本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/427822.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
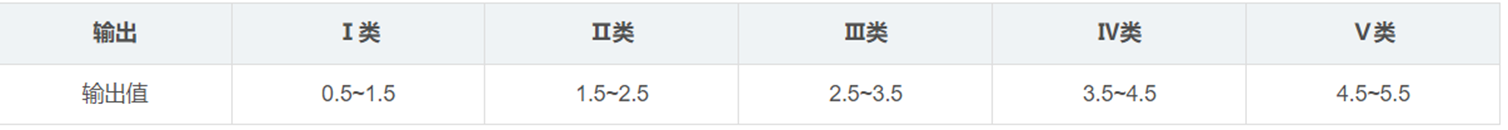
基于模糊神经网络的嘉陵江水质预测
部分实验代码 %输入层xinputn(:,k);%输入层结算for i1:Ifor j1:Mu(i,j)exp(-(x(i)-c(j,i))^2/b(j,i));endend%模糊规则计算for i1:Mw(i)u(1,i)*u(2,i)*u(3,i)*u(4,i)*u(5,i)*u(6,i);end addwsum(w);for i1:Myi(i)p0_1(i)p1_1(i)*x(1)p2_1(i)*x(2)p3_1(i)*x(3)p4_1(i)*x(4)p5…
Git 分支命令操作详解
目录
1、分支的特点
2、分支常用操作
3、分支的使用
3.1、查看分支
3.2、创建分支
3.3、修改分支
3.4、切换分支
3.5、合并分支
3.6、产生冲突
3.7、解决冲突
3.8、创建分支和切换分支说明 1、分支的特点
同时并行推进多个功能开发,提高开发效率。各个分…
java springboot连接sqlserver使用
pom.xml增加sqlserver驱动 <dependency><groupId>com.microsoft.sqlserver</groupId><artifactId>mssql-jdbc</artifactId><version>9.4.0.jre8</version></dependency>application.yml配置文件
server:port: 9001
#spring:
…
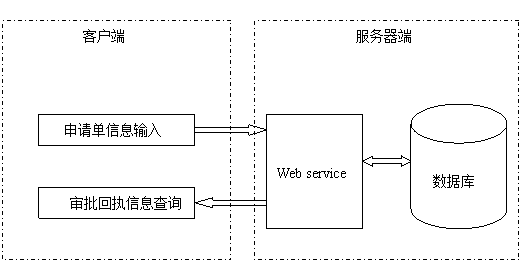
【Web后端】web后端开发简介_Servlet简介
1.web后端开发简介
Java企业级开发,也就是学习]avaEE(Enterprise Edition)版本,是一种结构和一套标准。在应用中开发的标准就是Servlet、jsp和JavaBean技术。jsp技术现在已基本处于淘汰状态,简单了解即可web后端开发,基于B/S模式的开发体系。…
鸿蒙内核源码分析(内核态锁篇) | 如何实现快锁Futex(下)
本篇为快锁下篇,说清楚快锁在内核态的实现,解答以下问题,它们在上篇的末尾被提出来。
鸿蒙内核进程池默认上限是64个,除去两个内核进程外,剩下的都归属用户进程,理论上用户进程可以创建很多快锁࿰…
作为前端开发,感受下 nginx 带来的魅力!
