本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/413847.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
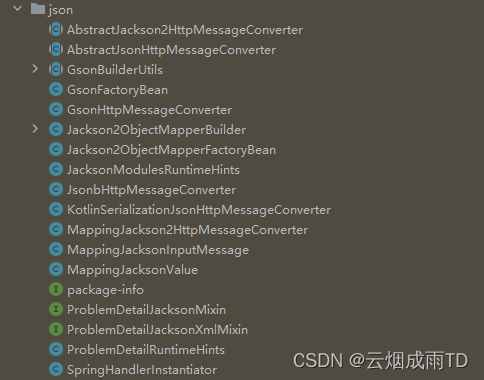
Jackson 2.x 系列【24】Spring Web 集成
有道无术,术尚可求,有术无道,止于术。 本系列Jackson 版本 2.17.0 源码地址:https://gitee.com/pearl-organization/study-jaskson-demo 文章目录 1. 前言2. Spring Web3. Jackson2ObjectMapperBuilder4. Jackson2ObjectMapperFa…
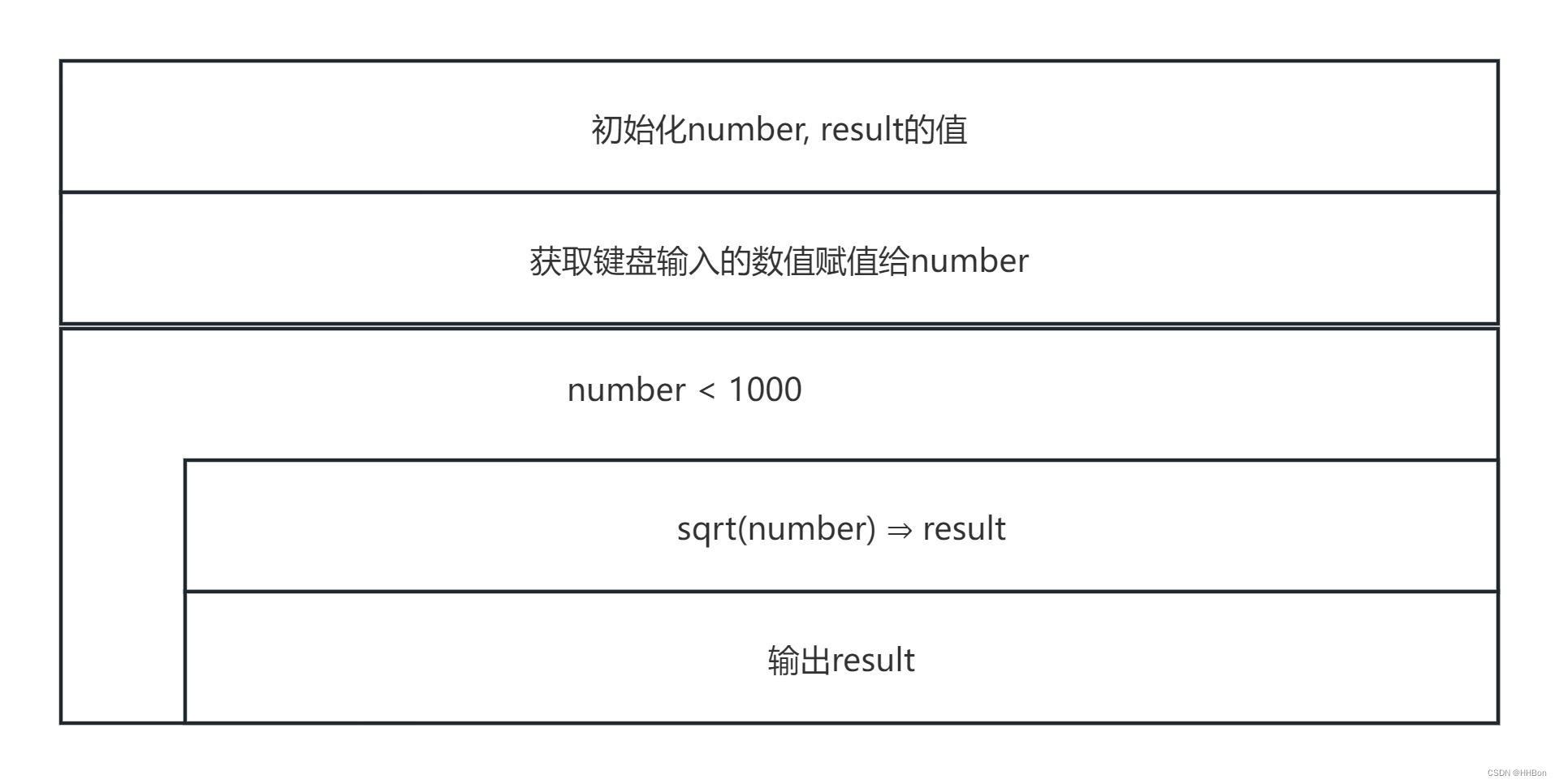
求1000以内正整数的平方根(C语言)
一、运行结果; 二、源代码;
# define _CRT_SECURE_NO_WARNINGS
# include <stdio.h>
# include <math.h>int main()
{//初始化变量值;int number 0;int result 0;//提示用户;printf("请输入1000以内求平方根的…
韩顺平 | 零基础快速学Python(16) 文件处理
文件
输入与输出
输入:数据从数据源(文件)到程序(内存); 输出:数据从程序(内存)到数据源(文件)。 #mermaid-svg-06PG6JZq4jJMV1oH {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-sv…
【XR806开发板试用】软件模拟IIC驱动OLED显示图片自己遇到的坑
前言
首先,非常感谢极术社区和全志举办此次开发板申请试用活动。由于自己水平太低,拿到板子后不知道要干点啥,偶然看见一个大佬写的I2C外设使用及控制OLED屏显示,文章中使用了硬件IIC控制OLED,正好我手里也有一块OLED…
知道做到 一篇总结学习方法的笔记
