本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/407012.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
C++修炼之路之string模拟实现
目录
前言
一:构造函数析构函数拷贝构造函数
二:c_str size capacity operator operator[]
三:普通迭代器 const迭代器范围for
四:关系操作符重载 五:reserveresize
六:push_back …
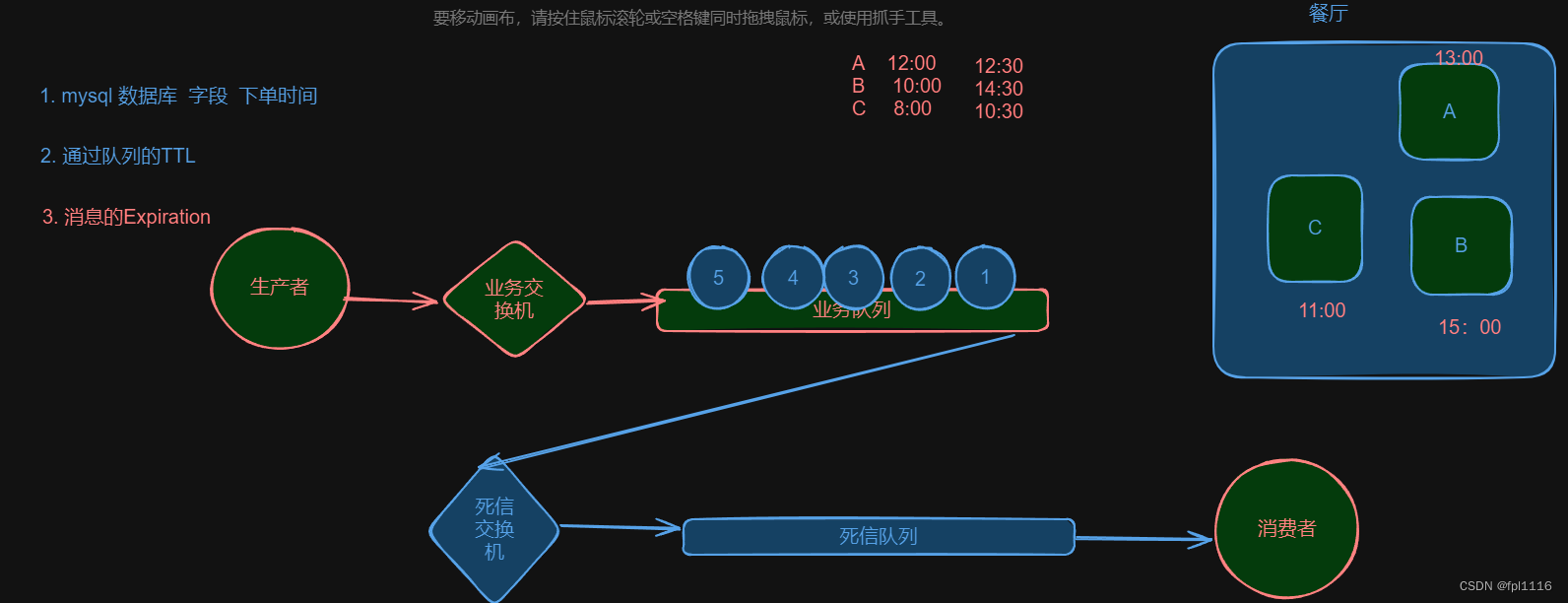
如何保证消息不丢失?——使用rabbitmq的死信队列!
如何保证消息不丢失?——使用rabbitmq的死信队列!