引言:纯干货分享,汇总了我在工作中八年遇到的各种 Nginx 使用场景,对这篇文章进行了细致的整理和层次分明的讲解,旨在提供简洁而深入的内容。希望这能为你提供帮助和启发! 对于前端开发人员来说,Node.js 是…
echarts map地图添加背景图
给map地图添加了一个阴影3d的效果,添加一张背景图,给人感觉有3d的效果
具体配置如下: html代码模块: <div class"echart_img" style"position: fixed; visibility: hidden;"></div><div id&q…
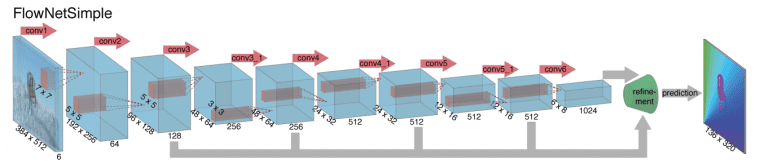
深度学习:光流估计新范式
0.概述
在这篇文章中,我们将讨论两种基于深度学习的光流运动估计方法。FlowNet是第一个用于计算光流的CNN方法,RAFT是当前最先进的估计光流的方法。我们还将看到如何使用作者提供的经过训练的模型来使用PyTorch对新数据进行推断。
1. FlowNet
FlowNet…
玩游戏专用远程控制软件
玩游戏专用远程控制软件:实现远程游戏的新体验
随着网络技术的不断发展和创新,远程控制软件已经逐渐渗透到我们生活的方方面面,尤其是在游戏领域。玩游戏专用远程控制软件,作为这一趋势下的产物,为玩家提供了全新的游…
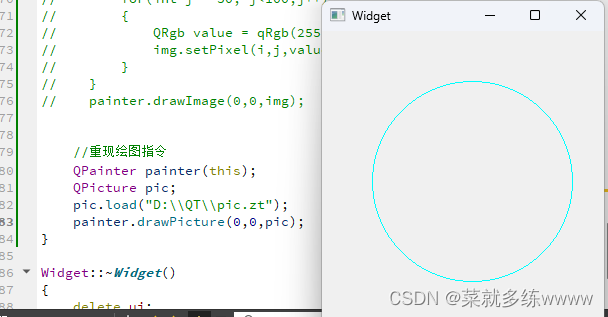
Qt---绘图和绘图设备
