长,以太坊 Layer 2 解决方案日益受到关注。
其中,zk Rollups 和 Optimistic Rollups 作为两种备受瞩目的主流 EVM&…
详解TCP/IP五层模型
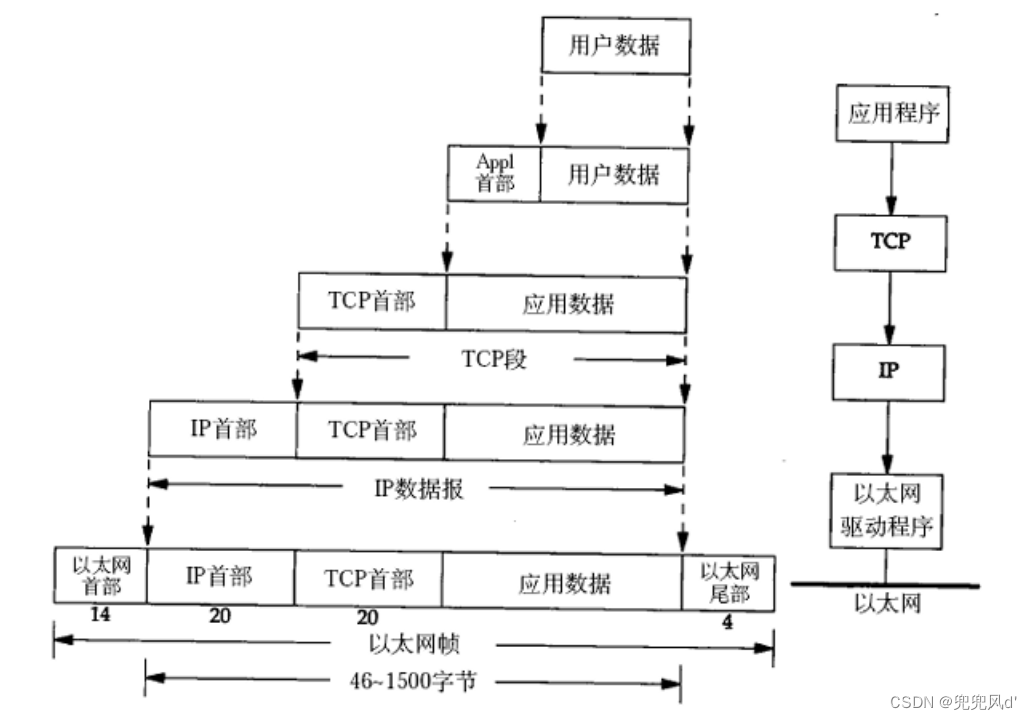
目录 一、什么是TCP五层模型? 二、TCP五层模型的详细内容 1. 应用层 2. 传输层 3. 网络层 4. 数据链路层 5. 物理层 三、网络设备所在分层 封装和分⽤ 三、Java示例 引言: 在网络通信中,TCP/IP协议是至关重要的。为了更好地理解TCP协议的工…
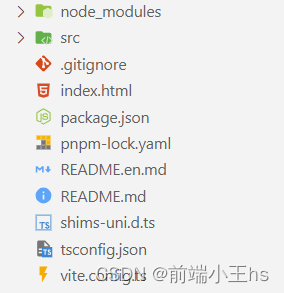
hbuilderX创建的uniapp项目转移到vscode
场景:一直使用hbuilderX开发的朋友想转移到vscode获取更好的TypeScript支持,所以想把整个项目目录拖到vscode进行开发,但发现运行不了,提示没有package.json等,并且不能执行pnpm命令
首先,我们先来看一下h…
使用Element Plus
1. 官网安装
安装 | Element Plus (gitee.io)
安装:
npm install element-plus --save
在main.ts中全局注册ElementPlus并使用
//加入element-plus
import ElementPlus from element-plus;
//加入element-plus样式
import element-plus/dist/index.css;
import…
号卡极团分销管理系统 index.php SQL注入漏洞复现
0x01 产品简介
号卡极团分销管理系统,同步对接多平台,同步订单信息,支持敢探号一键上架,首页多套UI+商品下单页多套模板,订单查询支持实时物流信息、支持代理商自定义域名、泛域名绑定,内置敢探号、172平台、号氪云平台第三方接口以及号卡网同系统对接!
