本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/427695.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
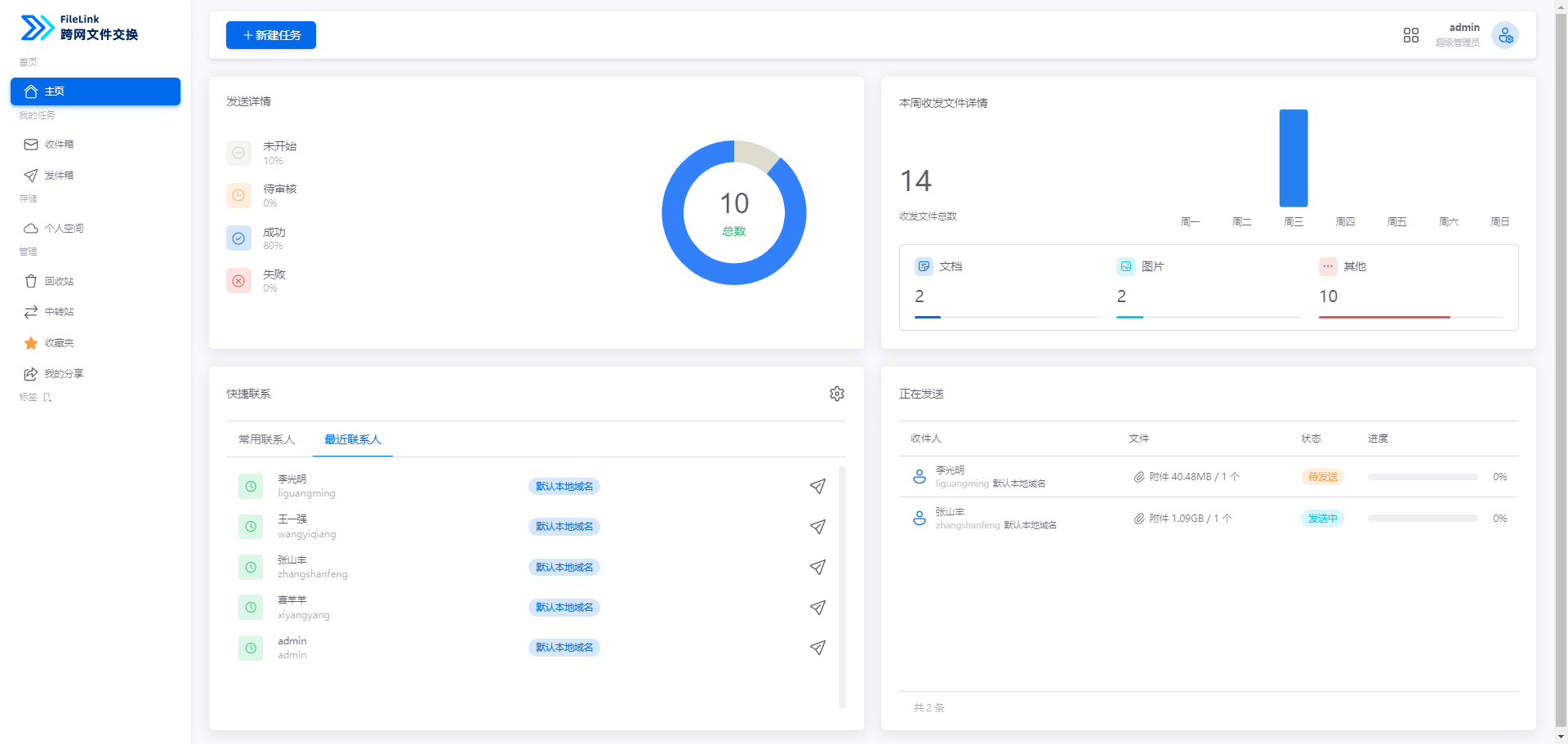
高效且安全的传输工具:FileLink跨网文件传输
在数字化时代,文件传输已成为我们日常工作和生活不可或缺的一部分。无论是企业内部的资料共享,还是企业对外的文件交换,都需要一个高效、稳定且安全的传输工具。而FileLink跨网文件传输正是满足这些需求的理想选择。 FileLink跨网文件传输
首…