1、什么是死信
在 RabbitMQ 中充当主角的就是消息,在不同场景下,消息会有不同地表现。 死信就是消息在特定场景下的一种表现形式,这些场景包括: 消息被拒绝访问&am…
数据生成 | Matlab实现基于DE差分进化算法的数据生成
数据生成 | Matlab实现基于DE差分进化算法的数据生成 目录 数据生成 | Matlab实现基于DE差分进化算法的数据生成生成效果基本描述模型描述程序设计参考资料 生成效果 基本描述 1.Matlab实现基于DE差分进化算法的数据生成,运行环境Matlab2021b及以上; 2.计…
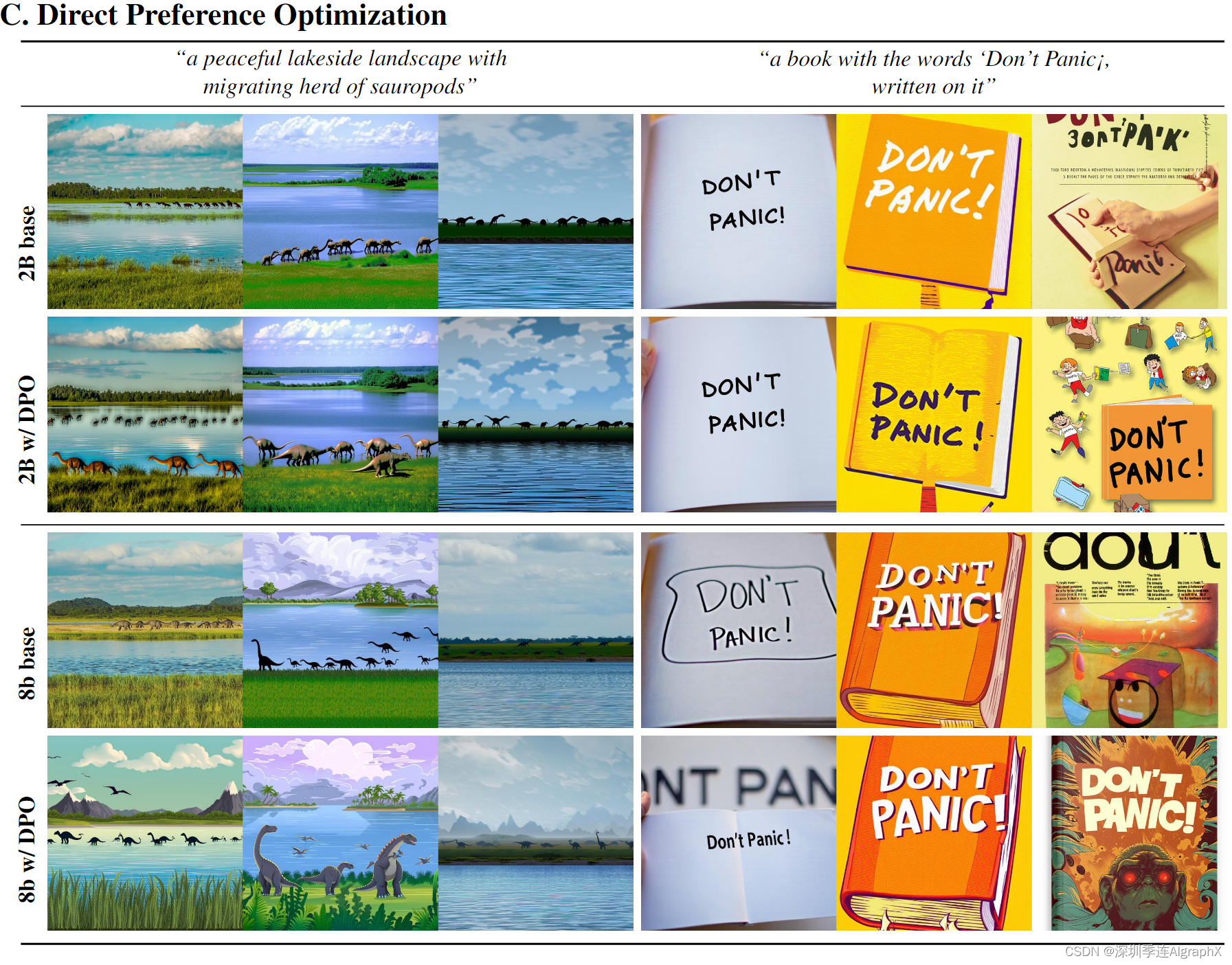
51-37 由浅入深理解 Stable Diffusion 3
2024年3月5日,Stability AI公开Stable Diffusion 3论文,Scaling Rectified Flow Transformers for High-Resolution Image Synthesis。公司像往常一样承诺后续将开源代码,开源之光!!! 在LDW潜在扩散模型论文…
PyCharm+PyQt5配置方法
一、前言
PyQt5PyQt5是一套Python绑定Digia QT5应用的框架。Qt库是最强大的GUI库之一PyQt5-toolsPyQt5中没有提供常用的Qt工具,比如图形界面开发工具Qt Designer,PyQt5-tools中包含了一系列常用工具Qt Designer可以通过Qt Designer来编写UI界面…
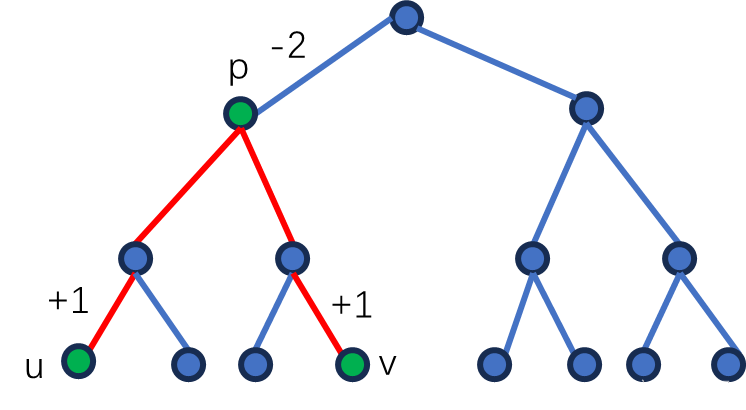
每周一算法:树上差分
题目链接
闇の連鎖
题目描述
传说中的暗之连锁被人们称为Dark。
Dark是人类内心的黑暗的产物,古今中外的勇者们都试图打倒它。
经过研究,你发现Dark呈现无向图的结构,图中有 N N N个节点和两类边,一类边被称为主要边…
Qt Creator 界面
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录
一、认识 Qt Creator 界面
1、总览
2、左边栏
3、代码编辑区
4、UI设计界面
5、构建区 一、认识 …
