本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/415139.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
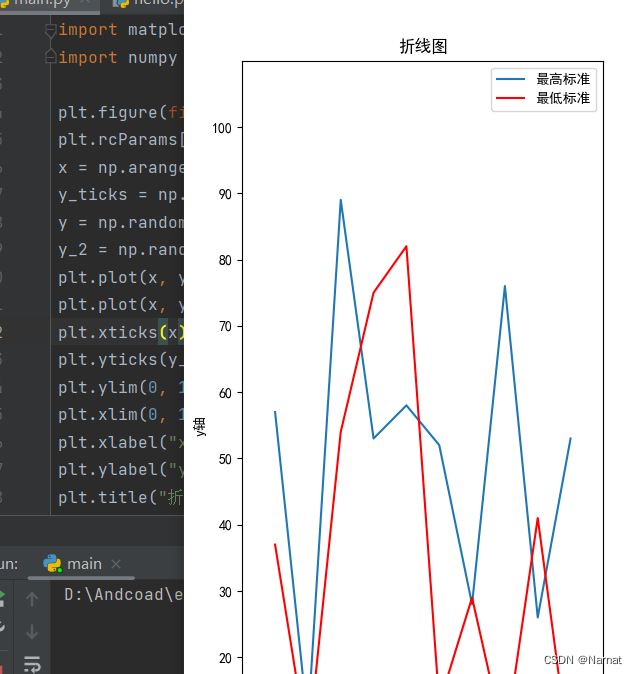
Python 使用 pip 安装 matplotlib 模块(精华版)
pip 安装 matplotlib 模块 1.使用pip安装matplotlib(五步实现):2.使用下载的matplotlib画图: 1.使用pip安装matplotlib(五步实现): 长话短说:本人下载 matplotlib 花了大概三个半小时屡屡碰壁,险些暴走。为了不让新来的小伙伴走我的弯路,特意…
专题四_前缀和(4)
目录
525. 连续数组
解析
题解
1314. 矩阵区域和
解析
题解 525. 连续数组 525. 连续数组 - 力扣(LeetCode) 解析 题解
class Solution {
public:int findMaxLength(vector<int>& nums) {// 032_专题四_前缀和_连续数组_C// 先将0转为-…
Day91:API攻防-接口安全SOAPOpenAPIRESTful分类特征导入项目联动检测
目录
API分类特征-SOAP&OpenAPI&RESTful
API分类特征
API常见漏洞
API检测流程
API检测项目-Postman&APIKit&XRAY
工具自动化-SOAP - WSDL
Postman 联动burpxray
APIKit插件(可联动xray)
工具自动化-OpenApi - Swagger
Postman 联动burpxray
APIKit…
【ROS2】搭建ROS2-Humble + Vscode开发流程
【ROS2】搭建ROS2-Humble Vscode开发流程 文章目录 【ROS2】搭建ROS2-Humble Vscode开发流程1.基本环境配置2.搭建Vscode开发环境 1.基本环境配置
基本的环境配置包括以下步骤:
安装ROS2-Humble,可以参考这里安装一些基本的工具,可以参考…
Java springboot使用EasyExcel读Excel文件,映射不到属性值,对象属性值都是null
如果你的类上有这个注解,去掉火或注释掉就可以了
Accessors(chain true)解决方法
Python爬虫入门教程!
什么是爬虫? 爬虫就是自动获取网页内容的程序,例如搜索引擎,Google,Baidu 等,每天都运行着庞大的爬虫系统,从全世界的网站中爬虫数据,供用户检索时使用。 爬虫流程 其实把网络爬虫抽象开来看,它…
Python 物联网入门指南(七)
原文:zh.annas-archive.org/md5/4fe4273add75ed738e70f3d05e428b06 译者:飞龙 协议:CC BY-NC-SA 4.0 第二十四章:基本开关
到目前为止一定是一段史诗般的旅程!回想一下你开始阅读这本书的时候,你是否曾想象…
6-pytorch - 网络的保存和提取
前言
我们训练好的网络,怎么保存和提取呢? 总不可以一直不关闭电脑吧,训练到一半,想结束到明天再来训练,这就需要进行网络的保存和提取了。 本文以前面博客3-pytorch搭建一个简单的前馈全连接层网络(回归问…
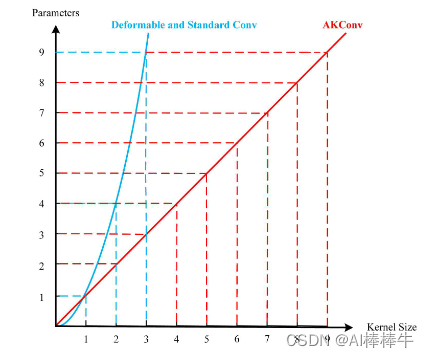
YOLOv9最新改进系列:优化卷积操作为AKConv(可改变核卷积),加强特征提取,拉升检测性能!