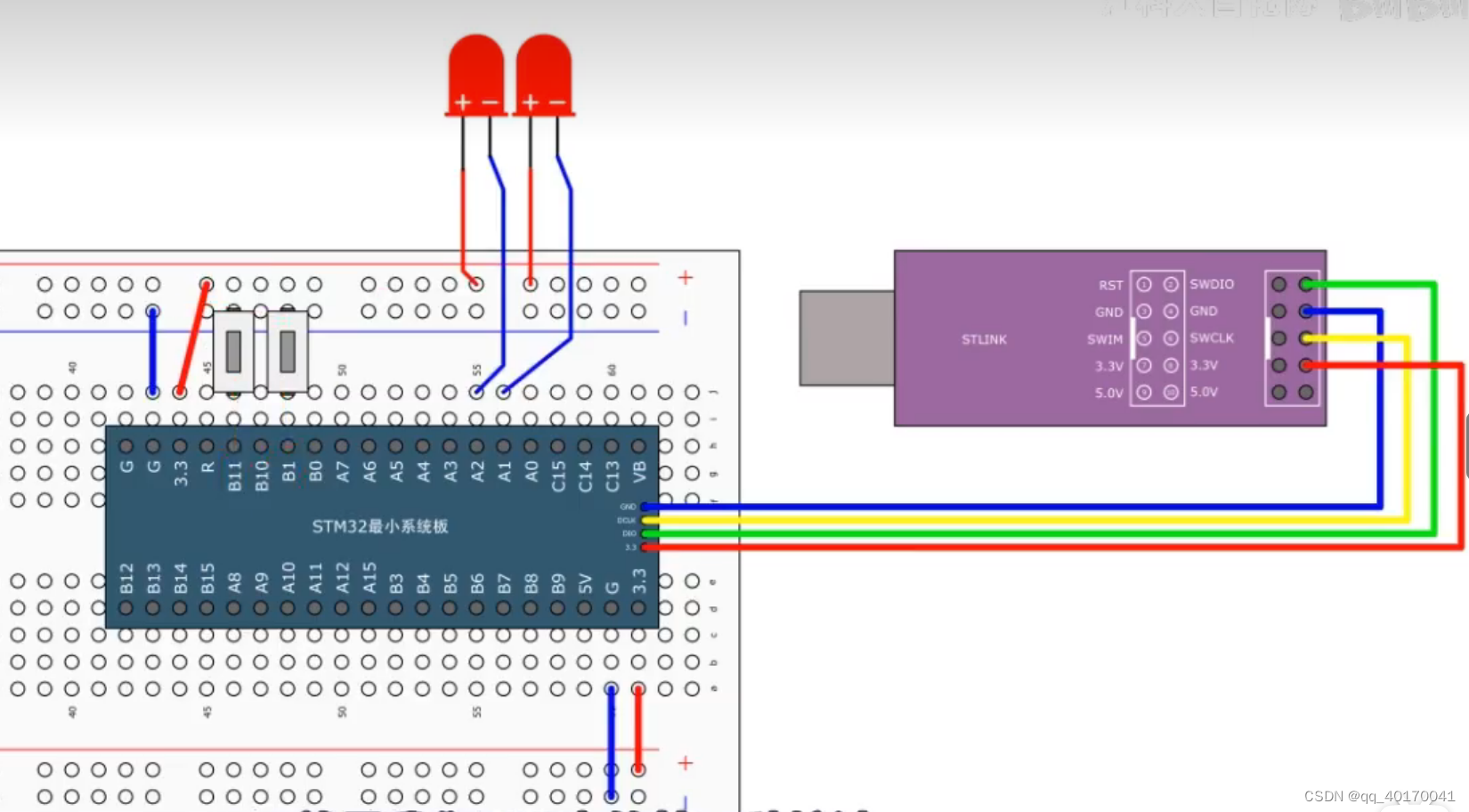
stm32开发三、GPIO
部分引脚可容忍5V,容忍5V的意思是:可以在这个端口输入5V的电压,也认为是高电平 但是对于输出而言,最大就只能输出3.3V,因为供电就只有3.3V 具体哪些端口能容忍5V,可以参考一下STM32的引脚定义 不带FT的,就只…
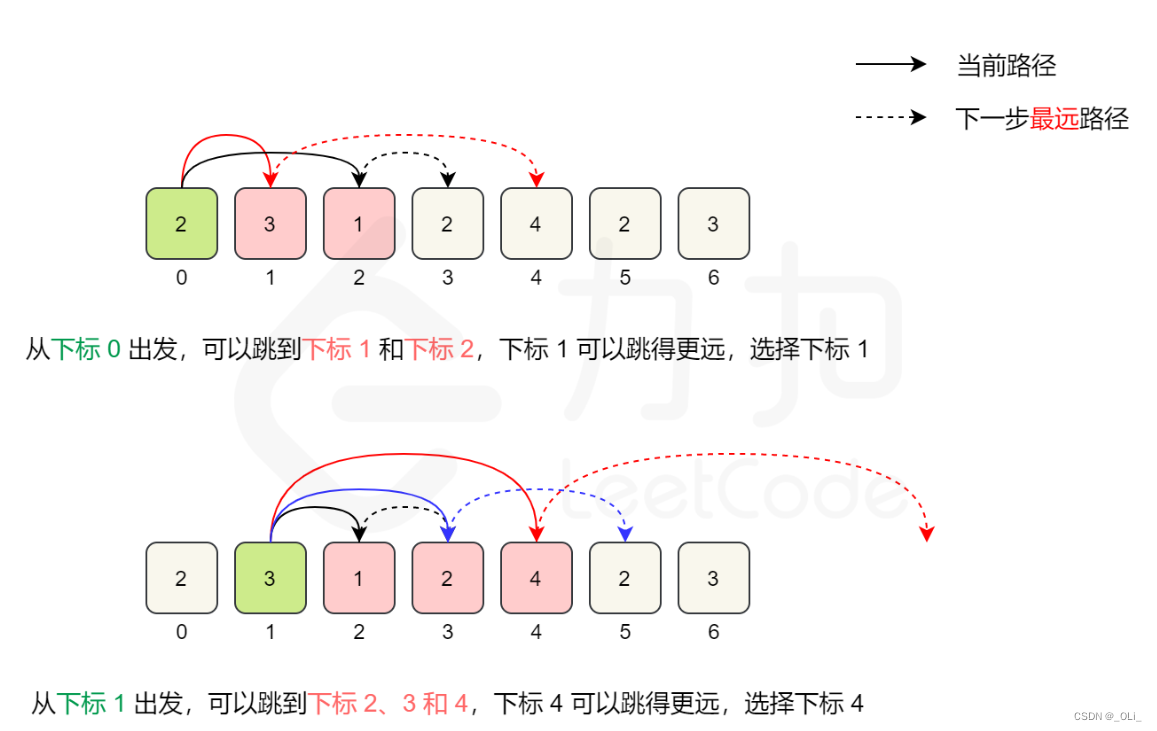
力扣HOT100 - 45. 跳跃游戏 II
解题思路:
贪心 class Solution {public int jump(int[] nums) {int end 0;int maxPosition 0;int steps 0;for (int i 0; i < nums.length - 1; i) {maxPosition Math.max(maxPosition, i nums[i]);if (i end) {end maxPosition;steps;}}return steps;…
《换你来当爹》:AI驱动的养成游戏,探索虚拟亲子关系的新模式
AI技术如何重塑我们对游戏互动的认知
在人工智能技术的浪潮下,一款名为《换你来当爹》的AI养成游戏,以其创新的互动模式和个性化体验,吸引了游戏爱好者的目光。这款游戏利用了先进的LLM技术,通过AI实时生成剧情和图片,…
LaTeX 2024软件安装教程(附软件下载地址)
软件简介:
软件【下载地址】获取方式见文末。注:推荐使用,更贴合此安装方法!