一、QPainter绘图 绘图事件 void paintEvent() 声明一个画家对象,OPainter painter(this) this指定绘图设备 画线、画圆、画矩形、画文字 设置画笔QPen 设置画笔宽度、风格 设置画刷QBrush 设置画刷风格 代码示例:
#includ…
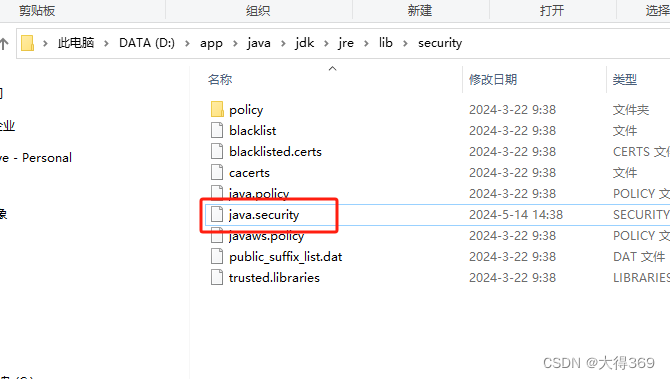
【学习笔记】C++每日一记[20240513]
简述静态全局变量的概念
在全局变量前加上static关键字,就定义了一个静态全局变量。通常情况下,静态全局变量的声明和定义放在源文件中,并且不能使用extern关键字将静态全局变量导出,因此静态全局变量的**作用于仅限于定义静态全…
泰山众筹:创新电商模式引领共赢新潮流
一、泰山众筹模式创新解读
泰山众筹,这一电商领域的创新模式,通过巧妙地将产品销售与积分众筹相结合,为用户和平台带来了双赢的局面。在泰山众筹模式下,用户购买产品的同时能够积累积分,这些积分可以作为参与众筹的筹…
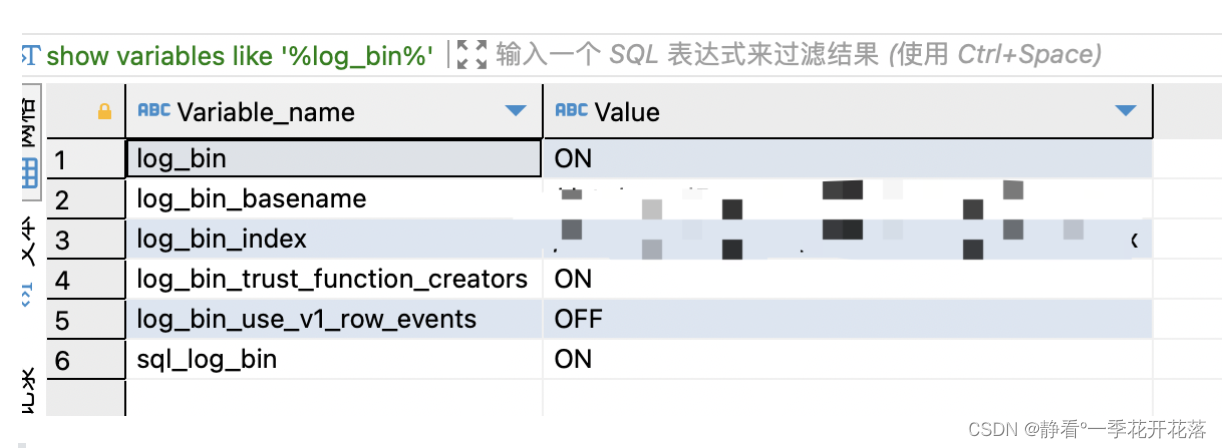
如何查看MySQL binlog日志
1、查看MySQL是否开启binlog日志
SQL:show variables like ‘%log_bin%’;
log_bin:on 是开启状态 若是OFF,则需要开启binlog日志。 开启方式:打开mysql配置文件my.cnf,在[mysqlId]下面增加 log-binmysql-bin 查看binlog日志
…
OpenText ETX 助力 SMS 集团提高生产力、降低成本并实现全球协作
OpenText ETX 助力 SMS 集团提高生产力、降低成本并实现全球协作
SMS 集团存在的挑战