性能测试干2年,还不会这个技术点?!
nmon是一种在AIX与各种Linux操作系统上广泛使用的监控与分析工具,记录的信息比较全面,结合nmon_analyzer工具产生数据文件与图形化结果。
nmon可监控的数据类型
内存使用情况、磁盘适配器、文件系统中的可用空间、CPU使用率等等数据信息
特点
①占用…
【MySQL数据库 | 第二十五篇】深入探讨MVCC底层原理
前言:
在当今互联网时代,数据库扮演着数据存储和管理的关键角色。对于大型Web应用程序和企业级系统而言,高效地处理并发访问和事务管理是至关重要的。多版本并发控制(MVCC)是一种数据库事务处理的技术,旨…
基于springboot实现墙绘产品展示交易平台管理系统项目【项目源码+论文说明】
基于springboot实现墙绘产品展示交易平台系统演示 摘要
现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本墙绘产品展示交易平台就是在这样的大环境下诞生ÿ…
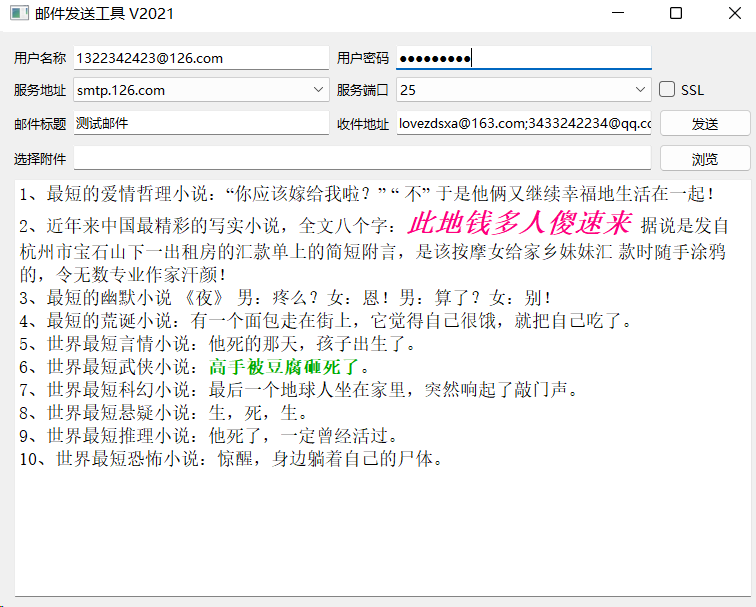
《QT实用小工具·十二》邮件批量发送工具
1、概述 源码放在文章末尾
该项目实现了邮件的批量发送,如下图所示:
项目部分代码如下所示:
#ifndef SMTPCLIENT_H
#define SMTPCLIENT_H#include <QtGui>
#include <QtNetwork>
#if (QT_VERSION > QT_VERSION_CHECK(5,0,…
雄安建博会:中矿雄安新区的总部开工建设
中矿落位雄安:助力国家战略与新区发展
雄安新区,作为中国未来发展的重要战略支点,正迎来一系列央企总部的疏解与建设。最近,中国矿产资源集团有限公司(简称“中矿”)在雄安新区的总部项目正式开工建设&…
Vue.js------vue基础
1. 能够了解更新监测, key作用, 虚拟DOM, diff算法2. 能够掌握设置动态样式3. 能够掌握过滤器, 计算属性, 侦听器4. 能够完成品牌管理案例
一.Vue基础_更新监测和key
1.v-for更新监测 目标:目标结构变化, 触发v-for的更新
情况1: 数组翻转情况2: 数组截取情况3…