LaTeX 2024是一款基于ΤΕΧ技术的专业排版系统,特别适用于制作科技和数学文档,输出高品质印刷效果。它不仅能处理学术报告、…
vue3延迟加载(异步组件)defineAsyncComponent
最简单用法 Index.vue:
<script setup>
import { onMounted, defineAsyncComponent } from vue
import ./index.cssconst Child defineAsyncComponent(() > import(./Child.vue))onMounted(() > {})
</script><template><div class"m-home-w…
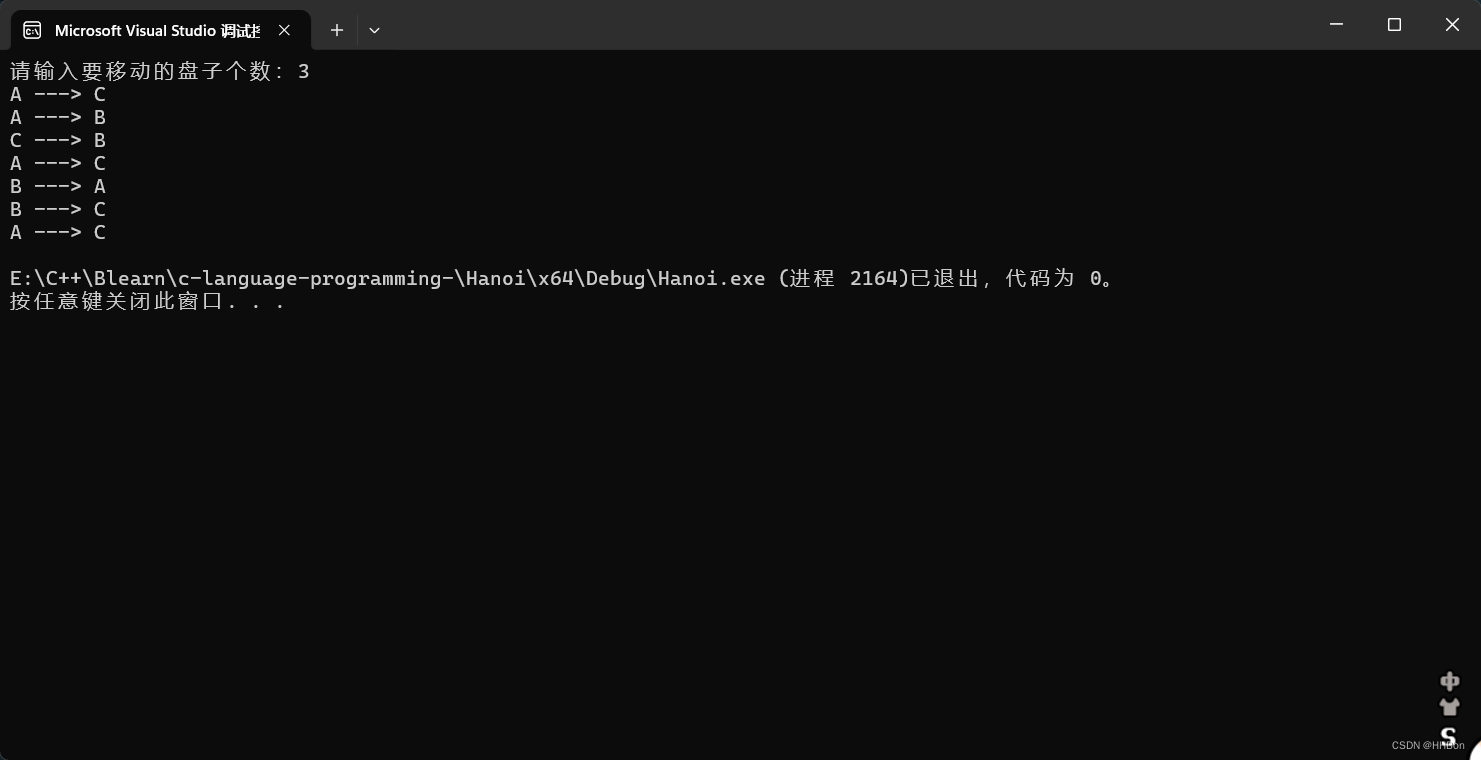
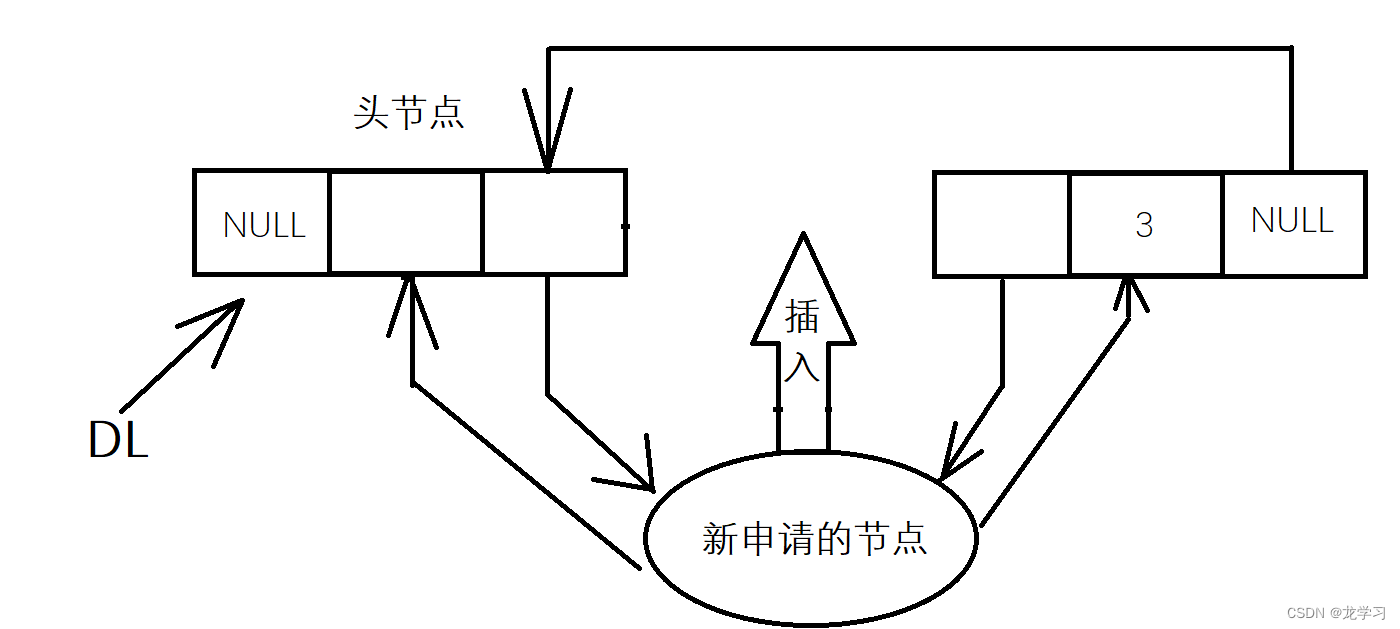
汉诺塔问题(C语言)
一、题目;
Hanoi(汉诺)塔问题。这是一个古典的数学问题,是一个用递归方法解题的典型例子。问题是这样的:古代有一个梵塔,塔内有3个座A,B,C。开始时A座上有64个盘子,盘子…
怎么申请一年期免费的https证书