0x02 漏洞概述…
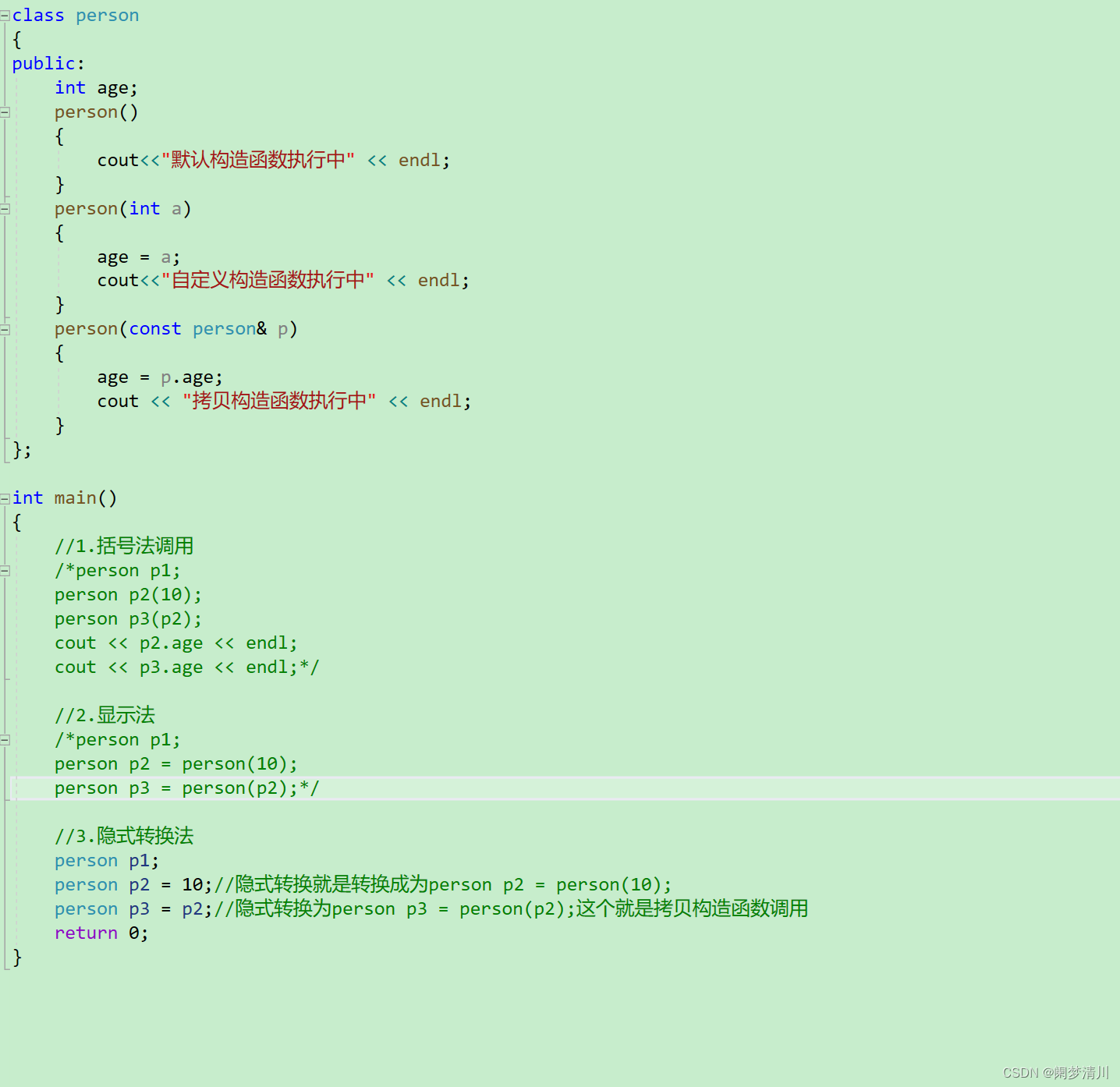
C++之函数提高(HM)
目录
1.函数默认参数(缺省参数)
2.占位参数
3.函数重载
4.类和对象--封装
(1)圆类:
(2)访问权限
(3)struct&&class
(4)立方体类的…
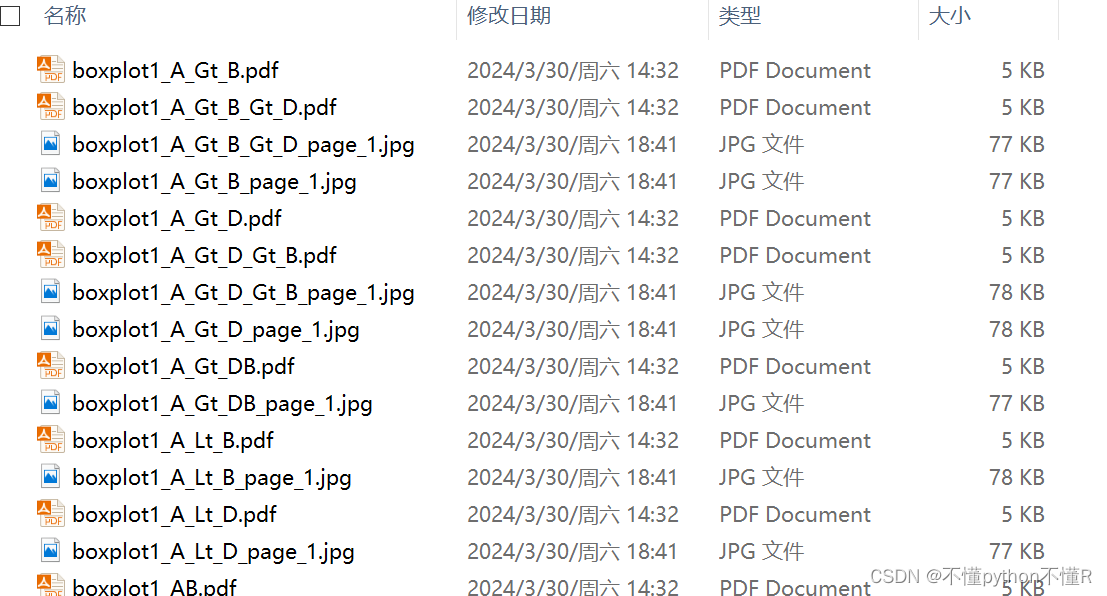
python批量转化pdf图片为jpg图片
1.把pdf图片批量转为jpg;需要注意的是,需要先安装poppler这个软件,具体安装教程放在下面代码中了 2.代码
#poppler安装教程参考:https://blog.csdn.net/wy01415/article/details/110257130
#windows上poppler下载链接:…
哈佛大学商业评论 -- 第二篇:增强现实是如何工作的?
AR将全面融入公司发展战略!
AR将成为人类和机器之间的新接口!
AR将成为人类的关键技术之一!
请将此文转发给您的老板!