需要一个可以在全球范围内轻松访问的解决方案;需要一个系统,能够无缝运行图形要求苛刻的基于服务器的应用程序;
结果
1、通过全球用户访问数据&#x…
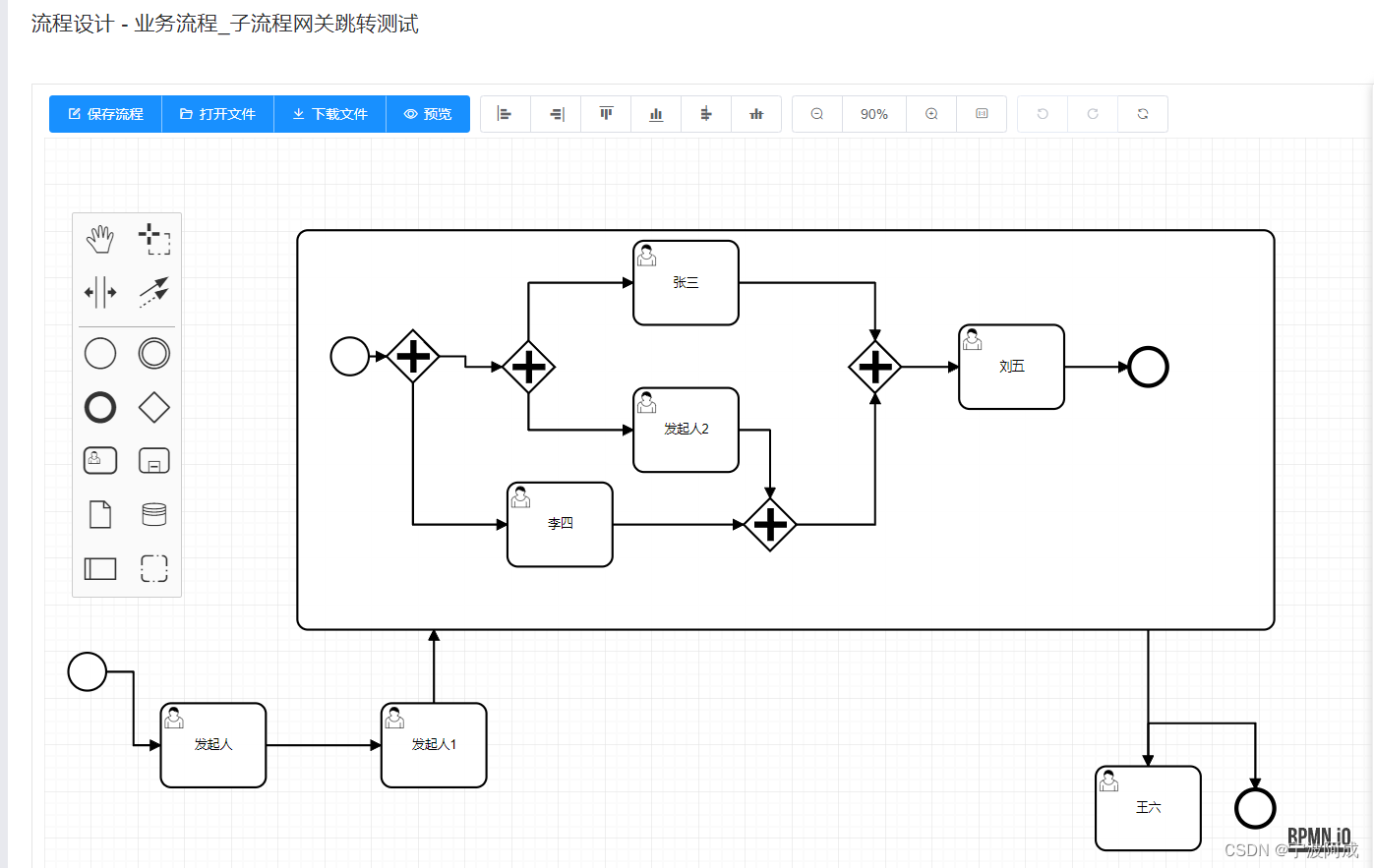
ruoyi-nbcio 基于flowable规则的多重并发网关的任意跳转
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: h…
ArcGIS10.2系列许可到期解决方案
本文手机码字,不排版了。 昨晚(2021\12\17)12点后,收到很多学员反馈 ArcGIS10.2系列软件突然崩溃。更有的,今天全单位崩溃。 提示许可15天内到期。之前大部分许可是到2021年1月1日的。 后续的版本许可都是永久的…
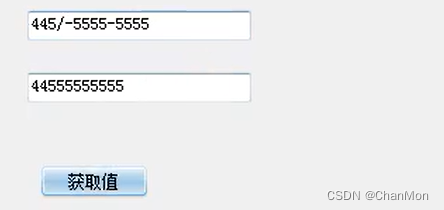
C# WinForm —— 17 MaskedTextBox 介绍
1. 简介
本质是文本框,但它可以通过掩码来区分输入的正确与否,可以控制输入的格式、长度 主要应用场景是:需要格式化输入信息的情况
2. 常用属性
属性解释(Name)控件ID,在代码里引用的时候会用到,一般以 mtxt 开头AsciiOnly是否…
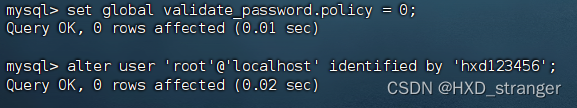
Linux安装MySQL(CentOS 7)
安装步骤
下载的MySQL版本为mysql-8.0.26
进入网站MySQL,点击下载 找到mysql社区版