随着互联网的推广和普及,如今HTTPS证书的普及度还是比较高的了,大家对于https证书的需求度也在日益提升。针对于一些个人用户或是企业而言,实现网站的https访问已经成为了一种标配。从去年年底开始,各大SSL证书厂商陆续下架一年期…
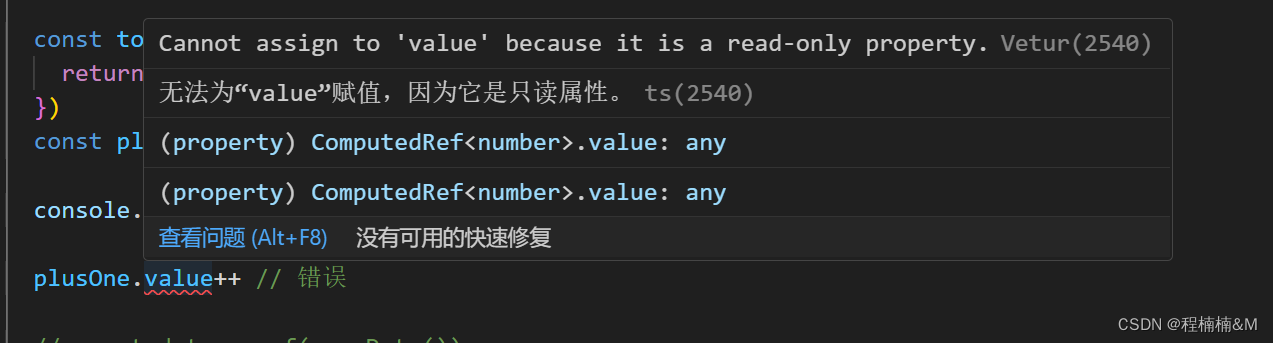
vue3.0(七) 计算属性(computed)
文章目录 1 计算属性(computed )1.1 computed使用1.2 computed使用场景1.4 computed的注意点1.4 computed的原理1.5 computed的示例 computed 和 Methods 的区别 1 计算属性(computed )
在 Vue 3 中,computed 是一个用…
企业活动想联系媒体报道宣传如何联系媒体?
在企业的宣传推广工作中,我曾经历过一段费事费力、效率极低的时期。那时,每当公司有重要活动或新项目需要媒体报道时,我便要一家家地联系媒体,发送邮件、打电话,甚至亲自登门拜访,只为求得一篇报道。然而,这样的过程充满了不确定性和挑战,时常让我感到焦虑和压力山大。 记得有一…
功能安全如何在公司顺利开展?-亚远景科技
亚远景功能安全主题线上会议报名开启!