元数据 [!abstract] 知道做到:跃迁式学习 书名: 知道做到:跃迁式学习作者: 彼得•霍林斯简介: 学习是改善你的生活环境、成为你想成为的人的关键。科学的方法能加速学习进程,让你事半功倍。技能、信息和能力…
WebGl/Three 粒子系统 人物破碎及还原运动
粒子 首先,加载模型,这是万千粒子的前身,模型对象由很多面构成,这些面又是由各个点构成的,所以可以将模型的几何体对象geometry赋给粒子对象,粒子物体用Points方式渲染 bloader.load("obj/female02/Fe…
浅谈网络代理 proxy
总会有各种各样需要用到代理的场景 比如批量提交漏洞、批量注册、批量扫描.... 简单总结一下
代理简介 IP 代理是一种网络技术,通过这种技术,用户可以隐藏其真实的 IP 地址,并使用另一个 IP 地址来代表自己进行互联网上的活动。IP 代理通常由…
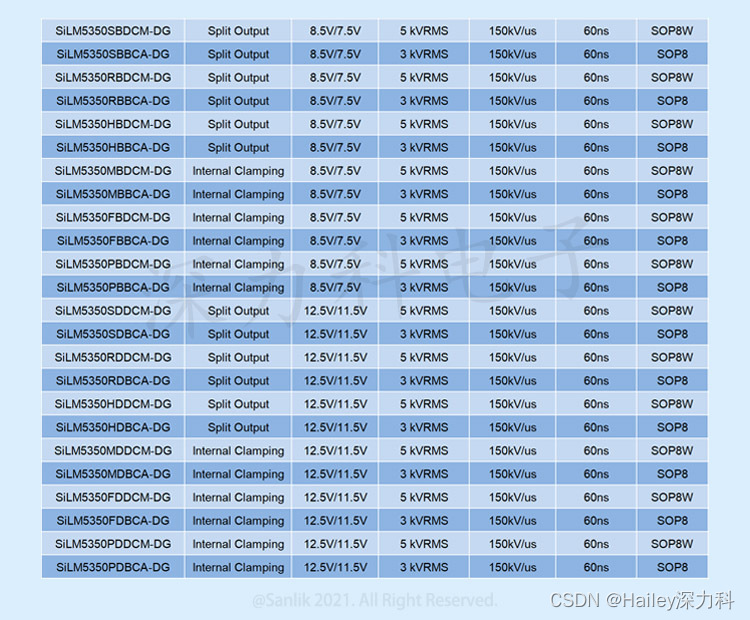
SiLM5350系列带米勒钳位的单通道隔离驱动器 助力汽车与工业应用实现稳定与高效的解决方案
带米勒钳位的隔离驱动SiLM5350系列 单通道 30V,10A 带米勒钳位的隔离驱动 具有驱动电流更大、传输延时更低、抗干扰能力更强、封装体积更小等优势, 为提高电源转换效率、安全性和可靠性提供理想之选。 SiLM5350系列产品描述:
SiLM5350系列是单通道隔离驱…
最优算法100例之49-链表环-计算环的长度
专栏主页:计算机专业基础知识总结(适用于期末复习考研刷题求职面试)系列文章https://blog.csdn.net/seeker1994/category_12585732.html
题目描述 定义两个指针,一个指针走两步,一个指针走一步,第一次相遇时开始计数,第二次相遇时停止计数,最后计数器的值就是环的长度…
vue3中单框双时间选择模式
在单框双时间选择下,给当前时间框赋值,可以使用vue中的v-model双向绑定方式
如前端元素代码:
<el-form-item label"创建时间" style"width: 308px;"><el-date-pickerv-model"dateRange"value-forma…