点击Archive,查看所有相关不同版本 点击MySQL Community Server 注意下载MySQL对应的Linux版本,CentOS7 对应 Linux7,如果下成Linux 8 则后面…
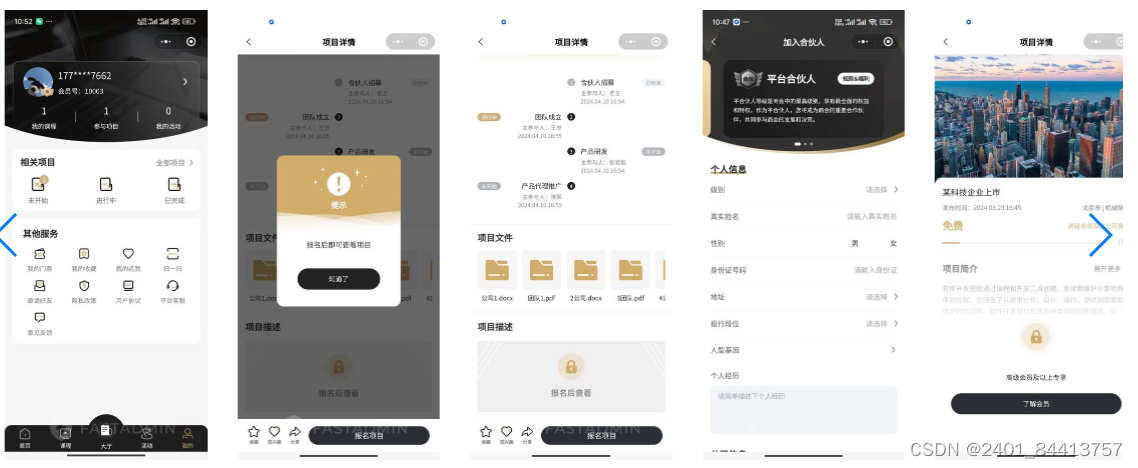
【全开源】商会招商项目系统基于FastAdmin+ThinkPHP+Uniapp(源码搭建/上线/运营/售后/维护更新)
一款基于FastAdminThinkPHPUniapp开发的商会招商项目系统,是一个集PC和移动端功能于一体的解决方案,线上线下进行服务,围绕 活动报名、在线课程、项目大厅、线下签到、会员系统等。为商会提供了更加便捷高效的管理方式,提升了商会…
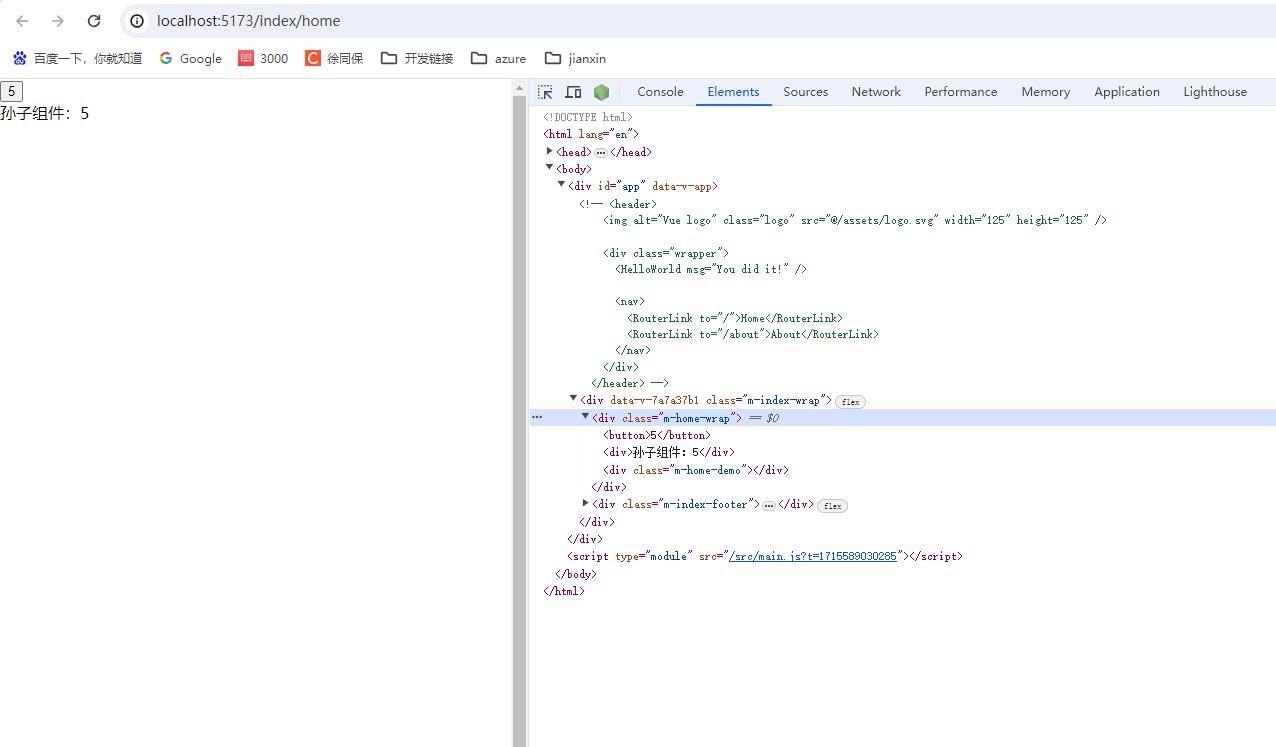
vue3使用依赖注入实现跨组件传值
父组件Index.vue:
<script setup>
import { onMounted, provide, ref } from vue
import Child from ./Child.vue
import ./index.cssconst count ref(0)provide(count, count)const handleClick () > {count.value
}onMounted(() > {})
</script><tem…










![【学习笔记】C++每日一记[20240513]](https://img-blog.csdnimg.cn/direct/f1651c6ec3a043bea390f94075a34654.png)