随着汽车技术的不断发展,汽车系统的复杂性和交互性大幅增加,功能安全成为确保驾驶员、乘客及行人安全的关键。 本场功能安全线上会议,亚远景为汽车行业的相关人员准备了以下内容:…
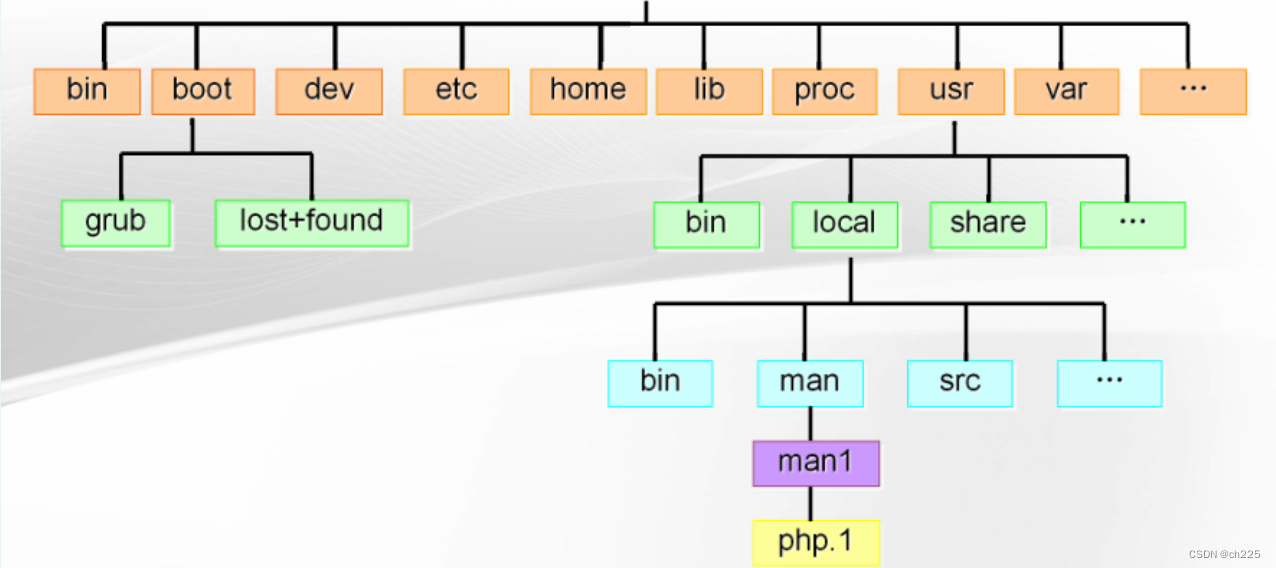
网络安全快速入门(十二) linux的目录结构
我们前面已经了解了基础命令,今天我们来讲讲linux中的目录结构,我们在了解linux的目录结构之前,我们先与Windows做一个对比 12.1linux和windows的目录结构对比 在之前认识liunx的章节中,我们已经简单说明了linux和window的目录结构…
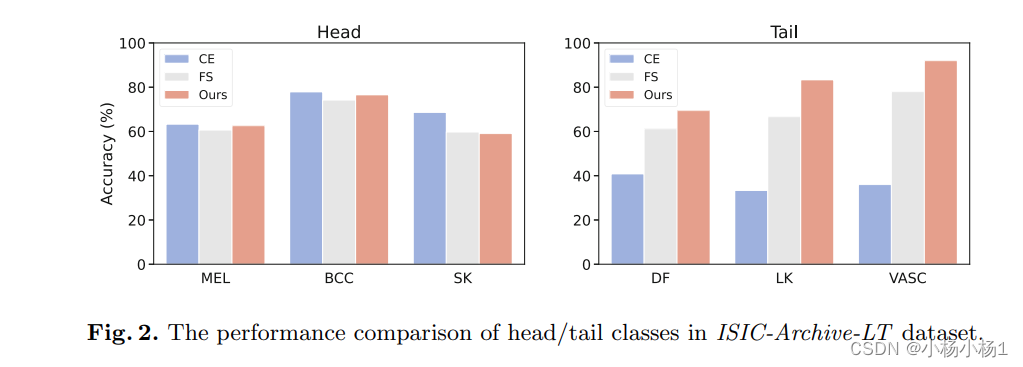
利用关系感知一致性和虚拟特征补偿解决医学分类中的长尾问题
文章目录 Combat Long-Tails in Medical Classification with Relation-Aware Consistency