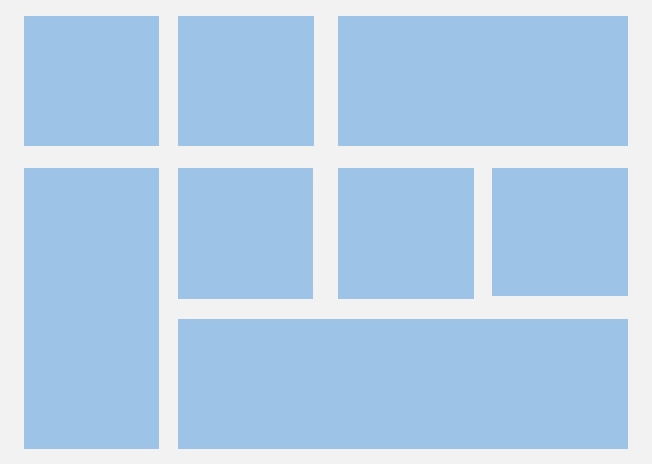
46.HarmonyOS鸿蒙系统 App(ArkUI)网格布局
Grid(){GridItem(){Button(按钮1).fontSize(28)}.backgroundColor(Color.Blue)GridItem(){Text(数学).fontSize(28)}.backgroundColor(Color.Yellow)GridItem(){Text(语文).fontSize(28)}.backgroundColor(Color.Green)GridItem(){Text(英语).fontSize(28)}.backgroundColor(Co…
WebApis知识总结以及案例(续3)
综合案例
小兔鲜页面注册
分析业务模块 发送验证码模块
用户点击之后,显示05 秒后重新获取
时间到了,自动改为重新获取 //1.发送短信验证码模块const codedocument.querySelector(.code)let flagtrue//通过一个变量来控制 节流阀 // 1.1 点击事件co…
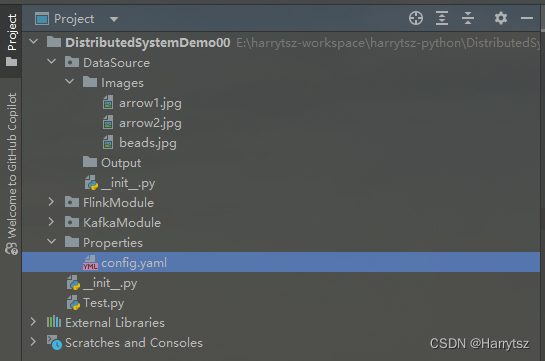
Python 版分布式消息队列 Kafka 实现图片数据传输
1、Kafka 介绍
在使用 Kafka 之前,通常需要先安装和配置 ZooKeeper。ZooKeeper 是 Kafka 的依赖项之一,它用于协调和管理 Kafka 集群的状态。
ZooKeeper 是一个开源的分布式协调服务,它提供了可靠的数据存储和协调机制,用于协调…
FluentUI系列 - 1 - 介绍第一个窗口
介绍一个QML的UI库,国人编写,作者也耍知乎。这个UI库确实好用,但是教程基本等于无,个人在使用中顺便记录一下学习内容。这玩意儿也有Pyside6的版本,有需要的可以查看PySide6-FluentUI-QML。
FluentUI库地址github.c…
46款游戏获批进入中国市场,腾讯获得4款过审名单
易采游戏网4月16日消息:国家新闻出版署2024年4月份进口网络游戏审批信息已经公布,共有46款游戏获得了批准进入中国市场。