--- 本文作者:Michael E.Porter和James E.Heppelmann
虽然物理世界是三维的,但大…
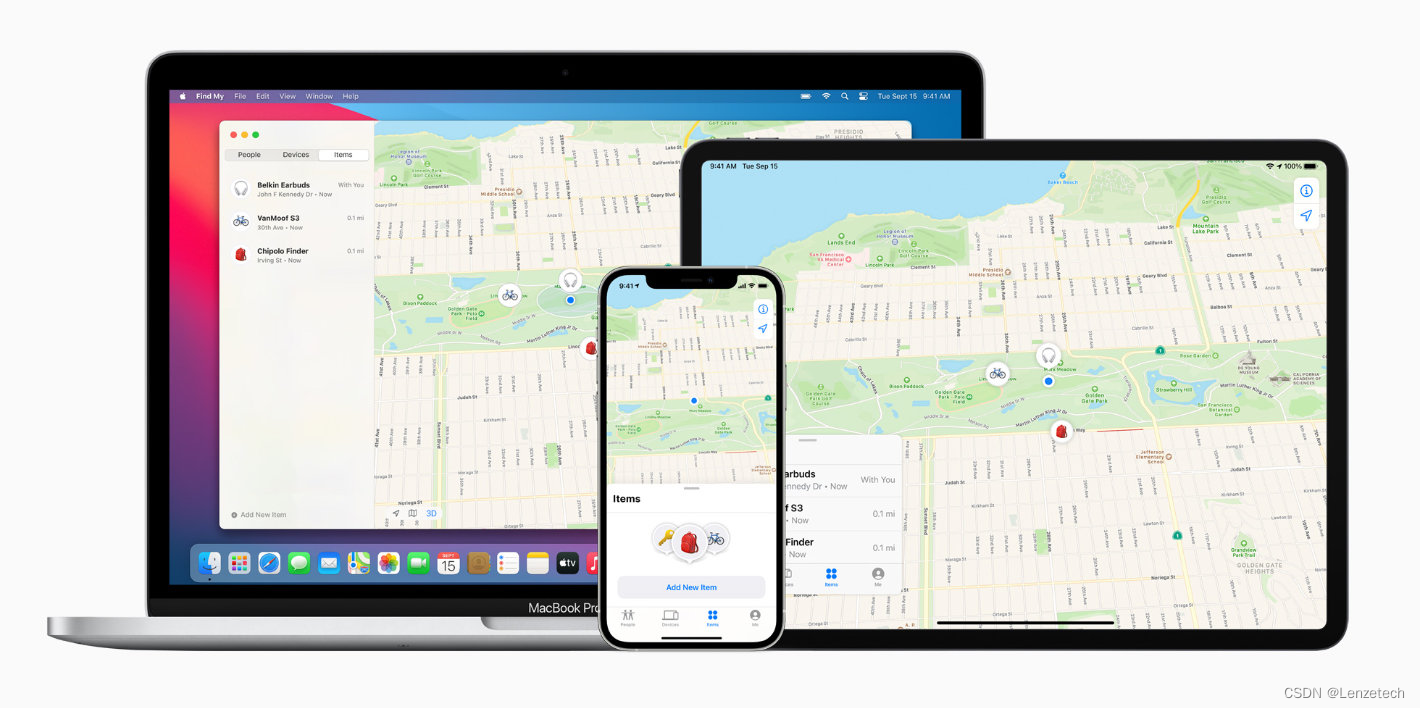
重构智能防丢产品,苹果Find My技术引领市场发展
目前市场上最主要的防丢技术是蓝牙防丢和GPS防丢,蓝牙防丢是通过感应防丢器与绑定手机的距离来实现防丢的。一般防丢会默认设置一个最远安全距离,超过这个安全距离后,与手机蓝牙信号断开,触发防丢报警,用户根据防丢报警…
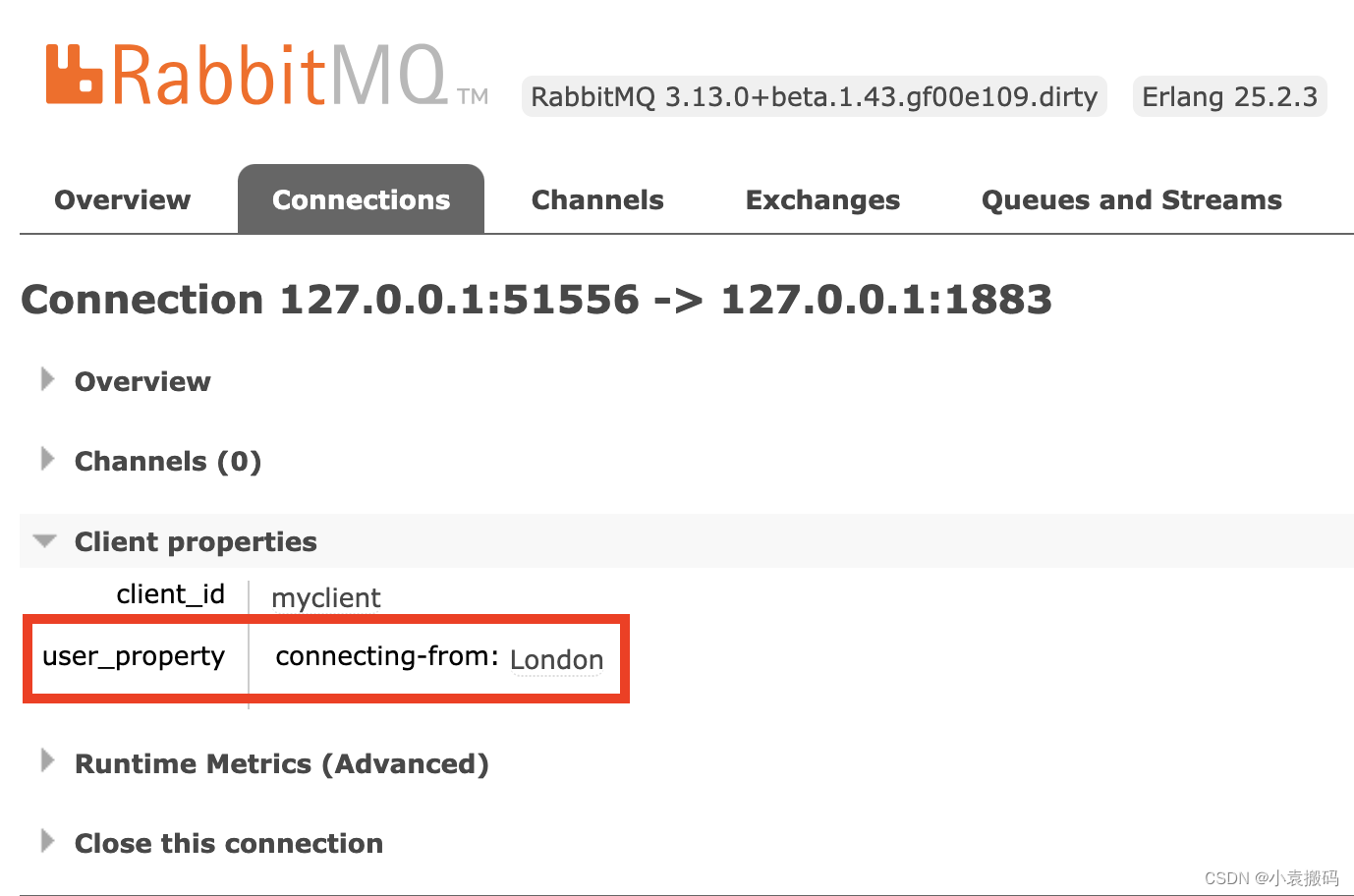
RabbitMQ3.13.0起支持MQTT5.0协议及MQTT5.0特性功能列表
RabbitMQ3.13.0起支持MQTT5.0协议及MQTT5.0特性功能列表 文章目录 RabbitMQ3.13.0起支持MQTT5.0协议及MQTT5.0特性功能列表1. MQTT概览2. MQTT 5.0 特性1. 特性概要2. Docker中安装RabbitMQ及启用MQTT5.0协议 3. MQTT 5.0 功能列表1. 消息过期1. 描述2. 举例3. 实现 2. 订阅标识…