and Virtual Features Compensation摘要方法实验结果 Combat Long-Tails in Medical Classification with Relation-Aware Consistency and Virtual Features Compensation
摘要
由于…
「JavaEE」多线程案例分析3:线程池
🎇个人主页:Ice_Sugar_7 🎇所属专栏:JavaEE 🎇欢迎点赞收藏加关注哦! 线程池 🍉简介🍉标准库中的线程池🍉Executors🍉实现一个简单的线程池 🍉简介…
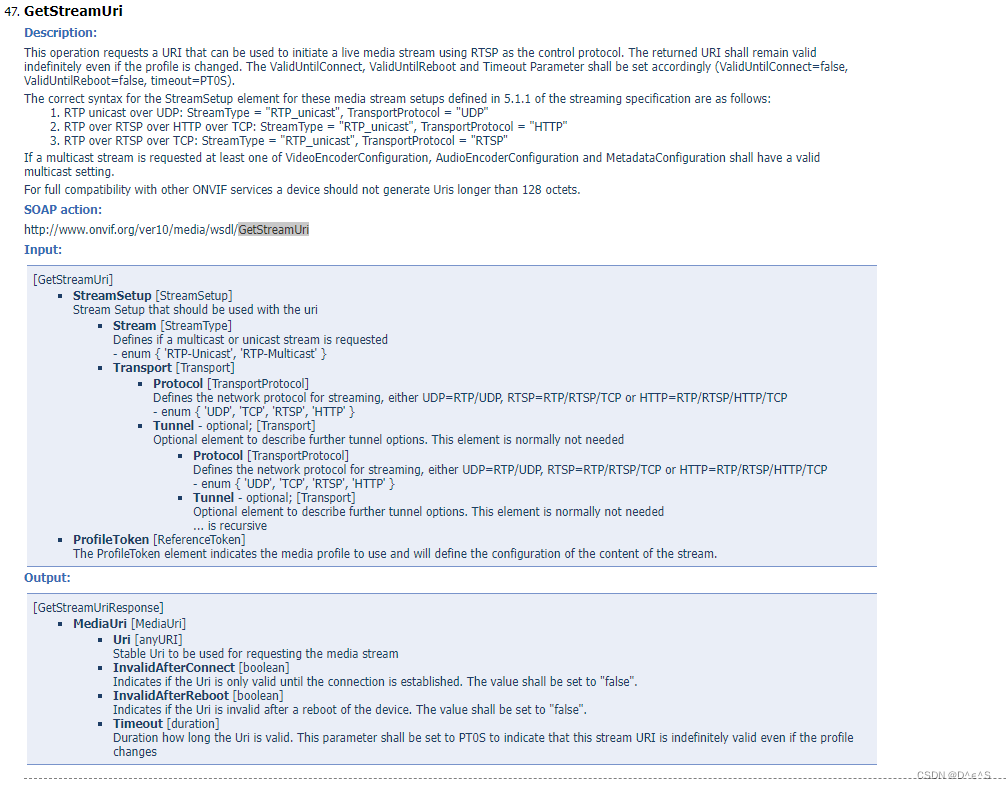
ONVIF系列三:ONVIF客户端实现
ONVIF系列: ONVIF系列一:ONVIF介绍 ONVIF系列二:Ubuntu安装gSOAP、生成ONVIF代码框架 ONVIF系列三:ONVIF客户端实现 在系列二中完成了在Ubuntu上安装gSOAP并生成ONVIF代码框架,接下来我们利用生成的框架实现ONVIF客户端…