YOLOv9最新改进系列:优化卷积操作为AKConv(可改变核卷积),加强特征提取,拉升检测性能!
YOLOv9原文链接戳这里,原文全文翻译请关注B站Ai学术叫叫首er
B站全文戳这里!
详细的改进教…
[MAUI]集成富文本编辑器Editor.js至.NET MAUI Blazor项目
文章目录 获取资源从源码构建从CDN获取获取扩展插件 创建项目创建控件创建Blazor组件初始化保存销毁编写渲染逻辑 实现只读/编辑功能切换模式获取只读模式状态响应切换事件 实现明/暗主题切换项目地址 Editor.js 是一个基于 Web 的所见即所得富文本编辑器,它由CodeX…
【Conda基础命令】使用conda创建、查看、删除虚拟环境及可能的报错处理
文章目录 前言(1) 在默认路径下创建一个新的虚拟环境(2) 查看已有的虚拟环境(3) 删除已有的虚拟环境(谨慎操作)(4)激活虚拟环境(5)退出…
【LeetCode每日一题】924. 尽量减少恶意软件的传播(并查集)
文章目录 [924. 尽量减少恶意软件的传播](https://leetcode.cn/problems/minimize-malware-spread/)思路:并查集代码: 924. 尽量减少恶意软件的传播 思路:并查集
构建并查集:首先,代码创建了一个 UnionFind 类来维护节…
人类连接的桥梁:探索Facebook如何连接世界
随着技术的发展和全球化的进程,我们的世界正在变得越来越紧密相连。在这个过程中,社交媒体平台扮演了一个至关重要的角色,为人们提供了一个跨越国界、文化和语言的交流平台。其中,Facebook作为全球最大的社交媒体平台,…
数据结构-链表刷题集(长期更新)
文章目录 1. leetcode 2 两数之和1.1 解法一 1. leetcode 2 两数之和
1.1 解法一
题目及其相关实例如下 要做这个题,首先我们要学会模拟竖式的加法,我们知道即使是java基本数据中最大的long类型范围也是有限的,那如果超出范围了我们该怎么办呢,我们就需要用字符串来模拟这个…
PHP-extract变量覆盖
[题目信息]:
题目名称题目难度PHP-extract变量覆盖1
[题目考点]:
变量覆盖指的是用我们自定义的参数值替换程序原有的变量值,一般变量覆盖漏洞需要结合程序的其它功能来实现完整的攻击。
经常导致变量覆盖漏洞场景有:$$&#x…
C语言进阶课程学习记录-函数指针的阅读