【QT+QGIS跨平台编译】056:【pdal_lepcc+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
点击查看专栏目录 文章目录 一、pdal_lepcc介绍二、pdal下载三、文件分析四、pro文件五、编译实践一、pdal_lepcc介绍 pdal_lepcc 是 PDAL(Point Data Abstraction Library)的一个插件,用于点云数据的压缩。它基于 EPCC(Entwine Point Cloud Compression)算法,提供了对点…
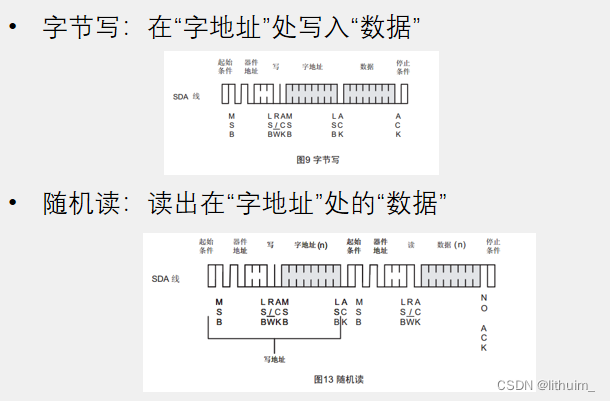
2024/4/5 AT24C02 总线(I²C总线)
存储器的介绍:
一、易失性存储器RAM:存储速度快,掉电丢失
SRAM(静态RAM):极快DRAM(动态RAM):需要配一个扫描电路,进行“补电”(动态刷新&#x…
城市治理/县域治理方案:构建基于AI视频能力的“一张网”,助力新型城市发展