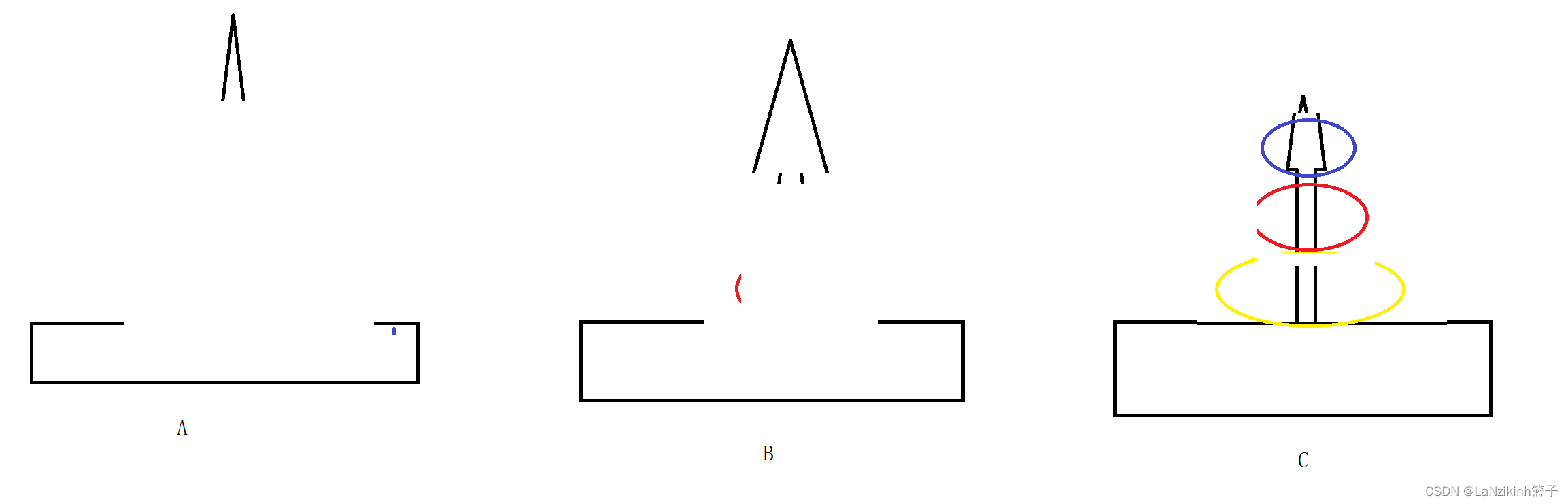
汉诺塔问题和爬楼梯(递归)
感谢大佬的光临各位,希望和大家一起进步,望得到你的三连,互三支持,一起进步 个人主页:LaNzikinh-CSDN博客 c语言基础_LaNzikinh篮子的博客-CSDN博客 文章目录 一.爬楼梯问题二.汉诺塔问题总结 一.爬楼梯问题 假设你正…
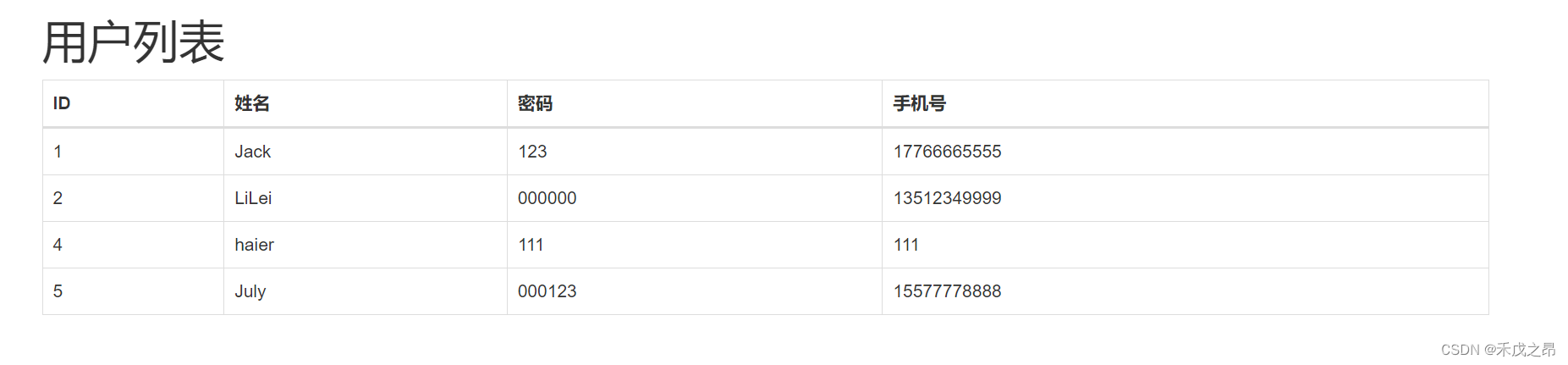
【Django学习笔记(九)】Flask + MySQL的结合案例
Flask MySQL结合案例 前言正文案例1:添加用户1.1 浏览器发送请求,返回页面main.pyhtml页面 1.2 新增用户并连接数据库main.pyhtml页面 案例2:查询所有用户2.1 main.py2.2 html2.3 bootstrap优化html 前言
在本文中,介绍如何将 F…