three.js尝试渲染gbl模型成功!(三)
参照教程:https://cloud.tencent.com/developer/article/2276766?areaSource102001.5&traceId88k805RaN_gYngNdKvALJ (作者:九仞山)
通过最近两天查three.js入门教程了解到 这玩应支持包括 .obj、.gltf等类型的模型结构。 g…
物联网实战--入门篇之(七)嵌入式-MQTT
目录
一、MQTT简介
二、MQTT使用方法
三、MQTT驱动设计
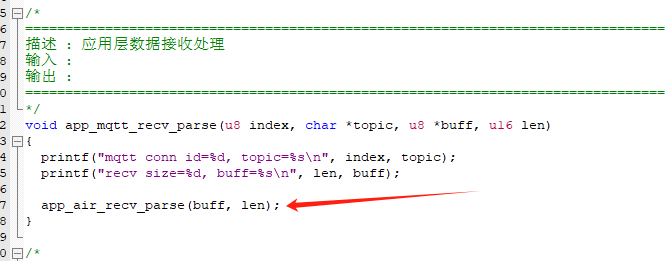
四、代码解析
五、使用过程
六、总结 一、MQTT简介 MQTT因为其轻量、高效和稳定的特点,特别适合作为物联网系统的数据传输协议,已经成为物联网事实上的通信标准了。关于协议的具体内容看看这…
urwid,一个好用的 Python 库!
更多资料获取
📚 个人网站:ipengtao.com 大家好,今天为大家分享一个好用的 Python 库 - urwid。
Github地址:https://github.com/urwid/urwid Urwid 是一个功能强大的 Python 库,用于创建基于文本的用户界面…
ROS 2边学边练(19)-- ROS 2的体检医生ros2doctor
前言 当你的ROS在启动的时候出现了问题,当你在运行一些节点的时候发生了未期待的情况,诸如此类,我们需要去找到原因,并尝试解决掉,那么今天说的这个ros2doctor工具可以助我们一臂之力(找原因,但…
(React生命周期)前端八股文修炼Day8
一 React的生命周期有哪些
React组件的生命周期可以分为三个主要阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。React类组件的生命周期方法允许你在组件的不同阶段执行代码。
挂载…
Docker部署minio集群
1.基本定义
由于是非常轻量级的软件,所以架构上也没有这么复杂,他使用操作系统的文件系统作为存储介质,我们在向任意节点写数据的时候,minio会自动同步数据到另外的节点,而机制叫做erasure code(纠删码&am…