TSINGSEE青犀AI算法中台是一款平台型产品,专注于提供各行业中小场景部署解决方案。平台具备接入广、性能强、支持跨平台、芯片国产化等特点,可提供丰富的视图接入能力和智能分析能力。
平台采用了多项IT高新技术,包括视频编解码技术、嵌入式…
012:vue3使用vue-i18n实现国际化
文章目录 1. 安装 vue-i18n2. 创建文件存储翻译的语言3. 注册i18n实例4. 在main.ts中引入vue-i18n实例5. 在组件模板中使用6. 在js中使用7. locale.value 实现国际化语言切换8. vue3 中ref里面的国际化值没生效问题 1. 安装 vue-i18n
cnpm i --save vue-i18n2. 创建文件存储翻…
Spring 详细总结
文章目录 第一章 IOC容器第一节 Spring简介1、一家公司2、Spring旗下的众多项目3、Spring Framework①Spring Framework优良特性②Spring Framework五大功能模块 第二节 IOC容器概念1、普通容器①生活中的普通容器②程序中的普通容器 2、复杂容器①生活中的复杂容器②程序中的复…
理解Three.js的相机
大家都知道我们生活中的相机,可以留下美好瞬间。那Three.js的相机是什么呢?Three.js创建的场景是三维的,而我们使用的显示器显然是二维的,相机就是抽象的定义了三维空间到二维显示器的投影方式。Three.js常见的相机有两类…
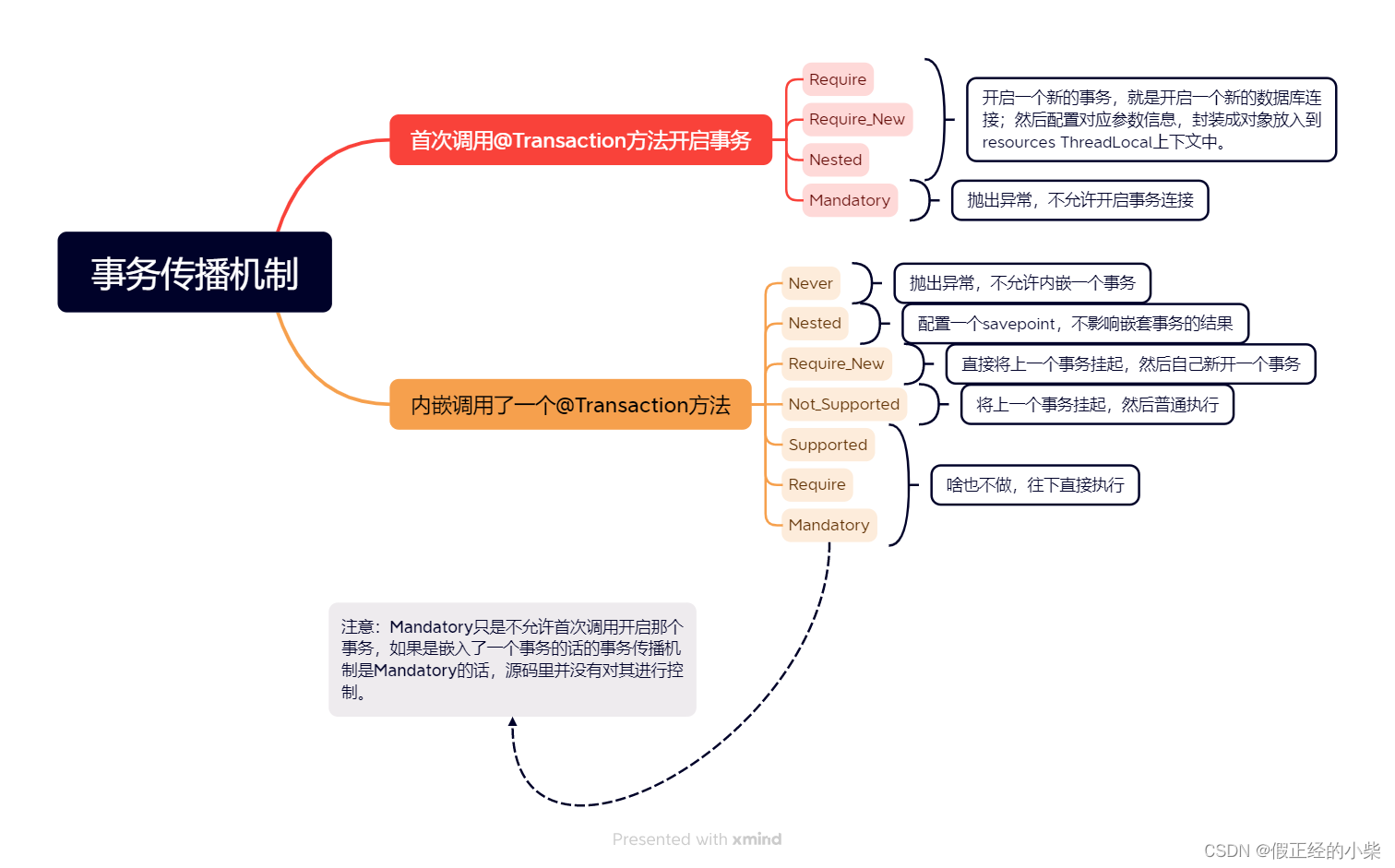
【Spring源码分析】透过源码看透Spring事务
阅读此需阅读下面这些博客先【Spring源码分析】Bean的元数据和一些Spring的工具【Spring源码分析】BeanFactory系列接口解读【Spring源码分析】执行流程之非懒加载单例Bean的实例化逻辑【Spring源码分析】从源码角度去熟悉依赖注入(一)【Spring源码分析】…
【爬虫开发】爬虫从0到1全知识md笔记第3篇:数据提取概要,知识点【附代码文档】
爬虫开发从0到1全知识教程完整教程(附代码资料)主要内容讲述:爬虫课程概要,爬虫基础爬虫概述,,http协议复习。requests模块,requests模块1. requests模块介绍,2. response响应对象,3. requests模块发送请求,4. request…