根据相关部门公布的信息显示,这46款游戏涵盖了各类类型,包括角色扮演、动作冒险、射击竞技等。这些游戏来…
CESS 受邀出席香港Web3.0标准化协会第一次理事会议,共商行业未来
2024 年 4 月 5 日,CESS(Cumulus Encrypted Storage System)作为香港 Web3.0 标准化协会的副理事会成员,于香港出席了 2024 年度第一次理事会会议。此次会议汇聚了来自不同领域的知名企业和专家(参会代表名单见文末&am…
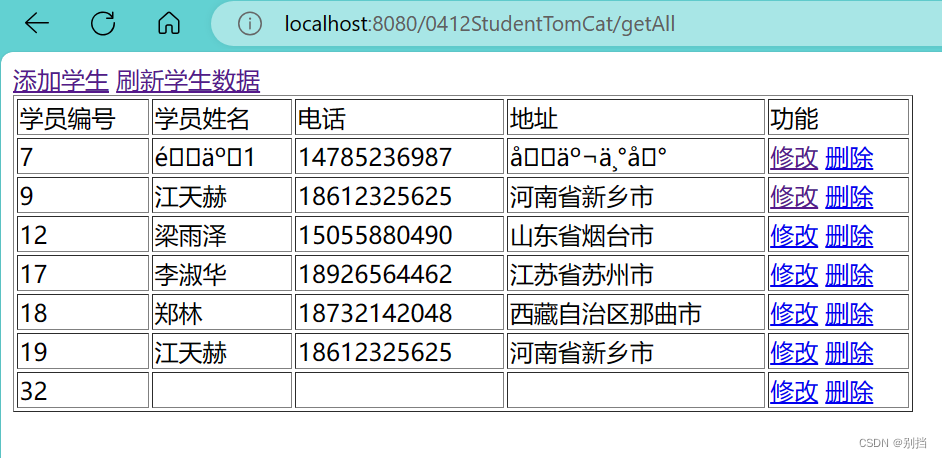
使用TomCat在idea写一个可以实现分页查询的前后端学生项目04.12
使用TomCat在idea写一个前后端学生项目04.12项目包-CSDN博客
在前端界面需要引入的插件: 在该网站下载需要的插件
Maven Repository: Search/Browse/Explore (mvnrepository.com)https://mvnrepository.com/ 分页查询: 在前端jsp页面使用c:forEach c:…
【计算机毕业设计】游戏售卖网站——后附源码
🎉**欢迎来到琛哥的技术世界!**🎉 📘 博主小档案: 琛哥,一名来自世界500强的资深程序猿,毕业于国内知名985高校。 🔧 技术专长: 琛哥在深度学习任务中展现出卓越的能力&a…
Vmware 虚拟机自定义IP地址 - UbuntuServer2204
Vmware 虚拟机自定义IP地址 - UbuntuServer2204
设置网段 选择喜欢的网段, 例如: 166 自定义 IP地址
打开虚拟机, 输入命令查看网卡名 ip addr查看网卡配置文件
ls -al /etc/netplan/编辑网卡配置文件
sudo vim /etc/netplan/00-installe…
Web 前端 Javascript笔记2
1、数组 为什么需要数组:因为变量只能存储一条数据,但是储存多条数据 数组的声明方式
1、new
let a1new Array()
console.log(a1)
2、字面量 let a2[1,2,4,"k",true,"zhangsan",11]
console.log(a2) 数组里面可以存放不同的数据类…