C语言进阶课程学习记录-函数指针的阅读 标识符的含义技巧 本文学习自狄泰软件学院 唐佐林老师的 C语言进阶课程,图片全部来源于课程PPT,仅用于个人学习记录 标识符的含义
int (*p1) (int* , int (*f) ( int* ) );定义了指针p1,指向函数,输入…
使用 Docker 部署 SurveyKing 调查问卷系统
1)SurveyKing 介绍 SurveyKing 是一款功能强大、操作简便的开源问卷系统。它不仅满足了用户对问卷调查的基本需求,还提供了丰富的逻辑设置和灵活的问题设置,使得问卷制作更加智能化和个性化。此外,SurveyKing 还具有快速部署和安全…
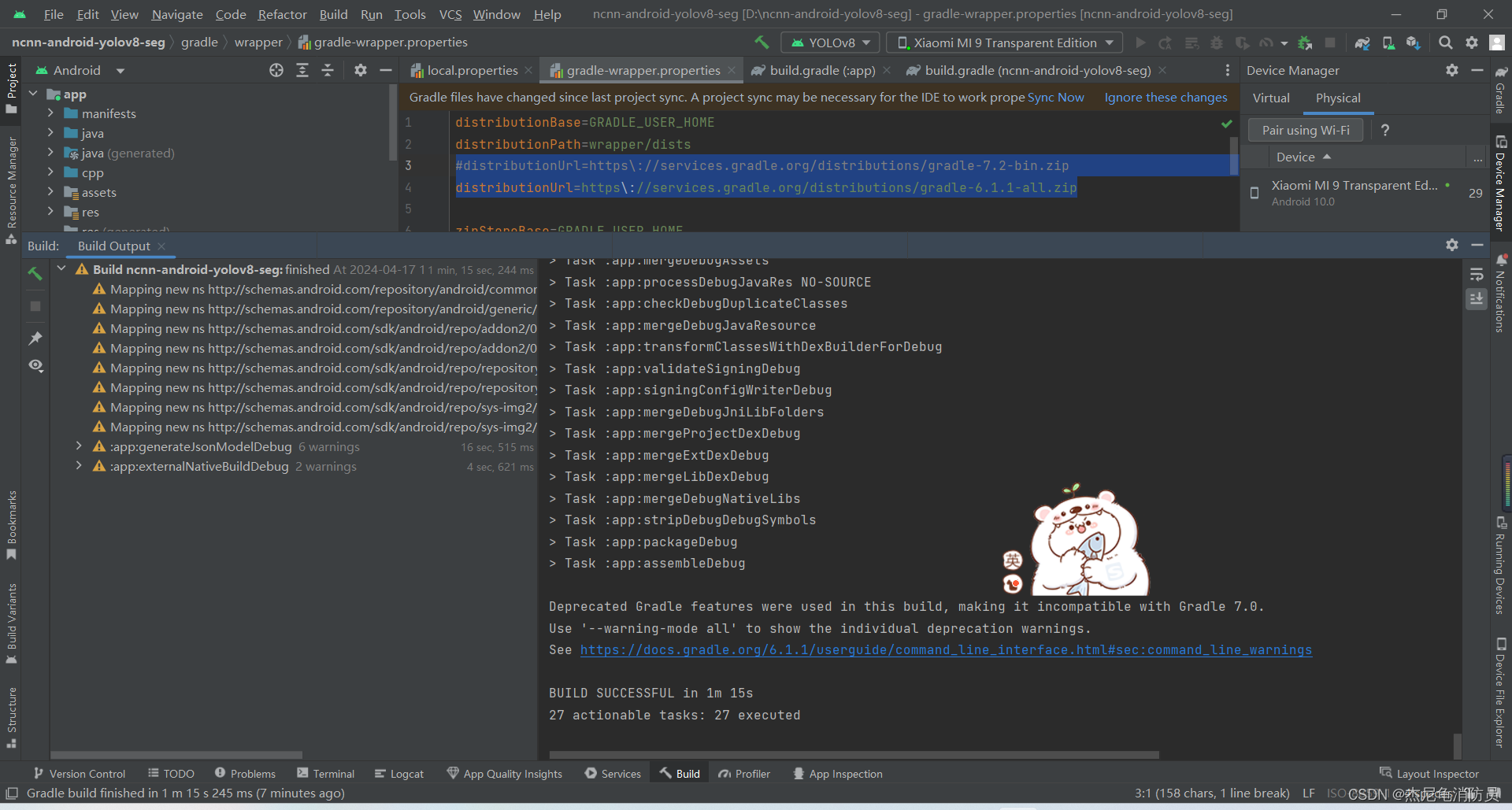
使用Android studio,安卓手机编译安装yolov8部署ncnn,频繁出现编译错误
从编译开始就开始出现错误,解决步骤:
1.降低graddle版本,7.2-bin --->>> 降低为 6.1.1-all
#distributionUrlhttps\://services.gradle.org/distributions/gradle-7.2-bin.zip
distributionUrlhttps\://services.gradle.org/di…
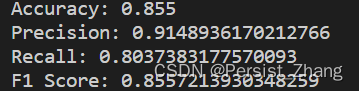
机器学习——模型评价
概述
在机器学习中,模型评价是评估和比较不同模型性能的关键步骤之一。它是通过对模型的预测结果与真实标签进行比较,从而量化模型的预测能力、泛化能力和稳定性。模型评价旨在选择最佳的模型,理解模型的行为,并为模型的改进提供…
转换为elementUI提示方法为uni-app的showToast提示
// 转换为elementUI提示方法为uni-app的showToast提示----------------------------------------
// 一般提示
Vue.prototype.$message function(title) {title && uni.showToast({icon: none,title});
};
// 成功提示
Vue.prototype.$message.success (title) > …









![[MAUI]集成富文本编辑器Editor.js至.NET MAUI Blazor项目](https://img-blog.csdnimg.cn/direct/34bb4b6a22fa45099f2a36c72940761e.gif)